
Vous souhaitez remplacer la barre de recherche basique de votre boutique en ligne par une recherche intelligente de produits WooCommerce ?
Par défaut, WooCommerce propose une barre de recherche basique qui n’inclut pas des fonctionnalités importantes comme la recherche par catégorie, la recherche par image, la recherche par prix, etc. Vous devez personnaliser la recherche de produits pour offrir une meilleure expérience à vos utilisateurs.
Plusieurs plugins de recherche WordPress peuvent vous aider à ajouter une recherche intelligente à votre boutique WooCommerce. Et avec ces outils, vous pouvez augmenter vos ventes immédiatement.
Dans cet article, nous allons vous montrer comment créer une recherche de produits WooCommerce intelligente en seulement quelques minutes.
Faire une recherche de produits WooCommerce intelligente
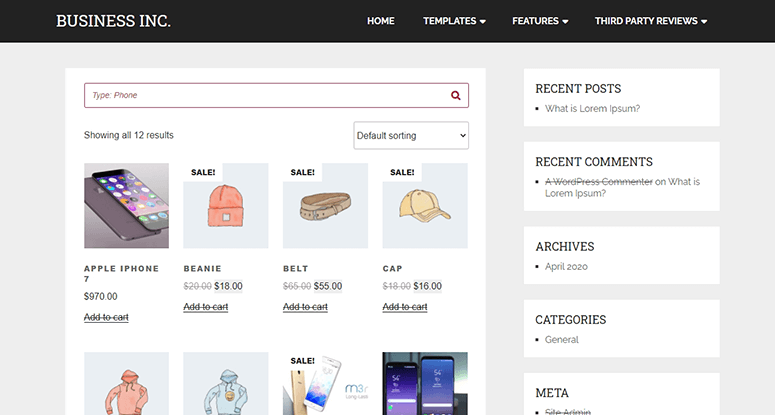
Une recherche intelligente sur WooCommerce peut attirer les utilisateurs et les amener rapidement aux produits qu’ils recherchent. Avec une barre de recherche personnalisée, les utilisateurs peuvent rechercher des produits en fonction de leur prix, de leur titre, de leur catégorie et plus encore.
Lorsqu’il s’agit d’ajouter une recherche intelligente de produits WooCommerce à votre boutique, vous pouvez penser que cela nécessite des compétences en codage, ou que vous devez embaucher un développeur professionnel.
Mais nous vous recommandons d’utiliser un plugin WordPress comme Smart WooCommerce Search qui vous permet d’ajouter une recherche de produits entièrement personnalisable et très flexible à votre boutique eCommerce.
Le plugin ne nécessite aucun codage. Il s’intègre au constructeur de pages Elementor et à d’autres constructeurs de pages populaires pour vous permettre de personnaliser votre barre de recherche.
Voyons maintenant comment vous pouvez configurer votre barre de recherche WooCommerce intelligente en moins de 5 minutes.
Etape 1 : Installer et activer le plugin Smart WooCommerce Search
La première chose à faire est d’installer et d’activer le plugin Smart WooCommerce Search.
Si vous n’avez jamais fait cela auparavant, vous devriez consulter notre article sur l’installation d’un plugin WordPress.
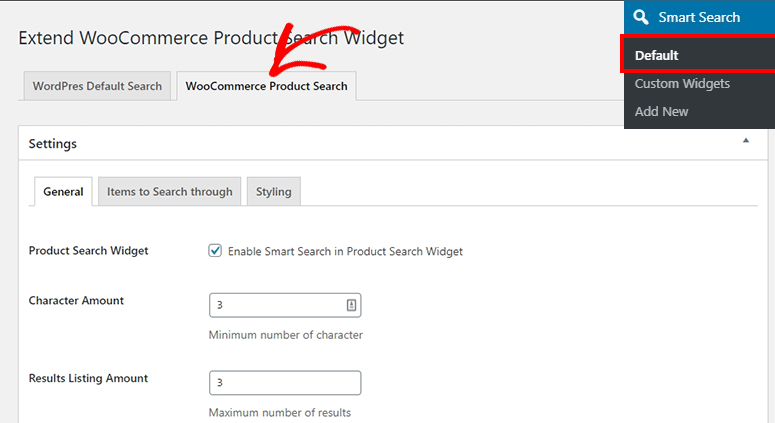
Après avoir activé le plugin, vous devez aller sur Smart Search ” Default et cliquer sur l’onglet WooCommerce Product Search.
[Note : Ce plugin vous permet de personnaliser les paramètres de recherche de produits WooCommerce pour remplacer les options de recherche par défaut de WordPress. Plus loin dans cet article, nous vous montrerons également comment ajouter des widgets de recherche entièrement personnalisés pour vos pages produits[/alert].
