
Vous souhaitez créer facilement un formulaire de recherche personnalisé dans WordPress sans aucun codage ?
Un formulaire de recherche personnalisé permet aux visiteurs de rechercher et de filtrer facilement le contenu de votre site web en quelques clics.
Lorsque les utilisateurs trouvent rapidement ce qu’ils cherchent, ils sont plus susceptibles de rester sur votre site plus longtemps. Ils sont également plus enclins à acheter un produit, à lire votre blog, à s’inscrire à une lettre d’information, etc.
Dans cet article, nous allons vous montrer comment créer facilement un formulaire de recherche personnalisé dans WordPress afin d’améliorer l’expérience utilisateur et d’augmenter les conversions.
Avant cela, voyons si vous avez vraiment besoin de créer un formulaire de recherche personnalisé pour votre site.
Pourquoi créer un formulaire de recherche personnalisé ?
Un formulaire de recherche personnalisé est idéal pour les sites qui ont beaucoup de contenu, de produits, de documentation et de FAQ. C’est une fonctionnalité indispensable pour les boutiques de commerce électronique, les répertoires d’entreprises en ligne, les sites d’écoles et de collèges et autres sites similaires.
L’option de recherche aidera les utilisateurs à trouver ce dont ils ont besoin sans passer des minutes, voire des heures, à le chercher.
Voici donc pourquoi vous devriez créer un formulaire de recherche personnalisé pour votre site WordPress :
- Aide les utilisateurs à naviguer dans votre contenu
- Gagnez du temps en trouvant plus rapidement ce que vous cherchez
- Augmente les conversions et les ventes
- Optimise votre site pour les utilisateurs mobiles
- Réduit le taux de rebond
Nous allons maintenant vous montrer comment créer un formulaire de recherche personnalisé dans WordPress à l’aide d’un plugin de construction de formulaire.
Comment créer un formulaire de recherche personnalisé dans WordPress
Vous pouvez utiliser trois méthodes :
- Ajouter du code à votre site WordPress
- Installer le plugin SearchWP – (Méthode la plus simple)
- Création d’un formulaire à l’aide de Formidable Forms
Nous allons vous présenter les trois d’entre eux.
1. Ajouter du code à votre site WordPress
La première méthode que vous pouvez utiliser est l’option de recherche par défaut proposée par WordPress.org. Vous pouvez activer une recherche WordPress de base qui vous permet de rechercher des pages et des articles sur votre site.
Cette méthode est cependant un peu compliquée. Elle implique de coder et de modifier les fichiers principaux de WordPress, comme le fichier functions.php, qui sont très sensibles. Vous devez être familier avec le javascript, le PHP et d’autres langages de codage pour faire fonctionner cette méthode. Un seul faux pas et vous risquez de casser votre site web.
Vous devez utiliser la fonction “get_search_form()” pour afficher le formulaire de recherche sur votre site. Cela vous aidera à trouver le fichier searchform.php dans votre thème WordPress. S’il n’est pas trouvé, l’option de recherche par défaut du noyau de WordPress sera utilisée.
Mais pour personnaliser la boîte de recherche de WordPress, vous devrez ajouter un peu plus de code au fichier.
Nous ne recommandons pas cette méthode, surtout si vous n’êtes pas à l’aise avec le codage. Il est préférable d’utiliser un plugin de recherche WordPress fiable pour activer la recherche sur le site. Et c’est exactement ce que nous allons faire maintenant.
Vous trouverez sur le marché plusieurs plugins qui vous permettent de personnaliser le formulaire de recherche de WordPress.
Assurez-vous de choisir un plugin WordPress qui vous permettra non seulement de créer une recherche personnalisée, mais aussi d’ajouter des filtres et d’afficher les bons résultats à vos visiteurs.
Nous vous recommandons d’utiliser SearchWP, le plugin de recherche n°1 pour WordPress qui vous permet de rechercher TOUT sur votre site. Vous pouvez également utiliser Formidable Forms pour créer un formulaire de recherche personnalisé. Ci-dessous, nous allons vous montrer comment créer un formulaire de recherche personnalisé en utilisant ces 2 plugins.
Installer le plugin SearchWP (recommandé)

SearchWP est de loin le meilleur plugin de recherche personnalisée pour WordPress. Il est facile à utiliser, affiche des résultats précis et vous permet de contrôler votre formulaire de recherche.
SearchWP est vraiment génial et possède d’incroyables fonctionnalités premium, c’est donc un plugin premium. Vous pouvez souscrire à un plan à partir de 99 $ par an. Et si vous n’êtes pas déçu, il y a une garantie de remboursement de 14 jours.
Cela vous permettra d’activer une recherche pour tout. Recherchez les détails de vos produits, le contenu des champs personnalisés, la sortie des shortcodes, le contenu des tables des bases de données personnalisées, la recherche multisite intersites, et bien d’autres choses encore sur votre site.
Vous aurez accès à des fonctionnalités telles que
- Indexation des documents PDF et Office
- Intégration automatique avec Native WP Search, pas de codage !
- Moteurs de recherche multiples
- Recherche par mot-clé
- Support avancé des champs personnalisés
- Intégration WooCommerce
- Exclusion ou attribution de résultats
- Statistiques et informations sur la recherche
- Personnalisation facile de l’algorithme
Le plugin s’intègre également à bbPress, WP Job Manager, Easy Digital Downloads, et plus encore. Vous aurez également accès à un support engagé et à une documentation détaillée.
Et tout ce que nous avons mentionné est juste sur le plan de base, donc le plugin est tout à fait digne de son prix à seulement 8,25 $ par mois. Vous obtiendrez beaucoup plus de fonctionnalités sur les plans supérieurs.
Une fois que vous avez ouvert un compte, vous pouvez commencer à suivre le tutoriel étape par étape ci-dessous.
Étape 1 : Activation de SearchWP
Dans votre compte SearchWP, vous pouvez accéder à votre clé de licence, aux détails de votre compte et aux téléchargements. Vous devrez télécharger le fichier du plugin. Vous devrez également copier votre clé de licence car vous en aurez besoin dans quelques instants.

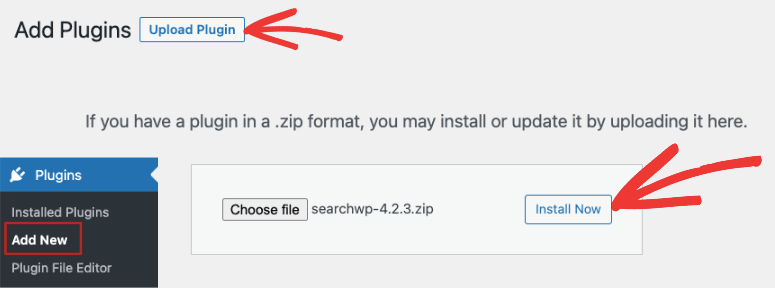
Ensuite, rendez-vous dans votre panneau wp-admin et naviguez vers Plugins ” Add New ” Upload Plugin .

Sélectionnez le fichier du plugin que vous avez téléchargé sur votre ordinateur et cliquez sur le bouton Installer maintenant.
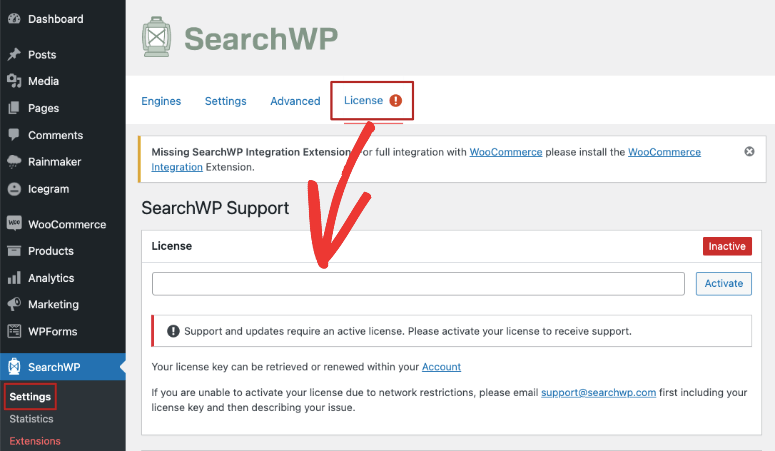
Une fois que vous l’avez installé et activé, vous devez vous rendre sur la page Paramètres ” SearchWP et cliquer sur l’option de menu ‘Licence’.

Récupérez votre clé de licence depuis votre compte SearchWP et collez-la dans le champ Licence.
Cliquez sur le bouton Activer et vous êtes prêt à configurer le moteur de recherche.
Étape 2 : Personnalisation du moteur de recherche
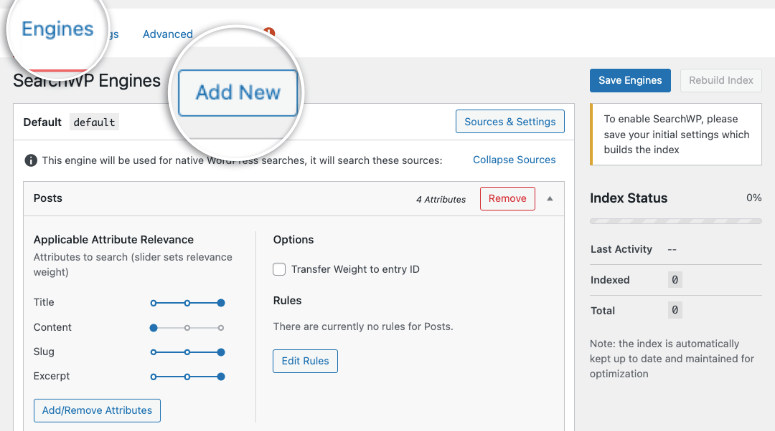
Dans l’onglet SearchWP de votre panneau wp-admin, sélectionnez l’option de menu “Moteurs”. Une fois à l’intérieur, cliquez sur le bouton “Ajouter un nouveau” pour créer un nouveau moteur de recherche.

