
Voulez-vous créer un formulaire de type Typeform dans WordPress ?
Typeform est un outil de formulaire en ligne qui vous permet de créer et d’intégrer des formulaires sur n’importe quel site web. L’une des caractéristiques uniques de Typeform est le formulaire conversationnel, un formulaire web interactif qui s’intègre à votre page pour augmenter les conversions.
Dans cet article, nous allons vous montrer comment créer un formulaire conversationnel de type Typeform dans WordPress.
Créer un formulaire Typeform dans WordPress
La création d’un formulaire conversationnel de type Typeform est très utile lorsque vous souhaitez créer de longs formulaires, tels qu’un formulaire d’enregistrement d’utilisateur, un formulaire de don, un formulaire de demande d’emploi, un formulaire d’enquête, etc.
La meilleure partie des formulaires conversationnels est qu’ils ajoutent de la créativité à vos formulaires WordPress simples et aident à réduire l’abandon des formulaires.
Typeform est un outil de création de formulaires en ligne qui exige que vous vous connectiez à son site pour créer et intégrer un formulaire sur votre site web. En outre, toutes les entrées de formulaire sont stockées dans votre compte Typeform.
Pour créer un formulaire conversationnel sur votre site WordPress, nous recommandons toujours d’utiliser un plugin de formulaire WordPress, comme WPForms. WPForms vous permet de construire des formulaires et de stocker des entrées directement dans WordPress. Il a été utilisé sur plus de 6 millions de sites WordPress et est le plugin de formulaire le plus facile à utiliser qui existe.
Il s’agit d’une alternative parfaite à Typeform et il est livré avec des tonnes de fonctionnalités intégrées, telles que le constructeur de formulaires par glisser-déposer, l’intégration d’un outil de newsletter, et bien plus encore.
Voir aussi : Comparaison des meilleurs constructeurs de sites Web

Voyons comment créer un formulaire de type Typeform dans WordPress.
Étape 1 : Installation d’un plugin de formulaire conversationnel – WPForms
Tout d’abord, vous devez installer et activer le plugin WPForms.
Vous pouvez utiliser le coupon WPForms d’IsItWP pour obtenir 50% de réduction sur toutes leurs licences.
Pour plus de détails, consultez cet article sur l’installation d’un plugin WordPress.
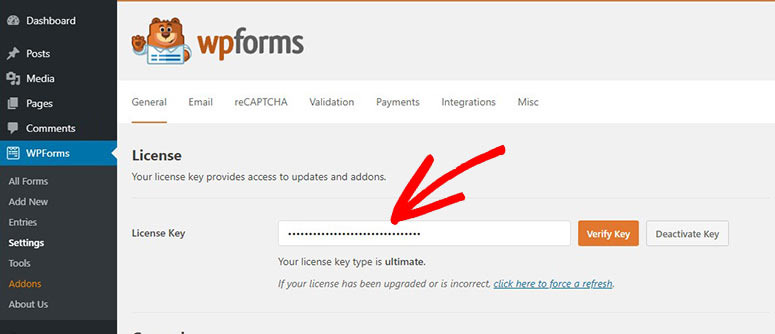
Après avoir activé le plugin, vous devrez aller dans WPForms ” Settings. A partir de là, vous devrez vérifier votre clé de licence pour accéder à toutes les fonctionnalités de WPForms.
Vous pouvez obtenir la clé de licence à partir de votre compte sur le site de WPForms.

Cliquez sur le bouton “Vérifier” pour continuer.
Étape 2 : Activation du module complémentaire de formulaires conversationnels
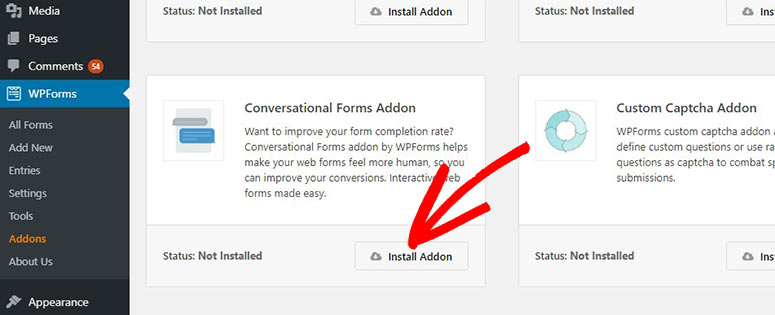
Une fois vérifié, vous devez naviguer vers la page des addons en visitant WPForms ” Addons et ensuite, installer et activer l’addon Conversational Forms.

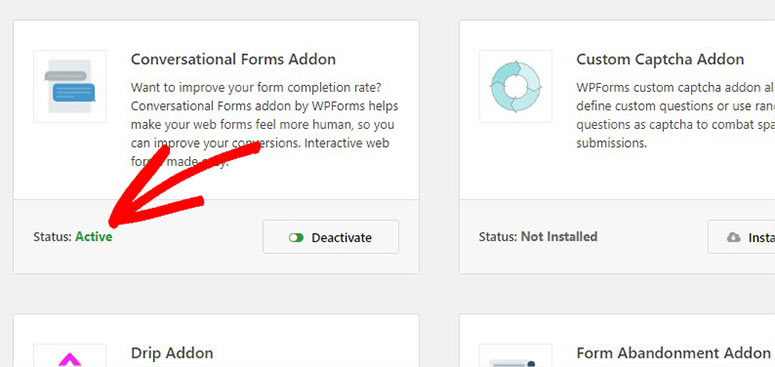
Ensuite, vous verrez le statut Actif du module complémentaire.

