
Vous souhaitez créer votre propre site web de photographie ?
Un site web est un lieu central où vous pouvez présenter votre travail à vos clients, vous faire connaître et le partager avec le monde entier. Sans oublier qu’un site web vous donne une image professionnelle.
La plupart des photographes tardent à mettre en place leur site web parce que c’est technique et, pour être honnête, qui a le temps ?
Pour vous faciliter la tâche, nous avons éliminé tout le superflu et réduit la procédure à 5 étapes simples à suivre pour que vous puissiez créer votre site web rapidement.
À la fin de ce guide, vous disposerez d’un site web photographique époustouflant.
Types de sites web consacrés à la photographie que vous pouvez créer
Il existe différents types de sites web de photographie que vous pouvez créer. Nous allons aborder les plus populaires d’entre eux :
Site de portfolio : Créez un site web où vous pourrez afficher une galerie de vos photos dans des carrousels ou des boîtes lumineuses. Vous disposerez ainsi d’un espace professionnel pour présenter vos photos à vos clients et au monde entier.

Un tel site web vous permettra également d’être mieux connu et permettra aux personnes intéressées de vous trouver.
Site d’adhésion : Créez une plateforme où les photographes peuvent s’inscrire en tant que membres pour ajouter leurs photos à une galerie publique ou les vendre à un certain prix. Vous pouvez créer un espace gratuit pour la photographie, ou même faire payer un droit d’adhésion ou une commission sur chaque photo.

Les sites d’adhésion permettent également de créer une communauté de photographes désireux d’être embauchés. Les photographes peuvent ainsi s’inscrire en fonction du type de photographie dans lequel ils se spécialisent. Les clients potentiels peuvent ensuite effectuer des recherches par style et par lieu pour trouver le photographe qui leur convient.

Boutique de photographie en ligne : Mettez vos photos et vos œuvres d’art en vente en ligne sur votre propre site web. Vous éviterez ainsi les frais et commissions élevés qui vous seraient facturés si vous vous inscriviez sur les sites de vente de photos les plus populaires. Pour ce faire, vous devez disposer d’une installation de commerce électronique ou d’une passerelle de paiement sur votre site pour vendre vos photos.
Site de cours en ligne : Si vous souhaitez partager votre expertise, un site de cours en ligne est parfait pour vous. Vous pouvez y ajouter des supports de cours, des livres électroniques, des tests, des outils, etc. Vous pouvez également permettre aux membres de discuter dans des forums pour poser des questions et débattre de sujets.

