Stockholm est un thème premium polyvalent et populaire qui offre d’innombrables options de personnalisation. Il possède de nombreuses fonctionnalités intégrées telles que les témoignages, les portfolios, les formulaires de contact et un constructeur de pages par glisser-déposer. Découvrez si c’est le thème qu’il vous faut dans notre test de Stockholm.
A propos de Stockholm
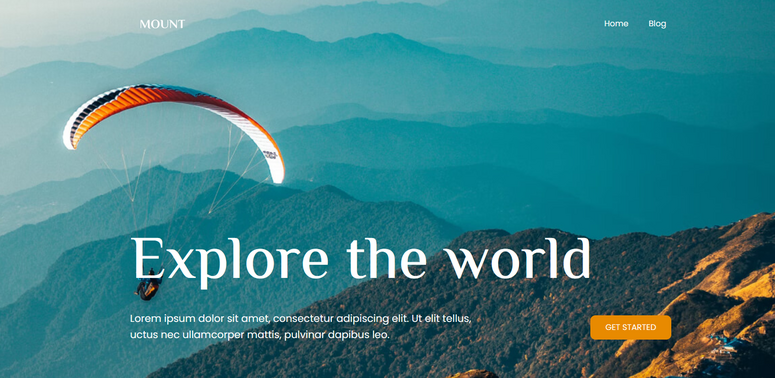
Stockholm est l’un des thèmes les plus populaires sur Themeforest avec plus de 32 000 ventes. C’est un thème polyvalent très apprécié et populaire qui peut être utilisé pour tout type de site web, y compris les blogs, les portfolios, les sites d’affaires et les sites de commerce électronique.
Stockholm est développé par Select Themes, créateurs de plusieurs thèmes WordPress sur Themeforest.
Caractéristiques de Stockholm
Stockholm présente de nombreuses caractéristiques. Voici quelques-unes des principales :
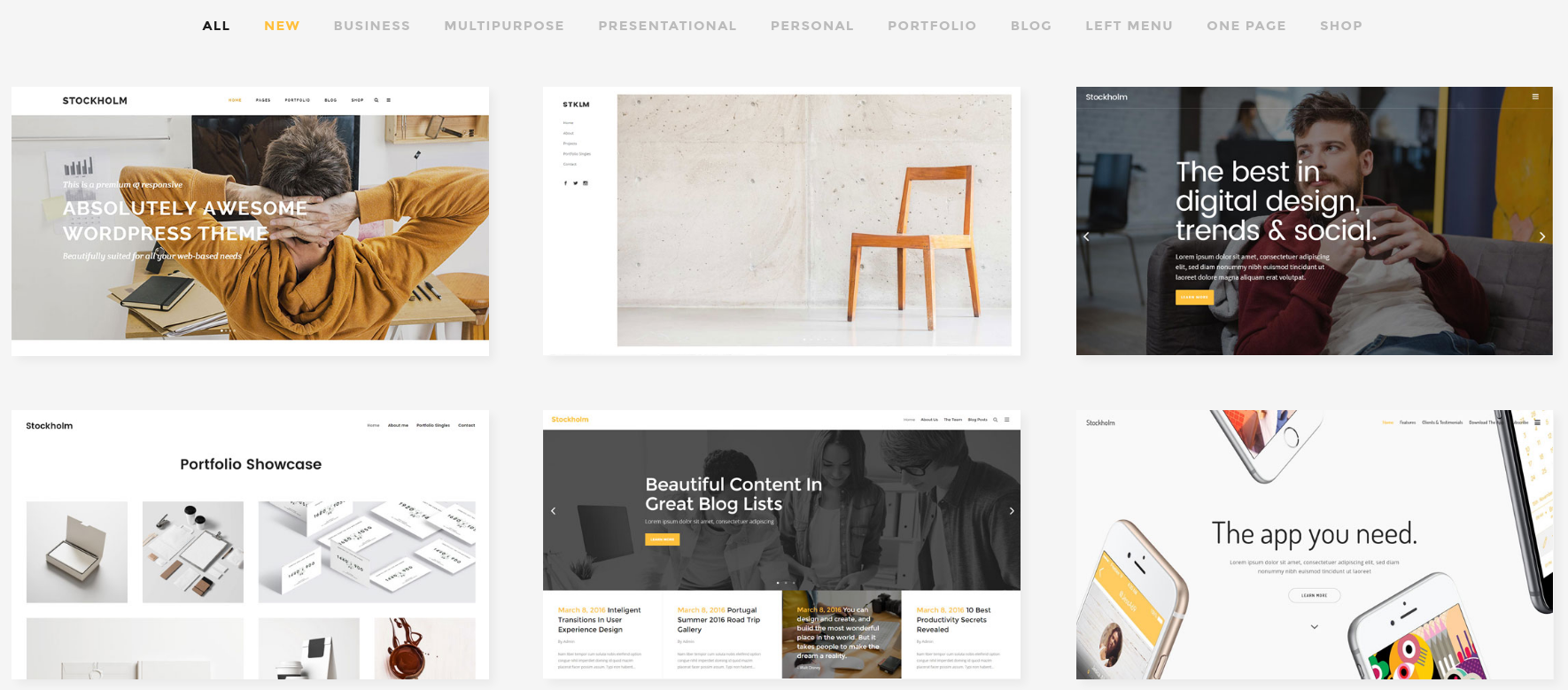
140+ démos importables
Stockholm est un thème polyvalent avec une grande quantité d’options à configurer, il peut donc prendre beaucoup de temps pour apprendre à l’utiliser et à configurer votre site comme vous le souhaitez.
