
Voulez-vous mettre en place un site de démonstration WordPress ?
Un site de mise à l’essai WordPress est un clone de votre site en ligne où vous pouvez tester de nouvelles fonctionnalités, de nouveaux thèmes et de nouveaux plugins avant de les déployer sur le site en ligne. Vous pouvez ainsi corriger les bogues et tester les modifications avant de les ajouter à votre site réel.
Dans ce tutoriel, nous allons vous montrer comment configurer correctement un site de mise à l’essai de WordPress.
Mise en place d’un site de démonstration WordPress
Certains fournisseurs d’hébergement web proposent une configuration en 1 clic, ce qui est la manière la plus simple et la plus recommandée de mettre en place un site de test.
Bluehost, WP Engine et SiteGround sont quelques-uns des rares fournisseurs d’hébergement qui proposent une configuration de mise en scène en un clic. Si votre hébergeur n’offre pas cette possibilité, vous pouvez migrer votre hébergement vers un hébergeur qui propose une option de mise à l’essai. Vous pouvez également créer un site de test à l’aide d’un plugin WordPress ou même manuellement.
Voici une table des matières de ce tutoriel :
- Comment créer un site de mise à l’essai avec un plugin WordPress
- Comment créer un site de démonstration sur Bluehost
- Comment construire un site de démonstration sur WP Engine
- Comment créer un site d’essai sur SiteGround
Comment créer un site de mise à l’essai avec un plugin WordPress
Duplicator est un puissant plugin de sauvegarde WordPress qui peut être utilisé pour créer une sauvegarde ou migrer votre site.

Il utilise un processus de création d’un paquet des fichiers et de la base de données de votre site web. Vous pouvez ensuite stocker ce paquet en toute sécurité dans le nuage ou sur votre ordinateur local afin de toujours disposer d’une copie de votre site web.
Vous pouvez également utiliser ce paquet pour créer un clone ou un site d’essai.
Pour créer un site de démonstration avec Duplicator, vous devez avoir accès au cPanel de votre hébergeur.
Cela dit, nous allons vous montrer comment créer un site de test dans lequel vous aurez un contrôle total sur l’environnement.
Étape 1 : Créer un sous-domaine
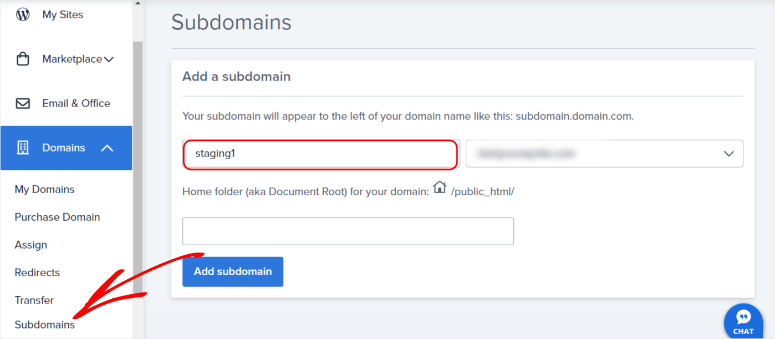
Tout d’abord, vous devrez créer un sous-domaine pour votre site de préparation auprès de votre fournisseur d’hébergement. Pour ce tutoriel, nous utiliserons Bluehost.
Dans votre tableau de bord Bluehost, allez dans Domaines ” Sous-domaines. Sur la page suivante, entrez un nouveau nom de sous-domaine pour votre site de mise à l’essai. Utilisez un nom distinctif et spécifique à la tâche, comme “staging”, puis cliquez sur Ajouter un sous-domaine.

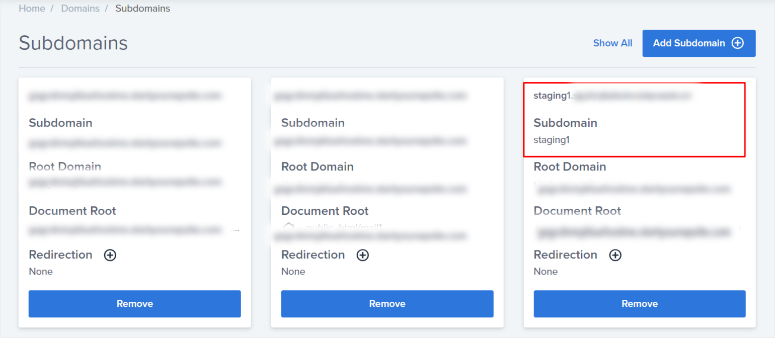
L’URL de votre site de test ressemblera à “staging.mysite.com”. Une fois que vous aurez créé un sous-domaine, vous serez redirigé vers la liste des sous-domaines de votre site.

Ensuite, toujours sur le tableau de bord de Bluehost, allez dans le menu Avancé, qui vous redirigera vers votre cPanel.

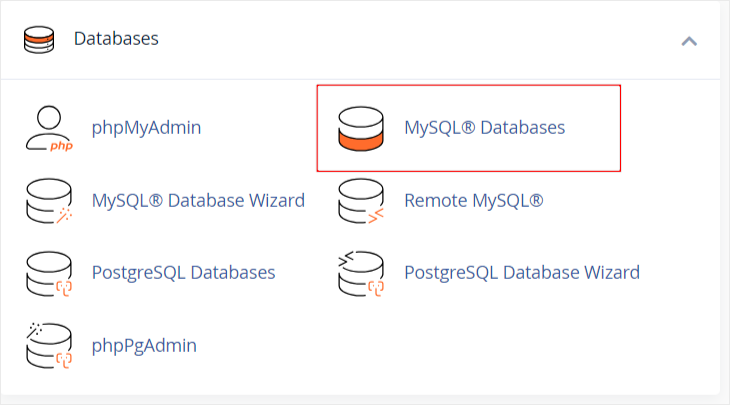
Dans votre cPanel, allez dans l’onglet Bases de données, puis dans Bases de données MySQL.

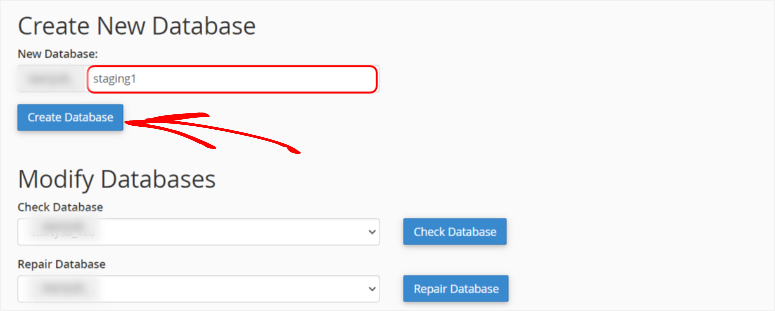
Créez une nouvelle base de données. Nous vous suggérons de lui donner un nom que vous pourrez rapidement associer à votre site de démonstration, comme “staging”. Cliquez sur Créer une base de données et laissez la page se recharger.

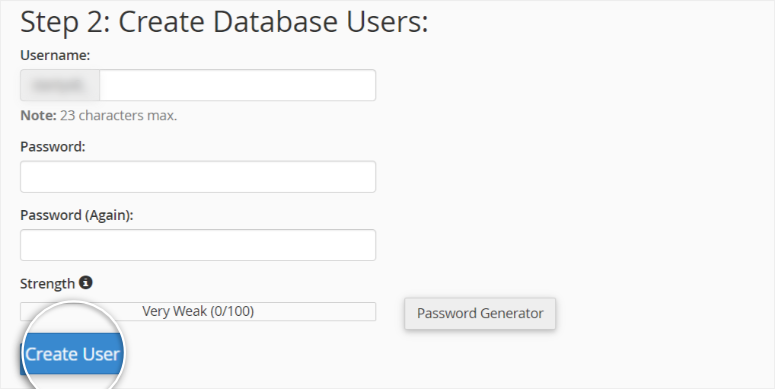
Ensuite, ajoutez un nouveau nom d’utilisateur et un nouveau mot de passe pour votre nouveau profil. Cliquez sur Créer et laissez la page se recharger à nouveau.

