
Vous souhaitez attirer l’attention de vos visiteurs à l’aide d’une barre flottante collante dans WordPress ?
Avec une bannière ou une barre flottante collante, vous pouvez afficher un message en haut ou en bas de votre site web sans perturber l’expérience de l’utilisateur. Cela vous permet de promouvoir les inscriptions par courriel, les produits, les ventes flash, les comptes de médias sociaux et d’afficher n’importe quel message personnalisé. Par exemple, vous pouvez afficher les paramètres des cookies pour demander au visiteur l’autorisation de suivre ses données lorsqu’il navigue sur votre site.
Dans ce guide étape par étape, nous vous montrerons la manière la plus simple de créer une bannière flottante WordPress. Avant de commencer le tutoriel, précisons ce qu’est exactement une barre flottante collante.
Qu’est-ce qu’une barre flottante adhésive ?
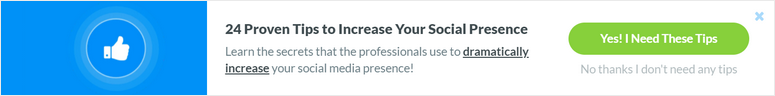
Une bannière flottante collante reste en haut ou en bas de votre page web lorsque vos visiteurs font défiler la page.

Ces barres sont toujours visibles pour l’utilisateur et celui-ci peut interagir avec votre message à tout moment de sa navigation.
Les barres adhésives sont conçues pour être flexibles et servir des objectifs multiples. Vous pouvez donc les adapter pour qu’elles affichent le message que vous souhaitez. Pour vous donner quelques exemples, vous pouvez ajouter des remises de bienvenue pour les nouveaux visiteurs ou promouvoir un nouveau produit pour maximiser la visibilité.
Lorsqu’elles sont utilisées correctement, les barres flottantes peuvent être utilisées pour :
- Améliorez vos ventes et votre chiffre d’affaires grâce à des ventes flash, des remises et des offres.
- Augmenter le trafic vers votre contenu en ligne (podcasts, articles, guides, vidéos, etc.)
- Augmenter l’engagement et les conversions sur votre site web
- Générer des prospects et des abonnés pour augmenter votre liste de marketing par courriel
- Augmenter l’engagement et le nombre de followers sur les médias sociaux
- Augmenter la notoriété de la marque
Il existe de nombreuses façons d’utiliser les barres autocollantes à votre avantage. Sur ce, apprenons à créer une bannière flottante WordPress attrayante pour votre site.
Créer une bannière flottante collante pour WordPress
Il existe plusieurs plugins de barres flottantes pour WordPress, mais tous n’offrent pas les fonctionnalités nécessaires pour créer et personnaliser facilement une barre flottante.
Nous allons vous montrer comment en créer une en moins de 5 minutes sans toucher à une seule ligne de code en utilisant notre outil préféré de bannière flottante appelé OptinMonster.

OptinMonster est le premier outil de génération de leads qui vous permet de créer des campagnes marketing accrocheuses pour convertir vos visiteurs en clients, notamment des barres flottantes, des popups, des slide-ins, des formulaires en ligne, etc.
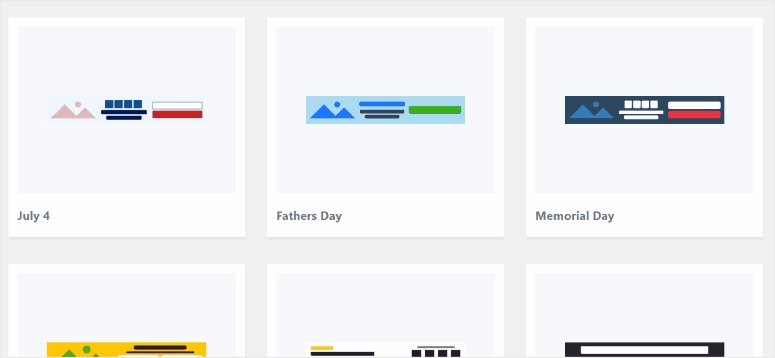
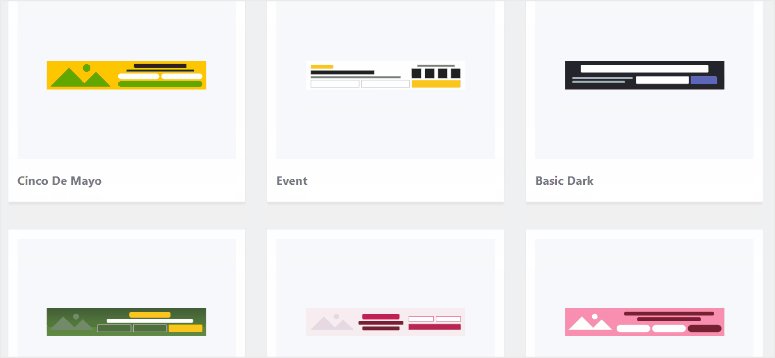
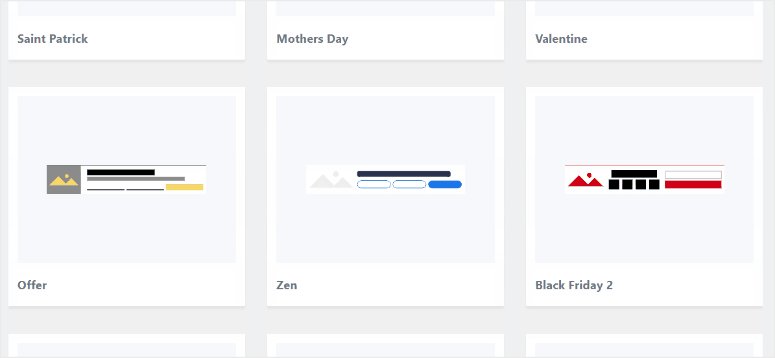
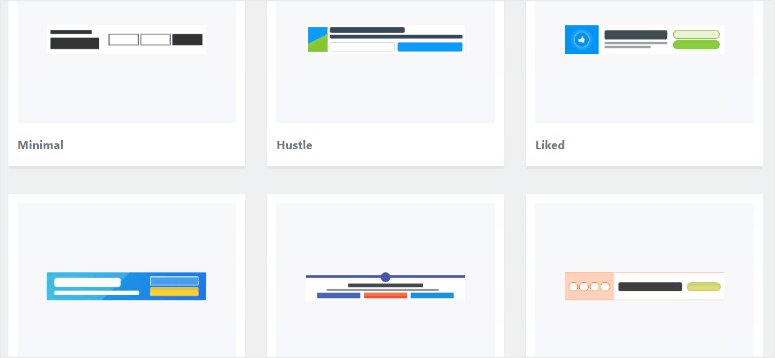
OptinMonster est livré avec une bibliothèque de plus de 50 modèles de barres flottantes préconçues, de sorte que vous n’aurez pas à partir de zéro.
Vous trouverez des modèles pour des annonces, des réductions, des offres de vacances populaires, des inscriptions à des bulletins d’information et bien d’autres choses encore.
Vous pouvez prévisualiser et sélectionner le modèle de votre choix. Ensuite, il y a un constructeur par glisser-déposer qui est si facile à utiliser. Vous pouvez personnaliser votre texte, votre image, vos couleurs et bien plus encore en cliquant sur le bouton de votre souris.

