
Vous voulez savoir comment ajouter des extraits de code personnalisés à votre site WordPress ? L’ajout d’extraits de code sur WordPress n’a rien de sorcier, mais la moindre erreur peut faire planter votre site web. Si vous vous lancez sans savoir ce que vous faites, cela peut être fatal à votre entreprise.
Par conséquent, lorsque vous ajoutez du code personnalisé à votre site, vous devez vous assurer que vous le faites de la BONNE FAÇON.
Dans cet article, nous allons vous expliquer comment copier et coller correctement des extraits de code sur votre site WordPress. Une fois que vous aurez terminé votre lecture, vous aurez les connaissances et la confiance nécessaires pour modifier votre site à votre guise. Vous pourrez même vous amuser un peu !
Pourquoi ajouter des extraits de code à WordPress ?
L’ajout d’extraits de code à votre site est l’un des moyens les plus simples d’étendre les fonctionnalités de votre site web. Bien que l’installation d’un plugin soit le moyen le plus évident d’améliorer les fonctionnalités intégrées de WordPress, en particulier pour les non-développeurs, il est parfois difficile de trouver un plugin qui réponde parfaitement à vos besoins. En revanche, vous pouvez trouver des centaines de tutoriels WordPress sur le web qui recommandent d’ajouter des extraits de code pour répondre à vos besoins.
Cela dit, il est essentiel que vous insériez correctement les extraits de code personnalisés dans le bon fichier et au bon endroit. Dans le cas contraire, votre site web pourrait s’effondrer, ce qui aurait pour effet de saboter votre activité et votre réputation.
Nous allons diviser ce tutoriel en deux sections distinctes :
- Personnaliser les fichiers du modèle WordPress
- Personnaliser le fichier functions.php
I. Personnalisation des fichiers de modèle de WordPress
Avant d’entrer dans le vif du sujet, voyons ce qu’est un fichier modèle WordPress.
Qu’est-ce qu’un modèle WordPress ?
Chaque thème WordPress est composé de fichiers modèles. Les fichiers de modèle de votre thème définissent la manière dont votre site web est affiché. Par exemple, header.php est un modèle par défaut utilisé dans la plupart des thèmes WordPress pour définir la zone d’en-tête de vos pages web générées par WordPress, telles que les articles de votre blog et les pages autonomes.
Jetons un coup d’œil à quelques modèles WordPress par défaut utilisés par la plupart des thèmes WordPress.
- php – définit la page principale
- php – définit la section de l’en-tête
- php – définit la section du pied de page
- php – définit les fonctions utilisées dans le thème
- php – définit l’article unique / l’article de blog
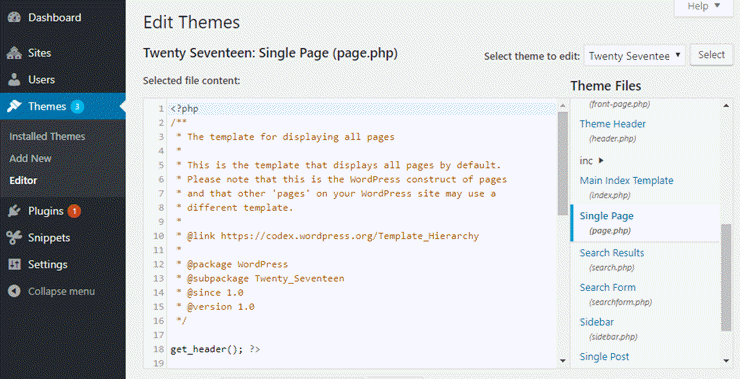
- php – définit la page autonome
- php – définit la section des commentaires
Comment insérer des snippets dans n’importe quel fichier modèle
Vous pouvez insérer des extraits de code dans n’importe quel fichier de modèle, tel que functions.php, single.php, etc. par l’une de ces deux méthodes : en utilisant un thème enfant ou en ajoutant le code directement à votre thème parent existant.
Cependant, il est conseillé de ne pas personnaliser le modèle directement dans votre thème parent car, lorsque vous mettez à jour votre thème, vous perdrez toutes les personnalisations que vous avez effectuées. Pour préserver les modifications même après la mise à jour de votre thème, vous pouvez créer un thème enfant et effectuer les personnalisations à l’intérieur de celui-ci.
Un thème enfant est un thème WordPress qui hérite de ses fonctionnalités d’un autre thème WordPress (le thème parent). L’utilisation d’un thème enfant est le bon choix si vous souhaitez apporter de nombreuses modifications à vos fichiers de modèle.
Voyons comment créer un thème enfant et insérer des extraits dans votre fichier de template.
Pour un guide détaillé, vous pouvez consulter comment créer un thème enfant sur WordPress.
II. Personnalisation du fichier functions.php
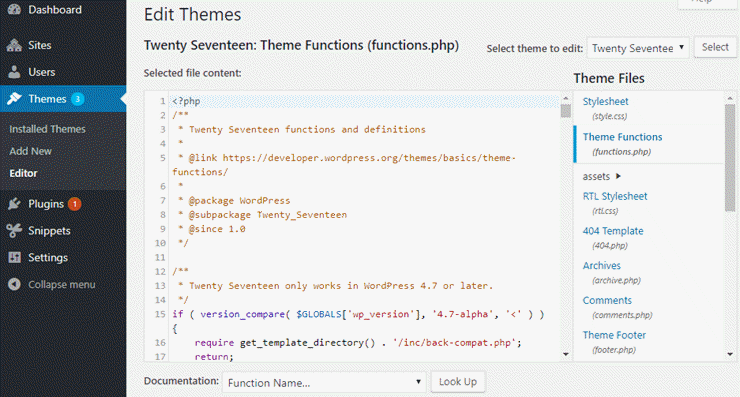
Qu’est-ce que le fichier functions.php ?
