
Voulez-vous apprendre à créer et à styliser des boutons pour votre site WordPress ?
Les boutons sont puissants et peuvent être utilisés pour inciter les utilisateurs à s’inscrire à votre liste d’adresses électroniques, à vous suivre sur les médias sociaux et à acheter votre produit.
Pour créer des boutons personnalisés, vous pouvez utiliser un extrait de code ou simplement télécharger un plugin qui fait tout pour vous.
Dans ce tutoriel, nous allons vous montrer comment ajouter et styliser un bouton sur votre page web et même ajouter des effets d’animation. Commençons par le commencement.
Voici une table des matières qui vous permettra de passer directement à la méthode qui vous intéresse le plus :
- Ajouter un bouton dans l’éditeur de blocs
- Ajouter un bouton en utilisant SeedProd
- Ajouter un bouton en utilisant Thrive Themes
- Ajouter un bouton en utilisant Coding
Avant de commencer, vous pouvez consulter cet aide-mémoire détaillé sur la création d’un bouton parfait pour votre site web.
L’ajout de boutons à vos articles et à vos pages encourage vos utilisateurs à faire ce que vous voulez qu’ils fassent. Sans bouton ou CTA, votre site web ne dispose pas d’une stratégie optimisée et laisse vos taux de conversion au hasard.
Comme le dit l’expert en marketing Neil Patel, un bouton ou CTA est le “pont entre le marketing et les ventes”. Vous pouvez utiliser des boutons dans WordPress pour donner votre CTA final à vos utilisateurs comme Acheter maintenant, Nous contacter, Télécharger, ou autres.
Cependant, il est important que vous sachiez comment utiliser ces boutons pour maximiser vos conversions. Plusieurs facteurs font que certains boutons sont meilleurs que d’autres.
Il s’agit notamment de
- Connaître son objectif de conversion
- Faire en sorte que le texte de votre bouton soit court et accrocheur
- Utiliser des mots d’action
- Offrir une incitation
Voyons maintenant comment créer de puissants boutons WordPress pour votre site web sans aucun codage.
Ajouter un bouton dans WordPress avec l’éditeur de blocs
Par défaut, l’éditeur de blocs de WordPress vous permet d’ajouter un simple bouton à votre site. C’est gratuit et tout le monde peut l’utiliser.
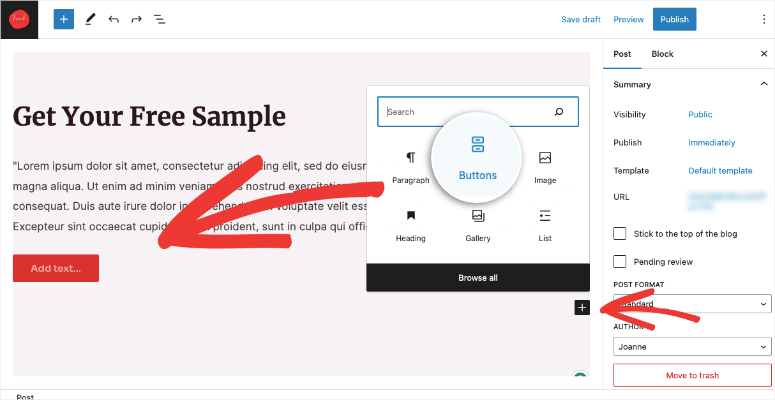
Tout d’abord, créez ou modifiez une page ou un article dans WordPress. Vous pouvez ensuite utiliser le bouton “+” pour ajouter un nouveau bloc. Recherchez “bouton” et ajoutez le widget à votre page.

Vous devriez maintenant voir un bouton ajouté à votre message. Personnalisons-le. Cliquez sur le bouton pour ouvrir les paramètres des boutons.
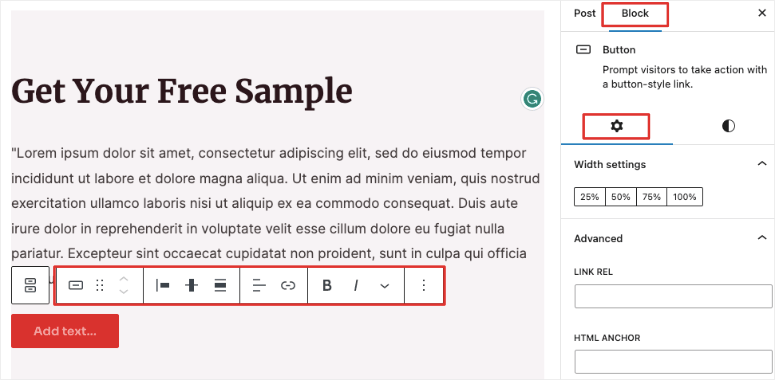
Vous verrez un menu apparaître juste au-dessus du bouton. Vous pouvez explorer ces paramètres pour modifier l’alignement, ajouter un lien, modifier le texte et la police, etc.

