
Vous souhaitez créer une page personnalisée sur les travaux en cours ?
Lorsque votre site web est en phase de développement, une page cassée ou incomplète n’aura pas l’air professionnelle et n’apportera rien de plus à votre site web. Au lieu de cela, vous pouvez créer une page personnalisée en cours de construction pour indiquer aux utilisateurs que votre site n’est pas encore prêt.
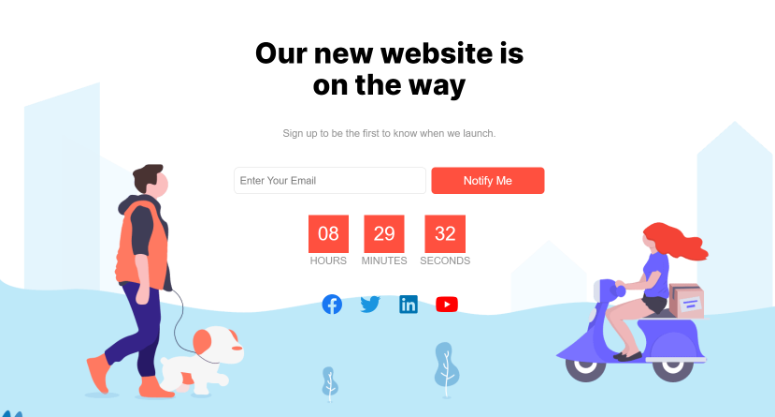
Vous pouvez utiliser la page “en construction” pour effectuer un compte à rebours jusqu’à votre lancement, afin de susciter l’enthousiasme et de donner de l’élan à votre nouveau site web. Vous pouvez également l’utiliser pour créer une liste d’adresses électroniques et commencer à développer votre activité en ligne avant même le lancement.
Dans cet article, nous allons vous montrer comment créer une page personnalisée en construction dans WordPress afin d’attirer l’attention des utilisateurs.
Pourquoi créer une page “en construction” ?
D’emblée, une page en construction est le meilleur moyen de cacher votre site web en développement pendant que vous y travaillez en coulisses.

Les visiteurs du site web verront une page attrayante et passionnante à la place du code cassé. C’est une façon professionnelle d’asseoir la réputation de votre entreprise, même lorsque votre site web n’est pas prêt.
Mais une page en construction peut faire bien plus que cela. Vous pouvez l’utiliser pour informer les utilisateurs de la date de lancement de votre site web, du temps restant avant le lancement, de ce que les utilisateurs peuvent attendre de votre nouveau site web, et bien plus encore.
La page “en construction” permet également d’enrichir la liste d’adresses électroniques que vous pouvez utiliser pour informer les utilisateurs de votre lancement. Vous pouvez également utiliser cette liste pour promouvoir votre entreprise et communiquer avec vos abonnés.
Vous pouvez également permettre aux utilisateurs de précommander des produits et d’envoyer des commentaires. Cela vous aidera à évaluer les intérêts de votre public et la demande de produits.
Pour toutes les raisons susmentionnées, il est important de créer une page en cours de construction plutôt que d’afficher une page blanche ou un site web cassé à vos utilisateurs.
De quoi avez-vous besoin pour créer une page personnalisée “en construction” ?
La conception manuelle d’une page personnalisée en construction nécessite des compétences techniques et des connaissances en matière de codage.
L’autre solution consiste à faire appel à un développeur professionnel, ce qui peut s’avérer onéreux et représenter un coût supplémentaire avant même que votre site web ne soit prêt.
Vous vous demandez quelle est l’alternative la plus simple ? Nous vous recommandons d’utiliser SeedProd, le meilleur et le plus populaire des plugins de construction de pages d’atterrissage pour WordPress.
SeedProd est livré avec un constructeur de pages par glisser-déposer qui vous permet de personnaliser une page sans écrire de code. Il est convivial pour les débutants et facile à utiliser.
Il fournit également des centaines de modèles de pages d’atterrissage prêts à l’emploi que vous pouvez personnaliser avec le constructeur SeedProd pour lancer rapidement votre page en construction. Les modèles de pages les plus populaires sont les suivants :
- Page à venir
- Page du mode de maintenance
- Page de connexion de l’utilisateur
- Page d’erreur 404 personnalisée
- Page de remerciement
- Page des webinaires et des podcasts
SeedProd fonctionne avec la plupart des thèmes et plugins WordPress populaires. Cela signifie que vous pouvez facilement intégrer votre constructeur de pages avec vos ressources tierces préférées.
Maintenant que vous avez le bon outil en main, voyons étape par étape comment créer une page personnalisée en construction dans WordPress à l’aide du plugin SeedProd.
Étape 1. Installer et activer le plugin SeedProd
La première chose à faire est de créer un compte sur le site SeedProd. SeedProd dispose d’une version gratuite avec des fonctionnalités de base. C’est une excellente option si vous voulez essayer le plugin avant de l’acheter. Nous allons utiliser le plugin premium aujourd’hui pour vous montrer toutes les fonctionnalités intéressantes qu’il propose.
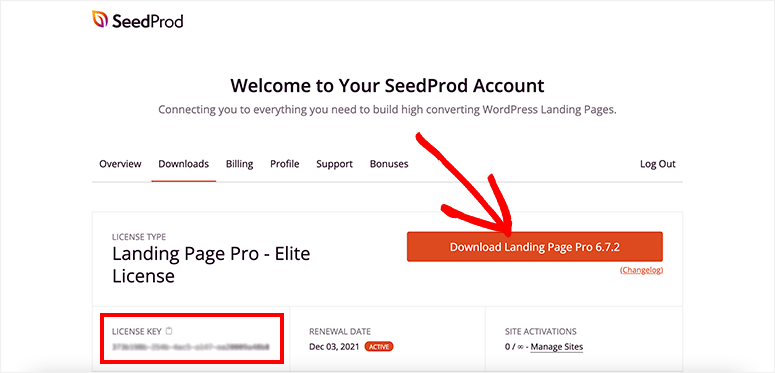
Une fois que vous avez créé un compte, visitez l’onglet Téléchargements de votre compte SeedProd. Vous y trouverez votre clé de licence ainsi qu’un fichier de plugin. Pour télécharger le plugin, cliquez sur le bouton Télécharger Landing Page Pro.

