
Vous souhaitez créer un formulaire d’optin qui incitera les visiteurs à s’inscrire ?
Un formulaire d’optin peut vous aider à augmenter le nombre d’abonnés aux courriels et aux SMS afin que vous puissiez rester en contact avec votre public même après qu’il a quitté votre site.
Dans ce guide, nous vous montrerons comment créer facilement un formulaire d’optin sur votre site WordPress. Et ce n’est pas tout, nous allons lui donner une apparence magnifique et ajouter des options de ciblage afin que vous puissiez maximiser le nombre d’abonnés que vous obtiendrez.
Avant d’aborder le tutoriel, il convient de préciser ce qu’est un formulaire d’optin et ce qu’il peut faire pour vous.
Qu’est-ce qu’un formulaire Optin ?
Un formulaire d’optin est un formulaire d’inscription d’utilisateur et de marketing par courriel. C’est un outil très puissant pour développer votre audience, établir des relations avec les abonnés et créer une impression durable de votre marque.
Vous pouvez afficher le formulaire sur votre site dans les pages, les articles, les pieds de page et les barres latérales.
Mais si vous voulez vraiment développer votre liste d’abonnés, vous devez faire en sorte que cela en vaille la peine. Pour ce faire, vous pouvez proposer un produit d’appel tel qu’un livre électronique ou un guide gratuit. Ensuite, vous devez faire en sorte que le formulaire apparaisse au bon moment et au bon endroit, lorsque l’utilisateur est le plus susceptible de s’abonner.

Une fois que l’utilisateur s’est abonné, vous pouvez établir une relation à long terme avec lui par courrier électronique afin qu’il reste attaché à votre marque. Ils reviendront ainsi sur votre site pour découvrir d’autres produits, blogs, actualités, etc.
Nous allons vous présenter deux méthodes différentes pour créer un formulaire d’optin sur votre site web.
Méthode #1 – Utiliser OptinMonster:
OptinMonster est un puissant outil de construction de listes qui vous permet de créer des formulaires étonnants et optimisés pour la conversion que vous pouvez afficher sur n’importe quelle plateforme de site Web, y compris WordPress, Shopify, Joomla et même les sites HTML.
Il convient mieux à ceux qui veulent des règles de ciblage puissantes, différents types de campagnes, des modèles prêts à l’emploi et des intégrations avancées.
Méthode #2 – Utiliser WPForms:
Vous cherchez un plugin WordPress gratuit pour créer un formulaire d’optin ? Choisissez WPForms si vous voulez un plugin WordPress pour créer un formulaire d’optin simple à ajouter dans les articles, les pages et les zones prêtes à accueillir des widgets comme la barre latérale ou le pied de page.
Vous êtes prêts ? C’est parti !
Méthode 1 : Créer un formulaire Optin dans WordPress avec OptinMonster

OptinMonster est de loin le meilleur plugin WordPress de génération de leads. Il vous permet de créer toutes sortes de campagnes à fort taux de conversion pour votre site web, y compris des popups, des barres flottantes, des tapis plein écran, des formulaires en ligne, des diapositives et des roues de coupons.
Vous disposez ainsi de nombreux moyens d’inciter les utilisateurs à s’abonner à vos e-mails promotionnels et marketing. Mais vous ne voulez pas bombarder l’utilisateur avec trop de campagnes et c’est là que les règles de ciblage d’OptinMonster entrent en jeu.
Vous pouvez afficher votre formulaire d’optin selon que l’utilisateur vient sur votre site pour la première fois ou qu’il est déjà client. Vous pouvez également les cibler en fonction de
- Page
- Localisation de l’utilisateur
- Appareil
- Sortie-Introduction
- Profondeur de défilement
- Source de référence
- Date et heure
Vous pouvez ajouter ces règles à votre formulaire d’optin en cliquant simplement sur un bouton. Il n’y a pas de codage à faire. Vous pouvez même faire en sorte que les personnes qui se sont déjà inscrites ne voient plus jamais le formulaire d’optin.
Pas mal, hein ?
Et vous pouvez faire bien d’autres choses avec le formulaire. Par exemple, vous pouvez le synchroniser avec votre service de marketing par courriel comme Constant Contact, ActiveCampaign ou Mailchimp. Ainsi, lorsqu’une personne s’inscrit à votre lettre d’information, ses coordonnées sont automatiquement ajoutées à votre compte de messagerie. Vous pouvez également les ajouter aux entonnoirs automatisés ou aux séries d’e-mails que vous avez mis en place pour accueillir les nouveaux abonnés.
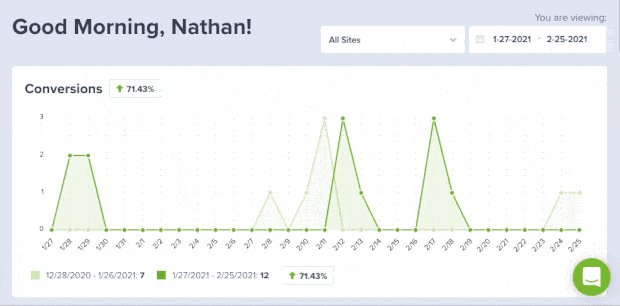
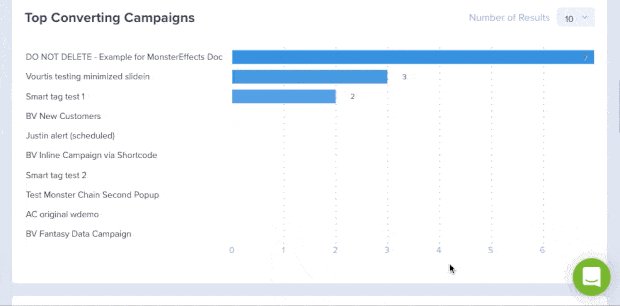
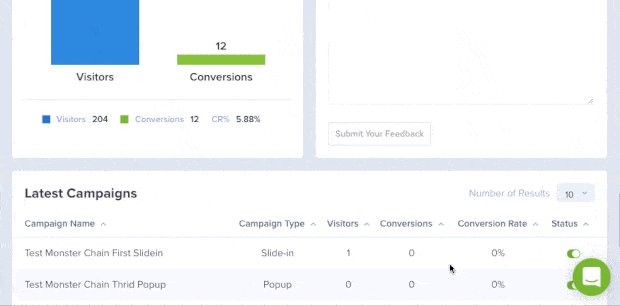
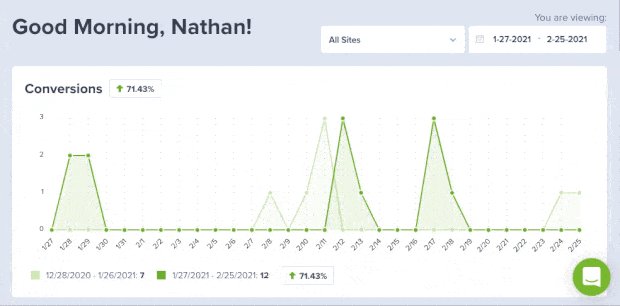
Le plus intéressant, c’est que vous pouvez voir si vos campagnes fonctionnent ou non. OptinMonster est livré avec des analyses intégrées qui incluent les visiteurs, le taux de conversion, les tests A/B, et plus encore. De plus, vous pouvez le connecter à Google Analytics pour obtenir des informations plus détaillées.

