Vous souhaitez créer des sliders accrocheurs pour votre site WordPress? LayerSlider peut vous aider à mettre en valeur des images, des vidéos, le contenu de vos articles et bien plus encore. Il comprend des centaines d’animations différentes et la possibilité de superposer du contenu dans chaque diapositive. Mais est-ce le meilleur plugin de slider WordPress disponible ? Découvrez-le dans notre test de LayerSlider.
Pourquoi utiliser un plugin de diapositive ?
Lorsque vous avez tant à offrir sur votre site, il est difficile de savoir quoi afficher sur votre page d’accueil.
Un slider est un moyen amusant de présenter vos contenus les plus populaires, d’afficher les produits vedettes de votre boutique en ligne ou de partager les photos de votre dernier voyage. Les animations des sliders peuvent également attirer l’attention et susciter l’intérêt des utilisateurs.
À propos de LayerSlider
LayerSlider est un plugin de slider WordPress populaire sur la place de marché CodeCanyon, avec plus de 1,5 millions d’installations actives, 80k ventes, et 4,7 étoiles positives. LayerSlider vous permet de créer facilement des sliders, des galeries d’images et des diaporamas sur votre site WordPress.
Le plugin a été développé par Kreatura, un groupe de concepteurs et de développeurs web enthousiastes. Il a été publié pour la première fois en janvier 2012. Ils vendent également un plugin premium jQuery slider sur CodeCanyon pour les sites web qui ne sont pas sous WordPress.
Revue de LayerSlider : Plugin de slider polyvalent et réactif
LayerSlider est l’un des plugins de slider les plus populaires pour WordPress. Il vous permet de créer des sliders, des galeries et des carrousels qui attirent l’attention avec des animations et des effets de transition.
Pour chaque diapositive, vous pouvez ajouter des couches de contenu, notamment des images, des vidéos, du texte, etc. Chaque couche peut avoir ses propres effets de transition. Vous pouvez également choisir parmi 3 styles de navigation différents.
