
Vous voulez créer facilement un formulaire de contact dans WordPress ?
Avec un formulaire de contact, vos visiteurs peuvent facilement vous contacter, vous poser des questions sur votre entreprise, se renseigner sur vos produits et vous faire part de leurs commentaires. C’est un élément indispensable de tout site web.
En général, l’ajout d’un formulaire de contact à votre site nécessite un peu de codage, mais nous allons vous donner une méthode beaucoup plus simple que n’importe qui peut suivre.
Dans ce tutoriel, il ne vous faudra que 5 étapes faciles pour avoir un formulaire magnifique et entièrement fonctionnel sur votre site.
Qu’attendez-vous d’un formulaire de contact ?
Les formulaires de contact peuvent avoir de multiples fonctions sur votre site. Ils peuvent vous aider à obtenir davantage de prospects et à surmonter les objections à la vente. De plus, il est plus rapide et plus facile de vous contacter que d’envoyer un courrier électronique, ce qui améliore incontestablement l’expérience de l’utilisateur.
Lorsque vous créez un formulaire de contact, vous devez garder à l’esprit les points suivants :
- Convivialité : Les visiteurs doivent pouvoir envoyer leurs messages et d’autres informations directement à partir de votre site.
- Obtenez les bonnes informations : Ne demandez à vos visiteurs que les informations dont vous avez besoin, comme leur numéro de téléphone, leur adresse électronique, etc.
- Protection contre le spam : Tout formulaire sur un site web est voué à recevoir des spams. Un plugin peut vous aider à empêcher les spammeurs et les pirates de soumettre de fausses entrées, voire des logiciels malveillants.
- Des données organisées : Les données que vous obtenez à partir des formulaires de contact sont précieuses. Au fur et à mesure que les utilisateurs soumettent le formulaire, vos données peuvent facilement se perdre. Organiser les entrées de votre formulaire dès le départ est la meilleure façon de procéder.
- Génération de leads : Profitez de l’occasion pour demander aux utilisateurs si vous pouvez les ajouter à votre liste d’adresses électroniques afin de les tenir au courant grâce à votre lettre d’information hebdomadaire.
- Conformité : De nombreux créateurs de formulaires de contact offrent la possibilité d’ajouter une case à cocher pour demander à l’utilisateur l’autorisation de le contacter. Vous pouvez ainsi facilement vous conformer aux règles du GDPR.
Ceci étant dit, commençons notre guide étape par étape sur la façon d’ajouter un formulaire de contact à votre site web WordPress.
La meilleure façon d’ajouter un formulaire de contact dans WordPress
Si vous souhaitez créer un formulaire de contact sur WordPress, vous devez utiliser le meilleur plugin du marché. C’est WPForms, haut la main.

WPForms est le constructeur de formulaires le plus puissant pour les sites WordPress. Il est livré avec toutes les fonctionnalités dont vous aurez besoin pour créer n’importe quel type de formulaire en quelques clics.
Grâce à son constructeur facile à utiliser, tout le monde peut ajouter un formulaire de contact dans WordPress sans aucun codage. Le plugin propose plus de 1200 modèles de formulaires, vous n’avez donc pas besoin d’en créer un à partir de zéro. Vous pouvez simplement ajouter ou supprimer des champs et personnaliser le formulaire comme vous le souhaitez.
En outre, vous aurez accès à d’autres fonctionnalités avancées telles que les notifications de formulaire et les confirmations.
Cela vous permettra d’envoyer des e-mails de confirmation et des messages à vos visiteurs dès qu’ils auront cliqué sur le bouton “Envoyer” de votre formulaire de contact. Vous pouvez même vous avertir et avertir les membres de votre équipe afin de pouvoir répondre immédiatement aux utilisateurs.
On peut dire que WPForms est le meilleur choix pour créer des formulaires de contact sur WordPress. Voici les principales fonctionnalités offertes par le plugin :
- Constructeur de formulaires par glisser-déposer convivial pour les débutants
- Plus de 1 200 modèles de formulaires prédéfinis
- Prise en charge des processeurs de paiement tels que PayPal, Stripe, Square, etc.
- Tableau de bord de gestion des entrées pour suivre et gérer les soumissions de formulaires
- Intégrations avec des services de marketing par courriel pour construire votre liste de courriels
- Protection anti-spam intégrée avec options captcha
Maintenant que vous savez quel constructeur de formulaire utiliser, apprenons à créer facilement un formulaire de contact dans WordPress.
Étape 1 : Installer le plugin WPForms
Tout d’abord, vous devez créer un compte WPForms. Vous pouvez également commencer avec le plugin WPForms Lite qui est disponible sur WordPress.org. Cette version gratuite offre de nombreuses fonctionnalités pour créer des formulaires de contact professionnels pour votre site web.
Si vous souhaitez accéder à des fonctionnalités avancées telles que les passerelles de paiement et les addons de formulaire, vous pouvez passer à la version pro. Les tarifs commencent à partir de 49,50 $ par an.
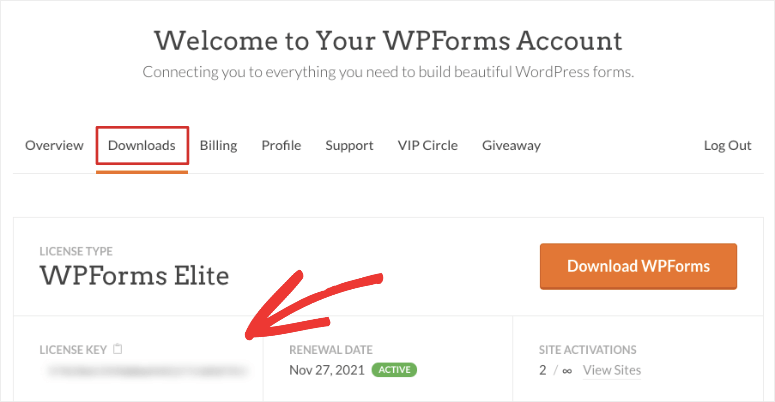
Une fois inscrit, vous trouverez votre fichier de téléchargement et votre clé de licence dans le tableau de bord de WPForms.