Le fichier functions.php est un fichier modèle de votre thème WordPress qui vous permet d’étendre facilement les fonctionnalités de votre thème et de votre installation WordPress. Pour étendre les fonctionnalités, tout ce que vous avez à faire est d’ajouter certains extraits de code à votre fichier functions.php.
Comme pour tout autre fichier de modèle, vous pouvez ajouter des extraits de code directement dans votre fichier functions.php. En outre, pour conserver la personnalisation même après la mise à jour de votre thème, vous pouvez créer un thème enfant et y insérer le code.
Cependant, l’inconvénient est que vous perdrez toutes les personnalisations effectuées sur un thème enfant si vous passez à un thème nouveau/différent. C’est là qu’intervient un plugin spécifique au site.
Un plugin WordPress spécifique à un site est indépendant de votre thème, ce qui vous permet d’ajouter des extraits personnalisés à votre site. Vous pouvez utiliser un plugin spécifique à un site de 2 manières :
- Méthode n° 1 : Utilisation d’un plugin prêt à l’emploi, tel que Code Snippets
- Méthode n°2 : Création manuelle d’un plugin spécifique au site
Méthode #1 : Utiliser un plugin prêt à l’emploi
Code Snippets est un plugin WordPress qui fournit une interface graphique pour gérer les snippets, similaire au menu Plugins.
Il supprime la nécessité d’insérer des snippets personnalisés dans le fichier functions.php de votre thème. Comme vous n’insérez pas le code dans les fichiers du thème, vous pouvez préserver la personnalisation de votre site même après avoir changé de thème.
Avec Code Snippets, vous pouvez activer ou désactiver les snippets, tout comme les plugins.
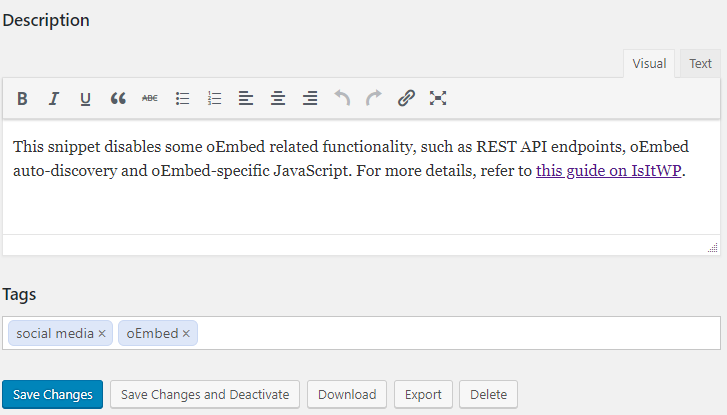
Une fois que vous avez activé le plugin Code Snippets, vous pouvez ajouter des extraits personnalisés, puis spécifier un titre, une description et des balises pour les extraits qui vous serviront de référence par la suite. Ainsi, à l’avenir, vous pourrez facilement déterminer l’objectif de chaque extrait que vous avez ajouté.
Pour plus de détails, vous pouvez lire notre article sur la création d’un plugin spécifique à un site.
2. Créer un plan spécifique au site et insérer le code
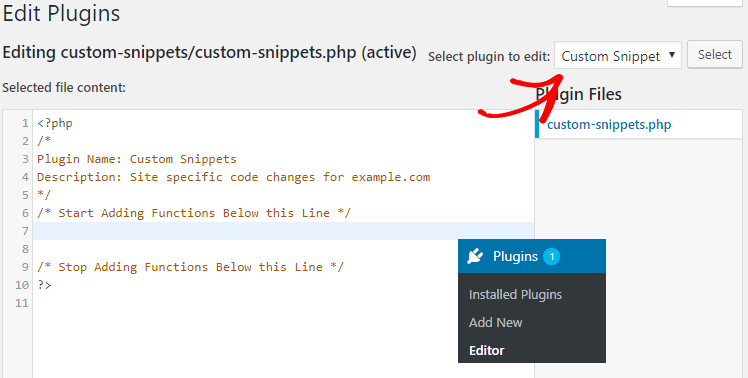
Vous pouvez créer manuellement un plugin spécifique à un site et y insérer le code. Contrairement à un plugin prêt à l’emploi, un plugin spécifique à un site créé manuellement est généralement un plugin basique et léger qui ne dispose pas d’une interface graphique pour gérer les snippets.
Pour effectuer des personnalisations, vous pouvez vous rendre dans l’éditeur de plugin et y insérer le code.
Pour un guide étape par étape, vous pouvez consulter la page Créer un plugin spécifique à un site.
Voilà, c’est fait !
Nous espérons que ce guide vous a aidé à ajouter des extraits de code à votre site WordPress.
Maintenant, allez-y et trouvez quelques extraits de code que vous pouvez ajouter pour améliorer les fonctionnalités de votre site WordPress.
Si vous avez aimé cet article, vous pouvez également consulter les plugins indispensables pour les sites web professionnels.





Commentaires laisser une réponse