
Do you want to use Apple Pay to accept payments on your WordPress site?
Setting up WordPress Apple Pay forms is an easy process, whether you’re an online store, magazine, or charity. With so many shoppers making purchases online through their smartphones, you’ll want an Apple Wallet option on your checkout page.
In this tutorial, we’ll show you how to harness the power of Apple Pay for your WordPress site.
How To Add Apple Pay to WordPress
The easiest way to add Apple Pay to your site is with WPForms.

WPForms is the #1 WordPress Form Builder plugin. You can create payment forms without having to write a single line of code. There are lots of templates to choose from. Plus, there’s a stripe add-on that you can enable with just a click.
Adding Stripe as your payment processor lets you provide Apple Pay at the checkout page for your customers.
Then all you have to do is customize the form using the drag and drop form builder. WPForms makes it so easy to publish your form and display it anywhere on your site.
With WPForms, you won’t need a separate Apple Pay plugin for WordPress. You can create your form and accept payments from so many different payment gateways, all under WPForms itself.
Added to that, here are a few highlights you’ll love:
- Automated email notifications for admin and customer
- 2000+ form templates
- Advanced fields like dropdown, checkbox, and multiple items
- Automatic price calculation
- Conditional logic
- Captcha integration
- Built-in spam protection
These are just some of the best features of WPForms. There’s so much more you can explore in our WPForms Review.
Now let’s get started with the step by step tutorial to add Apple Pay to your site. We’ll do this in 5 simple steps:
- Install WPForms
- Activate Apple Pay using Stripe
- Design your form
- Connect the form to Stripe
- Display the form on your site
Keep in mind, this tutorial is for those who want a simple way to accept Apple Pay online. For WooCommerce stores, you need a more comprehensive option like the WooCommerce Stripe payment gateway plugin.
You may want to head over to our guide How to Create a Profitable Online Store.
Accepting Apple Pay Payments in WordPress
We’ll walk you through the process of using Stripe with WPForms to accept payments through Apple Pay, with no steps skipped!
Step 1: Install WPForms
The first step is to head over to the WPForms website and sign up for an account. Then you can download and install WPForms on your WordPress site.

Need some help? Check out our guide on how to install a WordPress plugin.
Step 2: Activate Apple Pay using Stripe
To enable Apple Pay on your site, we’ll be using the Stripe addon inside WPForms. This lets you display the Apple Pay payment option and collect secure payments through Apple Pay from your customers.
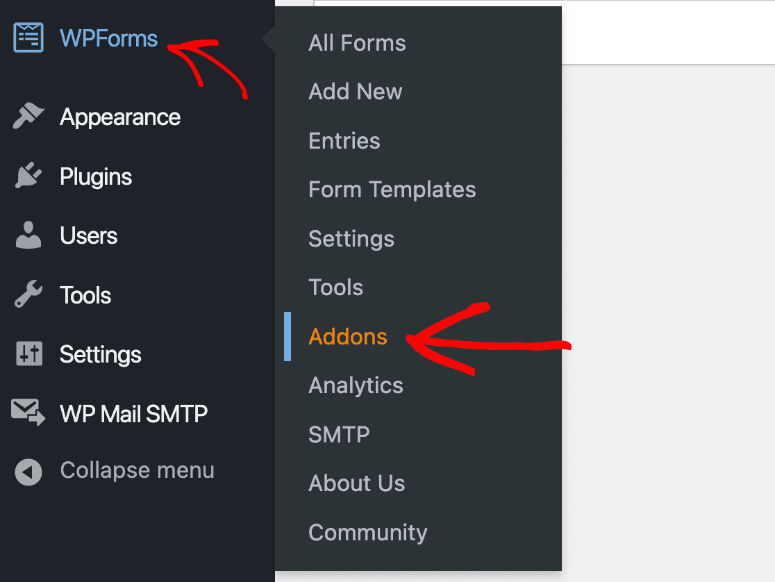
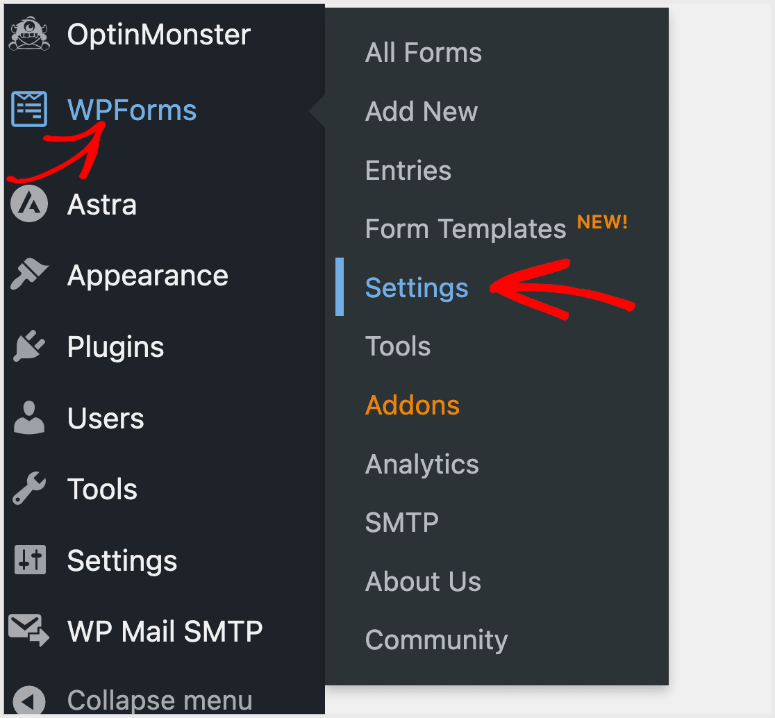
In your WordPress admin panel, from the sidebar menu click on WPForms » Addons.