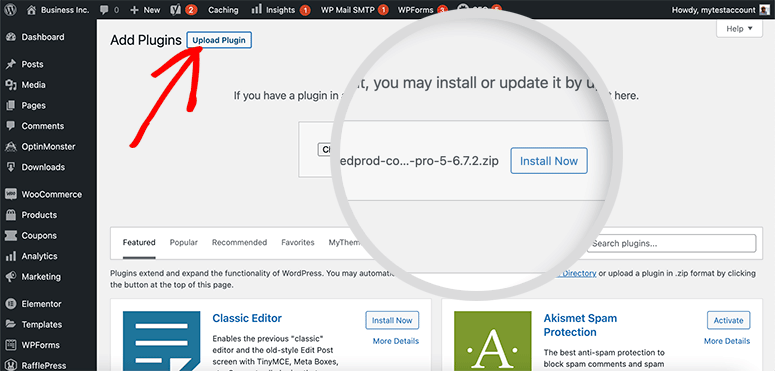
Après avoir téléchargé le plugin, vous devez retourner dans votre compte d’administration WordPress et visiter la page Plugins ” Ajouter un nouveau.
A partir de là, utilisez le bouton Upload Plugin pour avoir la possibilité de télécharger le fichier de votre plugin.

Vous devrez sélectionner le fichier du plugin SeedProd sur votre ordinateur. Cliquez sur le bouton Installer maintenant, puis sur le bouton Activer.
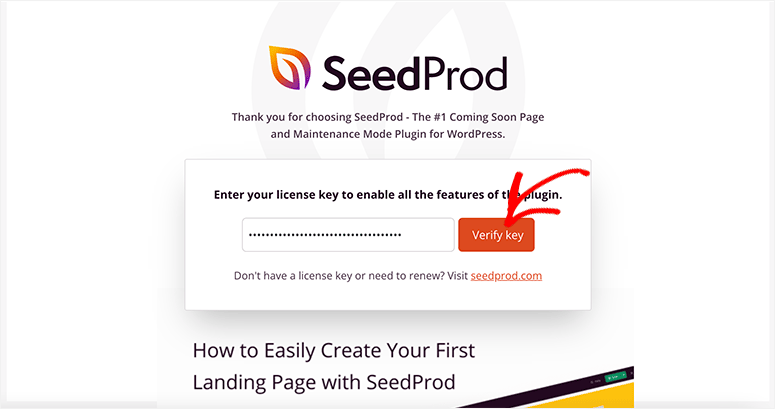
Vous serez redirigé vers la page d’installation de SeedProd. Vous devez entrer une clé de licence pour activer toutes les fonctionnalités du plugin.
Vous trouverez la clé de licence dans votre compte SeedProd.