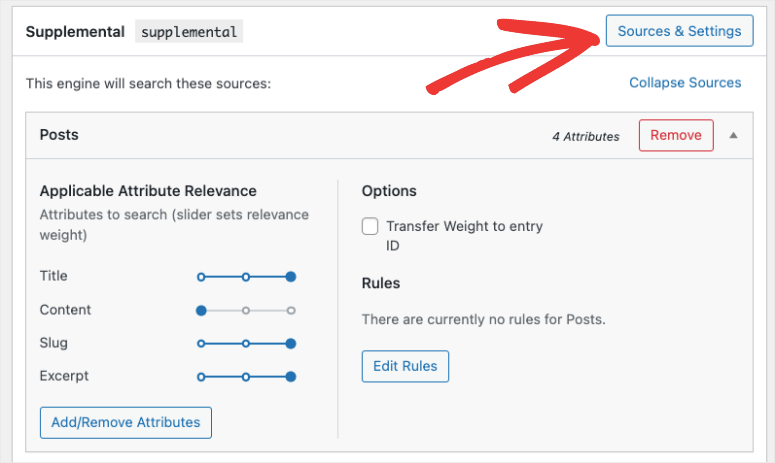
Cela créera un nouveau moteur de recherche appelé “supplemental”. Pour modifier le nom, vous devez cliquer sur le bouton “Sources et paramètres”.

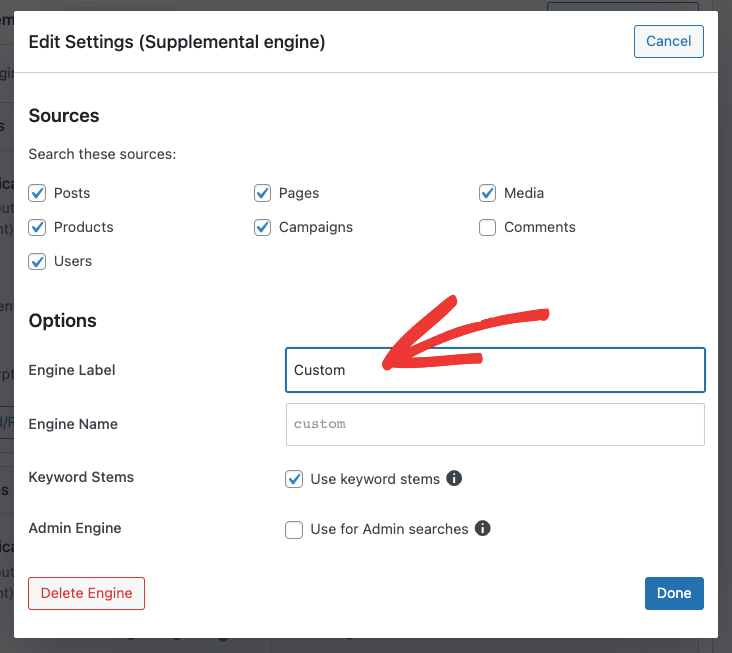
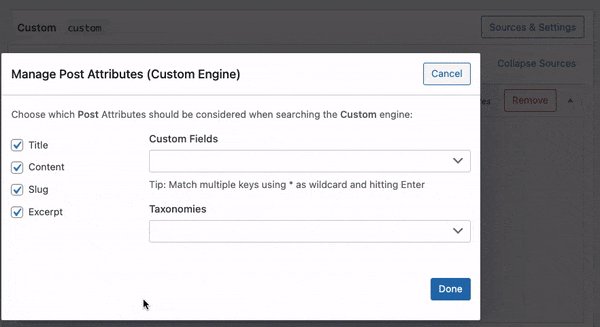
Vous pouvez maintenant choisir d’effectuer une recherche dans les messages, les pages, les fichiers multimédias, les commentaires et les utilisateurs. Les paramètres recommandés sont déjà ajoutés ici, vous pouvez donc les laisser tels quels.
Pour identifier le moteur de recherche ultérieurement, nommons-le “Custom” dans le champ “Engine Label”.

Ici, vous pouvez voir que l’option “Tiges de mots-clés” a été sélectionnée. Cette option permet de ne pas tenir compte des fins de mots lorsque vos utilisateurs effectuent une recherche, de sorte que les résultats les plus pertinents s’affichent.
Lorsque vous êtes prêt, cliquez sur le bouton “Terminé” pour enregistrer vos modifications.
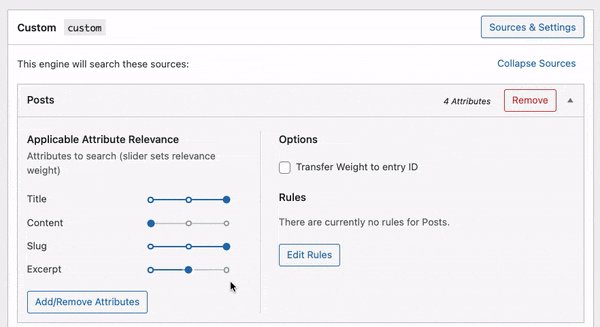
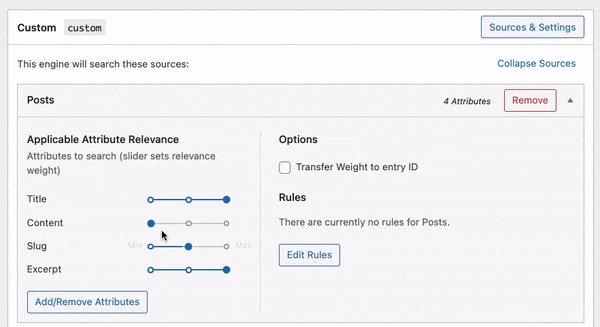
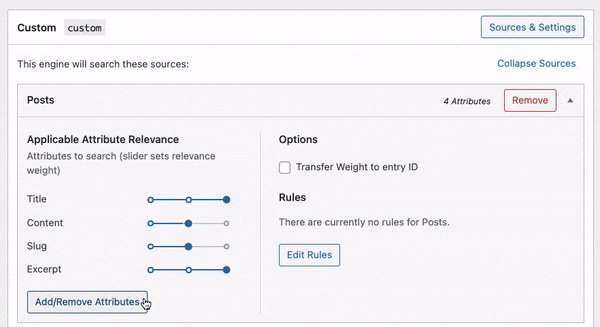
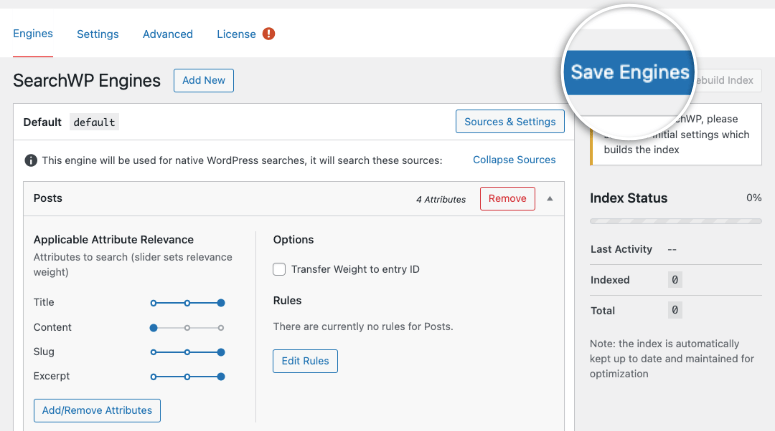
De retour sur la page du moteur, vous pouvez voir une section intitulée “Pertinence de l’attribut applicable” sous chaque sous-titre. Cela vous permet de donner la priorité à différents attributs de l’article, ou d’inclure uniquement certaines catégories ou étiquettes dans votre page de résultats de recherche.
Il vous suffit d’utiliser les curseurs pour ajuster la “pertinence de l’attribut”.

Cela aura un impact sur la manière dont les moteurs de recherche évaluent et classent le contenu de votre site. Par exemple, si vous souhaitez que Google accorde plus d’attention au titre de l’article qu’à son contenu, vous pouvez donner plus d’importance au titre.
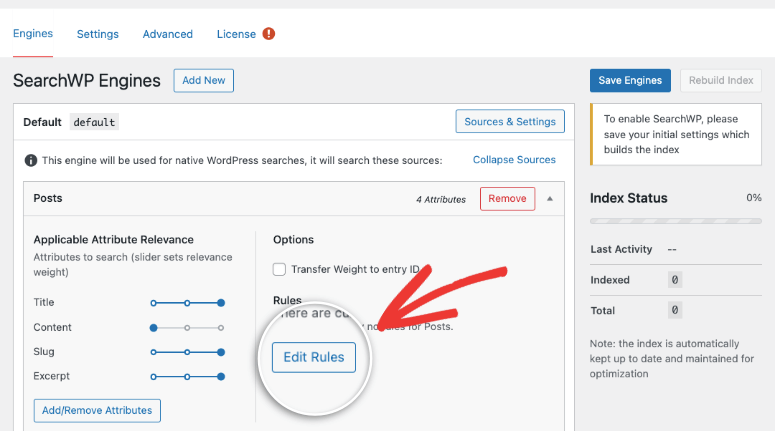
Ensuite, SearchWP vous permet de contrôler l’inclusion ou l’exclusion de certains contenus dans les résultats de recherche. Pour ce faire, vous pouvez créer des règles.
Il peut s’agir de permettre aux clients de trouver rapidement des produits dans la même catégorie que celle dans laquelle ils naviguent. Ou de permettre aux visiteurs de rechercher du contenu sur le même sujet que celui qu’ils sont en train de lire.
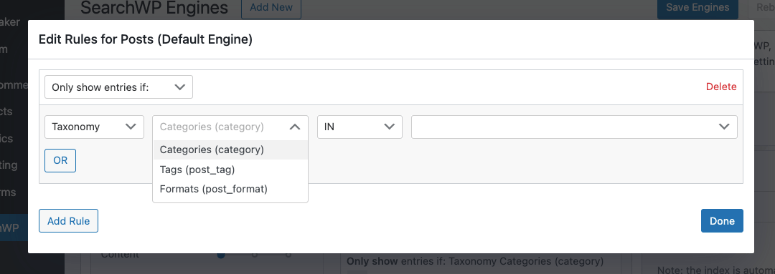
Pour définir des règles, un bouton “Modifier les règles” se trouve dans chaque section.

Lorsque vous cliquez sur ce bouton, une fenêtre contextuelle s’affiche avec des paramètres pour les catégories, les étiquettes, le format, la date de publication et l’identifiant de l’article.

Vous pouvez créer des règles à votre guise pour contrôler le comportement de votre moteur de recherche.
Une fois que vous avez terminé, n’oubliez pas de cliquer sur le bouton “Enregistrer les moteurs” en haut de la page pour créer votre moteur de recherche personnalisé.