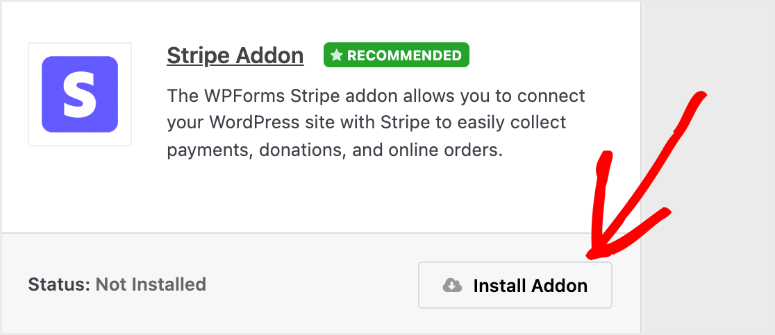
Then, a screen displaying the available addons will appear. Find the Stripe addon and install it.

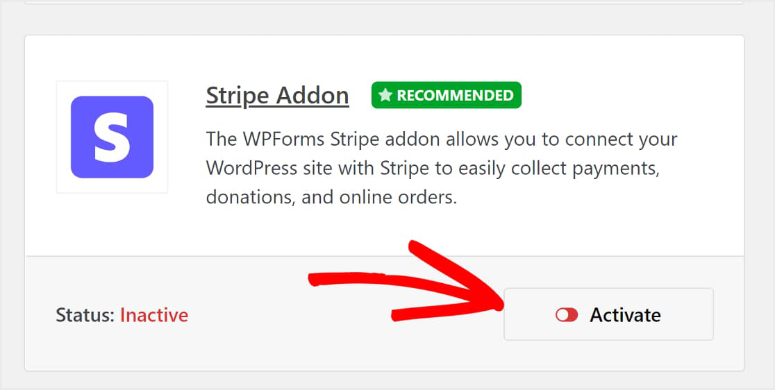
After that, the plugin activates without any additional steps. In case it hasn’t been activated, all you have to do is click the slider button to enable it.

Once the Stripe addon has been successfully installed in WPForms, just connect it to your account.
Navigate to WPForms » Settings from your WordPress dashboard to link these two together.