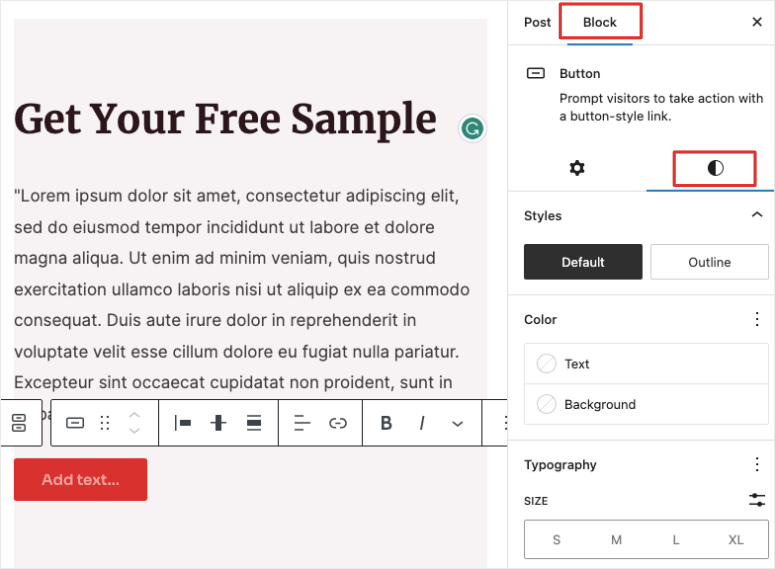
Dans le panneau de droite, vous pouvez modifier la largeur, ajouter un lien et une ancre HTML. Si vous passez à l’onglet Styles, vous aurez plus d’options pour personnaliser le bouton.

Vous pouvez faire passer le bouton d’un arrière-plan solide à un contour. Des options permettent de modifier la taille, l’espacement et la bordure.
Cette méthode est simple mais limitée en termes d’options de personnalisation. Si vous souhaitez styliser le bouton et ajouter des effets d’animation, vous devrez utiliser un constructeur de pages WordPress. Ensuite, nous allons vous montrer comment utiliser 2 constructeurs très populaires – SeedProd et Thrive.
Ajouter un bouton dans WordPress en utilisant SeedProd
Il existe de nombreux plugins de construction de pages qui vous permettent de personnaliser votre page et d’ajouter des boutons facilement. Notre premier choix est SeedProd.

SeedProd est un constructeur de sites web et de pages d’atterrissage pour WordPress. Il est livré avec des thèmes pré-fabriqués qui ont déjà des boutons stratégiquement placés pour vous. Il vous suffit de choisir un thème et de le modifier pour qu’il corresponde à vos besoins.
Avec SeedProd, vous pouvez ajouter toutes sortes d’éléments puissants comme :
- Profils sociaux
- Boutons de partage social (Like, Tweet, Follow)
- Tableau des prix et bouton de paiement
- Compte à rebours
- Menu de navigation
- Critiques et témoignages
- Galerie d’images
- Cartes Google
…et bien d’autres choses encore.
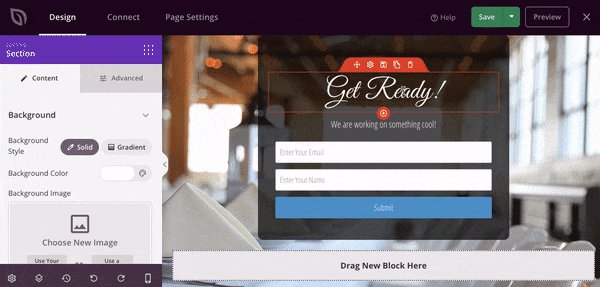
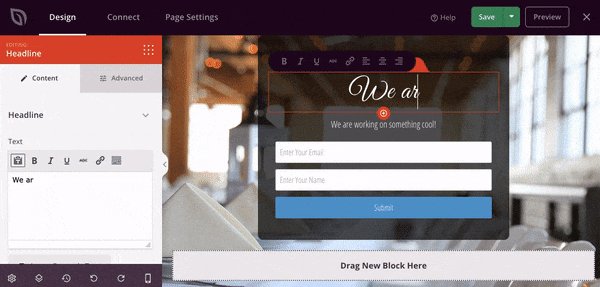
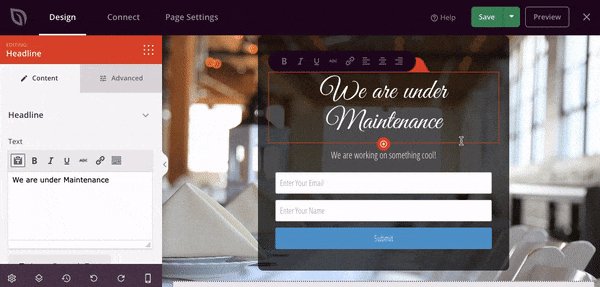
Il y a un constructeur “drag and drop” avec une interface visuelle. Cela signifie que vous modifierez la partie frontale de votre site web. Il vous suffit de cliquer et de modifier tout ce dont vous avez besoin, et de glisser-déposer de nouveaux éléments là où vous le souhaitez.
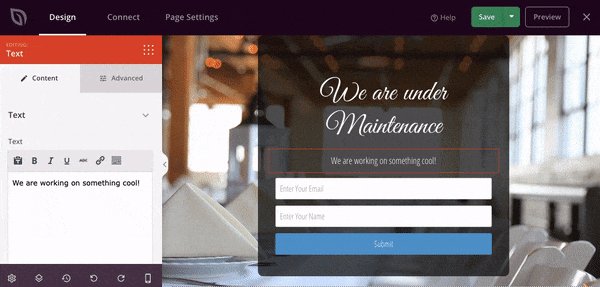
Il n’est jamais nécessaire de coder. Découvrez ici comment nous avons modifié le texte dans notre exemple de design :