Pour gagner du temps, vous pouvez choisir d’importer le contenu et le design de l’une des démos disponibles.
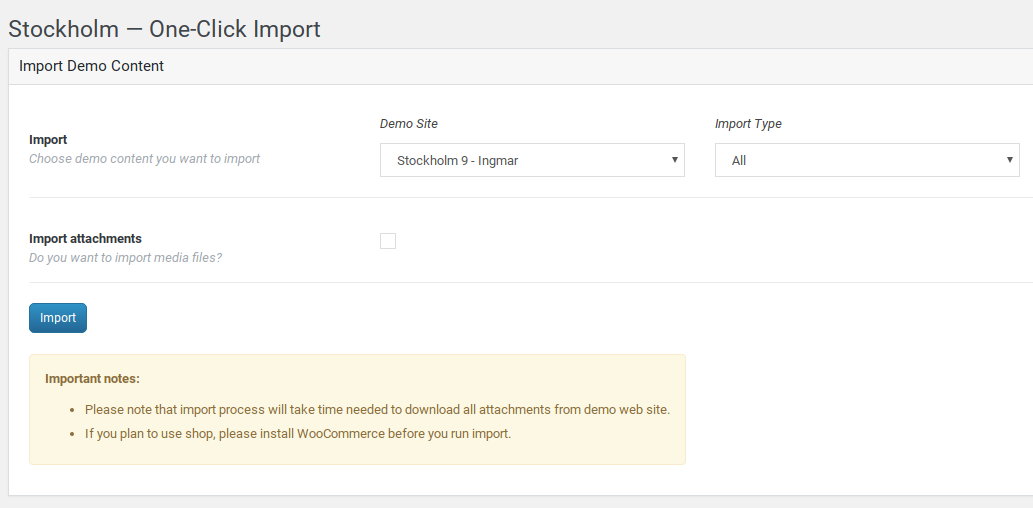
Depuis le menu principal de WordPress dans votre tableau de bord, vous pouvez cliquer sur le nouvel élément de menu Sélectionner l’importation pour commencer. Vous y verrez une liste d’options à choisir et quelques réglages.
Malheureusement, il n’y a pas d’aperçu des démos ici, ni de liens vers des aperçus. Pour voir à quoi elles ressemblent avant de les importer, vous devez aller sur la page du thème Stockholm sur Themeforest et cliquer sur le bouton Live Preview, puis cliquer sur la démo que vous voulez voir.
Les démos incluent des sites pour :
- portfolios
- agences
- blogs
- hôtels
- pages d’atterrissage
- restaurants
- boutiques de commerce électronique
- entreprises locales
- thèmes d’une page
…ainsi que de nombreuses démos polyvalentes.
Vous pouvez personnaliser n’importe quelle démo pour lui donner l’aspect que vous souhaitez.
Design personnalisable
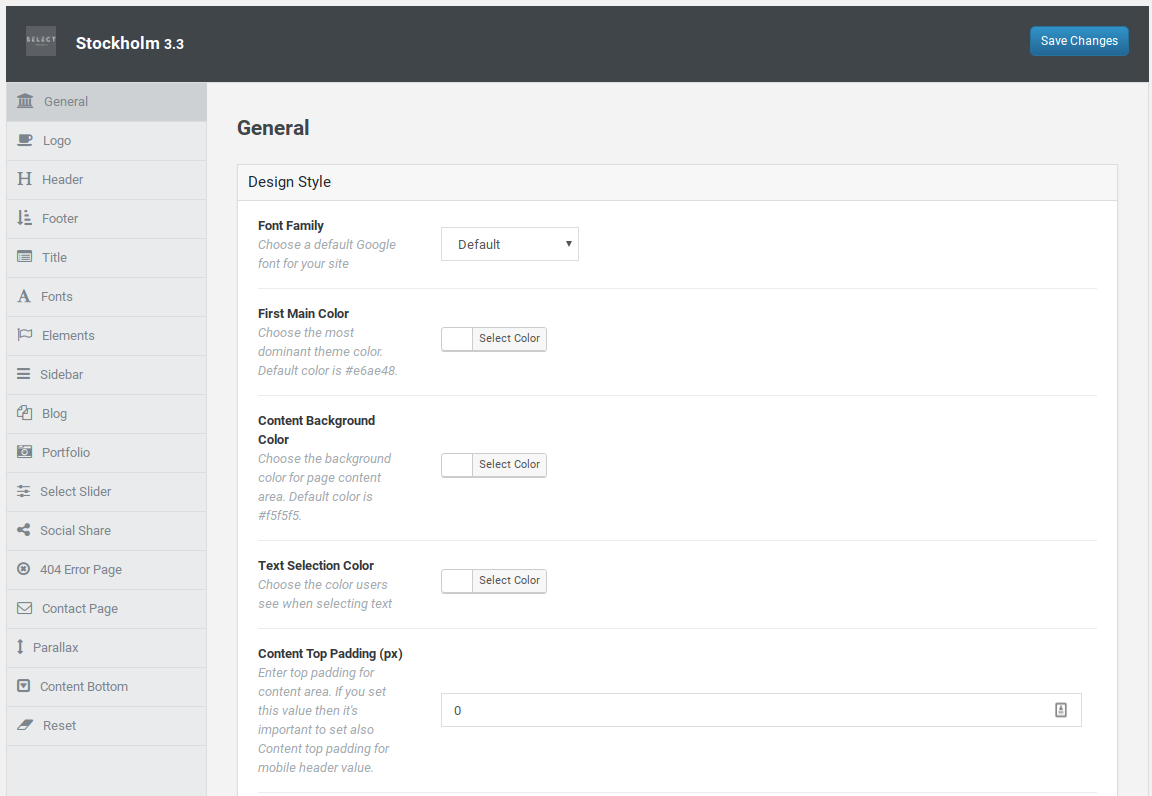
Après avoir installé le thème et éventuellement importé du contenu de démonstration ou des styles, vous pouvez personnaliser le design de votre site en naviguant vers Sélectionner les options dans le menu principal de WordPress.
