
Vous souhaitez créer un formulaire Airtable personnalisé sur votre site Web WordPress ?
Airtable est un service en nuage qui vous permet de créer des applications de feuilles de calcul personnalisées sans avoir à écrire une ligne de code. Airtable form facilite l’enregistrement des informations de vos utilisateurs dans une base Airtable.
Dans cet article, nous allons vous montrer comment créer un formulaire Airtable personnalisé pour WordPress.
Pourquoi créer un formulaire Airtable personnalisé dans WordPress ?
Les formulaires Airtable sont parfaits pour les sites web qui organisent des quiz et des sondages, recueillent des informations sur les clients, planifient des produits, planifient des calendriers de contenu, etc.
Airtable facilite la collecte d’informations sous forme de longs tableaux.
En fait, vous pouvez créer des feuilles de calcul visuellement étonnantes qui peuvent être utilisées pour stocker des informations dans votre base de données. Cependant, toutes les données de ces formulaires doivent être saisies manuellement, ce qui est bien sûr une tâche fastidieuse. Pour résoudre ce problème, vous pouvez créer un formulaire WordPress et l’intégrer à votre compte Airtable.
Comment créer un formulaire Airtable personnalisé dans WordPress
La meilleure façon de créer un formulaire Airtable personnalisé sur votre site WordPress est d’utiliser le plugin WPForms. WPForms est le meilleur et le plus populaire des plugins de construction de formulaires WordPress qui vous permet de créer n’importe quel type de formulaire en quelques minutes.

Il propose plusieurs modèles magnifiques qui sont prêts à être utilisés immédiatement. Vous pouvez également utiliser ces formulaires pour collecter des paiements, empêcher les soumissions de spam, ajouter la géolocalisation et bien plus encore. Pour en savoir plus, lisez notre avis sur WPForms.
L’une des fonctionnalités de ce plugin est de vous permettre de connecter le formulaire à votre compte Airtable à l’aide de Zapier. Zapier est une application qui se connecte à plus de 1 500 applications sur le web, y compris Airtable, Google Calendar, Slack, Gmail, etc.
Une fois que vous avez connecté votre formulaire à Airtable, toutes les informations contenues dans le formulaire seront automatiquement ajoutées à votre compte Airtable. N’est-ce pas une façon simple et rapide de sauvegarder vos informations ? Voyons donc comment créer un formulaire Airtable personnalisé dans WordPress.
Étape 1 : Créer un formulaire WordPress avec WPForms
Pour commencer à créer votre formulaire, vous devez d’abord installer et activer le plugin WPForms sur votre site web. Une fois activé, allez dans WPForms ” Add New pour créer un formulaire.
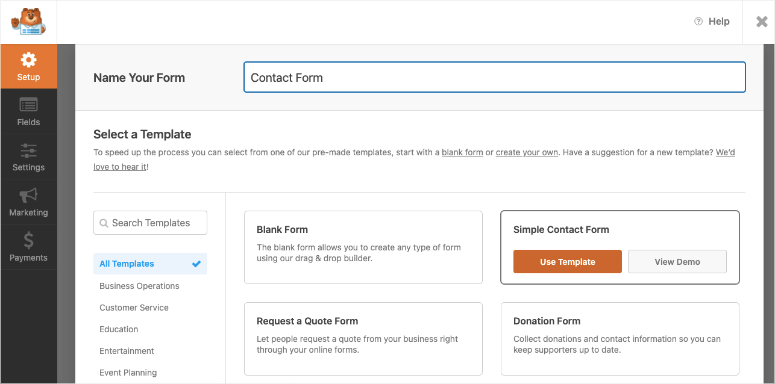
Sélectionnez ensuite l’option Formulaire de contact simple. Vous pouvez également ajouter un nom à votre formulaire dans le champ “Nom du formulaire”.