Sous l’onglet Paramètres généraux, vous devez cocher l’option Activer la recherche intelligente dans le widget de recherche de produits pour activer la recherche intelligente de WooCommerce sur votre boutique.
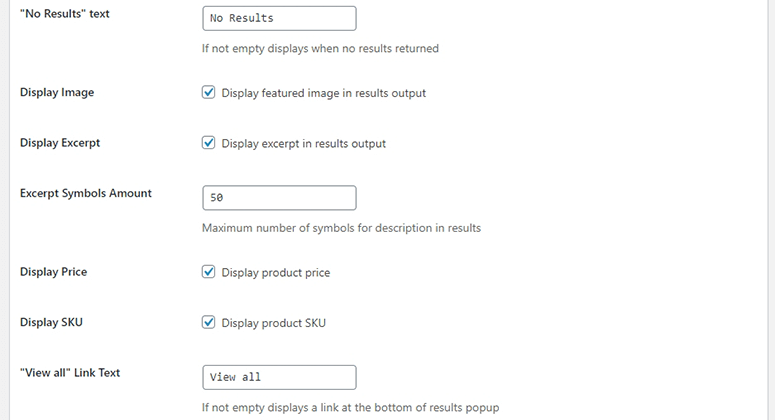
Vous pouvez maintenant activer/désactiver plusieurs paramètres, y compris les images en vedette dans les résultats, les extraits dans les résultats, le prix du produit, le texte du lien “Tout voir”, etc.
Cliquez sur le bouton Enregistrer pour sauvegarder ces paramètres.
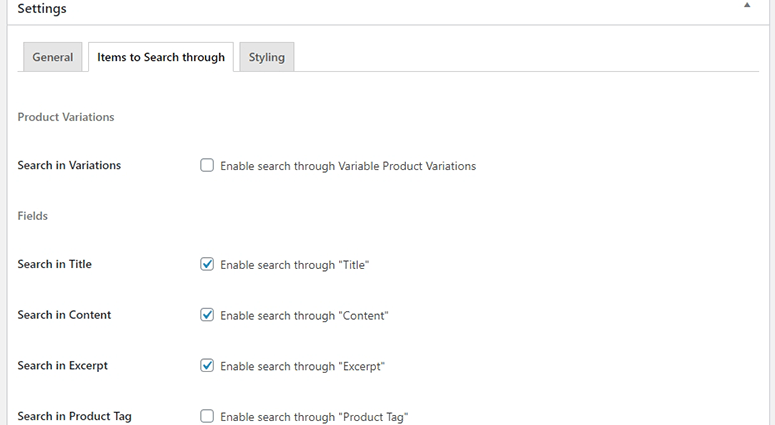
Visitez ensuite l’onglet Éléments à rechercher. Il vous permet d’activer/désactiver les champs de recherche dans le titre, le contenu, l’extrait, la catégorie, l’étiquette du produit, etc.
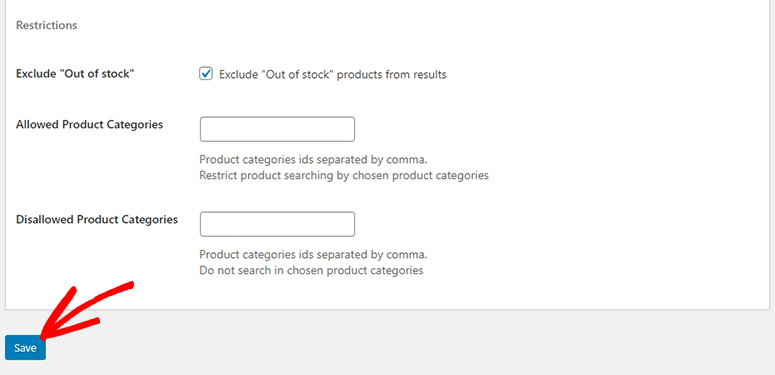
Il vous permet également d’ajouter des restrictions pour des conditions de recherche spécifiques telles que les produits en rupture de stock et les catégories de produits.
Veillez à cliquer sur le bouton Enregistrer.
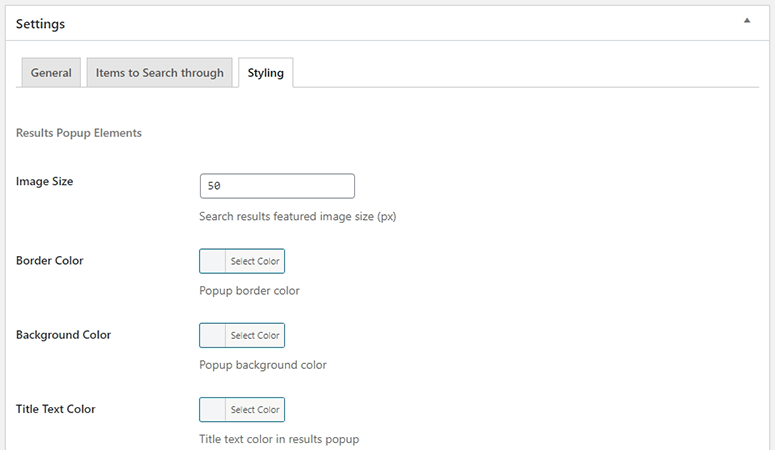
Cliquez ensuite sur l’onglet Style. Cet onglet vous permet de personnaliser la fenêtre contextuelle des résultats, notamment la taille de l’image, la couleur de la bordure, la couleur de l’arrière-plan, la couleur du texte et bien d’autres choses encore.
