
Vous souhaitez intégrer vos formulaires WordPress à différentes applications et services web ?
Si vous avez besoin d’un moyen simple d’envoyer des données sur une application web directement à partir de votre formulaire WordPress, les webhooks sont la solution parfaite. Avec un formulaire webhook, vous n’avez pas besoin de l’aide d’un connecteur tiers comme Zapier.
Dans cet article, nous allons vous montrer comment utiliser les webhooks sur vos formulaires WordPress afin que vous puissiez facilement envoyer des données en temps réel à vos applications et services préférés.
Mais tout d’abord, si vous êtes débutant, nous verrons ce que sont les webhooks et pourquoi ils sont importants. Gardez à l’esprit que la méthode que nous allons utiliser aujourd’hui ne nécessite aucune compétence en matière de codage.
Que sont les Webhooks ?
Les webhooks permettent à deux applications web de communiquer entre elles. Par exemple, si quelqu’un soumet un formulaire de commande sur votre site web, vous pouvez envoyer ces données à votre canal Slack pour informer votre équipe produit qu’une commande a été passée. Vous pouvez également procéder de la même manière lorsque vous recevez un nouveau prospect ou un nouvel abonné.
En termes techniques, les webhooks sont des rappels HTTP définis par l’utilisateur qui sont déclenchés par un événement dans un système source et envoyés au système de destination.
Cela signifie que lorsqu’un événement ou un déclencheur se produit sur votre site web, des messages automatisés sont envoyés à un service connecté. Un déclencheur peut être n’importe quoi, comme des commentaires sur un blog, l’achat d’un produit, l’enregistrement d’un utilisateur ou la soumission d’un formulaire.
Si vous vous demandez pourquoi vous devriez utiliser les webhooks, voici quelques avantages :
- Transférer automatiquement des informations entre deux services/applications
- Automatiser les tâches et réduire le temps consacré à l’administration
- Réduisez les coûts liés à l’utilisation de services de connexion tels que Zapier et Hubspot pour traiter les données dans les applications.
Les webhooks sont incroyablement utiles pour les développeurs et les utilisateurs avertis de WordPress.
Sur ce, commençons notre guide pas à pas sur la façon de créer un formulaire webhook dans WordPress.
Créer un formulaire Webhook dans WordPress [Méthode facile]
Il existe de nombreuses façons d’utiliser les webhooks pour envoyer vos formulaires WordPress à d’autres applications web.
Nous utiliserons WPForms pour ce tutoriel car il offre un Addon Webhooks facile à utiliser pour tout le monde, y compris les débutants. Il n’y a absolument aucun codage à faire.

WPForms est le meilleur plugin de création de formulaires pour les sites WordPress. Ce qu’il faut savoir, c’est qu’il offre des tonnes de modèles et de champs de formulaire prêts à l’emploi qui vous permettent de créer tous les types de formulaires WordPress, y compris les formulaires de commande de produits, d’inscription, de prise de rendez-vous, les formulaires de contact simples, et bien plus encore.
WPForms est livré avec un constructeur de formulaires par glisser-déposer qui rend la personnalisation des formulaires un jeu d’enfant. Il possède des tonnes d’addons et d’intégrations que vous pouvez utiliser pour vous connecter à des applications d’email, de paiement et de marketing.
Avec son Addon Webhooks, vous pouvez facilement connecter votre WordPress avec n’importe quel service ou application. Il suffit de quelques clics pour activer cette fonctionnalité.
De plus, WPForms vous permet d’utiliser des règles conditionnelles pour déclencher une action webhook basée sur la réponse de l’utilisateur au formulaire. Ainsi, le webhook ne sera lancé que si la valeur d’un champ est satisfaite. Cela vous donne plus de contrôle sur les données que vous voulez envoyer et à quelle application.
Vous pouvez vous connecter à des tonnes d’applications et de services. Dans ce tutoriel, nous allons vous montrer comment vous connecter à Slack. Mais n’oubliez pas que vous pouvez utiliser les mêmes étapes pour vous connecter à d’autres applications et points de terminaison.
Étape 1 : Créer une nouvelle application Slack
En connectant votre formulaire webhook à Slack, vous pouvez envoyer automatiquement des messages et des informations de votre site web à vos canaux Slack. Vous pouvez informer les membres de votre équipe ou vos services lorsqu’une personne soumet un formulaire, abandonne un formulaire, etc.
Maintenant, pour envoyer des données de WordPress à un autre service en utilisant des webhooks, vous devez créer un pont entre les deux applications. Ainsi, pour vous connecter à Slack, vous devez créer une application Slack (la passerelle).
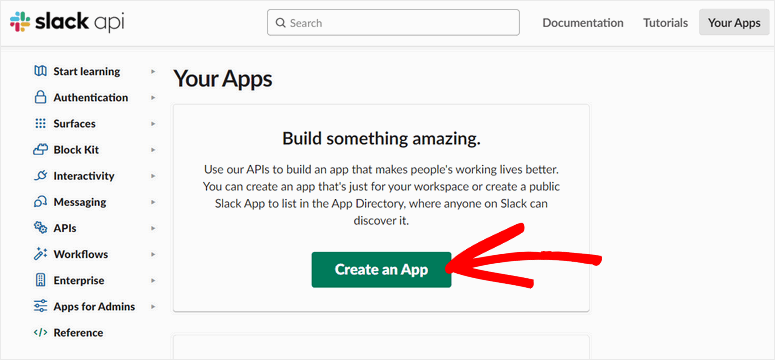
Si vous êtes novice en la matière, ne vous inquiétez pas, c’est assez facile et nous allons vous guider pas à pas. Tout d’abord, vous devez ouvrir la page API de Slack et cliquer sur le bouton Créer une application.

