
Voulez-vous ajouter un champ de code de coupon de réduction à vos formulaires de commande WordPress ?
Vous n’avez pas besoin d’installer un plugin eCommerce avancé pour commencer à offrir des réductions à vos clients. Dans ce tutoriel, nous vous montrerons comment activer un champ de code de coupon sur vos formulaires de commande WordPress.
Ajouter un champ de code de coupon à vos formulaires de commande WordPress
Sans aucun doute, l’ajout d’un champ de code de coupon de réduction à vos formulaires de commande vous aide à augmenter vos conversions ainsi que vos ventes.
Si vous ne vendez que quelques produits sur votre site web, vous ne voudrez peut-être pas installer un plugin lourd comme WooCommerce pour collecter les paiements et offrir des réductions avec des codes de coupon. Tout ce que vous avez à faire est d’installer un plugin de formulaires WordPress, comme WPForms et de l’intégrer avec une passerelle de paiement. Nous avons un tutoriel étape par étape qui vous montre comment vendre en ligne sans installation d’eCommerce.
WPForms est le meilleur plugin de formulaires de contact pour WordPress. Il vous permet de créer un formulaire de contact, un formulaire de paiement, un formulaire de commande, un formulaire de don, ou tout autre formulaire WordPress rapidement et facilement.
La meilleure partie est que vous pouvez également ajouter un champ de code de coupon à vos formulaires de commande avec WPForms. Pour en savoir plus sur ce plugin, consultez notre revuedétaillée de WPForms.
Avant de commencer, précisons que ce tutoriel vous montre comment ajouter un code de réduction spécifiquement à votre formulaire WordPress. Il est simple et facile à suivre et convient mieux à ceux qui gèrent une boutique mono-produit ou qui vendent seulement une poignée de produits en ligne.
Cette méthode ne comporte pas de fonctionnalités avancées permettant d’ajouter des remises basées sur des pourcentages de réduction et des conditions de panier pour les boutiques de commerce électronique de grande envergure. Pour cela, vous devrez utiliser une solution WooCommerce comme Advanced Coupons.
Vous pouvez ajouter des BOGO, des coupons URL, des conditions de panier, des restrictions de rôle de coupon, des crédits de magasin, et plus encore – son utilisation est totalement gratuite. Il existe également une version premium du plugin qui vous offre des fonctionnalités avancées.
Consultez notre revue détaillée sur le plugin Advanced Coupons ou commencez tout de suite et apprenez comment créer correctement des coupons avec WooCommerce pour en tirer profit.
Ceci étant dit, voyons comment vous pouvez rapidement ajouter une simple option de réduction à votre formulaire WordPress en utilisant WPForms.
Etape 1 : Installer WPForms
Pour ajouter un code de coupon à votre formulaire de commande, vous devez d’abord installer et activer le plugin WPForms sur votre site.
Etape 2 : Créer votre formulaire de commande
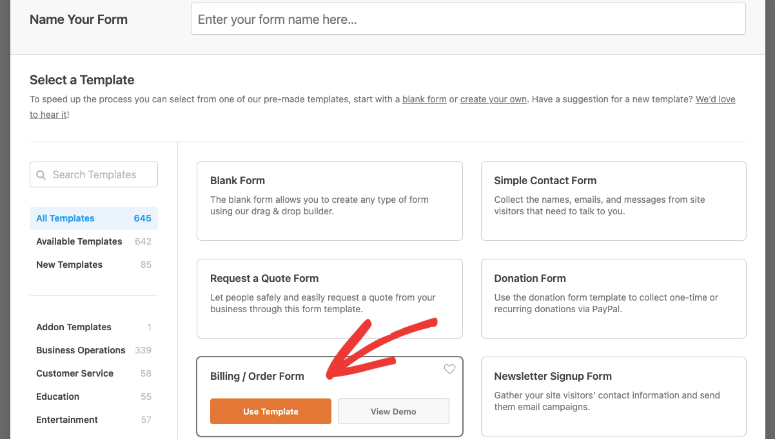
L’étape suivante consiste à créer votre formulaire de commande avec WPForms. Pour créer votre formulaire, allez dans WPForms ” Add New. Vous serez dirigé vers une nouvelle page où vous pourrez sélectionner un modèle. Ici, sélectionnez le modèle Billing/Order Form.
