Vous avez besoin de créer rapidement un formulaire de contact sur votre site web WordPress ? Dans ce cas, vous avez besoin d’un plugin de formulaire. Ninja Forms est l’un des plugins de formulaire de contact gratuits les plus populaires, mais est-il le plus facile à utiliser ? Découvrez s’il est à la hauteur dans notre test de Ninja Forms.
Pourquoi vous avez besoin d’un plugin de formulaire de contact
Tout site web devrait avoir un formulaire de contact. Il donne à vos visiteurs l’assurance que vous êtes digne de confiance et leur offre un moyen facile de vous contacter. Afficher votre adresse électronique sur votre site web au lieu d’utiliser un formulaire de contact n’est pas très professionnel et peut également attirer de nombreux spams.
Il est surprenant de constater que WordPress ne propose pas d’emblée un générateur de formulaires. Vous devrez installer un plugin pour créer un formulaire de contact ou tout autre type de formulaire.
Avec Ninja Forms, vous pouvez également créer :
- Desformulaires de commande: Vendez vos produits et services en ligne et soyez payé d’avance.
- Desformulaires de “demande de devis”: Créez des formulaires personnalisés pour demander toutes les informations dont vous aurez besoin pour donner à un client un devis ou une estimation de votre travail.
- Formulaires d’abonnement/de participation: Augmentez le nombre d’abonnés à votre lettre d’information en créant des formulaires d’inscription ou en ajoutant une option d’inscription à vos autres formulaires.
- Enquêtes: Basez la stratégie de votre site web sur des données provenant d’utilisateurs réels en proposant une enquête sur votre site.
- Formulaires de soumission d’articles: Permettez aux visiteurs d’ajouter leurs propres articles de blog et de les modifier à partir de l’interface de votre site.
À propos de Ninja Forms
Ninja Forms est un plugin gratuit de formulaire de contact pour WordPress, développé et maintenu par WP Ninjas. Le plugin se distingue de ses concurrents en vendant des modules complémentaires séparément. Cela signifie que si vous ne voulez utiliser qu’un ou deux modules, vous n’avez pas besoin d’acheter un pack coûteux. Au lieu de cela, vous pouvez acheter les addons nécessaires séparément.
La version gratuite du plugin peut être téléchargée à partir du dépôt WordPress.org. Le plugin a déjà été installé par plus d’un million de sites web dans le monde entier.
Comment configurer votre premier formulaire Ninja
Commencez par télécharger le plugin gratuitement depuis le répertoire WordPress.org. Ensuite, installez et activez le plugin.
Étape 1 : Créer votre formulaire
Naviguez vers Formulaires ” Ajouter un nouveau.
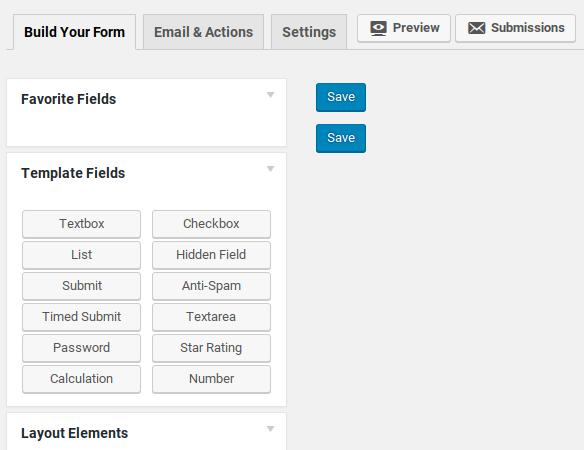
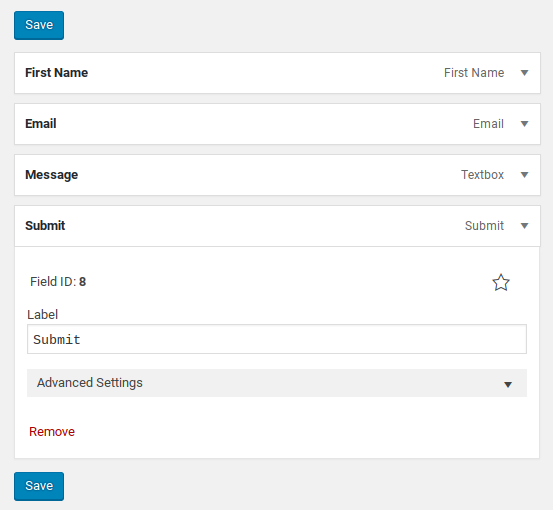
Vous verrez un générateur de formulaire qui ressemble à la capture d’écran ci-dessous. Dans la colonne de gauche, vous verrez un certain nombre de boutons sur lesquels vous pouvez cliquer pour ajouter ces champs à votre formulaire.