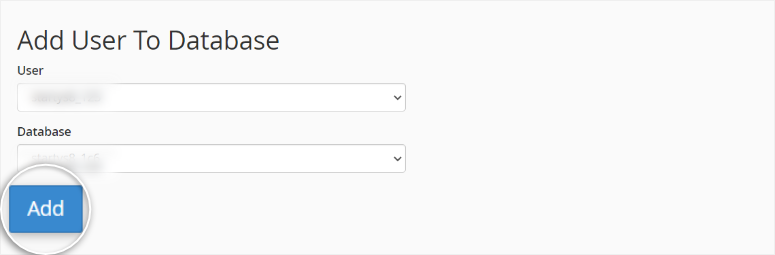
Faites défiler la page jusqu’à ce qu’apparaisse une option permettant de connecter l’utilisateur et la base de données. Vous devriez voir une liste de noms d’utilisateurs et de bases de données que vous avez créés dans un menu déroulant. Sélectionnez le nom d’utilisateur et la base de données que vous venez de créer et cliquez sur Ajouter.

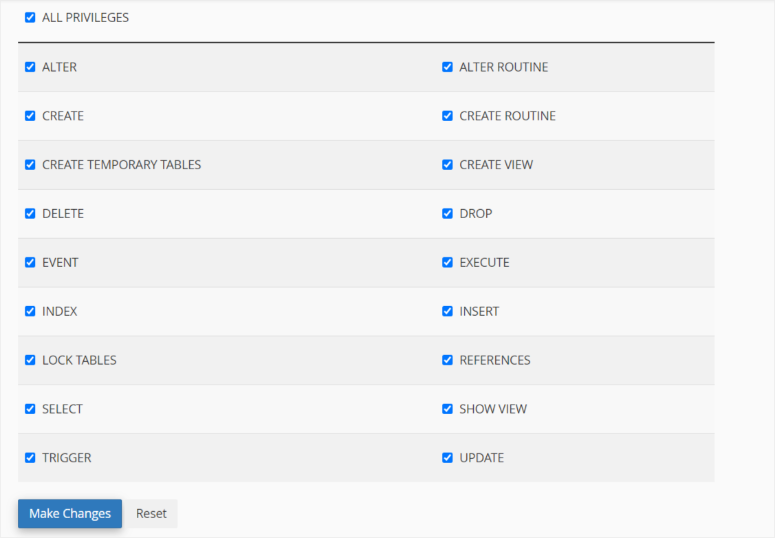
Ensuite, vous serez redirigé vers une page de privilèges. Accordez tous les privilèges et procédez aux modifications.

Nous vous félicitons ! Vous avez réussi à créer un sous-domaine.
Étape 2 : Configuration du duplicateur
Une fois votre sous-domaine prêt, passons au tableau de bord de WordPress pour configurer Duplicator. Notez que les versions gratuite et premium de Duplicator peuvent toutes deux vous aider à créer un site de test, car cette fonctionnalité est disponible dans les deux cas.
La configuration des versions gratuite et premium de Duplicator est simple et rapide. Suivez notre tutoriel sur la configuration d’un plugin si vous avez besoin d’aide avec l’une ou l’autre de ces versions.
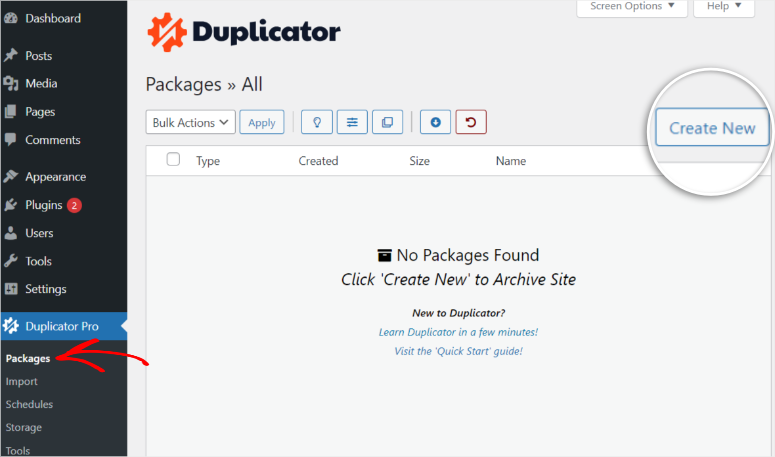
Une fois le plugin installé et activé, allez dans Duplicator ” Packages et créez un nouveau package.

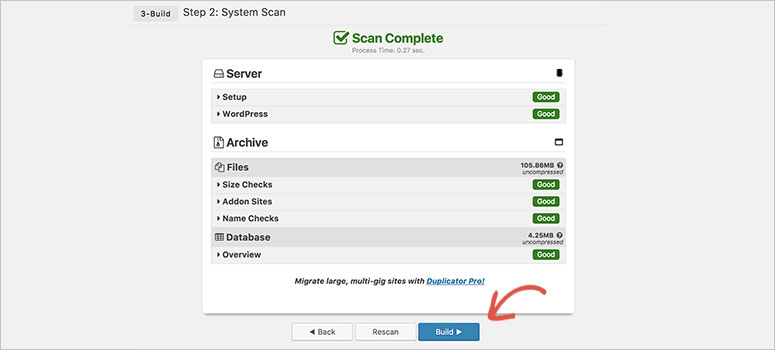
Sur la page suivante, Duplicator effectue des tests pour s’assurer qu’il n’y a pas d’erreurs et que votre site est prêt pour le clonage. Si tous les tests sont réussis, vous devriez voir “Bon” écrit en vert à côté de chaque ligne de texte. Passez maintenant à la construction.

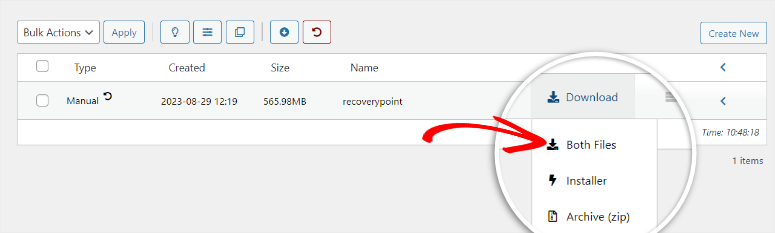
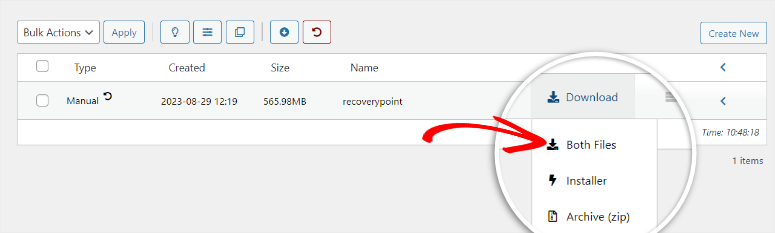
Attendez quelques minutes pour que Duplicator crée les fichiers ; la page devrait se recharger automatiquement une fois la création terminée. Téléchargez ensuite le fichier d’archive et le programme d’installation de l’archive.

