
Vous souhaitez créer un formulaire de demande d’emploi dans WordPress ? Excellente idée ! Si vous recrutez, l’utilisation de votre site web pour recueillir des informations auprès de candidats potentiels est un excellent moyen d’ouvrir le bal.
Dans cet article, nous allons vous expliquer comment créer rapidement et facilement un formulaire de demande d’emploi dans WordPress.
Étape 1 : Installer et activer le plugin
Afin de créer un formulaire de demande d’emploi dans WordPress, vous devez utiliser le bon plugin pour cette tâche. Nous recommandons vivement l’utilisation de WPForms. Nous l’utilisons sur nos propres sites web, et c’est le meilleur plugin sur le marché pour la création de candidatures.

Commencez donc par télécharger le plugin WPForms. Ensuite, installez-le et activez-le. Vous ne savez pas comment faire ? Pas de problème. Vous pouvez consulter notre guide sur l ‘installation rapide d’un plugin WordPress. Nous vous attendons.
Tout est fait ? Génial.
Ensuite, vous devez installer et activer l’addon Form Templates Pack. Vous aurez ainsi accès à des modèles de formulaires de demande d’emploi prêts à l’emploi, qui comprennent des outils spécifiques à un secteur ou à une niche pour créer un formulaire de demande d’emploi entièrement personnalisé pour votre site web WordPress.

Une fois l’addon activé, allez dans WPForms ” Add New pour créer un nouveau formulaire.
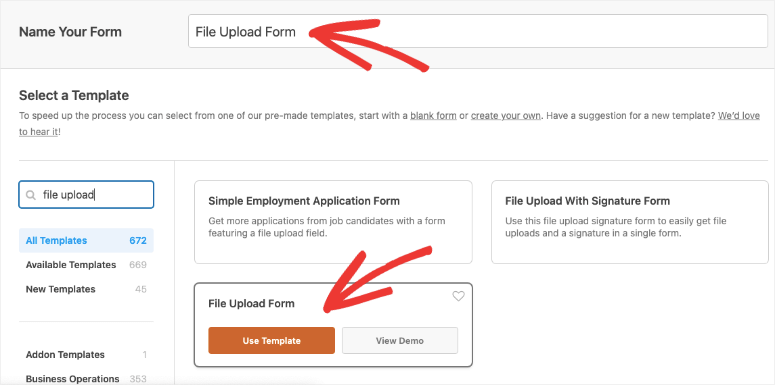
Donnez un nom à votre formulaire, puis faites défiler l’écran jusqu’à la mention Additional Templates (modèles supplémentaires) en bas de l’écran des modèles. Nous avons tapé “téléchargement de fichiers” et avons obtenu quelques options pour créer des formulaires permettant aux utilisateurs de télécharger des CV et des lettres de motivation. Vous pouvez également chercher “emploi” pour trouver d’autres modèles.

Vous pouvez ajouter un nom à votre formulaire et choisir un modèle. WPForms ouvrira alors l’éditeur de formulaire.