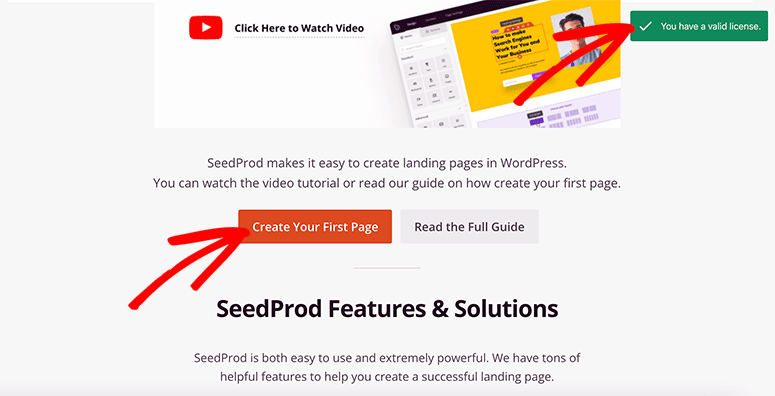
Cliquez sur le bouton Vérifier la clé et vous verrez un message de réussite dans le coin supérieur droit de votre écran.
Étape 2 : Créer une nouvelle page d’atterrissage en construction
SeedProd facilite la mise en place d’une page en construction ou d’une page en mode maintenance sans utiliser de plugins distincts.
Après avoir vérifié votre clé de licence, vous devez faire défiler la même page et cliquer sur le bouton Créer votre première page.

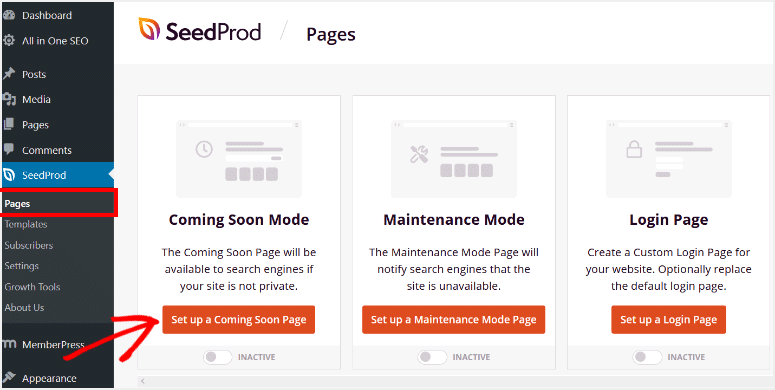
Cela vous amènera aux pages d’atterrissage de SeedProd. Quatre pages par défaut sont intégrées au plugin.
- Mode “Coming Soon
- Mode maintenance
- Page de connexion
- Page 404
Le mode “coming soon” est conçu pour les sites web qui n’ont pas encore été lancés, tandis que le mode “maintenance” fonctionne pour les sites web qui sont déjà présents sur l’internet mais qui ont été retirés en raison de travaux de maintenance.

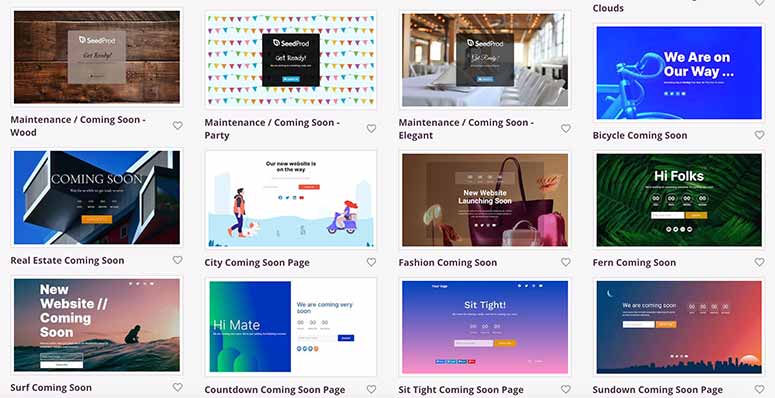
Pour un site en construction, vous devez cliquer sur le bouton Créer une page “Coming Soon”. Vous accéderez alors aux modèles de page “coming soon”.