De plus, LayerSlider est livré avec 13 skins personnalisables pour donner facilement à vos sliders un look unique. Les fichiers PSD des skins sont également inclus afin que les designers puissent créer leurs propres skins plus facilement. Tous les skins sont réactifs et adaptés aux mobiles.
Voici quelques autres caractéristiques de LayerSlider:
- Éditeur visuel par glisser-déposer: L’éditeur visuel facile à utiliser vous permet de créer de magnifiques sliders avec des possibilités de personnalisation infinies.
- Plus de 200 effets d’animation: LayerSlider facilite la création d’un magnifique slider sur votre site WordPress avec des effets d’animation étonnants, y compris des transitions de diapositives, parallaxe, etc.
- Slider de contenu: Présenter beaucoup d’informations dans un espace limité n’est plus un défi. Avec le slider de contenu de LayerSlider, vous pouvez dynamiquement extraire le contenu des articles et des pages et l’afficher à votre audience.
- Des tonnes d’options de personnalisation: Avec LayerSlider, les options de personnalisation sont infinies. Le plugin est livré avec 18 skins de sliders, des tonnes de modèles de sliders premium et des mises en page spécifiques à chaque appareil.
Comment créer votre premier slider
Installez et activez le plugin, et vous serez redirigé vers le menu LayerSlider WP ” All Sliders.
Cliquez sur le bouton Ajouter un nouveau pour commencer.
Saisissez un nom et cliquez sur Ajouter un curseur.
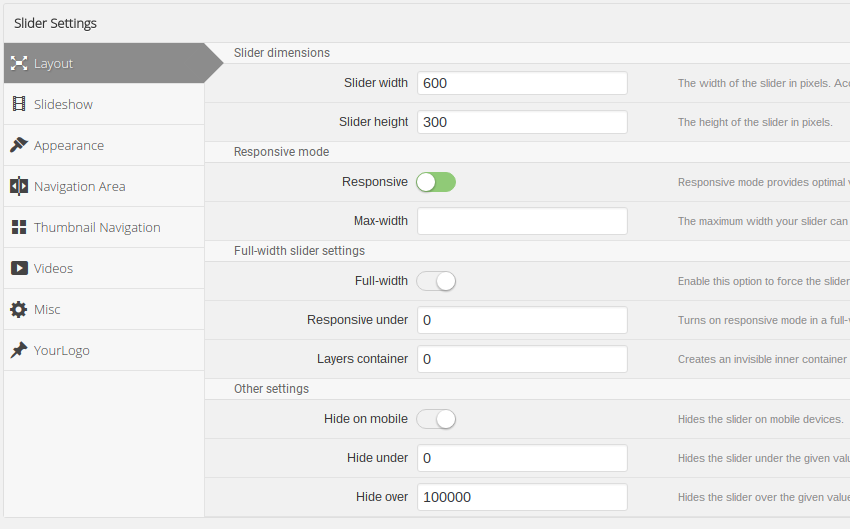
Des onglets s’affichent en haut, indiquant que vous êtes sur la page Paramètres.
En dessous, vous verrez toutes les options de votre curseur. Vous pouvez modifier la taille, les animations, la vitesse, les options de navigation, etc.
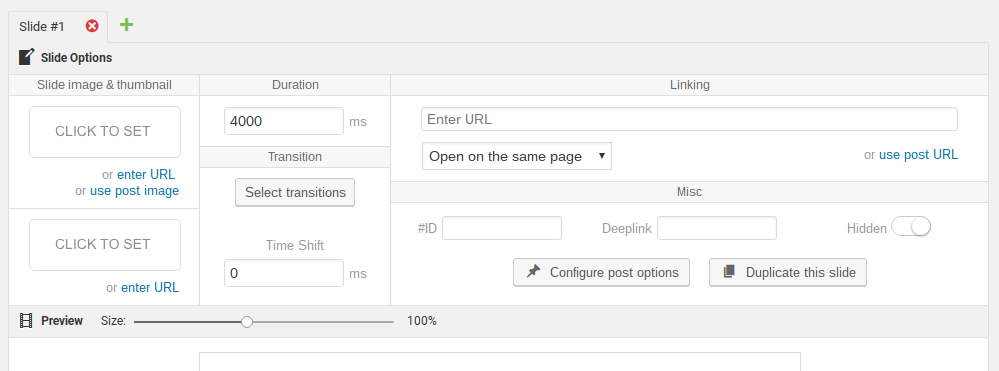
Lorsque vous avez terminé de choisir vos paramètres, cliquez sur l’onglet Diapositives en haut de la page.
Il y a deux boutons Cliquer pour définir sur la gauche. Celui du haut sert à définir l’image et celui du bas à définir la vignette. Si vous laissez la vignette vide, c’est l’image elle-même qui sera utilisée. Vous pouvez également définir la durée de chaque image, choisir parmi plus de 100 effets de transition et (éventuellement) configurer des liens.