La partie “difficile” est terminée. C’est maintenant que le vrai plaisir commence !
Étape 2 : Personnalisation du formulaire
WPForms est connu pour ses incroyables options de personnalisation. Et grâce à son constructeur intuitif par glisser-déposer, vous n’aurez jamais à toucher à une seule ligne de code pour donner à vos formulaires un aspect époustouflant.
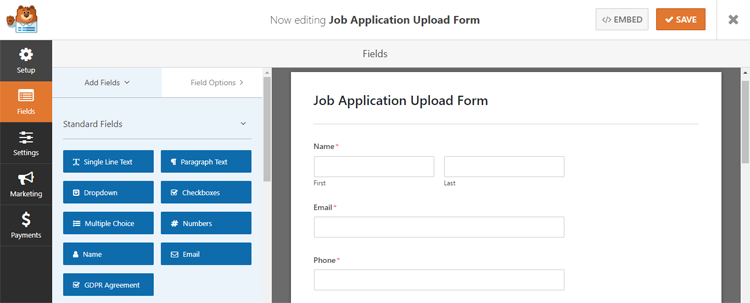
Le modèle standard de formulaire de demande d’emploi comporte des champs pour le nom, l’adresse électronique, l’adresse et le numéro de téléphone ; cependant, vous pouvez facilement ajouter des options pour le téléchargement de fichiers, le texte sur une seule ligne, le texte sur un paragraphe ou le choix multiple.
Il vous suffit de faire glisser, de déposer et de réorganiser les champs que vous souhaitez ajouter en utilisant votre souris pour les faire glisser de la colonne de gauche vers le formulaire de demande situé à droite. C’est simple comme bonjour !
Vous n’êtes pas sûr de l’utilité de ces options ? Ne vous inquiétez pas. Voici quelques suggestions pour vous faciliter la vie :
- Choix multiple : cette option est idéale pour permettre aux candidats de choisir le poste pour lequel ils postulent, si vous avez plusieurs postes à pourvoir.
- Texte sur une seule ligne : Vous avez besoin de connaître la date de début préférée d’un candidat ? Ou s’il a été recommandé par quelqu’un ? L’option de texte d’une seule ligne est parfaite dans ce cas, car elle permet aux candidats de vous donner les détails nécessaires sans être trop prolixe.
- Texte en paragraphe : Parfois, vous souhaitez que les candidats soient un peu plus loquaces. En leur accordant un paragraphe complet, vous pouvez les interroger sur leur formation, leurs centres d’intérêt, la raison pour laquelle ils ont quitté leur emploi actuel, et bien d’autres choses encore.
- Téléchargement de fichiers : Parfait pour les candidats qui souhaitent joindre leur CV ou une jolie photo de leur chat.
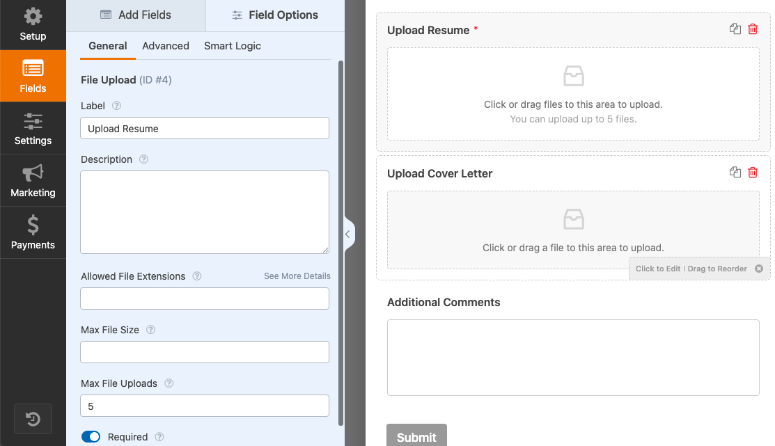
Enfin, il est important d’ajuster le champ Chargement de fichiers pour que les demandeurs d’emploi puissent télécharger leur CV et autres documents dans le formulaire de demande d’emploi sans problème.
Il suffit de cliquer sur le champ ” File Upload ” et de procéder comme suit :
- Modifiez le nom de l’étiquette, si nécessaire, afin que les candidats sachent ce qu’ils doivent télécharger.
- Ajoutez des instructions supplémentaires, si nécessaire.
- Indiquez les types de fichiers que les candidats sont autorisés à télécharger (.doc, .docx, .pdf, etc.).
- Modifiez la taille maximale des fichiers si vous pensez qu’elle est trop importante. La valeur par défaut est de 128 Mo.
- Cochez l’option Obligatoire si tous les candidats doivent télécharger un fichier pour que leur candidature soit prise en considération.

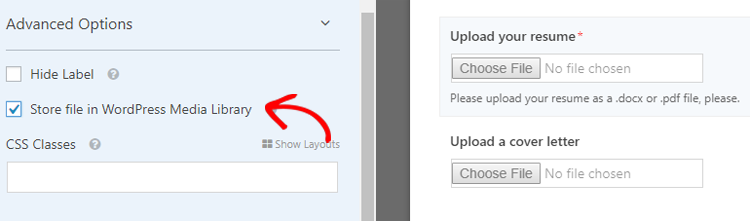
Une fois ces étapes terminées, rendez-vous dans la section Options avancées et sélectionnez l’option Stocker le fichier dans la médiathèque de WordPress. De cette façon, vous pouvez facilement trouver les fichiers que les candidats ont téléchargés dans la bibliothèque multimédia de votre site sur votre tableau de bord WordPress.

