
Vous souhaitez ajouter un bouton “call now” à votre site web WordPress ? L’ajout d’un bouton “call now” à votre site permet à vos visiteurs de vous appeler directement depuis votre site web.
En fait, près de la moitié du trafic internet provient d’appareils mobiles. Si votre site web ne dispose pas d’un bouton “appeler maintenant”, vous risquez de perdre un grand nombre de prospects potentiels.
Dans l’article d’aujourd’hui, nous vous montrerons comment ajouter facilement un bouton “call now” à votre site web WordPress avec ou sans plugin.
Pourquoi ajouter un bouton “Call Now” à votre site web ?
L’ajout d’un bouton “call now” à votre site web peut s’avérer très avantageux pour vous et votre entreprise.
Vos visiteurs peuvent ainsi prendre contact avec vous directement à partir de votre site web.
Avec un bouton “appeler maintenant” sur votre site WordPress, vous convertissez réellement le trafic de votre site web en prospects précieux. Et en intégrant un service de téléphonie professionnelle, vous pouvez partager les numéros avec les employés, faire suivre les appels, etc.
Voyons comment ajouter un bouton “appeler maintenant” sur WordPress.
Méthode 1 : Ajout d’un bouton “Appeler maintenant” à l’aide d’un plugin
La manière la plus simple d’ajouter un bouton d’appel à WordPress est d’utiliser le plugin WP Call Button.
Avec ce plugin, vous pouvez facilement ajouter un bouton call now sans écrire une seule ligne de code. Vous pouvez également le faire depuis votre éditeur classique ou l’éditeur Gutenberg, selon ce qui est actif sur votre site.
Tout d’abord, installez et activez le plugin WP Call Button sur votre site. Après l’installation, il est temps de configurer le plugin.
Configuration du plugin Call Now Button pour ajouter un bouton collant
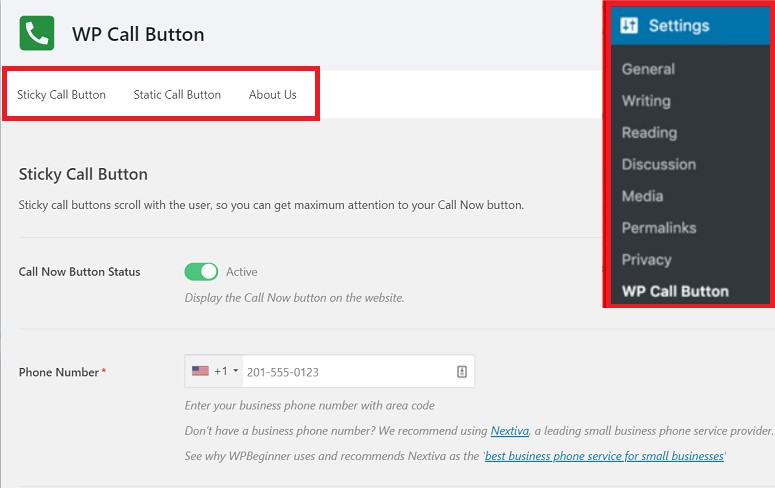
Une fois que votre plugin est activé, allez dans Réglages ” WP Call Button sur votre tableau de bord WordPress. Dans cette page, vous verrez 3 onglets différents.
- Bouton d’appel collant
- Bouton d’appel statique
- À propos de nous
En allant sur l’onglet bouton d’appel collant, vous pouvez ajouter un bouton d’appel collant à votre site web WordPress. Cela signifie que le bouton sera visible quelle que soit la distance de défilement de la page.

