
Vous souhaitez créer un formulaire de commande en gros dans WordPress ?
Si vous êtes un grossiste qui cherche à se lancer en ligne, mais que vous ne voulez pas gérer une boutique eCommerce à part entière, alors vous pourriez envisager d’ajouter un simple formulaire de commande de gros à votre site WordPress.
Dans cet article, nous vous montrerons comment créer correctement un formulaire de commande de gros sur WordPress.
Gardez à l’esprit que ce tutoriel est destiné aux propriétaires d’entreprises qui veulent un formulaire de commande en gros très simple.
Si vous êtes à la recherche d’une solution plus avancée, alors vous avez besoin de Wholesale Suite. C’est le plugin de vente en gros n°1 pour les sites WooCommerce. Ils ont un formulaire de commande optimisé qui vous fera gagner des heures de temps. Voir notre revue complète de Wholesale Suite.
Ceci étant dit, plongeons dans le tutoriel.
Étape 1 : Installer WPForms pour créer un formulaire de commande en gros
Tout d’abord, vous devez installer et activer le plugin WPForms.
L’utilisation de WPForms est la façon la plus simple de créer un formulaire de commande en gros. WPForms vous permet de créer n’importe quel type de formulaire avec facilité, que ce soit un formulaire de contact, un formulaire d’inscription, un formulaire d’enregistrement ou même un formulaire de commande, et plus encore.
Pour plus de détails sur l’installation d’un plugin, consultez notre article sur l’installation d’un plugin WordPress.
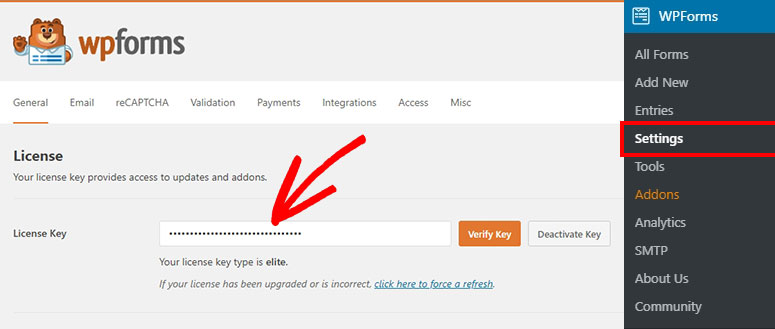
Lors de l’activation, naviguez vers WPForms ” Settings dans votre zone d’administration WordPress et entrez la clé de licence.
Pour obtenir la clé de licence, connectez-vous à votre compte WPForms et cliquez sur l’onglet Téléchargements. Copiez et collez la clé de licence dans votre espace d’administration WordPress.
Etape 2 : Créer un nouveau formulaire de facturation / commande dans WordPress
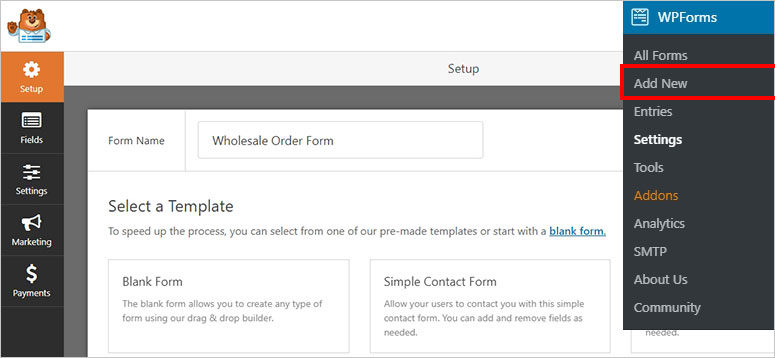
Ensuite, vous devez aller sur la page WPForms ” Add New. Cela vous dirigera vers le constructeur de formulaire WPForms, et vous verrez les modèles de formulaire sur votre écran.