Quel que soit le type de site photographique que vous souhaitez créer, ce tutoriel vous aidera à y parvenir.
Démarrer avec un site web de photographie
Vous pouvez créer un site web de différentes manières, mais nous ne vous embrouillerons pas avec trop d’options. Au lieu de cela, nous vous dirons d’emblée que notre première recommandation est WordPress.
Il s’agit de la plateforme la plus flexible et la plus abordable qui vous permet de personnaliser et de faire évoluer votre entreprise comme vous le souhaitez à un faible coût. Il y a une certaine courbe d’apprentissage, mais elle est facile à utiliser pour tout le monde.
Nous recommandons vivement WordPress.org, car vous gardez le contrôle de votre site. De plus, il existe plus de 10 000 thèmes magnifiques parmi lesquels vous pouvez choisir. Vous pouvez même importer des sites de démonstration et en modifier le contenu et les photos pour vous les approprier.
De plus, il existe plus de 55 000 outils et plugins conçus pour WordPress. Cela vous permet d’ajouter toutes sortes de caractéristiques et de fonctionnalités à votre site. Vous serez en mesure de créer n’importe quel type de site web photographique.
Par exemple, si vous souhaitez créer une plateforme d’adhésion, nous vous recommandons d’utiliser votre site WordPress avec MemberPress. Il s’agit du premier plugin d’adhésion pour WordPress qui vous permettra de mettre en place des plans d’adhésion à plusieurs niveaux et d’accorder l’accès en fonction du niveau d’adhésion. La plateforme vous permet également de mettre en place des paiements uniques ou récurrents.
Ensuite, si vous souhaitez vendre vos impressions en ligne, nous vous recommandons d’utiliser WordPress et le plugin Easy Digital Downloads. Il vous permet de vendre n’importe quel type de fichier numérique, comme des photos, des vidéos, de la musique, des fichiers PDF, etc.
Pour enfoncer le clou, avec WordPress, vous ne manquerez de rien. Quoi que vous vouliez faire avec votre site web, si la fonction n’est pas déjà intégrée, vous trouverez un outil tiers pour faire le travail.
Ceci étant dit, voyons ce dont vous avez besoin pour créer votre site web de photographie avec WordPress.
Ce qu’il faut pour créer un site web consacré à la photographie
Pour créer un site web, quel qu’il soit, vous avez besoin de deux choses :
- Leplan d’hébergement web vous donne accès à un serveur sur lequel votre site web sera hébergé. Tous ses fichiers et sa base de données y seront stockés.
- Lenom de domaine est l’adresse de votre site web, comme www.isitwp.com.
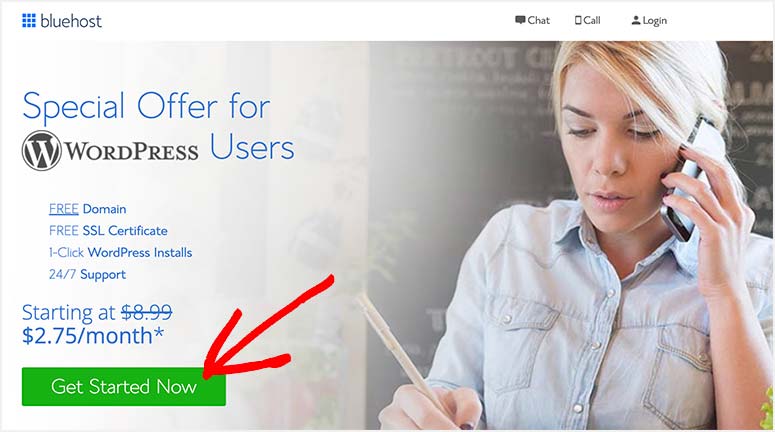
La meilleure offre est celle de Bluehost, qui propose un service d’hébergement fiable et l’enregistrement gratuit d’un domaine pendant un an à partir de 2,75 $ par mois. Vous obtiendrez également un certificat SSL gratuit pour sécuriser votre site et un CDN (content delivery network) gratuit pour rendre votre site rapide.
Le plus intéressant est qu’avec ce plan, vous pouvez installer WordPress en un seul clic. Vous n’aurez donc pas besoin de faire quoi que ce soit de technique pour commencer.
Cliquez ici pour obtenir l’offre exclusive de BlueHost
Si vous souhaitez explorer d’autres options, consultez notre liste des 11 meilleurs hébergeurs de sites web. Nos meilleurs choix sont Hostinger et SiteGround.
Nous vous expliquons ci-dessous comment souscrire un plan d’hébergement web et créer votre site.
Comment créer votre site web de photographie
Dans ce didacticiel, vous apprendrez à créer un site web agrémenté de superbes photos. Les photos étant généralement des fichiers volumineux, nous veillerons tout particulièrement à ce que votre site se charge à la vitesse de l’éclair, pour une expérience utilisateur optimale. Voici les étapes à suivre :
- S’inscrire à BlueHost
- Établir les bases
- Personnalisez votre site
- Ajouter des plugins WordPress utiles
- Optimiser la vitesse et les performances
Étape 1 : S’inscrire à Bluehost
La première chose à faire est de souscrire à un plan Bluehost. Si vous voulez un plan d’hébergement web moins cher, visitez notre page d’offre exclusive Bluehost qui vous permet de démarrer à 2,75 $ par mois.
Vous devez cliquer sur le bouton ” Commencer maintenant”, sélectionner votre plan et suivre les instructions qui s’affichent à l’écran.

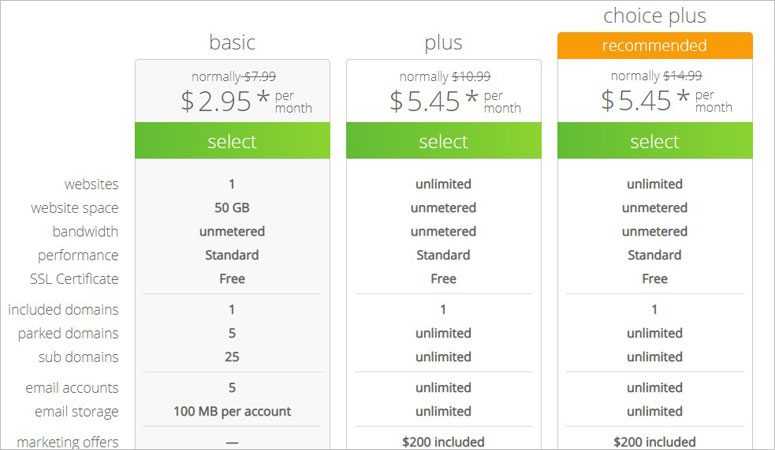
Sur la page suivante, vous verrez les différents plans disponibles ainsi que les prix et les caractéristiques de chacun d’entre eux.