Une autre chose que vous pourriez trouver utile est qu’OptinMonster a l’option de contenu à portes fermées. Cela permet à vos lecteurs de voir un extrait de votre article et les incite à s’abonner pour obtenir un accès complet. Si vous êtes intéressé par les mises à jour de contenu, consultez ce guide : Comment utiliser un verrou de contenu dans WordPress (étape par étape).
Comme vous pouvez le constater, OptinMonster a tellement de fonctionnalités qu’il serait trop long d’en parler. C’est pourquoi nous l’avons couvert pour vous dans notre revue détaillée : OptinMonster Review : Est-ce le meilleur outil d’optin et de conversion ?
Maintenant que vous savez pourquoi nous avons choisi OptinMonster comme le meilleur plugin de formulaire d’optin WordPress, passons directement au tutoriel.
Étape 1 : Installer OptinMonster
Pour commencer avec OptinMonster, vous devez ouvrir un compte. Ils ont des plans pour tous les budgets à partir de 9 $ par mois. Vous pouvez donc en choisir une en fonction de vos besoins du moment et la mettre à niveau plus tard, au fur et à mesure que votre site grandit. De plus, vous bénéficiez d’une garantie de remboursement sans risque de 14 jours.
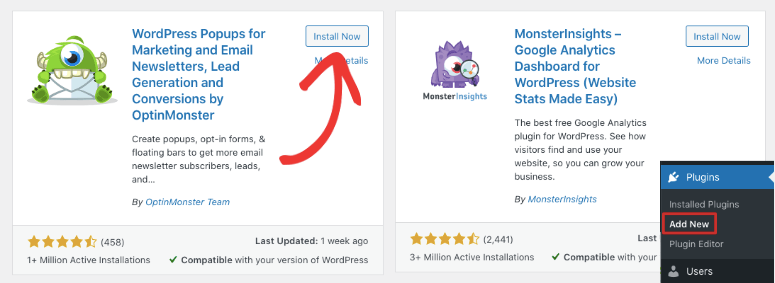
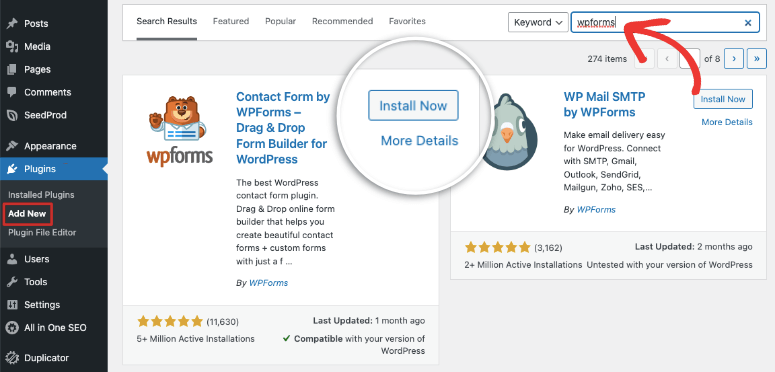
Ensuite, vous devez connecter votre compte à votre site WordPress. Pour ce faire, dans votre panneau wp-admin, dirigez-vous vers Plugins ” Ajouter une nouvelle page. Ici, recherchez OptinMonster et installez et activez le plugin.

Il s’agit d’un plugin de connexion gratuit qui vous permet de relier votre site à votre compte OptinMonster. Une fois activé, vous pouvez créer et gérer toutes vos campagnes à partir de votre tableau de bord.
Si vous avez ouvert votre compte OptinMonster dans un autre onglet, il détectera automatiquement le compte et le synchronisera. Vous pouvez également suivre l’assistant de configuration pour connecter les deux.
Vous pouvez maintenant créer votre premier formulaire d’optin pour développer votre liste d’abonnés.
Étape 2 : Créer une nouvelle campagne
OptinMonster est livré avec de nombreux modèles qui facilitent la création d’un formulaire d’optin popup adapté à votre thème.
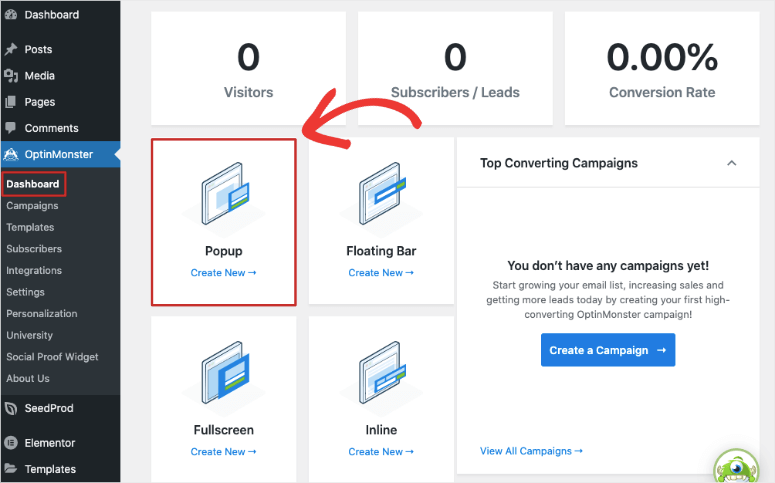
Cliquez simplement sur OptinMonster dans votre menu WordPress. Cela ouvrira le tableau de bord où vous pourrez voir les options pour créer de nouvelles campagnes. Nous allons vous montrer comment créer un popup mais vous pouvez également choisir n’importe quelle autre campagne et les étapes ci-dessous resteront pratiquement les mêmes.
Cliquez sur le lien Créer un nouveau sous la fenêtre contextuelle pour lancer la bibliothèque de modèles.

Vous pouvez naviguer dans les modèles en les survolant pour obtenir une option de prévisualisation.
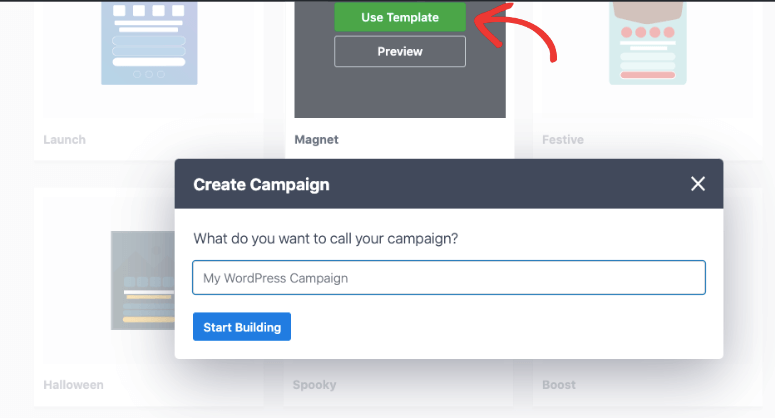
Vous trouverez des modèles pour des événements, des webinaires, des inscriptions, des réductions, des fêtes spéciales et bien d’autres choses encore. Lorsque vous avez trouvé celui qui vous convient, survolez-le et cliquez sur le bouton Utiliser le modèle . Nous allons utiliser le modèle Magnet.
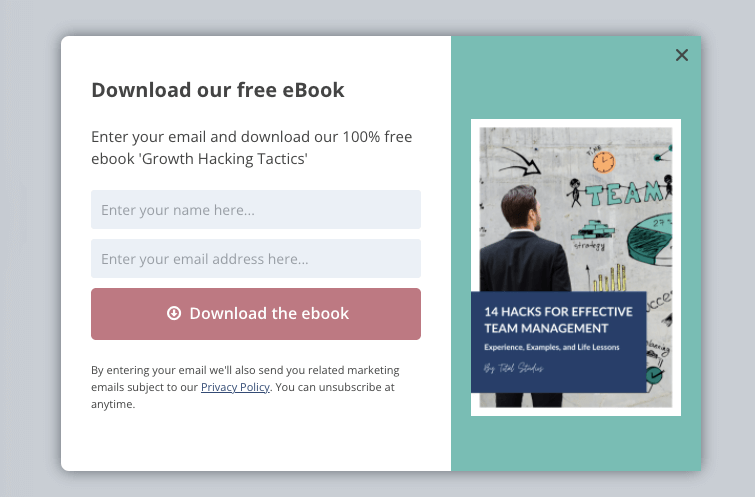
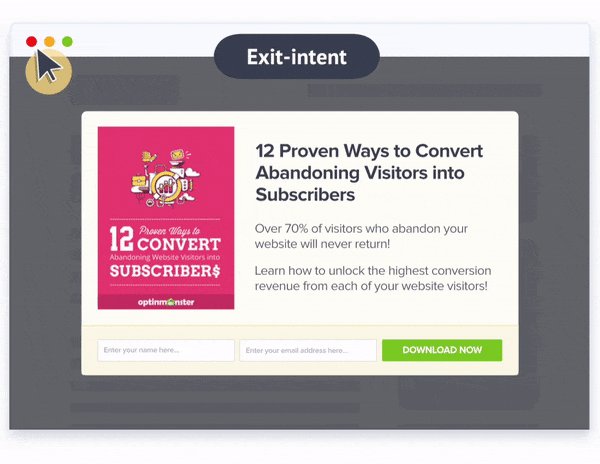
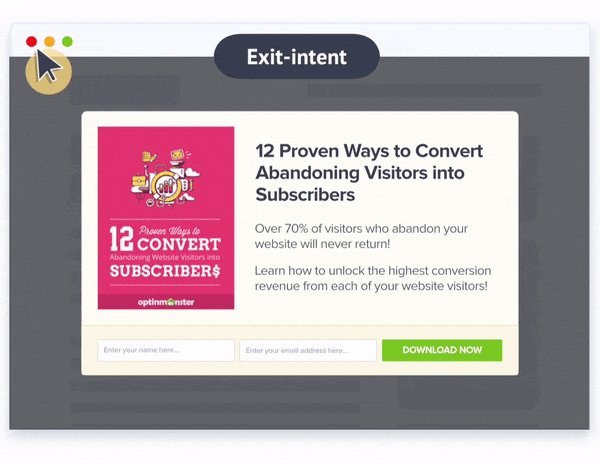
Ce modèle vous permet d’ajouter un aimant à votre formulaire d’optin. C’est la meilleure façon d’inciter les visiteurs à s’inscrire. Vous pouvez créer des produits gratuits tels que des eBooks téléchargeables, des listes de contrôle, des antisèches, des guides PDF, etc. Ensuite, vous pouvez laisser les visiteurs télécharger votre aimant de plomb en échange de leur inscription à votre newsletter.