Activons le statut du bouton “Appeler maintenant”. Saisissez ensuite le numéro de contact de votre entreprise auquel vous souhaitez que vos visiteurs appellent.
[alert style=”warning”]If you don’t have a business phone number, then you can get one from Nextiva. This is the company we use for our business VoIP provider.
[/alert]
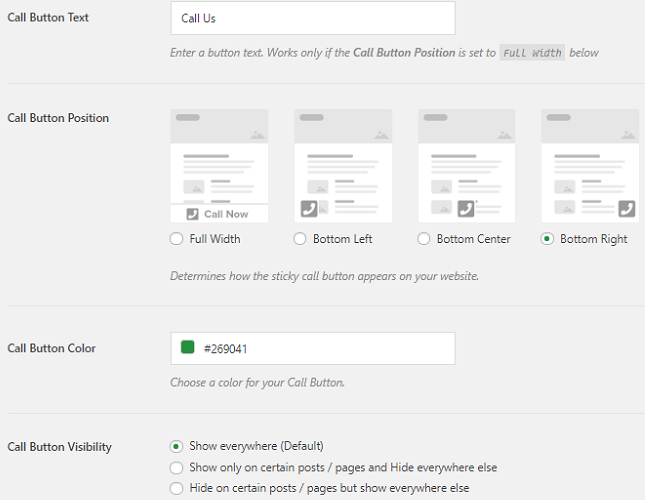
Vous pouvez ensuite travailler sur l’apparence de votre bouton “appeler maintenant”.

Vous avez la possibilité d’ajouter le texte du bouton, de sélectionner sa position et sa couleur. Vous pouvez également sélectionner l’endroit où vous souhaitez afficher le bouton. Par défaut, le bouton apparaîtra sur toutes les pages de votre site web. Mais vous pouvez également le masquer sur certaines pages si vous le souhaitez.
Une fois que vous avez effectué ces changements, cliquez sur le bouton “Enregistrer” à la fin de la page. Le tour est joué. Vos visiteurs peuvent désormais vous appeler sur votre numéro professionnel enregistré, directement depuis votre site web.
B. Ajout d’un bouton statique “Call Now” à votre site web
Vous pouvez également ajouter un bouton statique d’appel maintenant à votre site web. Voyons comment le faire sur l’éditeur classique et l’éditeur Gutenberg.
Utilisation de l’éditeur classique
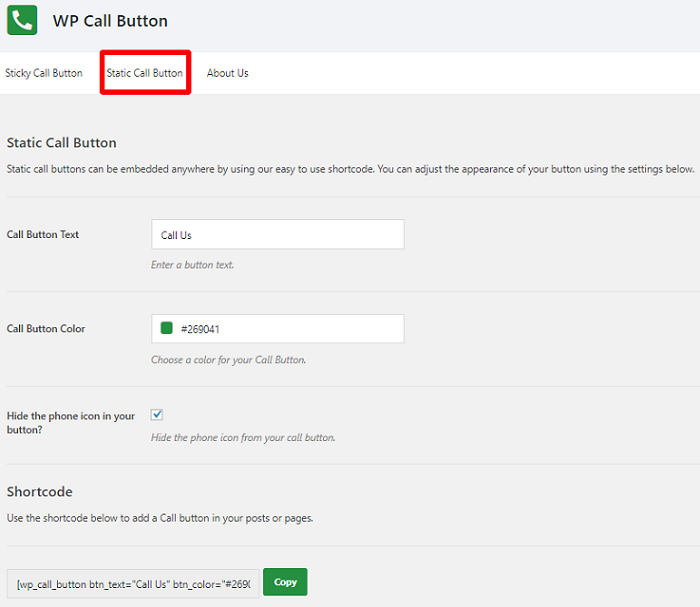
Pour ajouter le bouton, allez dans Paramètres ” Bouton d’appel WP ” Bouton d’appel statique