Le plan de 36 mois vous permet de réaliser les économies les plus importantes, mais si vous débutez, le plan de 12 mois est également un choix abordable avec une forte réduction.
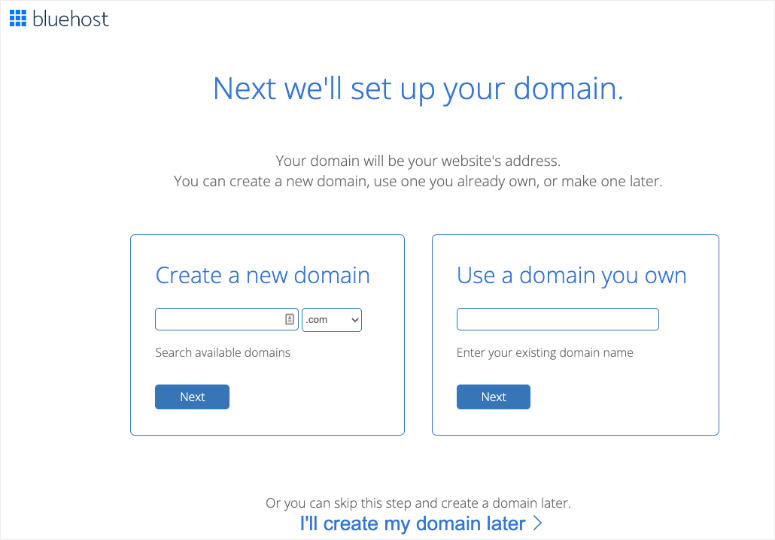
Ensuite, vous verrez une option pour configurer votre domaine. Vous pouvez soit créer un nouveau domaine, soit utiliser un domaine existant. Si vous n’en avez pas, recherchez simplement le nom que vous souhaitez sous “Créer un nouveau domaine”.

Ce qu’il faut savoir, c’est qu’il y a déjà des millions de domaines enregistrés. La meilleure façon de trouver des noms de domaine disponibles est d’utiliser notre outil gratuit de génération de noms de domaine. Le meilleur moyen de trouver des noms de domaine disponibles est d’utiliser notre outil gratuit de génération de noms de domaine. Il prend vos mots-clés et trouve des noms de domaine que vous pouvez enregistrer immédiatement.
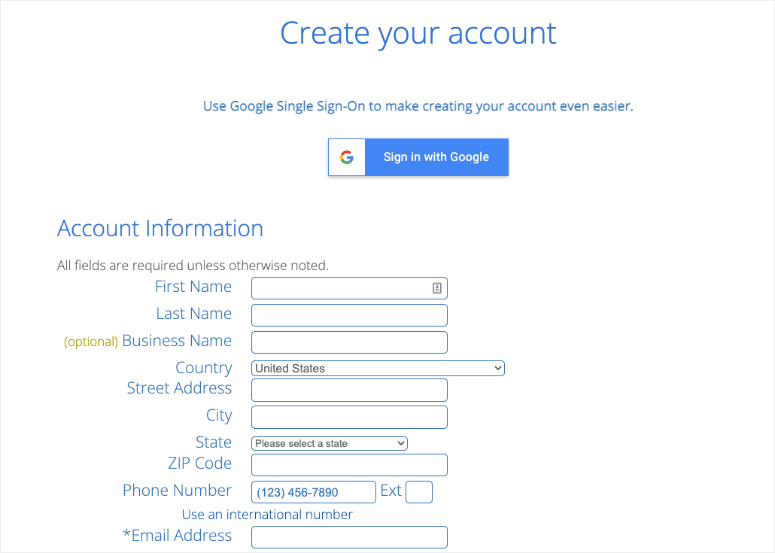
Une fois que vous avez trouvé votre nom de domaine, vous devez entrer vos coordonnées telles que votre nom et votre adresse.

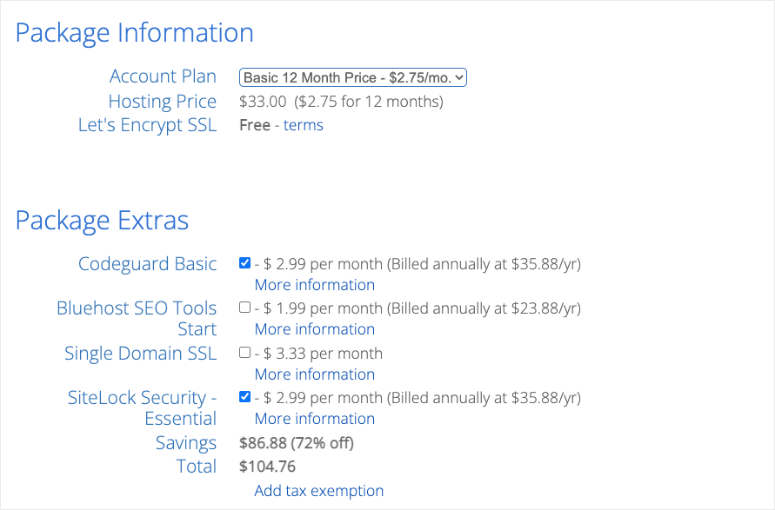
Bluehost vous permet de voir les détails de votre sélection de plan et d’y apporter des modifications si vous le souhaitez.