À partir de là, vous pouvez personnaliser toutes les options de votre site. La couleur et la police de presque tous les éléments peuvent être sélectionnées individuellement. Vous pouvez même choisir une couleur de surbrillance pour votre texte.
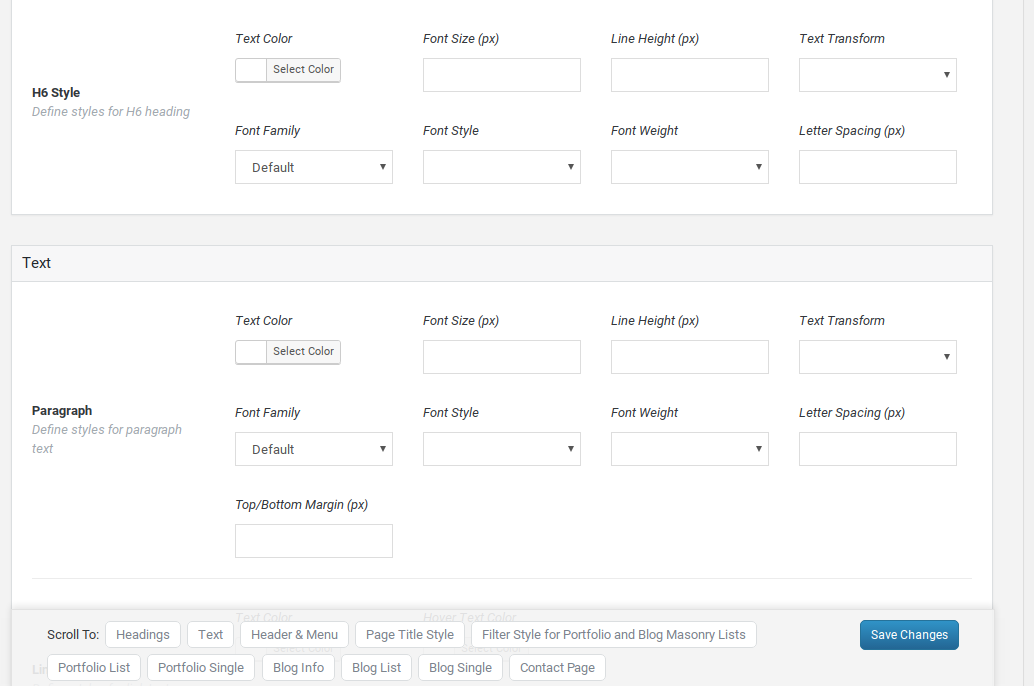
Vous pouvez sélectionner une police Google différente pour chaque élément de votre site :
Dans les paramètres généraux, vous pouvez définir les transitions de page, les animations de chargement et activer ou désactiver le défilement progressif.
Nombreux styles d’en-têtes et de menus