Vous devez installer le plugin WPForms sur votre site WordPress. Pour plus de détails, consultez notre guide d’installation d’un plugin WordPress.
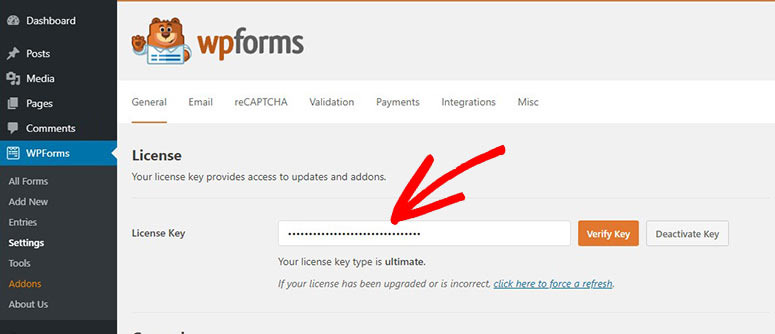
Après avoir installé le plugin, ouvrez la page WPForms ” Settings et entrez votre clé de licence ici.

Ensuite, cliquez sur le bouton Vérifier la clé pour voir le message de réussite.
Vous pouvez maintenant commencer à créer votre formulaire de contact WordPress.
Étape 2 : Créer un nouveau formulaire de contact
Pour créer un nouveau formulaire, allez dans WPForms ” Add New tab dans le menu de gauche de votre tableau de bord WordPress.
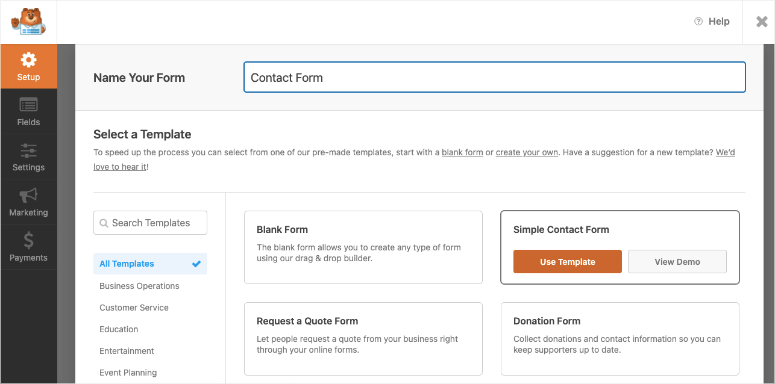
Ensuite, vous verrez la bibliothèque de modèles où vous pourrez sélectionner un modèle de formulaire de contact ou un formulaire vierge pour commencer.
Vous pouvez donner un nom à votre formulaire en haut de la page et sélectionner le modèle Formulaire de contact simple pour ce tutoriel.