Dans cette page, vous trouverez quelques options de personnalisation. Ces options vous permettent de modifier le texte et la couleur de votre bouton. Vous pouvez même masquer l’icône du téléphone sur le bouton si vous le souhaitez. Nous vous recommandons toutefois de ne pas le faire, car l’icône du téléphone vous permet d’envoyer un message clair à vos utilisateurs quant à son utilité.
Une fois toutes les modifications effectuées, il suffit de copier le shortcode et de le coller sur la page ou l’article où vous souhaitez afficher votre bouton. C’est tout. Votre bouton “call now” sera désormais visible sur la page ou le billet de votre site web.
Utiliser l’éditeur Gutenberg
Si vous utilisez l’éditeur Gutenberg, il vous suffit de vous rendre sur la page particulière où vous souhaitez afficher votre bouton d’appel maintenant. Vous pouvez soit modifier une page existante, soit en créer une nouvelle. Maintenant, vous pouvez ajouter le bloc WP Call Now en utilisant le symbole ‘+’.
Vous disposez ici des mêmes options de personnalisation que dans l’éditeur classique. Vous pouvez également modifier le texte et la couleur de votre bouton pour l’adapter à l’apparence de votre site web. Vous pouvez également masquer ou afficher l’icône du téléphone sur votre bouton si vous le souhaitez. Une fois que vous avez fini de le personnaliser, enregistrez vos paramètres.
S’il s’agit d’un article existant, vous devez cliquer sur le bouton Mettre à jour pour que votre bouton commence à fonctionner. S’il s’agit d’un nouveau message, assurez-vous de cliquer sur le bouton Publier. Votre bouton devrait s’afficher immédiatement sur votre article.
Ajout d’un bouton “Appeler maintenant” à un widget
Avec WP Call Button, vous pouvez ajouter votre bouton d’appel maintenant aux zones widgetisées de votre site web. Pour ce faire, il vous suffit de vous rendre sur votre tableau de bord et de cliquer sur Apparence ” Widgets.
Faites maintenant glisser l’option bouton et déposez-la dans votre zone de widget.

Vous pouvez ensuite travailler sur son texte, sa couleur, etc. comme vous l’avez fait dans les processus ci-dessus.
Ajout manuel d’un bouton “Appeler maintenant
Outre l’utilisation d’un plugin, vous pouvez également utiliser le bouton “call now” en ajoutant un simple code HTML. Cette méthode est également simple et vous pouvez facilement l’utiliser en suivant le processus que nous allons expliquer ici.
Ces liens ouvriront l’application téléphone sur les appareils mobiles. Sur les ordinateurs de bureau, les utilisateurs de Mac verront une option pour ouvrir le lien dans Facetime, tandis que les utilisateurs de Windows 10 verront une option pour l’ouvrir dans Skype.
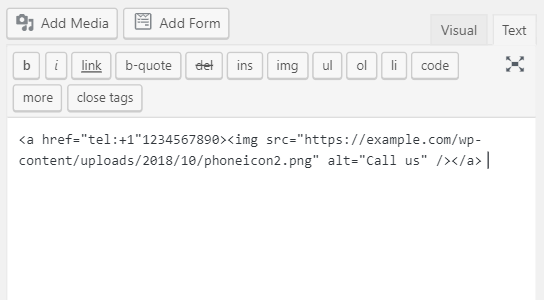
Vous pouvez commencer par aller dans votre éditeur de texte WordPress et ajouter le code HTML suivant.
<a href="tel:+15555551212">+1 (555) 555-1212</a> <a href="tel:15555551212">Call Me</a>
N’oubliez pas de remplacer le numéro de téléphone ci-dessus par votre propre numéro d’entreprise. N’hésitez pas à personnaliser le texte d’ancrage (Appelez-moi).
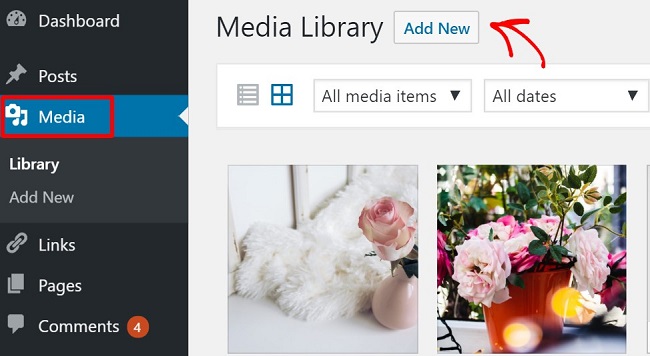
Ce lien peut être placé n’importe où sur votre site web. Vous pouvez également utiliser une icône de téléphone à côté de votre lien “appeler maintenant”. Pour ce faire, cliquez sur “ Médias” “Ajouter un nouveau lien”.