Il existe des dizaines de modèles pour différents types de sites web. Vous pouvez choisir le meilleur modèle de page “coming soon”, et il vous amènera au constructeur de pages SeedProd.
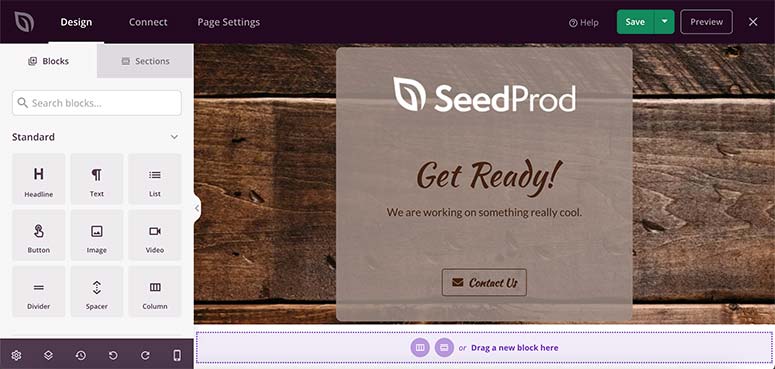
Étape 3. Personnaliser le modèle de page “En construction
Vous trouverez des blocs et des sections personnalisés sur le côté gauche et un aperçu de votre modèle de page sur le côté droit de l’écran.

Les blocs personnalisés vous aideront à ajouter du contenu, des images, des vidéos, des boutons, etc. à votre page “coming soon”.
SeedProd est également livré avec des blocs avancés pour ajouter plus de fonctionnalités et d’options :
- Concours de cadeaux
- Formulaire de contact
- Formulaire d’optin
- Compte à rebours
- Barre de progression
- Boîte à images
- Partage social
- Commentaires en étoile
- Et plus encore…
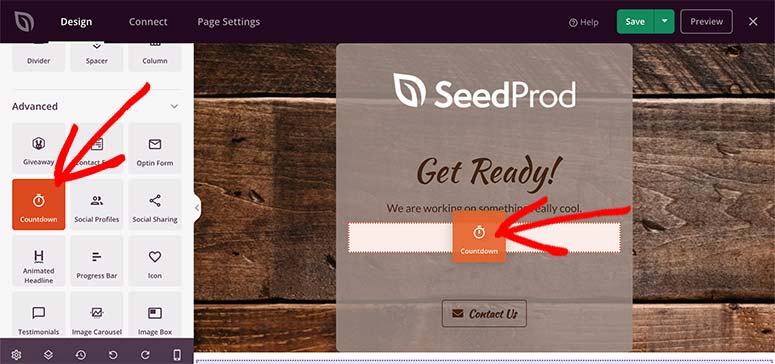
Vous pouvez glisser-déposer un bloc personnalisé du côté gauche vers le côté droit rapidement. Les options du bloc s’afficheront sur le côté gauche.

Par exemple, l’ajout d’un bloc de compte à rebours sur la page nous permet de sélectionner le type de compte à rebours, de régler le compte à rebours, d’aligner le compte à rebours, de modifier le modèle de compte à rebours, etc.

