
Vous souhaitez créer des mises en page WordPress personnalisées pour votre site web afin de lui donner un aspect unique ?
Quelles que soient vos compétences, il est facile de créer une présentation WordPress personnalisée sans devoir faire appel à un développeur.
Dans cet article, nous vous montrerons comment créer une mise en page personnalisée sur WordPress en utilisant le meilleur plugin de construction de pages WordPress, SeedProd. Nous vous montrerons également comment le faire en utilisant Beaver Builder.
Beaucoup d’entre vous doivent se demander pourquoi créer une mise en page personnalisée alors que vous pouvez simplement choisir un thème premium et lancer votre page avec l’une de ses mises en page prédéfinies.
Pourquoi créer des mises en page WordPress personnalisées ?
Vous trouverez un certain nombre de thèmes WordPress premium qui proposent plusieurs mises en page intégrées étonnantes, prêtes à être utilisées immédiatement. Vous pouvez certainement opter pour ces magnifiques mises en page et donner à votre site un aspect attrayant.
Mais le problème de ces mises en page est qu’en raison de leur disponibilité immédiate, elles sont largement utilisées par des centaines et des milliers d’utilisateurs sur le web.
Cela signifie que si vous utilisez une mise en page prédéfinie pour votre site WordPress, vous ne pourrez pas lui donner une apparence distincte à moins de la personnaliser considérablement. En outre, ces mises en page peuvent ne pas répondre à vos besoins. Construire une mise en page personnalisée est la meilleure option dans ces cas-là.
Si vous choisissez d’utiliser Gutenberg (éditeur de blocs), vous n’aurez pas la facilité et la liberté de concevoir votre site comme vous le souhaitez. Vous pourriez avoir besoin d’ajouter votre propre CSS pour améliorer vos modèles de poste unique personnalisés.
Créer une mise en page WordPress personnalisée avec SeedProd
La meilleure façon de créer des mises en page personnalisées pour votre site web WordPress est d’utiliser le constructeur SeedProd.

SeedProd est convivial pour les débutants et vous donne la possibilité d’éditer visuellement le front-end de votre site web. Vous n’aurez plus jamais à utiliser de code ou à faire des changements à l’aveugle pour ensuite voir un aperçu et réaliser que cela ne fonctionne pas.
SeedProd est de loin la première façon de créer des mises en page WordPress pour les clients. Vous pouvez en savoir plus sur ce plugin ici : SeedProd Review.
Pour créer une mise en page personnalisée pour votre site, vous devez installer et activer SeedProd sur votre site.
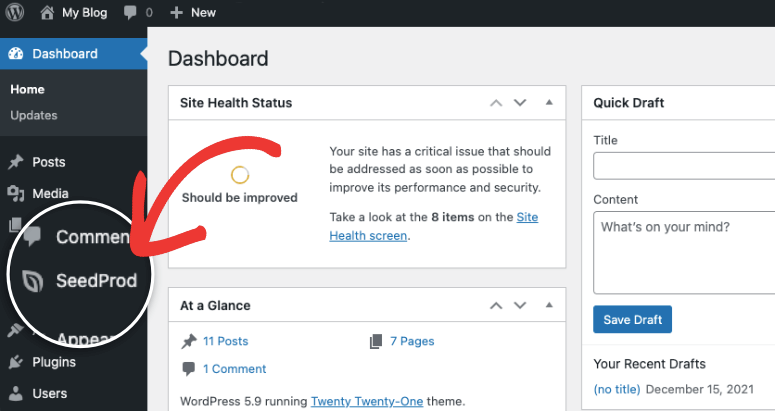
Ensuite, allez dans votre panneau wp-admin, et vous verrez SeedProd dans la barre des tâches de gauche.

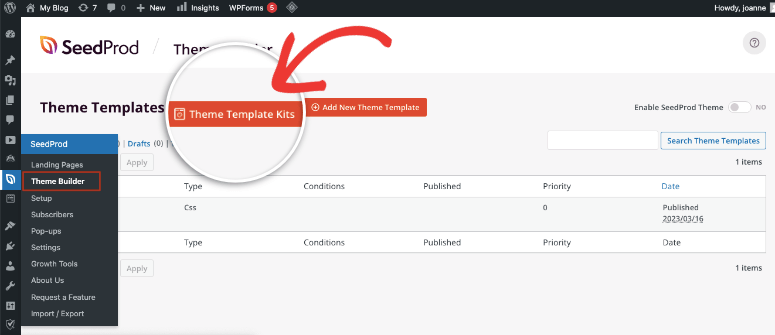
Cela vous permettra d’accéder au tableau de bord de SeedProd. A l’intérieur, vous pouvez choisir d’utiliser un kit de thème pré-fabriqué ou vous pouvez construire des pages d’atterrissage individuelles. Pour ce tutoriel, nous allons sélectionner Theme Builder ” Theme Template Kits.