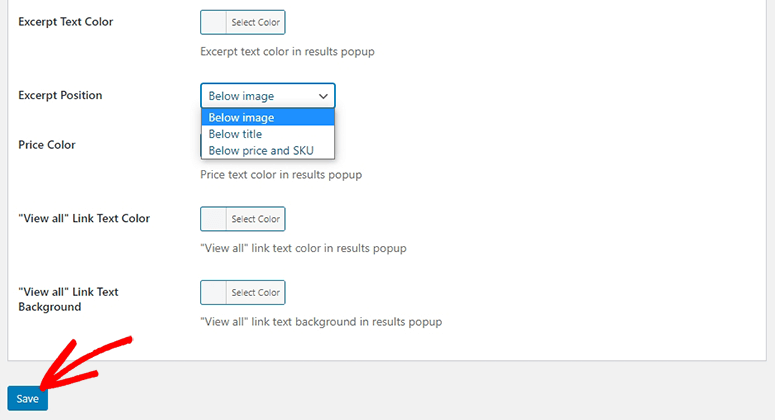
Vous pouvez également modifier la position des extraits d’articles dans les résultats et personnaliser la couleur du texte de l’extrait.
Cliquez sur le bouton Enregistrer ci-dessous pour enregistrer vos options de style.
Étape 2 : Ajouter un nouveau widget de recherche personnalisé
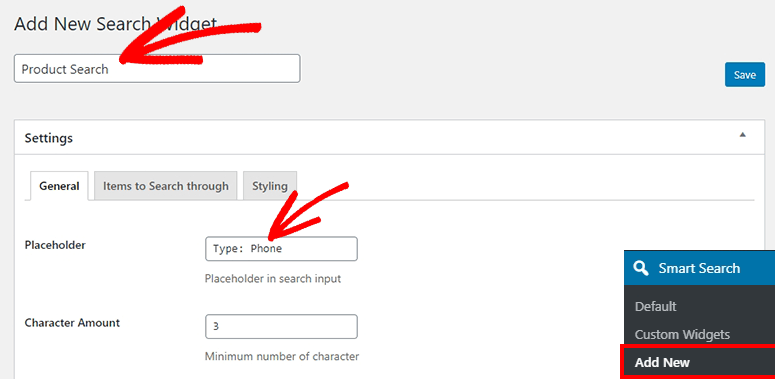
Pour créer un widget de recherche personnalisé pour des pages de produits spécifiques, vous devez visiter la page Smart Search ” Add New dans votre tableau de bord d’administration WordPress.
Commencez par donner un nom à votre nouveau widget de recherche.
Ci-dessous, vous trouverez des paramètres similaires pour la recherche de produits WooCommerce avec des options supplémentaires. Dans l’onglet Général, vous pouvez ajouter un espace réservé pour la barre de recherche.
N’oubliez pas de cliquer sur le bouton Enregistrer pour continuer.
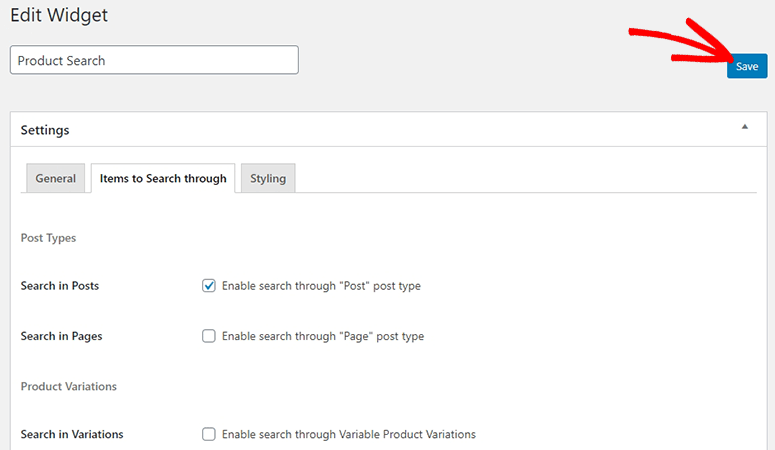
Cliquez maintenant sur l’onglet Éléments à rechercher. Cet onglet offre également plus d’options pour les types d’articles personnalisés et les variations de produits.