En ce qui concerne les options de personnalisation avancées pour les boutons, SeedProd inclut :
- Styles de boutons prédéfinis
- Taille, forme et couleur personnalisables
- Polices et typographie personnalisées
- Icônes pour les boutons
- Effets d’animation
- Fonctionnalité de duplication pour transférer le style de bouton vers d’autres blocs
- Sauvegarde de la mise en page en tant que modèle personnalisé
- Afficher/masquer sur les appareils
- Aperçu sur mobile et tablette
- Éléments favorables au référencement comme les balises no-follow et open in new tab (ouvrir dans un nouvel onglet )
Avec SeedProd, vous aurez tout ce dont vous avez besoin pour concevoir un bouton étonnant qui incitera les utilisateurs à cliquer et à agir sur votre site.
La première chose à faire est de télécharger et d’installer SeedProd sur votre site.
Une fois le plugin activé, rendez-vous dans le tableau de bord d’administration de WordPress et ouvrez SeedProd. Si vous créez un nouveau site web, vous pouvez sélectionner un kit de thème prêt à l’emploi et le personnaliser. Vous créerez ainsi toutes les pages et tous les articles dont votre site pourrait avoir besoin.
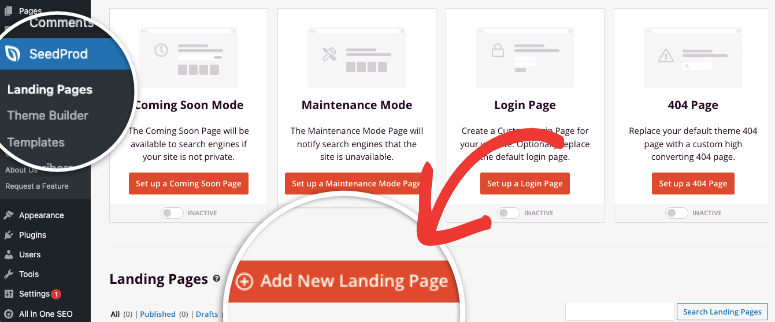
Pour ce tutoriel, nous allons vous montrer comment ajouter un bouton à une page d’atterrissage. Naviguez vers l’onglet SeedProd ” Landing Pages. Ici, vous pouvez ajouter une nouvelle page d’atterrissage.

Choisissez un modèle et ajoutez un nom à votre page, puis le constructeur s’ouvrira. Vous verrez un aperçu en direct de votre design avec un panneau d’édition sur la gauche.
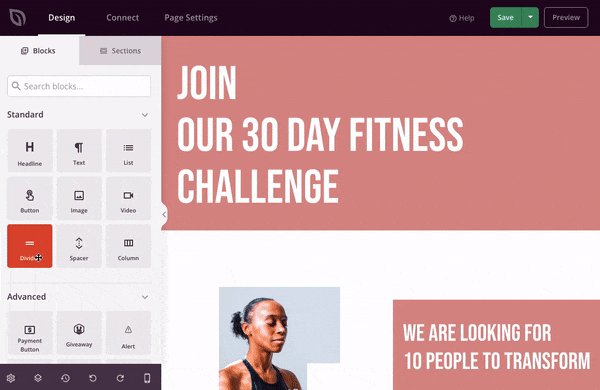
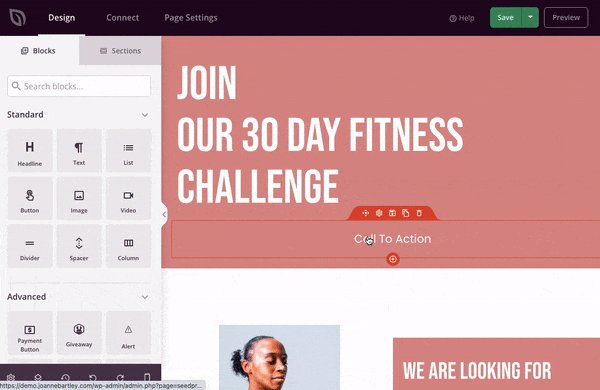
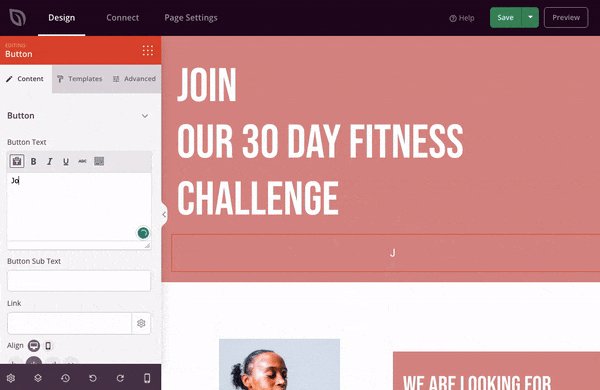
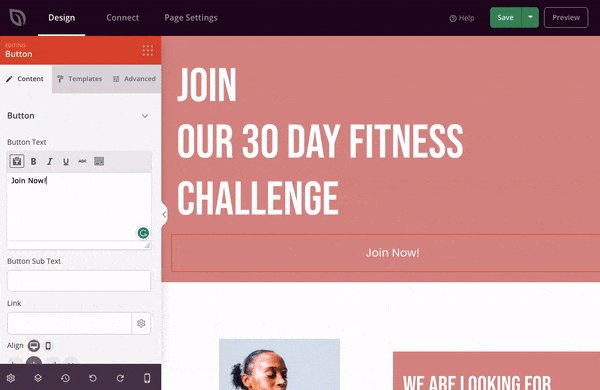
Parmi les blocs standard disponibles, il vous suffit de glisser-déposer le bloc bouton dans votre conception. Ce faisant, d’autres options de modification du bouton s’ouvrent sur la gauche. Vous pouvez simplement cliquer sur le texte du bouton et ajouter votre propre appel à l’action. Voyez comment nous avons ajouté et modifié un bouton sur notre page en toute simplicité :