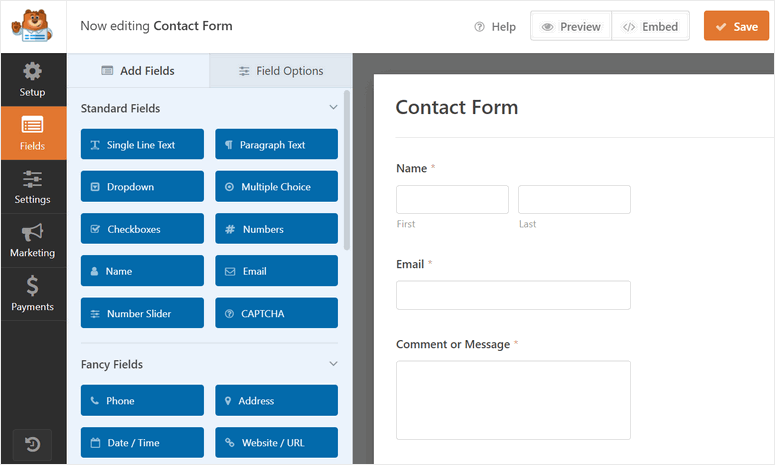
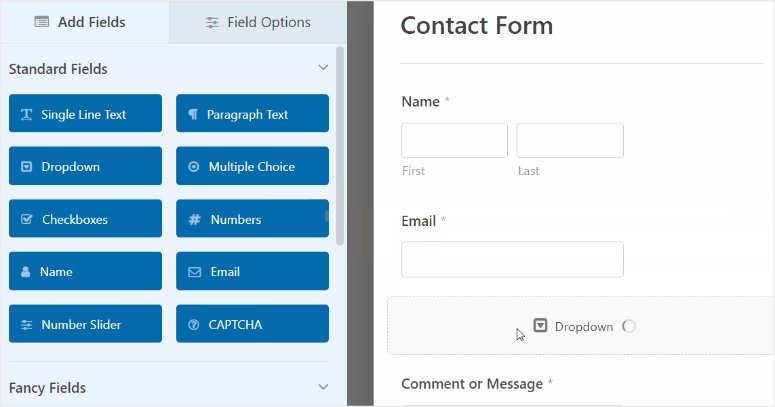
Sur l’écran suivant, vous verrez le constructeur de formulaire par glisser-déposer. Tous les champs du formulaire tels que l’email, les numéros, le captcha et le téléchargement de fichiers sont disponibles sur le côté gauche de la page.
Et à droite, vous verrez l’aperçu du formulaire. Le modèle de formulaire comprend déjà tous les champs de formulaire nécessaires comme :
- Nom (prénom et nom)
- Adresse électronique
- Comment / Message

Si c’est tout ce dont vous avez besoin, cliquez sur Enregistrer et passez à l’étape suivante. Si vous avez besoin de le personnaliser davantage, le constructeur par glisser-déposer est incroyablement facile à utiliser.
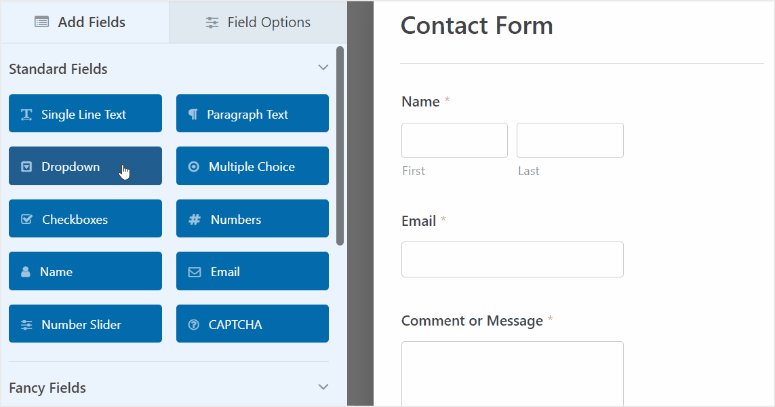
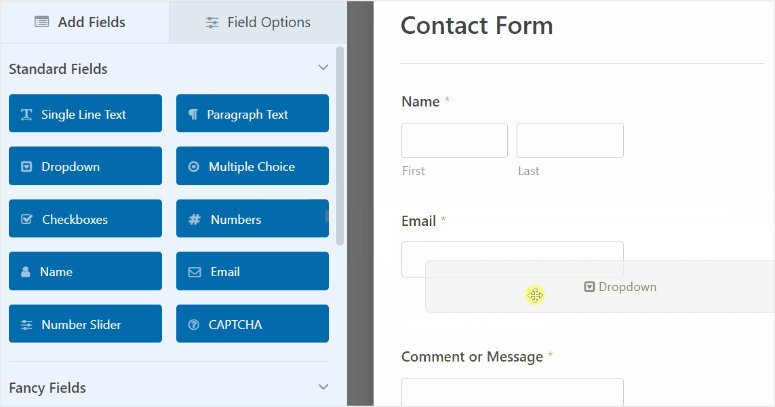
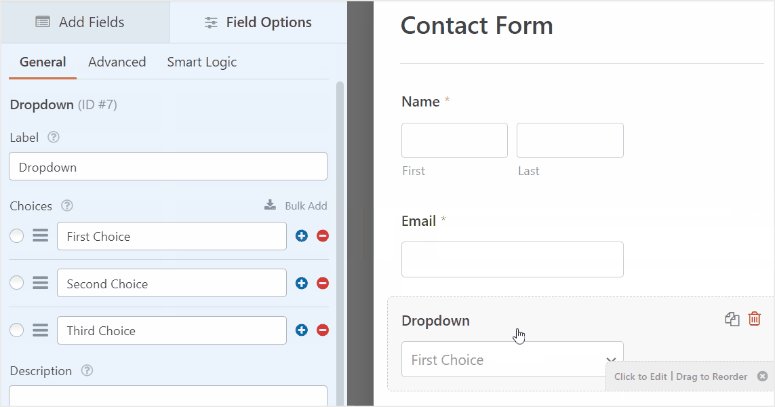
Vous pouvez facilement ajouter un nouveau champ de formulaire dans l’aperçu du formulaire et organiser l’ordre comme vous le souhaitez. Par exemple, nous allons ajouter le champ déroulant au formulaire de contact.