De plus, OptinMonster vous permet de définir des règles de ciblage afin d’afficher vos bannières flottantes aux bonnes personnes, au bon moment et au bon endroit. Par exemple, vous pouvez configurer votre campagne pour qu’elle n’apparaisse qu’aux nouveaux utilisateurs ou à ceux qui sont sur le point de quitter votre site web. Elle vous permet également de recibler et de suivre vos prospects afin d’améliorer l’engagement.
De plus, OptinMonster suit et affiche toutes les statistiques importantes dont vous avez besoin dans son tableau de bord. Vous pouvez voir le nombre de visiteurs qui ont vu et cliqué sur votre bannière flottante WordPress, et même combien d’argent vous gagnez avec la campagne.
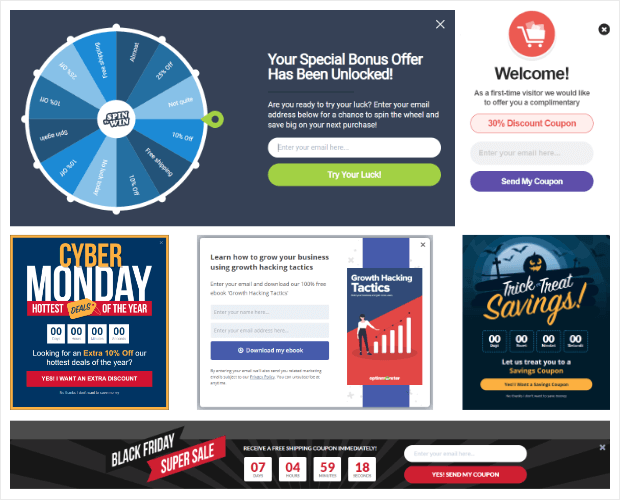
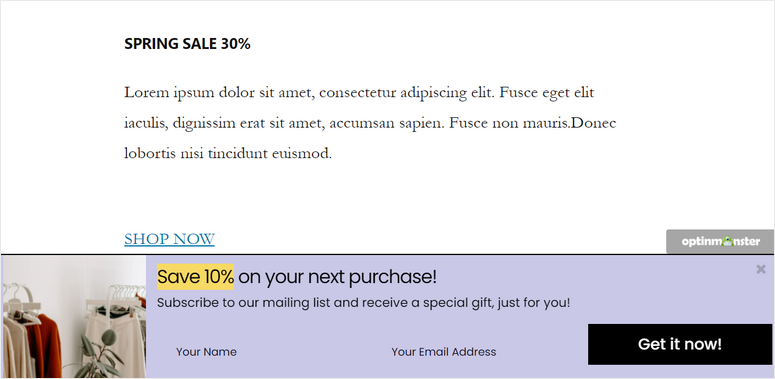
Pour vous donner un aperçu de ce que vous pouvez faire avec OptinMonster, voici quelques exemples de campagnes :