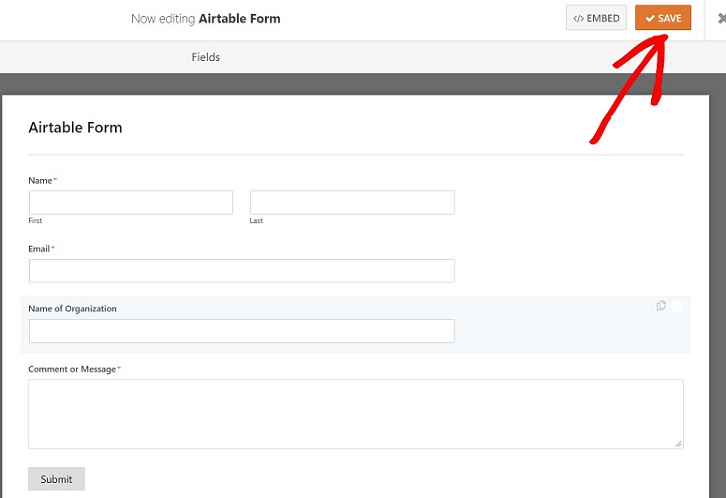
Le formulaire simple comporte des champs de base tels que le nom et l’adresse électronique. Vous pouvez ajouter d’autres champs à ce formulaire en faisant simplement glisser les champs depuis la gauche de votre écran. Si vous souhaitez plus d’informations, consultez notre guide sur la création d’un formulaire de contact simple.
Une fois que vous avez fini de personnaliser votre formulaire, vous pouvez modifier les paramètres de notification et de confirmation de ce formulaire. Enfin, cliquez sur le bouton Enregistrer pour ne pas perdre vos paramètres.

Étape 2 : Installation de l’addon Zapier pour l’intégration Airtable
Dans l’étape suivante, vous devez installer l’addon Zapier. Avec Zapier, vous pouvez connecter votre formulaire à plus de 2 applications en même temps.
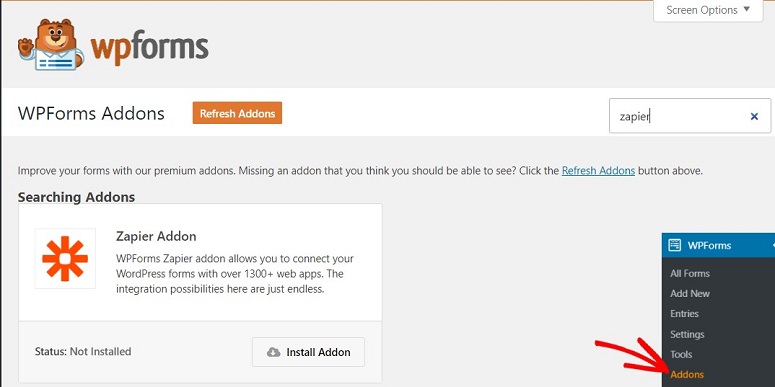
Ici, nous allons utiliser Zapier pour connecter notre formulaire à Airtable. Pour installer Zapier, allez dans WPForms ” Addons. Utilisez ensuite le champ de recherche pour trouver l’addon.

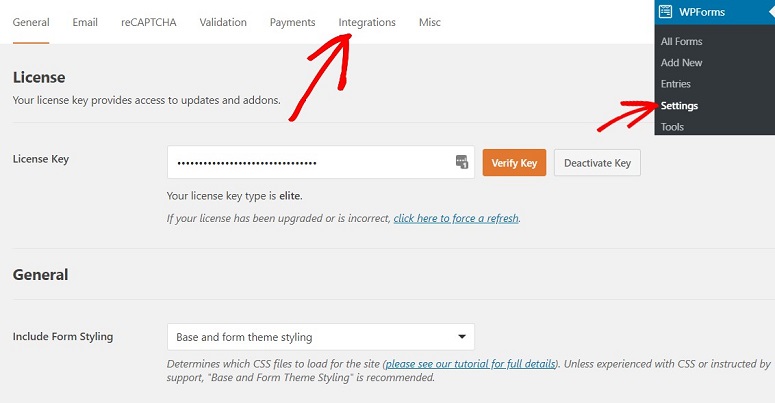
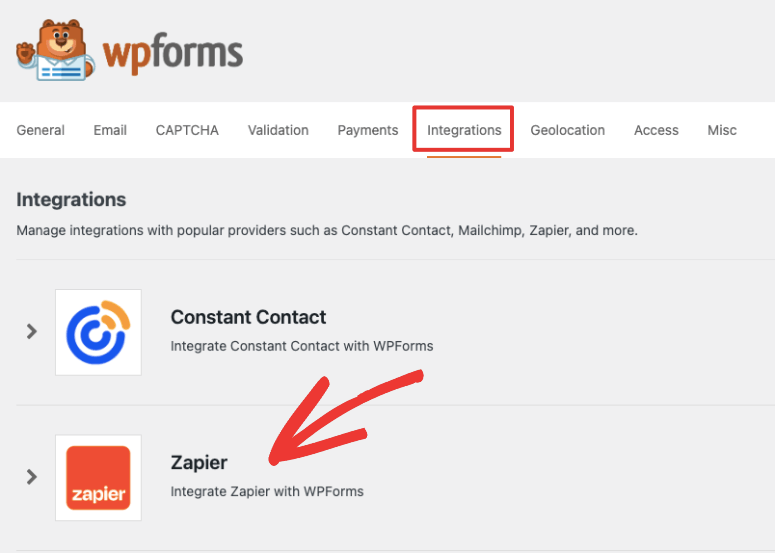
Une fois trouvé, cliquez sur le bouton Install Addon. Allez maintenant sur la page des paramètres de WPForms et cliquez sur l’onglet Intégration. Vous y trouverez votre clé API Zapier, qui sera utilisée pour connecter votre WPForms à votre compte Zapier.