En dessous, il y a une section appelée ” Package Extras”. Il s’agit d’outils qui peuvent vous être utiles lors de la construction et de l’exploitation de votre site web. Mais nous vous recommandons de les décocher. Cela vous aidera à économiser sur votre plan d’hébergement et vous pourrez les acheter plus tard si vous le souhaitez.
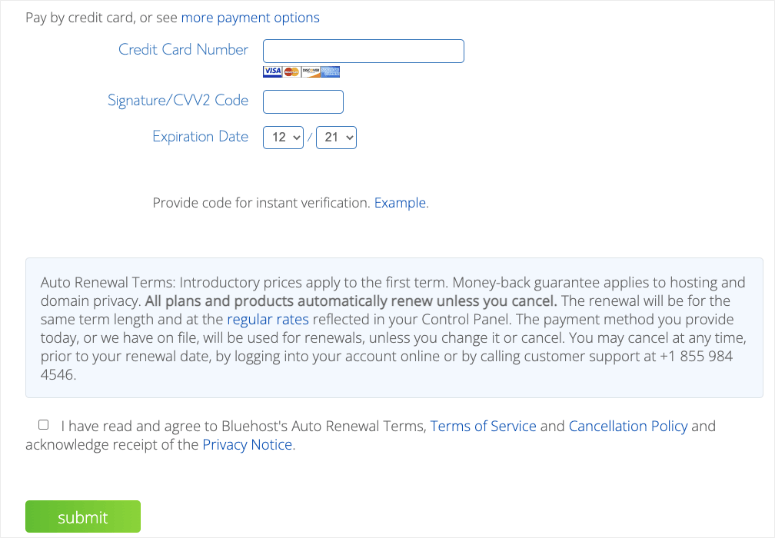
La dernière chose à faire est d’entrer les détails de votre paiement et de passer à la caisse.

Ça y est ! Vous avez acheté un domaine et un plan d’hébergement.
Étape 2 : Établir les bases
Au cours de cette étape, nous aborderons les points suivants :
- Mise en place de WordPress
- Configurer SSL
1. Configurer WordPress
Lorsque vous vous inscrivez chez Bluehost, WordPress est automatiquement ajouté à votre plan. Il vous suffit de l’installer en cliquant sur quelques boutons.
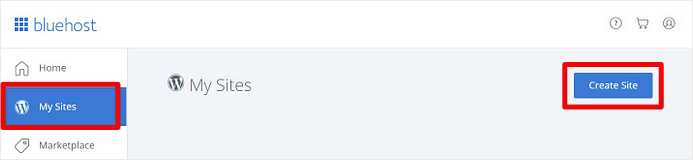
Connectez-vous à votre compte Bluehost, et vous verrez un menu sur la gauche où vous pouvez naviguer vers l’onglet “Mes sites”.

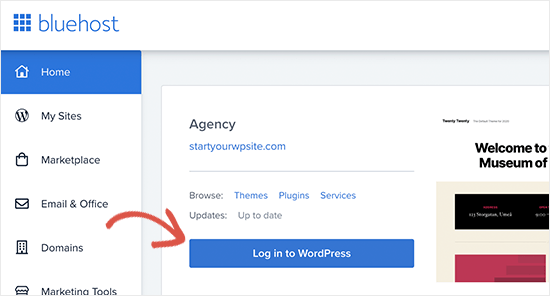
Cliquez sur le bouton Créer un site . Suivez les instructions à l’écran et après cela, dans votre tableau de bord Bluehost, vous aurez une option pour vous connecter à WordPress.

Vous accéderez ainsi au panneau d’administration de WordPress, où vous pourrez gérer votre site web.
2. Configurer le certificat SSL
Rappelez-vous que nous avons mentionné que Bluehost vous offre un certificat SSL gratuit. Celui-ci crypte les données de votre site web afin de les protéger contre les pirates informatiques.
Bien que Bluehost pré-installe le certificat sur votre domaine, vous devez vous assurer que votre site utilise HTTPS et non HTTP. Si vous voulez savoir pourquoi, nous l’avons couvert dans notre guide : Comment ajouter SSL et HTTPS dans WordPress (étape par étape).

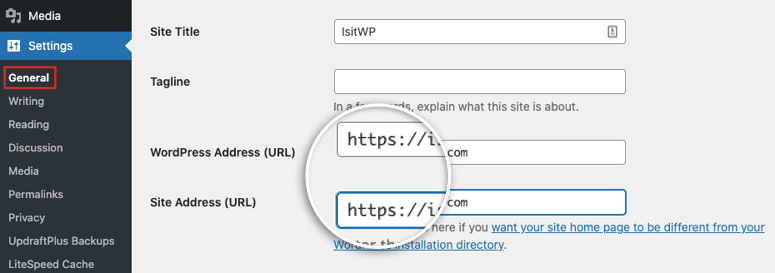
Dans votre menu WordPress, allez dans la page ” Réglages ” Général. Sous Adresse WordPress et Adresse du site, assurez-vous qu’elle est réglée sur HTTPS.