Vous avez maintenant configuré avec succès votre moteur de recherche WordPress. Il est prêt à être ajouté à votre site web.
Étape 3 : Ajouter le formulaire de recherche avec le shortcode
Habituellement, l’ajout d’un moteur de recherche à votre site web nécessite beaucoup de codage, mais SearchWP a réduit cela au minimum. Il vous suffit de coller un shortcode pour intégrer votre moteur de recherche, et c’est tellement simple que c’est facile même si vous êtes un débutant.
Il vous suffit de vous rendre sur le site de SearchWP Shortcodes Extension et de cliquer sur le bouton “Télécharger l’extension”.
Ensuite, vous devez installer et activer l’extension sur votre site WordPress de la même manière que vous avez installé le plugin ci-dessus.
Une fois activé, vous pourrez ajouter un simple shortcode dans vos articles, pages et widgets.
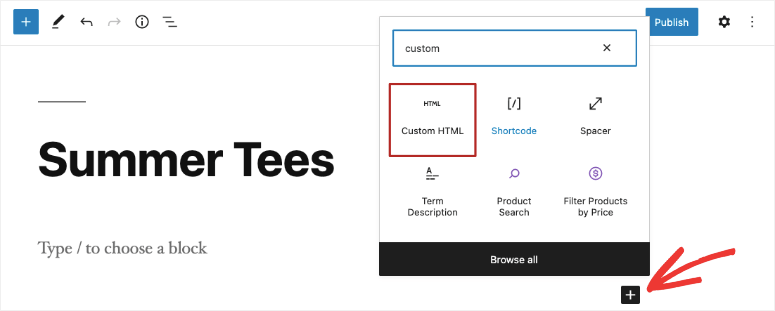
Il vous suffit de modifier un article dans l’éditeur de blocs et d’ajouter un nouveau bloc appelé “HTML personnalisé”.

A l’intérieur du bloc, vous pouvez copier et coller ce shortcode :
[searchwp_search_form engine="custom" var="searchvar" button_text="Custom Search"]
<div class="search-results-wrapper">
[searchwp_search_results engine="custom" var="searchvar" posts_per_page=4]
<h2>[searchwp_search_result_link direct="true"]</h2>
[searchwp_search_result_excerpt]
[/searchwp_search_results]
</div>
<div class="no-search-results-found">
[searchwp_search_results_none]
No results found, please search again.
[/searchwp_search_results_none]
</div>
<div class="search-results-pagination">
[searchwp_search_results_pagination direction="prev" link_text="Previous" var="searchvar" engine="custom"]
[searchwp_search_results_pagination direction="next" link_text="Next" var="searchvar" engine="custom"]
</div>Nous avons nommé notre moteur “custom”, si vous avez choisi un nom différent, vous devrez remplacer engine="custom" par votre propre nom de moteur à quatre endroits dans cet extrait de code.
Dans ce code, le texte du bouton sera “Recherche personnalisée”. Si vous souhaitez changer le texte du bouton de recherche pour quelque chose de plus créatif, vous pouvez modifier la première ligne button_text="Custom Search".
Ce code ajoutera le moteur de recherche personnalisé à votre article WordPress. Il créera également une section pour afficher les résultats de la recherche, affichera un message d’absence de résultats si nécessaire, et ajoutera une pagination si les résultats sont répartis sur plusieurs pages.
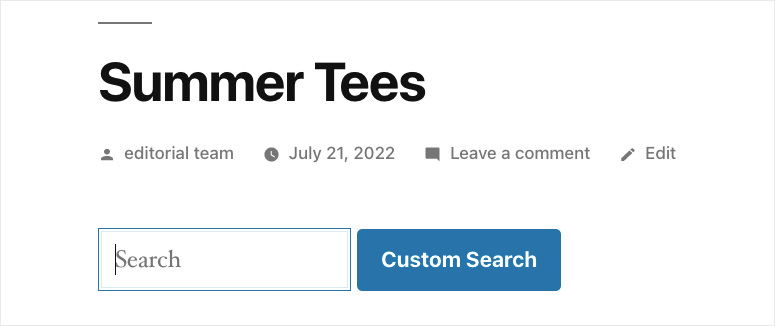
Vous pouvez prévisualiser l’article et vous verrez le moteur de recherche apparaître. Vous verrez un champ de recherche ainsi que le bouton CTA à l’intérieur de votre article.

Ensuite, publiez ou mettez à jour la page et le formulaire de recherche personnalisé sera mis en ligne. Si vous avez besoin d’aide, suivez notre guide facile sur l ‘ajout d’un shortcode dans WordPress.
Vous pouvez tester votre formulaire personnalisé en entrant quelques termes de recherche pour voir les résultats que l’outil renvoie.
Vous avez maintenant appris comment ajouter des barres de recherche à votre site WordPress. SearchWP est un plugin de recherche avancé dont les fonctionnalités méritent d’être explorées. Nous allons maintenant vous montrer comment améliorer la fonction de recherche de votre site web.
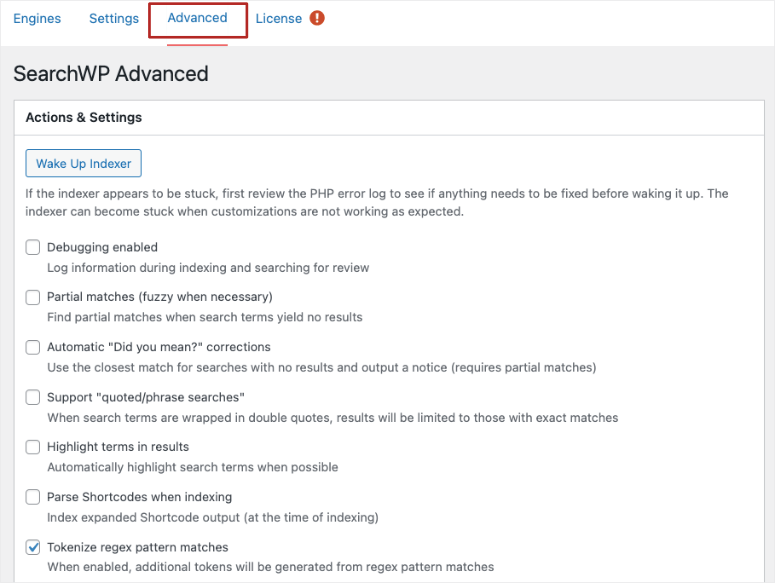
Étape 4 : Configuration des paramètres avancés
Il y a deux options avancées que nous aimerions aborder pour améliorer votre formulaire de recherche WordPress personnalisé.
- Ajout d’une recherche Ajax en direct: Cette fonction ajoute automatiquement des résultats de recherche sous forme de liste déroulante au fur et à mesure que l’utilisateur tape. Cela aide l’utilisateur à trouver sa requête plus rapidement. SearchWP propose un plugin gratuit Live Ajax Lite Search dans le référentiel WordPress.
- Utilisation des paramètres avancés pour SearchWP: Sous l’onglet Paramètres ” SearchWP dans votre menu WordPress, il y a un onglet Avancé. Sur cette page, vous pouvez activer des paramètres qui permettront à vos utilisateurs de trouver plus facilement ce qu’ils recherchent.

Vous avez ainsi un contrôle total sur le fonctionnement de votre moteur de recherche. Ensuite, nous vous montrerons comment personnaliser l’apparence de votre moteur de recherche.
Étape 5 : Styliser le formulaire de recherche et la page de résultats
Si vous n’êtes pas satisfait de l’apparence de votre nouvelle barre de recherche, vous pouvez la modifier.
Ce qu’il faut savoir, c’est que le thème de votre site contrôle l’apparence de votre page d’accueil, de l’en-tête, de la barre latérale, des articles, du formulaire de recherche et des résultats de la recherche. Les formats et les styles de votre thème WordPress sont stockés dans une feuille de style CSS.
Il vous suffit d’ajouter votre propre feuille de style CSS personnalisée pour modifier l’apparence de votre barre de recherche et de votre page de résultats.
Si vous ne l’avez pas encore fait, nous vous recommandons de faire une sauvegarde de votre site web. Il est important de pouvoir restaurer votre site au cas où les choses ne se passeraient pas comme prévu. Vous pouvez ensuite utiliser un site d’essai (un clone de votre site web) pour faire vos premiers essais.
Vous trouverez ci-dessous un extrait CSS personnalisé qui fonctionnera avec la plupart des thèmes WordPress. La première section modifie le style du formulaire de recherche par défaut et la deuxième section personnalise les résultats de la recherche.
Vous pouvez copier-coller le code suivant pour styliser la fonction de recherche de votre site :
.searchform {
font-family:arial;
font-size:16px;
background:#ace5e3;
color:#ffffff;
border:1px solid #61c3c0;
padding:10px;
height:90px;
width:600px;
}
.search-results {
font-family:arial;
font-size:16px;
background:#ace5e3;
color:#000000;
border:1px solid #61c3c0;
padding:10px;
width:600px;
}Vous voulez en savoir plus ? WPBeginner a le meilleur guide : Comment ajouter facilement des CSS personnalisés à votre site WordPress.
C’est tout ce qu’il y a à faire ! Vous avez créé un formulaire de recherche entièrement personnalisable à l’aide de SearchWP.
Ensuite, nous allons vous montrer une autre façon de créer un formulaire de recherche personnalisé sur WordPress.
Créer un formulaire de recherche personnalisé à l’aide de Formidable Forms

Formidable Forms est le seul plugin de construction de formulaire WordPress qui est livré avec une fonctionnalité de visualisation entièrement intégrée. Ainsi, vous pouvez non seulement collecter les données des formulaires, mais aussi les afficher sur le front-end de votre site.
Avec Views, vous pouvez facilement créer une page web pour afficher les données soumises par les utilisateurs directement depuis votre tableau de bord WordPress. Vous pouvez l’utiliser pour afficher des annuaires d’entreprises, des annuaires de membres, des listes, et plus encore.
Vous pouvez également associer vos vues à un formulaire de recherche et permettre aux visiteurs de votre site de rechercher un contenu spécifique.
Ceci étant dit, commençons le tutoriel.
Étape 1 : Installer et activer le plugin Formidable Forms
Tout d’abord, vous devez ouvrir un compte Formidable Forms. Assurez-vous de prendre le plan qui inclut la fonctionnalité Views.
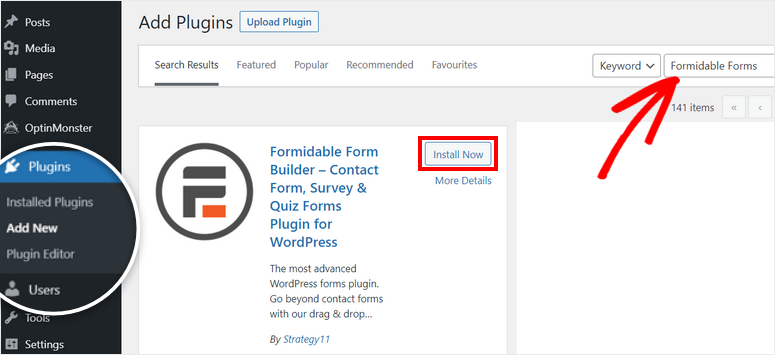
Après vous être inscrit, rendez-vous dans votre tableau de bord d’administration WordPress et ouvrez l’onglet Plugins ” Ajouter un nouveau. Recherchez le plugin Formidable Forms et cliquez sur le bouton Installer.