Sur cette page, vous pouvez voir le logo Zapier. Cliquez dessus pour trouver la clé API. Gardez cette page ouverte. Nous aurons besoin de cette API à l’étape suivante.

Étape 3 : Création du Zap
Un Zap est une tâche automatisée qui vous permet d’exécuter et de connecter simultanément deux ou plusieurs applications en ligne. Mais pour cela, vous devez d’abord créer un compte Zapier. Ouvrez un nouvel onglet et créez un compte Zapier.
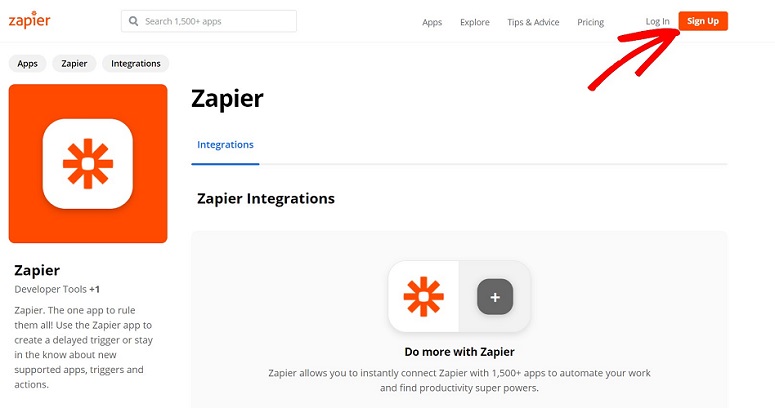
Pour ce faire, il vous suffit de vous rendre sur le site officiel de Zapier et de cliquer sur S’inscrire. Vous pouvez alors utiliser votre adresse e-mail pour vous inscrire.

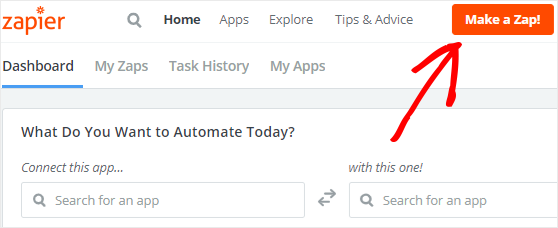
Une fois que vous êtes dans votre tableau de bord Zapier, cliquez sur le bouton Make a Zap.