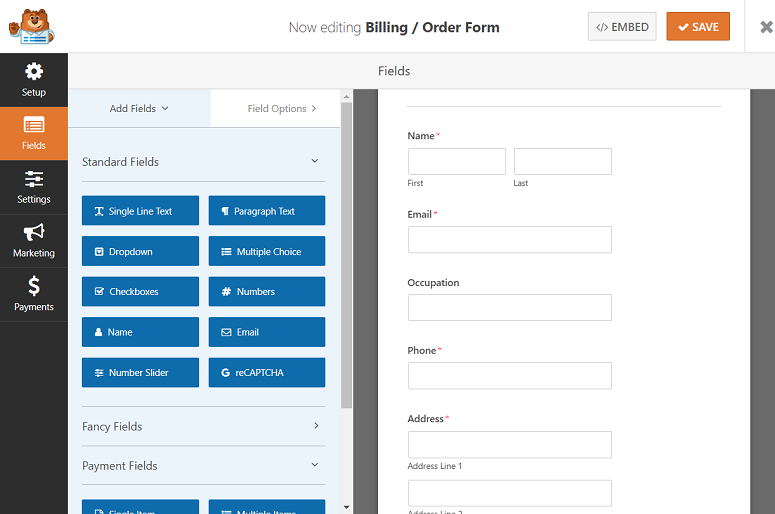
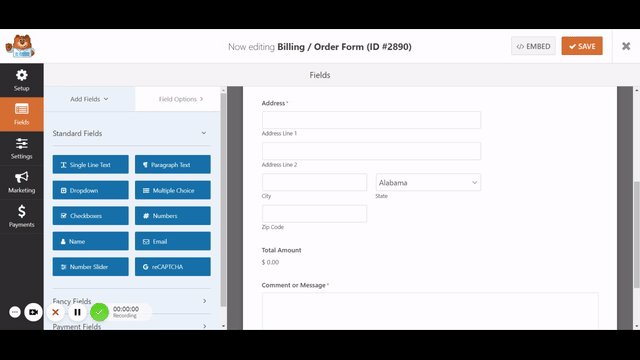
Vous serez alors dirigé vers le générateur de formulaire avec tous les champs sur votre gauche et le formulaire sur votre droite. Vous pouvez simplement faire glisser les champs du formulaire et les déposer dans le formulaire de commande. Pour modifier un champ, il vous suffit de cliquer sur le champ et d’ajouter vos données dans la partie gauche du formulaire.
Bien que le modèle de formulaire de commande vous donne une longueur d’avance, la beauté de WPForms est que vous pouvez le personnaliser comme vous le souhaitez.
Étape 2 : Utiliser la logique conditionnelle pour ajouter un champ de code de coupon
Pour obtenir les meilleurs résultats, il est recommandé de n’afficher le champ de code de coupon que pour les clients qui ont un code de coupon à utiliser.
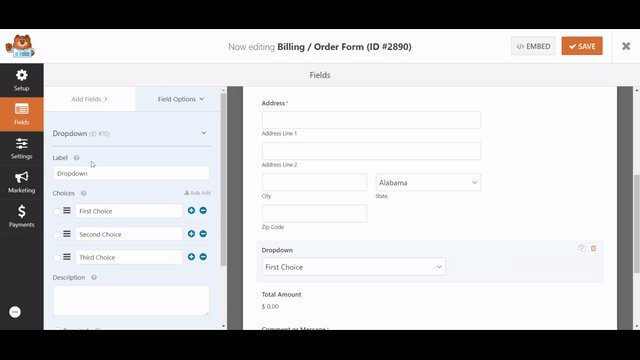
Créons un champ déroulant sur votre formulaire pour demander si le client a un code de réduction. Pour ce faire, ajoutez le champ Dropdown à votre formulaire dans la section Standard Fields.