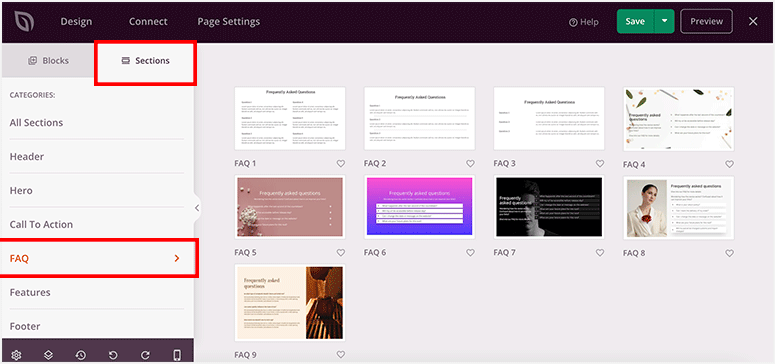
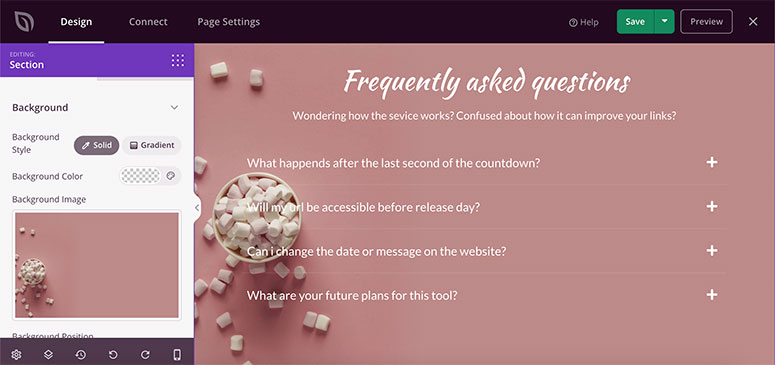
SeedProd vous permet également d’ajouter des sections personnalisées à votre page en construction. Cela signifie que vous pouvez ajouter un en-tête personnalisé, un pied de page, un CTA ou une section FAQ en utilisant la fonctionnalité “glisser-déposer”.

Il est facile de personnaliser la section en cliquant dessus. Par exemple, si vous ajoutez une section FAQ, vous pouvez facilement ajouter du contenu à l’aide de l’éditeur de texte en ligne.

Après avoir ajouté des blocs et des sections, cliquez sur le bouton Enregistrer pour mémoriser votre progression.
Étape 4. Modifier les paramètres globaux de la page En construction
SeedProd vous permet d’appliquer des paramètres de page globaux tels que les polices, les palettes de couleurs, etc. Cela permet d’uniformiser les éléments de votre page.
Accédez aux Paramètres globaux dans le coin inférieur gauche de l’écran. Un menu s’ouvre avec les options suivantes :
- Polices : Changez la police des titres, du texte, des liens et des blocs personnalisés. Vous pouvez également sélectionner un modèle de police professionnel pour modifier rapidement le style de la page.
- Couleurs : Modifiez la couleur des en-têtes, du texte, des boutons, des liens et de l’arrière-plan. Des palettes de couleurs intégrées permettent de choisir une combinaison de couleurs pour chaque section de votre page.
- Arrière-plan : Sélectionnez le style, la couleur, l’image, la position, etc. de l’arrière-plan. Ce paramètre remplace les paramètres par défaut du modèle pour modifier l’arrière-plan de votre page.
- CSS personnalisé : Ajoutez un code de style personnalisé pour chaque section.

Une fois que vous avez modifié les paramètres globaux, votre page en construction est conçue et prête à être publiée. Cliquez à nouveau sur le bouton Enregistrer pour mémoriser votre progression.
Avant de mettre cette page en ligne, nous allons vous montrer rapidement comment la connecter à votre service de marketing par courriel.
Étape 5. Connecter un service de marketing par courriel
SeedProd vous permet de connecter des services populaires de marketing par courriel à votre page d’atterrissage. Cela vous permet de construire une liste d’emails avant même le lancement de votre site web.
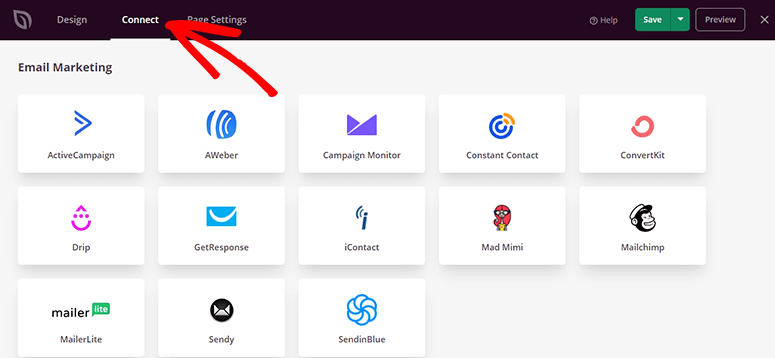
Vous devez visiter l’onglet Connect dans la barre de navigation supérieure.