Un petit tour d’horizon : Les fichiers de votre site résident dans le fichier d’archive. D’autre part, l’Archive Installer nous aidera à installer le site de démonstration sans avoir à installer WordPress ou à configurer quoi que ce soit. Il est donc relativement plus facile de créer un site de démonstration manuellement. Ces fonctionnalités ne sont que quelques-uns des avantages de l’utilisation de Duplicator pour créer un site de démonstration et, bien sûr, pour migrer et sauvegarder un site web.
Étape 3 : Mise en place du site de démonstration
Notre fichier d’archive et notre installateur d’archive étant prêts, nous devons les télécharger sur le sous-domaine de notre site de test.
Nous pouvons utiliser cPanel ou un client FTP. L’utilisation d’un client FTP comme Filezilla peut nécessiter plus d’expérience avec WordPress. Cependant, un client FTP est un excellent moyen de télécharger de grandes bases de données sans message d’erreur.
Pour ce tutoriel, nous utiliserons le cPanel. Cependant, consultez ce tutoriel si vous souhaitez apprendre à utiliser un portail FTP pour déplacer les fichiers.
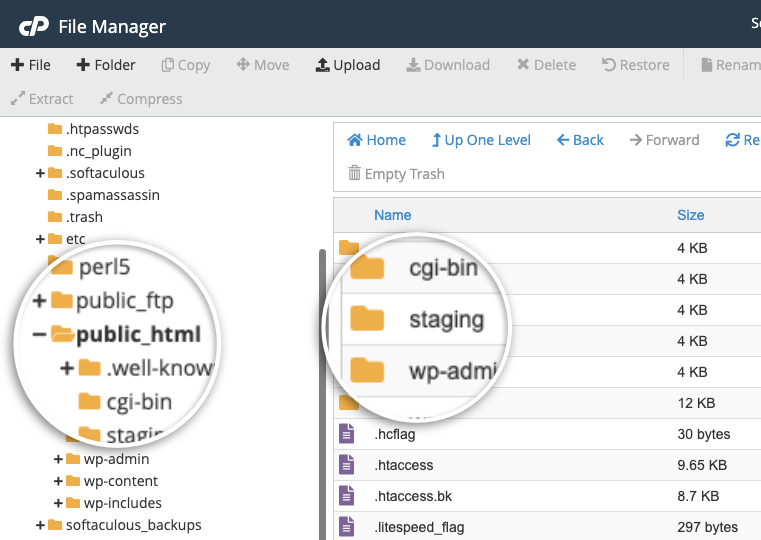
Connectez-vous à votre cPanel directement ou via votre tableau de bord d’hébergement en sélectionnant Avancé. Ensuite, dirigez-vous vers l’onglet Fichier , et trouvez le Gestionnaire de fichiers, qui ouvrira une liste de fichiers.

Dans la liste des fichiers sur votre gauche, trouvez le dossier racine, “public_html”. Dans ce dossier, faites défiler l’écran et trouvez le dossier du site de démonstration.

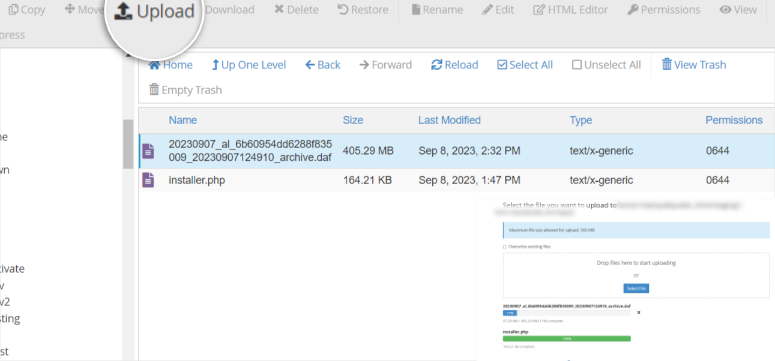
Supprimez tout ce qui se trouve dans ce dossier, puis trouvez l’onglet Upload en haut de la page. Une fois que vous l’aurez sélectionné, vous serez redirigé pour télécharger le fichier d’archive et l’installateur d’archive.

Et c’est tout ! Vous avez créé avec succès un site de démonstration.
Itinéraire alternatif du client FTP : Rappelez-vous que les processus d’utilisation de votre cPanel et d’un portail client FTP sont les mêmes pour le transfert des fichiers de mise à l’essai. Vous devrez toujours aller dans le fichier racine public_HTML, trouver le dossier du sous-domaine, tout supprimer, et enfin télécharger le fichier d’archive et l’installateur d’archive sur votre site de démonstration via un portail FTP.
Étape 4 : Déploiement du site de démonstration
Le site de mise à l’essai étant prêt, ouvrez l’URL de son sous-domaine dans un nouvel onglet. Insérez l’URL :
“https://yoursubdomain.example.com/installer.php”
Pour l’exemple que nous avons utilisé dans ce tutoriel, il devrait ressembler à quelque chose comme :
“https://staging.mysite.com/installer.php”
Remplacez ‘staging’ par le nom du sous-domaine que vous avez créé, et remplacez ‘mysite’ par votre nom de domaine. Une fois que vous aurez appuyé sur ‘enter’, cette URL devrait vous rediriger vers l’assistant d’installation de Duplicator.
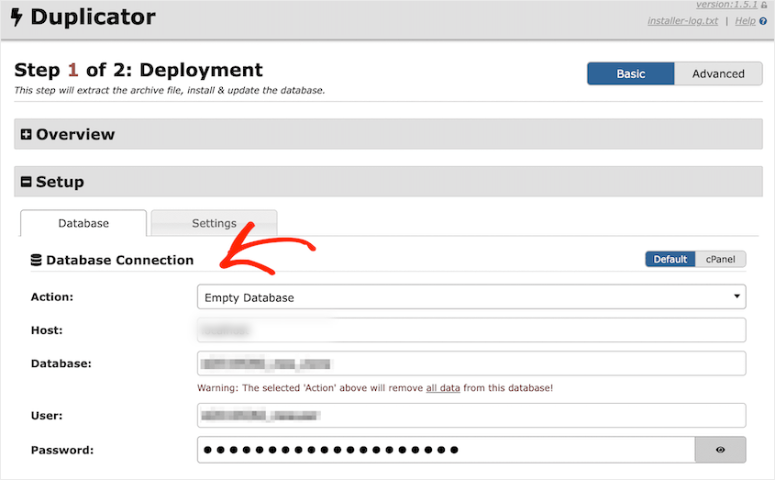
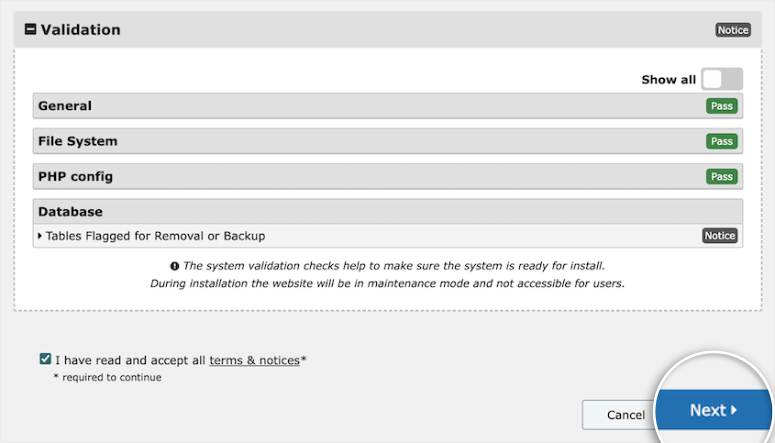
Allez dans la section Configuration et utilisez les informations de la base de données que vous avez créée précédemment pour remplir cette section, et Validez.