La meilleure chose à propos d’OptinMonster est qu’il vous donne la flexibilité de créer et de gérer toutes vos campagnes, y compris les barres flottantes, directement depuis votre tableau de bord WordPress.
Maintenant, ne perdons pas de temps et commençons à créer notre bannière flottante WordPress avec OptinMonster.
Étape 1 : Installer et activer le plugin OptinMonster
Tout d’abord, vous devez ouvrir un compte OptinMonster. Le plugin est proposé à partir de 9 $ par mois avec une garantie de remboursement de 30 jours.
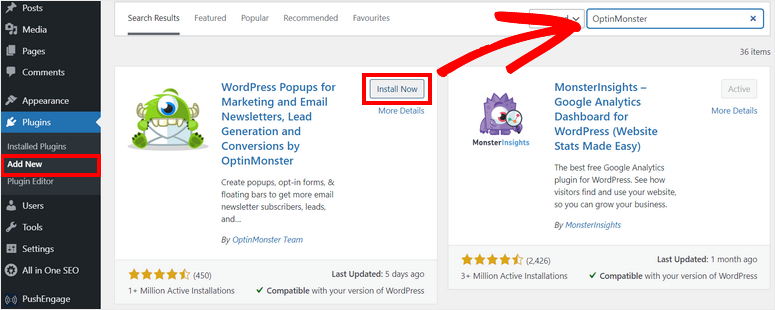
Ensuite, vous devrez installer le plugin OptinMonster pour connecter le compte à votre site.
Le plugin connecteur est disponible gratuitement, vous pouvez donc le télécharger facilement depuis votre tableau de bord WordPress. Pour plus de détails, vous pouvez consulter notre guide sur l ‘installation d’un plugin WordPress.

Lorsque vous installez et activez le plugin OptinMonster sur votre site, un assistant de configuration est lancé. Vous aurez la possibilité de connecter votre compte nouvellement créé.
Gardez à l’esprit que si vous êtes connecté à votre compte OptinMonster dans un autre onglet, le plugin le détectera automatiquement et synchronisera votre site web.
Maintenant, vous pouvez commencer à créer votre première bannière flottante WordPress avec OptinMonster.
Étape 2 : Créer une nouvelle campagne de barres flottantes
OptinMonster vous permet de créer et de personnaliser des bannières flottantes dans votre tableau de bord d’administration WordPress.
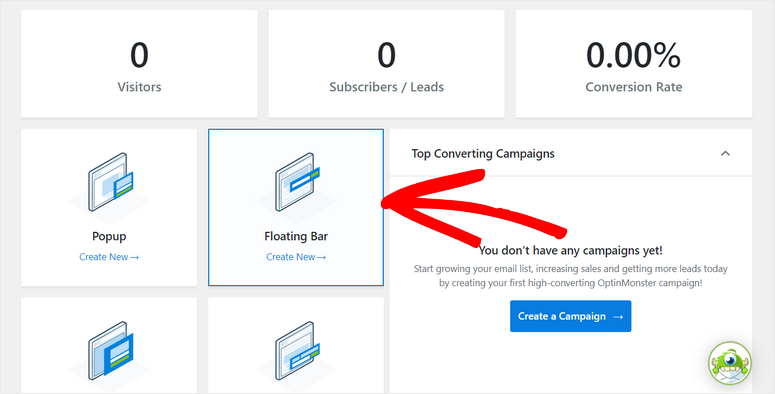
Pour cela, allez dans l’onglet OptinMonster, et vous pourrez voir différents types de campagnes de génération de leads tels que popup, barre flottante, fullscreen, inline, et plus encore.
Pour créer une campagne WordPress de barres autocollantes, nous choisirons l’option Barre flottante.

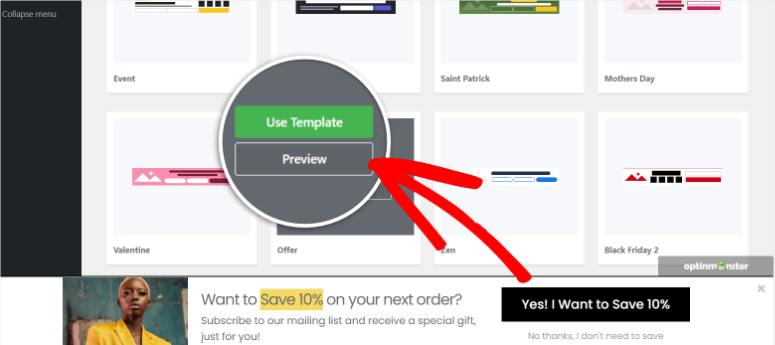
Cela lancera la bibliothèque de modèles comprenant de superbes modèles de bannières flottantes parmi lesquels vous pourrez choisir.
Ici, vous pouvez survoler n’importe quel modèle pour prévisualiser la barre flottante collante sur la même page. Lorsque vous avez trouvé le modèle qui convient le mieux à votre campagne, cliquez sur le bouton Utiliser le modèle pour créer votre bannière flottante.

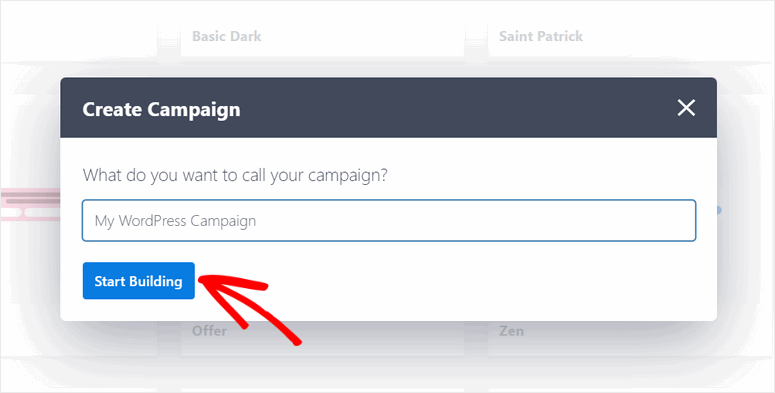
Une fenêtre contextuelle s’ouvre alors, dans laquelle vous pouvez donner un nom à votre campagne de barres flottantes.