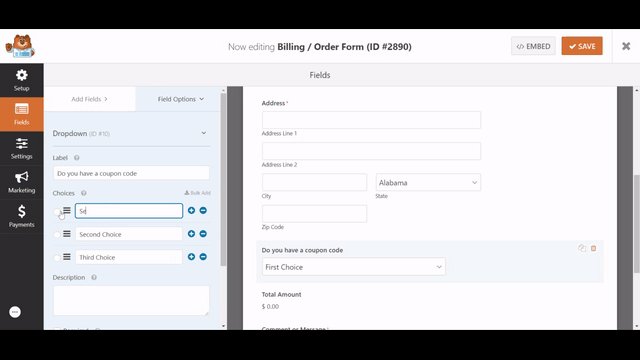
Vous devez maintenant personnaliser ce champ. Cliquez sur l’option de champ et modifiez l’intitulé en Do you have a discount coupon code. Ensuite, modifiez le champ :
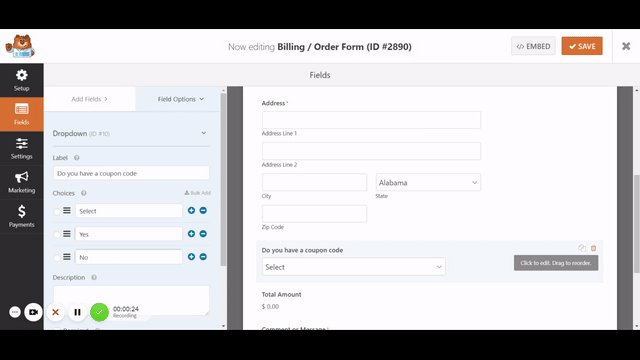
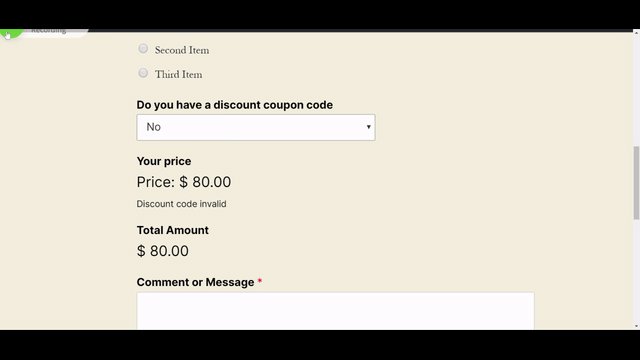
- Premier choix en Sélectionner
- Deuxième choix en Oui
- Troisième choix en Non
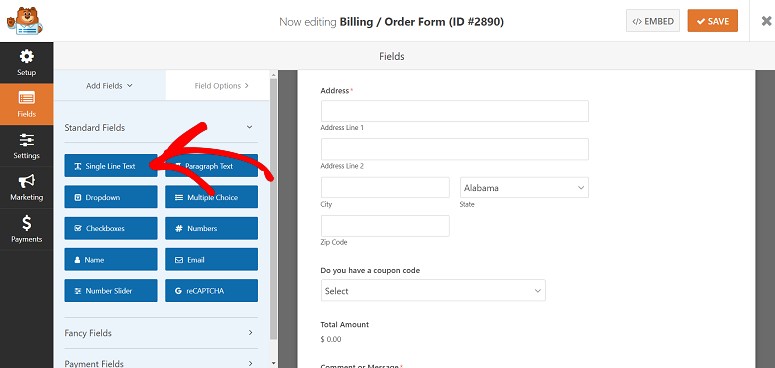
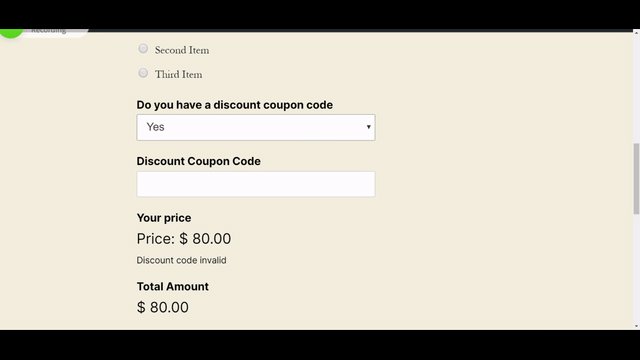
Ensuite, vous devez ajouter un champ dans lequel l’utilisateur peut saisir le code de réduction. Faites donc glisser le champ Single Line Text depuis la gauche et déposez-le juste en dessous du champ Yes/No de votre formulaire.