Pendant que vous êtes ici, vous pouvez également modifier le titre et l’accroche de votre site si vous le souhaitez. Il ne vous reste plus qu’à enregistrer vos modifications.
Étape 3 : Personnaliser votre site web
WordPress est le berceau de milliers de thèmes et de sites web. C’est pourquoi nous l’aimons tant. Vous pouvez choisir des thèmes gratuits ou payants, mais le volume de choix peut vous laisser perplexe quant au choix à faire.
Pour les sites web de photographie, nous recommandons Oshine, Divi, Photography et Novo Photography. Consultez notre liste complète ici : 50 meilleurs thèmes de photographie pour WordPress.
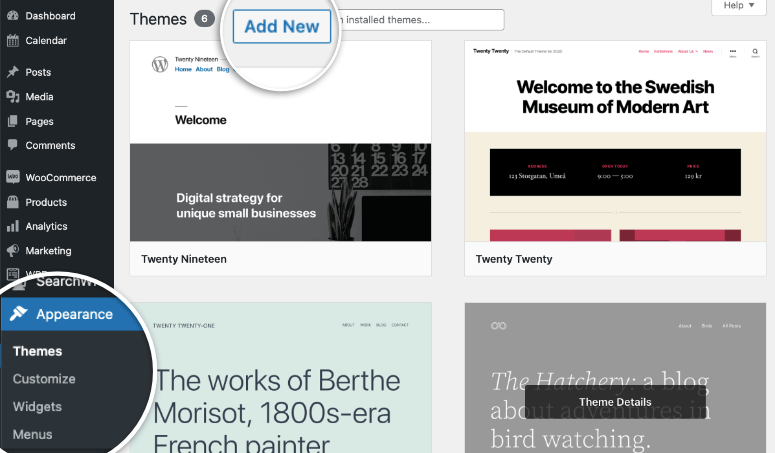
Si vous souhaitez explorer de nouveaux thèmes par vous-même, rendez-vous sur la page Apparence ” Thèmes. Sélectionnez le bouton Ajouter un nouveau pour afficher les thèmes disponibles.

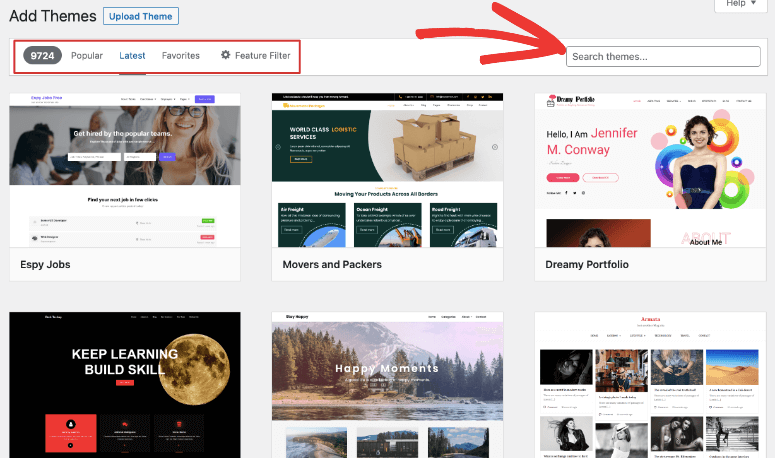
Ici, vous pouvez filtrer les thèmes les plus populaires et les plus récents. Vous pouvez également rechercher des thèmes destinés aux photographes. Vous pouvez également trouver des développeurs tiers qui créent leurs propres thèmes et les vendent sur leurs sites web. Si vous achetez l’un de ces thèmes, vous recevrez un fichier zip que vous pourrez télécharger sur cette page.

Une fois que vous avez trouvé le thème qui vous convient, vous pouvez l’installer et l’activer. Vous n’avez jamais installé de thème WordPress auparavant ? Ne vous inquiétez pas, consultez notre guide du débutant pour l’installation d’un thème WordPress.
La plupart des thèmes WordPress sont faciles à personnaliser. Cela signifie que vous pouvez modifier les polices, les couleurs, les styles d’en-tête, l’arrière-plan, etc.
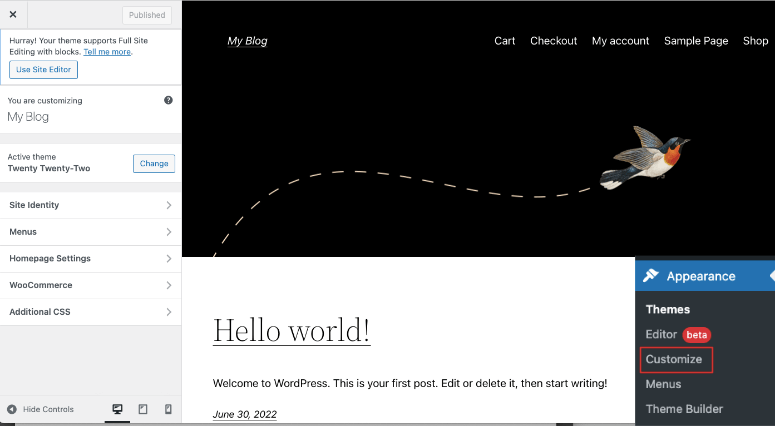
Il suffit de se rendre sur la page Apparence ” Personnaliser pour lancer le personnalisateur de thème. Cela ouvrira une prévisualisation en direct de votre site avec un menu de personnalisation dans la colonne de gauche.