Lorsque vous sélectionnez le bouton, dans le panneau de gauche sous l’onglet Contenu, vous pouvez modifier le texte, la taille, l’alignement, ajouter un lien, etc. Il s’agit des options par défaut disponibles dans l’éditeur de blocs de WordPress.
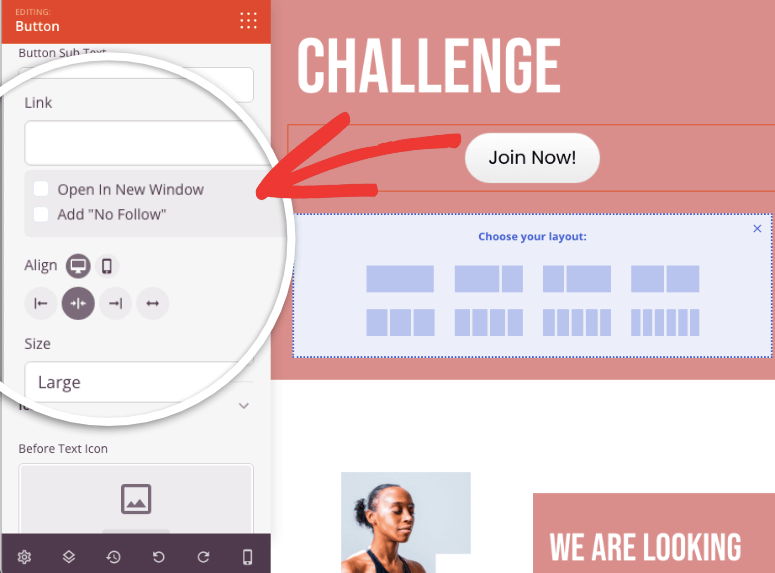
Lorsque vous ajoutez un lien, vous avez la possibilité d’ajouter des éléments SEO tels que “no follow” et “open in a new window”.

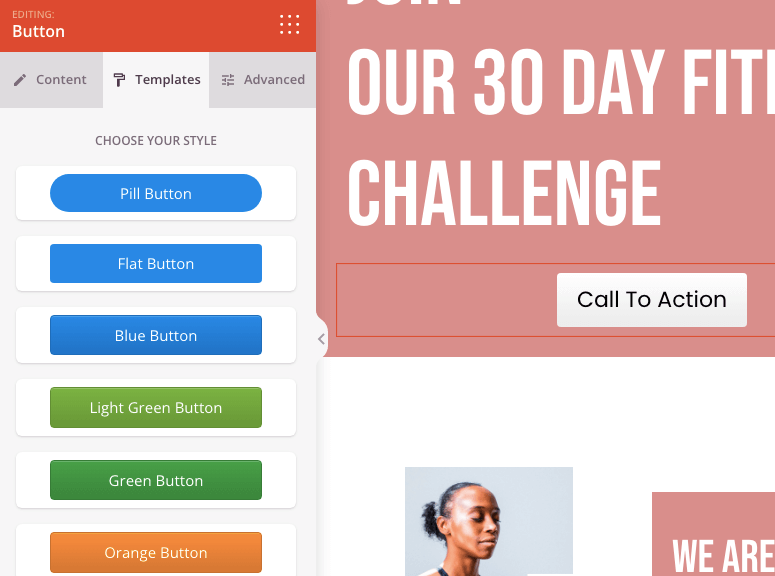
Et ce n’est pas tout. Vous n’avez pas besoin de styliser le bouton vous-même. Si vous passez à l’onglet Modèles, vous pourrez choisir parmi des modèles de boutons prêts à l’emploi. Vous pouvez choisir un bouton plat ou en forme de pilule.