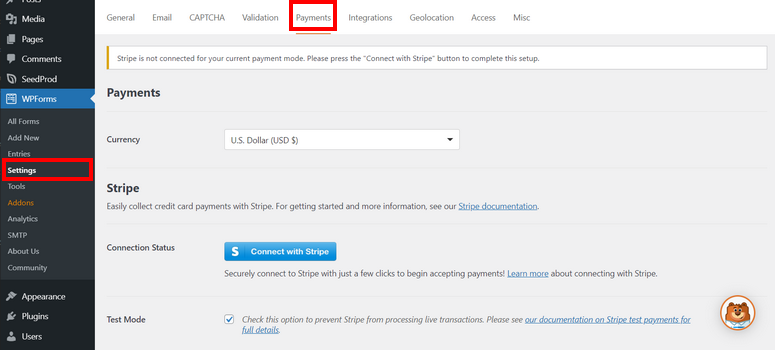
After clicking on Settings you will see your account settings for WPForms, and a series of tabs across the top of the screen. Next, you’ll select the Payments tab.

Clicking on the Payments tab will show you an option to set your currency. Select the one that best fits your market. For instance, if your business is based in America, you’ll want to select US Dollar (USD).
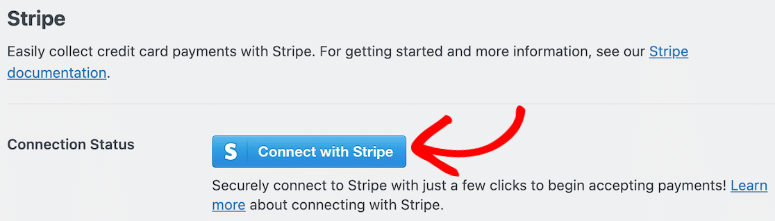
Next, because the Stripe addon is installed, you’ll see a button here to connect your Stripe account to WPForms.

After clicking on Connect With Stripe, you’ll be asked to enter your login information and other details needed to connect your Stripe account to WPForms. This step allows you to receive payments to your bank account.
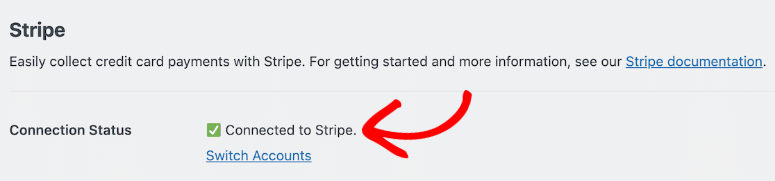
Once your account is connected, if this has been done successfully you’ll see the blue button change into a confirmation.

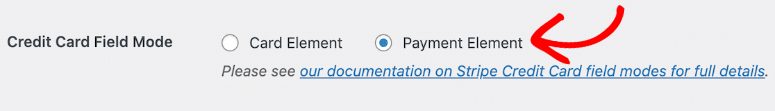
Now that your account is connected, you’ll want to browse the Stripe settings. Here, you’ll notice the setting called Credit Card Field Mode. You’ll see 2 options available: Card Element and Payment Element.
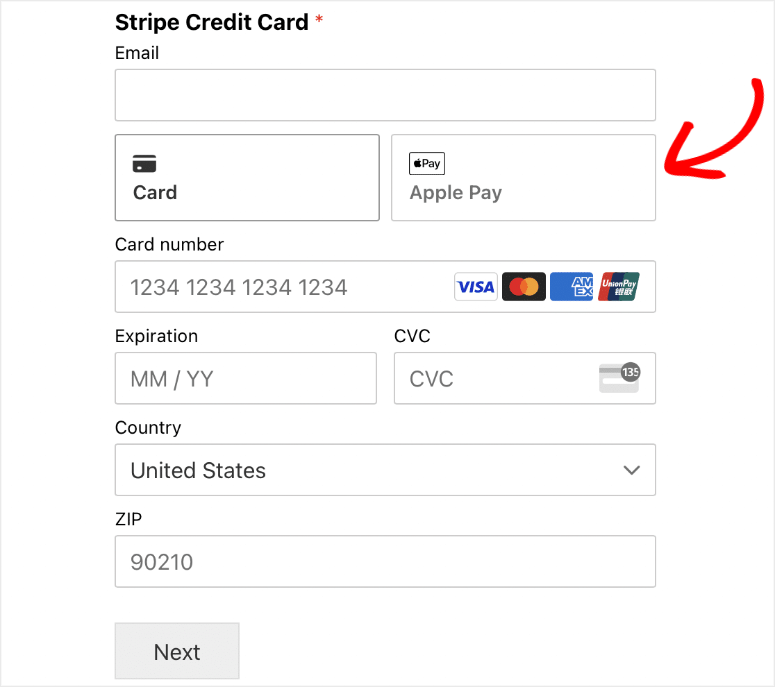
To activate Apple Pay, simply choose your Payment Element.