Ensuite, vous verrez une fenêtre contextuelle dans laquelle vous pourrez donner un nom à votre campagne pour un usage interne. Vous pouvez ensuite cliquer sur le bouton ” Commencer à construire”, qui ouvrira la fenêtre de création de campagne.
Étape 3 : Personnaliser le formulaire Optin
OptinMonster est livré avec un constructeur par glisser-déposer, il est donc facile à utiliser pour n’importe qui. Vous verrez un aperçu en direct de votre campagne ainsi qu’une barre de tâches d’édition sur la gauche.
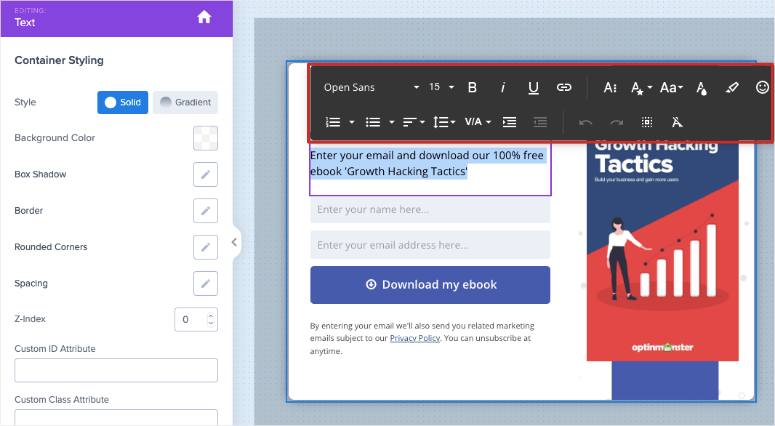
Il s’agit d’un éditeur visuel, ce qui signifie que vous pouvez cliquer sur n’importe quel champ du modèle pour le modifier. Par exemple, si vous souhaitez modifier le texte, vous pouvez cliquer dessus et taper le texte que vous souhaitez.

Lorsque vous sélectionnez le texte, vous voyez également un éditeur de texte qui vous permet de modifier la police, la taille de la police et la mise en forme.
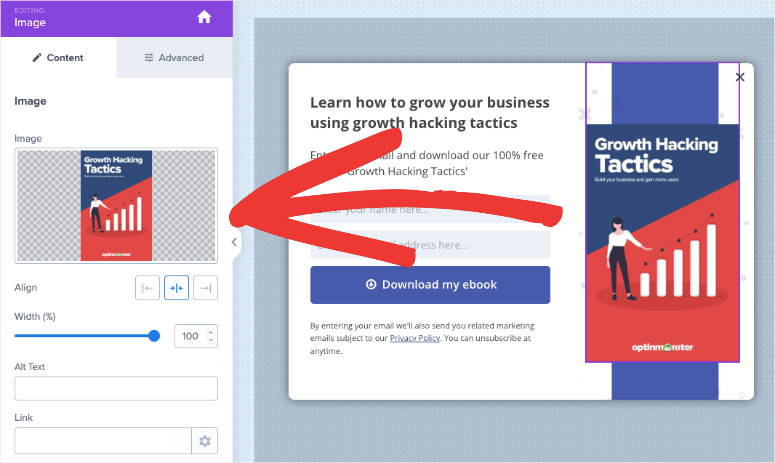
Ensuite, le modèle contient une image d’un livre électronique gratuit. Vous pouvez remplacer cette image en la sélectionnant. Un éditeur d’images s’ouvre alors sur la gauche. Vous pouvez télécharger une image depuis votre ordinateur ou accéder à la bibliothèque Unsplash pour des photos gratuites. Vous pouvez définir l’alignement, la largeur, la bordure et d’autres paramètres ici.

De la même manière, vous pouvez sélectionner le bouton CTA et changer le texte pour votre propre appel à l’action. Dans le menu de gauche, sous le menu Avancé , vous pouvez modifier la couleur du bouton, sa taille, le style de survol, etc.
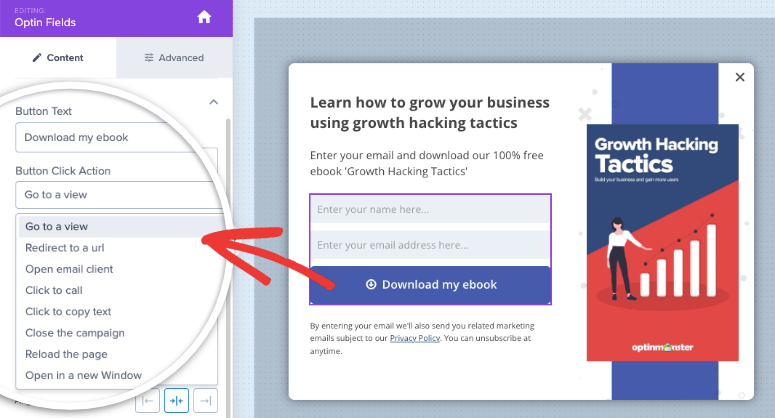
Sous l’onglet Contenu, vous pouvez également modifier l’action qui se produit lorsqu’un utilisateur clique sur ce bouton.

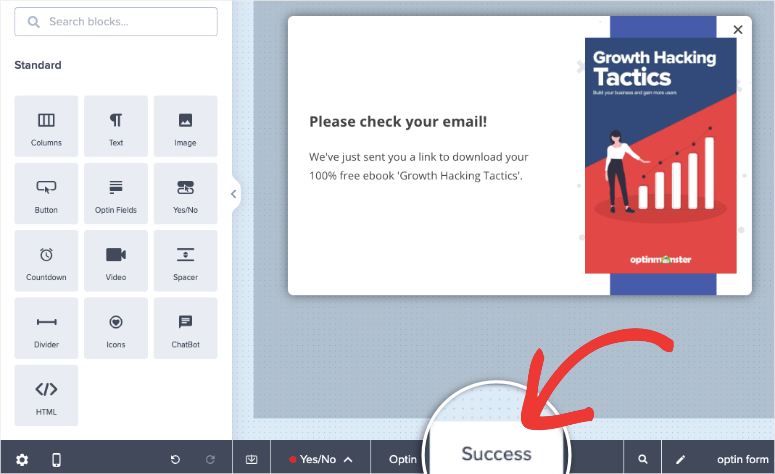
Par défaut, OptinMonster affiche une vue de la réussite. Vous pouvez personnaliser cette vue sous l’onglet Succès en bas de page.