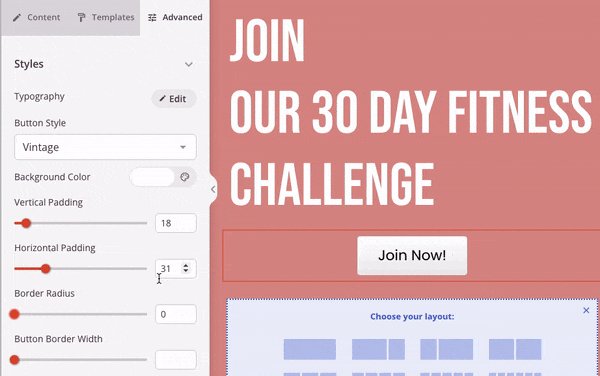
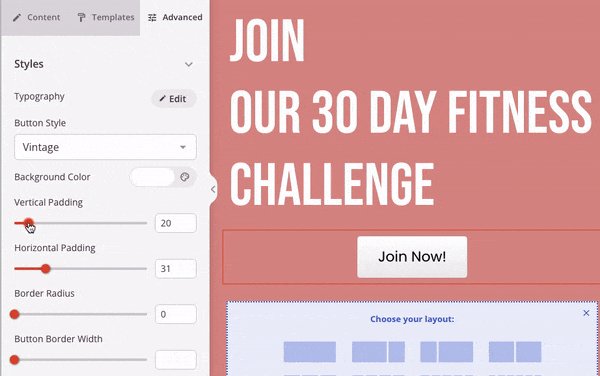
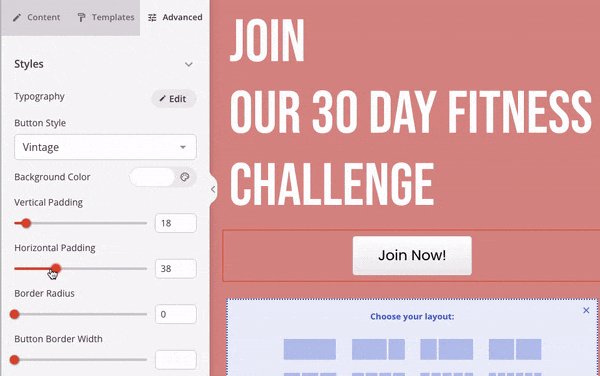
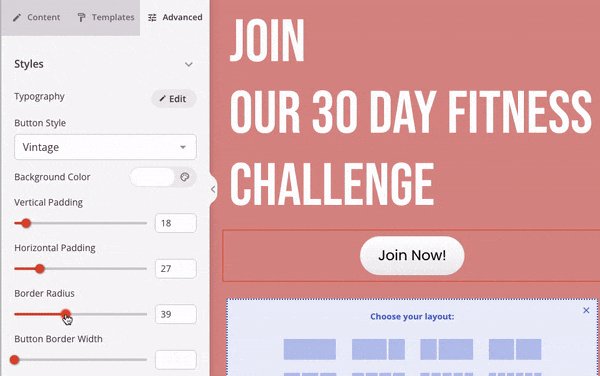
Vous pouvez également choisir parmi des tonnes de couleurs. Si vous souhaitez contrôler davantage le style de votre bouton, rendez-vous dans l’onglet Avancé. Vous pouvez y définir le remplissage, le rayon, la largeur, la couleur, etc.

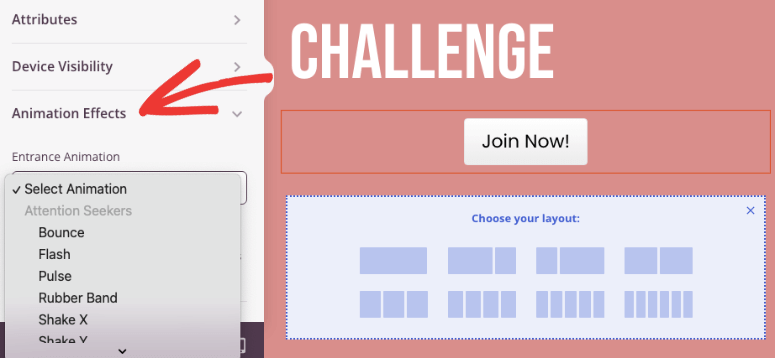
Dans l’onglet Avancé, faites défiler vers le bas et vous verrez les effets d’animation. Vous pouvez faire rebondir votre bouton, le faire pulser, le faire trembler et bien d’autres choses encore. Cela vous aidera à attirer l’attention de votre lecteur.