Vous avez fini de personnaliser votre formulaire ? Cliquez sur Enregistrer et passez à l’étape suivante.
Étape 3 : Activer la logique conditionnelle
Personne n’aime les formulaires de demande d’emploi trop longs. Pour éviter que vos formulaires ne deviennent incontrôlables, tout en recueillant toutes les informations dont vous avez besoin, vous devez activer la logique conditionnelle.
Grâce à la logique conditionnelle, d’autres options de formulaire n’apparaissent que si votre candidat a choisi une réponse nécessitant des informations supplémentaires. Si sa réponse ne nécessite pas ces informations, le champ correspondant n’apparaîtra pas, ce qui permet de garder les choses en ordre.
Par exemple, si vous souhaitez savoir si un candidat a été recommandé par l’un de vos employés. S’il répond “oui”, une option supplémentaire apparaît pour lui permettre d’indiquer qui l’a recommandé. S’il répond “non”, il passe simplement à la question suivante. Plutôt sympa, non ?
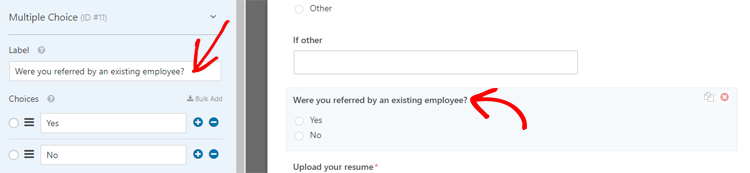
Pour ce faire, faites glisser un champ à choix multiple sur votre formulaire de candidature et placez-le à l’endroit où vous souhaitez qu’il apparaisse. Cliquez sur le champ pour le modifier.

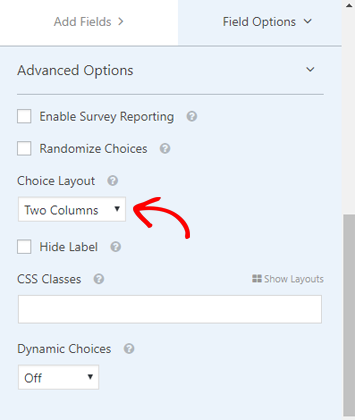
Étiquetez-le comme vous le souhaitez, puis ajoutez les choix que vous voulez que les candidats sélectionnent. Cliquez ensuite sur Options avancées et choisissez l’option à deux colonnes pour la présentation des choix.

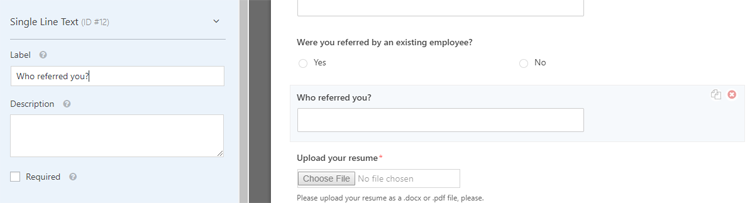
À partir de là, faites glisser un champ de texte à ligne unique directement sous la question de votre formulaire. Cliquez dessus pour le modifier.

Changez le libellé pour la question de votre choix (ex : “Avez-vous été recommandé par un employé existant ?”).
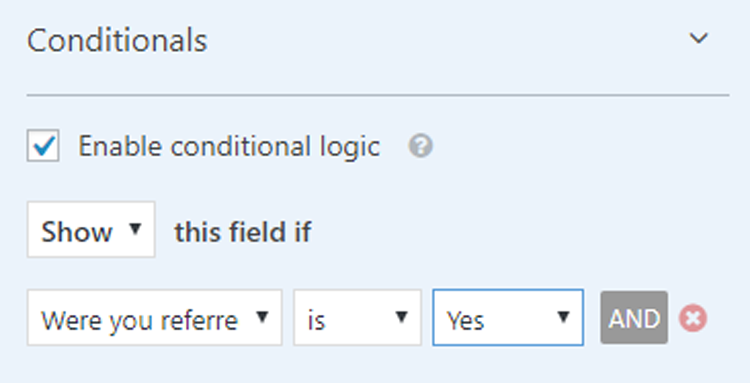
Ensuite, allez dans la section Conditionnels et cliquez sur Activer la logique conditionnelle.
Pour le personnaliser, cliquez sur Afficher ce champ si la valeur “Avez-vous été recommandé par un employé existant ?” est “Oui”.