Vous devez maintenant configurer deux choses :
- Configurer l’application de déclenchement
- Configurer une application d’action
Examinons-les pas à pas.
Étape 4 : Configuration de l’application Trigger pour Airtable
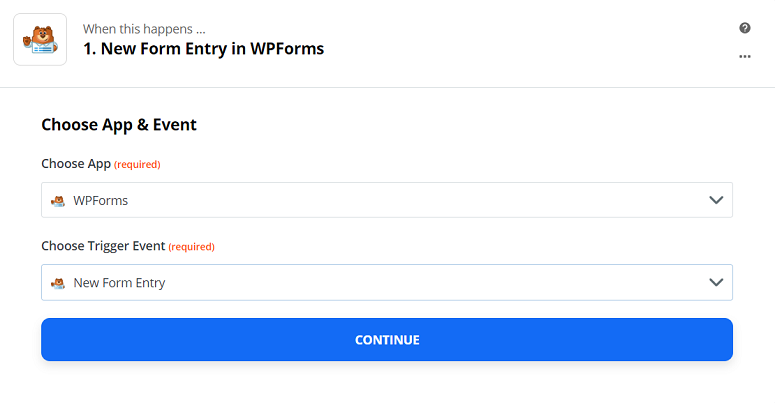
Zap a besoin d’un déclencheur pour chaque action spécifique. Ici, nous devrons configurer WPForms en tant qu’application de déclenchement. Lorsque vous cliquez sur le bouton Make a Zap, un nouvel écran s’affiche. Sur cette page, vous pouvez utiliser le champ de recherche pour trouver WPForms. Une fois trouvé, cliquez dessus pour passer à l’étape suivante.

À l’étape suivante, sélectionnez le bouton Continuer.

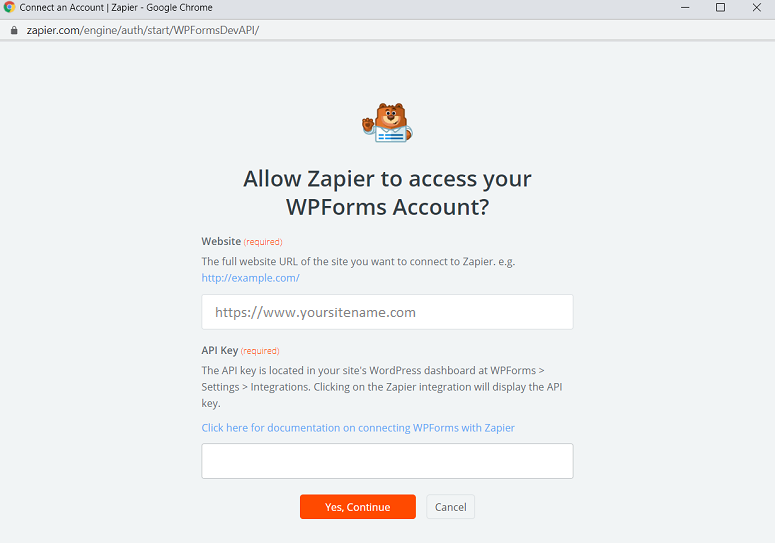
Vous verrez maintenant un nouvel écran où vous devrez vous connecter à votre compte WPForms. En cliquant sur le bouton Sign in to WPForms, vous verrez apparaître une nouvelle fenêtre dans laquelle vous pourrez entrer l’adresse de votre site web et la clé API dont nous avons besoin à l’étape 2. Après avoir saisi ces informations, cliquez sur le bouton Oui, continuer.

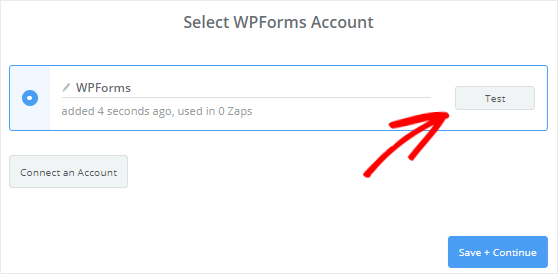
Vous verrez que votre plugin WPForms est ajouté à la page Select WPForms Account. Cliquez maintenant sur le bouton Test pour vérifier que le compte Zapier a été correctement intégré à votre plugin WPForms.

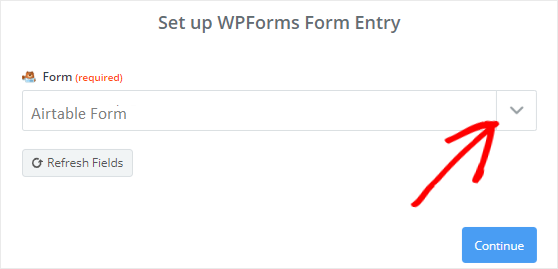
Si vous recevez un message de succès, vous devez cliquer sur le bouton Save+Continue pour continuer. Zapier va maintenant accéder à votre plugin WPForms et peut récupérer tous les formulaires que vous avez créés avec votre compte. En utilisant la flèche déroulante, sélectionnez le formulaire que vous avez créé précédemment et cliquez sur le bouton Continuer.