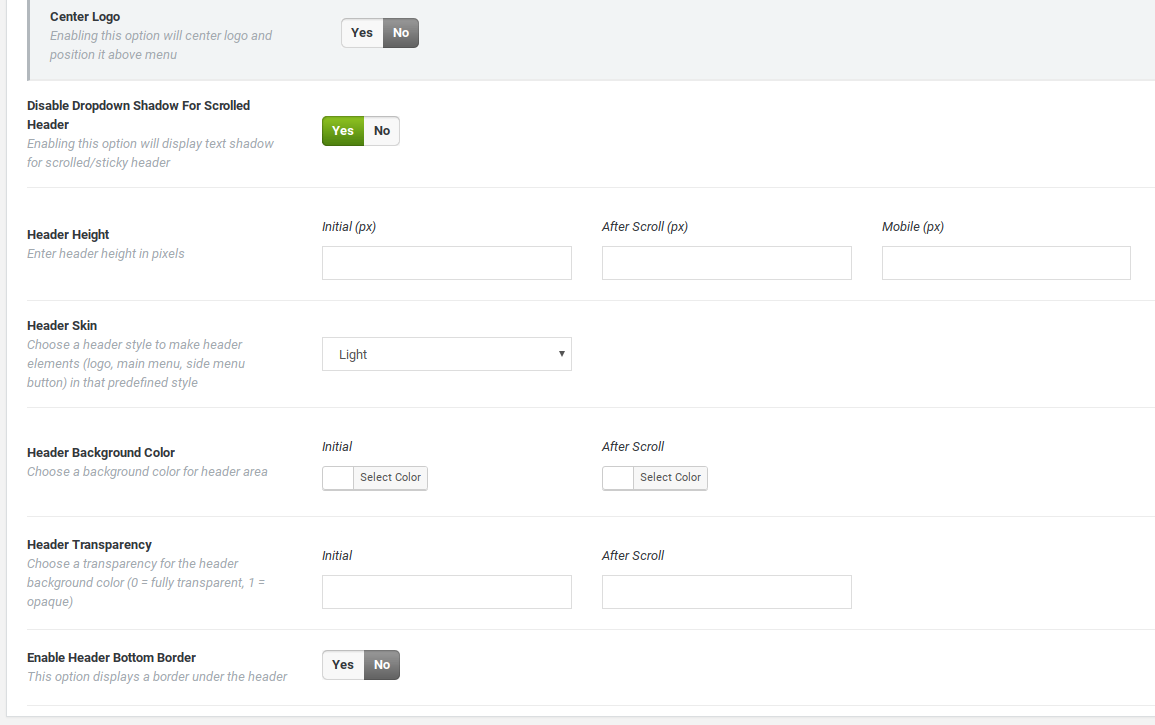
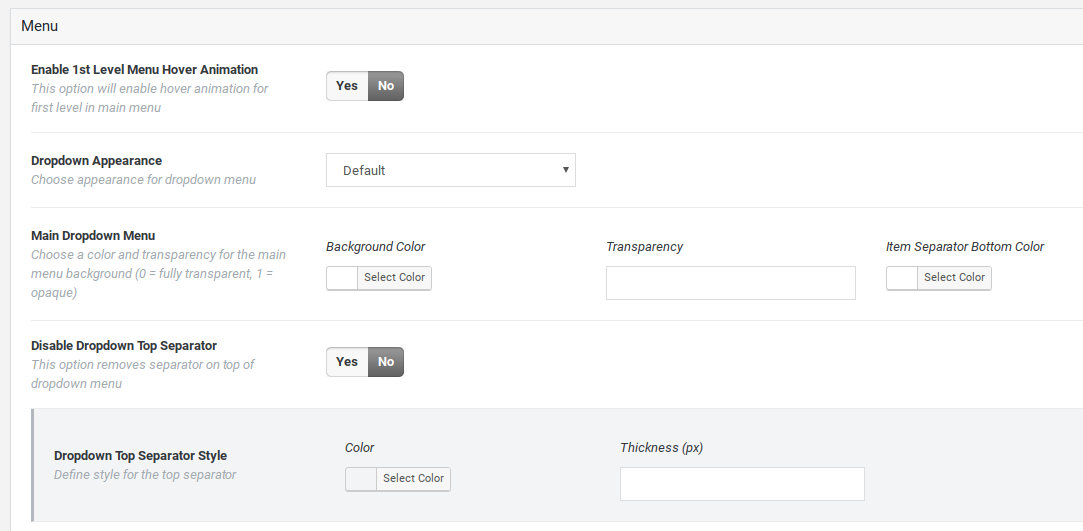
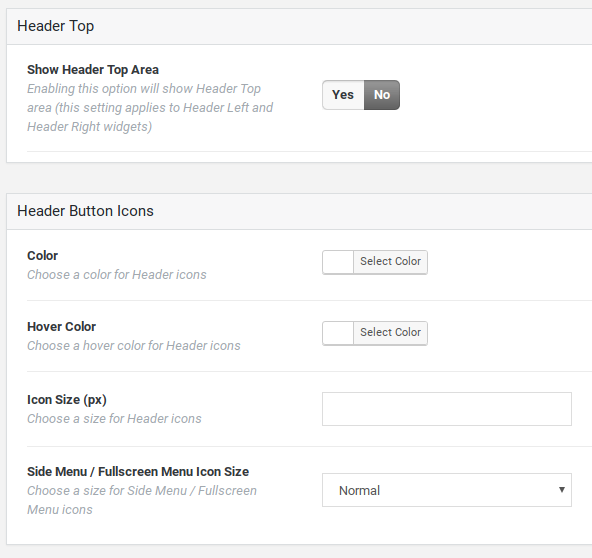
Dans le menu Select Options ” Header, vous pouvez personnaliser votre zone d’en-tête et le design de votre menu.
Il existe un grand nombre d’options pour chaque détail de l’en-tête. En voici quelques-unes :
D’innombrables options de mise en page de blog
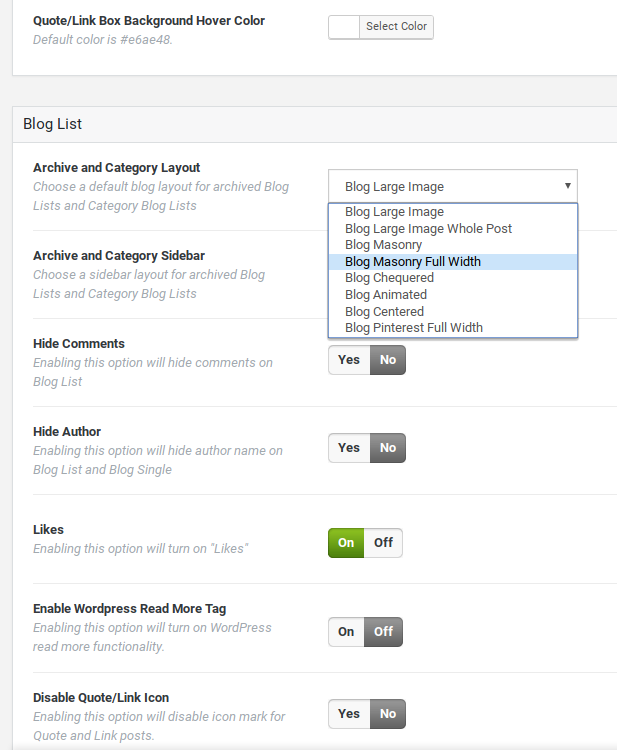
Pour la mise en page de votre blog, il y a un grand nombre de détails à prendre en compte, sous le menu Sélectionner les options ” Blog ” .