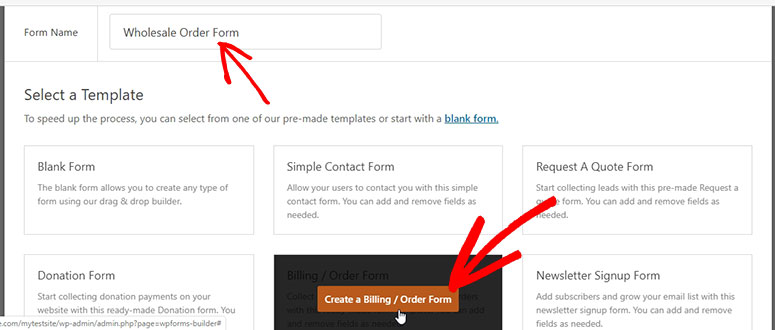
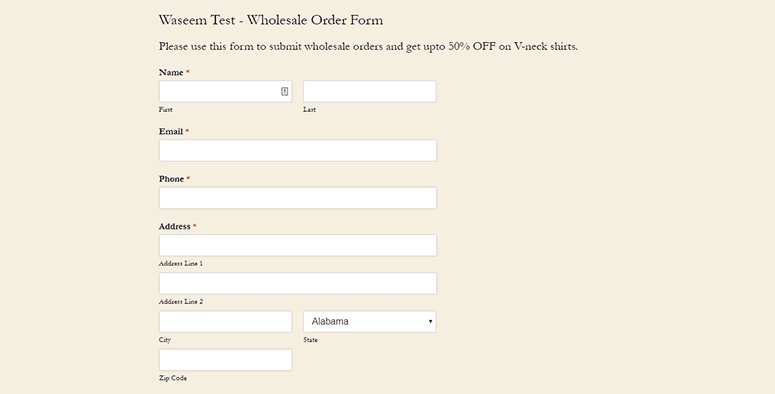
Commencez par ajouter un nom pour votre nouveau formulaire de commande en gros et sélectionnez le modèle Billing / Order Form pour continuer.
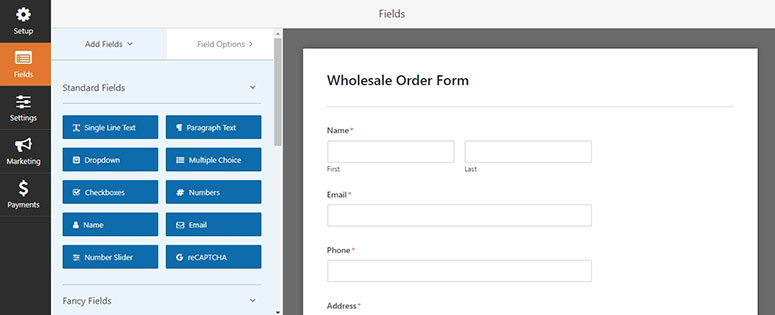
Vous devriez maintenant voir le formulaire de commande par défaut sur votre générateur de formulaires. Il contient tous les champs importants pour accepter les commandes en ligne de vos clients.
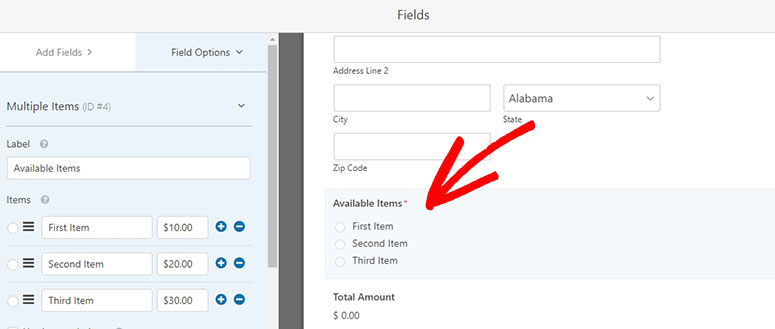
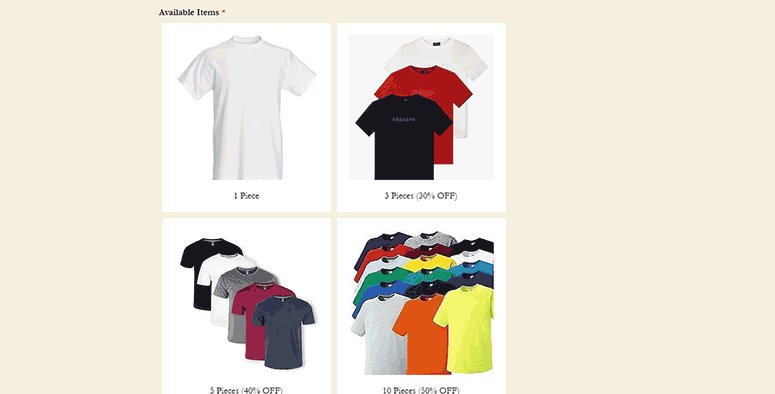
Cliquez maintenant sur le champ Articles disponibles de votre générateur de formulaires pour afficher ses paramètres sur le côté gauche de votre écran.