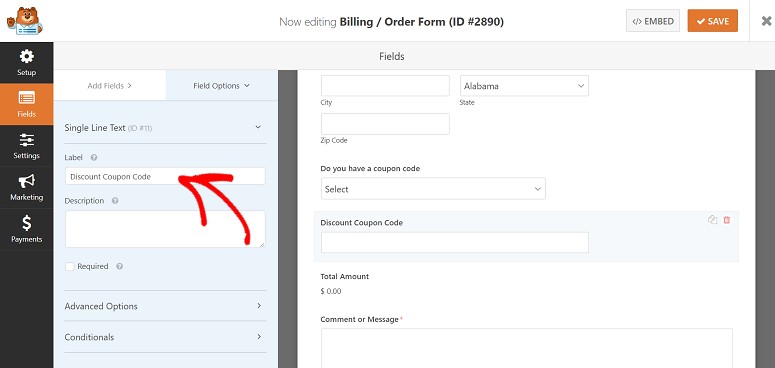
Renommez maintenant ce champ en Discount Coupon Code. Pour ce faire, il vous suffit de cliquer sur le champ et de modifier le texte à droite de votre écran.
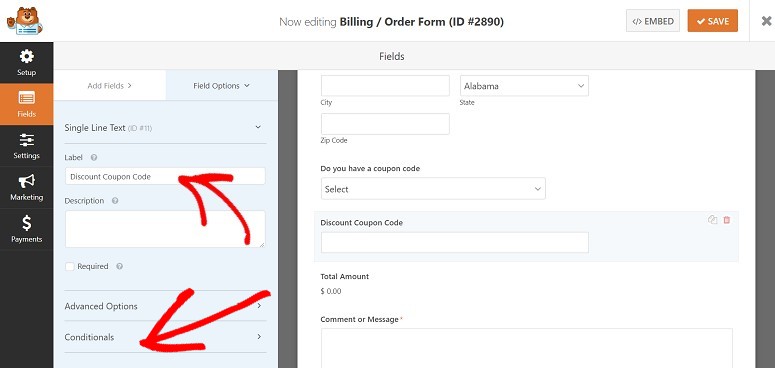
Il est maintenant temps d’activer la logique conditionnelle. Pour cela, faites défiler l’écran vers le bas pour trouver l’option Conditionnels.
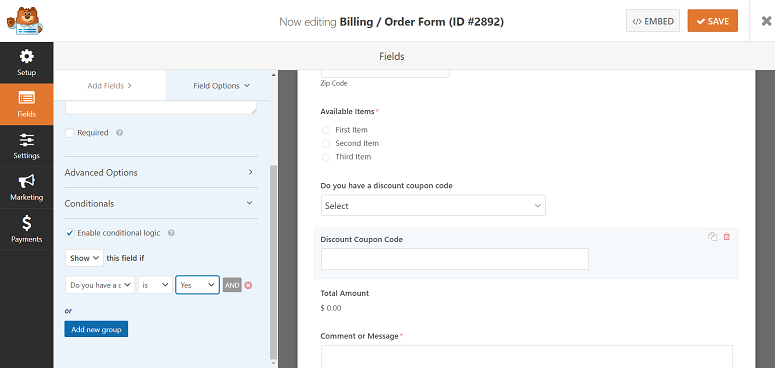
Juste en dessous, cochez la case pour activer la logique conditionnelle. Votre logique conditionnelle doit indiquer Afficher ce champ si “Avez-vous un code de réduction” est Oui, comme dans la capture d’écran ci-dessous.