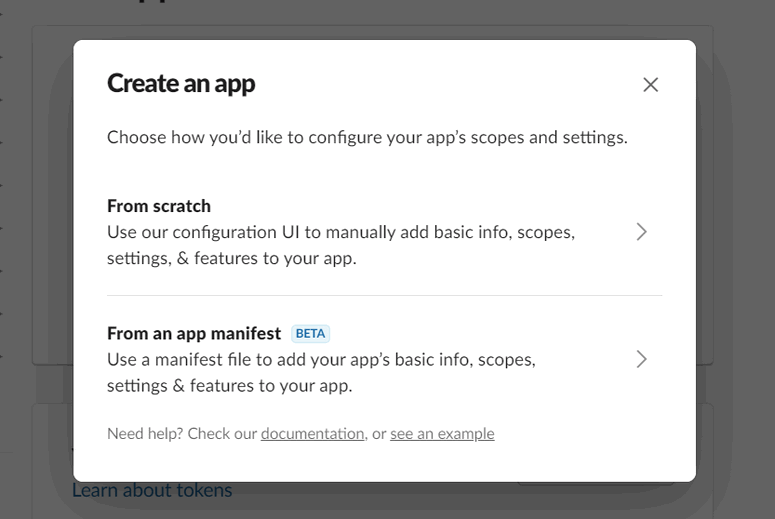
Dans la fenêtre suivante, vous pouvez choisir la manière dont vous souhaitez créer une application avec Slack. Deux options s’offrent à vous :
- A partir de scratch
- A partir d’un manifeste d’application.
Ici, nous allons créer une application Slack à partir de zéro. Cela semble être beaucoup de travail, mais cela ne prend que quelques clics.

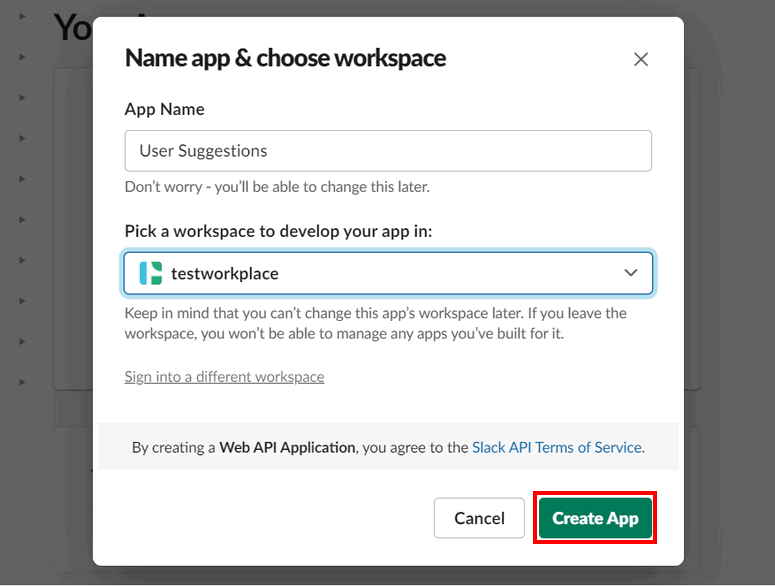
Ensuite, vous verrez le popup où vous pouvez ajouter le nom de l’application et choisir votre lieu de travail Slack. Une fois que vous avez terminé, cliquez sur Créer une application.

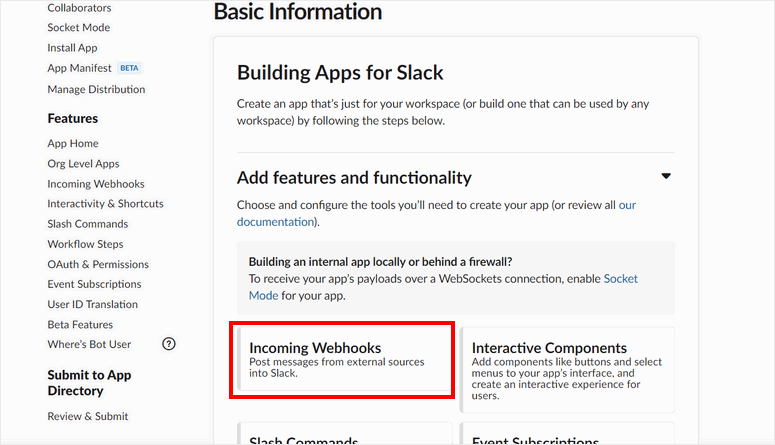
La page Informations de base s’ouvre. Ici, vous devez cliquer sur l’option Webhooks entrants.

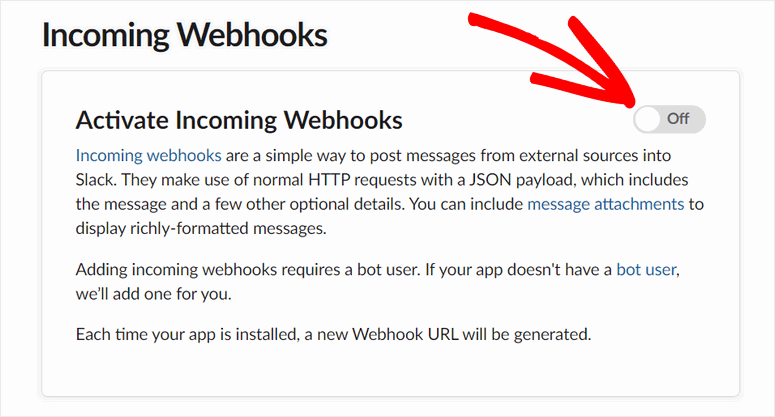
Dans l’écran suivant, activez les paramètres Activate Incoming Webhooks. Cela vous permet de poster des messages sur Slack à partir de services externes.