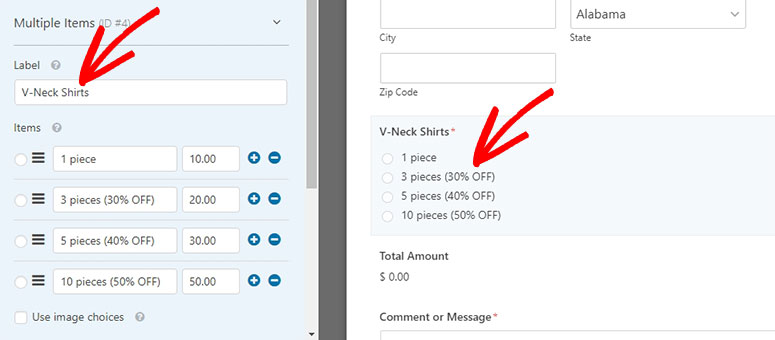
Vous pouvez y personnaliser l’étiquette, renommer le champ et ajouter d’autres articles à votre liste de produits.
Vous pouvez ajouter d’autres produits et articles à votre guise.
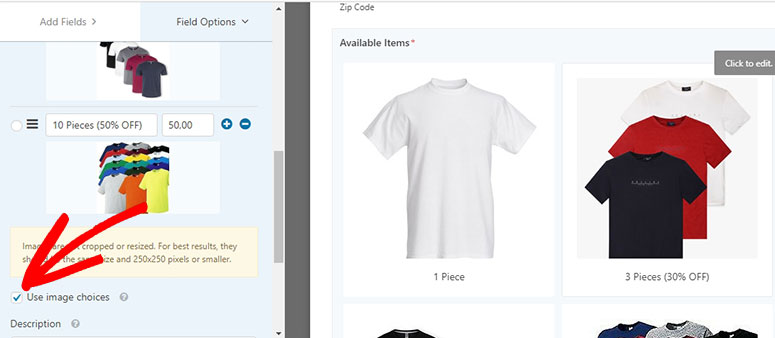
Le plugin vous permet également d’ajouter des images pour chaque article de votre liste de produits. Il vous suffit de cocher la case située à côté de l’option Utiliser les choix d’images.
Vous verrez le bouton Charger une image sous chaque article. Sélectionnez ce bouton pour ajouter des images de vos produits.
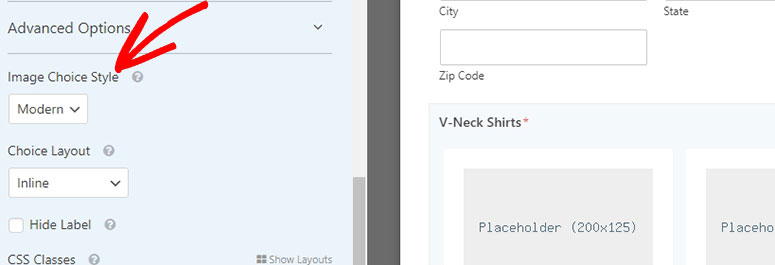
Dans les paramètres avancés, vous pouvez sélectionner un style de choix d’image et une mise en page de choix pour afficher les images de vos produits de manière attrayante.