Cet addon vous permet de créer des formulaires de type Typeform à partir de zéro. De plus, vous pouvez transformer vos formulaires existants en formulaires conversationnels.
Les formulaires conversationnels réduisent la longueur de la page web en présentant les questions une à une. Ils suscitent l’intérêt des utilisateurs et il est fort probable qu’ils remplissent volontiers vos longs formulaires.
Étape 3 : Création d’un nouveau formulaire dans WordPress
Les formulaires conversationnels sont parfaits pour tous les types de formulaires, mais ils sont particulièrement utiles pour les formulaires longs.
Pour ce guide, nous allons créer un formulaire d’enquête.
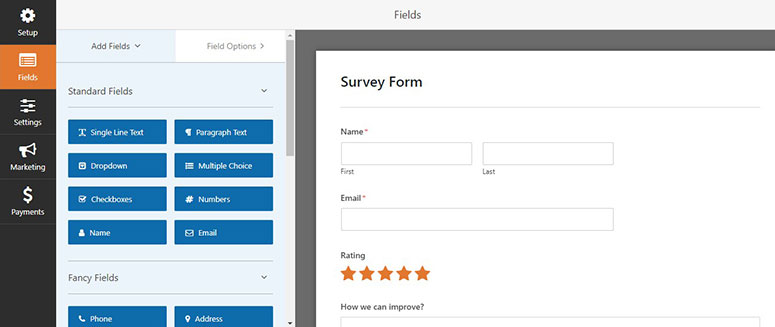
Créons un nouveau formulaire d’enquête en visitant WPForms ” Add New. WPForms est livré avec de nombreux modèles de formulaires pour lancer rapidement votre formulaire requis. Il dispose également d’un constructeur de formulaire par glisser-déposer, qui facilite l’ajout et la gestion des champs de formulaire.

Après avoir créé un formulaire d’enquête, vous pouvez activer le mode conversationnel à partir de la page Paramètres.
Étape 4 : Activer et modifier les paramètres du formulaire conversationnel
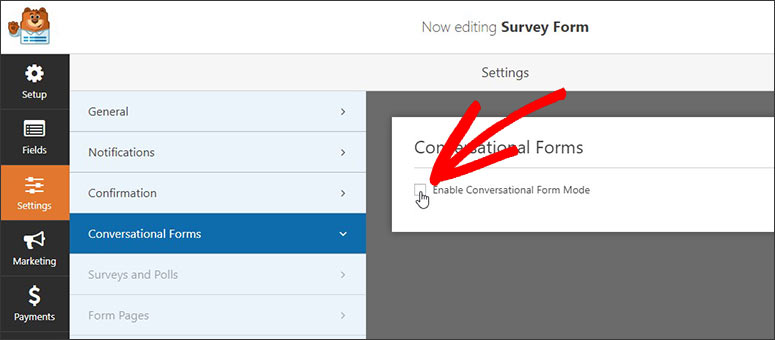
Pour activer le mode de formulaire conversationnel, visitez Paramètres ” Formulaires conversationnels dans la partie gauche de votre écran. Cochez ensuite l’option Activer le mode formulaire conversationnel.

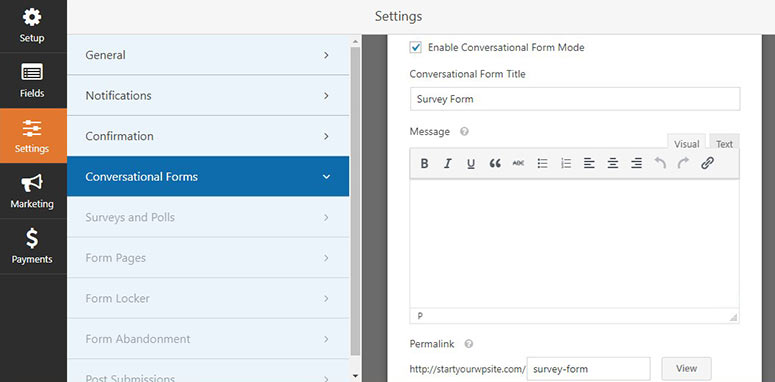
Une fois cette option activée, vous verrez tous les paramètres de personnalisation du formulaire conversationnel. Il vous permet d’ajouter un logo personnalisé, de modifier l’arrière-plan, etc. Vous pouvez également transformer une page normale en page d’atterrissage avec le formulaire conversationnel.