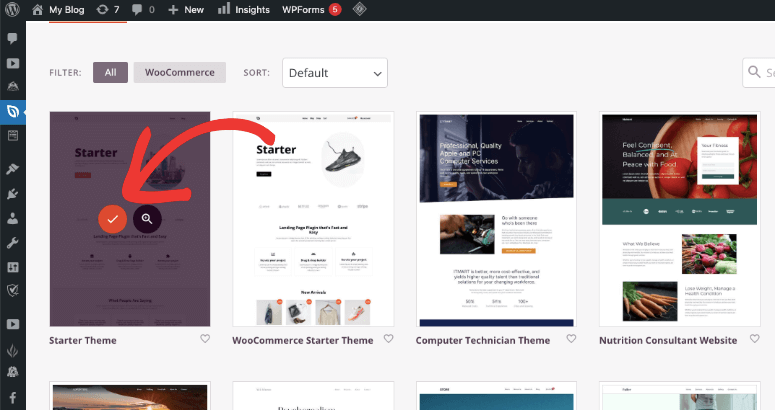
Vous verrez maintenant une bibliothèque de kits parmi lesquels vous pourrez choisir. Ces kits sont livrés avec des images vedettes et du contenu fictif que vous pouvez rapidement modifier pour les adapter à vos besoins.

Une fois que vous avez choisi un kit, toutes les pages et tous les articles du kit sont importés et publiés sur votre site. Vous pouvez utiliser ce kit pour créer des modèles pour vos pages et vos articles.
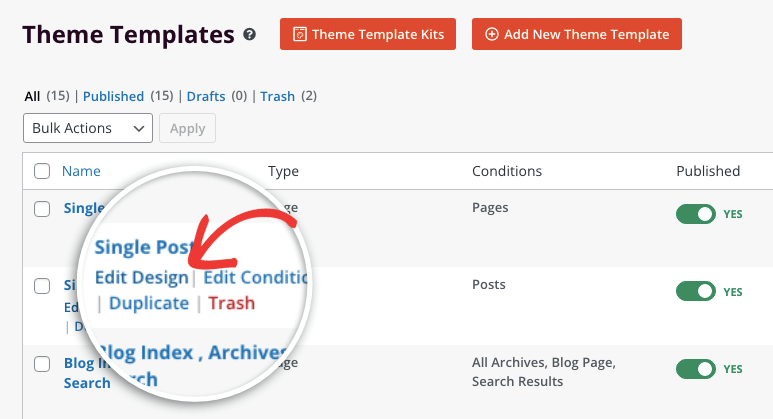
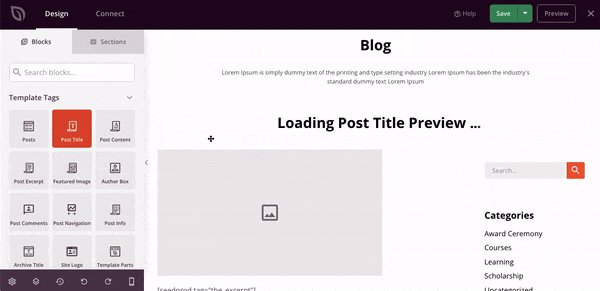
Pour personnaliser la mise en page de l’article, sélectionnez Modifier la conception sous Article unique.

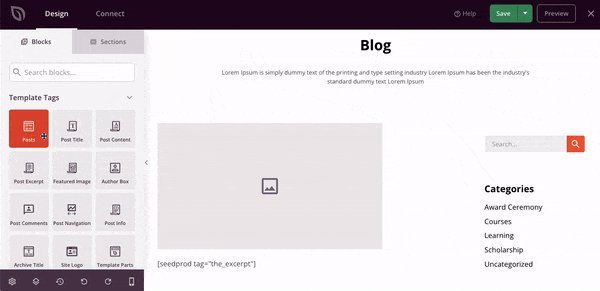
Le constructeur visuel par glisser-déposer s’ouvre et vous présente un aperçu en direct de votre page ainsi que des options de personnalisation pour l’éditer.
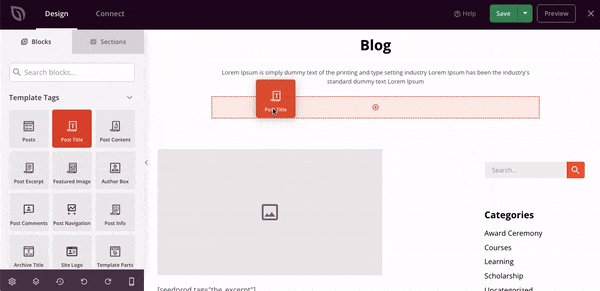
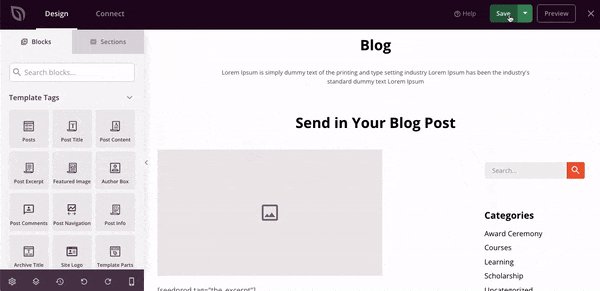
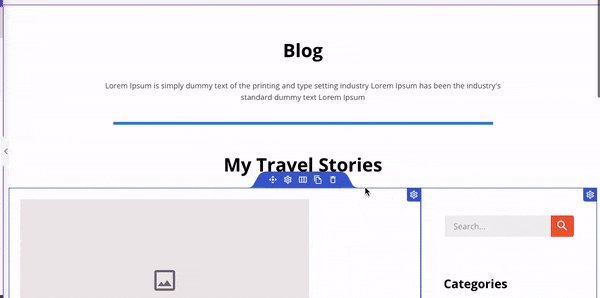
Pour modifier votre modèle de page personnalisé, il vous suffit de sélectionner n’importe quel blog et vous aurez la possibilité de modifier le contenu, la typographie, la couleur, l’arrière-plan, etc. Pour ajouter de nouveaux blocs, il vous suffit de faire glisser un bloc depuis le menu de gauche et de le placer à l’endroit souhaité dans votre design, comme ceci :