Il existe différentes options de mise en page et elles sont toutes personnalisables.
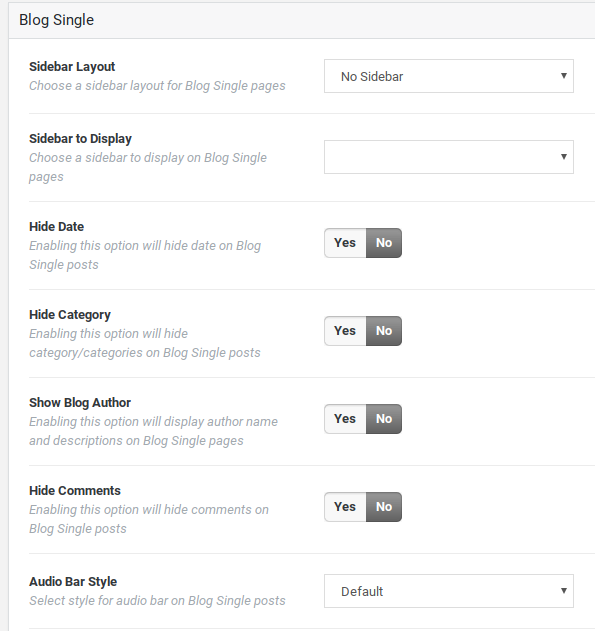
Pour les articles individuels, il y a également une tonne d’options pour personnaliser l’affichage.
Pied de page personnalisable
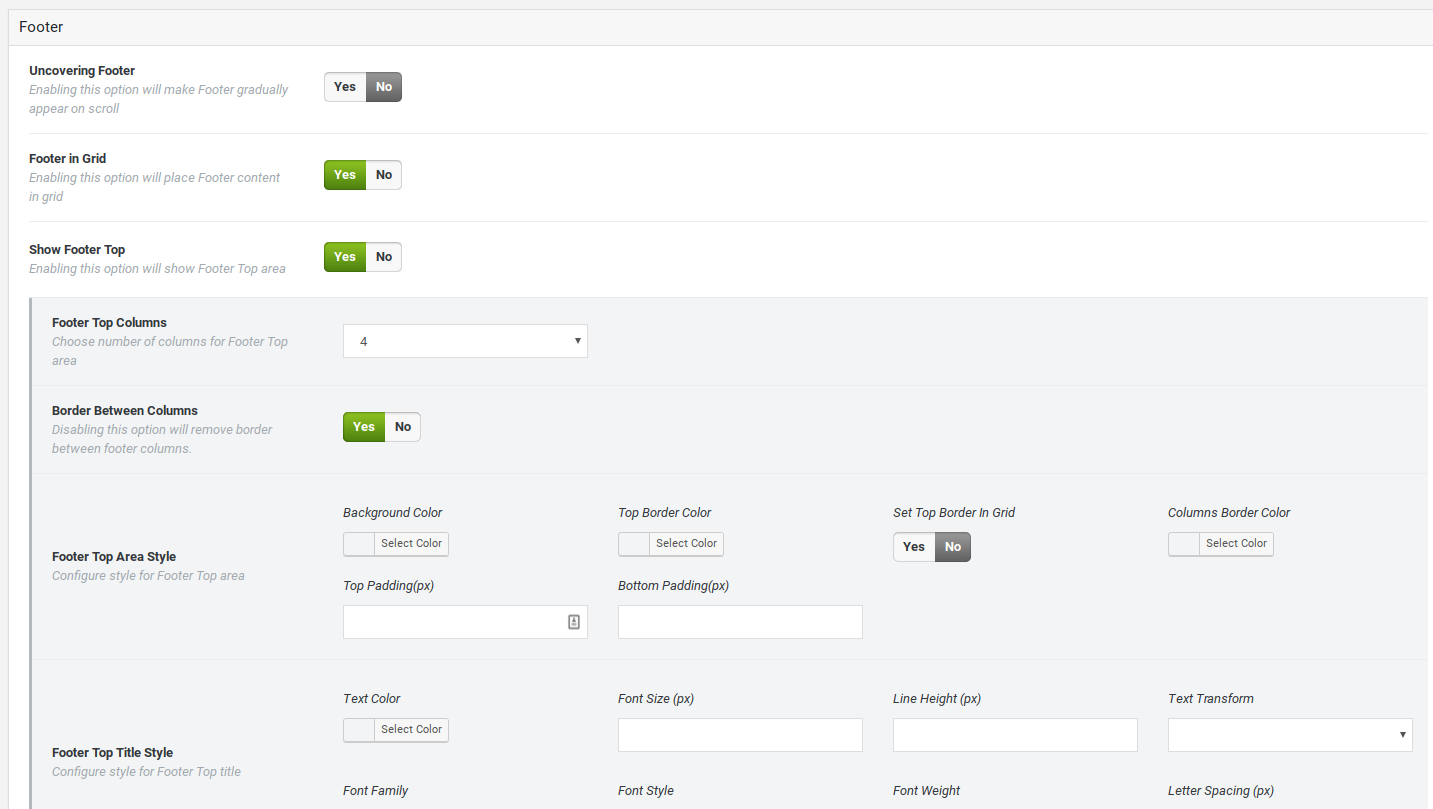
Pour le pied de page de votre site, vous pouvez sélectionner le nombre de colonnes (1 à 4) et personnaliser complètement chaque aspect du style.