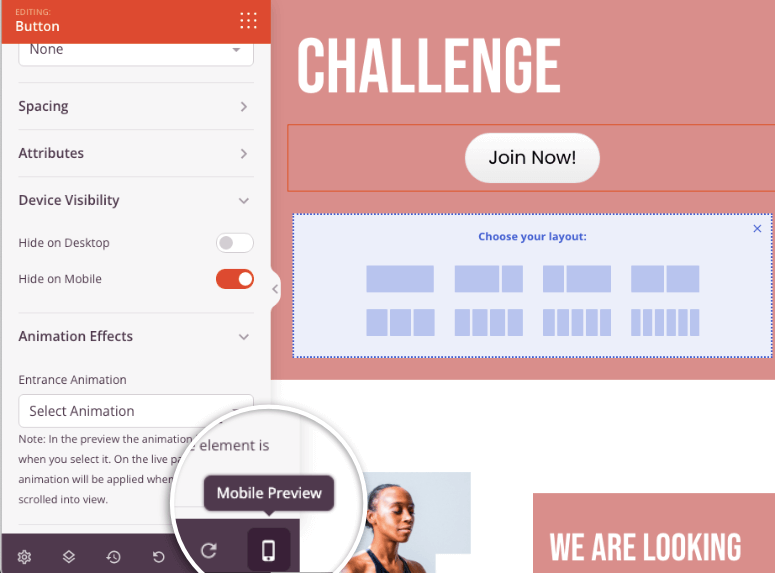
En bas du constructeur de pages, une option de prévisualisation sur mobile et tablette permet de s’assurer que le design de votre bouton s’affiche correctement sur tous les appareils.

Ainsi, vous pouvez personnaliser l’ensemble de votre page d’atterrissage avec SeedProd. Lorsque vous êtes prêt, vous pouvez enregistrer et publier votre page.
Ajouter un bouton dans WordPress en utilisant Thrive
Thrive Themes dispose d’un puissant constructeur de thèmes et de pages d’atterrissage que vous pouvez utiliser pour personnaliser votre site WordPress.
Pour ce tutoriel, nous allons vous montrer comment utiliser Thrive Architect – le constructeur de pages d’atterrissage. Les étapes pour le constructeur de thème suivent des étapes similaires.

Thrive Architect est convivial pour les débutants et facile à utiliser pour tout le monde. Ce plugin est un outil premium, vous devrez donc d’abord vous inscrire pour un compte Thrive.
Ensuite, vous pouvez installer ce plugin sur votre site. Apprenez comment le faire dans notre revue Thrive Architect.
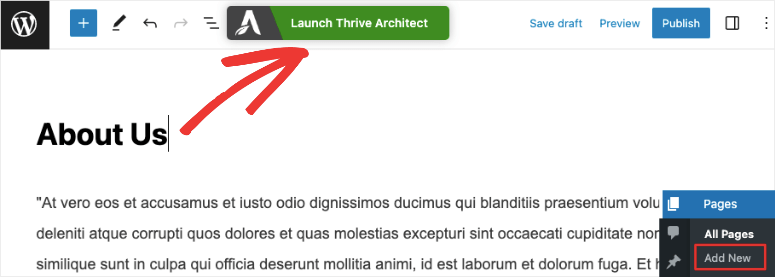
Une fois installé sur votre site, commencez par créer ou éditer n’importe quelle page en utilisant le constructeur Thrive Architect.

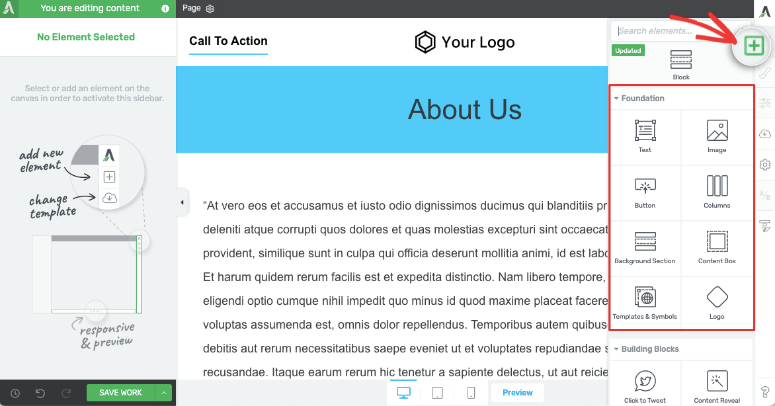
Lorsque le constructeur de page d’atterrissage Thrive s’ouvre, vous verrez un aperçu de votre page ainsi que des options d’édition à droite et à gauche du constructeur.
Dans le panneau de gauche, cliquez sur l’icône “+” et un menu de blocs s’ouvrira. Vous pouvez y sélectionner le bloc “Bouton” et le glisser-déposer dans votre conception.

