
Souhaitez-vous retarder l’apparition des fenêtres pop-up sur votre site web afin qu’elles apparaissent aux visiteurs exactement au bon moment ?
Une fenêtre contextuelle est une petite fenêtre qui apparaît sur l’écran d’un utilisateur pendant qu’il navigue sur un site web. Elle peut contenir une offre promotionnelle ou demander les coordonnées de l’utilisateur en vue d’une communication ultérieure.
Lorsqu’elles sont utilisées correctement, les fenêtres contextuelles sont un excellent moyen d’attirer l’attention de votre public et de la recentrer là où vous le souhaitez. Elles peuvent également leur présenter des offres spéciales et des ressources auxquelles ils n’avaient pas accès auparavant.
C’est pourquoi les popups sont un excellent outil de marketing pour votre site web.
Et lorsque vous les faites apparaître au moment idéal, vous avez la garantie qu’ils augmenteront vos conversions.
Dans cet article, nous allons voir comment retarder une fenêtre contextuelle sur votre site. Mais tout d’abord, examinons les avantages de l’utilisation d’un délai.
Pourquoi retarder l’affichage de fenêtres contextuelles sur votre site web ?
Le choix du moment est essentiel pour obtenir les résultats escomptés avec vos fenêtres contextuelles. Si vous présentez des fenêtres pop-up à vos visiteurs au mauvais moment, ils seront frustrés et quitteront la page.
L’utilisation d’un délai sur vos popups vous permet d’attirer les utilisateurs au bon moment et d’augmenter vos chances qu’ils passent à l’action.
Retarder les popups est essentiel pour les propriétaires de sites Web et les entreprises qui cherchent à stimuler l’engagement des utilisateurs, à améliorer la génération de leads, à augmenter le trafic vers leur site, à accroître les ventes, etc. Le moment que vous choisissez peut faire la différence entre faire avancer les utilisateurs dans l’entonnoir de vente et les faire fuir à jamais.
Maintenant que nous savons pourquoi il est utile de retarder les popups, voyons comment retarder une popup avec OptinMonster.
Comment retarder une fenêtre contextuelle sur votre site web avec OptinMonster
Pour ce tutoriel, nous allons utiliser OptinMonster, l’outil de génération de leads n°1 pour WordPress.

Avec OptinMonster, il est facile de créer et de personnaliser des popups comme vous le souhaitez afin d’augmenter les conversions sur votre site. Avec des tonnes de fonctionnalités puissantes, c’est le choix parfait pour retarder vos popups et attirer l’attention des visiteurs.
OptinMonster est un excellent outil que vous pouvez utiliser pour créer des campagnes de popups qui construisent votre liste d’emails et génèrent des ventes. Son constructeur par glisser-déposer permet aux débutants comme aux experts de profiter de ses puissantes fonctionnalités.
Choisissez parmi plusieurs types de campagnes et de déclencheurs pour créer une campagne à fort taux de conversion qui apporte des résultats à votre entreprise.
De plus, OptinMonster est livré avec un éditeur de texte en ligne qui facilite la personnalisation de vos campagnes exactement comme vous le souhaitez. Il vous suffit de cliquer sur un bloc de texte dans l’éditeur pour modifier ou mettre en évidence votre texte en ajoutant des styles ou une balise intelligente.
Pour la première étape, vous devez télécharger et installer le plugin OptinMonster. Si vous avez besoin d’aide, consultez notre article sur l’installation d’un plugin WordPress.
Une fois le plugin installé, vous pouvez accéder à votre compte OptinMonster.
Étape 1 : Créer votre campagne
Tout d’abord, vous devez créer une campagne popup pour ajouter le délai. Grâce à OptinMonster, la création de campagnes est rapide, simple et facile.
OptinMonster dispose de plus de 100 modèles prédéfinis que vous pouvez utiliser pour gagner du temps et de l’énergie dans le processus de création de la campagne.
Toutes ces campagnes s’affichent parfaitement sur tous les appareils et sont très faciles à personnaliser en fonction de la voix, du style et des messages de votre marque. En d’autres termes, vous pouvez utiliser OptinMonster pour créer des campagnes professionnelles et à fort taux de conversion en quelques minutes.
Même si vous n’avez pas d’expérience en matière de codage ou de “compétences techniques” sur lesquelles vous appuyer.
Nous n’aurons pas le temps de vous expliquer comment créer une popup étape par étape dans cet article, mais vous pouvez consulter notre article sur la création d’un formulaire popup dans WordPress.
Cet article contient tout ce dont vous avez besoin pour créer un popup à fort taux de conversion en quelques minutes. Une fois que vous avez créé votre campagne popup, il est temps d’ajouter le délai.
Étape 2 : Ajouter des règles d’affichage
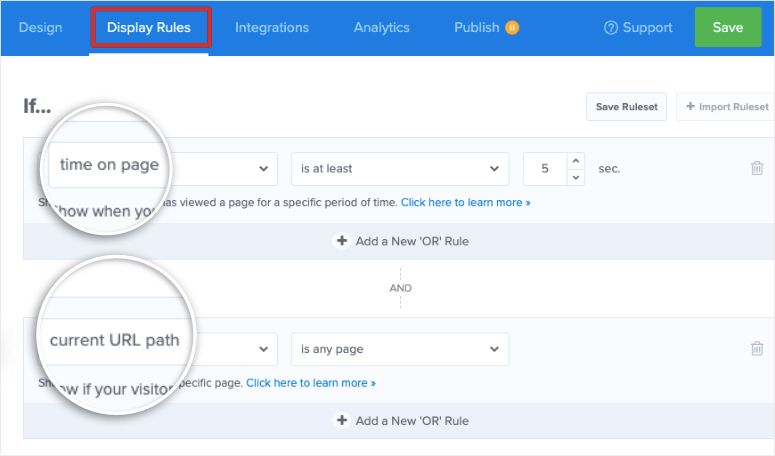
Dans votre outil de création de campagne, cliquez sur Règles d’affichage en haut de la page et vous verrez les règles par défaut ajoutées à votre fenêtre contextuelle.