Duplicator va lancer son processus de validation pour vérifier qu’il n’y a pas d’erreurs. Une fois que tous les tests sont réussis, passez à l’étape suivante.

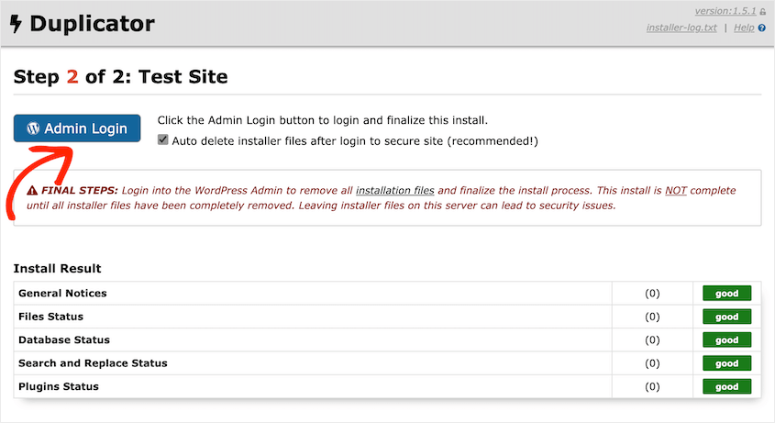
L’étape suivante est automatisée ; Duplicator va décompresser vos fichiers WordPress et télécharger votre base de données sur votre site de démonstration. Une fois l’installation terminée, vous verrez une page montrant les résultats de l’installation.
Ensuite, connectez-vous au tableau de bord WordPress de votre site de mise à l’essai et lancez les tests.

Vous avez terminé la création manuelle d’un site d’essai à l’aide de Duplicator.
Testez les nouveaux plugins, vérifiez les menaces de sécurité, testez l’expérience utilisateur et exécutez tous les autres tests dont vous avez besoin sur votre site de mise à l’essai.
Mais n’oubliez pas que nous avons mentionné que la configuration manuelle d’un site de test offrait une meilleure sécurité. Nous allons donc ajouter un mot de passe pour protéger notre sous-domaine et notre répertoire de test.
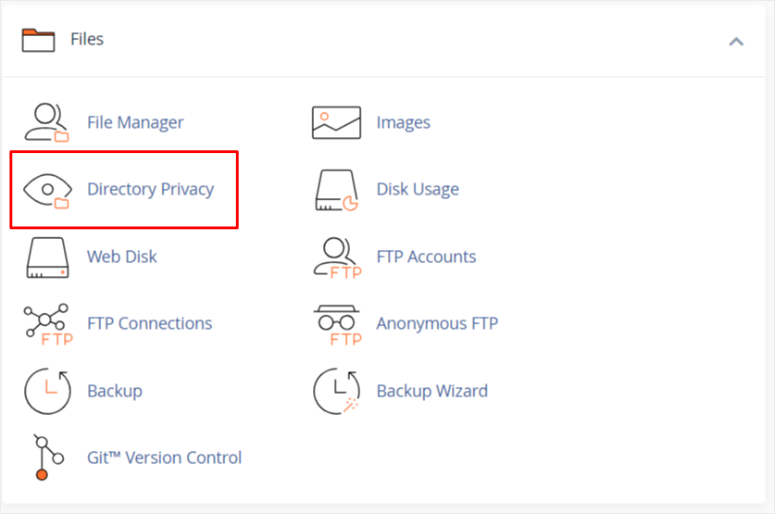
Allez dans le cPanel ; dans la section Fichiers, sélectionnez Confidentialité des répertoires.

Ensuite, ouvrez le fichier racine ‘public_html’ et trouvez votre fichier de sous-domaine. Sélectionnez modifier et continuez.
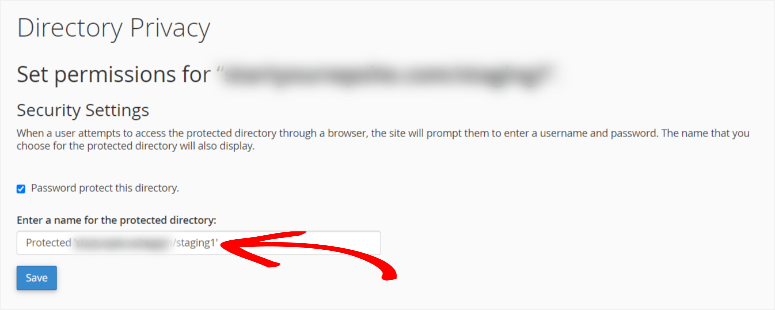
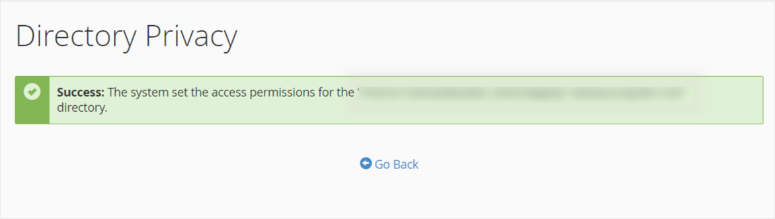
Sur la page suivante, vous cocherez la case “Protéger ce répertoire par un mot de passe” Le nom du dossier du sous-domaine de transit devrait apparaître automatiquement dans la barre située sous la case à cocher. Cliquez sur Enregistrer.

Désormais, lorsque quelqu’un tentera d’accéder à votre répertoire par le biais d’un navigateur, il sera invité à saisir le nom d’utilisateur et le mot de passe du profil.

Étape 5 : Transférer les modifications de Staging à Live
Il est essentiel de créer une sauvegarde de votre site réel avant de déployer les modifications de la phase d’essai. Cela vous permettra de récupérer votre site en cas de problème.
Consultez ce tutoriel si vous voulez apprendre à sauvegarder votre site avec Duplicator “.
Pour transférer les modifications de votre site d’essai vers votre site réel, vous devez tout d’abord sauvegarder votre site d’essai.
Sur le site de démonstration, assurez-vous que Duplicator est installé. Ensuite, allez dans Duplicator ” Packages et créez un package.
Une fois prêt, téléchargez le paquet, qui comprend à la fois le fichier d’archive et l’installateur d’archive.

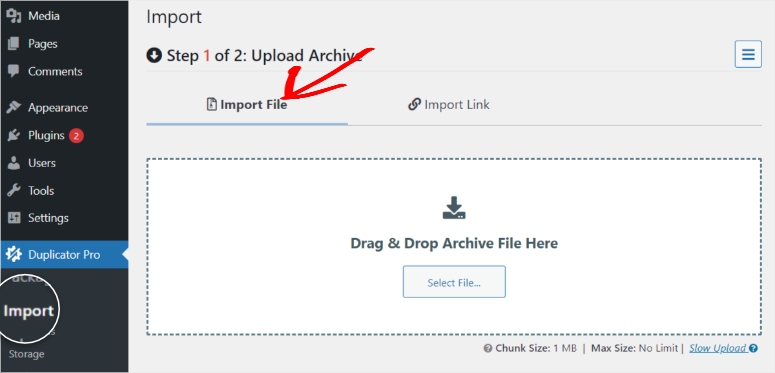
Allez dans le tableau de bord WordPress de votre site réel. Allez sur la page Duplicator Pro ” Importer.
Faites glisser et déposez le fichier d’archive téléchargé dans cette boîte d’importation.