Vous verrez des blocs préfabriqués à ajouter :
- Postes
- Titre du message
- Contenu du message
- Extrait du message
- Post Bio de l’auteur
- Commentaires
- Logo du site
- Navigation de l’article
… et bien d’autres choses encore. Vous verrez également des blocs pour ajouter du texte, des espaces, des images, des boutons, des colonnes, des formulaires de contact, des comptes à rebours, des cadeaux et d’autres widgets.
SeedProd s’intègre également à WooCommerce, ce qui vous permet d’ajouter des champs personnalisés tels que des grilles de produits, des boutons d’ajout au panier et de paiement, et bien plus encore.
En fait, vous avez un contrôle total sur chaque nouvel article que vous publiez sur votre blog WordPress.
SeedProd est si facile à utiliser que même en tant que débutant, il n’y a pas grand-chose à apprendre.
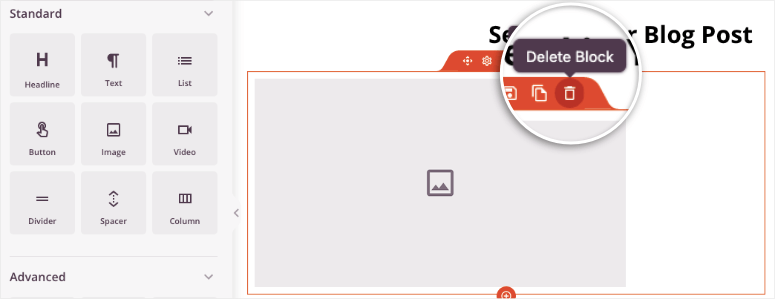
Nous vous montrerons les bases et vous pourrez explorer les fonctions avancées par vous-même. Lorsque vous sélectionnez un bloc, il apparaît en orange. Un menu apparaît alors au-dessus du bloc, dans lequel vous pouvez modifier sa position, le supprimer, le dupliquer, etc.

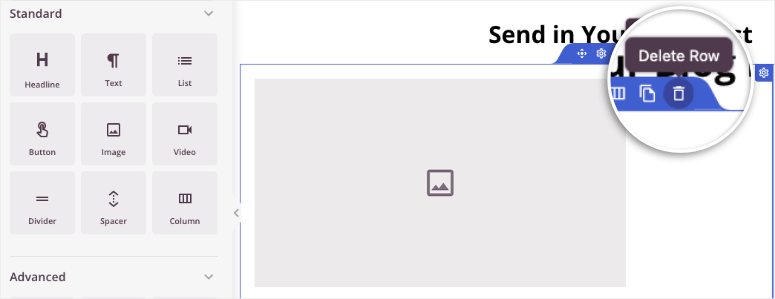
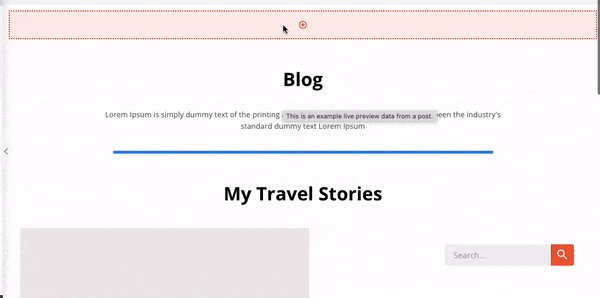
Pour modifier ou supprimer une ligne entière, vous pouvez la sélectionner et la voir surlignée en violet.