Ensuite, cliquez sur le bouton Démarrer la construction pour lancer le générateur de campagne OptinMonster.
Étape 3 : Personnaliser votre bannière flottante WordPress
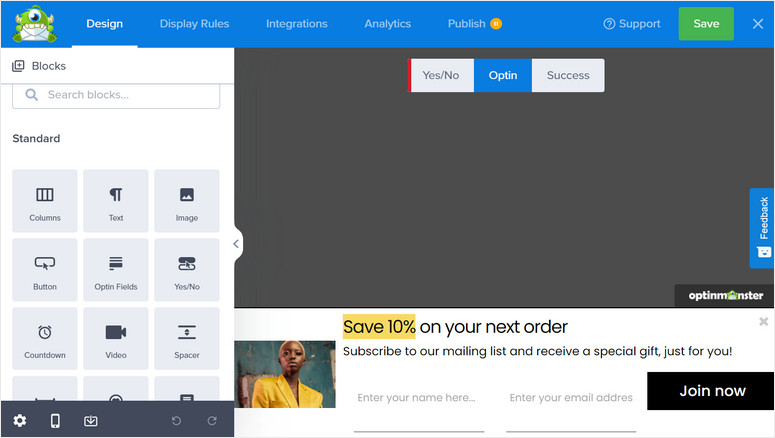
Dans le générateur de campagne, vous verrez tous les blocs d’éléments sur la gauche et l’aperçu de votre barre autocollante sur le côté droit. Ici, vous pouvez facilement faire glisser et déposer les blocs requis sur votre bannière.
Vous y trouverez les 12 blocs que vous pouvez utiliser pour rendre votre bannière plus attrayante et interactive.
Voici quelques-uns des blocs d’éléments utiles :
- Compte à rebours
- ChatBot
- Icônes sociales
- Champs Optin
- Bouton Oui/Non

1. Modifier les blocs de contenu
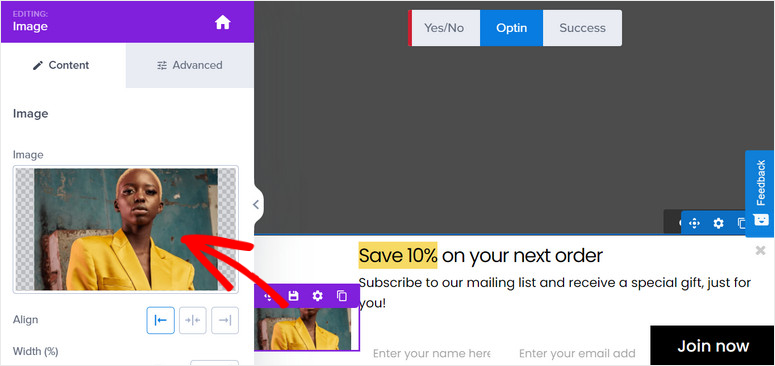
Si vous souhaitez personnaliser un bloc de contenu, il vous suffit de cliquer dessus et vous verrez l’éditeur de bloc s’ouvrir dans la barre des tâches de gauche.
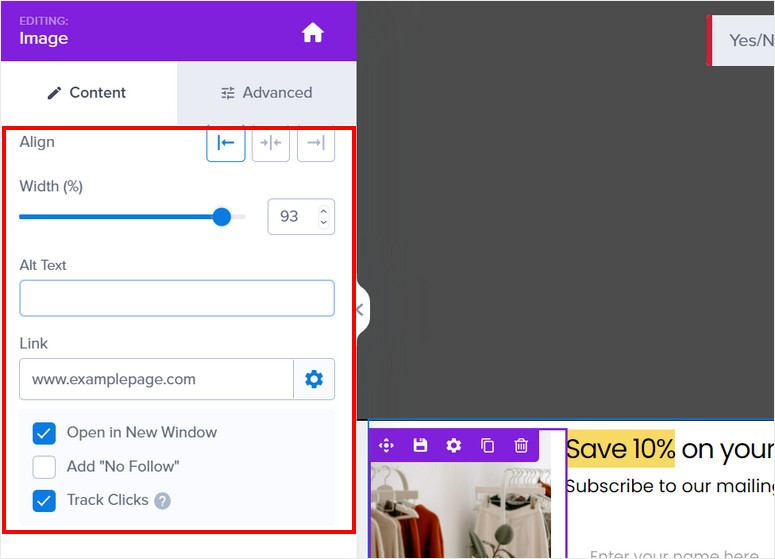
Par exemple, vous pouvez remplacer l’image en téléchargeant la vôtre ou en en choisissant une dans la bibliothèque de médias existante. Vous pouvez également modifier les paramètres de l’image tels que l’opacité, la largeur, le texte alt, etc.

De plus, OptinMonster vous permet d’ajouter des liens à vos images afin que les utilisateurs puissent cliquer dessus et être redirigés vers la page de votre choix. Une option permet d’ouvrir l’URL du lien dans une nouvelle fenêtre et vous pouvez activer le suivi des clics pour savoir combien de personnes cliquent sur l’image.