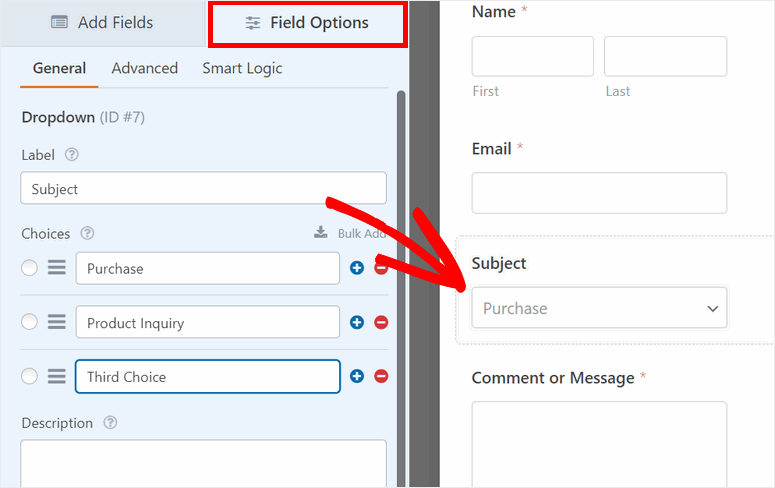
Pour modifier le champ du formulaire, il vous suffit de cliquer dessus et vous verrez les options du champ comme l’étiquette, les étiquettes des éléments, la description, etc.

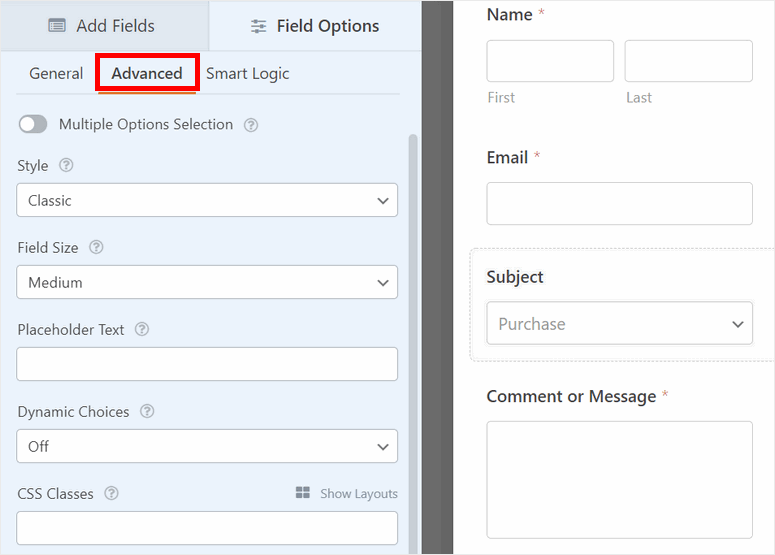
Dans l’onglet Paramètres avancés, vous trouverez d’autres options telles que le style du formulaire, la taille du champ, les classes CSS et d’autres paramètres permettant de personnaliser le champ du formulaire.

Après avoir personnalisé votre formulaire de contact, vous pouvez modifier les paramètres pour vous assurer qu’il répond à vos besoins.
Étape 3 : Configuration des paramètres du formulaire
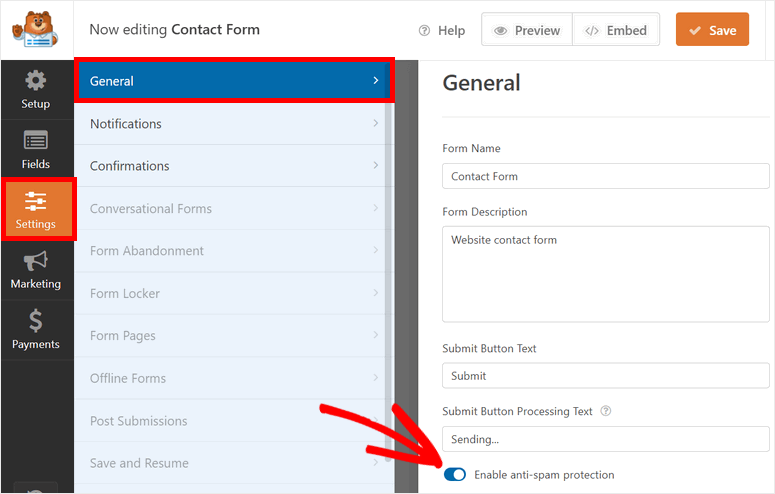
Dans le panneau de menu gauche de l’éditeur de formulaire, cliquez sur l’onglet Paramètres ” Général. Vous y trouverez les paramètres du formulaire :
- Nom du formulaire : Modifiez le nom de votre formulaire de contact.
- Description du formulaire : Ajoutez une description simple de ce que fait votre formulaire de contact.
- Texte du bouton Submit : Modifier le libellé du bouton Soumettre du formulaire de contact.
- Texte de traitement du bouton de soumission : Entrez un texte à afficher sur le bouton de soumission lorsque le formulaire est en cours de traitement.
- Activer la protection anti-spam : Empêche les robots spammeurs de soumettre des formulaires.