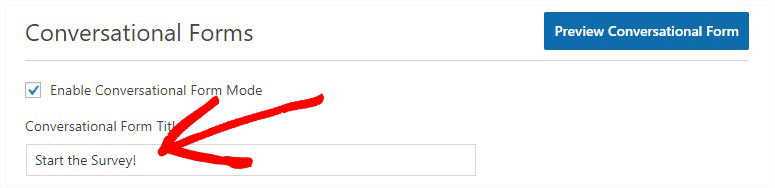
Tout d’abord, vous devez saisir le titre dans le champ Titre du formulaire conversationnel. Veillez à ce qu’il soit court et explicatif.

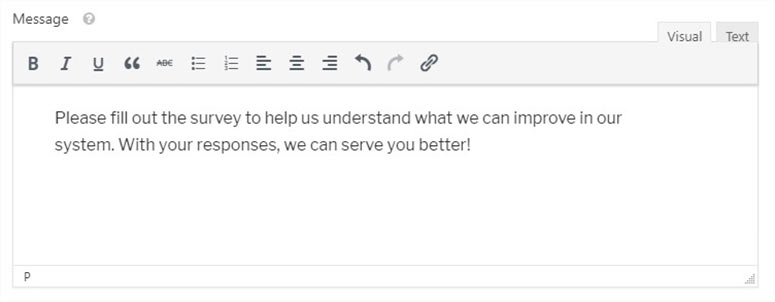
Ensuite, vous pouvez ajouter un message personnalisé pour vos utilisateurs dans la zone de texte Message. Ce message peut inciter les utilisateurs à répondre à l’enquête.

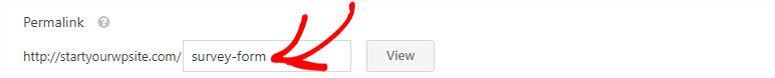
Ensuite, vous trouverez le paramètre “Permalink”.
Normalement, le module complémentaire “Conversational Form” génère automatiquement un permalien ou une URL pour votre page d’atterrissage. Vous pouvez le laisser tel quel ou le personnaliser pour ajouter votre permalien.

Il est recommandé d’être bref afin de donner une image professionnelle et mémorable.
L’étape suivante consiste à ajouter un logo personnalisé à la page d’atterrissage de votre formulaire conversationnel. Sous l’option Logo d’en-tête, cliquez sur le bouton Charger une image pour ajouter votre logo.

Vous verrez également la case à cocher Hide WPForms Branding. Si vous cochez cette option, le message WPForms de votre page de formulaire conversationnel sera caché.
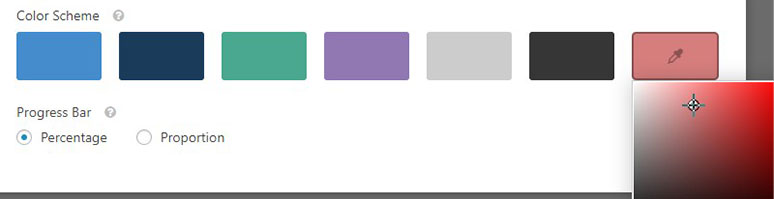
Ensuite, vous devez sélectionner une palette de couleurs pour personnaliser votre page d’atterrissage. Cette palette de couleurs suivra l’arrière-plan et les boutons de votre page.
Vous pouvez sélectionner une couleur prédéfinie ou ouvrir l’outil de sélection des couleurs pour ajouter un schéma de couleurs personnalisé.

Dans le dernier paramètre, vous pouvez choisir la manière dont la barre de progression indiquant que le formulaire a été rempli doit être affichée.
Étape 5 : Prévisualisation et enregistrement du formulaire conversationnel
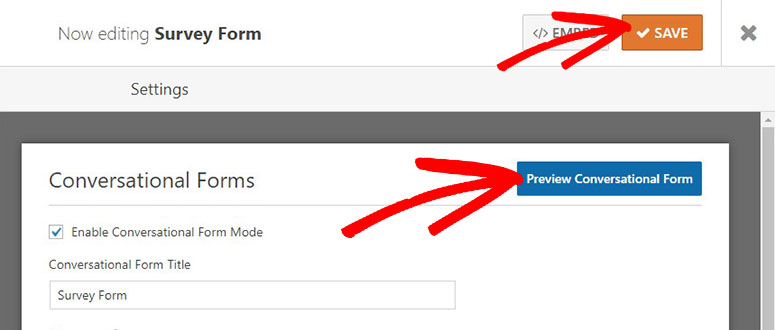
Une fois que vous avez défini tous les paramètres, vous pouvez faire défiler l’écran vers le haut et cliquer sur le bouton Prévisualiser le formulaire conversationnel pour prévisualiser le formulaire.

Si vous êtes satisfait, revenez à la page de personnalisation et cliquez sur le bouton Enregistrer pour sauvegarder ces paramètres.
Il est prêt !
Vous pouvez visiter le permalien de votre page d’atterrissage de formulaire conversationnel pour le voir en action.
Nous espérons que cet article vous a aidé à apprendre comment créer un formulaire de type Typeform dans WordPress. Vous pouvez également consulter notre guide sur la création d’un formulaire multi-pages sur WordPress.
Vous pouvez également consulter notre test complet de WPForms pour voir ce que vous pouvez vraiment faire avec ce générateur de formulaires.

Commentaires laisser une réponse