You’ll have over 25 payment methods to choose from, and that includes Apple Pay.
The next step is to begin designing your form to accept payments.
Step 3: Design Your Form to Accept Apple Pay
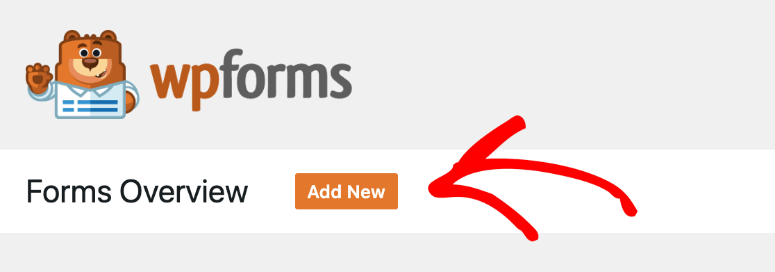
Get started with creating your payment form by clicking on the Add New button at the top of your WPForms dashboard. Or just click on WPForms » Add New in your WordPress menu.

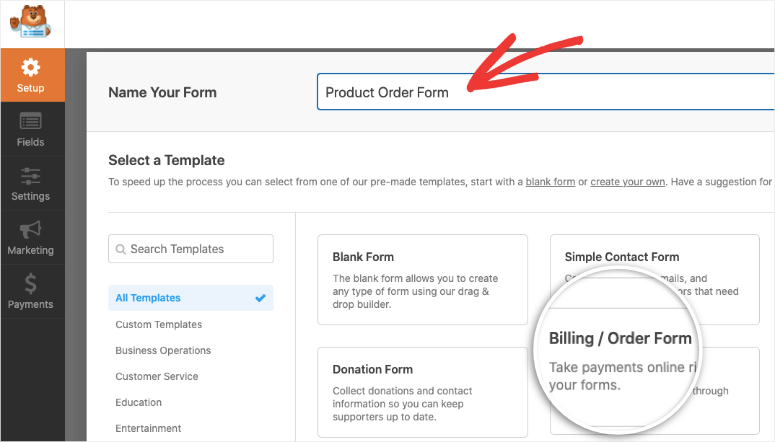
This will open up a template library where you can add a name for your form. Then you can browse and choose one of WPForms’ fully customizable templates or you can always build a form from scratch too.
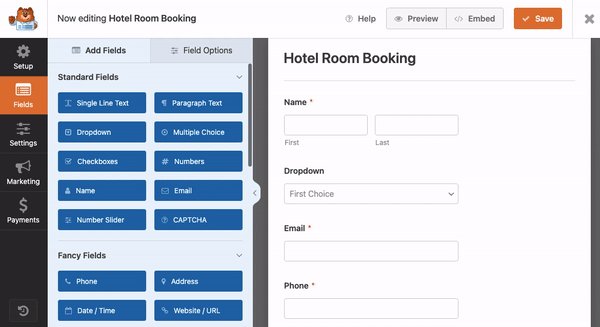
You can choose a template like the billing/order form as it will have the fields you need to accept payments through Apple Pay.