Si vous avez besoin d’aide, vous pouvez consulter notre guide sur l’installation d’un plugin WordPress.
Une fois le plugin installé et activé, une page de bienvenue s’affiche. Cliquez sur le bouton Connecter un compte pour vous connecter à votre compte et accéder à toutes les fonctionnalités premium.
Si vous n’êtes pas déjà connecté à votre compte Formidable Forms, vous devrez vous connecter à nouveau.

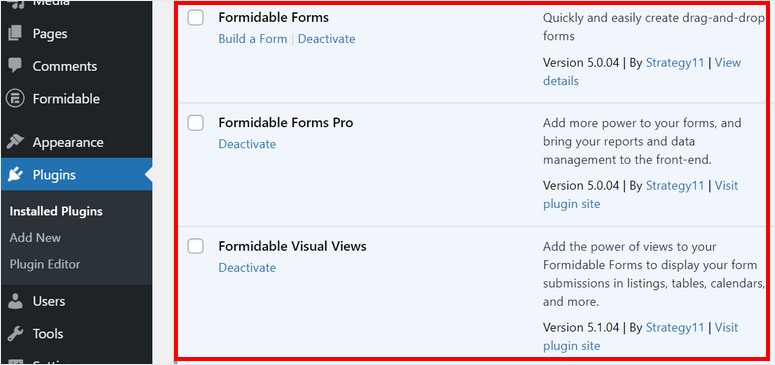
Ensuite, vous devez installer les modules complémentaires Formidable Forms Pro et Visual Views sur votre site.
Vous pouvez les installer directement depuis l’onglet Formidable de votre tableau de bord WordPress ou télécharger le fichier du plugin depuis votre compte.

Vous êtes maintenant prêt à créer un formulaire de recherche personnalisé dans WordPress avec Formidable Forms.
Étape 2 : Ajouter des données à votre formulaire de recherche
Avant de créer un formulaire de recherche, vous devez collecter des données pour vos résultats de recherche.
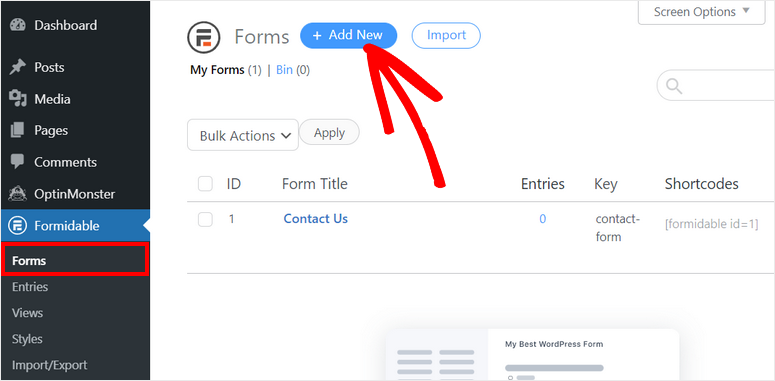
Pour créer un nouveau formulaire, naviguez vers Formidable ” Formulaires et cliquez sur le bouton + Ajouter un nouveau.

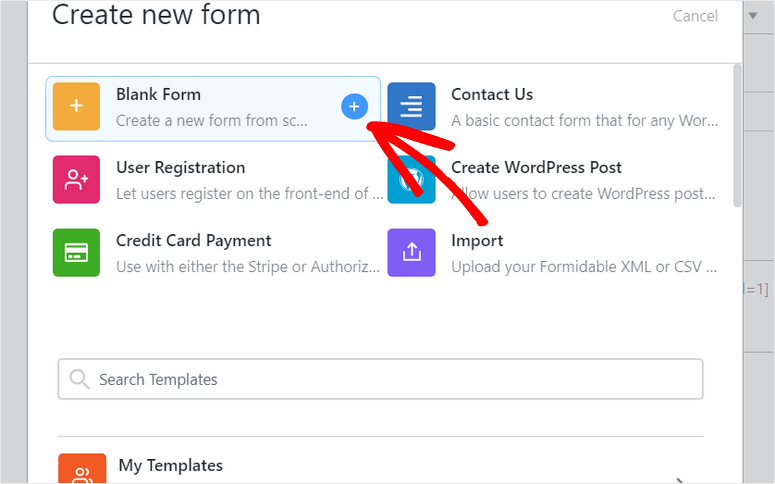
Vous verrez une fenêtre contextuelle dans laquelle vous pourrez choisir un modèle pour votre formulaire. Pour ce tutoriel, nous utiliserons le modèle de formulaire vierge.

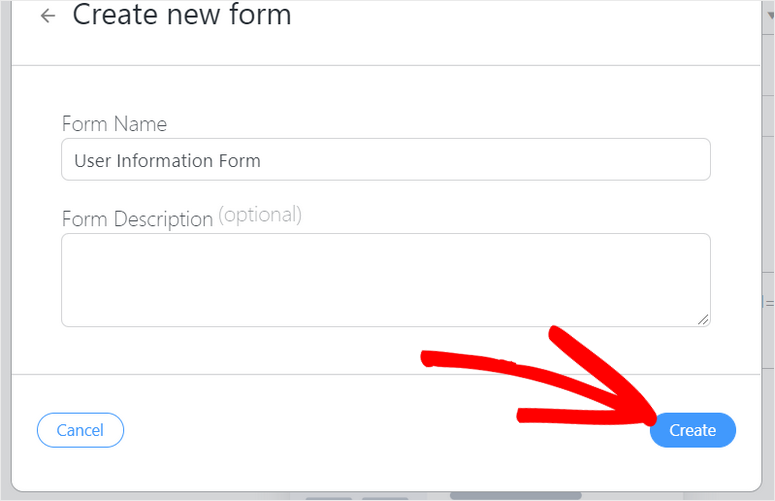
Ensuite, vous devez ajouter le nom et la description de votre formulaire.
Une fois que vous avez donné un nom à votre formulaire, cliquez sur le bouton Créer pour lancer le générateur de formulaires par glisser-déposer.

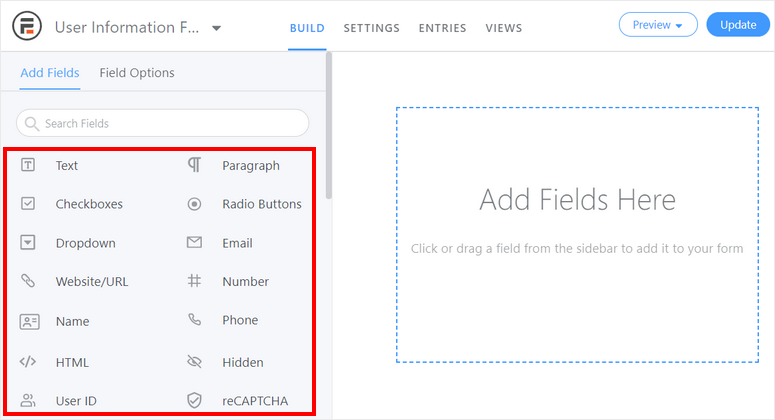
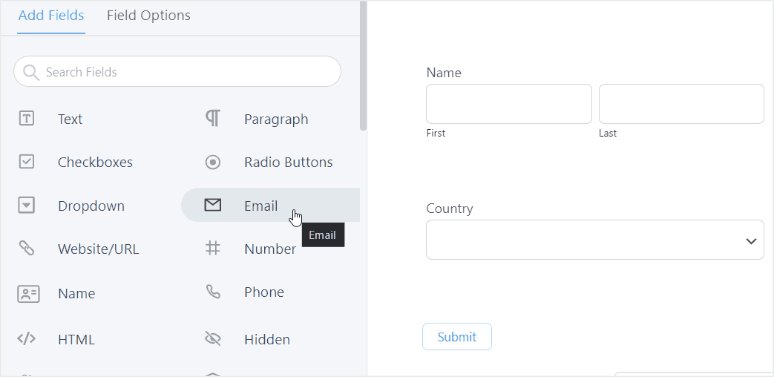
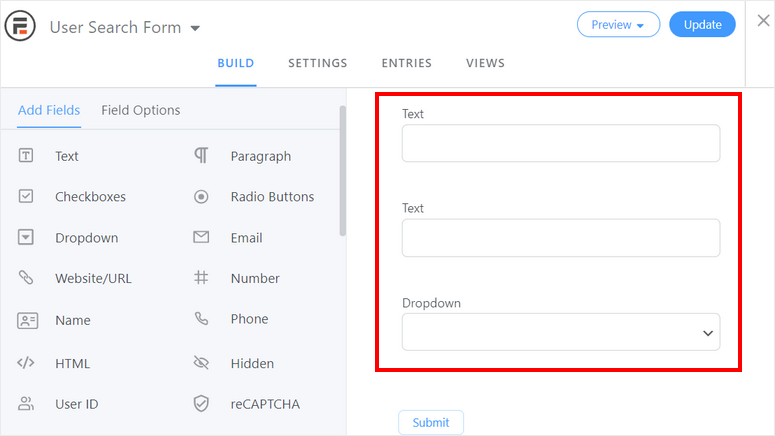
Dans le générateur de formulaires, vous pouvez voir les champs du formulaire sur le côté gauche et l’aperçu du formulaire sur le côté droit de la page.