Si vous faites défiler la page, vous verrez des options avancées telles que le CSS personnalisé pour le bouton de soumission, la soumission de formulaire AJAX, etc. Ces options sont destinées aux développeurs qui souhaitent ajouter un codage personnalisé.
Une fois que vous avez terminé, cliquez sur Enregistrer et passez à l’étape suivante.
Étape 4 : Activer les notifications et confirmations de formulaires
WPForms vous permet de contrôler ce qui se passe après que les utilisateurs aient soumis un formulaire sur votre site WordPress. Vous pouvez envoyer des notifications et des confirmations de formulaire à :
- Vous avertir, ainsi que les membres de votre équipe, des nouvelles soumissions de formulaires.
- Envoyer un courriel aux utilisateurs pour confirmer leurs soumissions.
- Afficher un message de confirmation ou de remerciement après une soumission de formulaire réussie
- Rediriger les clients vers une autre page après l’envoi du formulaire
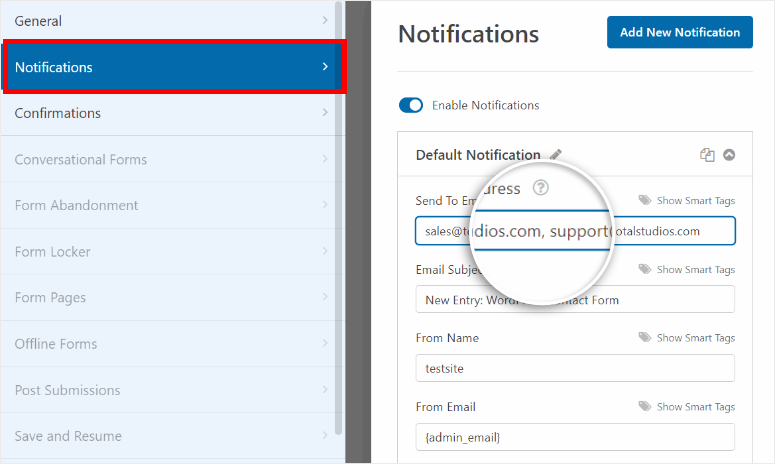
Pour configurer les notifications par courrier électronique, ouvrez l’onglet Paramètres ” Notification dans le menu de gauche du générateur de formulaires.
Par défaut, la notification à l’administrateur est déjà configurée. Elle enverra un courriel à l’administrateur du site web à chaque fois qu’un nouveau formulaire sera soumis.
Dans le champ Envoyer à l’adresse électronique, vous pouvez également ajouter d’autres adresses électroniques des membres de votre équipe. Veillez simplement à les séparer par des virgules.

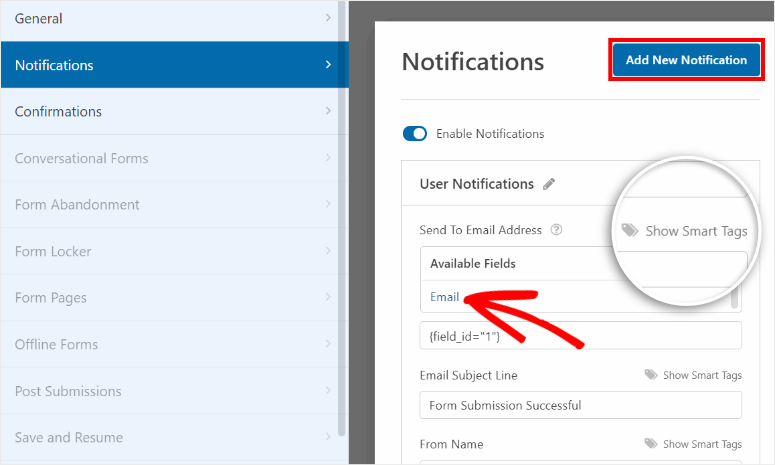
De plus, vous pouvez configurer une notification pour vos utilisateurs et leur envoyer des courriels de confirmation automatisés. Pour cela, il vous suffit de cliquer sur le bouton Ajouter une nouvelle notification.
Pour ajouter l’adresse électronique de l’utilisateur, cliquez sur l’option Afficher les étiquettes intelligentes et sélectionnez le champ Email.