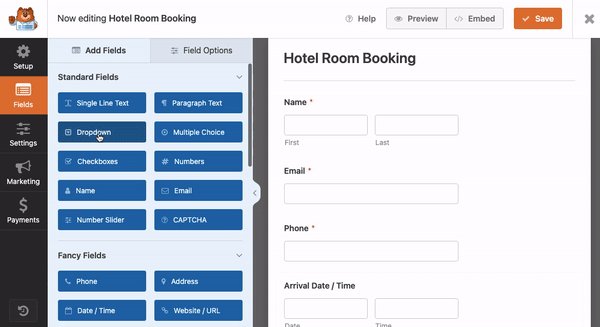
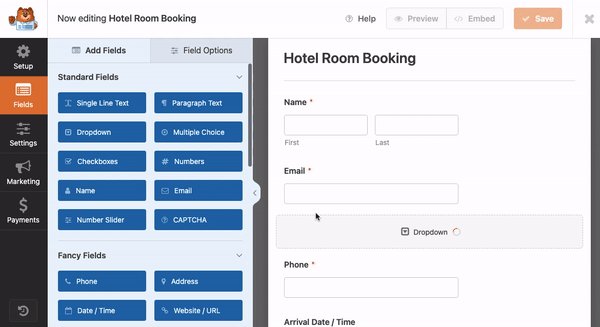
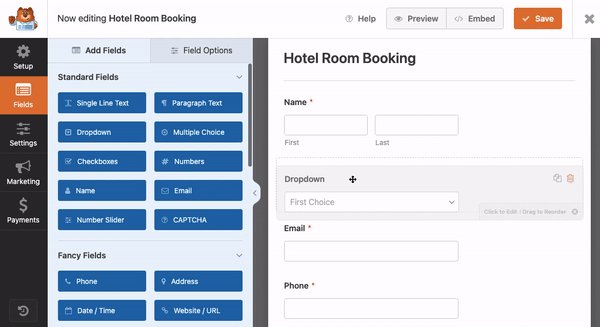
Next up, drag and drop the desired elements you want to use into the form builder. So for instance, in this example below, we’ve added a new dropdown menu to our form by simply selecting it from the menu and dragging it into the form design.

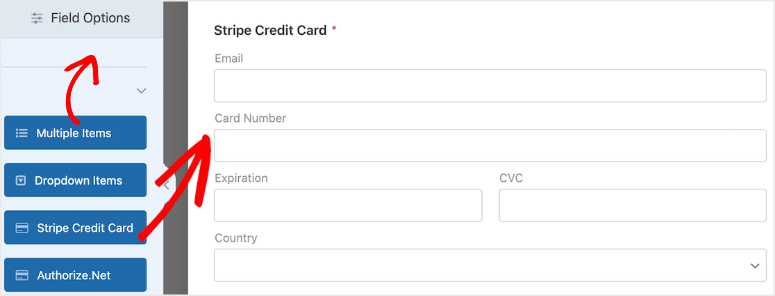
While you’re customizing the form, you’ll add the Stripe checkout to it. From the Payment Fields section on the left, drag and drop the Stripe Credit Card field into your form,

If you haven’t enabled the Stripe addon, you won’t see this form field here. So make sure you’ve completed the previous steps we covered that show you how to enable Stripe and Apple Pay.
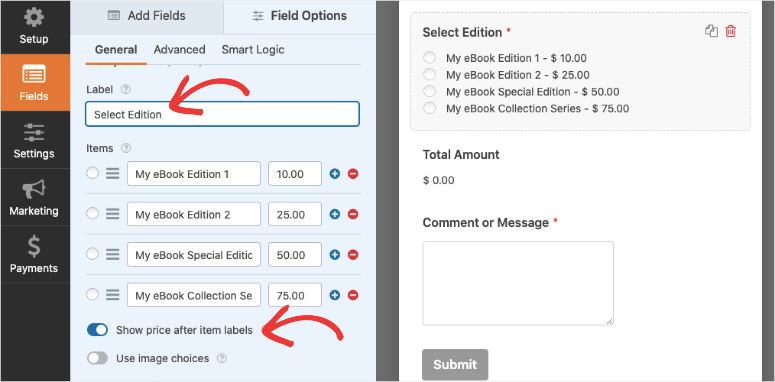
Some more options here to consider adding to your form: you can create a custom list of products with a fixed price. Or, if you’re a charity, you can let supporters decide how much they want to contribute.