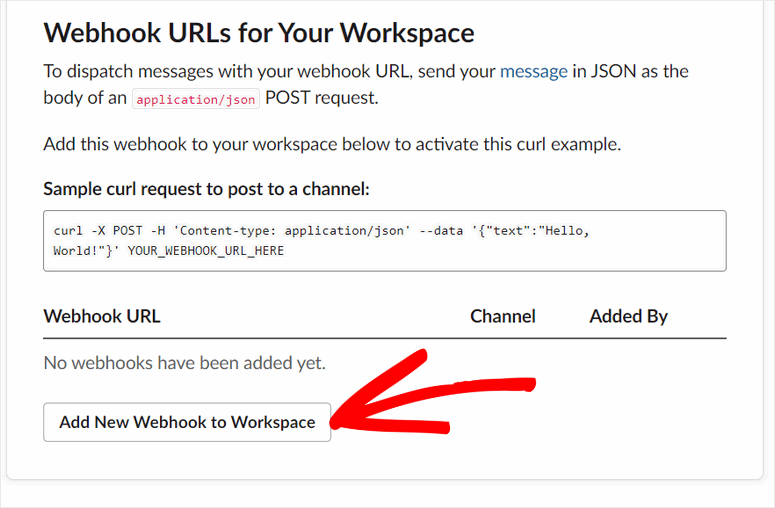
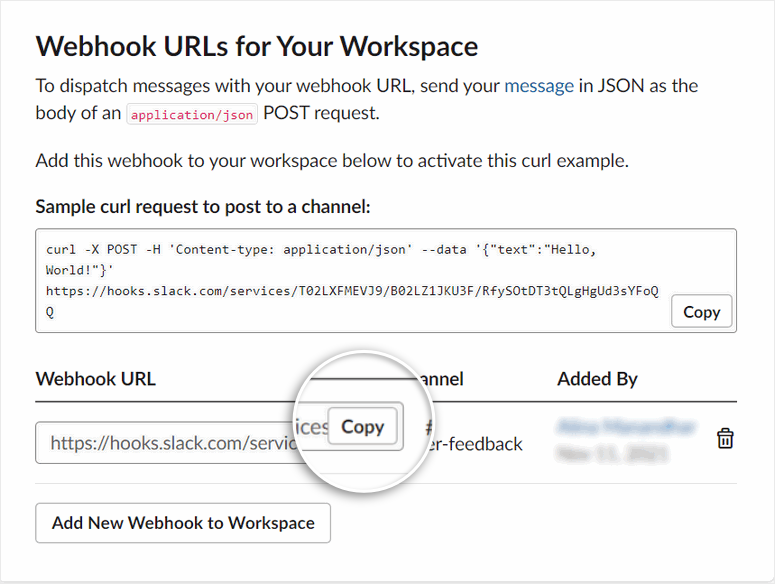
Une fois l’option activée, vous verrez apparaître la section Webhooks URLs for Your Workspace sur la page.
Maintenant, vous devez créer un nouveau webhook pour obtenir des informations de votre formulaire WordPress. Cliquez donc sur le bouton Add New Webhook to Workspace (Ajouter un nouveau webhook à l’espace de travail ).

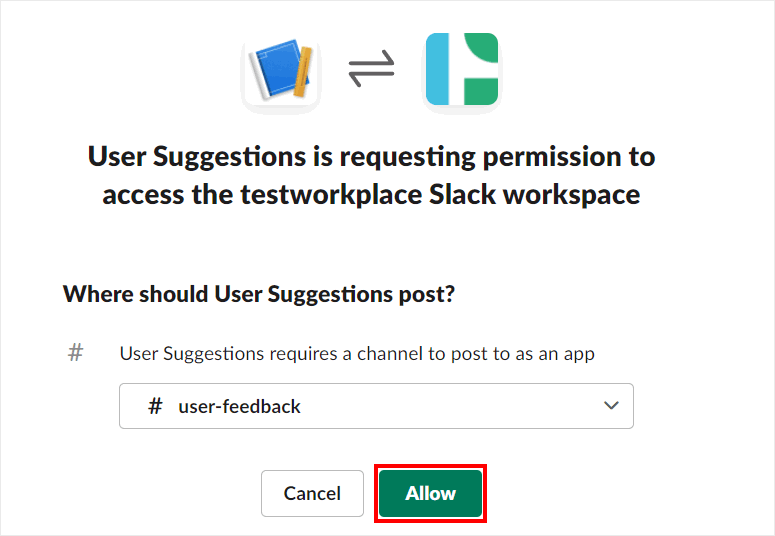
Ensuite, vous pouvez voir le popup où vous pouvez sélectionner un canal Slack pour poster vos soumissions de formulaire.
Après avoir choisi un canal Slack, cliquez sur Autoriser.

Vous pouvez maintenant voir la nouvelle URL du webhook pour votre application Slack.

Il ne vous reste plus qu’à copier l’URL du Webhook. Vous en aurez besoin quelques étapes plus tard.
Étape 2 : Installer et activer WPForms
Une fois que vous avez l’URL de votre webhook, vous pouvez l’ajouter à votre formulaire WordPress.
Pour commencer, créez un compte sur le site web de WPForms.
Il existe une version gratuite du plugin, mais vous aurez besoin de la version premium pour accéder aux fonctionnalités avancées des formulaires, comme les webhooks. WPForms est assorti d’une garantie de remboursement sans risque à 100 %, ce qui vous permet d’essayer le service avant de vous engager.
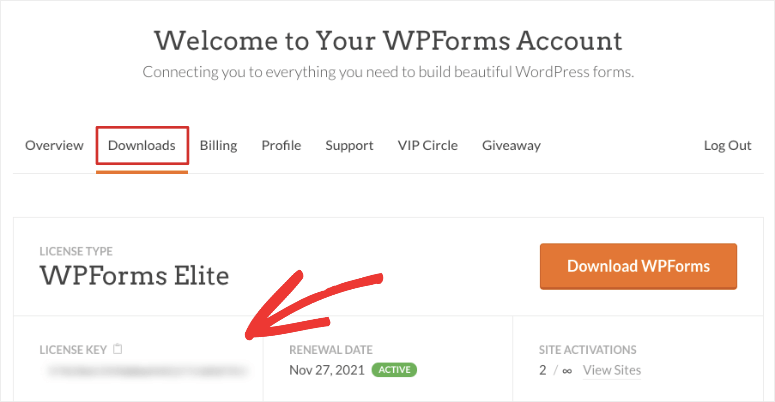
Après vous être inscrit, vous trouverez le fichier de téléchargement du plugin et la clé de licence dans l’onglet Téléchargements.