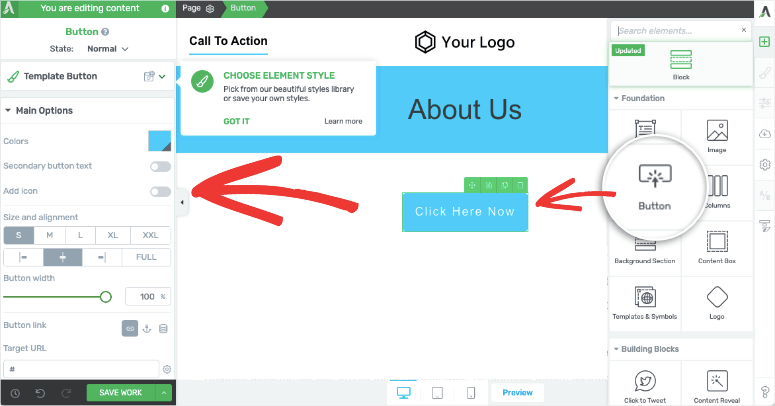
Vous verrez alors apparaître le bouton dans l’aperçu, ainsi que des options d’édition sur la droite. Vous pouvez modifier la couleur, la taille, l’alignement, etc. Vous pouvez également ajouter un lien et des balises “ne pas suivre” ou “ouvrir dans un nouvel onglet”.

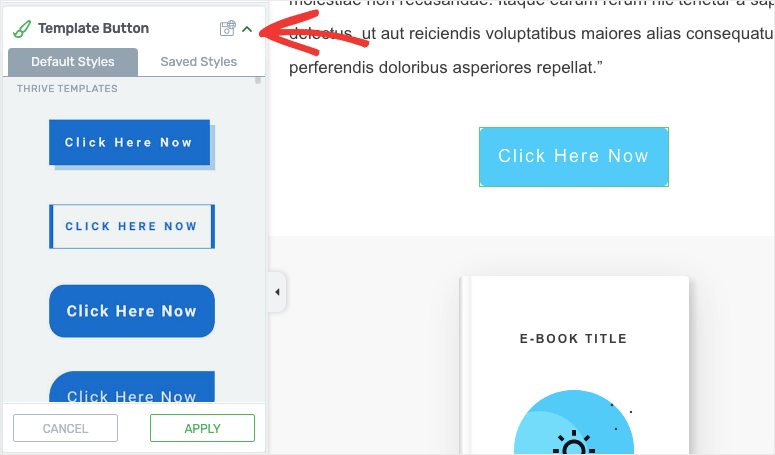
Dans le menu de gauche, il y a un onglet “Bouton modèle”. Lorsque vous l’ouvrez, vous avez le choix entre différents styles de boutons. Les options sont tellement nombreuses que vous n’aurez plus jamais à styliser un bouton par vous-même.

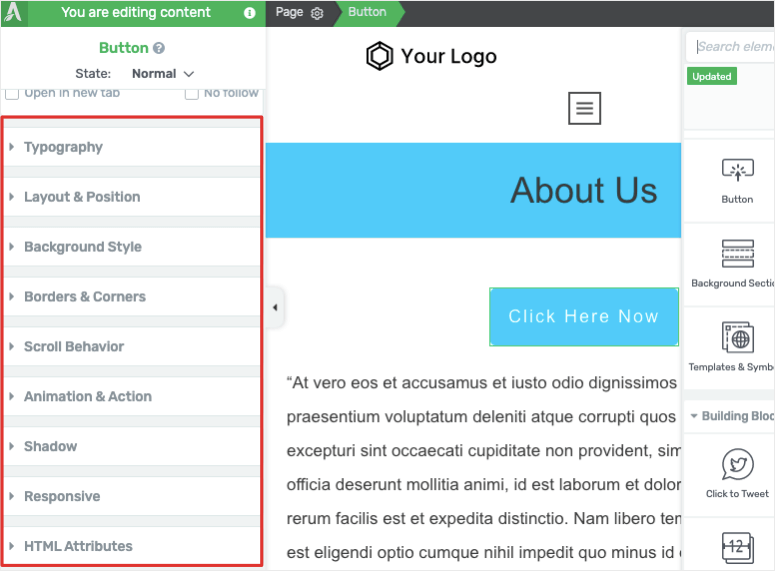
De retour à l’onglet Options principales, faites défiler vers le bas pour trouver d’autres options.

Ces options sont les suivantes
- Typographie
- Style d’arrière-plan
- Mise en page et position
- Animation et action
- Réactif
- Attributs HTML
…et plus encore.
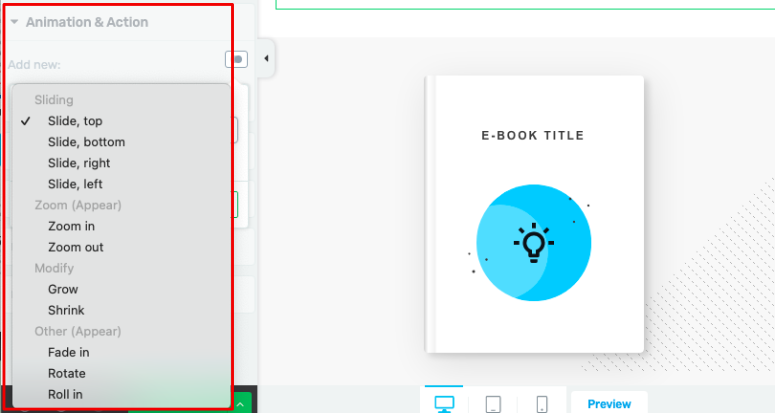
Pour donner vie à votre bouton, ouvrez l’onglet Animation et action. Vous y trouverez des effets d’animation permettant de faire glisser votre bouton, de le zoomer, de le faire grandir, de le rétrécir, de l’estomper, etc.