Vous pourrez ensuite consulter les détails du paquet téléchargé. Pour l’importer, cliquez sur Continuer.
Et vous avez terminé ! Vous avez créé et déployé votre site de mise à l’essai et finalement téléchargé les modifications sur votre site réel.
Comment créer un site de démonstration sur Bluehost
Bluehost est l’un des plus grands hébergeurs qui propose aujourd’hui un processus de création de site d’essai en 1 clic. Cette solution d’essai en 1 clic est disponible sur tous les forfaits Bluehost.

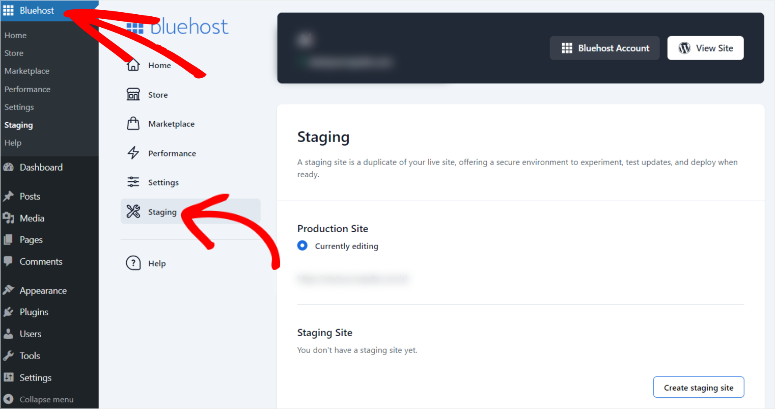
Avec un plan Bluehost, vous pouvez vous connecter au tableau de bord de votre compte. Ici, vous devriez voir un menu Bluehost sur la gauche de votre tableau de bord WordPress. Ensuite, allez dans Staging.

Sous la section Site de production, il y a une section Site d’essai avec un bouton pour “Créer un site d’essai”. En cliquant sur ce bouton, une nouvelle fenêtre popup apparaît.
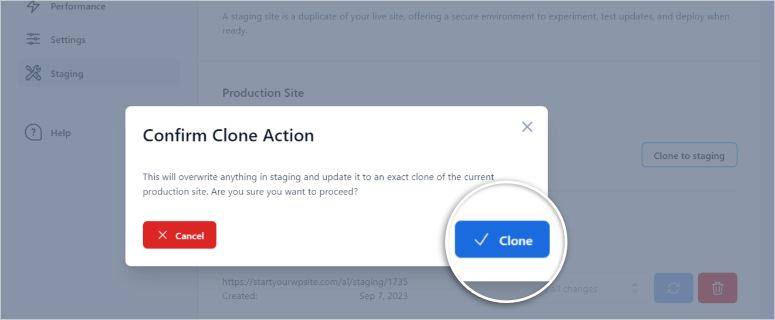
Il vous sera demandé de confirmer si vous souhaitez créer un clone de votre site.

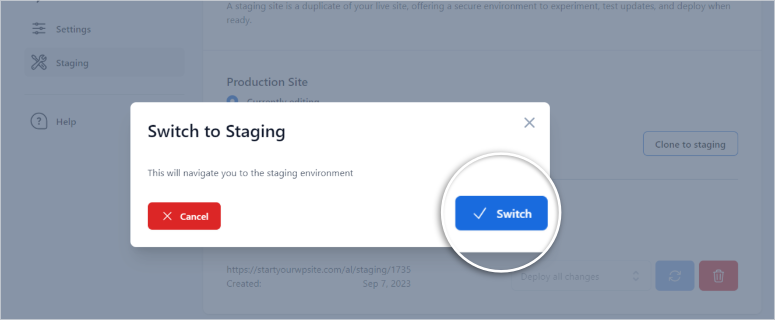
Ensuite, une autre fenêtre contextuelle vous demandera si vous souhaitez passer du site de production actuel au site de transit.

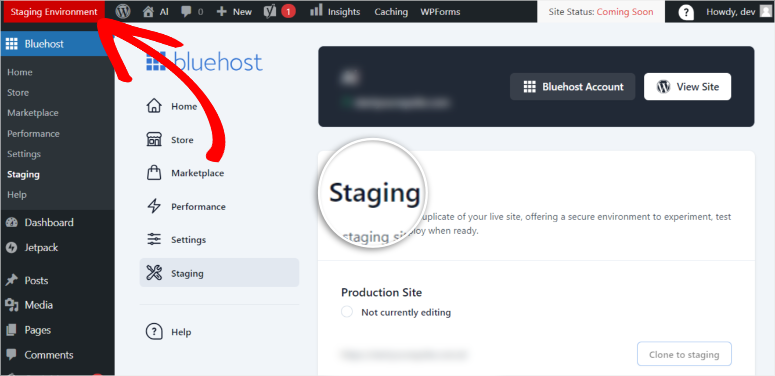
Bluehost vous guidera à travers l’assistant de mise à l’essai et créera l’environnement de mise à l’essai pour vous. Une fois le processus terminé, votre tableau de bord WordPress devrait se recharger.
Vous devriez maintenant remarquer un bouton rouge en haut de votre tableau de bord WordPress, indiquant que vous êtes sur le site de mise à l’essai.

À ce stade, vous pouvez utiliser ce site clone pour apporter des modifications et tester ce dont vous avez besoin. En toute tranquillité, essayez de nouvelles fonctionnalités, modifiez la structure de votre site, testez les mises à jour et vérifiez les problèmes de sécurité sans affecter votre site principal.
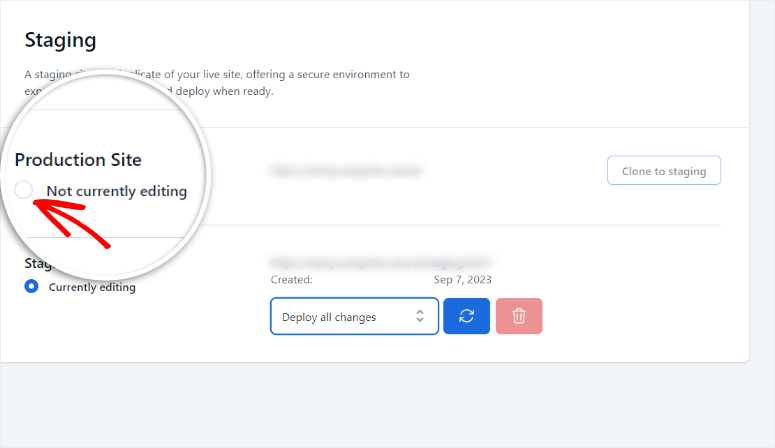
Lorsque vous êtes prêt à mettre en œuvre ces changements, comme précédemment, allez dans Bluehost ” Staging sur votre tableau de bord WordPress et sélectionnez le bouton “Production Site”.

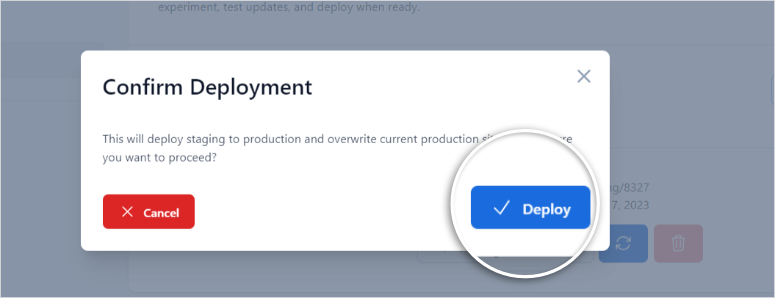
Une fenêtre contextuelle apparaît ensuite, vous demandant de confirmer le déploiement.