Maintenant, rendez-vous dans votre tableau de bord WordPress et installez le plugin. Si vous souhaitez plus de détails, vous pouvez consulter notre guide sur l ‘installation d’un plugin WordPress.
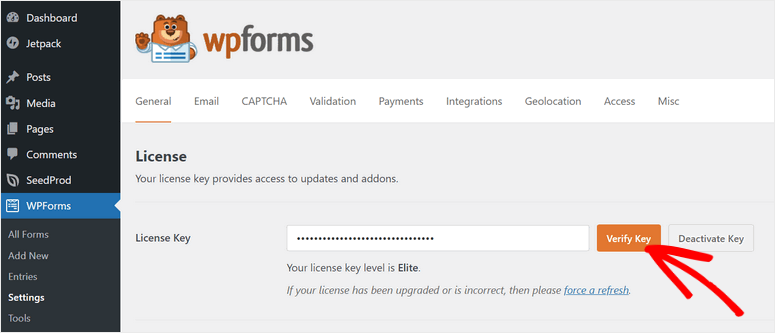
Une fois que vous avez installé et activé WPForms sur votre site, vous devez entrer votre clé de licence pour profiter de toutes les fonctionnalités premium et des addons.

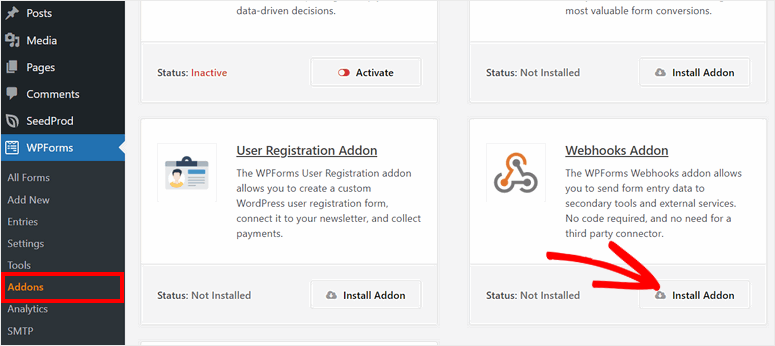
Avant de commencer à créer votre formulaire, vous devez installer le module complémentaire Webhooks.
Pour cela, allez dans WPForms ” Addons tab et vous trouverez des tonnes d’addons qui vous aideront à étendre les fonctionnalités de vos formulaires WordPress. Ici, cliquez sur le bouton Install Add on pour Webhooks Addon.

Vous êtes maintenant prêt à créer votre formulaire webhook dans WordPress.
Étape 3 : Créer un formulaire Webhook
Pour créer un nouveau formulaire, rendez-vous sur la page WPForms ” Add New où vous verrez une liste de modèles prédéfinis. Ces modèles sont pré-remplis avec les champs dont vous aurez besoin en fonction de l’objectif de votre formulaire. La bibliothèque de modèles comprend :
- Formulaire de contact simple
- Request a Quote Form
- Formulaire de don
- Formulaire de facturation/commande
- Formulaire d’enquête
- Formulaire de suggestion
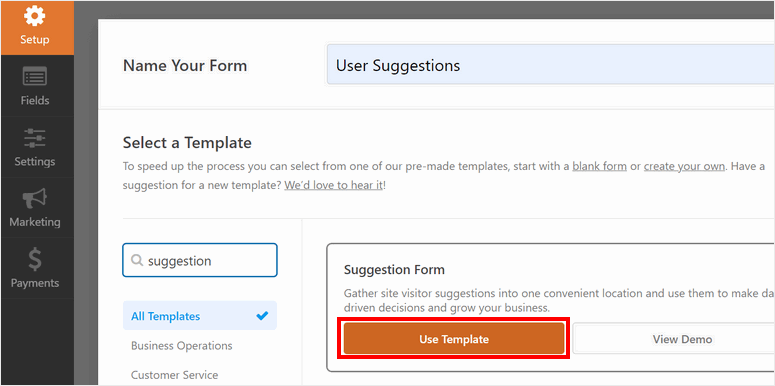
… et bien d’autres choses encore ! Pour ce tutoriel, nous choisirons le modèle Formulaire de suggestion car nous avons créé une application Slack pour les commentaires des utilisateurs dans l’étape précédente. N’hésitez pas à choisir celui qui correspond le mieux à vos besoins.
Il vous suffit de donner un nom à votre formulaire en haut de la page. Choisissez ensuite un modèle en fonction de vos besoins ou choisissez le modèle vierge pour partir de zéro.

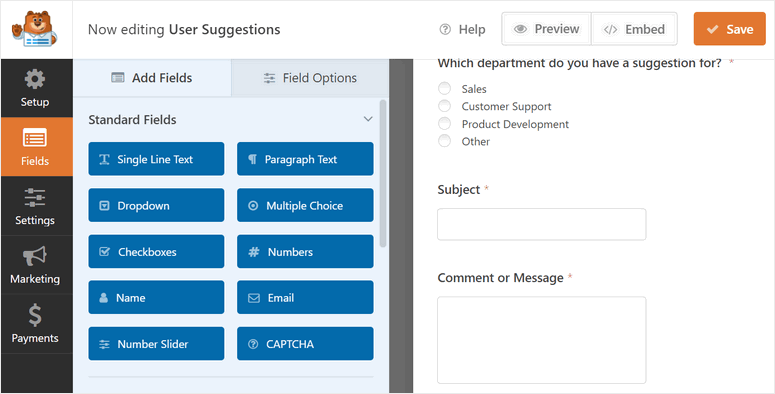
Après avoir sélectionné un modèle, vous verrez le constructeur de formulaires par glisser-déposer dans la fenêtre suivante.
Si vous souhaitez ajouter d’autres champs, il vous suffit de les faire glisser du menu de gauche vers l’aperçu du formulaire.