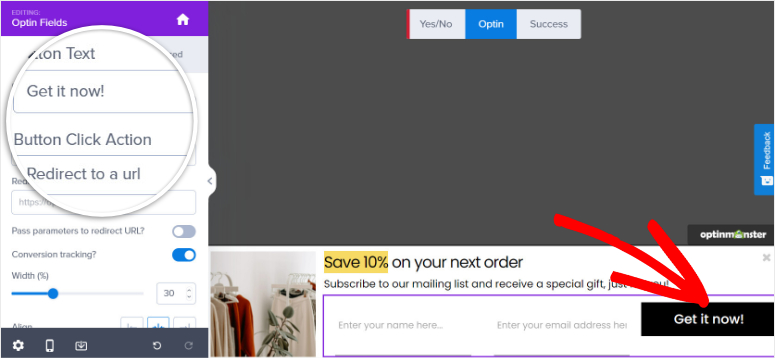
De la même manière, vous pouvez modifier le texte du contenu de vos bannières flottantes et éditer le bouton optin. Il vous suffit de sélectionner l’élément dans votre aperçu et de saisir votre texte personnalisé.

Une fois que vous avez fini de personnaliser vos blocs de contenu, cliquez sur le bouton Enregistrer.
2. Configurer les paramètres de la campagne
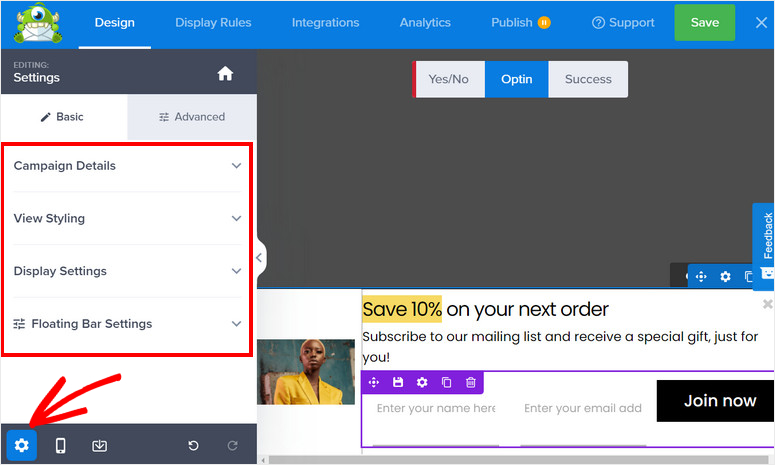
OptinMonster vous permet de modifier les paramètres de la campagne à l’intérieur du générateur. Pour cela, vous devez cliquer sur l’icône Paramètres en bas à gauche du générateur de campagne.

Ensuite, vous verrez les 4 paramètres principaux sur le côté gauche et la barre flottante de prévisualisation en direct sur le côté droit de la page. Les paramètres sont les suivants :
- Détails de la campagne : Vous permet de modifier le nom de la campagne, la description et d’autres informations sur votre barre flottante.
- Style de l’affichage : Vous offre de nombreux paramètres de conception et de style pour correspondre à l’image de marque de votre site Web.
- Paramètres d’affichage : Choisissez le nombre de fois que votre campagne sera affichée aux visiteurs.
- Paramètres de la barre flottante : Modifiez la position de votre barre flottante de haut en bas et vice versa.
Parce que les modèles d’OptinMonster ont une apparence et un fonctionnement parfaits, vous n’aurez pas besoin de les personnaliser beaucoup, sauf pour changer quelques détails afin qu’ils correspondent aux objectifs de votre campagne. Mais vous pouvez facilement apporter des modifications au design et au style si vous le souhaitez.
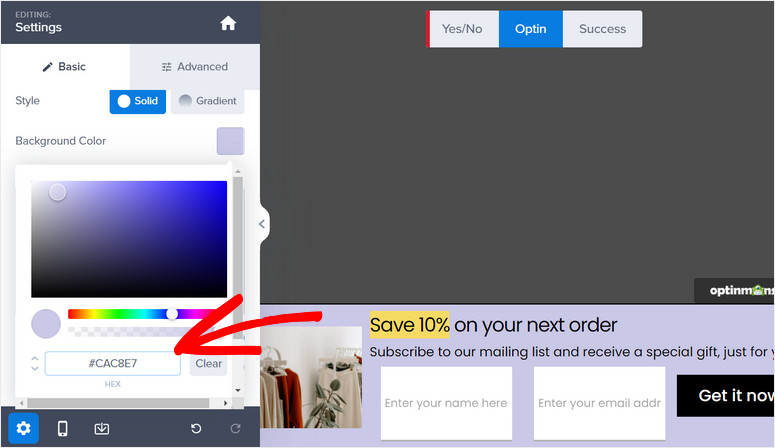
L’option Style de la vue vous permet de modifier le style général et les options de conception. Les paramètres de base vous permettent de modifier le style, la couleur d’arrière-plan, l’image, le bouton de fermeture, etc.