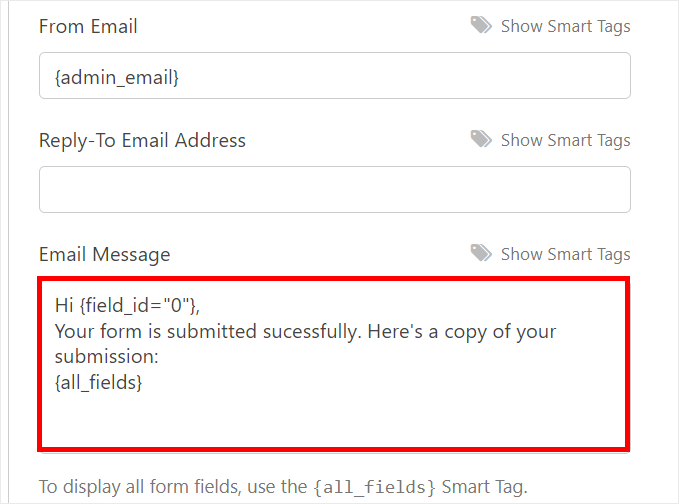
Vous pouvez ensuite personnaliser la ligne d’objet, le nom du formulaire et le corps de l’e-mail. Si vous souhaitez afficher les détails de la soumission du formulaire dans l’e-mail, utilisez la balise intelligente {all_fields}.
Cela permettra de récupérer automatiquement les données du formulaire et de les ajouter à la notification par courrier électronique.

Vous pouvez maintenant configurer le message de confirmation qui s’affiche sur la page d’accueil de votre site WordPress lorsque les utilisateurs soumettent le formulaire.
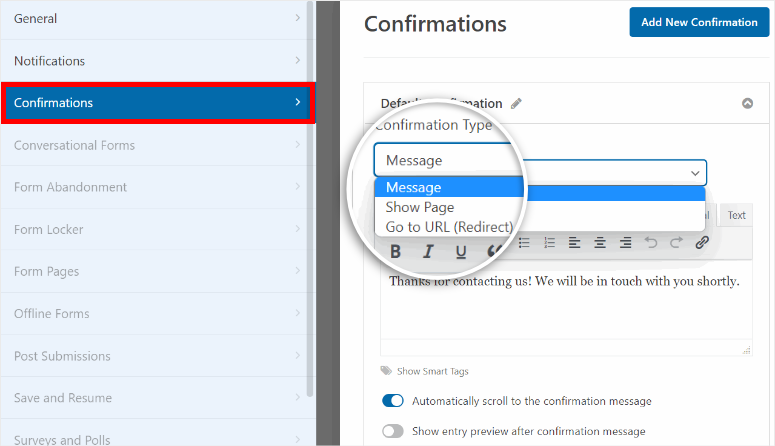
Pour ce faire, cliquez sur l’onglet Confirmations de la page des paramètres. Vous y trouverez trois options :
- Afficher un message personnalisé
- Redirection vers une autre page de votre site
- Redirection vers un site ou une page externe

Si vous souhaitez afficher un message de remerciement aux utilisateurs, vous pouvez saisir un message personnalisé dans la zone de texte.
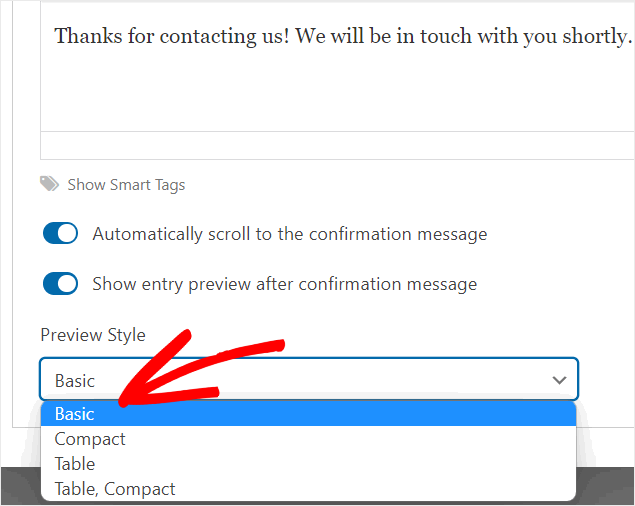
Vous aurez également la possibilité de faire défiler automatiquement le message de confirmation et d’afficher un aperçu de la soumission du formulaire aux utilisateurs. Vous pouvez même sélectionner le style de l’aperçu.

Pour en savoir plus, consultez notre guide sur la manière de mettre en place les bonnes notifications et confirmations de formulaires.
N’oubliez pas de sauvegarder vos paramètres à la fin.
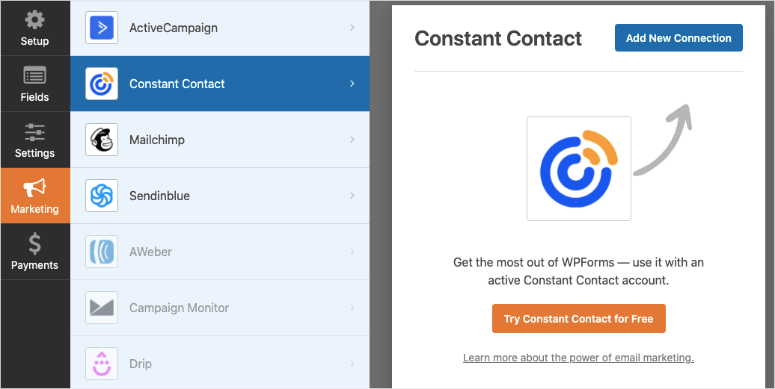
Il ne vous reste plus qu’à ajouter le formulaire de contact à votre site WordPress. Avant cela, si vous souhaitez connecter ce formulaire de contact à votre compte d’email marketing, vous pouvez le faire sous l’onglet Marketing.