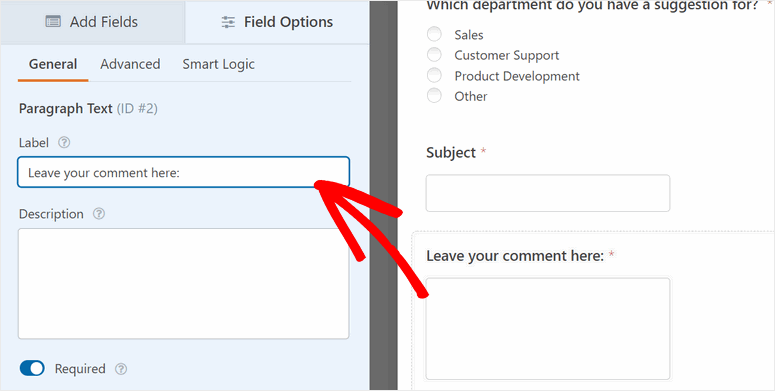
WPForms offre de nombreuses options de personnalisation, de sorte que vous pouvez cliquer sur n’importe quel champ pour le modifier. Il vous permet de modifier les noms des champs, leur description et d’autres paramètres avancés.

Une fois que vous avez ajouté les champs de votre formulaire, cliquez sur le bouton Enregistrer.
Dans l’étape suivante, nous apprendrons à configurer des webhooks pour ce formulaire et à connecter votre application Slack.
Étape 4 : Configurer un Webhook pour Slack
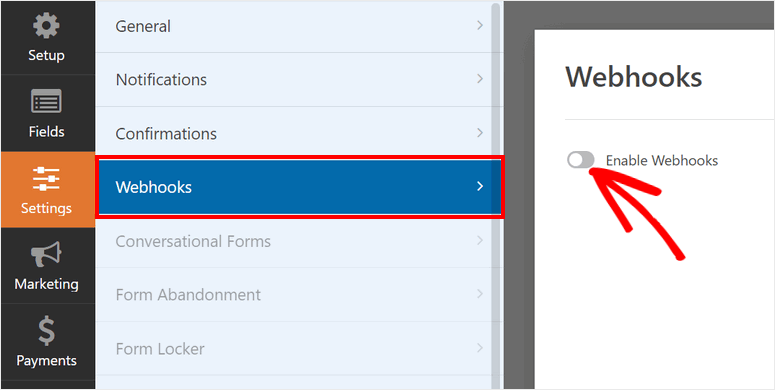
Pour que les webhooks fonctionnent sur votre formulaire, vous devez vous rendre dans l’onglet Paramètres ” Webhooks et cliquer sur l’option Activer les webhooks.

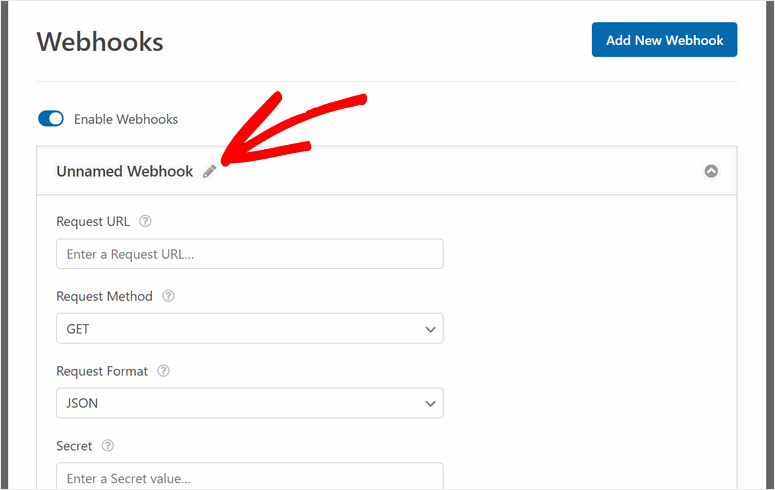
Un nouveau webhook sera créé, que vous pourrez modifier pour configurer votre intégration Slack.
Tout d’abord, vous pouvez changer le nom du webhook. Cela vous aidera à le reconnaître plus tard.

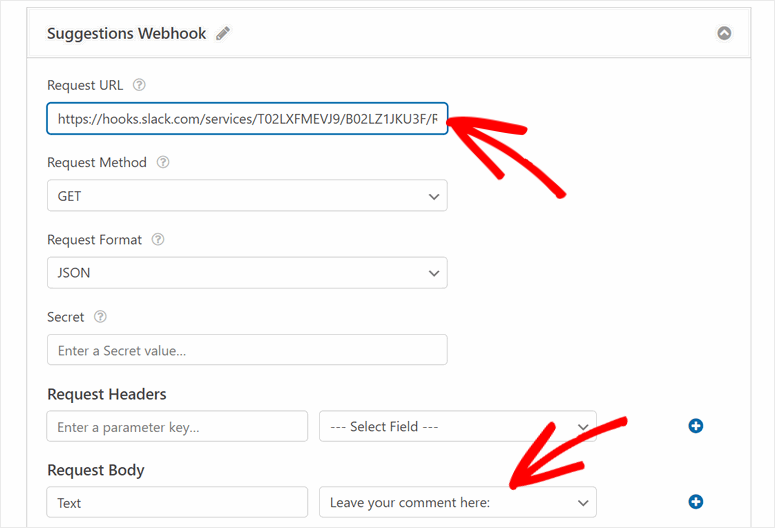
Vous vous souvenez de l’URL du Webhook que vous avez copiée depuis votre application Slack à l’étape 1 ? Vous devez la coller ici dans l’option Request URL. Cela vous permettra de connecter votre formulaire WordPress avec d’autres services comme Slack.