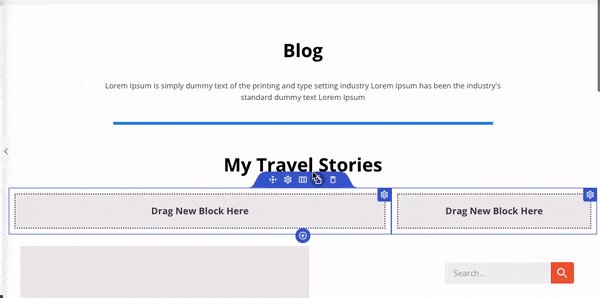
Ainsi, vous pouvez mettre la ligne en surbrillance et utiliser le symbole Plus pour ajouter une nouvelle ligne. Vous verrez alors apparaître des mises en page parmi lesquelles vous pourrez choisir.

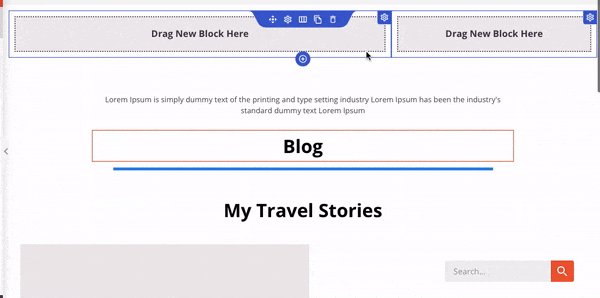
Vous pouvez ensuite sélectionner l’icône de navigation pour la faire glisser et la déposer dans une autre zone de la page. Pour réorganiser les lignes et les blocs, il vous suffit de les saisir et de les déplacer à l’endroit souhaité.
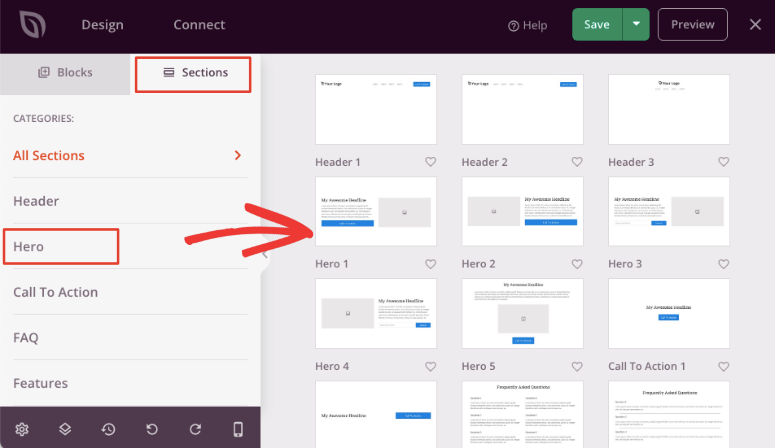
SeedProd est livré avec des sections et des blocs intelligents que vous pouvez ajouter à votre page. Dans le menu de gauche, sélectionnez l’onglet “Sections”. Vous y trouverez des en-têtes, des appels à l’action, des FAQ, des pieds de page et bien d’autres choses encore.

Vous pouvez choisir des blocs de contenu pleine largeur ou en choisir un avec une mise en page prédéfinie. Grâce à ces fonctionnalités, vous pouvez créer une mise en page personnalisée pour votre site en un rien de temps. Vous pouvez également ajouter un nom de modèle et l’enregistrer pour une utilisation ultérieure.
Les conceptions sont automatiquement réactives. Vous pouvez même utiliser l’aperçu mobile pour vous assurer que le design de votre site est bien adapté aux appareils mobiles.

C’est tout ! C’est aussi simple que cela de créer une mise en page personnalisée pour votre site web avec SeedProd.
SeedProd est de loin la meilleure option pour créer une mise en page WordPress personnalisée. Vous obtenez des modèles d’articles simples et prédéfinis qui facilitent la création de différentes mises en page pour votre site.
De plus, vous pouvez continuer à créer de nouveaux articles WordPress en utilisant le modèle que vous avez créé.
Il existe une version gratuite de SeedProd dans le dépôt de plugins WordPress. La version pro vous donne accès à des fonctionnalités impressionnantes pour votre site.
Créer une mise en page WordPress personnalisée avec Beaver Builder
Leplugin Beaver Builder est un plugin populaire de construction de pages par glisser-déposer qui vous permet de créer certaines des mises en page les plus étonnantes pour votre blog WordPress en quelques minutes.

