Jeff Chandler a écrit une critique sur WPCandy de notre thème Nature Blog il y a quelques jours. L’une des choses qu’il a dites dans cet article est la suivante :
Je ne vois pas immédiatement de support pour les tags mais c’est quelque chose qui ne serait pas trop difficile à ajouter. Cependant, je pense que les tags devraient être une qualité par défaut dans les thèmes de nos jours, étant donné qu’il est aussi simple d’ajouter cette fonction dans le thème.
Je suis tout à fait d’accord, et depuis cet examen, j’ai essayé de m’assurer que toutes les futures versions de Theme Lab ont le support des tags, tout en travaillant sur le support des tags sur les versions de thèmes précédentes. Dans ce guide, je vais vous apprendre à ajouter le support des tags à vos propres thèmes qui n’en disposent pas. Comme Jeff l’a dit, c’est vraiment “aussi simple que d’ajouter cette fonction au thème”.
Qu’est-ce qu’une balise ?
Ok, si vous ne savez pas ce qu’est un tag, et quelle est la différence entre une catégorie et un tag, lisez l’article Catégorie versus Tags sur Lorelle on WordPress. Je ne peux pas mieux expliquer, alors allez-y si vous n’êtes pas sûr.
Lister les tags dans la boucle
La fonction the_tags() est la fonction utilisée pour afficher les tags dans la boucle, comme pour les catégories. Empruntons un peu de code à mon thème WordPress préféré, Kubrick (le thème par défaut).
<?php the_tags('Tags : ', ', ', '<br />') ; ?>
Il est un peu difficile de lire les arguments, mais le premier argument est ce qui est affiché avant (actuellement Tags :, puis le séparateur virgule (entre chaque balise), et enfin ce qui vient après – le saut de ligne. Comme le code avant et après est inclus dans la fonction, il n’y a pas besoin de formatage HTML externe – donc rien ne sera affiché si vous n’avez pas de balises sur un article spécifique. Pour entourer vos balises d’une balise de paragraphe à la place, vous devez faire ceci :
<?php the_tags('<p>Tags : ', ', ', '</p>') ; ?>
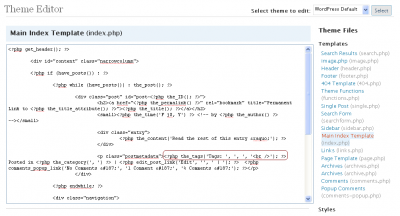
Vous pouvez placer ce code à n’importe quel endroit où se trouve une boucle, qu’il s’agisse de votre modèle d’index principal (index.php) ou de votre modèle de message unique (single.php).
Ajouter un nuage de mots-clés dans la barre latérale
La fonction wp_tag_cloud permet d’afficher le nuage de tags. Voici un exemple basique de nuage de tags affiché dans une barre latérale.
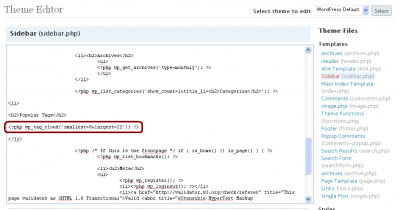
<?php wp_tag_cloud('smallest=8&largest=22') ; ?>
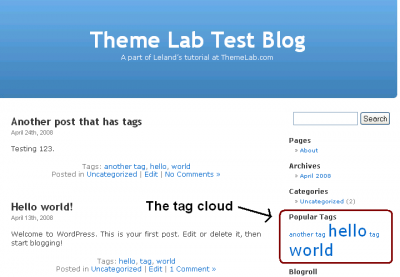
Le plus petit et le plus grand sont des tailles de police. En plaçant le code suivant dans votre barre latérale, vous obtiendrez quelque chose comme ceci.
Bien sûr, vous pouvez réduire la taille de la police dans le paramètre le plus grand si vous pensez que c’est trop grand. Une liste complète des paramètres est disponible sur la page wp_tag_cloud du Codex.
Afficher les tags comme des catégories dans la barre latérale
Je sais qu’il y a des gens qui détestent les nuages de tags, donc si vous voulez afficher les tags sous forme de liste, vous pouvez ajouter quelques paramètres à la fonction wp_tag_cloud pour le faire.
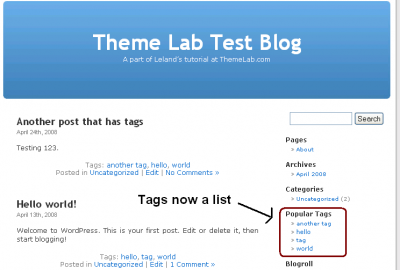
<?php wp_tag_cloud('smallest=10&largest=10&format=list&unit=px') ; ?>
Cela va faire en sorte que les polices aient la même taille (10px) et qu’elles soient formatées dans une liste.
Conclusion
Si vous préférez les tags aux catégories, ou en conjonction avec les catégories et que votre thème ne les prend pas en charge, j’espère que cela a été facile à suivre pour vous. Faites-moi savoir dans les commentaires ce que vous en avez pensé. Merci encore à Jeff pour l’inspiration de ce tutoriel.





That a gr8 guide..
got any idea how can i add a comma in “wp_tag_cloud”
between tags.. ??
Great post – thanks a mill. Going to tweak the site now to include it – cheers!
Hey – works great for me. (Site not launched yet.)
I was going round in circles until I found this.
Thanks
Just did it and it worked, thanks a lot!
Nevermind the last comment. I figured out I should move the heading and “wp_tag_cloud” after the “endif” at the end of the page, and deactivate the Tags widget.
Thanks for the great tips!
I’m having a hard time getting this to work in my template. I just want the sidebar to display the tags as a list, with the title “Client List”. No matter which way I add the code, it still comes out as a cloud with different sizes. Here is my code in “Sidebar.php”:
Client List
Have I put it in the wrong file? When I have the tag widget active it’s a cloud. When it’s inactive, it’s all gone. I know it’s a simple thing that I’m missing… Help!