Ensuite, vous pouvez ajouter d’autres champs à votre formulaire de commande en gros pour collecter des données auprès de vos clients. Tous les champs sont disponibles sur le côté gauche de votre écran.
Une fois que vous avez terminé de modifier le formulaire, cliquez sur le bouton Enregistrer dans le coin supérieur droit.
Étape 3 : Personnaliser les paramètres de votre formulaire de commande en gros
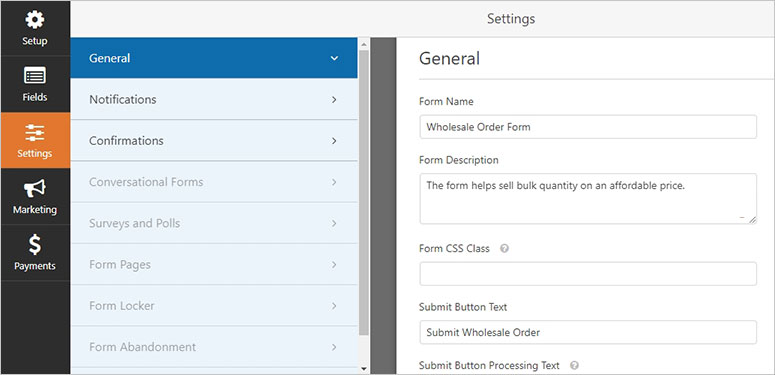
Ensuite, vous devez vous rendre sur la page Paramètres ” Général dans le générateur de formulaires WPForms.
Sur cette page, vous devez ajouter la description du formulaire, le texte du bouton de soumission, le texte de traitement du bouton de soumission, et plus encore. Elle vous permet également d’activer l’option anti-spam, les champs dynamiques, la soumission de formulaire AJAX pour les paiements, etc.
Après avoir effectué tous les changements nécessaires, cliquez sur le bouton Enregistrer pour sauvegarder ces paramètres.
Etape 4 : Personnaliser les notifications pour votre formulaire de commande en gros
Pour gérer vos commandes en gros correctement dans WPForms, assurez-vous que vous recevez des notifications sur chaque soumission de formulaire rapidement. De cette façon, vous pouvez gérer vos commandes en gros et les livrer à vos clients à temps.
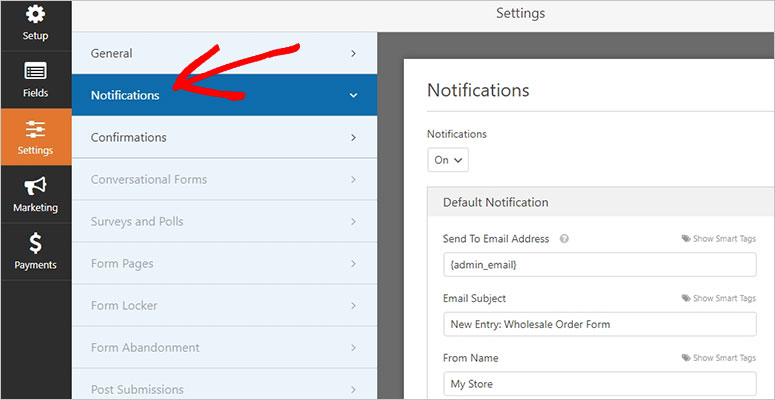
Dans les Paramètres, visitez l’onglet Notifications pour personnaliser les notifications.
Vous pouvez même envoyer une notification automatisée par courriel à vos clients pour confirmer leurs commandes.
Étape 5 : Afficher des confirmations à vos utilisateurs lorsqu’ils soumettent un formulaire
Lorsqu’un client envoie le formulaire de commande en gros, vous devez afficher un message de confirmation indiquant que la commande a été reçue.
Avec WPForms, vous pouvez afficher un message de confirmation, une page (comme une page de remerciement), ou rediriger les utilisateurs vers une URL (comme un site web tiers).