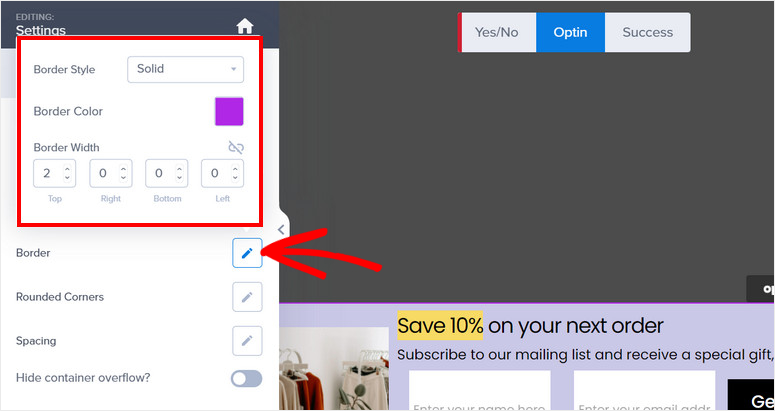
Les paramètres avancés vous permettent de personnaliser les moindres détails tels que la bordure, l’espacement, l’ombre, etc.

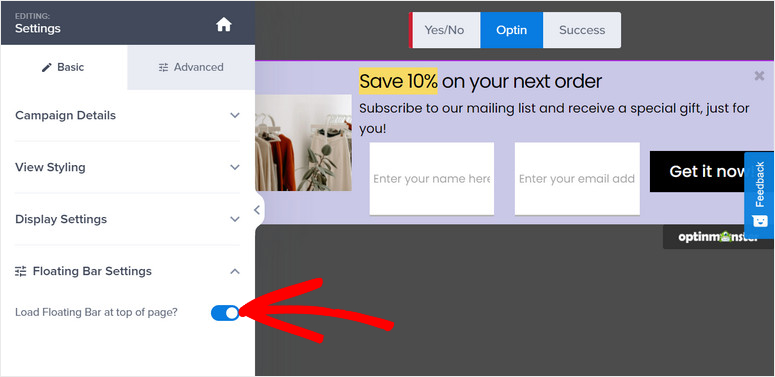
Par défaut, OptinMonster affiche des bannières flottantes en bas de votre site, mais vous pouvez changer cela et les déplacer en haut.
Pour cela, allez dans les paramètres de la barre flottante et activez l’option Charger la barre flottante en haut de la page.

N’oubliez pas d’enregistrer vos paramètres une fois que vous avez terminé.
Nous allons maintenant découvrir les règles d’affichage que vous pouvez définir pour votre campagne de bannières flottantes afin de cibler les visiteurs.
Étape 4 : Définir des règles de ciblage pour afficher votre bannière flottante
Optinmonster offre de puissantes fonctionnalités de ciblage d’audience pour optimiser les conversions et générer des leads à partir de vos campagnes.
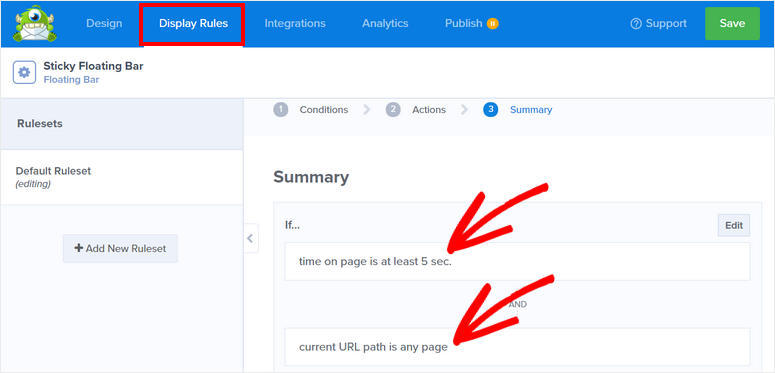
Pour ajouter de nouvelles règles de ciblage, vous devez vous rendre dans l’onglet Règles d’affichage en haut de l’éditeur.
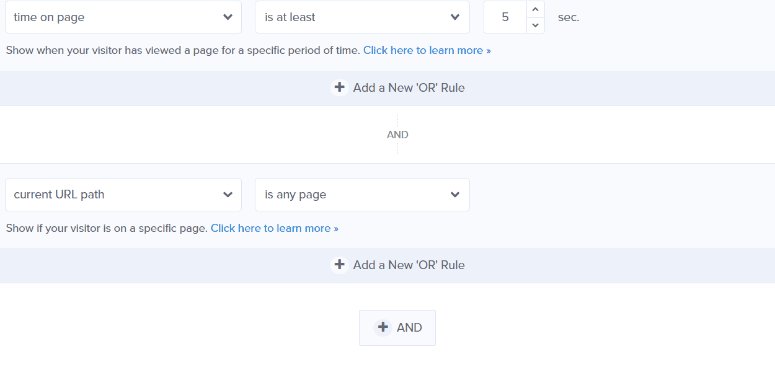
Ensuite, vous pouvez voir le jeu de règles par défaut qui affiche votre bannière si un visiteur reste sur une page de votre site pendant 5 secondes.