Pour créer un formulaire de contact simple, nous ajouterons des champs pour le nom, l’adresse électronique et le message de l’utilisateur.
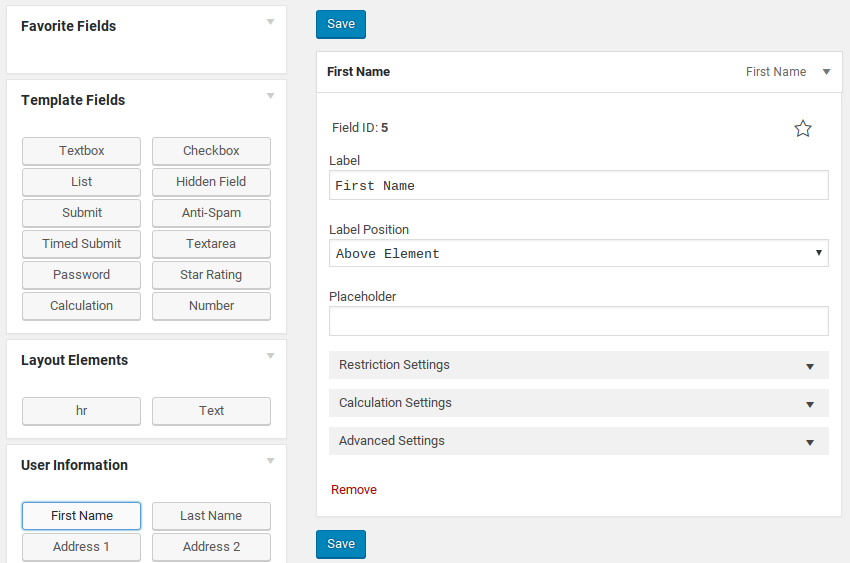
Cliquez sur Prénom sous l’onglet Informations sur l’utilisateur.
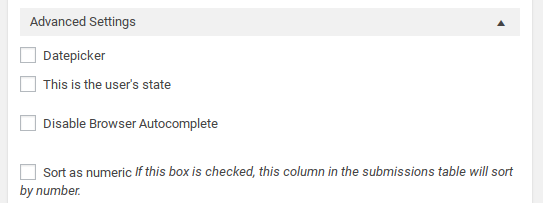
Ici, vous pouvez personnaliser l’étiquette et le texte de remplacement du champ. Vous pouvez également définir des options avancées pour valider la saisie du champ, ajouter des classes CSS personnalisées, etc.
Vous pouvez cliquer sur la flèche en haut pour réduire les options.
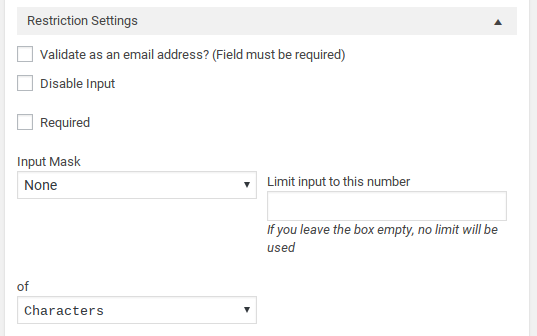
Pour le champ message, cliquez sur le bouton Textarea et changez l’intitulé en “Message”.
Veillez à cocher la case “Obligatoire” sous Paramètres de restriction. Vous ne voulez pas que les utilisateurs puissent vous envoyer des courriels vierges !
N’oubliez pas d’ajouter un bouton Soumettre à votre formulaire ! Il se trouve dans le champ Template Fields sur la gauche. Ninja Forms n’ajoute pas de bouton de soumission automatiquement.
Une fois que vous avez fini de sélectionner les champs, cliquez sur l’un des boutons bleus Enregistrer en haut ou en bas de votre formulaire.
Dans la fenêtre contextuelle, saisissez un nom pour votre formulaire.
Étape 2 : Ajouter des notifications
Vous devez maintenant vous assurer que le message est envoyé à votre adresse électronique lorsque quelqu’un remplit le formulaire. Cliquez sur l’onglet Email & Actions, puis sur Ajouter un nouveau.
Ce formulaire peut être un peu compliqué pour les débutants. Voici comment il fonctionne :
- Sous Nom de l’action, saisissez un nom de référence interne, comme “Envoyez-moi un courriel” ou “Envoyez un courriel à l’équipe”.
- Sous Type, laissez l’option “Email”. Vous remarquerez que vous pouvez également ajouter des actions pour rediriger les utilisateurs ou afficher un message de réussite.
- Cliquez sur le champ ” From Name” et les champs de votre formulaire apparaîtront sous forme d’options. Sélectionnez le champ “Nom” que vous avez créé.
- Sous le champ Adresse de l’exp éditeur, sélectionnez le champ du formulaire de courrier électronique. Ainsi, les messages de contact proviendront de l’adresse électronique de l’utilisateur.
- Saisissez votre adresse électronique (et/ou celle de la personne que vous souhaitez voir informée) dans le champ ” À”.
- Saisissez l’objet du message.
- Dans le champ Message du courriel, vous pouvez cliquer sur le bouton Insérer tous les champs pour inclure toutes les informations et le message de l’utilisateur dans le courriel de notification que vous recevrez. Veillez à inclure au moins le champ du message ici, sinon vous recevrez une notification vide.
Cliquez sur Enregistrer pour configurer votre notification.
Étape 3 : Ajouter une confirmation pour l’utilisateur
Par défaut, lorsqu’un formulaire est soumis, l’utilisateur voit un écran vide.
Vous devrez ajouter une action pour afficher un message de réussite ou rediriger l’utilisateur vers une page particulière.