Maintenant, Zapier va récupérer toutes les entrées de votre formulaire. Sélectionnez l’une des entrées du formulaire afin qu’elle puisse être utilisée pour tester la connexion entre WPForms et Airtable. Cliquez sur le bouton Continuer pour continuer.
Étape 5 : Configuration de l’application Action
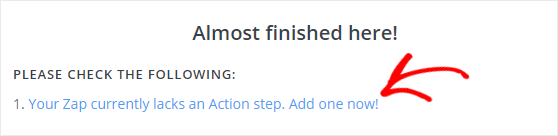
Cette étape est la suite de la précédente et nous allons configurer l’application d’action ici. Pour cela, cliquez sur le lien indiqué dans la capture d’écran ci-dessous.

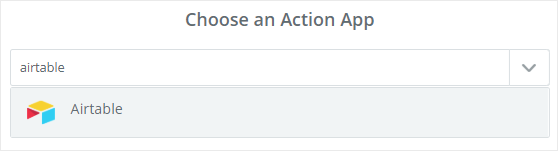
Vous pouvez maintenant choisir l’application Airtable à l’aide de la flèche déroulante.

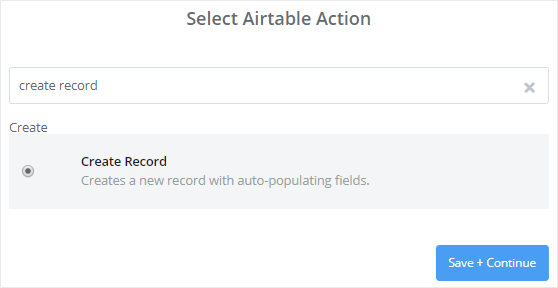
Il vous est maintenant demandé de sélectionner l’action Airtable. Plusieurs options s’offrent à vous. Sélectionnez l’option dont vous avez besoin. Ici, sélectionnons l’option de création d’un enregistrement. Terminez l’étape en cliquant sur le bouton Enregistrer+Continuer.

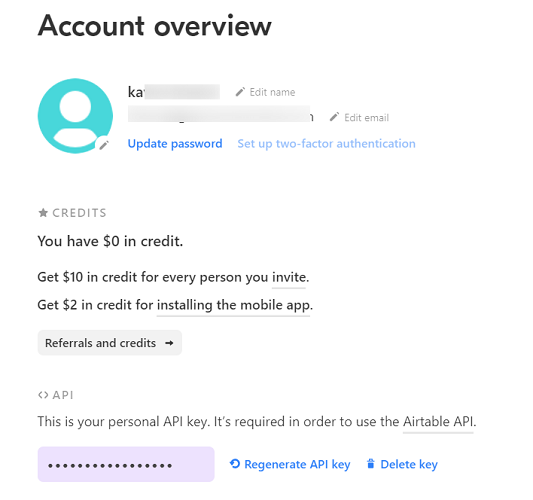
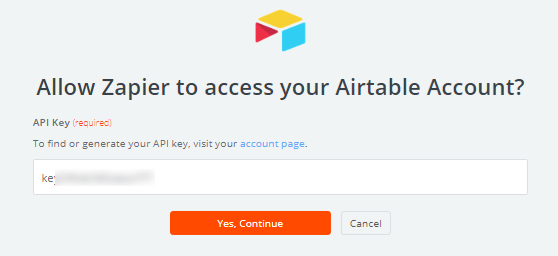
À l’étape suivante, cliquez sur le bouton Connecter un compte pour connecter votre compte Airtable à Zapier. Une fenêtre contextuelle s’affiche alors sur votre écran, vous demandant d’entrer votre clé API Airtable. Pour obtenir votre API Airtable, ouvrez un nouvel onglet et connectez-vous à votre compte Airtable. Vous trouverez votre API dans la section Vue d’ensemble du compte. Cliquez sur votre image de profil dans le coin supérieur droit et cliquez sur Vue d’ensemble du compte.

Vous pouvez visualiser l’API en cliquant sur la zone de texte. Copiez et collez cette API dans votre fenêtre Zapier.