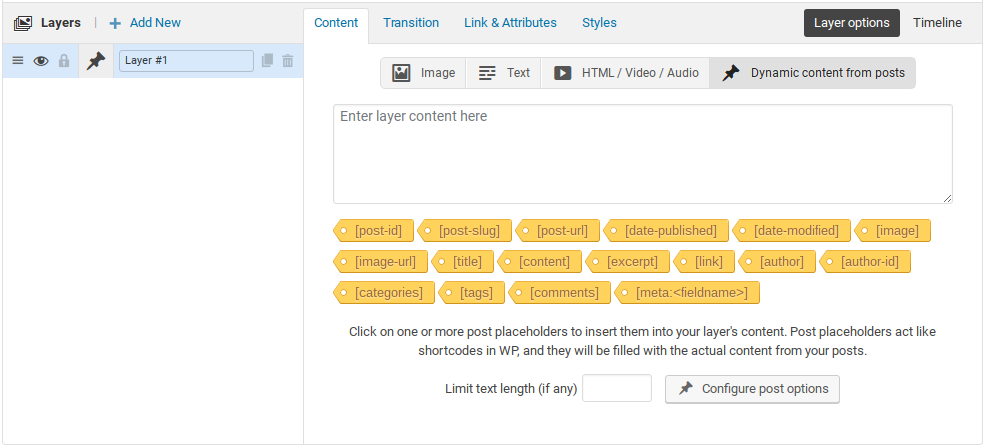
En dessous, vous pouvez ajouter d’autres couches à votre curseur. Il existe de nombreuses options pour ajouter des images, du texte, du HTML, des vidéos, du contenu, etc.
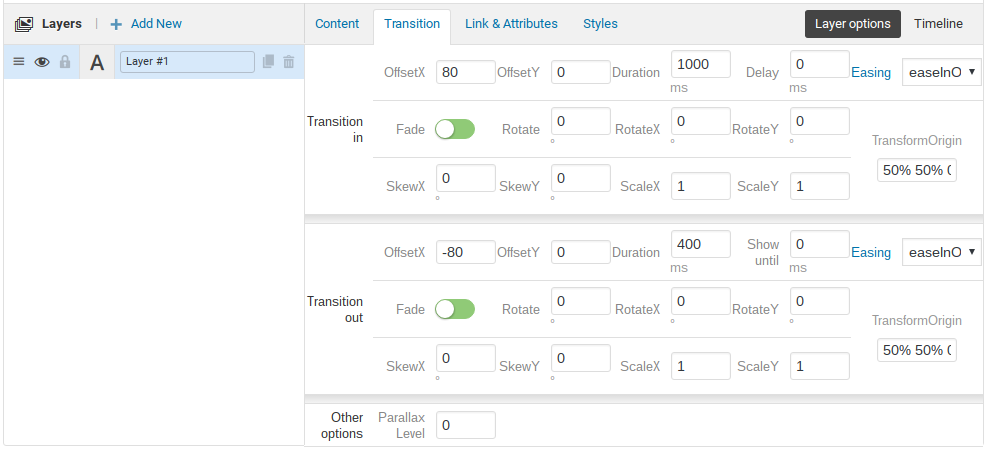
Vous pouvez également définir les transitions des différents calques.
Pour ajouter une autre diapositive, cliquez sur le signe plus vert en haut de l’onglet Diapositives.
Lorsque vous avez terminé, cliquez sur le bouton Enregistrer les modifications en bas.
Vous pouvez obtenir le shortcode pour afficher votre diapositive à partir de l’écran LayerSlider WP ” All Sliders, où toutes vos diapositives seront listées.
Documentation et options de support pour LayerSlider
LayerSlider dispose d’une documentation en ligne et d’une FAQ sur son site officiel. La documentation comprend des tutoriels pour l’installation, la construction de sliders, la personnalisation avancée, le dépannage et l’aide aux développeurs. La FAQ aborde également de nombreux problèmes courants.
L’achat de LayerSlider s’accompagne de 6 mois d’assistance de la part des développeurs, ce qui inclut l’aide à la correction des bogues et la réponse aux questions d’ordre général. Vous pouvez choisir d’acheter un support étendu pour 12 mois supplémentaires.
LayerSlider vs. Soliloquy
Il y a beaucoup de plugins de sliders disponibles, mais nous recommandons Soliloquy comme le meilleur plugin de slider responsive pour WordPress.
La plupart des plugins de slider sont surchargés avec une quantité énorme de fonctionnalités que les gens n’utilisent pas vraiment. De plus, ils ont souvent des interfaces très confuses et ralentissent les performances de votre site.
LayerSlider n’est pas un mauvais plugin. Il est puissant et possède de nombreuses fonctionnalités. Mais l’interface n’est pas très conviviale pour les débutants – il a été créé pour les développeurs.
Certains designs de skin semblent également assez datés :