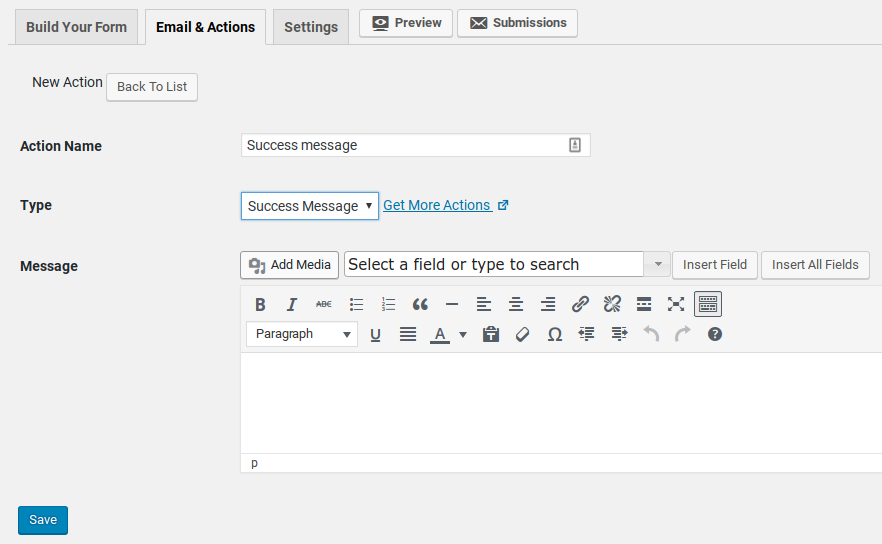
Pour ce faire, retournez à l’onglet Email & Actions, et cliquez à nouveau sur Ajouter nouveau.
Nommez votre action et, sous Type, sélectionnez “Message de réussite”.
Saisissez le message que vous souhaitez afficher dans le champ Message ci-dessous.
Étape 4 : Publier votre formulaire
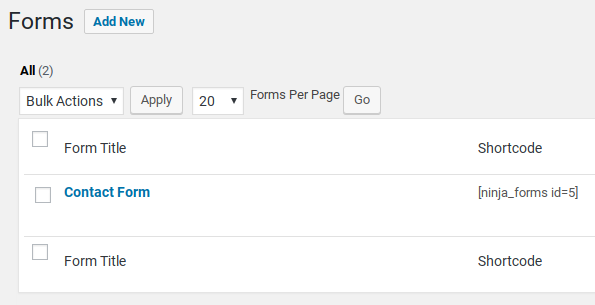
Pour publier votre formulaire, vous aurez besoin du shortcode. Naviguez vers Forms ” All Forms et vous verrez le formulaire que vous venez de créer.
Copiez le shortcode et collez-le sur la page ou l’article où vous souhaitez afficher votre formulaire.
Veillez à le tester pour vous assurer qu’il fonctionne comme vous le souhaitez.
Étendez vos options avec des modules complémentaires
Le plugin gratuit vous permet de créer des formulaires de base, mais si vous voulez créer quelque chose de plus compliqué, vous aurez besoin de modules complémentaires.
Il existe de nombreux plugins premium qui vous permettent de.. :
- d’ajouter des options avancées à vos formulaires, comme la logique conditionnelle, le téléchargement de fichiers ou les formulaires multipages
- d’intégrer votre service de newsletter par courriel, notamment Campaign Monitor, AWeber, Constant Contact, qui est une excellente alternative à MailChimp, etc.
- accepter les paiements et suivre votre comptabilité avec Paypal, Freshbooks, Stripe, ou d’autres modules complémentaires.
- suivre les prospects et les convertir en ventes avec l’intégration de Zoho, Batchbook, ou Insightly.
- automatiser votre entreprise avec Zapier, webhooks, WebMerge, et d’autres outils.
Chaque plugin, lorsqu’il est vendu séparément, peut être assez cher ; mais il existe quelques offres groupées avec des prix réduits.
Avantages et inconvénients de Ninja Forms
Voici quelques avantages à utiliser Ninja Forms sur votre site.
Avantages
- Gratuit: Le plugin de base est toujours gratuit. Vous ne devez acheter la version pro que si vous voulez améliorer le plugin avec des addons.
- Facilité d’utilisation: Il est livré avec un constructeur par glisser-déposer qui vous permet de construire facilement un formulaire.
- Flexibilité: Ninja Forms vous permet d’améliorer votre formulaire de contact avec des addons premium sans avoir à acheter un bundle coûteux. Vous pouvez acheter les addons nécessaires séparément.
Inconvénients
Voyons maintenant les inconvénients de Ninja Forms.
1. Le plugin de base manque de fonctionnalités
Le plugin de base est livré avec un ensemble limité de fonctionnalités. Par exemple, si vous souhaitez créer des formulaires dynamiques basés sur les sélections des utilisateurs, vous devrez installer l’addon de logique conditionnelle pour 49$. Cependant, leurs concurrents, comme WPForms, offrent la logique conditionnelle avec la version de base, sans addon nécessaire.
2. Coût élevé
Au début, l’achat d’addons individuellement peut sembler une bonne stratégie car vous n’aurez à payer que ce dont vous avez besoin. Cependant, au fur et à mesure que vos besoins augmentent, Ninja Forms devient plus cher que n’importe lequel de ses concurrents. La bonne chose est qu’il y a une garantie de remboursement de 14 jours si vous n’êtes pas satisfait.