La meilleure chose à propos de ce plugin est le niveau de flexibilité qu’il offre. Vous pouvez prendre le contrôle de presque tout.
Couleurs, textes, polices, images – tout peut être entièrement personnalisé pour obtenir l’aspect exact dont vous avez toujours rêvé.
Une autre chose que vous aimerez à propos de Beaver Builder est que, contrairement à d’autres plugins de construction de pages, il est tout à fait adapté aux débutants et vous n’aurez pas à passer des heures à comprendre comment l’utiliser. De plus, il propose des dizaines de modèles visuellement époustouflants pour vous aider à démarrer.
Consultez notre test de Beaver Builder ici. Voyons maintenant comment créer des mises en page personnalisées à l’aide de ce plugin.
Étape 1 : Installation et configuration de Beaver Builder dans WordPress
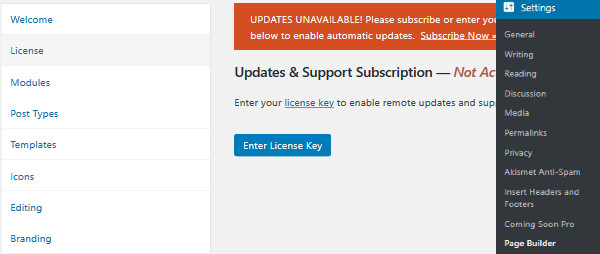
La première étape consiste à installer et à activer Beaver Builder sur votre site web. Vous pouvez télécharger le plugin en allant sur le site de Beaver Builder. Une fois qu’il est activé, allez dans Settings ” Page Builder.

Ici, vous pouvez saisir la clé de licence pour activer l’assistance et recevoir les mises à jour. Une fois cette étape franchie, vous êtes prêt à créer votre première mise en page personnalisée.
Étape 2 : Création de votre première mise en page personnalisée
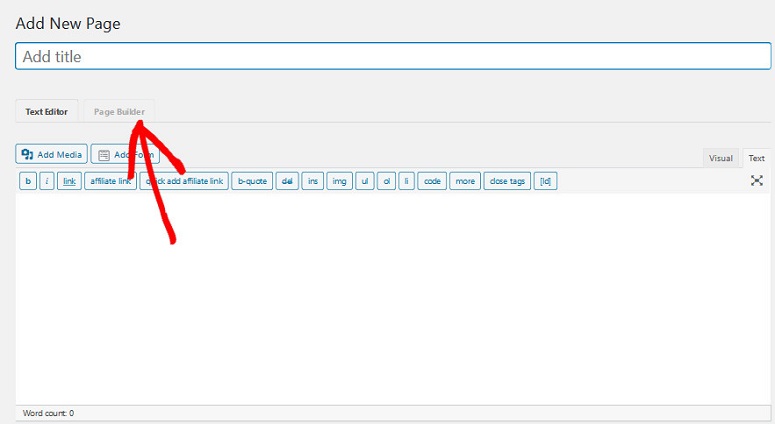
Pour créer votre première mise en page personnalisée, allez sur Toutes les pages ” Ajouter nouveau sur votre tableau de bord WordPress. Dans votre éditeur de texte, vous aurez la possibilité de basculer vers le constructeur de pages.

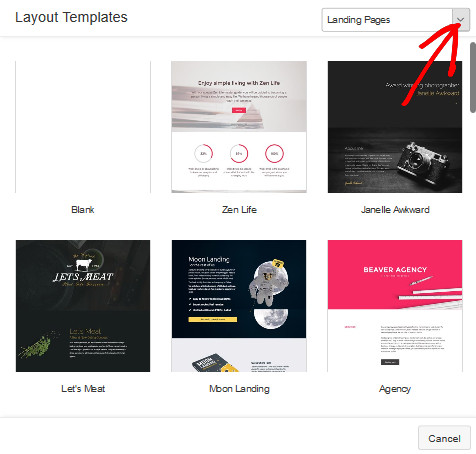
Il suffit de cliquer sur cette option pour que l’onglet du constructeur de pages s’ouvre. Vous verrez plusieurs options de modèles ici. Sélectionnez celui qui vous convient le mieux pour votre mise en page. Vous pouvez également cliquer sur la flèche du menu déroulant et sélectionner le type de mise en page que vous souhaitez. Il peut s’agir de vos pages d’atterrissage ou de vos pages de contenu.

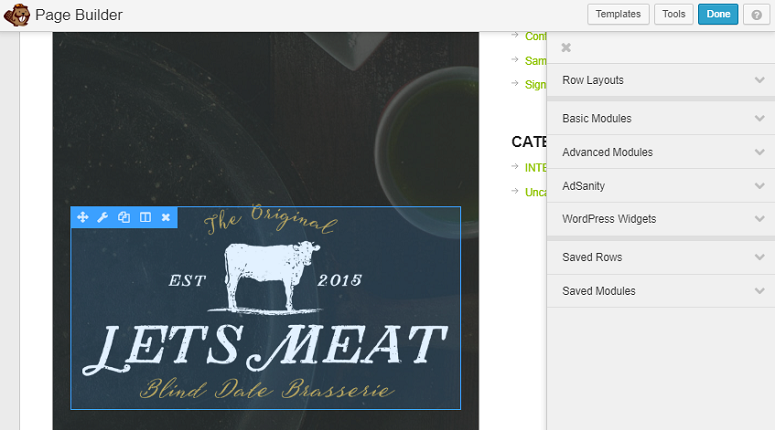
Une fois cette étape franchie, vous serez dirigé vers son constructeur par glisser-déposer. Pour modifier un champ particulier, il vous suffit de passer la souris sur cette zone spécifique, puis de cliquer dessus et de commencer à personnaliser votre design.