N’hésitez pas à explorer d’autres paramètres, fonctionnalités et options de personnalisation d’OptinMonster ici. Par exemple, dans le même menu en bas, vous verrez une option Oui/Non.
Cela vous permet de créer des formulaires de double opt-in.
N’oubliez pas de cliquer sur le bouton Enregistrer pour sauvegarder vos modifications. Nous allons maintenant vous montrer comment définir des règles de ciblage.
Étape 4 : Ajouter des règles d’affichage
Nous vous avons dit toute la vérité et rien que la vérité quand nous avons dit qu’OptinMonster vous permet d’ajouter des règles de ciblage en cliquant sur un bouton. Aucun codage n’est nécessaire.
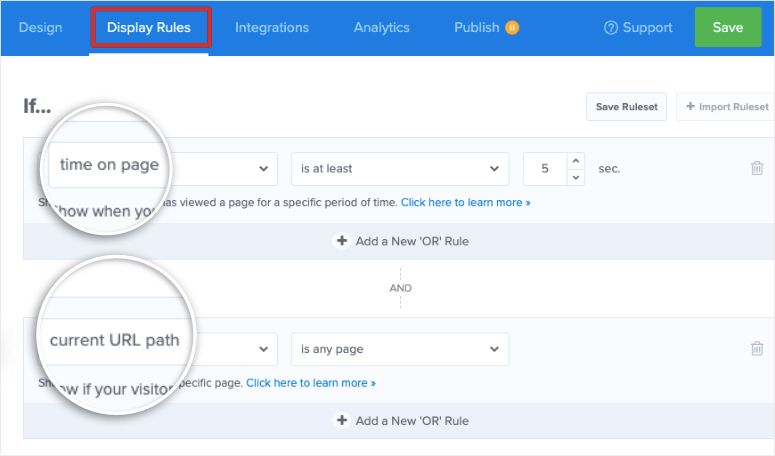
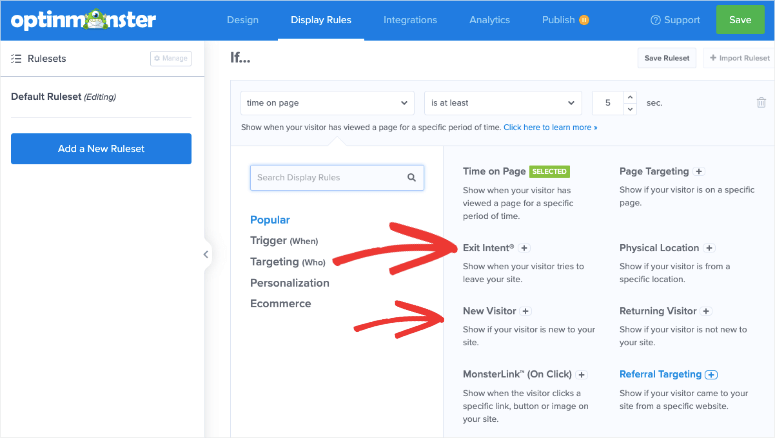
Vous trouverez les options de ciblage sous l’onglet Règles d’affichage dans le menu supérieur. Ici, vous verrez que par défaut, votre campagne apparaît à un utilisateur qui passe au moins 5 secondes sur n’importe quelle page de votre site, y compris la page d’accueil.

Vous pouvez modifier ces règles et ajouter les vôtres. Cliquez simplement sur “Time on page” et vous verrez une liste de règles que vous pouvez utiliser. Les règles sont classées par catégories : Populaire, Déclencheur, Ciblage, Personnalisation et eCommerce. Il est ainsi plus facile d’explorer et de trouver ce que vous recherchez.
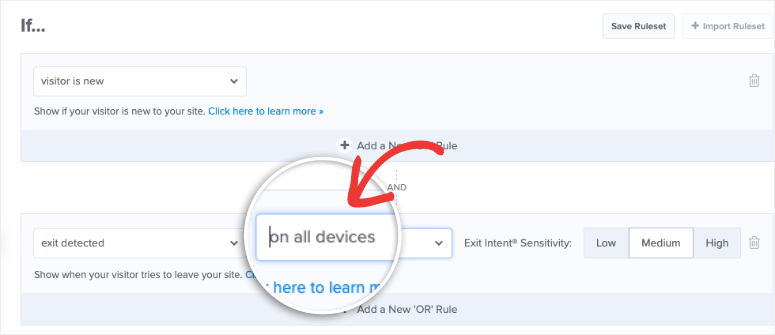
Pour cette campagne, affichons le formulaire uniquement aux nouveaux visiteurs qui quittent le site. Ces visiteurs quittent généralement votre site et n’y reviennent plus jamais. Mais vous pouvez essayer de les attraper en affichant une fenêtre contextuelle d’intention de sortie.

Il existe de nombreuses études de cas sur le site d’OptinMonster qui prouvent cette méthode. Découvrez comment Fastrack a pu récupérer 53 % des visiteurs qui abandonnaient leur site et augmenter ses ventes grâce à l’Exit Intent.
Pour ajouter ces règles, il suffit de sélectionner Nouveau visiteur. Modifiez ensuite la deuxième règle de la même manière et sélectionnez Intention de sortie. C’est tout. C’est aussi simple que cela.

Si vous souhaitez afficher le popup optin uniquement sur les ordinateurs de bureau, vous pouvez modifier l’option “sur tous les appareils”. Cela vous permettra de contrôler les campagnes qui s’affichent sur les appareils mobiles en fonction de la conception de votre site.

Votre popup est maintenant prêt. Avant de la lancer sur votre site, nous allons vous montrer comment la relier à votre service de marketing par courriel.
Étape 5 : Connexion au marketing par courriel
OptinMonster vous permet de vous connecter à une longue liste de fournisseurs d’emails, dont Constant Contact, Drip, Aweber, ConvertKit, ActiveCampaign, Campaign Monitor, Mailchimp, Klaviyo, Sendinblue, et bien d’autres encore.
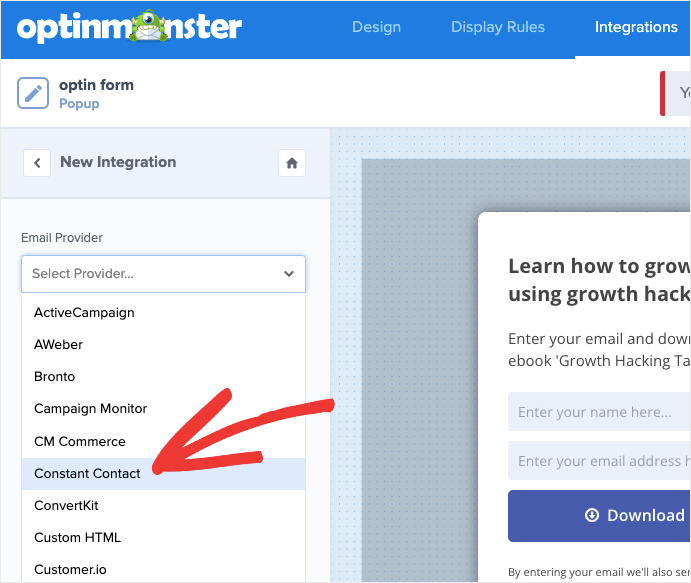
Sous l’onglet Intégrations, vous pouvez ajouter une nouvelle intégration.
Il vous suffit de sélectionner votre fournisseur dans le menu déroulant et de suivre les instructions à l’écran. Pour Constant Contact, vous devez d’abord vous connecter à votre compte de messagerie et y enregistrer OptinMonster.

Avec d’autres fournisseurs de messagerie comme Mailchimp par exemple, vous devrez ajouter votre clé API.
Vous trouverez la clé API dans le compte de votre fournisseur de messagerie, généralement dans la section “admin” ou “settings”.
Une fois la connexion établie, vous pourrez étiqueter et classer vos abonnés en fonction de la campagne à laquelle ils se sont inscrits. De cette façon, vous pouvez garder vos listes de courriels propres et organisées. Cela permet également de s’assurer que vos nouveaux abonnés reçoivent les bonnes campagnes d’e-mails automatisées que vous avez peut-être mises en place.
Vous êtes maintenant prêt à publier votre premier formulaire d’optin.
Étape 6 : Publier le formulaire Optin
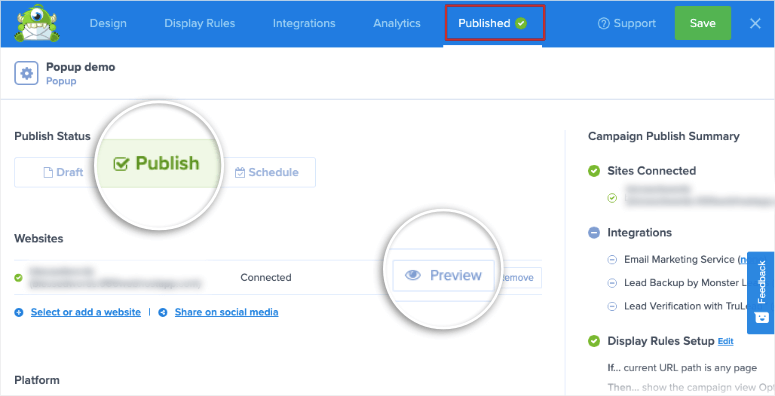
Publier votre campagne est très simple. Il vous suffit de vous rendre dans l’onglet Publier du menu supérieur.
Vous pouvez prévisualiser votre formulaire pour voir comment il apparaît sur votre site web. Il vous suffit ensuite de changer le statut de publication de “Brouillon” à “Publier”.