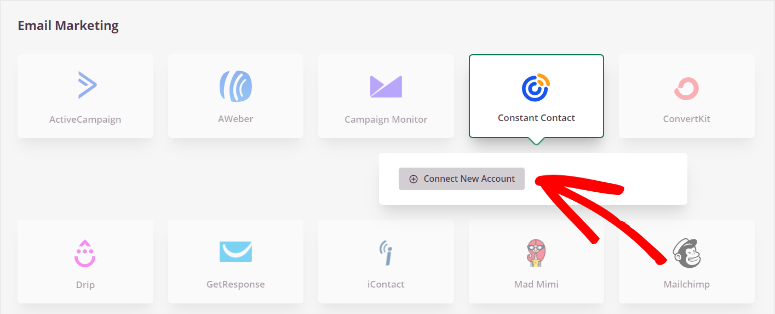
Cliquez maintenant sur le service de messagerie que vous souhaitez intégrer à SeedProd et cliquez sur le bouton Connecter un nouveau compte.

Il vous demandera de vous connecter à votre compte et de vérifier la connexion. C’est aussi simple que cela.
Votre page est désormais connectée à votre compte de messagerie. Lorsque les utilisateurs s’inscrivent pour recevoir des courriels, leurs coordonnées sont automatiquement ajoutées à votre liste de contacts.
Outre l’email, SeedProd vous permet également d’intégrer Zapier, Google Analytics et Recaptcha sur la même page. Grâce à ces outils, vous pouvez encore améliorer la fonctionnalité de votre page en construction.
Étape 6. Gestion des paramètres de la page en construction
SeedProd ajoute automatiquement les paramètres de page recommandés, mais vous pouvez les configurer selon vos préférences.
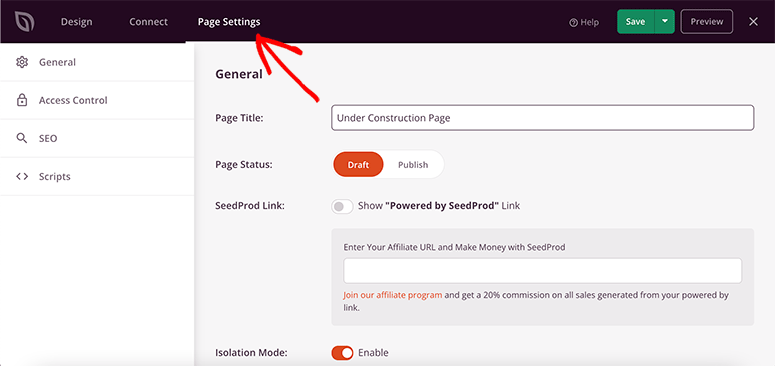
Dans l’onglet Paramètres de la page de la navigation supérieure, vous trouverez les paramètres généraux de la page, y compris le titre de la page, l’URL de la page, le statut de la page, et plus encore.