Here are a few guides you can follow for more detailed steps on customizing your form:
- How to Add a Hotel Room Booking Form
- How To Create an Online Order Form
- How to Create a Booking Form For a Travel Agency
- How to Create an Online Event Registration Form
- How to Make an eBook Form
- How to Create a WordPress Donation Form
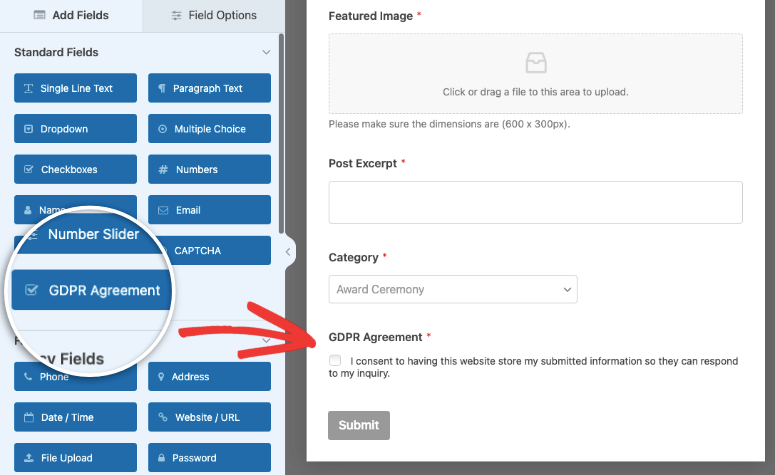
Also, since you’re accepting payments online, you most likely need to be GDPR compliant. WPForms lets you add this in easily.

You may want to see other options here: 11 Best WordPress GDPR Plugins to Create a GDPR Compliant Site.
If everything on your form looks good, you can turn on Stripe payments.
Step 4: Turn On Stripe Payments
Now you’ve designed your form and add the Stripe field. Before you publish the form, we need to enable the payment integration on this form.
Keep in mind that this is different from the payment options you created earlier. While that was a general setting you created for WPForms on the whole, this Payments tab here is a setting specific to this form.
This basically tells WPForms that the Stripe integration you created earlier needs to be active on this specific form.
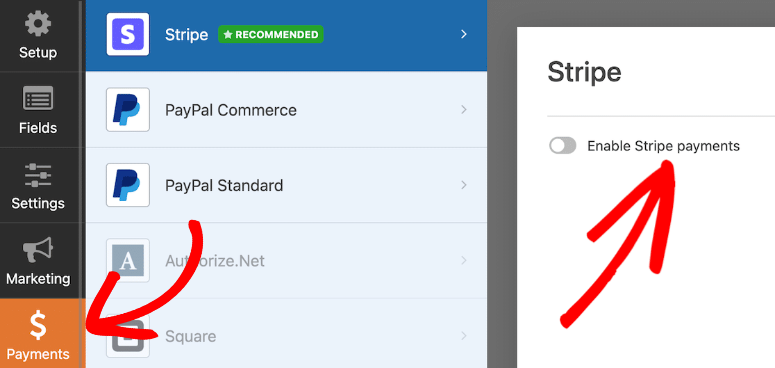
In the Payments tab, click on Stripe and then use the toggle switch to enable Stripe payments.