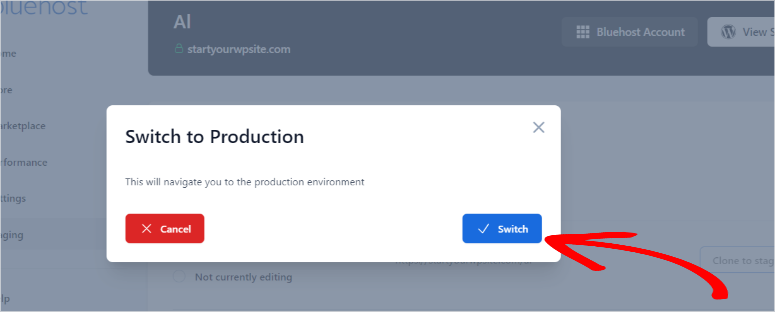
Ensuite, une autre fenêtre contextuelle vous demandera si vous souhaitez passer à l’environnement de production pour terminer le processus.

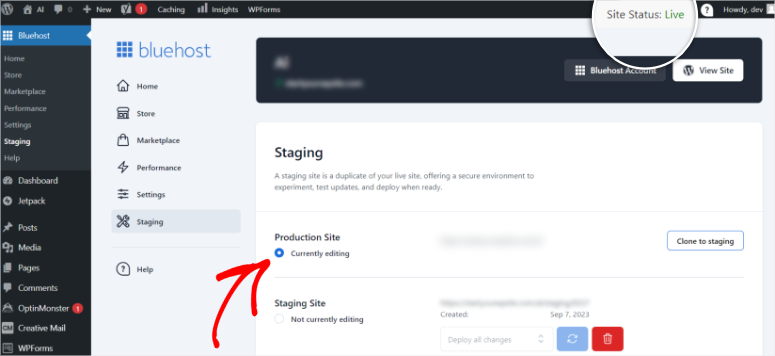
Laissez votre tableau de bord WordPress se recharger. Vous remarquerez que le bouton rouge “staging” en haut de votre tableau de bord WordPress disparaît, indiquant que vous êtes à nouveau sur le site Live.
Toutes les modifications apportées pendant la phase de mise à l’essai devraient maintenant être en ligne !

Bravo ! Vous avez maintenant utilisé Bluehost pour créer un site de démonstration.
Comment construire un site de démonstration sur WP Engine
WP Engine est l’un des meilleurs hébergeurs WordPress. Avec WP Engine, vous n’avez pas à vous soucier de la sécurité, de la performance, de la vitesse et de la sauvegarde de votre site car leur plateforme est livrée avec toutes ces fonctionnalités.
En outre, chaque plan de WP Engine offre également un environnement de test en 1 clic.
Pour configurer le site de test sur WP Engine, vous devez vous connecter à votre tableau de bord WP Engine et cliquer sur votre site pour lequel vous souhaitez créer un site de test.

Ensuite, cliquez sur l’option Add Staging pour créer un environnement de test.
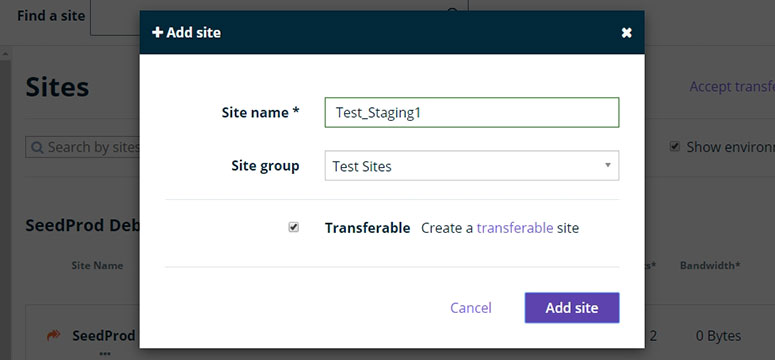
Commencez par donner un nom à votre nouveau site de test. Cliquez sur le bouton Créer un environnement pour lancer votre site de test.

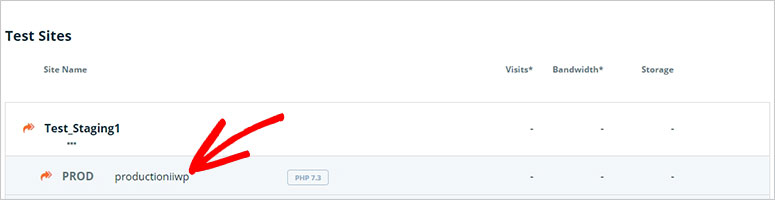
Le nouveau site de démonstration sera un site web WordPress vierge. Vous pouvez passer à votre site de production à partir du menu de gauche.
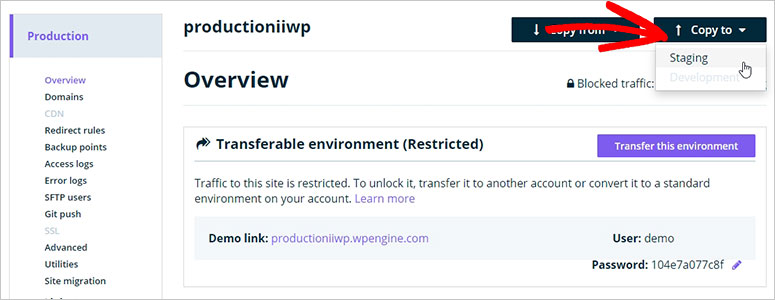
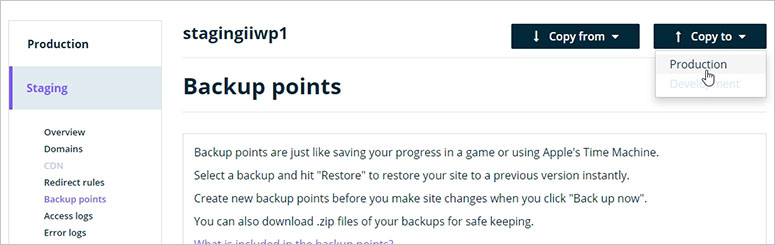
Pour cloner le contenu de votre site de production dans votre site de mise à l’essai, vous devez cliquer sur le bouton Copier vers et cliquer sur l’option Mise à l’essai.

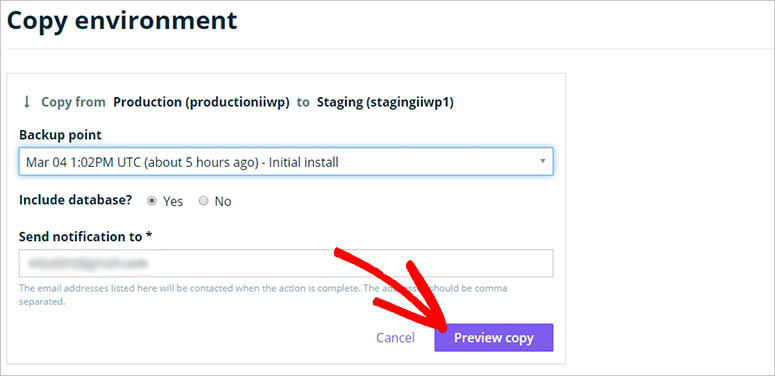
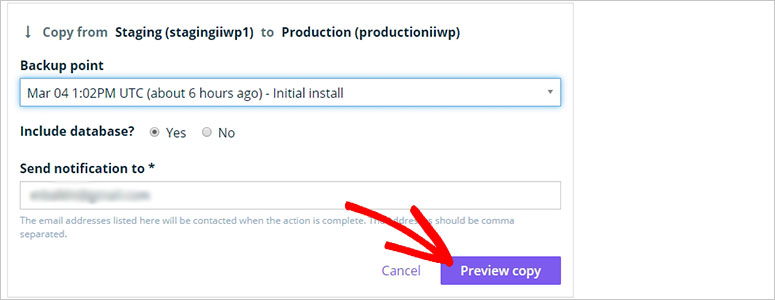
Choisissez ensuite un point de sauvegarde et cliquez sur le bouton Aperçu de la copie pour passer à l’étape suivante.