Il vous suffit de sélectionner votre fournisseur de messagerie et de connecter votre compte. Vous pouvez ensuite segmenter vos prospects et les ajouter automatiquement à votre liste de contacts et à vos campagnes d’e-mailing. C’est aussi simple que cela !
Ajoutons maintenant votre formulaire de contact à votre site web.
Étape 5 : Ajouter votre formulaire de contact dans WordPress
WPForms vous permet d’ajouter vos formulaires de contact à n’importe quelle page, post ou barre latérale de votre site. Il offre un shortcode de formulaire de contact et un support de l’éditeur de bloc Gutenberg pour rendre le processus super facile.
Ajouter un formulaire de contact à une page ou un article WordPress (Gutenberg)
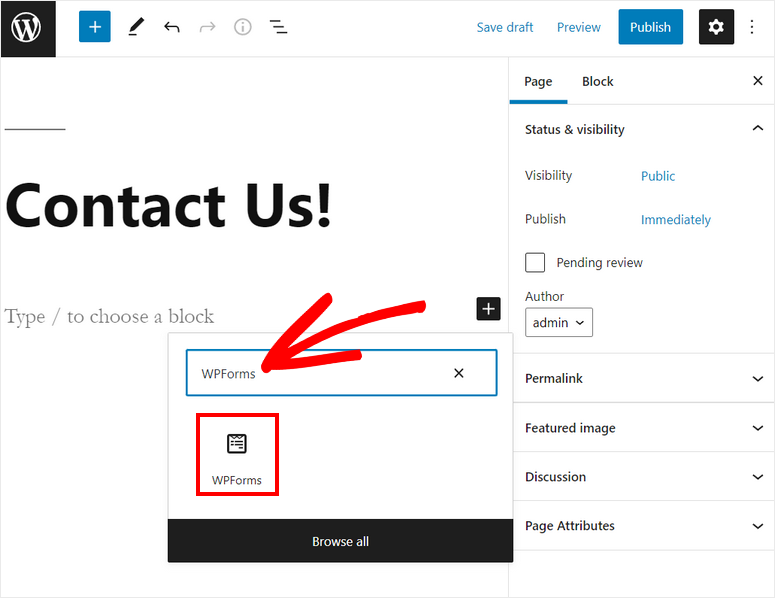
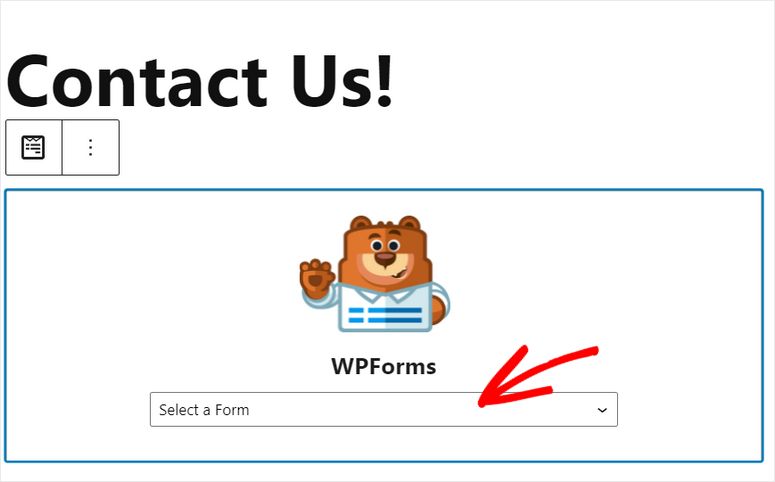
Pour ajouter le formulaire de contact sur n’importe quelle page ou article de WordPress, vous pouvez rechercher le bloc WPForms et l’ajouter à l’éditeur de texte.

Vous verrez ensuite un menu déroulant dans lequel vous pourrez sélectionner le formulaire de contact que vous venez de créer.