Pour insérer des champs de formulaire, il suffit de les glisser-déposer depuis le menu des champs vers l’aperçu du formulaire.
Ici, nous ajoutons les champs suivants : Prénom, Nom, Email et Pays. Vous pouvez ajouter n’importe quel champ en fonction de vos besoins.

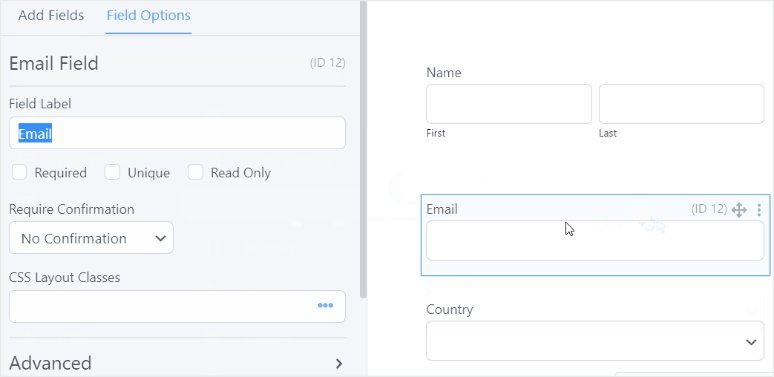
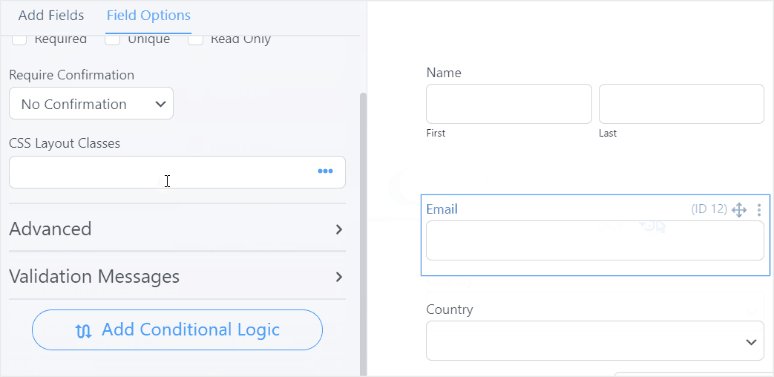
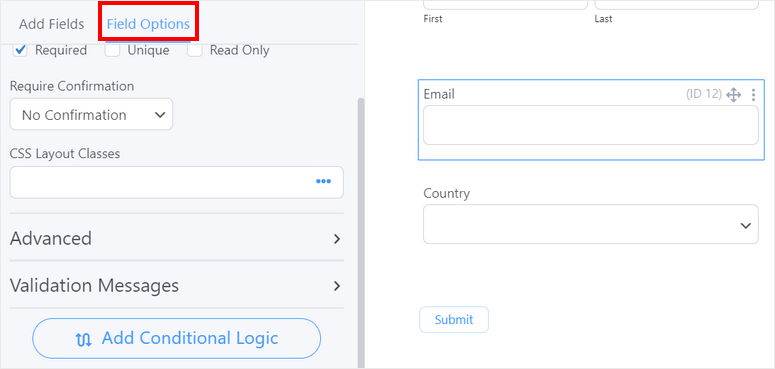
Pour personnaliser un champ, il suffit de cliquer dessus et les paramètres du formulaire s’affichent. Il existe de nombreuses options telles que l’étiquette, l’option obligatoire, le CSS personnalisé, etc.
Vous pouvez même utiliser l’option de logique conditionnelle pour afficher ou masquer les champs du formulaire en fonction de la saisie de l’utilisateur.

Lorsque vous avez fini d’ajouter des champs, cliquez sur le bouton Mettre à jour dans le coin supérieur droit du générateur de formulaires.
Il ne vous reste plus qu’à publier ce formulaire sur votre site pour collecter les données de vos utilisateurs ou des membres de votre site web.
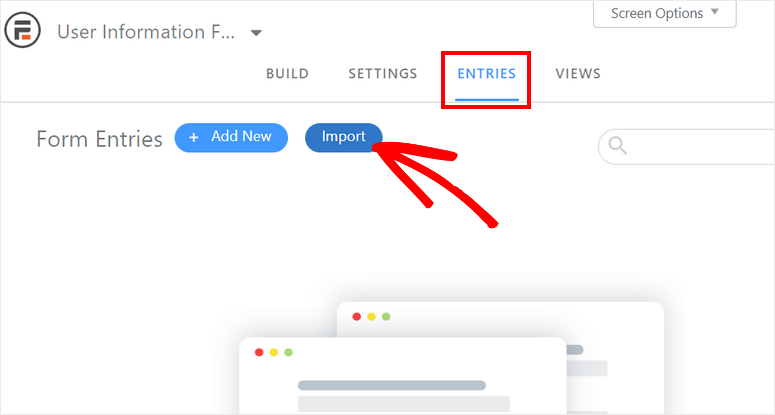
Vous pouvez également importer un fichier de données depuis votre ordinateur. Pour ce faire, ouvrez l’onglet Entrées en haut du constructeur et cliquez sur le bouton Importer.

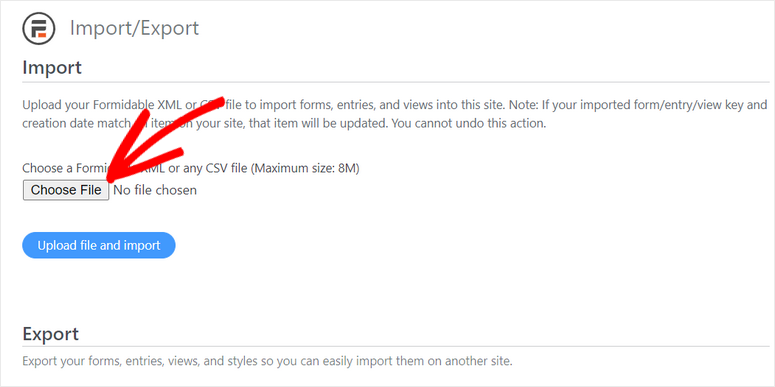
Une fenêtre s’ouvre alors, dans laquelle vous pouvez télécharger un fichier CSV ou XML pour importer des données dans votre formulaire. Vous pouvez associer les champs aux données du fichier pour importer des enregistrements.

Après avoir collecté les données, vous devrez créer un formulaire de recherche personnalisé dans WordPress pour permettre aux utilisateurs d’effectuer des recherches sur votre site.
Étape 3 : Création d’un formulaire de recherche personnalisé
Pour créer un formulaire de recherche, vous devez suivre les mêmes instructions qu’à l’étape 2.
Allez dans Formidable ” Formulaires ” Ajouter nouveau et sélectionnez un modèle vierge. Ensuite, donnez un nom et une description à votre formulaire de recherche personnalisé.

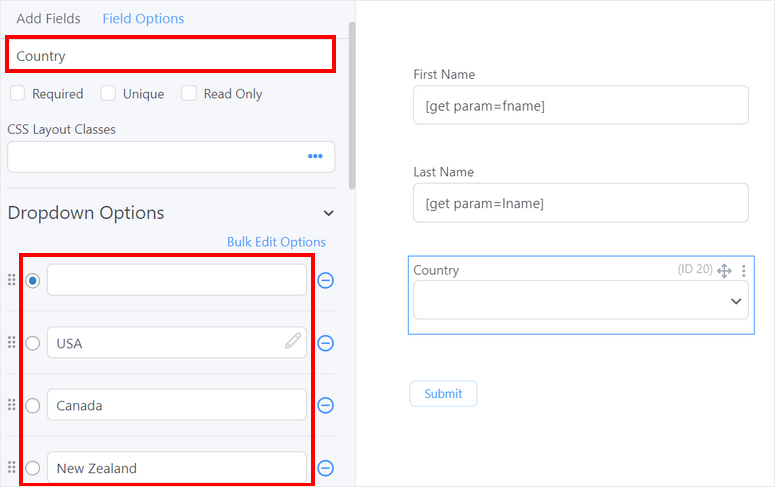
Dans ce formulaire, nous allons ajouter 3 champs de formulaire pour permettre aux utilisateurs de rechercher des données sur votre site. Ces champs sont le prénom, le nom et le pays.
Vous pouvez utiliser le champ de texte pour les noms et un champ déroulant pour la recherche par pays.

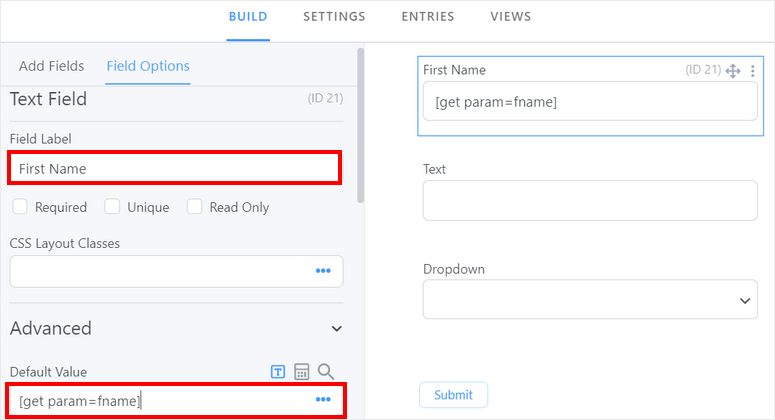
Dans les paramètres du champ Prénom, vous devez ajouter la valeur par défaut pour relier votre formulaire de recherche à une vue des résultats ultérieurement.
Pour cela, ajoutez ce shortcode à l’option Valeur par défaut dans les paramètres du champ :
[get param=fname]
Ici, “fname” est le texte que nous utilisons pour le champ du prénom afin de nous connecter à la vue.

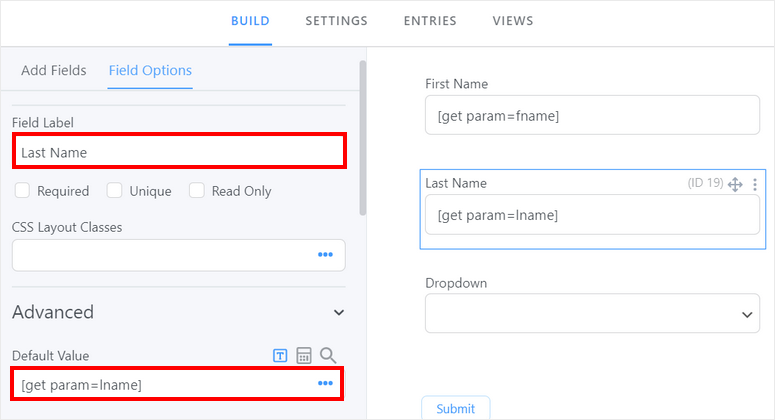
Dans les paramètres du champ Nom, nous allons ajouter le même shortcode :
[get param=nom]
Ici, “lname” est le texte que nous utilisons pour le champ du nom de famille afin de nous connecter à la vue.