Vous pouvez y personnaliser l’identité de votre site, les menus, la page d’accueil, etc. Les options que vous voyez ici dépendent de votre thème. Vous pouvez donc également modifier le pied de page, l’en-tête, les widgets, les boutons, etc.
En bas du menu, vous pouvez prévisualiser votre site web sur ordinateur de bureau, tablette et mobile. Vous pouvez ainsi vous assurer que vos modifications sont bien visibles sur tous les appareils.
Une fois que vous avez fini d’apporter des modifications à l’aide du personnalisateur de thème, il vous suffit de cliquer sur le bouton Publier en haut à gauche de l’écran. Votre site web de photographie sera alors accessible au monde entier.
Dans de nombreux cas, le personnalisateur de thème par défaut n’offre pas suffisamment d’options. Il existe de nombreux constructeurs de sites que vous pouvez utiliser en plus de WordPress. Les plus populaires sont SeedProd, Divi, Elementor, WPBakery et Beaver Builder.
SeedProd est notre premier choix. Vous obtiendrez des thèmes de sites web + des modèles de pages pour personnaliser votre site. De plus, il est livré avec un mode “coming soon” et “maintenance” intégré. Cela vous permet de cacher votre site web avec une belle page de remplacement pendant que vous travaillez sur votre site en coulisses. De cette façon, les utilisateurs ne verront pas un site web cassé lorsqu’ils le visiteront.
Si vous avez besoin d’aide pour personnaliser votre site, nous sommes là pour vous aider : Comment personnaliser un site WordPress [Guide du débutant].
Étape 4 : Ajouter des plugins WordPress utiles
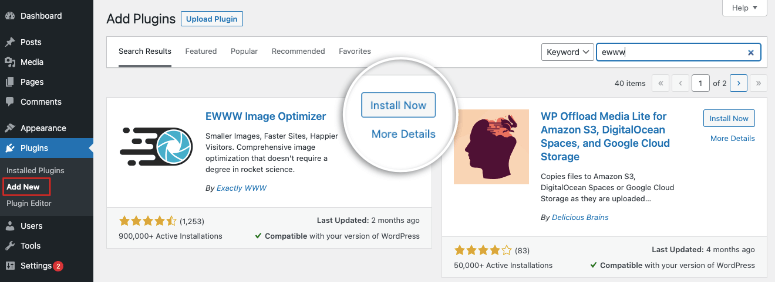
WordPress propose des milliers de plugins qui peuvent améliorer l’aspect et le fonctionnement de votre site web de photographie. Vous pouvez ajouter ces plugins dans votre panneau d’administration WordPress sous l’onglet Plugins ” Ajouter un nouveau plugin .

Vous n’avez jamais installé de plugin auparavant ? Suivez notre guide : Comment installer un plugin WordPress – 3 méthodes (étape par étape)
Voici maintenant les plugins dont nous pensons que tous les sites de photographie peuvent bénéficier :

Envira Gallery est le meilleur plugin WordPress de galerie disponible sur le marché. Il y a un constructeur simple et facile qui vous permet de créer des galeries d’images, des galeries vidéo et des albums photos entièrement réactifs pour votre site en un rien de temps.
Vous pouvez ajouter vos photos et les faire apparaître sous la forme d’une belle galerie sans jamais toucher au code. Choisissez simplement l’un des magnifiques modèles de galerie préconstruits et personnalisez-en l’apparence pour la faire vôtre.
Une fois les galeries d’images créées, vous pouvez les organiser en albums, les trier à l’aide d’étiquettes et ajouter des photos de couverture.
Pour plus d’options de plugins de galerie, lisez notre liste : Les meilleurs plugins de galerie WordPress
2. le soliloque

Soliloquy est le meilleur outil pour créer des sliders afin de présenter vos photos. Il vous permet de créer des sliders pleine largeur ou des sliders de petite taille avec une interface de type glisser-déposer. Vous pouvez ensuite ajouter de superbes animations pour augmenter l’impact de vos photos sur les utilisateurs.
Il est livré avec des tonnes de fonctionnalités, y compris des modèles de sliders, des sliders dynamiques, des sliders de produits, une boîte à lumière plein écran, des capacités d’importation à partir de Flickr, Instagram, et bien plus encore.
Si vous vous inquiétez du rendu de vos photos sur les mobiles, Soliloquy s’en charge. Les sliders sont entièrement réactifs et adaptés aux mobiles, de sorte qu’ils s’affichent parfaitement sur tous les types d’écrans et d’appareils.
Envie de découvrir d’autres plugins de slider ? Lisez notre liste : 11 meilleurs plugins WordPress de slider
3. Téléchargements numériques faciles

Easy Digital Downloads est un puissant plugin eCommerce pour WordPress qui vous aide à vendre des produits numériques. Vous pouvez utiliser ce plugin pour vendre tous les types de produits numériques tels que des images, des œuvres d’art, des vidéos et des graphiques.
Les clients peuvent acheter plusieurs téléchargements à la fois grâce au système de panier d’achat. De plus, vous pouvez définir votre taux de taxe, mettre en place des codes de réduction, créer une base de données de vos clients et suivre toutes vos transactions de paiement.
4. Instagram Feed Pro par Smash Balloon