Ensuite, vous verrez différents paramètres pour configurer votre webhook. Nous allons voir ce que fait chacun d’entre eux et ce qu’il faut ajouter à ces champs.
- Méthode de demande : Elle vous permet de choisir le type de connexion que vous souhaitez établir avec votre service connecté. Il existe de nombreux types de méthodes HTTP que vous pouvez utiliser en fonction du type de connexion que vous souhaitez établir :
- GET: Cette fonction permet d’obtenir les données du formulaire soumis et d’envoyer les détails à une application connectée.
- POST: Cette option permet d’envoyer les données à un service secondaire. Nous utiliserons la requête HTTP POST car nous devons envoyer les données de votre formulaire à votre canal Slack.
- PUT: Cette option vous permet de mettre à jour les données lorsque votre webhook est exécuté.
- PATCH: Cette option vous permet de remplacer des données lors de l’exécution de votre webhook.
- DELETE: Cette option vous permet de supprimer des informations lors de l’exécution de ce webhook spécifique.
- Format de la demande : Cette option indique au serveur le type de contenu que vous envoyez. C’est un peu technique, mais en gros, il existe deux types de formats de requête différents :
- JSON: Formate vos données dans un format application/json et définit le type de contenu comme charset=utf-8.
- FORM: Formate vos données dans un format application/x-www-form-urlencoded, et définit le type de contenu comme charset=utf-8.
- Secret : Si vous êtes un développeur et que vous souhaitez intégrer votre propre API pour l’authentification, vous pouvez utiliser une clé secrète. Mais pour notre tutoriel, nous n’avons pas besoin de cette option, nous la laisserons donc vide.
- En-têtes de requête : Ce champ envoie des valeurs spécifiques lorsque la demande est envoyée à l’application. Lorsque le webhook est lancé, les champs sont générés automatiquement. Nous laisserons également ce champ vide.
- Corps de la demande : Pour cette option, vous devez définir le type de message et sélectionner un champ pour afficher les messages. Étant donné que les utilisateurs saisiront des suggestions sous forme de texte, nous choisirons la clé Texte. Sélectionnez ensuite le champ dans lequel les utilisateurs saisiront leur message.
Une fois que vous avez terminé les paramètres de la demande de webhook, cliquez sur le bouton Enregistrer.
Étape 5 : Configurer les notifications de formulaire
Ensuite, vous pouvez configurer des notifications par courriel pour le formulaire WordPress. Cela vous permet d’envoyer des courriels automatisés à l’administrateur, à n’importe quel membre de l’équipe et au client/utilisateur une fois qu’il a soumis le formulaire.
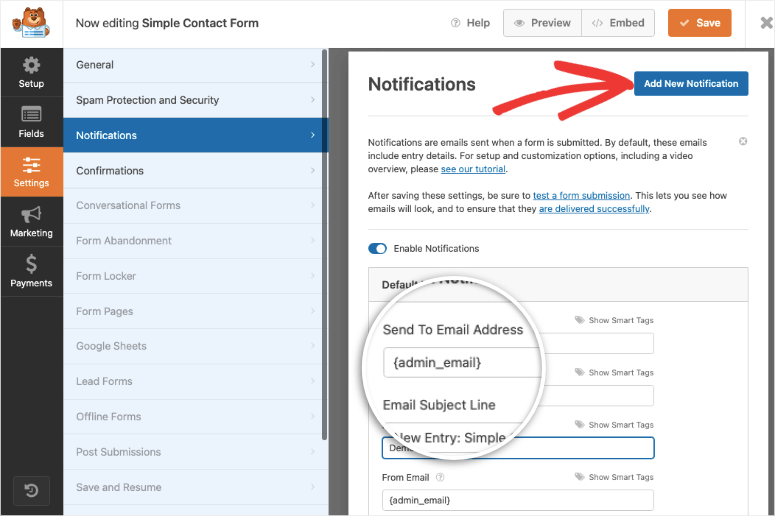
Pour configurer ces flux d’e-mails, rendez-vous dans l’onglet Paramètres ” Notifications, cochez l’option Activer les notifications pour voir les paramètres par défaut.
Ici, vous pouvez personnaliser les paramètres de notification et ajouter les adresses électroniques des destinataires.

WPForms vous permet également d’envoyer des notifications automatisées par email aux utilisateurs du formulaire. Pour ce faire, cliquez sur le bouton Ajouter une nouvelle notification dans le coin supérieur droit de la page.
Ensuite, vous devez utiliser l’option Show Smart Tags et sélectionner Email. Avec cette balise, WPForms détectera automatiquement l’adresse email saisie par l’utilisateur dans le formulaire.
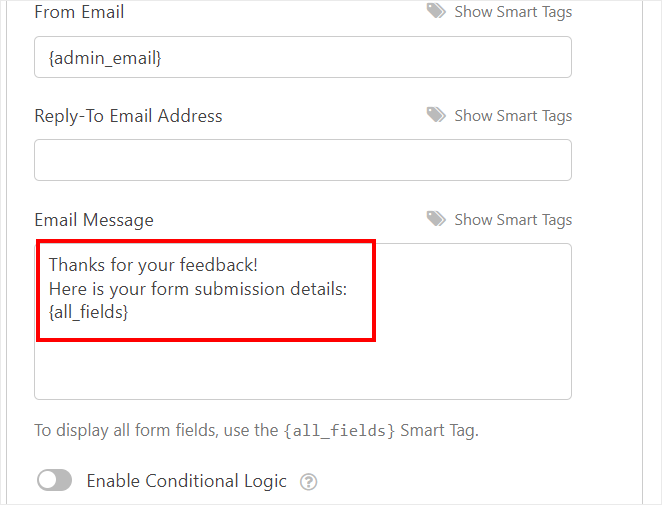
Dans la section Email Message, vous pouvez ajouter votre message personnalisé et utiliser la balise intelligente {all_fields} pour afficher toutes les données du formulaire saisies par l’utilisateur.