Inclut WPBakery (anciennement connu sous le nom de Visual Composer)
Stockholm est livré avec le plugin WPBakery, un plugin premium de construction de pages par glisser-déposer.
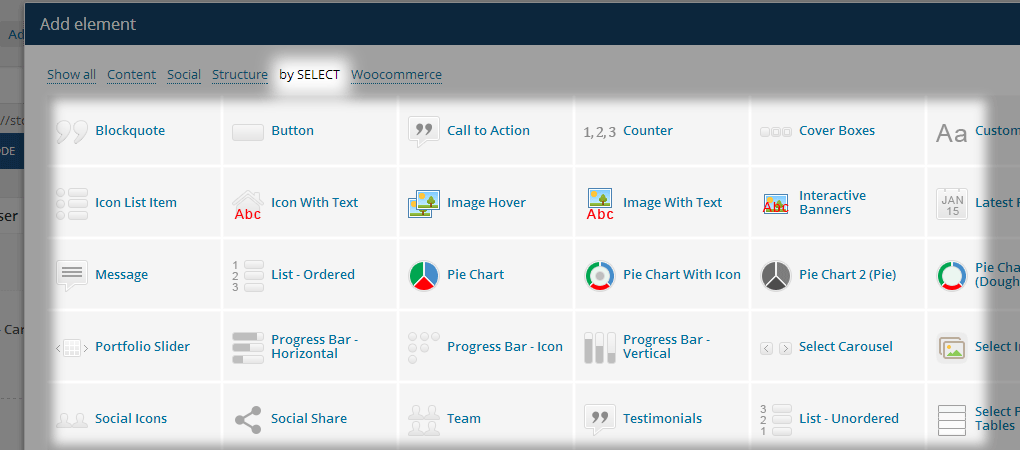
Il inclut également quelques éléments propres au thème Stockholm :
- galeries de portfolio
- compteurs
- texte d’appel à l’action avec bouton
- guillemets stylisés
- diagrammes circulaires
- tableaux de prix
- …etc.
Vous pouvez en savoir plus sur le fonctionnement de ce plugin dans notre test de WPBakery (anciennement connu sous le nom de Visual Composer).
Modèles de pages multiples
Lors de la création d’une nouvelle page, Stockholm propose un certain nombre de modèles différents :
- Modèle par défaut : page standard avec une mise en page encadrée.
- Blog animé
- Blog centré
- Blog en damier
- Blog Large Image
- Blog Large Image Whole Post
- Blog Masonry
- Blog Masonry Full Width
- Blog Pinterest Full Width
- Page de contact : Elle peut être configurée et personnalisée sous Sélectionner les options ” Page de contact
- Sections plein écran : Ce modèle vous permet de créer des sections plein écran sur votre page. Lorsque l’internaute fait défiler la page, la section entière défile vers le bas et l’amène à la section suivante. Idéal pour les sites à une page.
- Pleine largeur (sans barre latérale)
- Page d’atterrissage (pas d’en-tête ni de pied de page)
- Boutique WooCommerce
Zones de widgets et barres latérales personnalisées
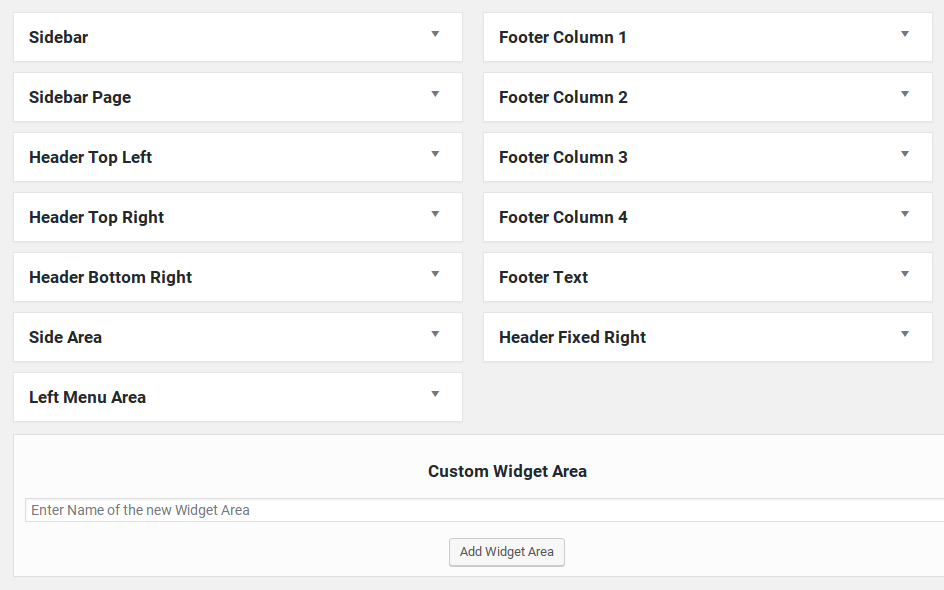
Stockholm est livré avec une douzaine de zones de widgets. Elles comprennent :
- des zones de widgets de pied de page (pour les 4 colonnes possibles) et une zone de widgets de texte de pied de page
- des zones distinctes pour la barre latérale des articles et la barre latérale des pages
- zone latérale : il n’est pas précisé où et comment elle se situe, mais il est possible de l’afficher sous Sélectionner les options ” En-tête
- zones d’en-tête séparées : en haut à gauche, en haut à droite, en bas à droite et fixe à droite
- zone de menu gauche : on ne sait pas exactement de quoi il s’agit
Malheureusement, il n’y a pas de description de l’emplacement exact de toutes ces zones de widgets, ni des types de widgets qui conviennent le mieux à chaque zone.