OptinMonster affichera un popup que vous avez créé après qu’un utilisateur ait passé 5 secondes sur la page. Si c’est exactement ce que vous recherchez, vous pouvez ajuster le délai ici.
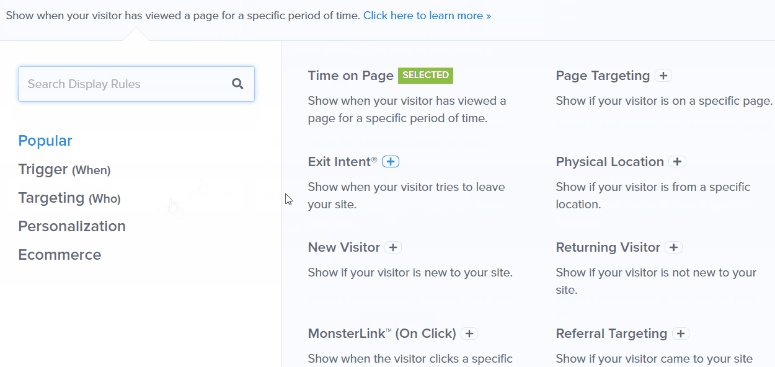
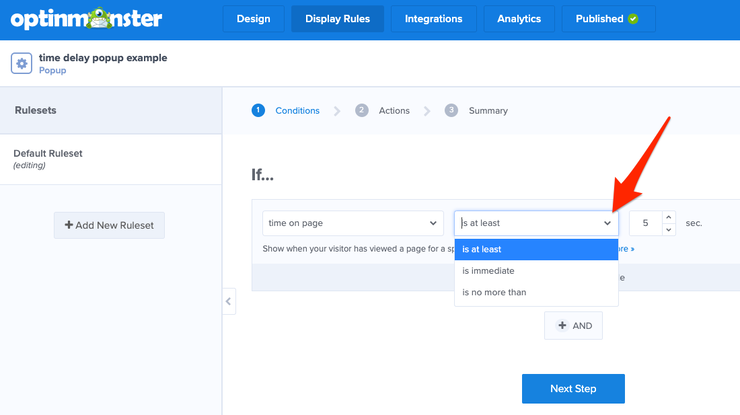
Si vous souhaitez modifier ces règles, vous devez cliquer sur ” time on page ” et un menu déroulant apparaîtra avec les différentes options d’affichage de votre popup.