C’est pourquoi, lorsqu’un candidat répond “Oui” à la question “Avez-vous été recommandé par un employé existant ?” dans votre candidature sur WordPress, un champ de texte d’une seule ligne s’affiche pour lui. Il peut ainsi indiquer qui l’a recommandé.
Vous avez terminé ? Cliquez sur Enregistrer et passez à l’étape suivante.
Étape 4 : Configurer vos paramètres
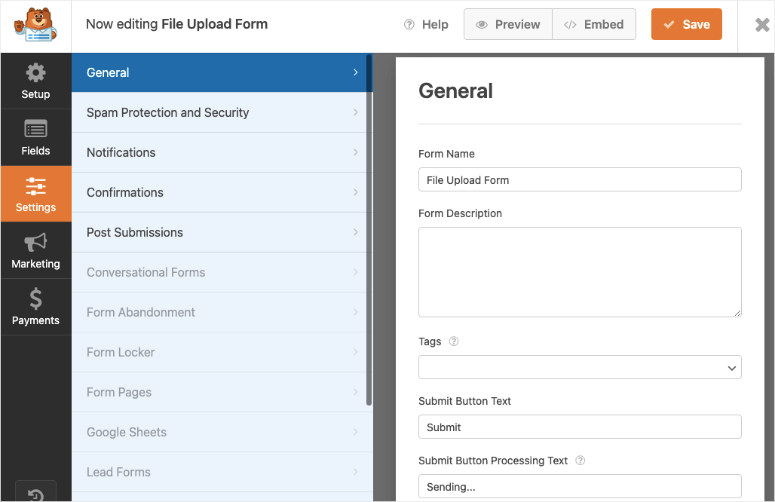
Allez dans Paramètres ” Général pour commencer.
À partir de cette page, vous pouvez modifier le nom de votre formulaire, lui donner une description, personnaliser le texte du bouton “Soumettre” et activer la prévention du spam.

Vous pouvez également activer les améliorations GDPR. Vous pouvez ainsi désactiver le stockage des détails de l’utilisateur et des adresses IP afin de vous conformer aux réglementations GDPR.
Une fois que vous avez terminé, cliquez sur Enregistrer.
Voir aussi : Les meilleurs plugins GDPR pour WordPress.
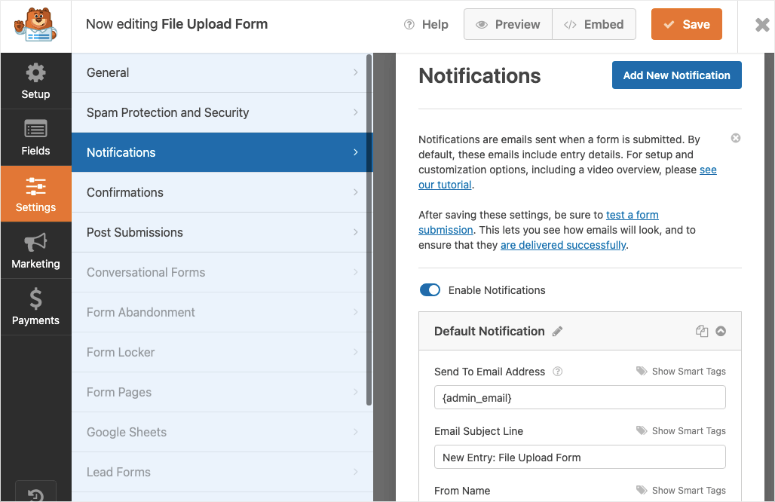
Étape 5 : Configurer les notifications
En activant les notifications, vous pourrez faire en sorte que votre site web envoie un courriel chaque fois qu’un candidat soumet une candidature. Et, à moins que vous ne désactiviez les notifications, vous recevrez également un courriel chaque fois qu’un candidat soumettra une candidature !