C’est tout. Si vous utilisez une plateforme autre que WordPress, vous trouverez des instructions sur la manière de publier vos campagnes ici.
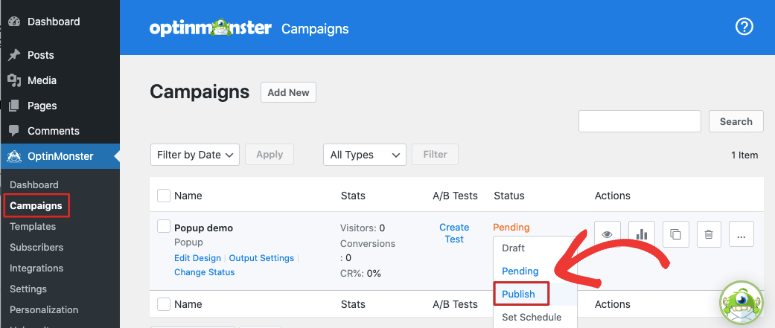
Une dernière chose, dans WordPress, vous devez vous rendre dans votre panneau d’administration, et ouvrir l’onglet OptinMonster ” Campagnes “. Ici, vous verrez une liste des campagnes que vous avez créées avec une colonne Statut. Assurez-vous que le statut est défini sur Publié ici.

Vous avez ainsi créé et publié avec succès votre toute première campagne d’optin avec OptinMonster.
OptinMonster a beaucoup à offrir, comme l’analyse intégrée et les tests fractionnés. Vous pouvez explorer ces options au fur et à mesure que vous apprenez à utiliser l’outil.Nous allons maintenant vous montrer comment créer une version plus simple de votre formulaire d’optin que vous pourrez afficher dans les articles, les pages et les barres latérales.
Méthode 2 : Créer un formulaire Optin dans WordPress en utilisant WPForms

WPForms est le premier constructeur de formulaires pour WordPress. Vous pouvez l’utiliser pour créer des formulaires d’optin, d’inscription, d’abonnement et d’enregistrement. Et cela ne s’arrête pas là. Vous pouvez continuer à construire des formulaires pour à peu près n’importe quel but comme les prises de rendez-vous, les demandes d’emploi, les inscriptions à des événements, les enquêtes et les sondages, et bien d’autres choses encore.
WPForms dispose d’un constructeur de formulaire visuel intelligent et convivial pour les débutants. Vous pourrez personnaliser votre formulaire en utilisant une prévisualisation en direct du formulaire. Il y a des modèles et un constructeur par glisser-déposer pour rendre les choses beaucoup plus faciles.
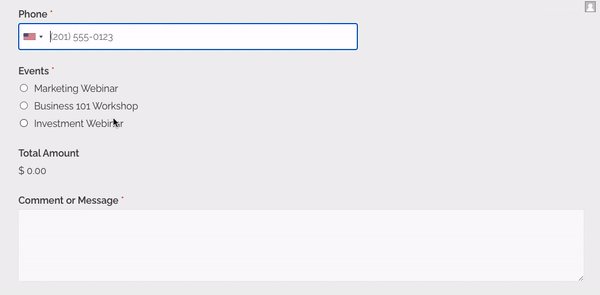
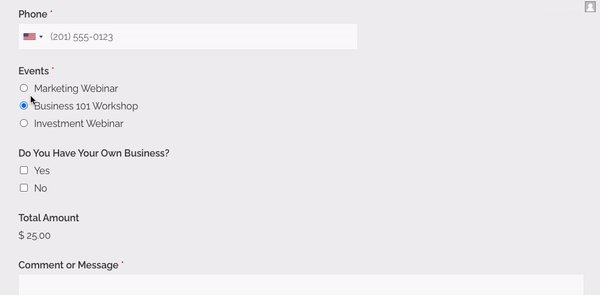
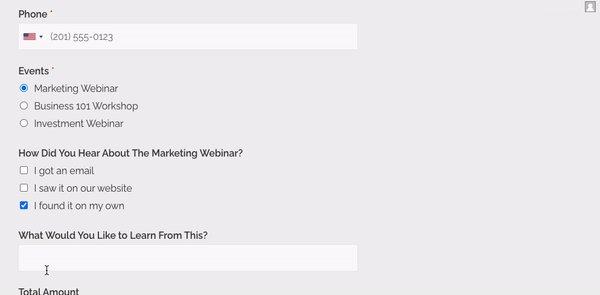
En outre, vous pouvez également utiliser une logique conditionnelle pour poser des questions de suivi en fonction de la réponse de l’utilisateur. Vous pouvez ainsi automatiser la segmentation de vos abonnés en différentes listes en fonction de leurs centres d’intérêt sur votre site.

En outre, vous pouvez connecter votre formulaire à des fournisseurs de services de marketing par courriel et à des passerelles de paiement. Vous pouvez donc utiliser votre formulaire d’optin pour collecter des paiements si vous proposez un abonnement premium ou une adhésion.
WPForms a une version gratuite qui vient avec suffisamment de fonctionnalités pour construire un formulaire d’optin. Si vous n’avez pas de budget, WPForms Lite est la meilleure option. Vous pouvez également acheter un plan premium qui commence à partir de 39,50 $ par an. Cela vous donnera accès à des addons, des intégrations avancées avec des passerelles d’email et de paiement, et plus d’options de champs de formulaire.
Les autres points forts de WPForms sont les suivants
- Protection anti-spam et captcha intégrée
- Réponses automatisées aux courriels
- Gestion facile des formulaires
- Version gratuite disponible
- Équipe d’assistance fiable
Il y a beaucoup de choses qui font de WPForms notre choix #1. En savoir plus : WPForms Review : Vaut-il le battage médiatique ?
Passons maintenant au tutoriel !
Étape 1 : Installer le plugin WPForms
Dans votre tableau de bord WordPress, allez dans Plugins ” Add New page. Ici, recherchez WPForms et installez et activez le plugin.

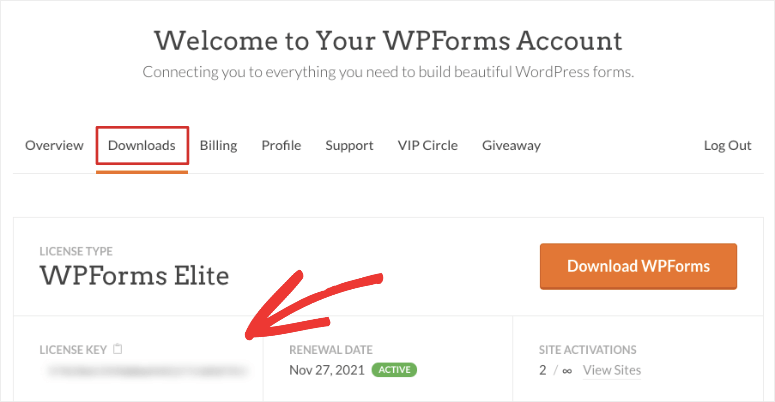
Si vous avez acheté un plan pro, vous trouverez votre fichier de téléchargement et votre clé de licence dans le tableau de bord de WPForms.

Vous devez installer le plugin WPForms sur votre site WordPress. Pour plus de détails, suivez notre guide d’installation d’un plugin WordPress.
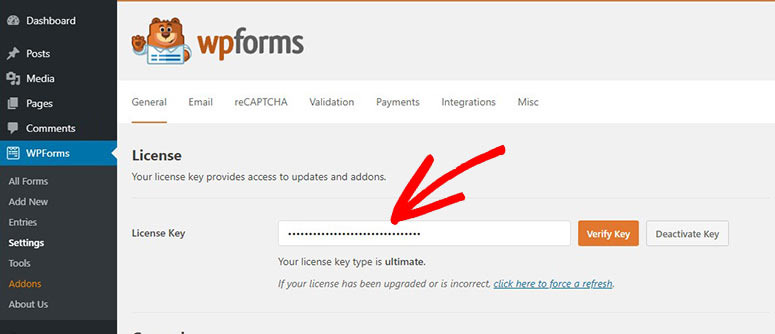
Après avoir installé le plugin, ouvrez la page WPForms ” Settings et entrez votre clé de licence ici.