N’oubliez pas de sauvegarder vos paramètres à la fin.
Étape 6 : Personnalisation du message de confirmation
WPForms vous permet également d’afficher des messages de confirmation sur le front-end de votre site après que les utilisateurs aient soumis le formulaire avec succès.
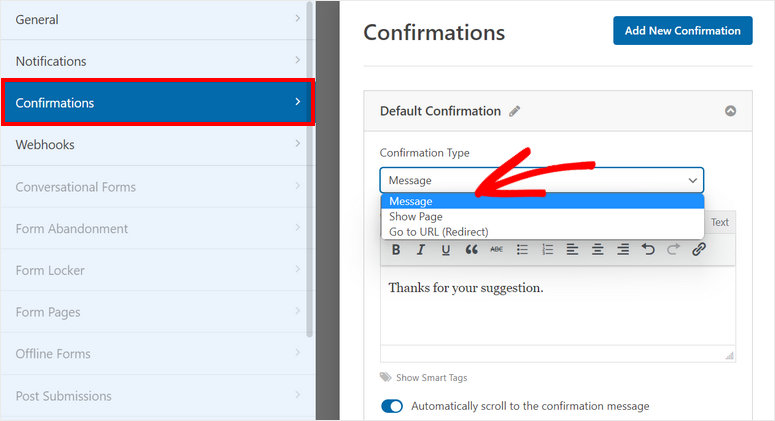
Dans l’onglet Paramètres ” Confirmations, vous trouverez les paramètres de confirmation. Par défaut, le type de confirmation est défini sur “Message”, mais il existe trois options dans ce menu :
- Message : Ajoutez un message de confirmation qui s’affiche sur le frontend après que les clients ont soumis leur commande.
- Afficher la page : Redirigez vos utilisateurs vers n’importe quelle page de votre site.
- Aller à l’URL (redirection) : Renvoyer les utilisateurs vers une URL spécifique.

Pour en savoir plus, vous pouvez consulter notre guide sur la façon de configurer les notifications et les confirmations de formulaires.
Une fois les réglages terminés, cliquez sur le bouton Enregistrer.
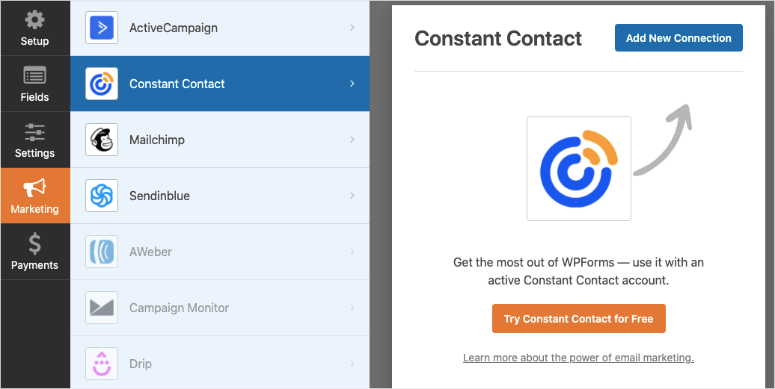
Nous devons également mentionner ici que WPForms vous permet d’intégrer votre service d’email préféré comme Constant Contact et Mailchimp.
Il vous suffit d’y accéder sous l’onglet Marketing et de suivre les instructions à l’écran pour connecter votre compte de messagerie. Dans la plupart des cas, vous devrez fournir une clé API que vous pouvez générer avec votre fournisseur de messagerie.

Si vous souhaitez connecter des formulaires en ligne à une passerelle de paiement, vous pouvez apprendre à le faire ici : Comment créer un formulaire de commande en ligne
Il ne vous reste plus qu’à publier votre formulaire webhook sur votre site WordPress.
Étape 7 : Publier le formulaire Webhooks sur votre site
Pour commencer à envoyer des soumissions de formulaire à des services externes, vous devez d’abord publier le formulaire webhook. Avec le bloc personnalisé WPForms, vous pouvez ajouter vos formulaires à n’importe quelle page ou article de votre site WordPress.
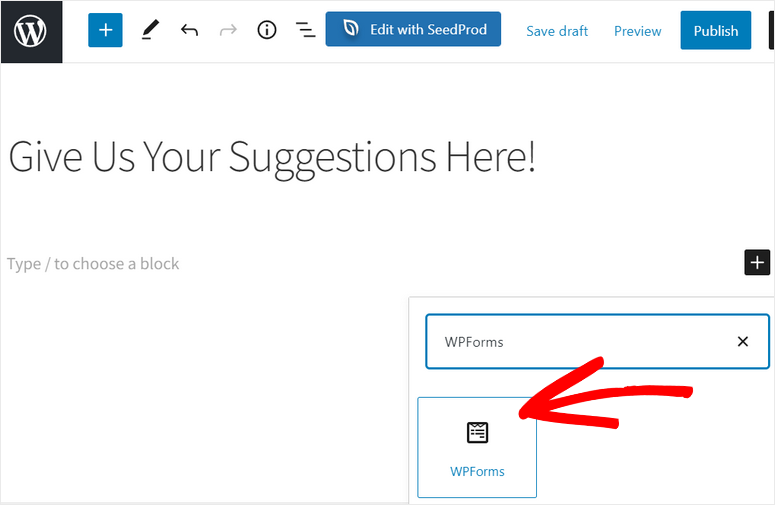
Pour ce tutoriel, nous allons ajouter le formulaire à une nouvelle page de notre site. Naviguez donc vers l’onglet Pages ” Add New dans votre panneau d’administration WP. Dans l’écran de l’éditeur de blocs, ajoutez un nouveau bloc et recherchez ‘WPForms’.