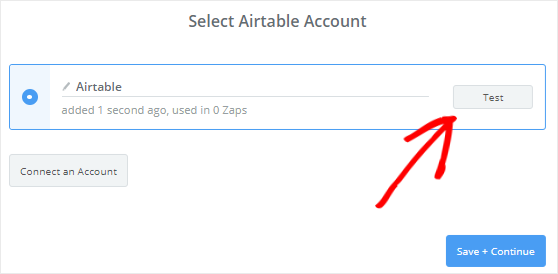
Une fois que c’est fait, cliquez sur le bouton Oui, continuer. Vous verrez maintenant que votre compte Airtable est ajouté à la page Sélectionner un compte Airtable. Vous pouvez maintenant cliquer sur le bouton Test pour tester la connexion entre vos comptes Zapier et Airtable.

Étape 6 : Configurer et tester le modèle Airtable
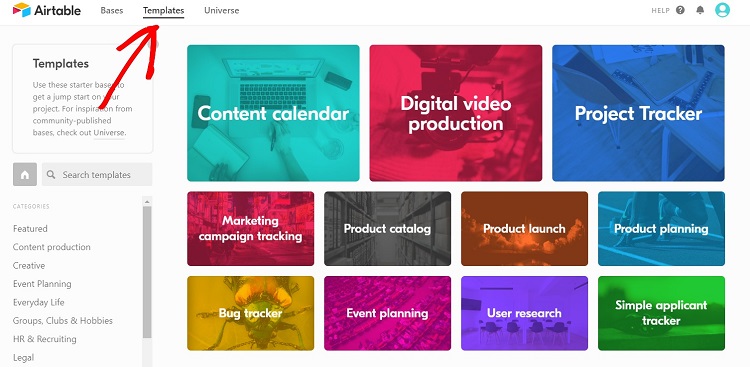
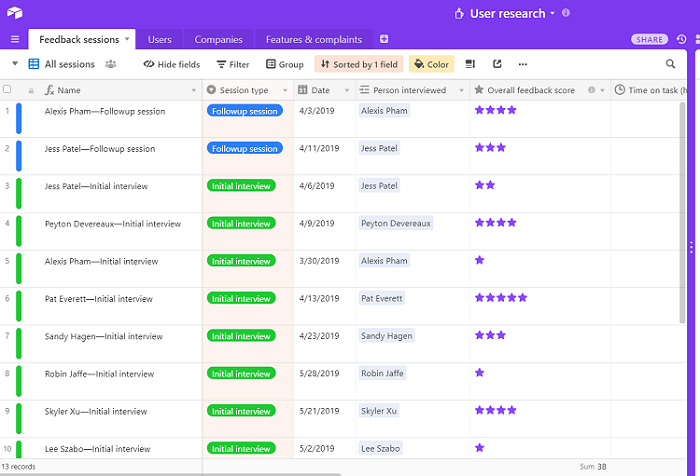
La dernière étape consiste à configurer et à tester le modèle Airtable. Vous pouvez trouver les modèles Airtable en cliquant sur l’onglet Modèles en haut de votre compte Airtable.

Pour sélectionner un modèle, vous devez d’abord choisir une base. Dans le cadre de ce tutoriel, nous choisirons la recherche sur les utilisateurs comme base. Voici à quoi ressemble notre modèle.

Zapier récupérera les données de votre formulaire Airtable personnalisé pour les champs. Chacun de ces champs est modifiable. Une fois que c’est fait, faites défiler vers le bas et cliquez sur le bouton Continuer. Dans l’étape suivante, vous pouvez vérifier votre connexion WPForms et Airtable en cliquant sur le bouton Envoyer le test à Airtable .
Un nouveau contact sera maintenant créé avec l’entrée du formulaire de test dans votre compte Airtable. Vous pouvez vous connecter à votre compte Airtable pour confirmer que le contact a bien été créé. Si c’est le cas, vous pouvez retourner à votre compte Zapier et appuyer sur le bouton Terminer pour achever le processus. Faites défiler l’écran vers le bas et activez l’option Your Zap. Vous pouvez également ajouter un nom à votre Zap.