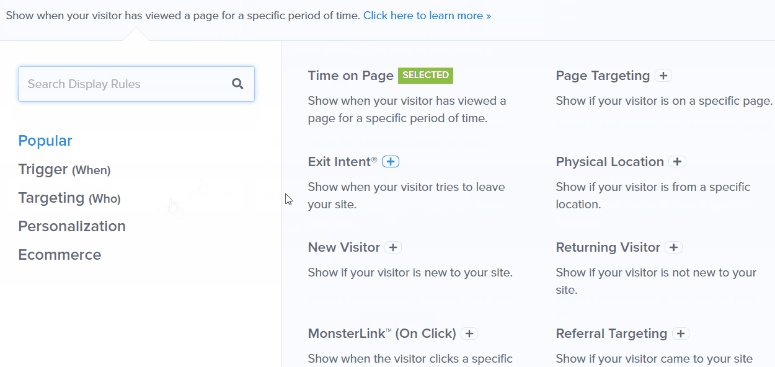
Si vous souhaitez modifier la règle d’affichage, vous pouvez cliquer sur le bouton Modifier ou cliquer sur la règle existante, et vous verrez la liste des règles d’affichage prédéfinies proposées par OptinMonster.

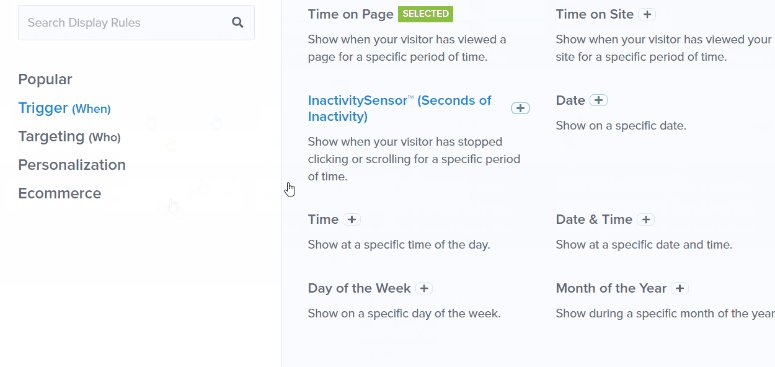
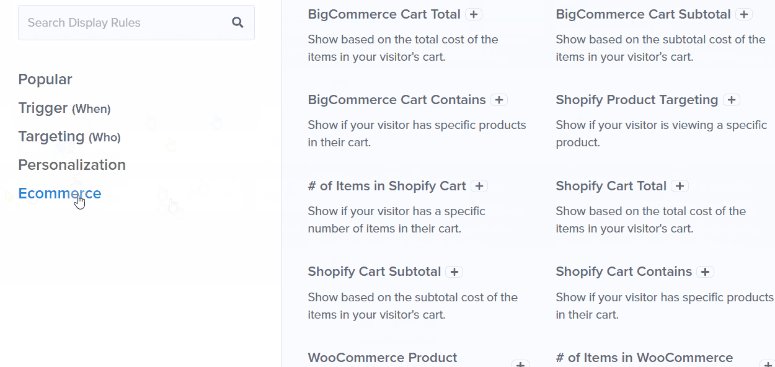
Toutes les règles sont organisées en différents onglets afin que vous puissiez facilement trouver la règle de ciblage pour votre campagne :
- Distance de défilement : Ne s’affiche que lorsque le visiteur a fait défiler la page jusqu’à une certaine profondeur.
- Heure et date : Ciblez des jours fériés, des jours de la semaine et des périodes spécifiques pour organiser des ventes flash ou des offres limitées dans le temps.
- Emplacement physique : Engagez les utilisateurs en fonction de leur zone géographique pour localiser l’offre de la campagne.
- Appareil du visiteur: Afficher ou ne pas afficher les campagnes selon que l’utilisateur se trouve sur un ordinateur de bureau ou sur un téléphone portable.
Pour ajouter une règle, il suffit de cliquer dessus. C’est aussi simple que cela !
Vous n’aurez jamais besoin d’ajouter du code ou de travailler avec des paramètres complexes pour cibler votre public. Ensuite, nous vous montrerons comment connecter votre campagne à votre compte e-mail afin que tous vos nouveaux prospects soient automatiquement ajoutés à votre liste de contacts.
Étape 5 : Connexion à votre fournisseur de courrier électronique
OptinMonster s’intègre à tous les principaux services d’email marketing tels que Constant Contact, Aweber, ActiveCampaign et ConvertKit.
Lorsque vous synchronisez votre compte e-mail, vous pouvez collecter des adresses e-mail et envoyer des e-mails automatisés à vos nouveaux abonnés. OptinMonster est également doté d’options intégrées pour segmenter vos prospects afin que votre liste reste organisée et que vous puissiez envoyer des courriels pertinents en fonction de ce pour quoi ils se sont inscrits.
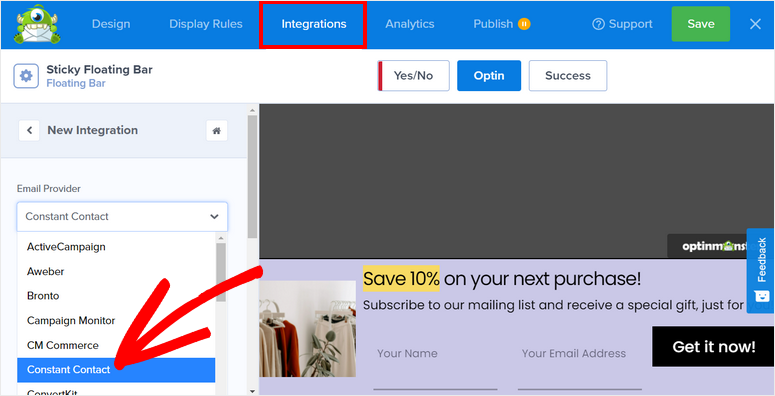
Pour vous connecter à votre fournisseur de messagerie, ouvrez l’onglet Intégrations dans l’éditeur de campagne.