Ensuite, vous pouvez également personnaliser les paramètres de référencement et d’analyse.
Pour le référencement, nous recommandons d’utiliser le plugin WordPress All in One SEO. C’est le meilleur plugin pour optimiser votre classement dans les moteurs de recherche et aider à classer votre site web avant son lancement.
En matière d’analyse, MonsterInsights est le meilleur plugin Google Analytics pour WordPress. Il ajoute des analyses complètes à votre tableau de bord WordPress et suit les visiteurs de votre page d’atterrissage.
SeedProd vous permet également d’accorder l’accès à votre site web en construction à des utilisateurs spécifiques. Vous pouvez ainsi permettre à des développeurs, des freelances ou des membres de votre équipe de contourner le mode “coming soon” et d’accéder à votre site web.
Une fois que vous avez terminé, n’oubliez pas d’enregistrer vos paramètres.
Étape 7. Publier et afficher la page “En construction” dans WordPress
Maintenant que votre page en construction est prête, vous pouvez la publier sur votre site web.
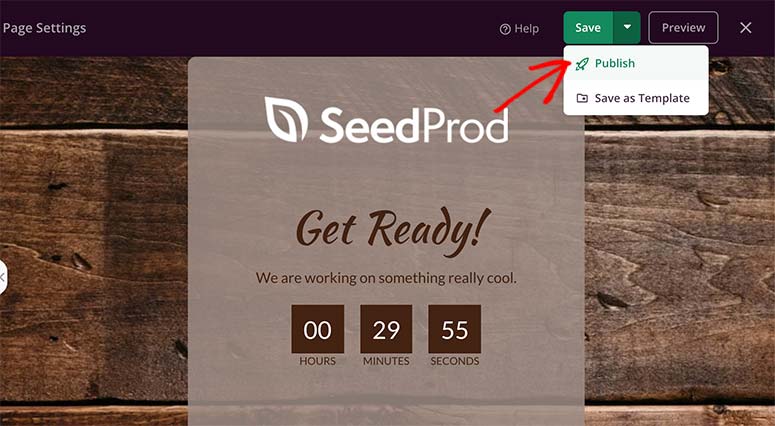
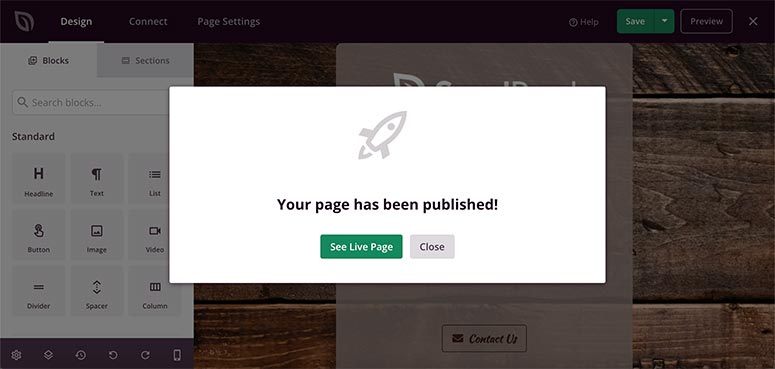
Vous devez cliquer sur la flèche vers le bas à côté du bouton Enregistrer, puis sur l’option Publier.

Une fenêtre contextuelle s’ouvre, dans laquelle vous trouverez le message de réussite. Cliquez sur le bouton Voir la page en direct pour voir votre page en construction en action.

N’oubliez pas que vous pouvez toujours revenir pour modifier et personnaliser davantage la page. Vous pouvez ajouter ou supprimer des éléments, modifier les modèles, ajouter des icônes sociales, des comptes à rebours, etc.
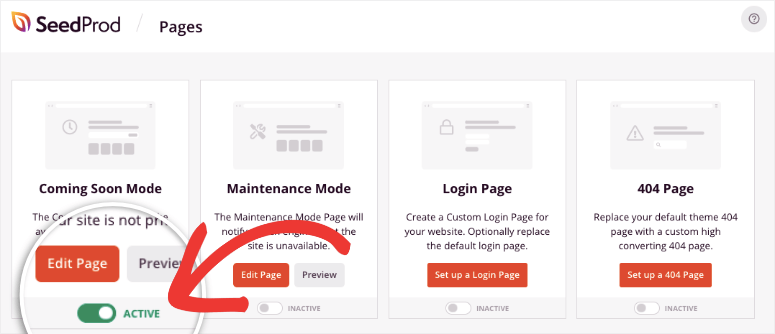
Ensuite, vous devez quitter le constructeur de pages et retourner au tableau de bord de SeedProd dans WordPress. Vous devrez activer le mode “coming soon” ici.

Une fois activé, SeedProd cachera votre site web et affichera la page en construction que vous venez de créer.
Lorsque vous êtes prêt à lancer votre site web, vous pouvez aller de l’avant et désactiver le mode “coming soon”. SeedProd supprimera la page en construction et affichera votre site web à la place.
Le constructeur de pages SeedProd est flexible, ce qui signifie que vous pouvez l’utiliser à des fins diverses. Vous pouvez créer des sites web d’une page, vendre des produits, promouvoir des ventes et des campagnes, et bien plus encore.
C’est tout pour l’instant. Nous espérons que cet article vous a aidé à apprendre comment créer une page en construction dans WordPress.
Vous pouvez également consulter les guides suivants :
- Comment créer une page de capture de prospects sur WordPress
- Comment créer une page d’accueil pour votre site WordPress
- Comment créer une page de vente sur WordPress (étape par étape)
Ces guides vous aideront à créer différents types de pages d’atterrissage pour développer et commercialiser votre site web.
La meilleure partie est que vous pouvez faire tout cela avec le plugin SeedProd, vous n’avez donc pas besoin de dépenser de l’argent pour d’autres plugins coûteux.


Commentaires laisser une réponse