Cela signifie que le champ Code de réduction ne s’affichera que si l’utilisateur confirme qu’il dispose d’un code de réduction à utiliser.
Étape 4 : Création de validations pour votre champ de code de coupon
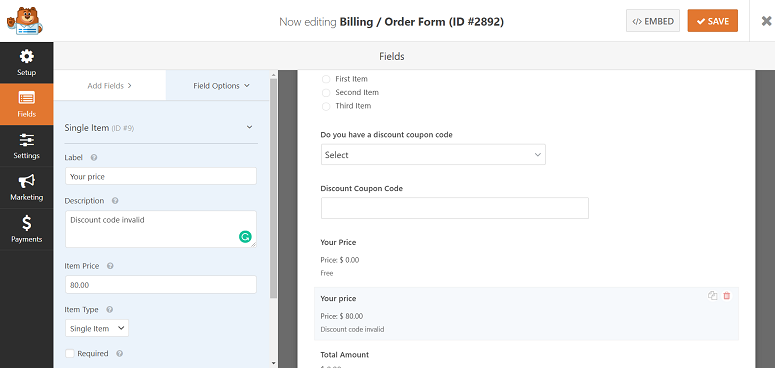
L’étape suivante est d’ajouter des validations à votre formulaire que vous avez créé avec WPForms. Avec cette étape, vous pouvez montrer à vos utilisateurs si leur code de coupon est valide ou non. Pour cela, allez dans l’onglet Payment Fields. Ajoutez deux fois le champ Single Item juste en dessous du champ Discount Coupon Code.
Cliquez sur chacun de ces champs. Utilisons le premier champ pour échanger le coupon et le second pour afficher un message d’erreur si le code du coupon n’est pas correct.
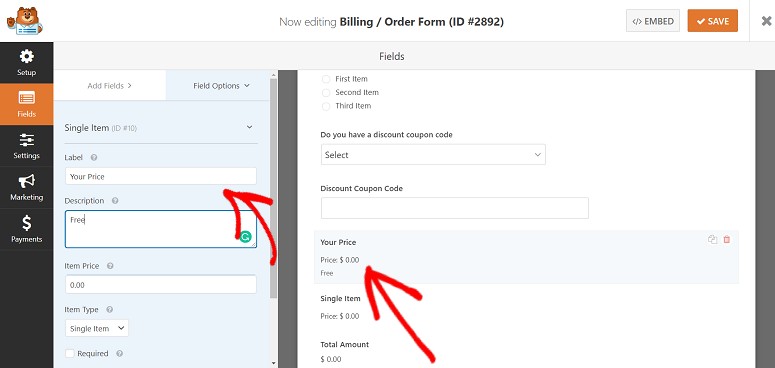
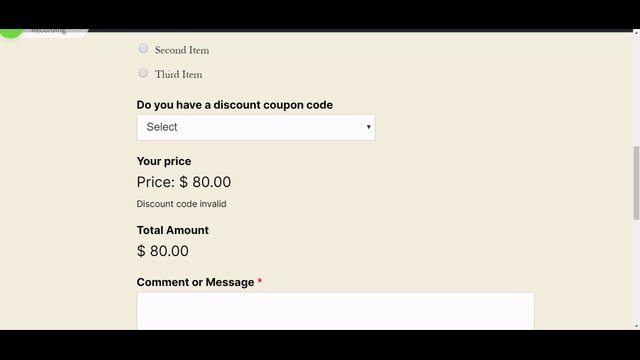
Dans le premier champ, modifiez l’intitulé en ” Votre prix“. Dans le champ Description, expliquez la réduction que vous souhaitez offrir. Dans le champ Prix de l’article, ajoutez le prix réduit.