Instagram Feed Pro de Smash Balloon vous permet d’afficher facilement un flux Instagram n’importe où sur votre site WordPress. Si vous êtes photographe, Instagram est une mine d’or pour vous faire connaître et faire savoir qui vous êtes.
En mettant en avant votre contenu Instagram sur votre site, vous pouvez engager l’audience de votre site web. Dans le même temps, vous pouvez également inciter les visiteurs de votre site à vous suivre sur Instagram.
Le plugin vous permet même de transformer vos photos Instagram en un flux shoppable afin que les gens puissent les acheter au fur et à mesure de leur navigation. Vous pouvez mettre en avant certains posts et filtrer les types de photos que vous souhaitez présenter à l’aide de tags et de filtres.
De plus, Smash Balloon intègre votre contenu Instagram directement sur votre page web, ce qui peut vous aider à améliorer votre classement SEO.
5. MemberPress

MemberPress vous permet de créer un site d’adhésion auquel d’autres photographes peuvent se joindre. Vous pouvez leur donner accès à une zone réservée aux membres pour qu’ils puissent voir, acheter et contribuer des photographies et d’autres œuvres d’art.
Vous pouvez demander à vos membres de payer des frais d’adhésion, ou ils peuvent choisir parmi différents plans d’adhésion qui leur donnent accès à plus d’avantages. Pour en savoir plus, cliquez ici : MemberPress Review : Est-ce le meilleur plugin d’adhésion WordPress ?
Une bonne alternative est Thrive Architect.
6. LearnDash

LearnDash est une plateforme LMS (learning management system) qui vous permet de créer des cours de photographie et de les vendre sur votre site web. Vous pouvez permettre aux étudiants de s’inscrire à des classes ou à un cours complet.
Il est également facile d’ajouter des tests, du matériel de cours et de créer des forums de discussion pour les étudiants. En ce qui concerne les revenus, il est possible d’accepter des paiements uniques et même de mettre en place des renouvellements automatiques.
Vous serez intéressé de lire notre liste complète de plugins utiles pour les photographes : 19 meilleurs plugins WordPress pour les photographes.
D’autres plugins utiles que tout site WordPress devrait avoir incluent :
- AIOSEO – Le meilleur plugin WordPress SEO qui aidera votre site à mieux se classer dans Google et les autres moteurs de recherche.
- MonsterInsights – Le meilleur plugin d’analyse WordPress vous permet de vous connecter facilement à Google Analytics et de suivre les données de votre site et de votre base d’utilisateurs directement dans votre tableau de bord WordPress.
- WPForms – Constructeur de formulaires #1 pour WordPress, utilisé par 6 millions de sites web. Vous pouvez l’utiliser pour créer des formulaires d’inscription, de connexion, de contact, d’évaluation des clients, des enquêtes, des sondages, etc.
- OptinMonster – Outil d’optimisation des conversions n°1 pour créer des campagnes pour votre public cible qui vous aideront à obtenir plus d’abonnés et de ventes.
- WP Mail SMTP – Le meilleur plugin pour résoudre les problèmes de délivrabilité des emails. Il permet de s’assurer que les courriels en provenance et à destination de votre site web sont bien délivrés. Si vous vendez des photos, ce plugin est essentiel car vous devez vous assurer que les clients reçoivent leur reçu, leurs informations de connexion, etc.
- Sucuri – Protégez votre site web et vos médias numériques contre les pirates, le vol de données et les attaques de logiciels malveillants.
- Duplicator – Sauvegardes régulières automatisées pour votre site web afin de ne jamais perdre vos fichiers multimédias, vos données clients, vos informations de commande, vos détails d’expédition, etc.
Ces plugins devraient être utilisés sur tous les sites web et peuvent être utilisés par les particuliers, les startups, les entrepreneurs, les petites entreprises et les grandes sociétés.
Étape 5 : Optimiser la vitesse et les performances
La plupart des chefs d’entreprise s’attachent à bien photographier leurs produits et à les mettre en valeur. Mais dans de nombreux cas, ils oublient de s’assurer que ces images peuvent être chargées par l’utilisateur.
Si vous utilisez des fichiers volumineux à haute résolution, il y a de fortes chances que vos images ne se chargent pas. Vous devez donc vous assurer que vos images sont superbes, mais vous devez aussi les optimiser pour l’internet. C’est très important pour le référencement et l’expérience de l’utilisateur.
Comme vous utilisez Bluehost, votre site web est optimisé pour la vitesse. Bluehost est un hébergeur fiable dont les serveurs sont conçus pour la vitesse et la performance.
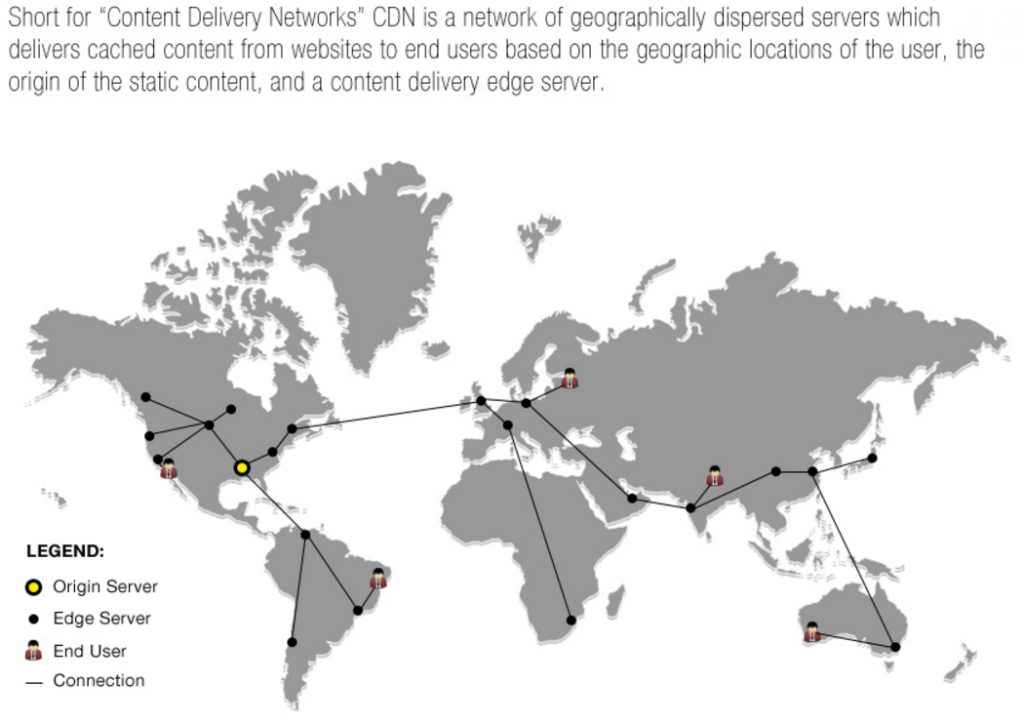
De plus, ils offrent un accès gratuit à un réseau de diffusion de contenu. Il s’agit d’un réseau de serveurs répartis dans le monde entier qui fournit aux visiteurs de votre site web un contenu statique mis en cache à partir du serveur CDN le plus proche. Étant donné que le CDN sert le contenu statique à partir du serveur le plus proche, votre site se charge plus rapidement qu’il ne le ferait normalement.