boutons de navigation en 3D
Soliloquy met l’expérience utilisateur au premier plan. Il a été conçu pour être léger et facile à utiliser pour les débutants. Vous pouvez créer un slider en quelques minutes seulement.
De plus, Soliloquy ne ralentit pas votre site. C’est le plugin de slider le plus rapide que nous ayons testé :
| Slider Plugin | Temps de chargement de la page | Demandes | Taille de la page |
|---|---|---|---|
| Soliloquy | 1.34 sec | 26 | 945 KB |
| Nivo Slider | 2.12 sec | 29 | 1 MB |
| Meteor | 2.32 sec | 27 | 1.2 MB |
| Slider révolutionnaire | 2.25 sec | 29 | 1 MB |
| LayerSlider | 2.12 sec | 30 | 975 KB |
C’est parce qu’il est conçu pour utiliser une technique hybride appelée “dynamic asynchronous ajax preloading”.
Pour en savoir plus, consultez notre test complet de Soliloquy.
Comment LayerSlider se positionne par rapport à la concurrence
LayerSlider est bien plus qu’un simple plugin de slider WordPress. Voici quelques exemples de la façon dont LayerSlider se démarque de la concurrence :
1. Des dizaines de modèles à choisir
LayerSlider vous permet d’importer des dizaines de modèles de conception pour vos sliders, galeries et popups. Cela signifie que vous pouvez rapidement lancer un design sans avoir à le construire à partir de zéro.
2. Créez des fenêtres contextuelles axées sur la conversion
Que vous les aimiez ou que vous les détestiez, vous ne pouvez pas nier le fait que les popups peuvent générer plus de conversions sur votre site web.
Qu’il s’agisse d’une infobar, d’une popup pleine taille, d’une popup modale ou d’une popup de bienvenue, vous pouvez créer n’importe quel type de campagne popup que vous pouvez imaginer avec LayerSlider. Vous pouvez peaufiner l’apparence et contrôler quand et comment afficher vos popups. Vous pouvez même intégrer votre boîte d’abonnement à la newsletter pour développer votre liste d’adresses électroniques.
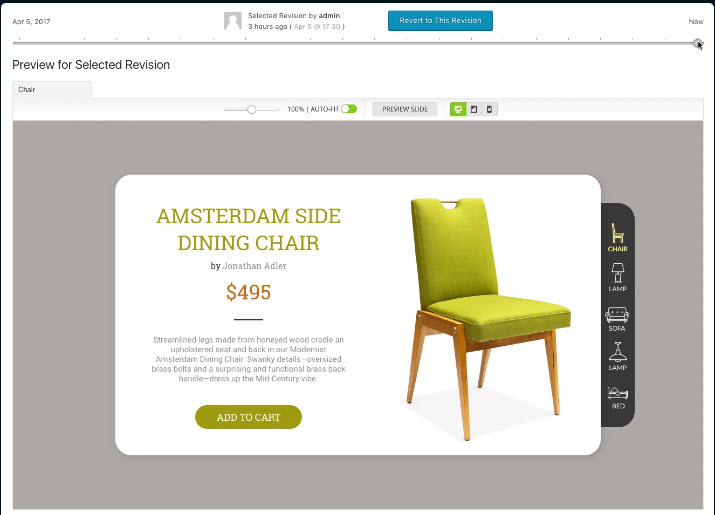
3. Enregistrez chaque changement avec LayerSlider Revisions
LayerSlider est doté d’un système complet de contrôle des versions. Il enregistre chaque modification apportée à une conception. Cela vous permet de voir quelles modifications ont été apportées à chaque enregistrement en faisant glisser un curseur.
Il vous permet également de revenir facilement à une version antérieure.
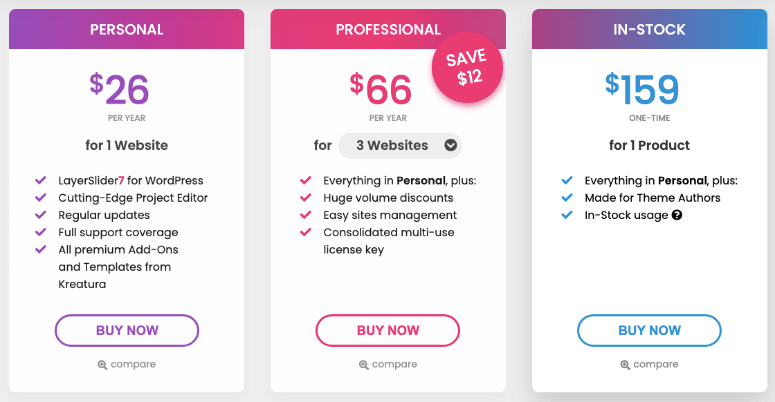
Prix de LayerSlider
La licence normale de LayerSlider est disponible à l’achat pour seulement 26$ par an. Avec la licence normale, vous pouvez utiliser le plugin sur un seul site WordPress.
Vous pouvez obtenir un plan professionnel à partir de 66 $ par an pour 3 sites web. Le prix augmente en fonction du nombre de sites sur lesquels vous souhaitez utiliser le plugin.
Il y a aussi un plan In-Stock à 159$ pour tout ce qui est dans le plan personnel plus Made for Theme Authors et l’utilisation In-Stock.
Notre verdict : Devriez-vous acheter LayerSlider ?
LayerSlider est un plugin populaire parce qu’il a beaucoup d’options d’animation et de transition, vous permettant de créer des sliders compliqués avec toutes sortes de contenus et d’effets amusants.
Nous avons trouvé l’interface un peu confuse et pas très conviviale, mais la documentation comprend de nombreux tutoriels pour vous aider lorsque vous êtes bloqué. Cependant, l’apprentissage de toutes les fonctionnalités peut prendre un certain temps.
Nous attribuons à LayerSlider 4,2 étoiles sur 5. Voici la répartition de nos notes :




 4.2 / 5.0
4.2 / 5.0



 5.0 / 5.0
5.0 / 5.0



 3.0 / 5.0
3.0 / 5.0



 5.0 / 5.0
5.0 / 5.0



 3.0 / 5.0
3.0 / 5.0



 5.0 / 5.0
5.0 / 5.0











Commentaires laisser une réponse