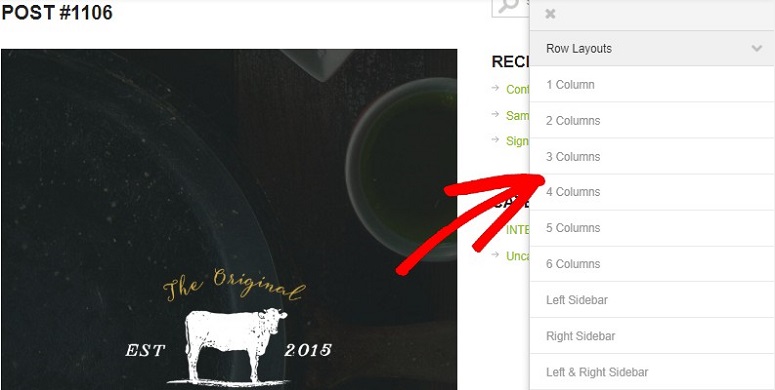
Vous pouvez ajouter jusqu’à 6 colonnes, des barres latérales, des fichiers audio, des images, des séparateurs et bien plus encore à vos mises en page. Pour ajouter des lignes et des barres latérales, cliquez sur les onglets Dispositions de ligne. Faites ensuite glisser le nombre de colonnes que vous souhaitez et déposez-le dans votre constructeur visuel.

Cela vous permet d’organiser la hiérarchie de vos modèles.
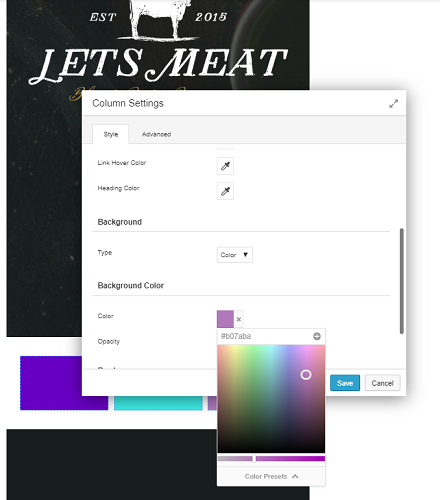
Une fois vos colonnes ajoutées, il vous suffit de cliquer dessus et de les personnaliser en fonction de vos besoins. Vous pouvez modifier l’arrière-plan, la couleur du texte, ajouter des liens, des textes, des bordures et bien d’autres choses encore à vos colonnes. Ces colonnes et ces lignes peuvent également être enregistrées pour une utilisation ultérieure. Pour cela, il suffit de cliquer sur le bouton Enregistrer à la fin de la fenêtre contextuelle.

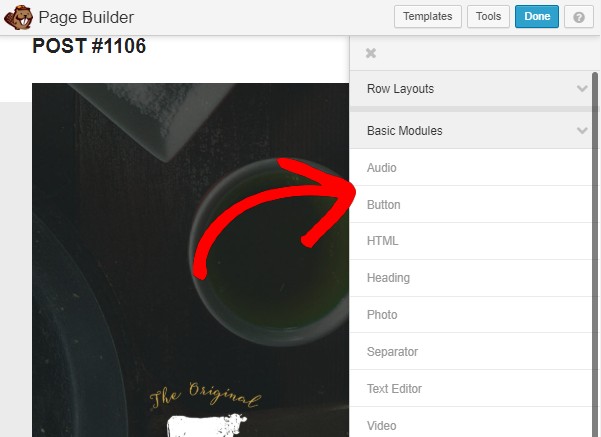
Pour les autres éléments, vous devez utiliser l’option Modules de base. Vous disposez également de plusieurs autres éléments que vous pouvez ajouter à votre mise en page, tels que des boutons, des accordéons, des tableaux de prix, des cartes, des comptes à rebours et bien d’autres choses encore.