Cliquez ensuite sur le bouton Vérifier la clé pour voir le message de réussite. Si vous utilisez la version Lite, vous pouvez sauter cette partie.
Vous pouvez maintenant commencer à créer votre formulaire de contact WordPress.
Étape 2 : Créer un nouveau formulaire de contact
Pour créer un nouveau formulaire, allez dans WPForms ” Add New tab dans le menu de gauche de votre tableau de bord WordPress.
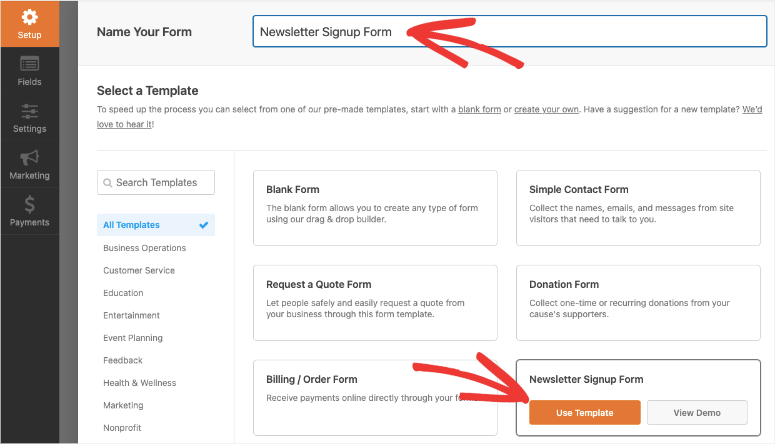
Ensuite, vous verrez la bibliothèque de modèles avec une liste de catégories sur la liste. Cela vous aide à trouver le modèle de formulaire dont vous avez besoin. Pour ce tutoriel, ajoutons un nom au formulaire et sélectionnons le formulaire d’inscription à la newsletter .

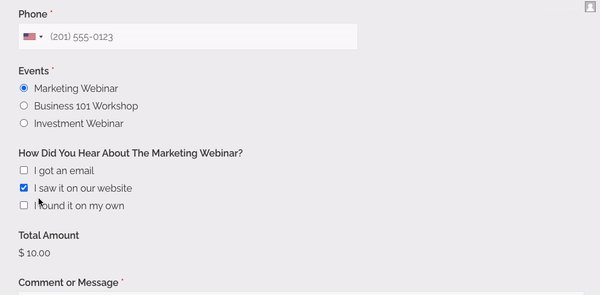
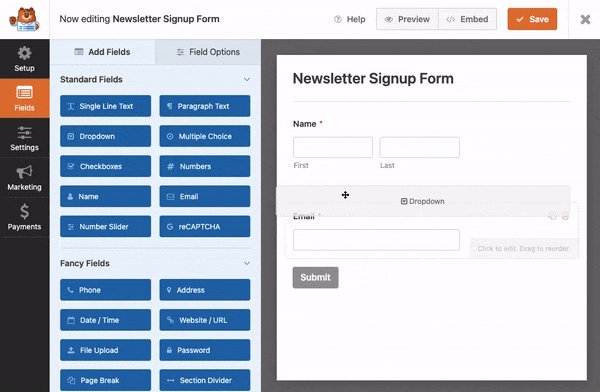
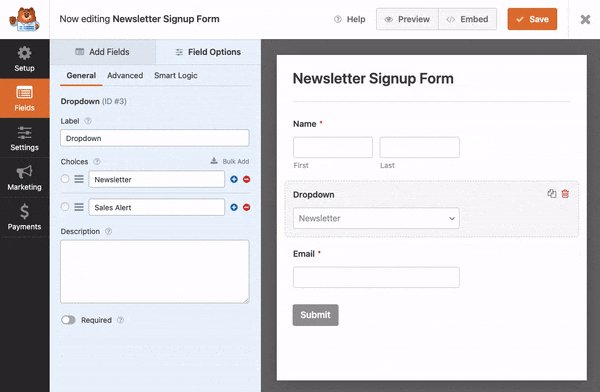
Cliquez sur le bouton Utiliser le modèle pour lancer le générateur de formulaires. A l’intérieur, vous verrez que les champs nom et email sont déjà ajoutés au formulaire.

Si vous souhaitez ajouter d’autres champs, vous pouvez les faire glisser du menu de gauche vers l’aperçu du formulaire à droite.
WPForms vous permet d’ajouter :
- Menus déroulants
- Choix multiples
- Cases à cocher
- Chiffres
- Curseurs de nombres
Il est également doté d’un champ Captcha et tout cela est disponible dans la version gratuite. Si vous souhaitez capturer plus de détails tels que le numéro de téléphone de l’utilisateur, son adresse, l’URL de son site web, ou ajouter des champs de paiement, vous devrez souscrire à la version premium.
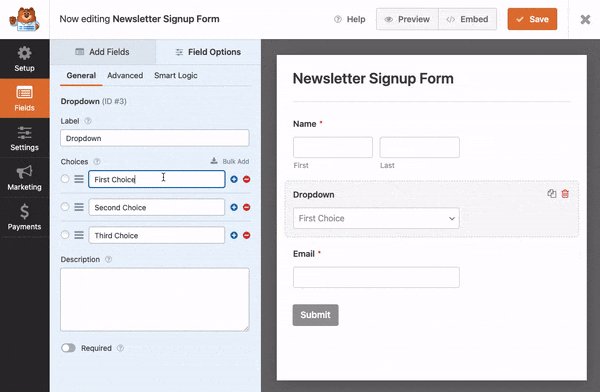
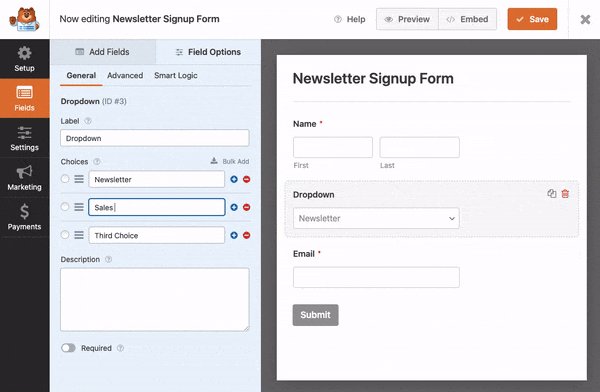
Lorsque vous sélectionnez un champ de formulaire dans l’aperçu, des options vous permettent de modifier l’étiquette, la description et le format. Vous pouvez même indiquer que le champ est obligatoire. Ainsi, si l’utilisateur n’a pas indiqué son nom ou son adresse électronique, il ne pourra pas envoyer le formulaire.
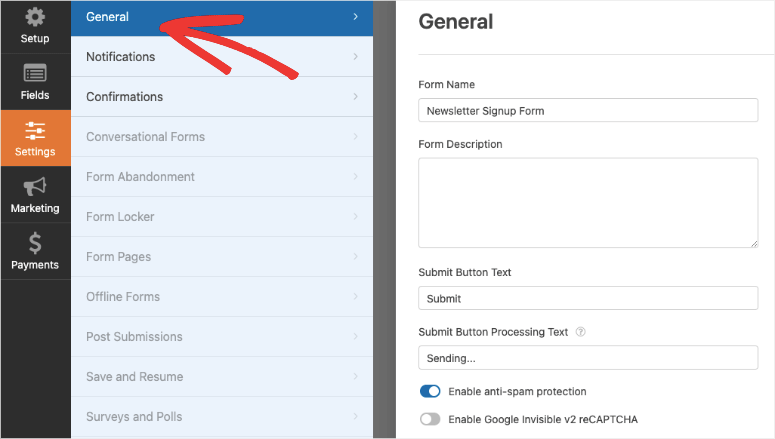
Ensuite, si vous souhaitez modifier le titre et la description de votre formulaire, il vous suffit de cliquer sur le titre. Cela ouvrira l’onglet Paramètres généraux.