Ici, vous pouvez choisir votre fournisseur de messagerie et vous connecter à votre compte. Certains fournisseurs ont besoin d’une API pour fonctionner, que vous trouverez dans les paramètres de votre compte de messagerie.
N’oubliez pas de sauvegarder vos paramètres après avoir configuré votre intégration.
Vous êtes maintenant prêt à publier votre campagne de bannières flottantes sur votre site WordPress.
Étape 6 : Publier votre bannière flottante WordPress
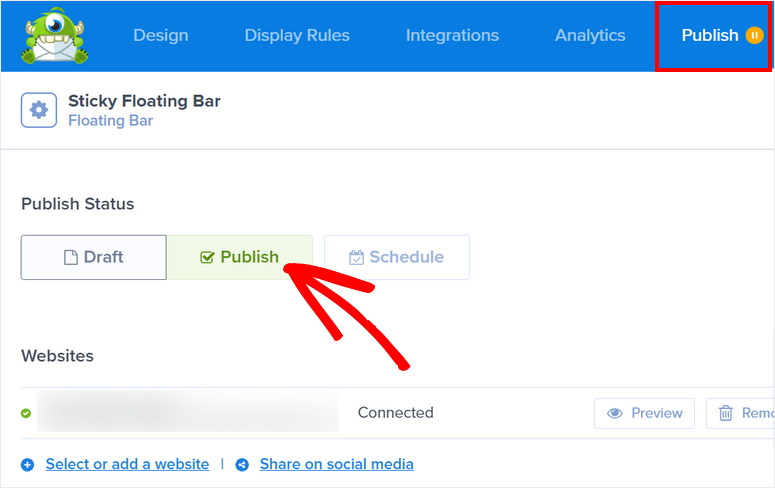
Allez dans l’onglet Publier de l’éditeur et vous verrez des options qui vous permettront d’avoir un aperçu en direct de votre campagne. Lorsque vous êtes prêt, il vous suffit de changer le statut en Publier.

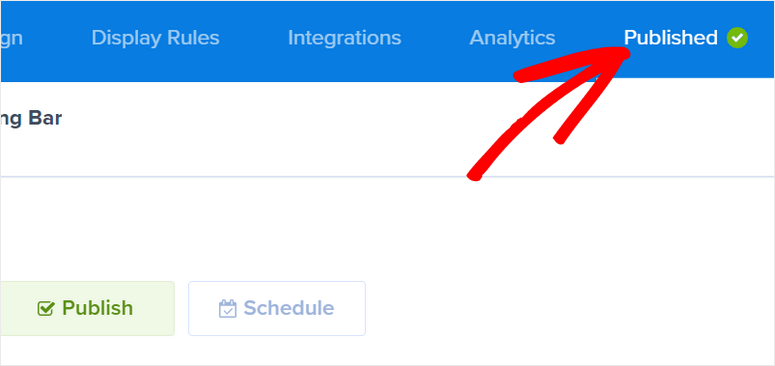
Après avoir cliqué sur le bouton Publier, vous verrez le statut de la campagne passer à “Publié”.

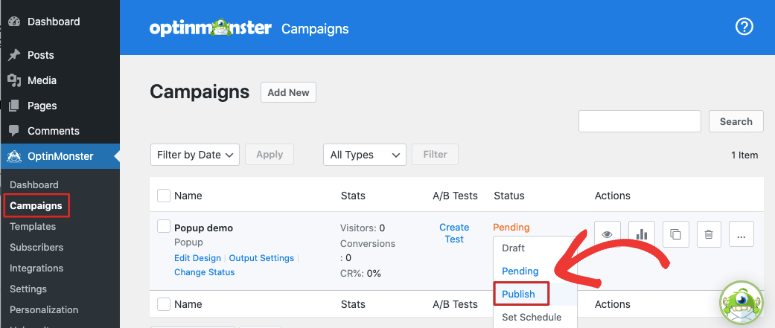
Rendez-vous dans votre tableau de bord WordPress et ouvrez l’onglet OptinMonster ” Campagnes “. Assurez-vous que le statut est défini sur Publier ici aussi.

Désormais, lorsque vous visitez votre site, vous devriez voir votre campagne de barres flottantes apparaître conformément aux règles d’affichage que vous avez définies.

Et c’est tout pour aujourd’hui ! Nous espérons que cet article vous a aidé à apprendre facilement comment créer une bannière flottante collante pour votre site WordPress.
Maintenant que vous savez comment utiliser OptinMonster, vous pouvez aller de l’avant et créer d’autres campagnes à fort taux de conversion sur votre site, comme des popups, des diapositives, des jeux de roues de coupons, et plus encore.
Ensuite, pour générer plus de prospects et de conversions sur votre site, vous voudrez certainement lire ces articles :
- Comment créer une page de capture de prospects sur WordPress
- Comment créer une popup sur WordPress (étape par étape)
- Créer une Squeeze Page à fort taux de conversion
Ces posts vous offrent davantage d’opportunités de cibler vos utilisateurs pour les inciter à s’engager et à s’abonner à votre marque.

Commentaires laisser une réponse