Maintenant, chaque fois qu’un formulaire est soumis par un utilisateur, l’information sera automatiquement ajoutée à votre compte Airtable.
Étape 7 : Intégrer le formulaire Airtable dans WordPress
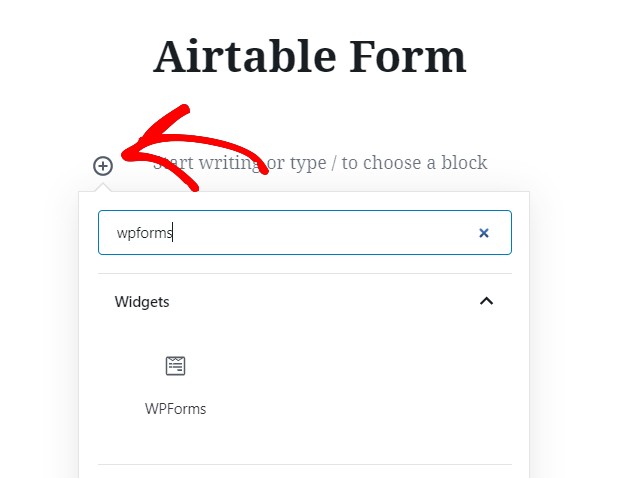
Une fois le formulaire prêt, vous pouvez facilement l’intégrer à votre site web. Vous pouvez l’intégrer dans vos articles, vos pages ou vos barres latérales. Pour intégrer votre formulaire, allez dans Pages ” Ajouter un nouveau. Ajoutez un nom à votre formulaire et cliquez sur le signe ‘+’ pour ajouter un bloc. Sélectionnez ensuite WPForms dans la section des blocs les plus utilisés.

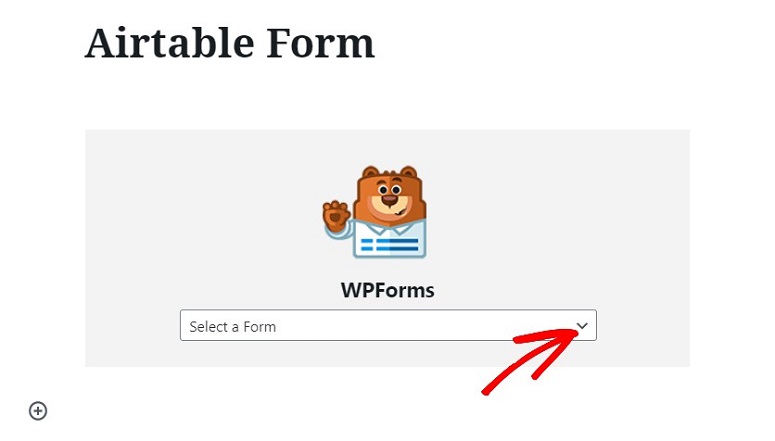
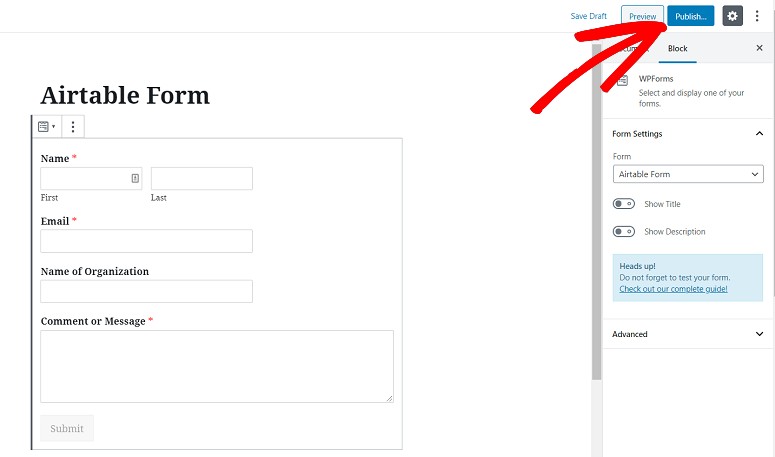
Cliquez ici sur la flèche déroulante et sélectionnez le formulaire que vous venez de créer avec le plugin WPForms.

Votre formulaire est maintenant ajouté à l’éditeur de pages. La dernière étape consiste à publier votre formulaire. Pour ce faire, cliquez simplement sur le bouton Publier et votre formulaire sera immédiatement opérationnel.

Voilà, c’est fait. Votre formulaire Airtable personnalisé a été créé avec succès. Nous espérons que cet article vous a été utile. Vous pouvez également consulter la rubrique Comment créer une lettre d’information par courriel.

Commentaires laisser une réponse