Vous verrez des déclencheurs et des règles de ciblage que vous pouvez ajouter d’un simple clic. Il s’agit notamment de
- Lieu physique
- Heure et date
- Distance de défilement
- Ciblage des cookies
- Intention de sortie
- Nouveau visiteur
- Appareil de l’utilisateur
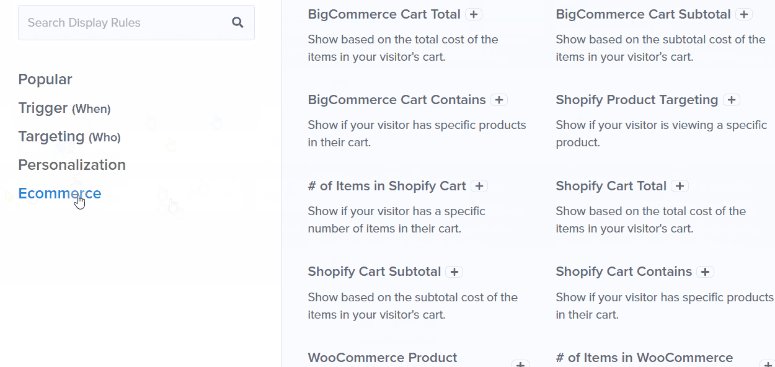
… et bien d’autres choses encore. Le menu de gauche comporte des filtres qui vous permettent de trouver rapidement ce que vous cherchez.
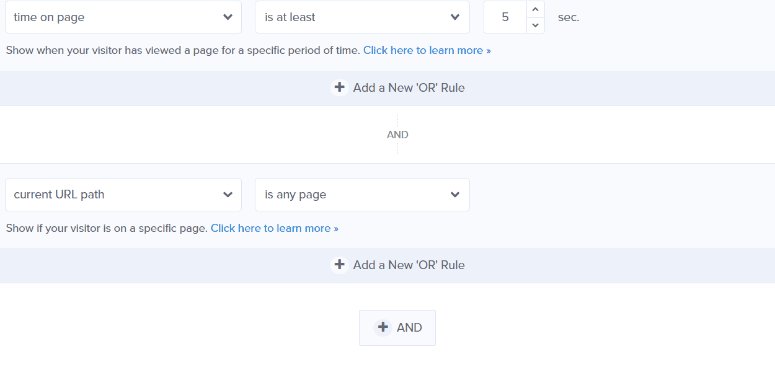
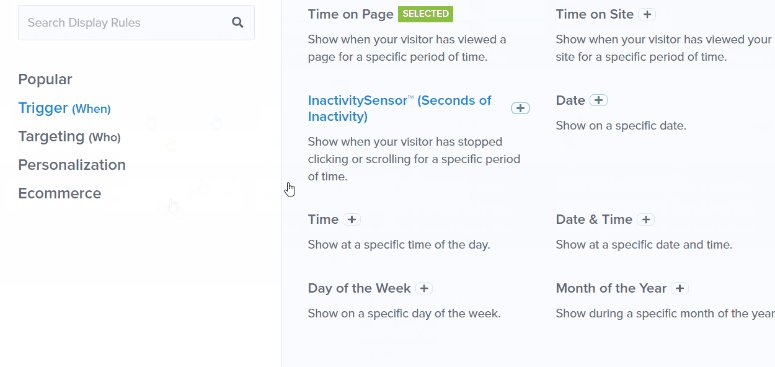
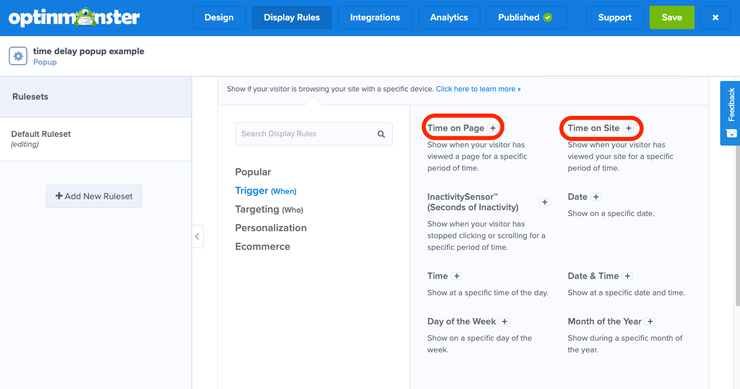
Sous le filtre Trigger (When), vous aurez la possibilité de sélectionner Time on Page (Temps sur la page) ou Time on Site (Temps sur le site). Cela vous permettra d’ajouter un délai à votre fenêtre contextuelle.
À partir de là, vous pouvez choisir entre le temps passé sur la page et le temps passé sur le site:

- Temps passé sur la page: Déclenche votre campagne lorsqu’un visiteur passe un certain temps sur une page web.
- Temps passé surle site: Déclenche votre campagne lorsqu’un visiteur passe un certain temps sur votre site, y compris sur toutes les pages web qu’il visite.
Vous pouvez choisir l’option qui correspond le mieux à vos objectifs marketing. Pour cet exemple, nous choisirons le temps passé sur la page.
Vous devez maintenant définir les règles de votre délai afin que votre fenêtre contextuelle apparaisse exactement au moment où vous le souhaitez. Dans le deuxième menu déroulant, vous pouvez choisir ” est au moins“, ” est immédiat” et ” n’est pas plus de”.
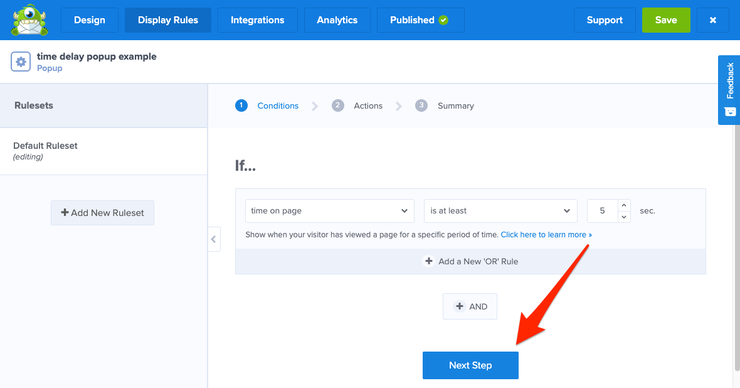
Vous pouvez également choisir le nombre de secondes pendant lesquelles vous souhaitez retarder votre fenêtre contextuelle.