Ici, vous pouvez personnaliser le titre et la description afin d’ajouter plus de détails pour que l’utilisateur sache à quoi il s’engage. Vous pouvez également ajouter une ligne ici pour indiquer à l’utilisateur qu’il vous autorise à lui envoyer de temps en temps des courriels de marketing et de promotion.
C’est tout ce qu’il y a à faire ici. Veillez à enregistrer vos modifications.
Étape 3 : Personnalisation de la notification et de la confirmation
Lorsqu’un utilisateur soumet le formulaire, vous pouvez lui envoyer une réponse automatisée par courrier électronique. Vous pouvez également vous envoyer à vous-même ou à votre équipe une alerte par courrier électronique concernant le nouvel abonné.
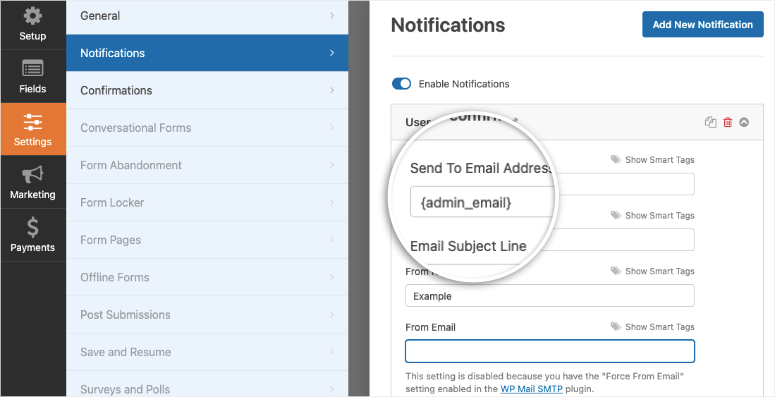
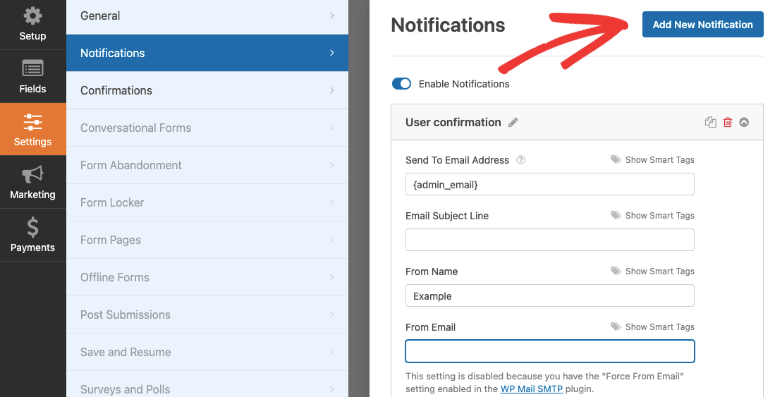
Sous l’onglet Paramètres ” Notifications, vous verrez une notification par défaut déjà configurée. Celle-ci envoie une copie de l’entrée du formulaire à l’adresse e-mail de l’administrateur.

Vous pouvez modifier l’adresse électronique ou ajouter plusieurs adresses électroniques séparées par des virgules. Vous pouvez également modifier le message de confirmation.
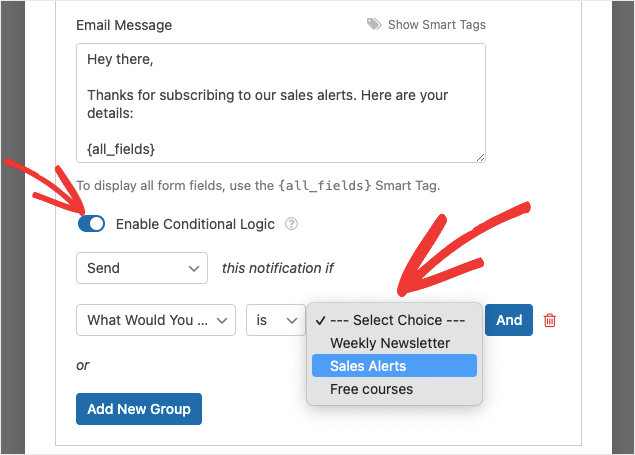
Si vous avez ajouté une liste déroulante ou un choix multiple dans votre formulaire, vous pouvez y ajouter une logique conditionnelle intelligente. Par exemple, si la personne s’est inscrite pour recevoir des alertes par courriel sur les ventes à venir, vous pouvez vous assurer que l’alerte ne sera envoyée qu’à votre équipe de vente.

Pour envoyer une réponse automatisée par courrier électronique à l’utilisateur, il suffit d’ ajouter une nouvelle notification en haut de la page. Ensuite, dans le champ “Envoyé à l’adresse e-mail”, vous devez utiliser une balise intelligente.

Cliquez sur l’option “Show Smart Tags” et sélectionnez Email. Cela permettra de détecter automatiquement l’adresse électronique que l’utilisateur a saisie dans le formulaire.
Vous pouvez ensuite personnaliser la ligne d’objet de l’e-mail, le nom de l’expéditeur, l’e-mail de l’expéditeur et le message de l’e-mail. Vous pouvez utiliser ce dernier pour remercier l’utilisateur de s’être abonné et pour lui souhaiter la bienvenue dans votre marque. Vous pouvez également inclure des notes sur ce qu’ils peuvent attendre de vous. Par exemple, vous pouvez l’informer que vous lui enverrez chaque semaine une lettre d’information contenant des conseils utiles sur le blogging.
C’est tout. Veillez à enregistrer vos modifications avant de passer à l’étape suivante.
Maintenant que vous avez configuré les notifications par courrier électronique, nous allons nous intéresser aux messages de confirmation qui apparaîtront sur votre site web.

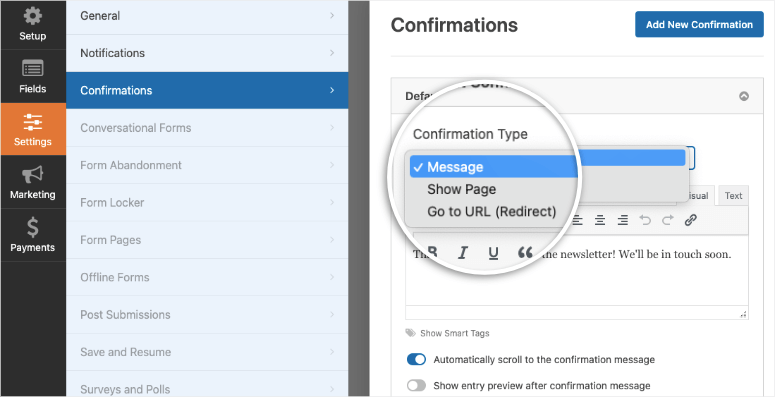
Ainsi, dès que l’utilisateur soumet le formulaire, WPForms vous permet :
- Affichez un message : Vous pouvez les remercier ou confirmer leur abonnement.
- Afficher une page : Vous pouvez afficher n’importe quelle page de votre site web, comme votre blog.
- Rediriger vers une URL : Cette option vous permet de rediriger le destinataire vers une page web tierce qui ne fait pas partie de votre site web.
Vous trouverez ces options sous l’onglet Paramètres ” Confirmations. Il est très facile d’ajouter ces options, nous n’entrerons donc pas dans les détails ici.
Pour plus de détails, consultez notre guide : Comment configurer les bonnes notifications et confirmations de formulaire.
Nous allons maintenant vous montrer comment intégrer le formulaire d’optin à votre service de messagerie.
Étape 4 : Connexion au courrier électronique
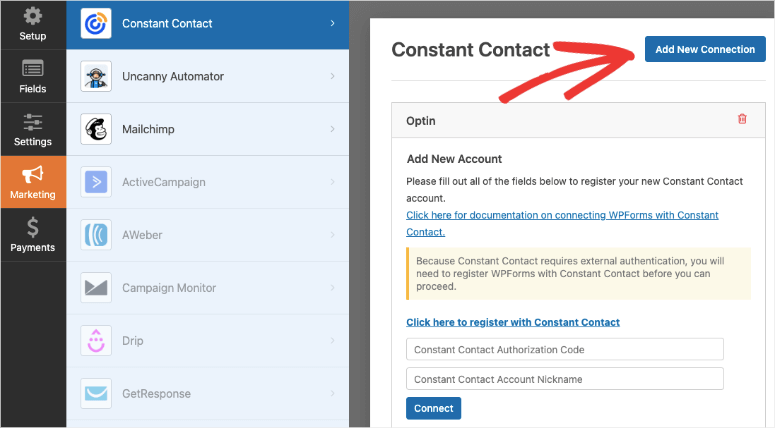
Sous l’onglet Marketing, vous verrez les options d’intégration disponibles. Sélectionnez simplement votre fournisseur préféré et vous verrez une option pour installer et activer l’addon marketing pour ce fournisseur.
Une fois qu’elle est activée, vous pouvez sélectionner et cliquer sur le bouton Ajouter une nouvelle connexion. Vous pouvez ensuite suivre les instructions à l’écran pour vous connecter à votre compte. Dans la plupart des cas, vous devrez saisir un code d’autorisation ou une clé API qui vous est fournie par le fournisseur de messagerie.