Dans les paramètres du champ Pays, nous devons ajouter les noms de pays dans l’option déroulante. Veillez à laisser la première option vide.

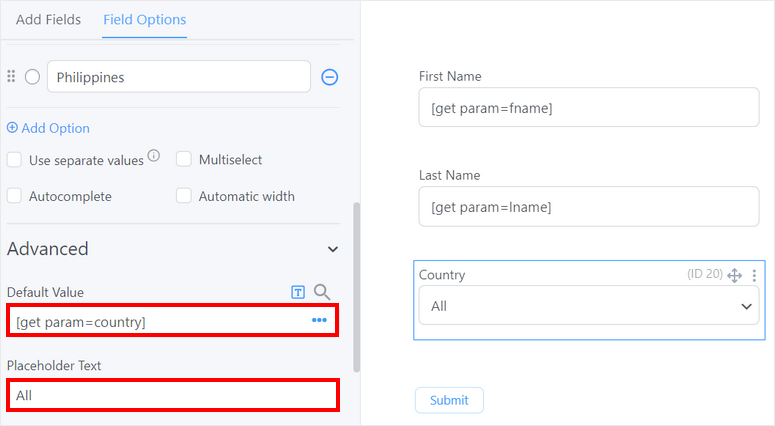
Si vous faites défiler le texte vers le bas, vous verrez l’option permettant d’ajouter un texte de remplacement. Comme pour les deux autres champs du formulaire, vous devez ajouter une valeur par défaut ici. Insérez le shortcode :
[get param=country]
Ici, “country” est le texte que nous utilisons pour le champ du pays afin de le relier à la vue.

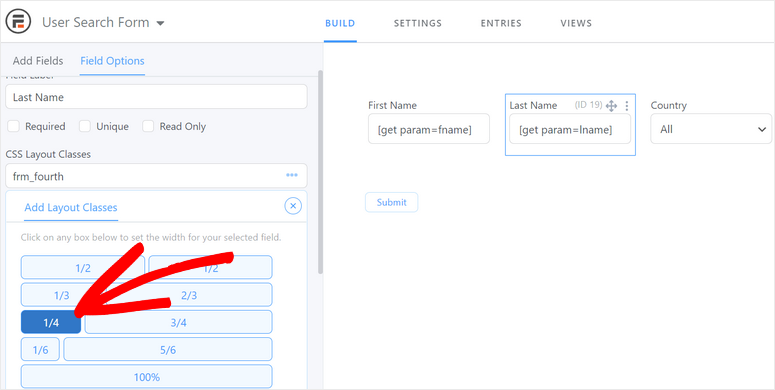
Une fois que vous avez ajouté les types de saisie, vous pouvez modifier la présentation des champs du formulaire.
Pour les faire apparaître sur une seule ligne horizontale, allez dans l’option Classes de mise en page CSS pour chaque champ et sélectionnez l’option 1/4.

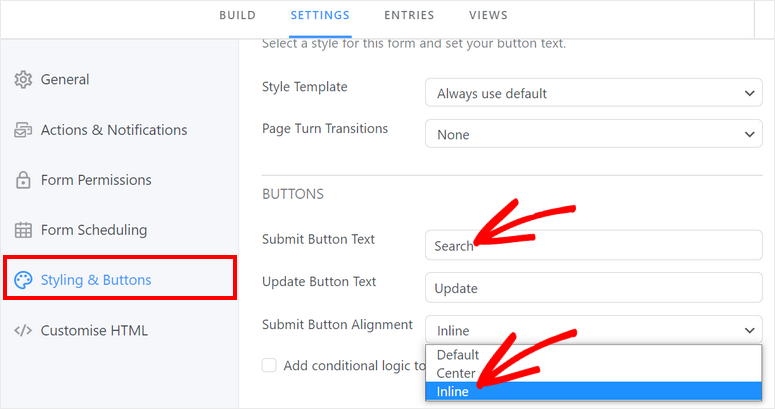
Si vous souhaitez personnaliser le bouton, accédez à l’onglet Paramètres ” Style et boutons ” et aux paramètres du bouton.
Ici, vous pouvez changer le texte du bouton de soumission en Recherche et choisir l’alignement du bouton en Inline. Votre bouton de recherche apparaîtra ainsi sur la même ligne que les champs de votre formulaire.

Maintenant que vous avez appris à créer un formulaire de recherche personnalisé dans WordPress, insérons ce formulaire et les résultats sur une page web.
Étape 4 : Créer une vue des résultats de la recherche
Vous devez créer une vue pour afficher les résultats de la recherche et le formulaire de recherche sur la même page.
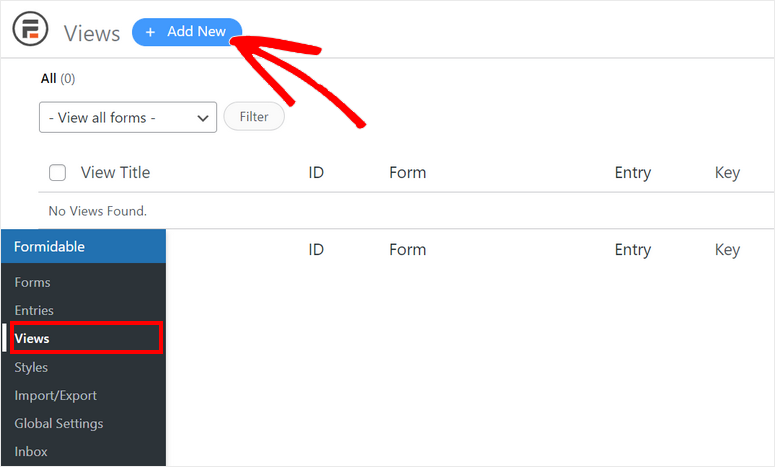
Pour créer une nouvelle vue, ouvrez la page Formidable ” Vues et cliquez sur le bouton + Ajouter une nouvelle vue.

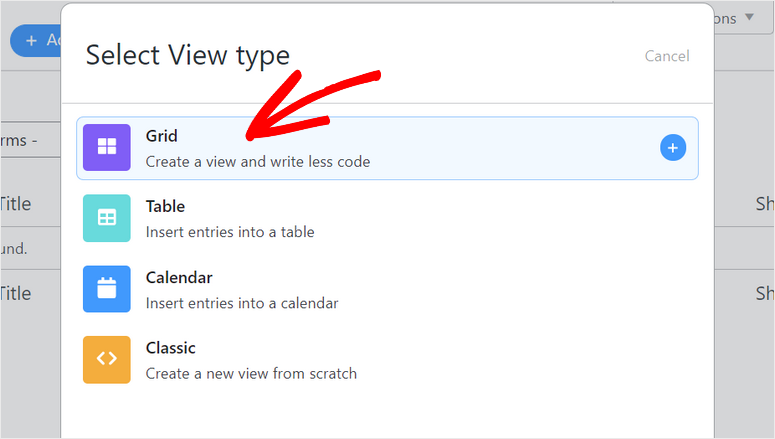
Vous pouvez ensuite voir la fenêtre contextuelle qui vous permet de choisir entre les types d’affichage Grille, Tableau, Calendrier et Classique.
Pour ce tutoriel, nous allons choisir la vue en grille pour les résultats du formulaire de recherche.

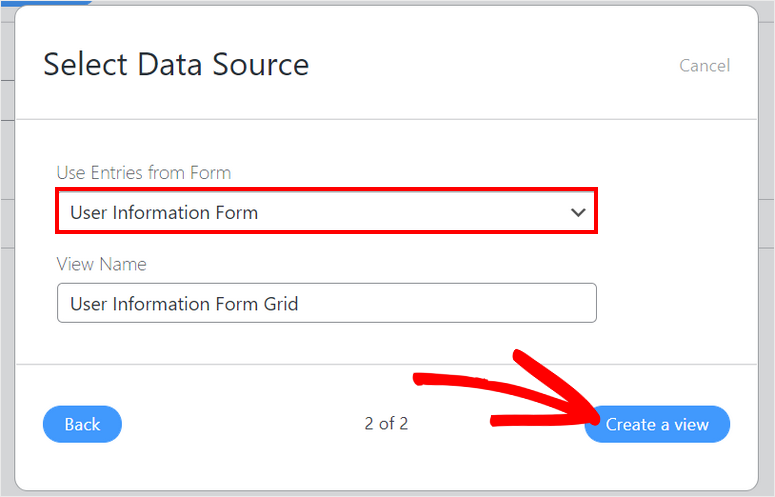
Ensuite, vous pouvez voir les options permettant de sélectionner un formulaire pour les entrées et d’ajouter le nom de votre vue des résultats. Veillez à sélectionner le formulaire de collecte de données que vous avez créé à l’étape 2.
Cliquez sur le bouton Créer une vue lorsque vous avez terminé.