En bas, cliquez sur Étape suivante:

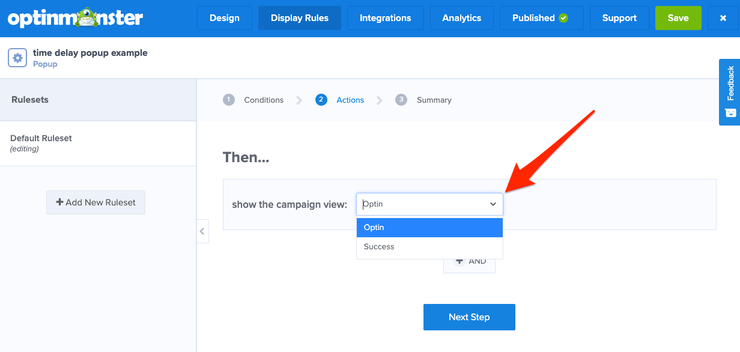
La vue de votre campagne devrait déjà indiquer Optin. Cliquez sur Étape suivante:

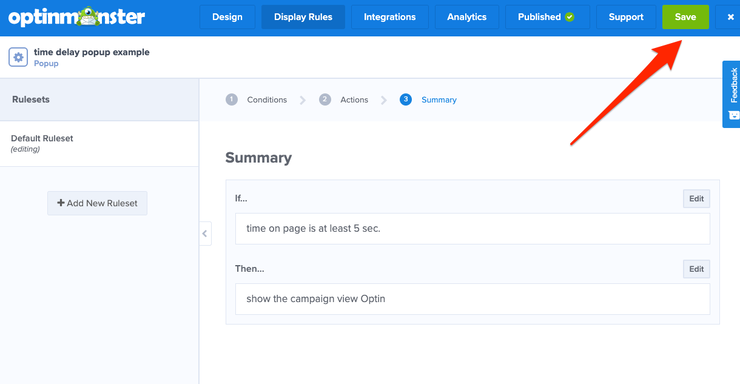
Vous verrez un résumé de votre fenêtre contextuelle temporisée. Une fois que tout est prêt, cliquez sur Enregistrer.

Et c’est tout ce qu’il y a à faire ! Il n’a jamais été aussi facile d’ajouter un délai aux fenêtres contextuelles de votre site Web. En quelques clics, vous pouvez mettre en place une campagne temporisée pour augmenter vos conversions et attirer plus de trafic sur votre site web.
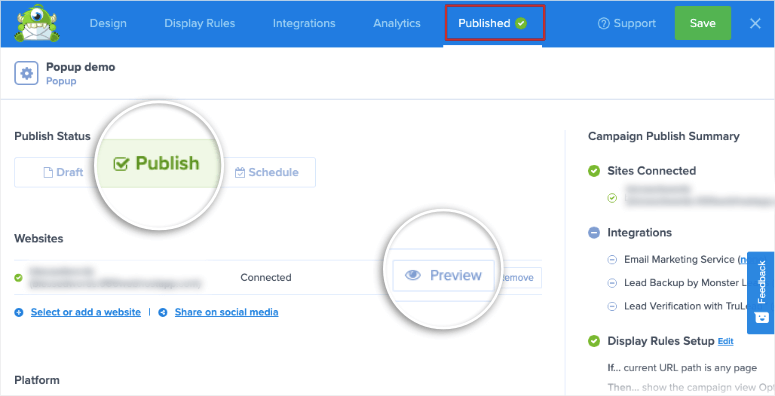
Vous pouvez maintenant aller dans l’onglet “Publier” et mettre votre campagne en ligne en réglant le statut sur ” Publier“.

Nous espérons que vous avez apprécié ce tutoriel. Si vous l’avez aimé, n’oubliez pas de consulter notre article sur les meilleurs plugins de popups WordPress. Il est rempli de ressources pour vous aider à choisir le plugin popup qui répond le mieux à vos besoins et vous aide à atteindre vos objectifs marketing.

Commentaires laisser une réponse