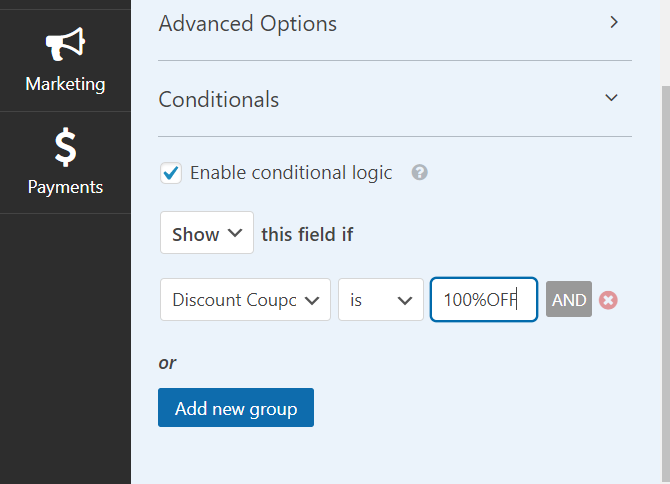
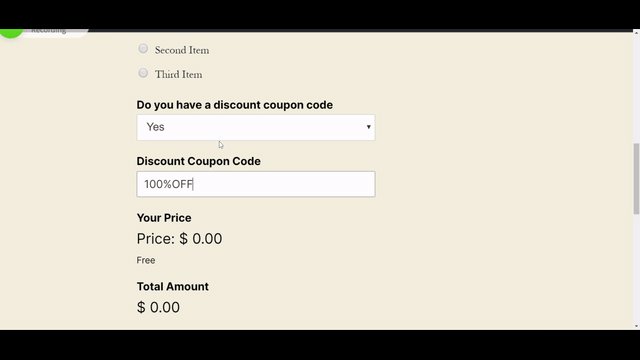
Ensuite, faites défiler la page jusqu’à l’onglet Conditions et cochez la case Activer la logique conditionnelle. Vous pouvez ainsi définir à quel moment le champ Article unique doit être affiché. Ajoutez maintenant le code de réduction que vous souhaitez. Disons que votre code est 100%OFF.
Vous pouvez ajouter plus d’un code de réduction en cliquant sur l’option Ajouter un nouveau groupe juste en dessous.
Comme indiqué ci-dessus, utilisons le deuxième champ pour afficher un message d’erreur si le code de réduction n’est pas correct.
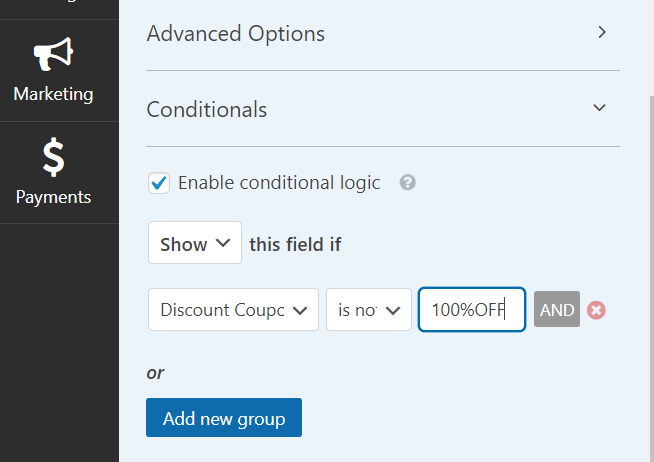
Pour ce faire, ajoutez le libellé Votre prix pour le deuxième élément de ligne unique. Dans la description, indiquons Code de réduction non valide. Gardez à l’esprit que ce champ doit être affiché lorsque le code de réduction n’est pas valide. Pour ce faire, faites défiler vers le bas jusqu’à Conditionnels et cochez la case Activer la logique conditionnelle.