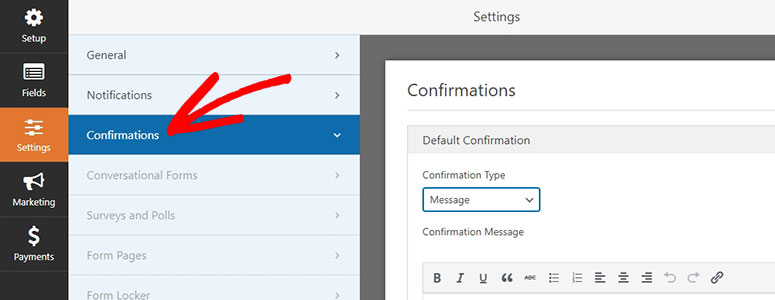
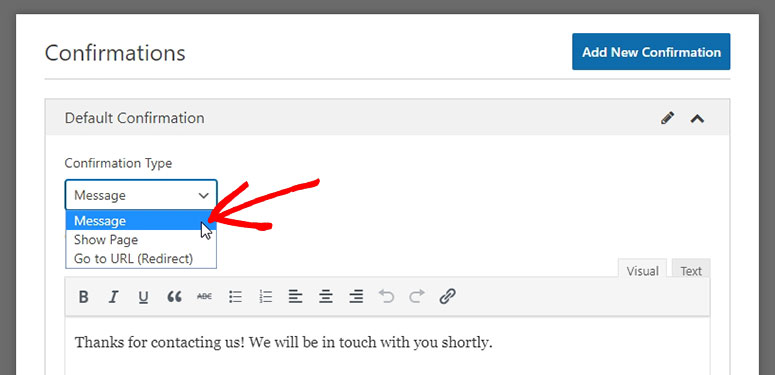
Vous devez visiter l’onglet Confirmations pour personnaliser les paramètres.
Il vous suffit de sélectionner une option dans la liste déroulante Type de confirmation. Si vous choisissez l’option Message, ajoutez un message de confirmation à afficher lorsque le formulaire de commande en gros est envoyé avec succès.
Cliquez sur le bouton Enregistrer dans le coin supérieur droit de votre écran.
Étape 6 : Ajouter une méthode de paiement à votre formulaire
Ensuite, vous devez ajouter une méthode de paiement à votre formulaire, afin que vos clients puissent payer en ligne pour leurs achats. WPForms supporte 2 options de paiement : Stripe et PayPal.
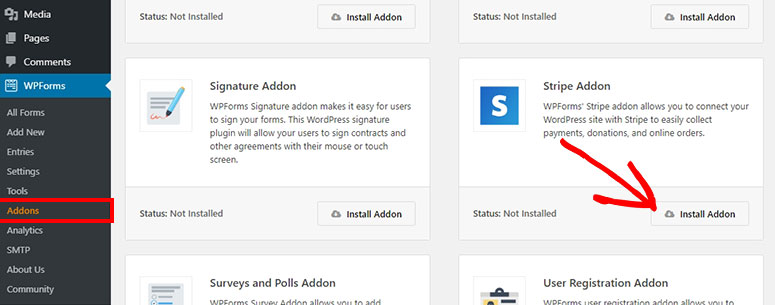
Si vous souhaitez ajouter le paiement par Stripe à votre formulaire de commande, allez sur la page WPForms ” Addons dans votre zone d’administration WordPress. Ensuite, installez et activez l’addon Stripe.
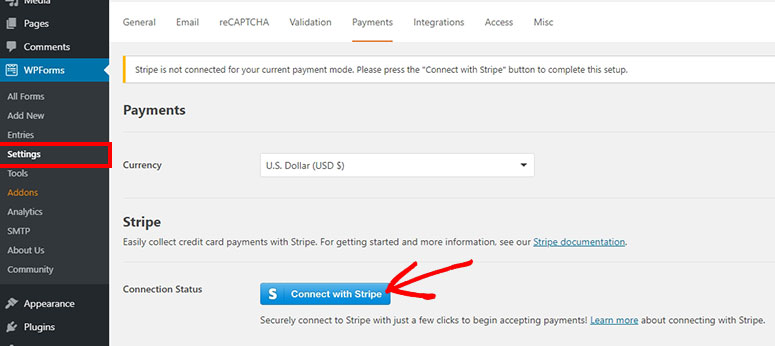
Après l’avoir activé, visitez la page WPForms ” Settings et allez dans l’onglet Payments. De là, vous devez cliquer sur le bouton Connect with Stripe pour connecter la méthode de paiement Stripe avec WPForms.