Il y a de très brèves descriptions dans la documentation, mais vous devrez surtout procéder par essais et erreurs pour savoir comment les utiliser.
Il existe également une option permettant de créer encore plus de zones de widgets.
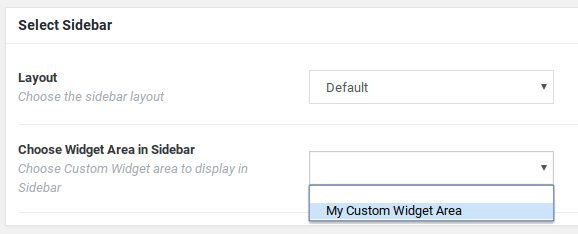
Vous pouvez ensuite définir vos zones de widgets pour qu’elles s’affichent à la place de la barre latérale par défaut lors de la création d’une nouvelle page.
Types d’articles personnalisés Portfolio et Testimonial
Stockholm ajoute automatiquement quelques nouveaux types d’articles personnalisés à votre site : les articles de portfolio et les témoignages.
Vous pouvez afficher les deux en utilisant des éléments spéciaux disponibles dans le compositeur visuel. Vous pouvez également personnaliser l’affichage des éléments de votre portfolio dans le menu Options ” Portfolio.
Inclut les Slider Builders
Stockholm dispose également d’une variété d’options pour construire toutes sortes de sliders.
Avec votre thème, vous obtenez également deux plugins de sliders premiums gratuitement : LayerSlider et Slider Revolution. Vous pouvez découvrir tous les détails du fonctionnement de ces plugins dans notre test de LayerSlider et notre test de Slider Revolution.
Le thème Stockholm comprend également un outil de slider intégré, appelé Select Slider.
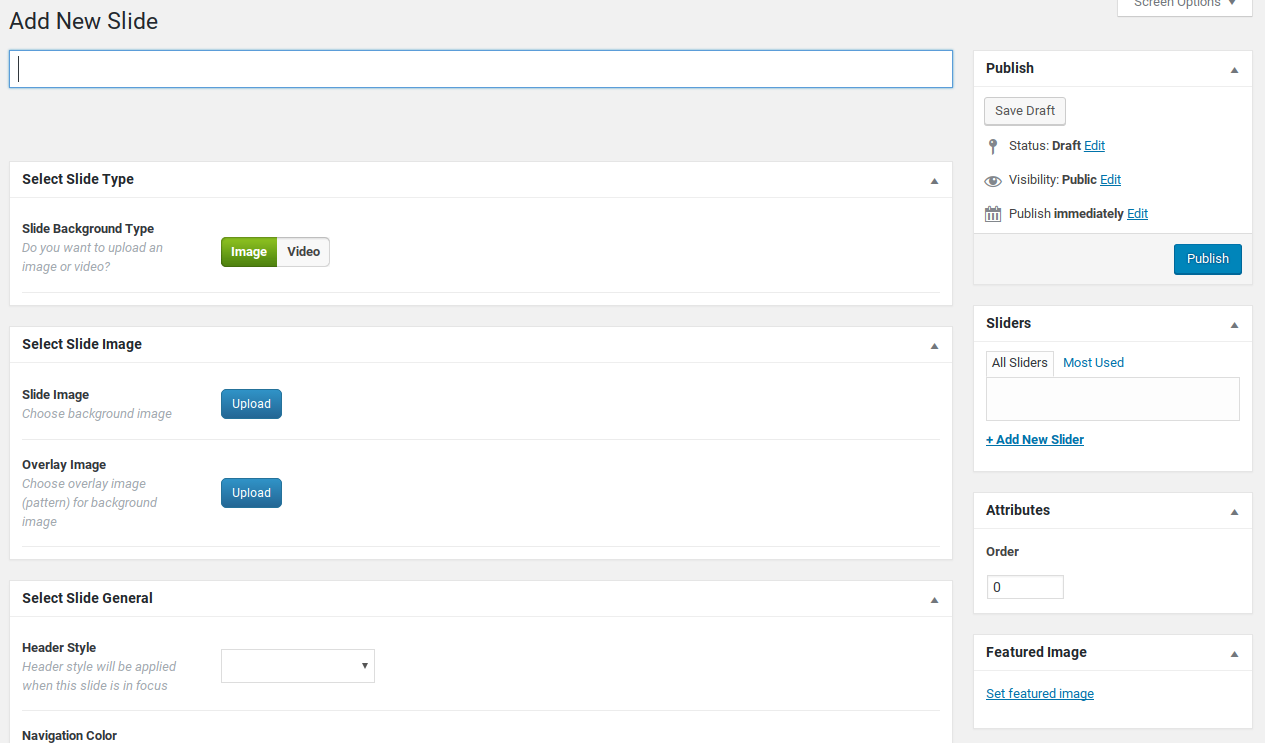
Pour créer un Select Slider, vous pouvez naviguer vers Select Slider ” Add New Slide.
À partir de là, vous pouvez choisir une image ou une vidéo, ajouter un en-tête et d’autres textes, personnaliser les styles d’animation, ajouter 1 ou 2 boutons, etc.