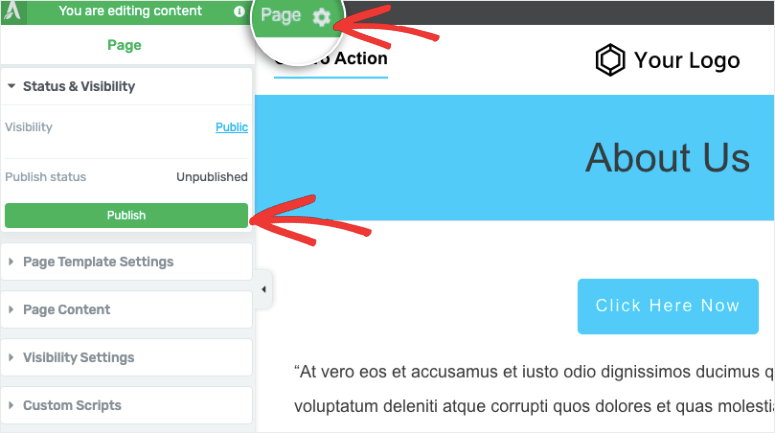
Lorsque vous avez personnalisé l’ensemble de votre page et que vous êtes prêt à la publier, ouvrez l’icône des paramètres en haut du générateur. Vous pouvez y publier votre page pour la mettre en ligne sur votre site.

Vous avez appris à créer un bouton à l’aide de l’éditeur de blocs et de constructeurs de pages tiers. Vous avez appris à créer un bouton à l’aide de l’éditeur de blocs et des constructeurs de pages tiers. Ensuite, nous vous montrerons également comment utiliser le codage personnalisé pour ajouter un bouton.
Ajouter un bouton en utilisant le codage
Si vous savez coder et que vous souhaitez ajouter/styliser un bouton vous-même, vous pouvez consulter WPCode.

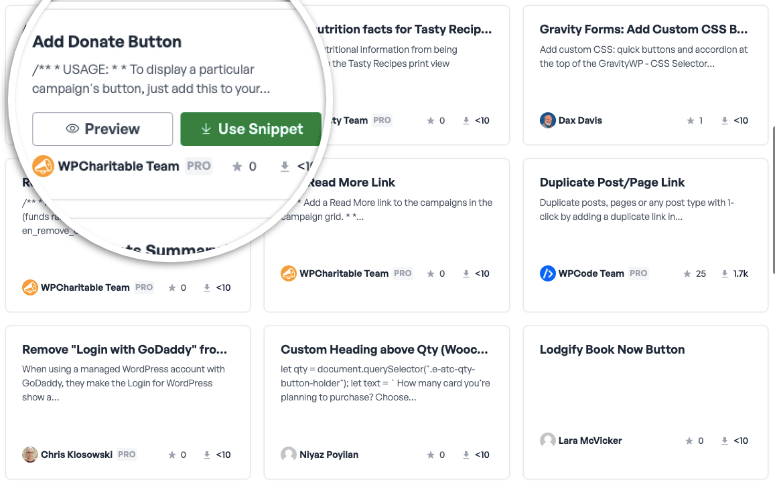
WPCode vous propose des extraits de code préfabriqués que vous pouvez utiliser sur votre site web. Vous pouvez accéder à une bibliothèque de snippets gratuits et pro sur leur site.
Vous pouvez prévisualiser l’extrait et le télécharger pour l’utiliser sur votre site.

Vous pouvez également installer le plugin sur votre site et vous obtiendrez des extraits prédéfinis ainsi qu’une option pour les insérer automatiquement dans votre page. Il existe également une option de shortcode que vous pouvez utiliser pour ajouter facilement le bouton où vous le souhaitez sur votre site.

Avec WPCode, vous n’aurez plus à passer des heures à essayer de comprendre comment créer/ajouter de nouveaux éléments. Vous pouvez rapidement trouver les extraits de code dont vous avez besoin et les ajouter à votre site.
C’est tout ce que nous avons pour vous. Nous espérons que ce tutoriel vous a aidé à ajouter un bouton à votre site. Si vous souhaitez ajouter un bouton personnalisé à une fenêtre contextuelle sur votre site, OptinMonster est l’outil qu’il vous faut. Consultez notre test d’OptinMonster pour en savoir plus.
Vous pouvez également consulter nos autres guides utiles :
- Comment créer une mise en page personnalisée sur WordPress
- Comment personnaliser un site web WordPress
- Comment suivre les clics sur les liens et les boutons dans WordPress
Ces tutoriels vous aideront à personnaliser votre site WordPress. Le dernier vous aidera à suivre les performances de vos boutons.

Can you do this with Elementor