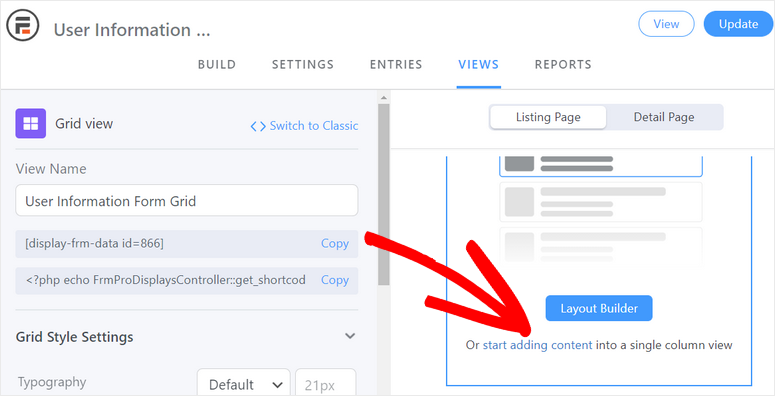
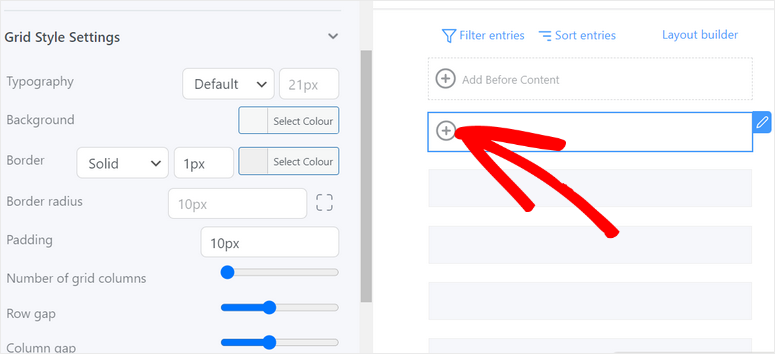
Dans le générateur de vues, vous pouvez voir les options de style sur le côté gauche et le générateur de mise en page de la vue sur le côté droit. Cliquez sur le lien ” Commencer à ajouter du contenu ” pour ajouter vos entrées.

Cliquez sur l’icône “+” pour commencer à ajouter votre annonce aux vues. L’éditeur de contenu des annonces s’ouvre alors.

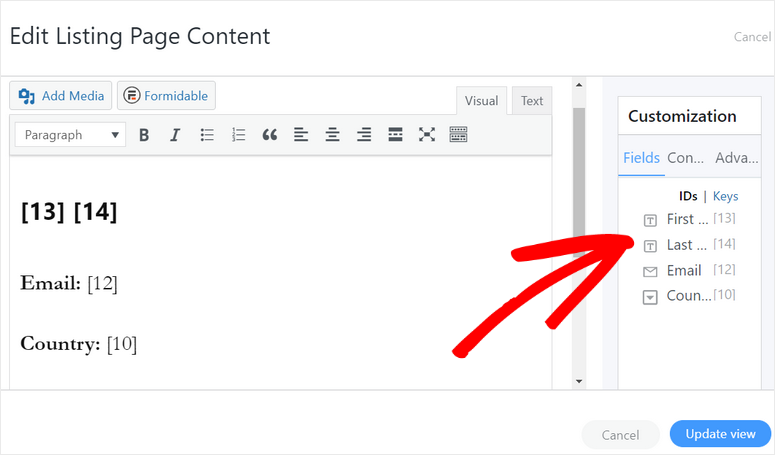
Dans l’éditeur de contenu de la page de listing, vous pouvez ajouter les champs de formulaire à partir de l’option de personnalisation située sur le côté droit de la page. Il vous suffit de cliquer sur les champs de formulaire pour les insérer dans la vue des résultats.
Vous pouvez ensuite modifier les clés de champ afin d’afficher les champs du formulaire dans la disposition souhaitée.

Lorsque vous avez terminé, cliquez sur le bouton Mettre à jour la vue. Vous pouvez maintenant voir toutes les entrées sur la page des vues.
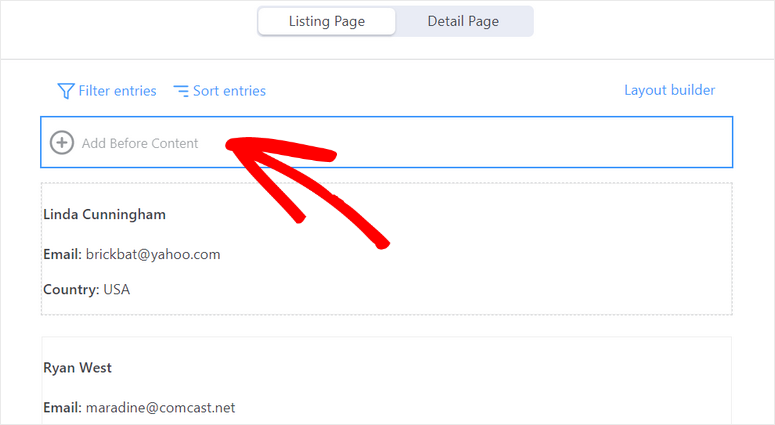
Vous devez ajouter le formulaire de recherche sur cette page. Pour cela, cliquez sur l’option Ajouter avant le contenu

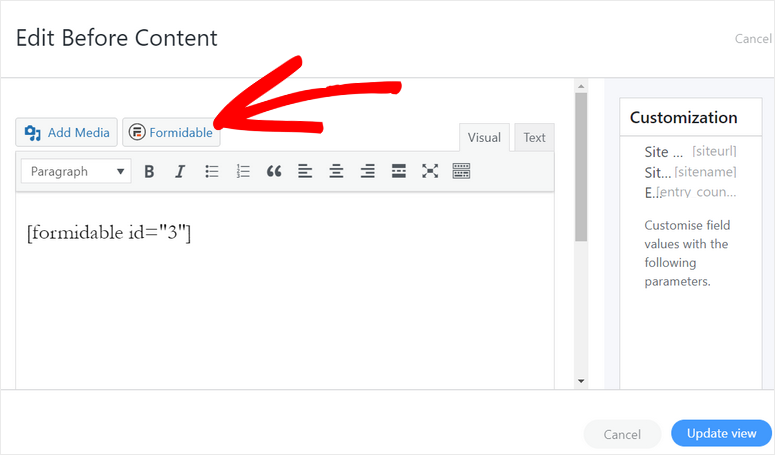
Cela ouvrira l’éditeur de contenu dans lequel vous pourrez insérer le formulaire de recherche personnalisé que vous avez créé à l’étape 3.
Il vous suffit de cliquer sur le bouton Formidable et de sélectionner votre formulaire de recherche pour insérer le shortcode de formulaire.

Cliquez sur le bouton Mettre à jour la vue pour ajouter votre formulaire de recherche personnalisé à la vue.

Dans l’étape suivante, nous vous montrerons comment publier la vue des résultats sur votre site WordPress.
Étape 5 : Publier la vue des résultats de la recherche
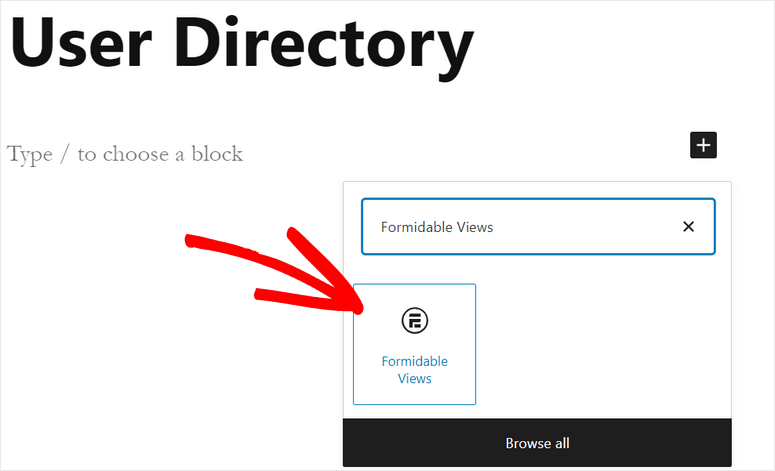
Pour ajouter la vue des résultats de recherche sur votre site, vous devez créer une nouvelle page et rechercher le bloc Formidable Views.

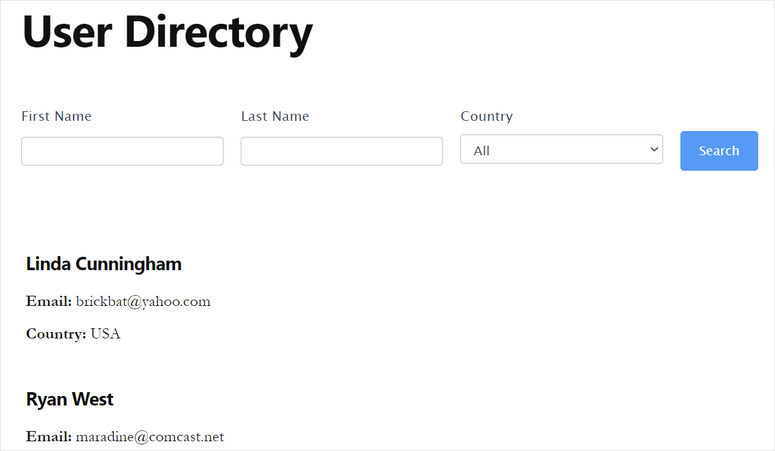
Après avoir ajouté la vue, vous pouvez publier la page sur votre site. Votre page ressemblera à ceci.

Attendez ! Vous n’avez pas encore terminé. Vous devez connecter votre formulaire de recherche personnalisé et la vue des résultats pour permettre aux utilisateurs de rechercher du contenu sur votre site.
Étape 6 : Connecter le formulaire de recherche personnalisé à la vue
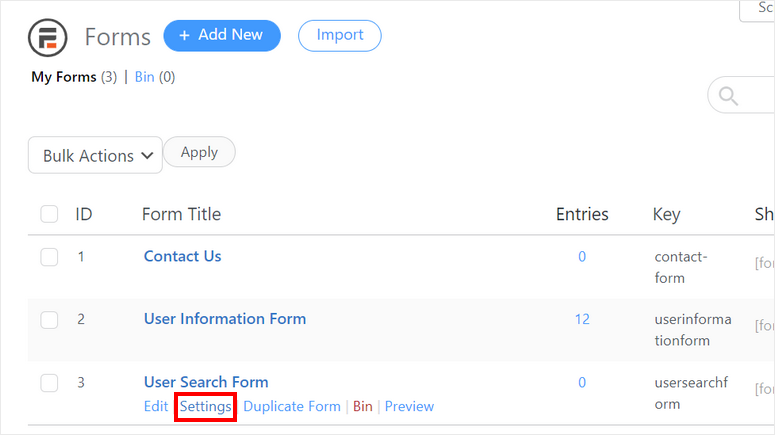
Pour connecter votre formulaire de recherche, allez sur Formidable ” Formulaires et ouvrez l’option Paramètres du formulaire de recherche.