Sous cette option, laissez le champ s’afficher si le coupon de réduction n’est PAS 100%OFF. Si vous avez d’autres codes de bons de réduction, ajoutez-les en utilisant le bouton Ajouter un nouveau groupe .
Une fois que vous avez terminé, cliquez sur le bouton Enregistrer dans le coin supérieur droit de votre écran. Votre formulaire est maintenant prêt à être publié.
Étape 5 : Publication du formulaire sur WordPress
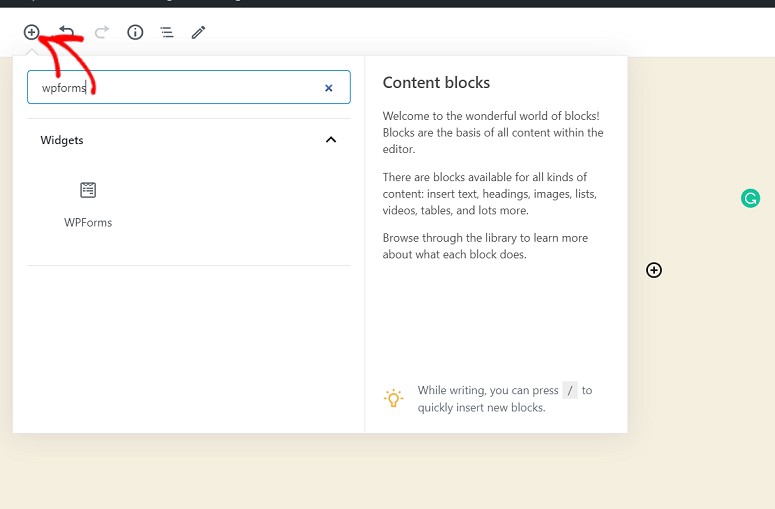
L’étape suivante consiste à publier votre formulaire. Pour cela, allez dans l’éditeur de la page ou de l’article où vous souhaitez afficher votre formulaire. Cliquez sur le signe + dans le coin supérieur gauche de votre écran. Puis, en utilisant le bouton de recherche, recherchez WPForms.
Lorsque vous avez trouvé WPForms, cliquez dessus. Vous pouvez maintenant sélectionner votre formulaire en cliquant sur la flèche déroulante. Votre formulaire sera alors ajouté à votre page. Assurez-vous ensuite de publier le formulaire en mettant à jour votre article.
Voilà, c’est fait. Vous avez ajouté avec succès un champ de code de coupon à votre formulaire de commande WordPress.
Au fur et à mesure que votre entreprise en ligne se développe, vous aurez peut-être besoin d’une solution plus avancée. Dans ce cas, vous devrez peut-être vous inscrire à Advanced Coupons. Nous vous suggérons de mettre cette page en signet ou de noter ce plugin pour une date ultérieure.
Nous espérons que ce tutoriel vous a plu. Si c’est le cas, vous voudrez peut-être lire d’autres de nos ressources :
- 11+ Meilleurs Plugins WordPress de Témoignage
- Comment ajouter des notifications de preuve sociale sur WordPress
- 15 outils d’optimisation du taux de conversion pour booster la croissance
Ces articles vous aideront à stimuler votre activité en ligne et à gagner la confiance des utilisateurs.















So you can only do a set price for your discount code? Why not give the option for a percentage off? Why not make it possible for a field to have a negative amount that could subtract from the total? Or make it multiply the Total by a percentage for a discounted price of 20% off or something? I’ve spent all this time making my form in WPforms & now I’m hamstrung by this lack of capability.
If you need a full-fledged coupon plugin then you may want to try Advanced Coupon Plugin instead.
That is nice indeed, but the real problem is how to add a quantity field.
The only reason I do not have my online shop with plain WPforms is just for it lack that field.
Thanks for stopping by Rene,
You can add a quantity field by either choosing the dropdown or the Radio menu. Here’s an article from WPForms that shows how to do it.