Pour créer un slider, ajoutez plusieurs diapositives et veillez à les ajouter toutes au même slider sur la droite.
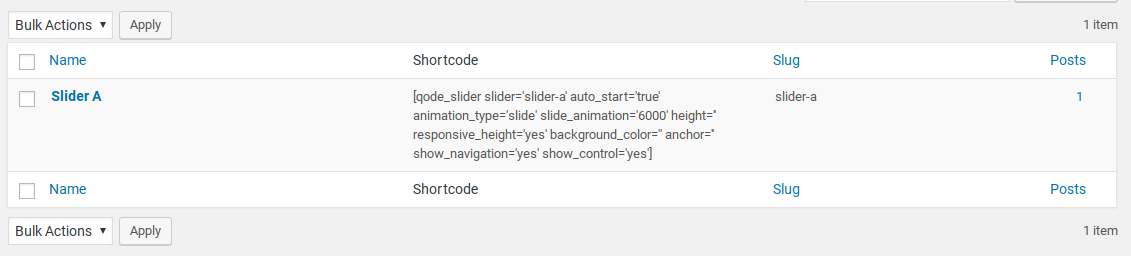
Vous pouvez ensuite aller dans Select Slider ” Sliders pour obtenir un shortcode afin de l’afficher dans un article ou une page.
Vous pouvez également l’ajouter en tant qu’élément à l’aide de Visual Composer.
Documentation et support
La documentation de Stockholm est très basique et ne donne pas beaucoup de détails ou de descriptions. De nombreuses fonctionnalités sont à découvrir par soi-même en expérimentant.
Cependant, l’équipe de support semble être très réactive, donc si vous êtes bloqué et que vous ne trouvez rien dans la documentation, vous pouvez ouvrir un ticket de support et vous recevrez probablement une réponse rapidement.
L’achat du thème inclut 6 mois d’assistance, avec une option d’extension pour 12 mois supplémentaires.
C’est tout ce que nous avons sur le thème WordPress Stockholm. Avant de décider d’acheter ce thème, il est bon d’explorer d’autres options sur le marché.
Alternatives au thème Stockholm
Voici nos 2 meilleures alternatives recommandées pour le thème Stockholm :
1. SeedProd
SeedProd est le meilleur constructeur de thèmes de sites web avec des kits de thèmes intégrés pour WordPress.
Vous pouvez concevoir un site web complet ou utiliser ce plugin WordPress pour créer des pages étonnantes. Il y a des tonnes de modèles de pages pour donner à votre site un design magnifique en un instant.
Vous pouvez également personnaliser rapidement vos pages en utilisant les blocs de page prêts à l’emploi de SeedProd. Choisissez parmi plus de 80 blocs comme des formulaires de contact, des comptes à rebours, des carrousels d’images, des titres animés, des vidéos d’arrière-plan, des profils sociaux, et bien plus encore.
SeedProd est également un thème WordPress responsive et il est optimisé pour la vitesse, de sorte que vous pouvez vous assurer que votre site se charge rapidement et s’affiche parfaitement sur tous les appareils.
2. Thèmes Thrive
Thrive Themes est l’un des thèmes les plus populaires pour WordPress. Vous pouvez choisir un thème prédéfini et le personnaliser pour créer un design unique pour votre site.
Il est livré avec un constructeur de thème intuitif qui permet à n’importe qui de construire facilement un site web époustouflant. Les thèmes sont réactifs et adaptés aux mobiles avec des centaines d’éléments de conception inclus.
Lorsque vous vous inscrivez à Thrive Suite, vous aurez également accès à de puissants outils d’optimisation des conversions. Cela vous aidera à transformer votre site web en une entreprise en ligne.
Commencer avec Thrive Themes “
Pour plus d’options, consultez notre guide : Les meilleurs et les plus populaires thèmes WordPress.
Prochainement, nous vous donnerons notre verdict final sur le thème Stockholm.
Notre score
Stockholm est un thème magnifiquement conçu et incroyablement flexible. Aucun site utilisant ce thème ne se ressemblera grâce à toutes les options de personnalisation.
Mais toutes ces options donnent aussi à ce thème une courbe d’apprentissage abrupte. Il vous faudra beaucoup de temps pour configurer le thème comme vous le souhaitez et apprendre à utiliser toutes les options. La faible documentation n’est pas d’une grande aide.
Un problème potentiel à garder à l’esprit avant d’utiliser ce thème est la perte d’une grande partie de votre contenu si vous décidez de changer de thème. Parce que de nombreuses fonctionnalités sont intégrées au thème, vous perdrez tous vos témoignages, vos éléments de portfolio, votre formulaire de contact, vos sliders et bien d’autres choses encore. Les pages construites avec Visual Composer seront également cassées si vous décidez d’arrêter d’utiliser le plugin. Donc, une fois que vous commencez à utiliser ce thème, vous êtes coincé avec lui, à moins que vous ne soyez prêt à créer tout votre contenu à partir de zéro.
Nous donnons à Stockholm 4 étoiles sur 5. Voici la répartition de nos notes d’évaluation :




 4.0 / 5.0
4.0 / 5.0



 5.0 / 5.0
5.0 / 5.0



 5.0 / 5.0
5.0 / 5.0



 5.0 / 5.0
5.0 / 5.0



 3.0 / 5.0
3.0 / 5.0



 5.0 / 5.0
5.0 / 5.0






















Why is performance given a score of 0 out of 5?