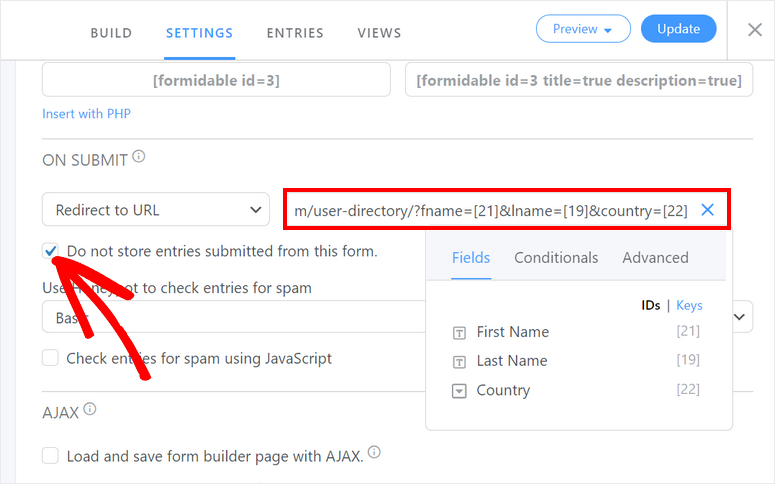
Ici, vous pouvez aller à l’option On Submit et sélectionner l’option Redirect to URL. Vous devez ensuite ajouter le lien vers la page de consultation que vous avez créée à l’étape 5.
Pour cela, copiez l’URL de la page et ajoutez cette partie : “?fname[21]&lname=[19]&country=[22]”.
Vous pouvez insérer du texte et des clés dans les champs pour que l’URL de redirection ressemble à ceci :
http://yoursitename/user-directory/?fname[21]&lname=[19]&country=[22]

N’oubliez pas d’activer l’option Ne pas stocker les entrées soumises à partir de ce formulaire pour ce formulaire.
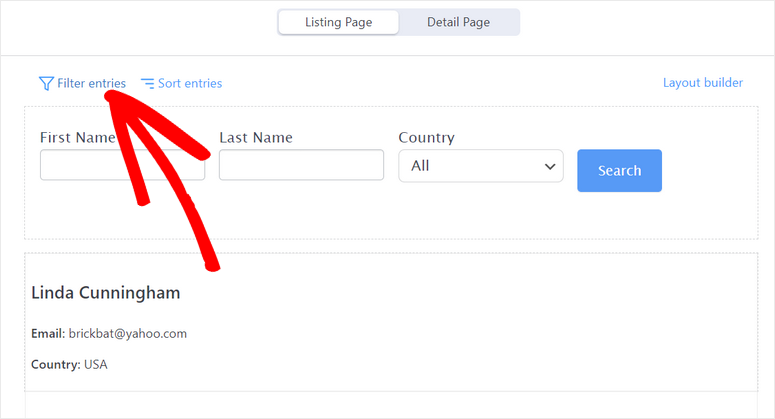
Vous devez maintenant ajouter des filtres à vos vues de résultats afin que les utilisateurs puissent effectuer des recherches dans la liste en fonction des champs de formulaire que vous avez ajoutés.
Pour ce faire, ouvrez la vue que vous avez créée précédemment et cliquez sur l’option des filtres en haut de la page.

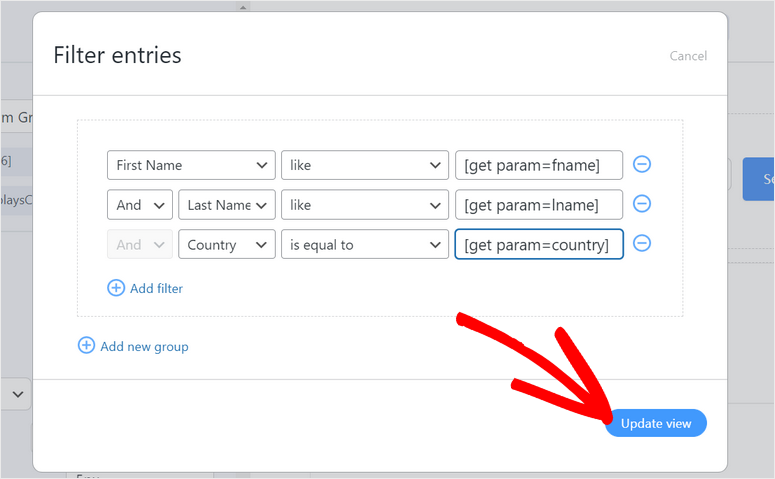
Ensuite, vous devez ajouter les filtres pour le prénom, le nom et le pays et entrer le shortcode comme valeur par défaut pour chaque champ.

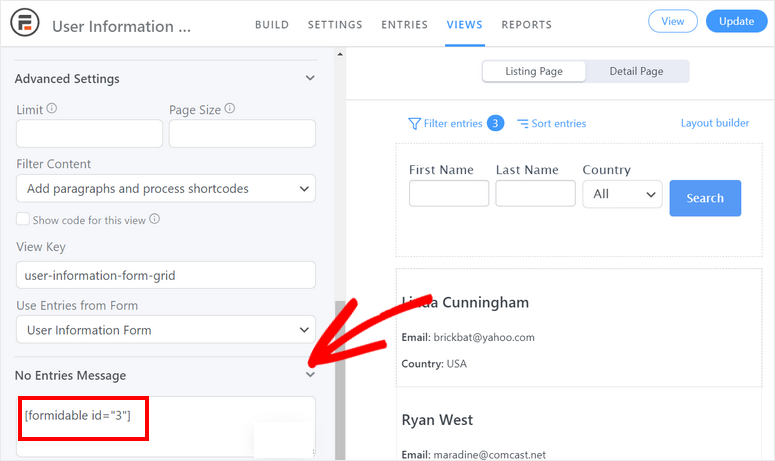
Une dernière chose à faire est d’insérer le shortcode de votre formulaire de recherche dans l’option No Entries Message du menu de gauche. Cela permettra aux utilisateurs de rechercher plus de contenu après chaque recherche.

N’oubliez pas de mettre à jour la vue une fois que vous avez terminé les réglages.
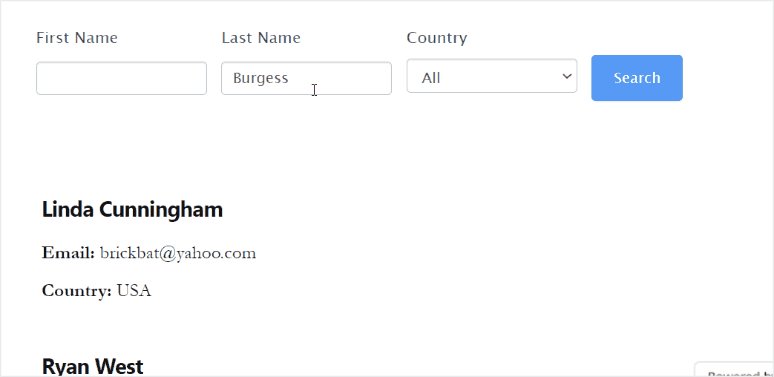
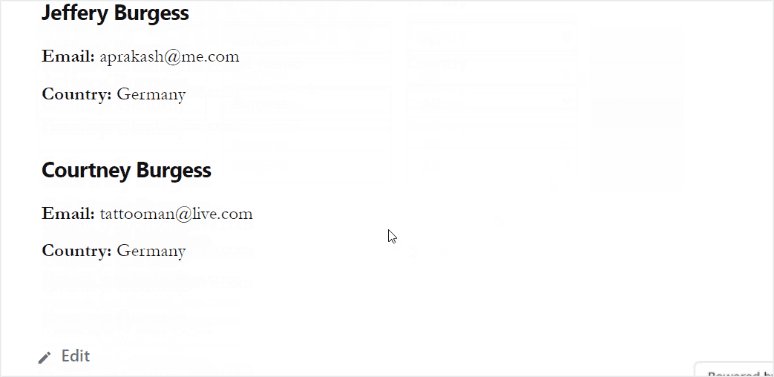
Testez votre formulaire de recherche personnalisé
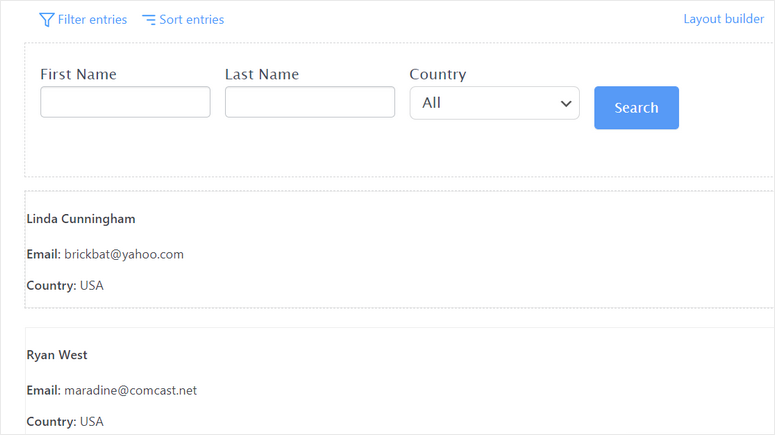
Pour vérifier si votre formulaire de recherche fonctionne correctement, rechargez votre page de recherche et utilisez les filtres pour rechercher des annonces.

Vous connaissez maintenant 3 façons d’ajouter un formulaire de recherche à votre site. Bien que l’option de recherche par défaut de WordPress soit gratuite, nous ne la recommandons pas si vous ne savez pas ce que vous faites avec le code. Le plugin SearchWP est de loin notre méthode préférée. Il est facile à utiliser et ajoute une fonction de recherche beaucoup plus avancée à votre site.
Nous espérons que cet article vous a aidé à créer facilement un formulaire de recherche personnalisé dans WordPress avec l’aide du plugin Formidable Forms.
Pour les prochaines étapes, vous pouvez consulter les ressources suivantes :
- Comment ajouter un formulaire de réservation personnalisé à votre site WordPress
- Les meilleurs constructeurs de formulaires comparés (gratuits et payants)
- Comment créer un formulaire d’inscription avec les paiements PayPal sur WordPress
Ces articles vous aideront à ajouter plus de fonctionnalités à votre site WordPress avec l’aide des meilleurs constructeurs de formulaires WordPress.

I need to add a searchform on my website, in particular I need 3 select for category+subcategory1+subcategory2 other selects for custom taxonomies, checkboxes for tags, 2 number fields for the “distance from the sea” (min.-max), to start with- Which is the best solution?
awesome blog post very usefull