Il vous suffit de faire glisser les éléments de droite et de les déposer dans le constructeur visuel de gauche. Chacun de ces éléments est personnalisable. Ainsi, par exemple, si vous souhaitez ajouter un nouvel en-tête, il vous suffit de cliquer sur Heading et de le faire glisser dans votre mise en page. Cliquez ensuite sur l’élément Heading pour le personnaliser.
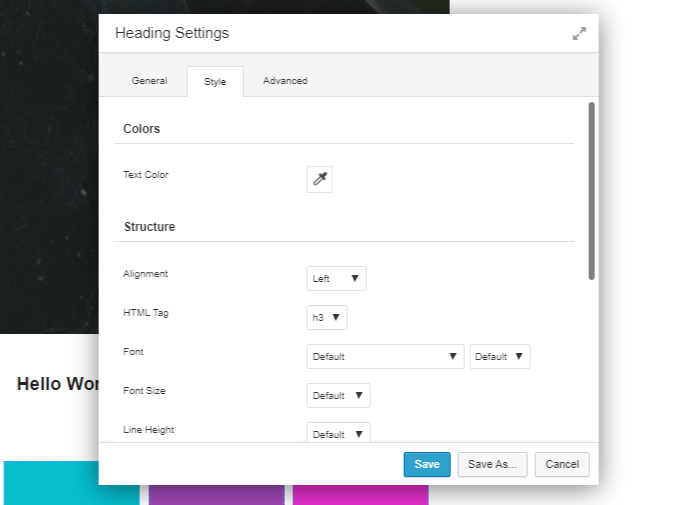
Vous disposez de trois onglets différents. Général, Style et Avancé. Le premier vous permet d’ajouter vos textes, liens, etc. à vos titres. Le deuxième onglet vous permet de styliser votre titre avec différentes couleurs, polices, etc. L’option Avancé vous permet de travailler sur les marges, la visibilité, la réactivité, l’animation, etc.

Vous pouvez ajouter autant d’éléments et de modules que vous le souhaitez en utilisant la même méthode, puis les personnaliser en fonction de vos besoins. Les menus déroulants permettent de le faire très facilement.
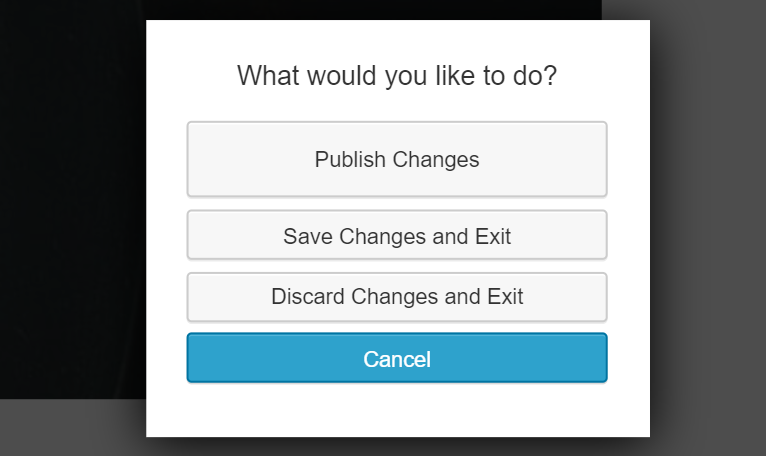
Après avoir modifié vos mises en page, cliquez sur le bouton Terminé dans le coin supérieur droit de votre écran. Vous verrez apparaître une nouvelle fenêtre avec plusieurs options différentes comme celles présentées dans la capture d’écran ci-dessous.

Ces options vous permettent d’enregistrer votre projet, de le publier ou de l’abandonner.
Étape 3 : Réutilisation de la mise en page
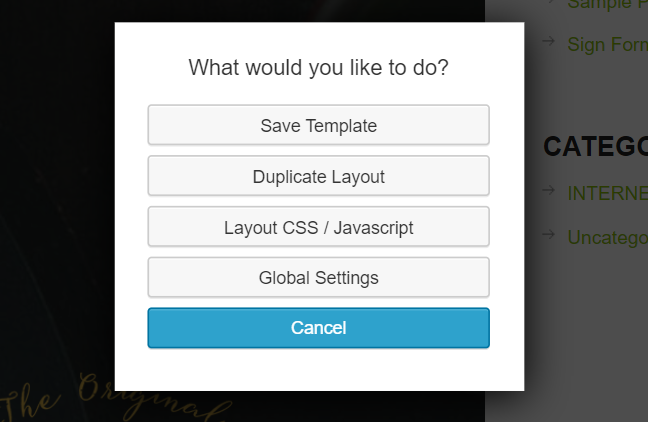
Beaver Builder vous permet également de sauvegarder votre mise en page WordPress personnalisée et de la réutiliser à tout moment. Pour utiliser cette option, allez dans Outils en haut à droite de votre écran. Vous verrez les options suivantes sur votre écran.

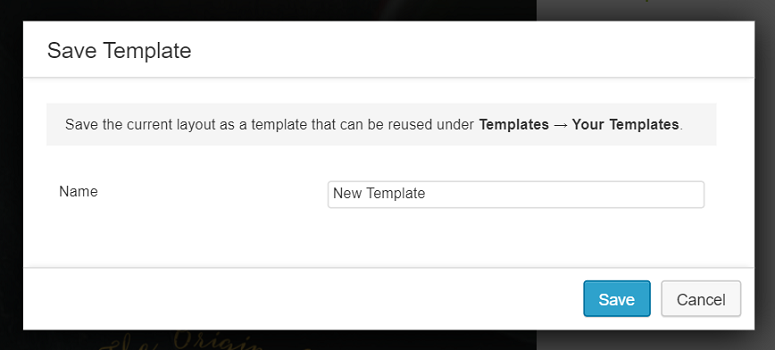
En fonction de vos besoins, sélectionnez l’option qui vous convient. Si vous souhaitez utiliser le modèle pour un usage ultérieur, cliquez sur l’option Enregistrer le modèle et donnez un nom à votre mise en page. Cliquez ensuite sur le bouton Enregistrer.