L’envoi d’un courriel automatisé à un candidat après qu’il a soumis son formulaire de demande d’emploi sur WordPress est un excellent moyen de lui faire savoir que sa demande a bien été reçue et que vous vous en occuperez bientôt. Cela évite aux candidats de remettre en question votre site web et de postuler plus d’une fois.
Nous vous recommandons vivement d’activer vos notifications. Mais si vous le souhaitez, vous pouvez les désactiver à partir de ce panneau.
Étape 6 : Configurer la confirmation du formulaire
La confirmation de formulaire est le message qui s’affiche pour indiquer au candidat que sa candidature a été prise en compte. Vous pouvez également utiliser ces messages de confirmation pour indiquer aux candidats les étapes suivantes.
WPForms propose 3 types de confirmations :
- Message:Il s’agit de la confirmation par défaut. Après qu’un candidat a soumis son formulaire de demande d’emploi sur WordPress, un message s’affiche pour confirmer son action.
- Afficher la page: Si vous choisissez cette option, les candidats seront dirigés vers une page de confirmation spécifique que vous aurez créée sur votre propre site. C’est une option intéressante si vous souhaitez que le candidat suive des étapes supplémentaires après avoir postulé.
- Aller à l’URL (redirection): Si vous souhaitez renvoyer les candidats vers un autre site web que le vôtre après leur candidature, c’est l’option que vous devez choisir.
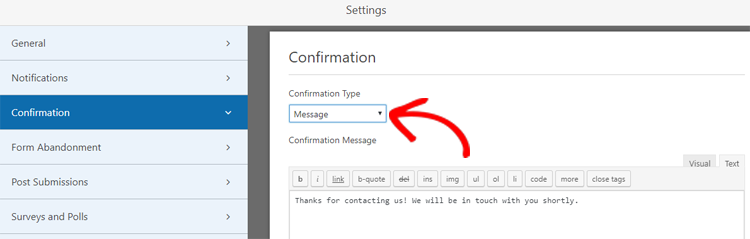
Dans le cadre de ce tutoriel, nous vous montrerons comment utiliser l’option la plus courante : le message.
Dans l’éditeur de formulaire, sous Paramètres, cliquez sur l’onglet Confirmation. Cliquez ensuite sur Message.

Personnalisez votre message. Cliquez ensuite sur Enregistrer. Et voilà ! C’est aussi simple que cela.
Vous êtes maintenant prêt pour la dernière étape !
Étape 7 : Ajouter votre formulaire de demande d’emploi dans WordPress
Maintenant que vous avez fini de bricoler et de peaufiner votre formulaire de demande d’emploi, il est temps de l’ajouter à votre site web WordPress.
Vous pouvez ajouter votre formulaire à peu près n’importe où, grâce à la flexibilité de WPForms. Vous pouvez l’intégrer à un article, une page, ou même le placer dans votre barre latérale en tant que widget.
Pour ce tutoriel, nous l’ajouterons à une page, car c’est l’emplacement le plus courant pour un formulaire de demande d’emploi dans WordPress.
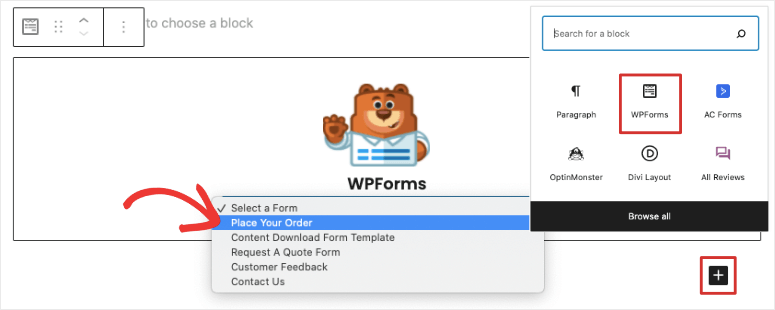
Créez une page comme vous le feriez normalement à partir de votre tableau de bord WordPress. Une fois que vous avez obtenu l’apparence souhaitée, ajoutez un nouveau bloc et sélectionnez WPForms. Vous obtiendrez alors un menu déroulant à partir duquel vous pourrez choisir le formulaire.

Sélectionnez le formulaire de demande d’emploi que vous venez de créer. Cliquez ensuite sur ” Publier” et… viola ! Votre formulaire de demande d’emploi est maintenant en ligne et prêt à être soumis. Bon travail !
Si vous le souhaitez, vous pouvez également utiliser l’extension Zapier pour enregistrer automatiquement les téléchargements de fichiers vers des services en nuage tels que Google Drive, Basecamp et Dropbox.
Nous vous souhaitons bonne chance, à vous et à votre entreprise. Nous espérons que vous trouverez la bonne personne pour le poste, et que cet article vous a aidé à ajouter un formulaire de demande d’emploi dans WordPress.
Vous cherchez d’autres façons d’utiliser WPForms sur votre site web ? Consultez notre article sur la façon d’ajouter un sondage à votre site WordPress. Et n’oubliez pas de consulter notre test complet de WPForms.

Commentaires laisser une réponse