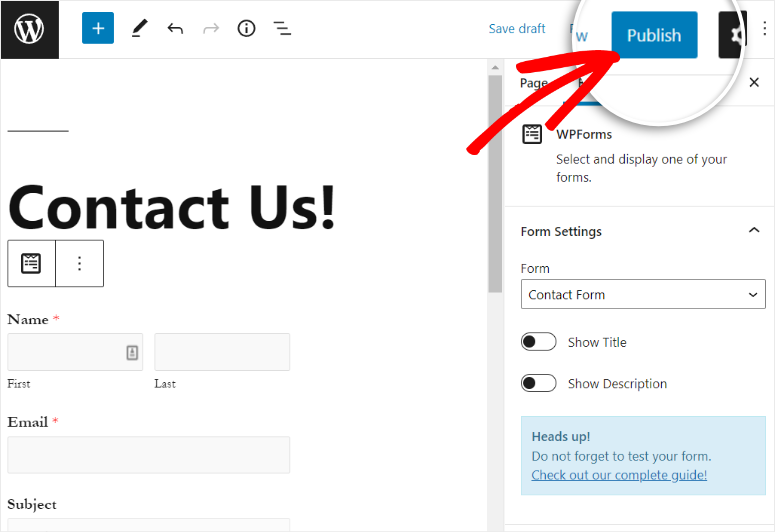
Après avoir sélectionné le formulaire, vous verrez l’aperçu dans l’éditeur de texte. Pour ajouter le formulaire de contact à votre site, cliquez sur le bouton Publier dans le coin supérieur droit.

Ajouter un formulaire de contact à une page ou un article WordPress (éditeur classique)
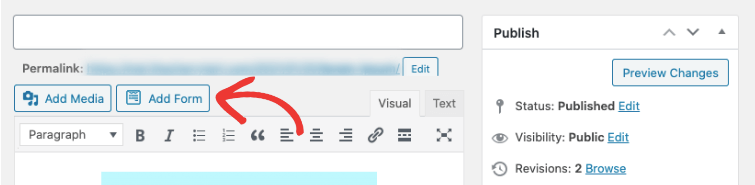
Si vous utilisez l’éditeur classique de WordPress, vous pouvez ajouter le formulaire de contact en utilisant le bouton Ajouter un formulaire. Vous pouvez également copier et coller le shortcode du formulaire pour l’intégrer à votre site web.

Ajouter un formulaire de contact à une barre latérale
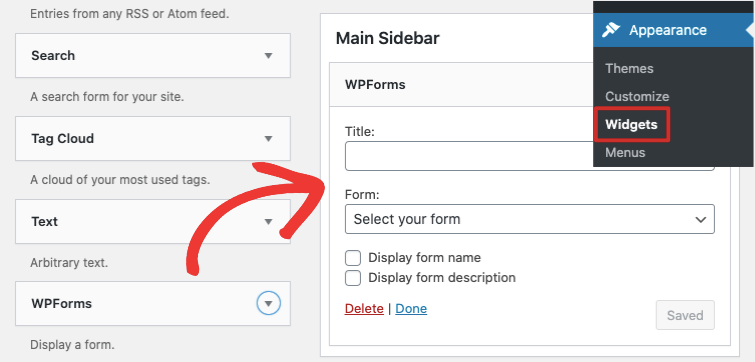
Vous pouvez également ajouter le formulaire de contact au widget de votre barre latérale. Pour cela, allez dans Appearance ” Widget. Maintenant, glissez et déposez le widget WPForms dans le menu de la barre latérale ou du pied de page à droite.
Ensuite, sélectionnez votre formulaire à l’aide du menu déroulant et enregistrez vos modifications.

Une fois que vous avez terminé, cliquez sur le bouton Enregistrer. Votre formulaire va maintenant s’afficher dans la barre latérale de votre site web.
Et voilà ! Vous avez appris comment ajouter un formulaire de contact dans WordPress en quelques étapes simples en utilisant WPForms.
WPForms est sans aucun doute le plugin WordPress #1 de construction de formulaires qui vous permet de créer des formulaires pour n’importe quel usage. Il est compatible avec tous les principaux thèmes WordPress et constructeurs de pages, vous n’aurez donc aucun problème à l’utiliser sur votre site.
WPForms vous permet également de construire d’autres formulaires tels que :
- Formulaires de commande de produits
- Inscriptions aux événements
- Formulaires de dons
- Enquêtes et sondages
- Formulaires de réservation
…et bien d’autres choses encore. Il suffit de cliquer sur les liens ci-dessus pour accéder directement à un didacticiel facile à mettre en place.
C’est tout pour aujourd’hui ! Nous espérons que cet article vous a aidé à ajouter facilement un formulaire de contact à votre site WordPress.
Si vous avez aimé ce tutoriel, vous aimerez peut-être aussi notre guide étape par étape sur la façon de créer facilement une enquête dans WordPress.
Pour les prochaines étapes, vous pouvez consulter les ressources suivantes :
- Comment configurer le suivi des formulaires WordPress dans Google Analytics ?
- Les meilleurs outils de capture d’emails et constructeurs de formulaires pour WordPress
- Comment ajouter l’option “Enregistrer et continuer plus tard” aux formulaires WordPress
Ces articles vous aideront à suivre les soumissions de vos formulaires et à développer votre liste de marketing par courriel. Le dernier article vous aidera à ajouter la fonctionnalité de sauvegarde et de reprise à vos formulaires WordPress.

Hello thank you for this article
I have issues with WPForms
I can’t reserve any mail from any one send to me through my website
How can I fix it please
thank you best regards
If you have a deliverability issue, you might want to set up email SMTP in WordPress.