Vous pouvez également vous connecter à des plateformes de marketing de contenu et d’automatisation telles que HubSpot, Zapier et Uncanny Automator.
Votre formulaire est maintenant prêt à être mis en ligne.
Étape 5 : Publier le formulaire Optin
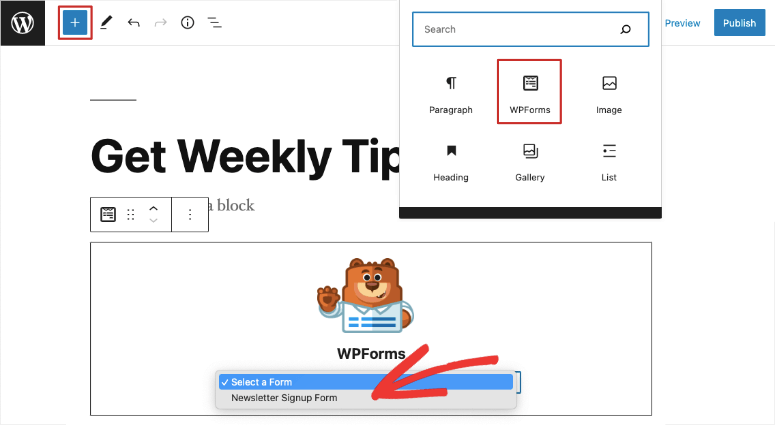
WPForms rend incroyablement facile l’ajout du formulaire à n’importe quelle page, post, ou zone de votre site prête à recevoir des widgets.
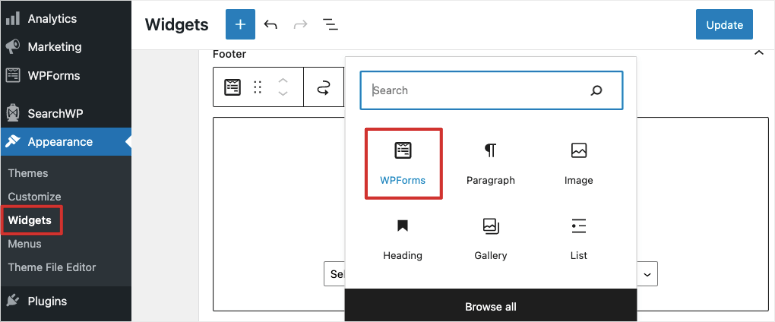
Ouvrez simplement une page ou un article dans l’éditeur de blocs. Ajoutez un nouveau bloc et recherchez WPForms. Lorsque vous ajoutez ce bloc, vous verrez une mascotte WPForms ainsi qu’un menu déroulant qui vous permettra de sélectionner le formulaire d’optin que vous venez de créer.

Ce widget est disponible dans tous les constructeurs WordPress populaires comme SeedProd et Elementor. Si vous utilisez encore l’éditeur classique, vous verrez un bouton qui vous permettra de choisir et d’intégrer le formulaire.
Si vous souhaitez afficher le formulaire dans un pied de page, un en-tête ou une barre latérale, rendez-vous dans l’onglet Apparence ” Widgets. Ici, vous pourrez ajouter le bloc WPForms à votre pied de page ou à votre barre latérale en utilisant le même widget.

Et voilà, c’est fait. Vous avez appris comment ajouter un formulaire d’optin à la fois étonnant et simple à votre site web.
Ces deux outils vous donnent des informations et des analyses dans leur tableau de bord afin que vous puissiez voir combien de personnes répondent à votre formulaire.
Si vous souhaitez construire une page d’opt-in dédiée, consultez SeedProd. C’est le meilleur constructeur de pages d’atterrissage et il est livré avec des modèles pré-fabriqués et personnalisables pour créer la page que vous voulez.
Il est facile de créer des pages adaptées au référencement, avec des icônes de médias sociaux, des animations de titres, des témoignages et bien plus encore. Aucun codage n’est nécessaire, mais les développeurs ont la possibilité d’utiliser des feuilles de style CSS personnalisées s’ils en ont besoin.
Vous pouvez même afficher cette page lorsque votre site est en cours de construction ou de maintenance. Ainsi, les internautes peuvent s’inscrire pour recevoir des alertes ou des bulletins d’information même lorsque votre site est en panne.

Si vous utilisez votre site web WordPress pour envoyer des courriels, vous devez les tester pour vous assurer qu’ils atteignent bien vos abonnés. Souvent, les courriels WordPress échouent parce qu’ils sont basés sur un système PHP qui n’est pas toujours configuré correctement avec votre hébergeur.
Ce problème peut être facilement résolu avec le plugin WP Mail SMTP. Il s’agit d’un plugin gratuit et facile à utiliser. Il s’assurera que vos courriels sont livrés et vous pouvez envoyer des courriels de test pour vous en assurer.
Nous espérons que ce guide sur la création d’un formulaire optin vous a été utile. Ensuite, nous répondrons aux questions les plus fréquemment posées sur les formulaires d’optin WordPress.
FAQS : Formulaires d’optin WordPress
Which is the best WordPress optin plugin to build a WordPress form?
Le meilleur plugin gratuit de formulaire d’optin pour WordPress est WPForms. Si vous voulez plus d’options de ciblage, OptinMonster est le meilleur, mais c’est un plugin WordPress premium.
Are there other WordPress optin form plugins?
Oui, il y a des plugins comme Bloom (de Elegant Themes), Thrive Leads, et Ninja Forms. Voir notre liste complète : 18 meilleurs plugins de formulaires pour WordPress (la plupart sont gratuits !)
Which is the best email service provider to link to optin form?
Nous recommandons Constant Contact comme premier fournisseur de services d’email pour les emails promotionnels, marketing et transactionnels. Il vous offre la configuration et les fonctionnalités dont vous avez besoin, ainsi que des plans tarifaires raisonnables. Parmi les autres services de messagerie, citons Aweber, GetResponse, MailerLite et MailChimp. Voir notre liste complète : 8 meilleurs services d’email marketing pour les petites entreprises.
How do I add an Opt Box in WordPress?
En utilisant OptinMonster, vous pouvez créer une campagne en ligne. Ensuite, vous pouvez utiliser un shortcode pour intégrer la boîte d’optin dans n’importe quelle page ou article. Voir comment : Comment créer un formulaire en ligne en 10 minutes.
How to create a notification bar in WordPress?
Vous pouvez utiliser OptinMonster pour créer de superbes barres de notification. Vous pouvez les faire apparaître en haut ou en bas de votre site. Vous pouvez également contrôler qui les voit, ainsi que le moment et l’endroit où elles apparaissent. Suivez ce tutoriel simple : Comment créer une barre flottante “collante” dans WordPress.
Are there different types of opt-in forms?
Oui, il existe différents types de campagnes d’opt-in que vous pouvez créer. Par exemple, avec WPForms, vous pouvez créer des formulaires d’inscription simples. Les utilisateurs peuvent s’inscrire à votre newsletter s’ils le souhaitent. Avec OptinMonster, vous pouvez créer toutes sortes de campagnes, comme des popups lightbox, des barres flottantes, des formulaires en ligne et des remplissages plein écran. Vous pouvez même créer des roues de coupons sur les sites Woocommerce. Chaque campagne vous permet de cibler vos utilisateurs différemment.
Les articles suivants vous seront utiles :
- 11+ Plugins WordPress puissants de génération de leads comparés
- Comment développer votre liste d’emails avec des notifications de preuve sociale
- 7 meilleurs outils d’automatisation des emails pour améliorer votre marketing par email
Ces articles vous aideront à améliorer votre marketing par courriel et à augmenter rapidement votre liste d’abonnés.

Is there an optin you can use with a free version of WordPress? It should be something that operates without having to download a plug-in.
Because the free version of WordPress won’t allow to download any plu-gins…
This article is written specifically for WordPress.org users. Free users of WordPress.com aren’t allowed to install a plugin on their site. You can check out our guide on WordPress.com vs. WordPress.org and how to migrate WordPress.com to WordPress.org.
Really very nice explanation. Screen shots were not shown for WPForms set up procedure.However,easy to follow.
Optin monster, WP Forms and Constant Contact are free or paid Tools?
Constant Contact and OptinMonster are paid tools. WPForms also has a free version on WordPress.org