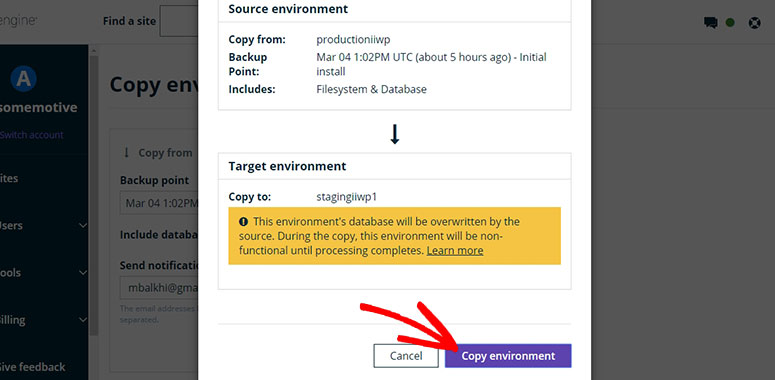
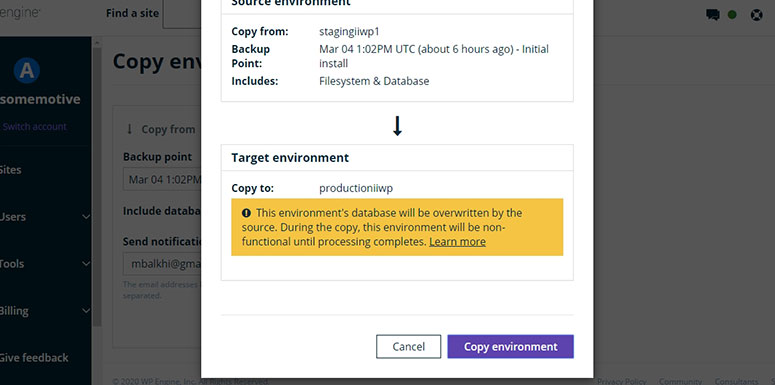
Ensuite, une fenêtre contextuelle s’affiche pour vous demander de confirmer que vous souhaitez copier le contenu du site Web en ligne dans l’environnement de démonstration. Cliquez sur le bouton Copier l’environnement.

Voilà, c’est fait ! Vous avez mis en place un site d’essai sur WP Engine et cloné le contenu de votre site de production avec succès.
Migrer votre site Staging vers un site Live sur WP Engine
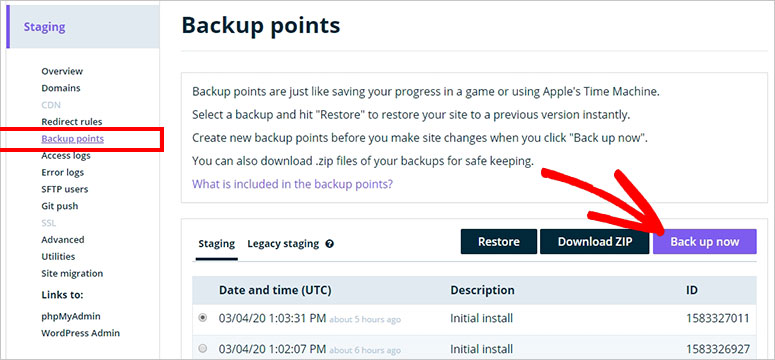
Tout d’abord, naviguez vers Staging ” Backup Points (Points de sauvegarde) dans le menu de gauche. Cliquez ensuite sur le bouton Sauvegarder maintenant.

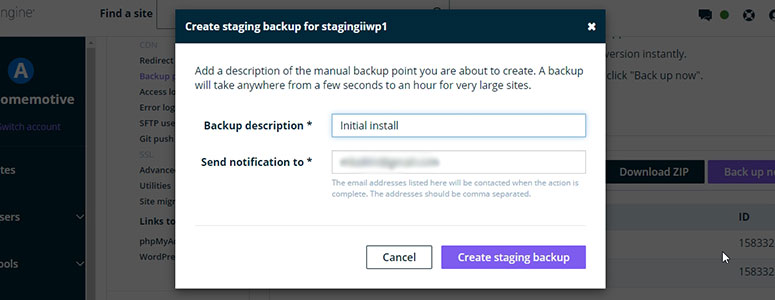
Une fenêtre contextuelle vous invite à saisir la description de la sauvegarde et une adresse électronique pour l’envoi d’une notification lorsque la sauvegarde est prête.

Cliquez sur le bouton Create Staging Backup pour continuer.
Une fois la sauvegarde traitée, vous pouvez aller de l’avant et cliquer sur l’option Copier vers.

Choisissez maintenant le point de sauvegarde que vous avez ajouté lors de la configuration de l’environnement de transit et cliquez sur le bouton Aperçu de la copie.

Une fenêtre contextuelle s’ouvre, dans laquelle vous devez confirmer que vous souhaitez déplacer votre site de démonstration vers le site réel. Cliquez sur le bouton Copier l’environnement pour continuer.

Vous recevrez une notification sur votre adresse électronique lorsque le processus de migration sera terminé.
Comment créer un site d’essai sur SiteGround
SiteGround est une société d’hébergement web de premier plan sur le marché qui propose également une installation de site d’essai en 1 clic avec ses plans premium : GrowBig et GoGeek.
Si vous avez souscrit à SiteGround avec l’un de ces plans d’hébergement, il est facile de mettre en place un site d’essai pour vous.
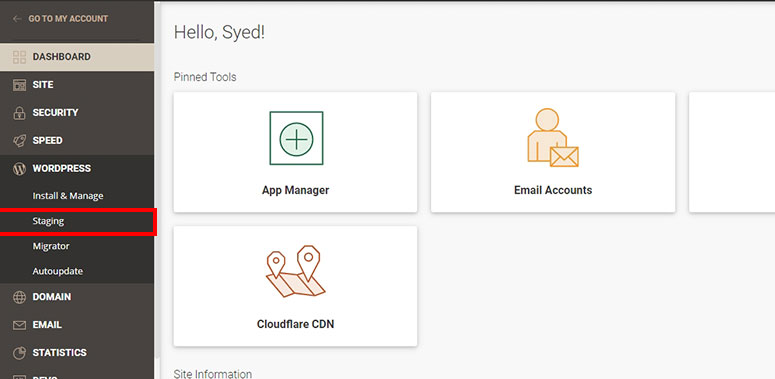
Commencez par vous connecter à votre compte SiteGround et cliquez sur le bouton Outils du site. De là, vous devez visiter WordPress ” Staging dans le menu de gauche.

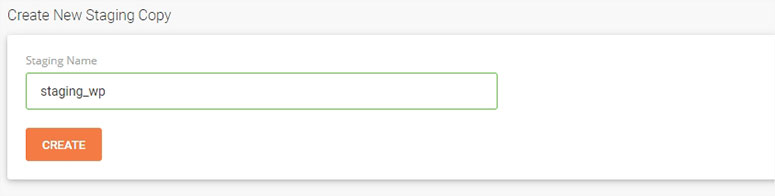
Saisissez ensuite le nom de votre site de transit et cliquez sur le bouton Créer.