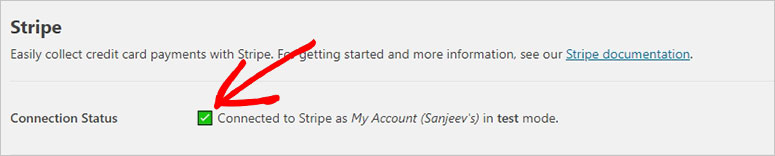
Maintenant, connectez-vous à votre compte Stripe pour autoriser Stripe avec votre site web. Une fois la connexion réussie, vérifiez le statut sur la page WPForms ” Paiements dans WordPress.
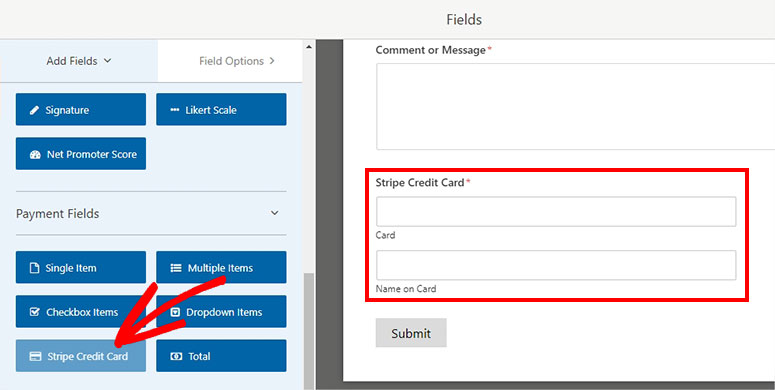
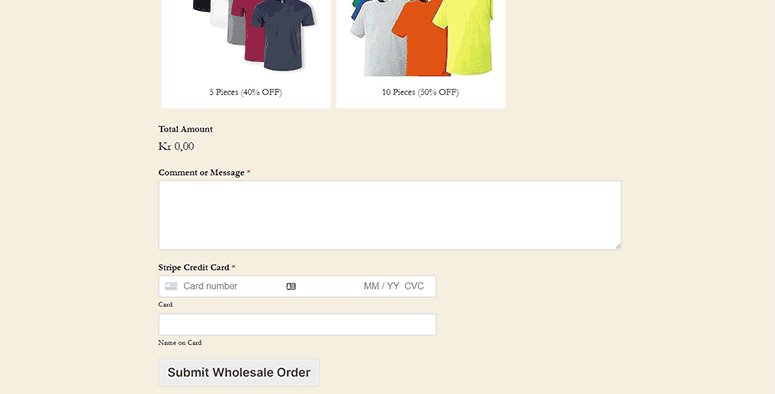
Maintenant, vous devez retourner dans le constructeur de formulaire WPForms et visiter l’onglet Champs sur le côté gauche. Dans la section Add Fields, vous pouvez glisser-déposer le champ Stripe Credit Card dans votre formulaire sur le côté droit.
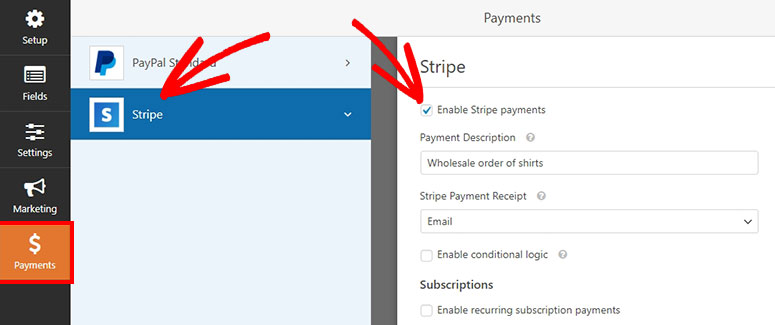
N’oubliez pas d’activer les paiements Stripe en naviguant vers Paiements ” Stripe.