Vous pouvez vérifier tous les paramètres du widget de recherche spécifique et cliquer sur le bouton Enregistrer.
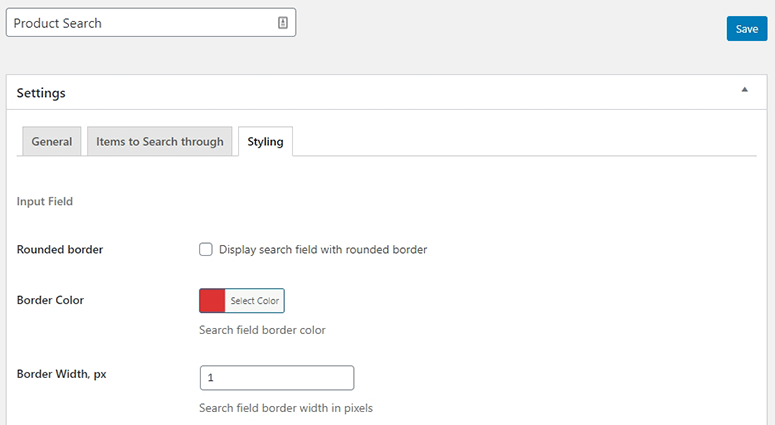
Dans l’onglet Style, vous pouvez entièrement personnaliser l’aspect et le design de votre barre de recherche. Vous pouvez ainsi activer une bordure arrondie, modifier la couleur de la bordure, ajouter une couleur de texte, etc.
Vous devez maintenant enregistrer ces paramètres avant de passer à l’étape suivante.
Etape 3 : Afficher la barre de recherche intelligente de WooCommerce dans WordPress
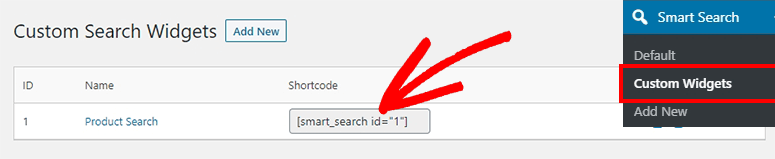
Pour afficher la barre de recherche personnalisée dans WordPress, vous devez visiter Smart Search ” Custom Widgets. De là, vous devez copier le shortcode pour la nouvelle recherche de produits.
Maintenant, vous devez éditer une page/un post pour coller le shortcode dans l’éditeur de texte afin d’afficher la recherche intelligente de produits WooCommerce.
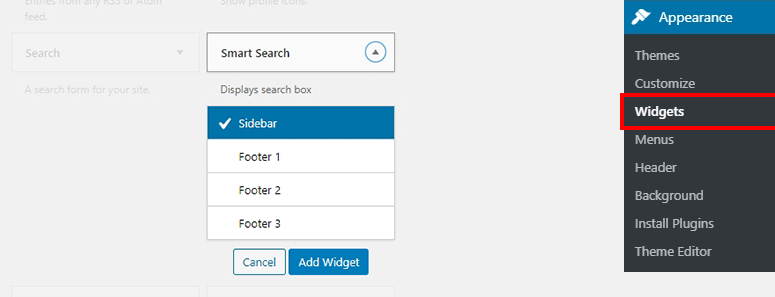
Vous pouvez également visiter Appearance ” Widgets et ajouter le widget Smart Search dans les zones de widget de votre site Web comme la barre latérale, le pied de page, etc.
Et c’est tout !
Nous espérons que cet article vous a aidé à apprendre comment faire une recherche intelligente de produits WooCommerce pour remplacer la fonction de recherche par défaut.
Vous pouvez également consulter notre guide sur les meilleurs plugins de recherche WordPress pour améliorer la barre de recherche de votre site web.
Cet article contiendra encore plus de ressources pour vous aider à créer une barre de recherche qui améliore l’expérience utilisateur (UX) et augmente les ventes.













Hi there. Thank you for this article, it is extremely informative. I was just wondering if you could help me figure something out with regard to this plugin. So the plugin works great when I use it in the sidebar, but I cannot seem to use it as the main site search (In the menu) – From what I understand, if selected, then the plugin will basically “replace” the site search, I have followed the steps but it does not replace it. I am using the Avada theme.
Your help is really appreciated. Thank you
Taryn
I have the exact same problem. I am also trying to position it in the top bar of my site which has a widget area but the positioning is way off. If you manage to resolve this I would be appreciated.
Hey Taryn and JJ, thank you for your appreciation.
It doesn’t replace the search bar automatically.
You need to add the shortcode of your Smart Search plugin at the default search position. That seems to be the only way to replace the search bar.