Dans quelques secondes, vous verrez un message de réussite et votre site de démonstration sera prêt. Vous pouvez descendre jusqu’à la section Gérer les copies de démonstration et cliquer sur l’icône en forme de flèche pour vous connecter à la zone d’administration WordPress de votre site de démonstration.
Ça y est ! Vous avez créé avec succès un site de mise à l’essai. Vous êtes prêt à mettre en œuvre de nouvelles fonctionnalités et à tester les bogues.
Migrer votre site d’essai vers un site réel sur SiteGround
Lorsque vous avez terminé d’apporter des modifications à l’environnement de démonstration, vous pouvez migrer votre site de démonstration vers le site web réel.
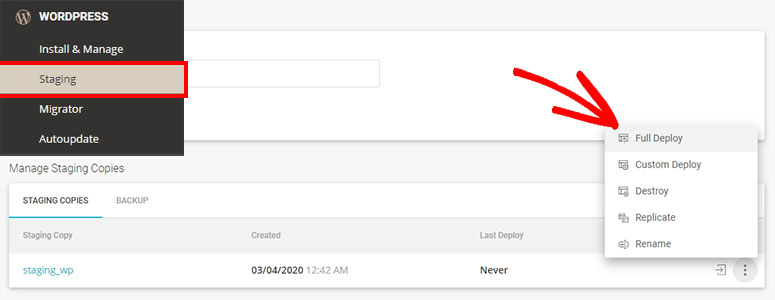
Pour ce faire, allez sur WordPress ” Staging dans votre tableau de bord SiteGround Site Tools. Ensuite, faites défiler vers le bas jusqu’à ce que vous trouviez la section Manage Staging Copies (Gérer les copies de la mise en scène ).
Recherchez la copie staging que vous avez créée à l’étape précédente et cliquez sur les 3 points verticaux à côté d’elle. Maintenant, cliquez sur l’option Déploiement complet.

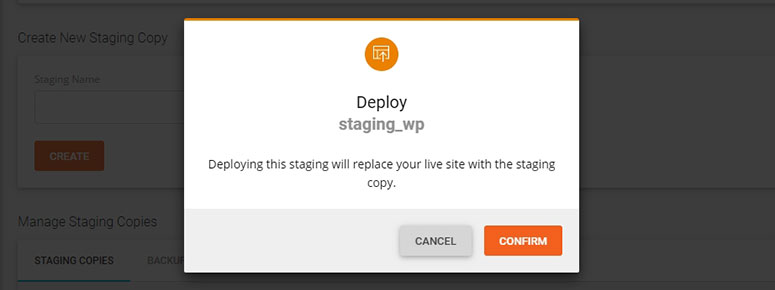
Vous devez maintenant confirmer le déploiement. Cliquez sur le bouton Confirmer pour continuer.

Vous devez attendre quelques minutes pour que le processus se termine et vous verrez ensuite un message de réussite.
Nous espérons que cet article vous a aidé à apprendre comment mettre en place un site de démonstration WordPress. Ensuite, nous répondons aux questions les plus fréquemment posées
FAQs : Comment mettre en place un site de démonstration WordPress
Un site d’essai et un site de développement, est-ce la même chose ?
Un site de démonstration est essentiellement un clone de votre site web en ligne où vous pouvez tester les changements, les mises à jour ou les nouvelles fonctionnalités avant de les mettre en œuvre sur le site en ligne. Il s’agit d’une protection contre les erreurs ou les problèmes potentiels qui pourraient perturber votre site en ligne. Un site de développement est principalement utilisé par les développeurs pour coder et créer des caractéristiques ou des fonctionnalités entièrement nouvelles. C’est là que le travail initial est effectué avant d’être prêt à être testé sur le site de mise à l’essai.
Qu’est-ce qui est préférable, la mise en scène locale ou la mise en scène d’un site en direct ?
Lorsque vous mettez en scène un site réel, vous reproduisez l’environnement et les conditions réelles du serveur, ce qui augmente les chances de découvrir les problèmes ou les conflits liés au serveur qui pourraient survenir lorsque les modifications seront mises en œuvre. La mise en scène locale, bien qu’utile pour certains tests, ne permet pas de détecter tous les problèmes potentiels qui pourraient survenir dans l’environnement réel.
Quelle est la différence entre un environnement UAT et un environnement staging ?
L’environnement de transit est l’endroit où les changements et les mises à jour sont minutieusement testés par l’équipe de développement avant d’être déployés sur le site réel. Il s’agit principalement d’une phase de test interne destinée à détecter et à résoudre les problèmes. L’UAT, quant à lui, est la phase de test d’acceptation par l’utilisateur, au cours de laquelle des utilisateurs réels ou des parties prenantes évaluent la convivialité et la fonctionnalité du site mis à disposition. L’UAT garantit que le site répond aux attentes et aux exigences des utilisateurs finaux avant qu’il ne soit mis en ligne. Le plugin Duplicator peut être d’une aide précieuse pour la mise en place et la gestion des environnements de simulation et de test d’acceptation par l’utilisateur.
L’assurance qualité et la mise à l’essai sont-elles identiques ?
La mise à l’essai est une phase au cours de laquelle les changements ou les mises à jour sont rigoureusement testés dans un environnement qui reflète le site réel, dans le but d’identifier et de corriger les problèmes ou les bogues. L’assurance qualité, quant à elle, est un processus plus large qui couvre différentes phases de test, y compris la phase de mise à l’essai. L’AQ comprend des activités telles que les tests fonctionnels, les tests de régression, les tests de performance et bien d’autres encore, afin de garantir la qualité et la fiabilité globales du site web. La mise en scène fait partie du processus d’AQ. Elle se concentre sur les aspects techniques du test des modifications avant qu’elles ne soient acceptées pour un test d’assurance qualité plus large. Le plugin Duplicator peut être un outil précieux pour créer des environnements de test stables et sécurisés, contribuant ainsi à un processus d’assurance qualité efficace.
Une sauvegarde peut-elle être utilisée à la place d’un site de transit ?
Dans certains cas, une sauvegarde peut être considérée comme une alternative partielle à un site de démonstration. Les sauvegardes capturent un instantané de votre site à un moment précis, ce qui vous permet de le restaurer si quelque chose ne va pas pendant les modifications. Toutefois, les sauvegardes n’offrent pas les capacités de test interactif d’un site de démonstration. Les sites de test constituent un environnement contrôlé permettant de tester et d’affiner activement les modifications sans affecter le site réel. Si les sauvegardes offrent un filet de sécurité, les sites de démonstration sont préférables pour les tests et le développement complets. Ils vous permettent d’effectuer, d’évaluer et de perfectionner les changements avant de les appliquer au site réel.
Nous espérons que vous avez apprécié d’en apprendre plus sur la façon de créer un site de démonstration. Voici 8+ meilleurs constructeurs de pages et de thèmes WordPress pour vous aider à améliorer votre expérience sur WordPress.
De plus, voici quelques ressources supplémentaires qui pourraient vous être utiles.
- 9 meilleurs plugins de staging pour votre site web WordPress (comparés)
- Comment créer un site de test WordPress ? (3 façons simples)
- Duplicator Vs. UpdraftPlus Vs. BackupBuddy – Lequel est le meilleur ?
Les deux premiers articles vous en apprendront plus sur les sites de test et de mise à l’essai. Le dernier article vous aidera à comparer les fonctionnalités de sauvegarde spécifiques de certains des meilleurs plugins de sauvegarde actuels.

Commentaires laisser une réponse