Ninja Forms vs. autres plugins de formulaire de contact
Il y a beaucoup de plugins de formulaire sur le marché, y compris le module Contact Form de Jetpack, Contact Form 7, et Gravity Forms.
Si vous cherchez le plugin de formulaire de contact le plus convivial pour les débutants – un plugin qui vous permettra de créer rapidement et facilement un beau formulaire, sans avoir à vous embrouiller avec du code ou des tonnes d’options – nous vous recommandons vivement WPForms. Avec ses modèles et son interface simple, vous pouvez créer un formulaire en quelques minutes. De plus, le design du formulaire est parfait dès le départ.
Pour commencer à utiliser WPForms, consultez ce tutoriel sur la création d’un formulaire de contact sur WordPress (étape par étape).
Si vous avez besoin de créer des formulaires avec des vérifications conditionnelles et d’autres fonctionnalités avancées telles que la soumission de messages par les utilisateurs, nous vous recommandons Gravity Forms. Nous l’avons noté 5 étoiles dans notre évaluation de Gravity Forms. Il est plus convivial et intuitif que Ninja Forms.
Notre verdict sur l’utilisation de Ninja Forms sur votre site
Ninja Forms est un plugin de formulaire populaire et très apprécié. Il fonctionne bien et dispose d’un grand nombre de plugins complémentaires pour étendre ses fonctionnalités et créer toutes sortes de formulaires avancés.
Cependant, l’interface utilisateur n’est pas idéale pour les débutants. Nous avons trouvé étrange que les boutons de soumission ne soient pas ajoutés automatiquement et qu’il n’y ait pas de message de succès par défaut. Un débutant peut facilement créer un formulaire sans bouton d’envoi, ou un formulaire qui affiche une page blanche après l’envoi du formulaire. Certaines options avancées n’ont pas non plus de sens pour les champs du formulaire.
Bien que les modules complémentaires améliorent considérablement les fonctionnalités du plugin, le coût de tous ces modules s’élève rapidement.
Nous donnons à Ninja Forms 4 étoiles sur 5. Voici la répartition de nos notes d’évaluation :




 4.0 / 5.0
4.0 / 5.0



 4.0 / 5.0
4.0 / 5.0



 5.0 / 5.0
5.0 / 5.0



 4.0 / 5.0
4.0 / 5.0



 4.0 / 5.0
4.0 / 5.0



 3.0 / 5.0
3.0 / 5.0










Just purchased basic version for 49$. But conditional logic and multi step form – do not work properly. When I make form for client its not acceptable that so important features do not work good (step of form do not show despite it was created), conditional logic do not move user to part that i was him to move.
Hey that’s not good. You should check out our comparison post on WPForms vs. Ninja Forms.
We highly recommend WPForms as it’s the most beginner-friendly WordPress forms plugin. WPForms gives you access to features like Conditional Logic, multi-step form, multi-page form, etc.