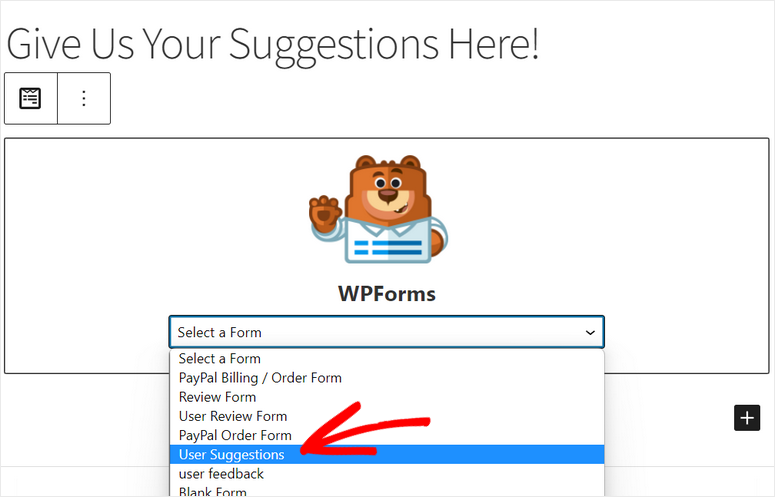
Lorsque vous ajoutez le bloc WPForms à votre page, vous verrez un menu déroulant qui vous permettra de sélectionner le formulaire webhook que vous venez de créer.

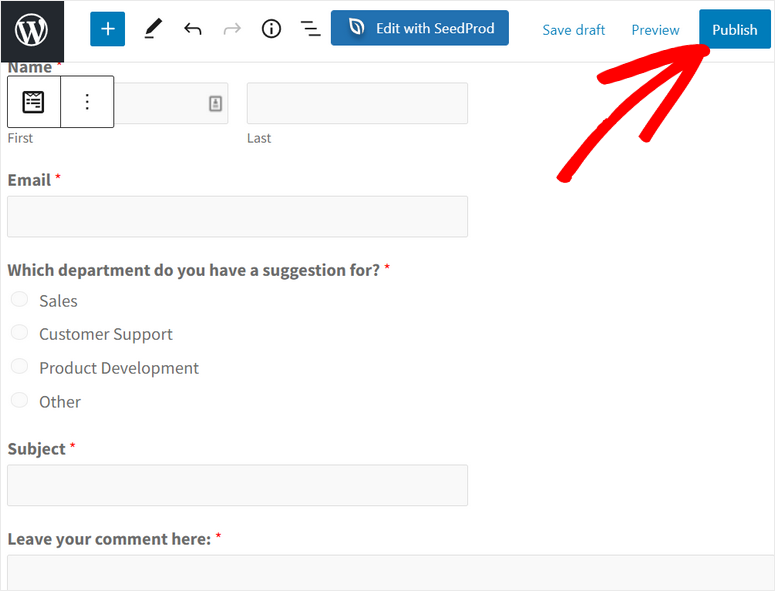
Ensuite, vous pouvez publier votre page sur votre site.

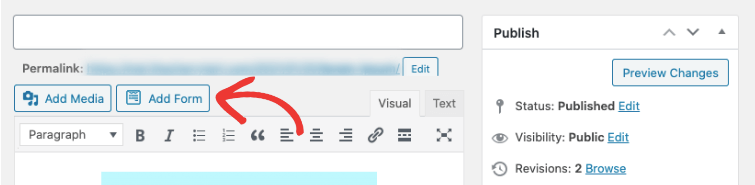
Si vous utilisez l’éditeur classique de WordPress, vous pouvez ajouter le formulaire en utilisant le bouton Ajouter un formulaire de l’éditeur.

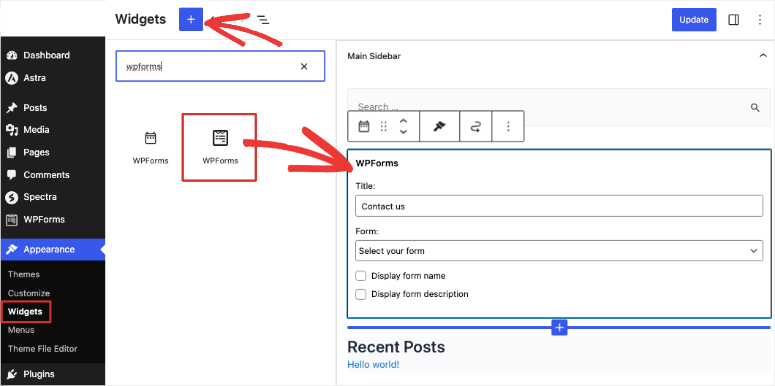
Vous pouvez même insérer votre formulaire webhook dans une zone prête à recevoir des widgets, comme le pied de page ou la barre latérale. Pour ce faire, rendez-vous dans l’onglet Apparence ” Widgets et glissez-déposez le widget WPForms dans le menu de la barre latérale ou du pied de page sur la droite.
Vous pouvez ensuite sélectionner le formulaire que vous avez créé dans le menu déroulant et enregistrer vos modifications.

Votre formulaire webhooks est maintenant publié sur votre site. Lorsque les utilisateurs remplissent et soumettent le formulaire, vous recevez des notifications Slack depuis votre site web.
Ainsi, vous pouvez utiliser WPForms pour vous connecter à différentes applications en utilisant des URLs webhooks. Vous avez un contrôle total sur les données que vous souhaitez récupérer et envoyer à d’autres applications.
C’est tout ! Nous espérons que cet article vous a aidé à apprendre comment utiliser les Webhooks sur vos formulaires WordPress. Avec WPForms, vous pouvez créer un formulaire webhook et vous connecter avec un service tiers facilement.
Vous pouvez également l’utiliser pour créer d’autres formulaires WordPress professionnels tels que des formulaires de commande, des formulaires de réservation, des formulaires d’inscription, et bien plus encore. Vous pouvez également apprendre à utiliser WPForms pour sauvegarder les données des formulaires dans votre base de données WordPress.
Pour les prochaines étapes, vous pouvez consulter ces ressources :
- Comment ajouter l’option “Enregistrer et continuer plus tard” aux formulaires WordPress
- Comment réduire l’abandon des formulaires et augmenter les conversions ?
- Les meilleurs outils de capture d’emails et constructeurs de formulaires pour WordPress
Ces articles vous aideront à ajouter la fonctionnalité “enregistrer et reprendre plus tard” sur vos formulaires WordPress et à réduire le taux d’abandon des formulaires. Le dernier article vous aidera à développer votre liste d’adresses électroniques.

Commentaires laisser une réponse