En outre, vous pouvez utiliser un outil pour optimiser toutes vos images. Voir : 6 meilleurs plugins d’optimisation d’images pour WordPress (comparés).
Voici ceux que nous recommandons :
1. WP Rocket est simple et facile à configurer et à utiliser pour tout le monde, en particulier pour les débutants. Lorsque vous installez WP Rocket, il active automatiquement les paramètres recommandés afin que vous n’ayez pas à modifier les paramètres du plugin. Ensuite, vous pouvez activer LazyLoad pour les fichiers multimédias afin d’améliorer la vitesse et l’expérience de l’utilisateur. De plus, WP Rocket dispose d’un outil d’optimisation d’images intégré appelé Imagify. Vous pouvez utiliser cet outil pour compresser les images et réduire la taille des fichiers. Voir notre revue complète : WP Rocket Review.
2. EWWW Image Optimizer est un excellent plugin d’optimisation d’images pour WordPress. Le plugin optimise automatiquement vos nouveaux téléchargements d’images et s’assure que vos images ont la taille minimale et la meilleure qualité visuelle. Vous pouvez également optimiser toutes les images que vous avez déjà ajoutées et convertir vos images au meilleur format de fichier. Pour en savoir plus, vous pouvez consulter notre test complet de EWWW Image Optimizer.
3. W3 Total Cache offre un ensemble de fonctionnalités puissantes pour accélérer votre site web de photographie. Il permet d’améliorer le temps de chargement de votre site en mettant en cache tous les aspects de votre site, y compris les pages, les articles, le JavaScript, le CSS, les flux, etc. en mémoire, sur disque ou sur CDN. De plus, il fournit une gestion transparente du réseau de diffusion de contenu (CDN) avec la bibliothèque de médias, les fichiers de thème et les fichiers principaux de WordPress afin d’améliorer les performances de votre serveur.
Et voilà, c’est fait ! Vous avez correctement mis en place un site web de photographie époustouflant pour présenter votre chef-d’œuvre. Nous espérons que ce guide vous a été utile.
Nous vous invitons à lire d’autres de nos articles :
- 14 meilleurs constructeurs de sites web pour les débutants et les petites entreprises
- 8 meilleures plateformes pour vendre des produits téléchargeables et numériques
- Comment accepter les paiements par carte de crédit sur WordPress
Ces plugins et tutoriels vous aideront à améliorer votre site web de photographie.

Commentaires laisser une réponse