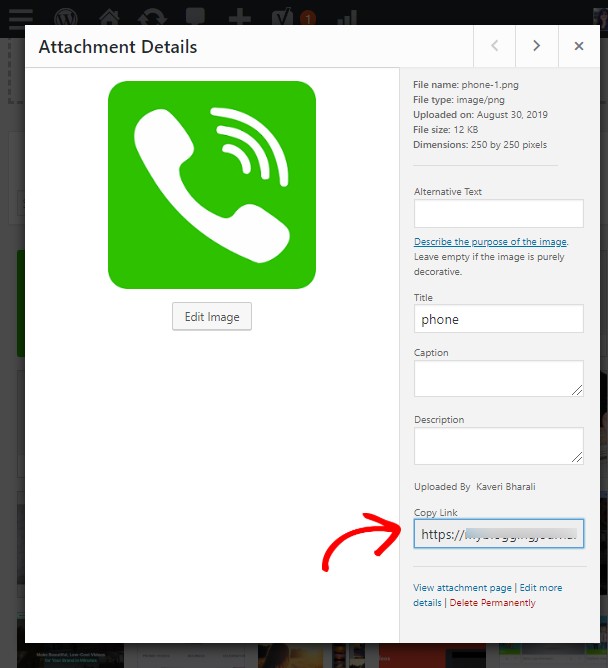
Téléchargez maintenant l’icône du téléphone que vous souhaitez afficher sur votre écran. Une fois l’image téléchargée, cliquez dessus et copiez l’URL de l’image.

Allez maintenant à l’article ou à la page où vous avez ajouté le code HTML. Vous pouvez alors insérer l’URL de l’image dans le lien du téléphone comme suit :

Lors de la prévisualisation de l’article, vous verrez maintenant l’icône du téléphone avec le numéro. Lorsqu’un visiteur clique sur cette image, il peut vous joindre directement à votre numéro de téléphone professionnel.
Ajout manuel du bouton “Appeler maintenant” aux menus de navigation
Voyons maintenant comment ajouter le bouton “call now” à votre menu de navigation sans plugin. Ne vous inquiétez pas. Vous n’avez pas besoin de coder quoi que ce soit pour cela.
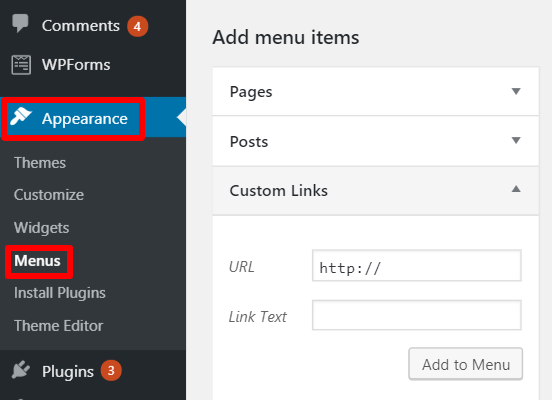
Il vous suffit d’aller dans votre tableau de bord WordPress et de cliquer sur Apparence ” Menu. Cliquez ensuite sur l’onglet lien personnalisé sur votre droite. Vous verrez 2 champs différents ici.

Dans le champ lien, ajoutez simplement votre numéro de téléphone. Dans la zone de texte, vous pouvez ajouter le texte d’ancrage que vous souhaitez voir apparaître sur votre bouton. Terminez le processus en cliquant sur l’option Ajouter au menu. Voilà, votre option Appeler maintenant sera ajoutée au menu de navigation.
Suivi des clics sur le bouton “Call Now
Maintenant que vous avez ajouté avec succès le bouton d’appel maintenant, ne serait-ce pas génial si vous pouviez aussi les suivre ? Cette étape n’est possible que si vous utilisez le plugin WP Call Button.
Vous pouvez le faire en intégrant le plugin à Google Analytics. Il vous suffit d’installer le plugin MonsterInsights, qui vous permet de suivre toutes les activités sur votre site web.
Voici un guide détaillé sur l’utilisation de MonsterInsights.
Voilà, c’est fait !
Nous espérons que cet article vous a aidé à ajouter le bouton “call-now” sur WordPress.
Vous pouvez également consulter nos autres guides :
- Comment mettre en place un système téléphonique à standard automatique pour votre site web ?
- Comparaison des 15 meilleurs plugins de logiciels de chat en direct
- 7 meilleurs plugins WordPress pour le support client
Ces articles vous aideront à améliorer vos canaux d’assistance à la clientèle et la façon dont vous communiquez avec les utilisateurs sur votre site.

Commentaires laisser une réponse