Cliquez maintenant sur le bouton Enregistrer.
Etape 7 : Afficher votre formulaire de commande en gros dans WordPress
Vous pouvez maintenant afficher votre formulaire de commande en gros dans un article, une page, une barre latérale ou un fichier modèle.
Si vous voulez afficher votre formulaire de commande sur une page, visitez Pages ” Add New pour créer une nouvelle page.
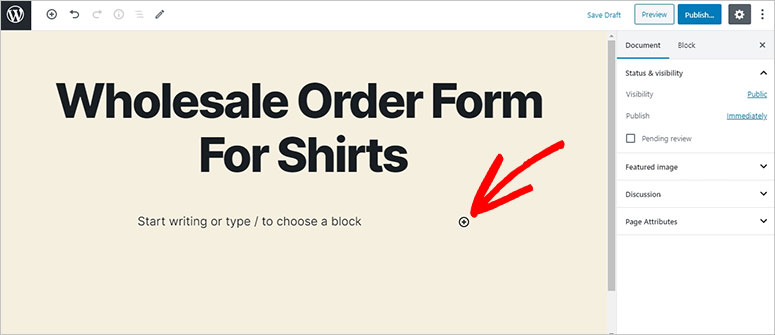
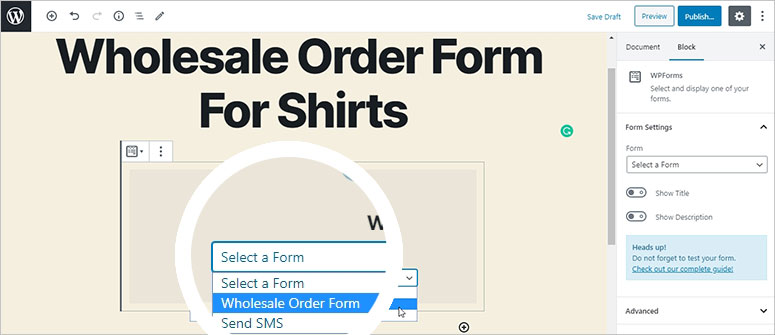
Commencez par ajouter un titre à votre nouvelle page. Dans l’éditeur de blocs, cliquez sur l’icône +.
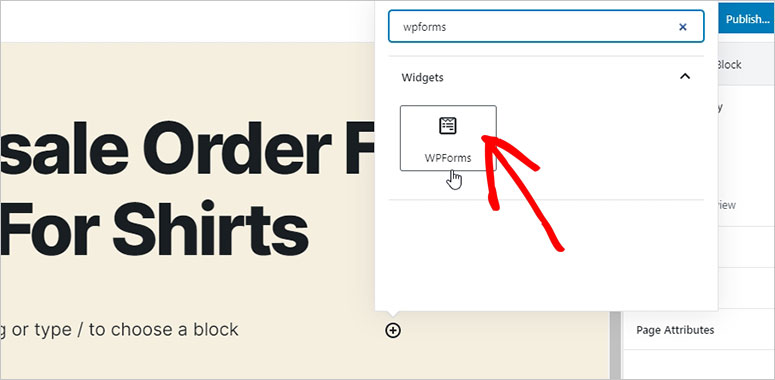
Vous pouvez rechercher le bloc WPForms et cliquer dessus.
Vous verrez maintenant le bloc WPForms dans l’éditeur. Vous pouvez cliquer sur le menu déroulant pour sélectionner le formulaire de commande en gros que vous venez de créer.
Enfin, cliquez sur le bouton Publier et visitez votre page pour voir le formulaire de commande en gros en direct.
Nous espérons que cet article vous a aidé à apprendre comment créer correctement un formulaire de commande en gros dans WordPress. Vous pouvez également consulter notre guide sur la façon de créer des offres WooCommerce BOGO “buy one get one“.






















Commentaires laisser une réponse