Votre nouveau fichier de modèle est enregistré et prêt à être utilisé à tout moment.
Étape 4 : Gestion des modèles
Les modèles que vous créez avec Beaver Builder peuvent être utilisés sur un nombre illimité de sites web. Les modèles créés par ses utilisateurs sont stockés dans un type de post personnalisé appelé modèles.
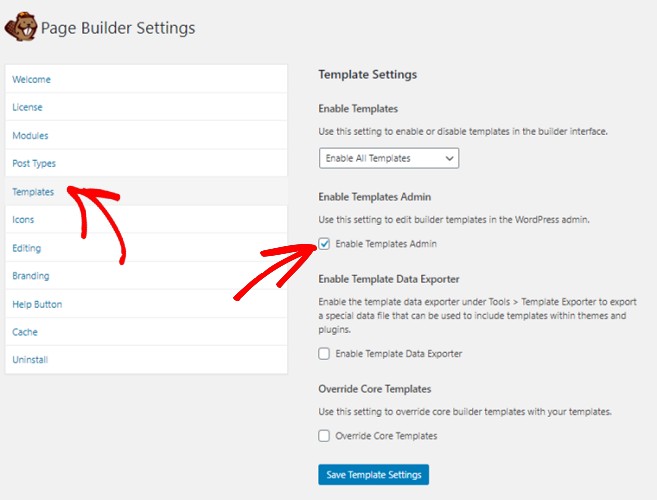
Par défaut, cette option est cachée. Vous pouvez la rendre visible en allant dans Paramètres ” Constructeur de pages “ Onglet Modèles.

Cliquez maintenant sur l’option Enable Templates Admin (Activer l’administration des modèles) et cliquez sur le bouton Save Template Settings (Enregistrer les paramètres des modèles). Vous remarquerez alors l’apparition d’un nouvel élément de menu nommé Modèles dans la barre d’administration de WordPress. Toutes les mises en page que vous enregistrez en tant que modèle apparaîtront sur cette page.
Exporter vos mises en page WordPress
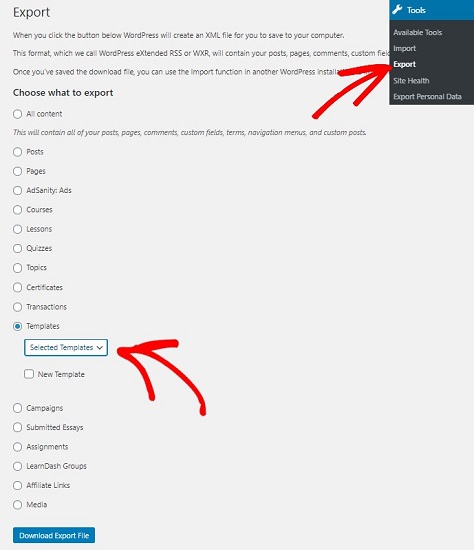
Étant donné que les modèles que vous créez sont enregistrés en tant que type d’article personnalisé, vous pouvez facilement exporter vos modèles Beaver Builder. Pour cela, vous disposez de la fonction d’exportation intégrée dans WordPress. Pour utiliser cette fonction, rendez-vous sur la page Outils ” Exporter.

Sélectionnez ensuite Modèles. Cliquez sur la flèche déroulante et sélectionnez le modèle que vous souhaitez exporter. Ensuite, cliquez sur le bouton Télécharger le fichier d’exportation et WordPress vous enverra un fichier XML à télécharger.
Importer des modèles Beaver Builder
Pour importer une mise en page, rendez-vous sur le tableau de bord du site web sur lequel vous souhaitez importer cette mise en page. Allez maintenant dans Réglages ” Importer ” WordPress. Cliquez sur l’option Installer maintenant sous l’onglet WordPress. Cela téléchargera et installera le plugin d’importation WordPress.
Une fois le plugin téléchargé, vous pouvez télécharger le fichier XML que vous venez de télécharger. Votre mise en page est maintenant prête à être utilisée sur votre autre site.
Et c’est tout. Vous pouvez maintenant créer des mises en page personnalisées en un rien de temps sans jamais toucher aux fichiers PHP, HTML et autres codages. Nous espérons que vous avez apprécié notre tutoriel.
Si c’est le cas, vous voudrez peut-être connaître d’autres alternatives à Beaver Builder que vous pouvez essayer.

Commentaires laisser une réponse