You’ll see that WPForms also lets you integrate with PayPal, Authorize.net, and Square so you get plenty of options to accept debit cards, Google Pay, and other online or mobile payment options.
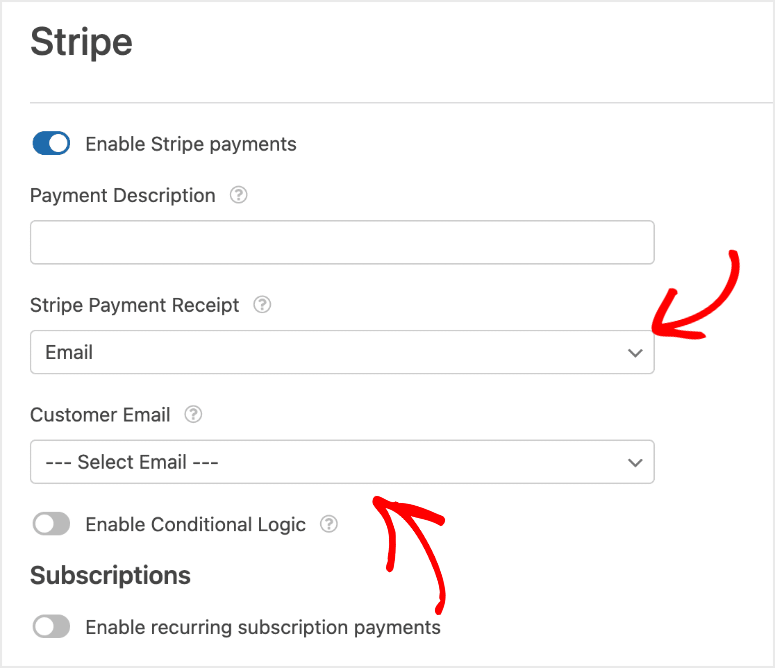
After enabling Stripe payments you’ll see a few more options you’ll want to consider. You’ll see payment receipt and customer emails. You’ll be able to map form fields for those as well.

You can explore these settings on your own. WPForms is so easy to use, everything is self-explanatory. You can follow our guides for more detailed steps:
- How to Accept Stripe Payments in WordPress
- How to Add Square Payments to WordPress?
- How to Create a Custom PayPal Form For WordPress Sites
We also have this guide on How to Accept Credit Card Payments in WordPress using WP Simple Pay – another great WordPress payments plugin that simplifies accepting payments online.
Back to the tutorial, now that your Apple Pay form is ready, let’s display it on your site.
Step 5: Display the Form on Your WordPress Site
You’re almost ready to start collecting payments! But, you’ll need to embed it on your WordPress site first.
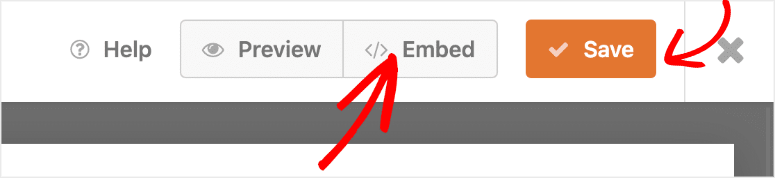
This is an easy step to do. First, inside the form builder, make sure you save your form and then click on the Embed button in the top right corner.

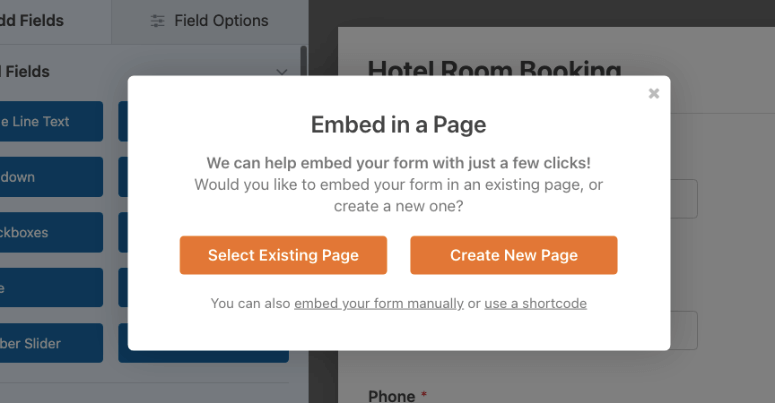
This will give you options to add it to an existing page or post or you could also create a new page.

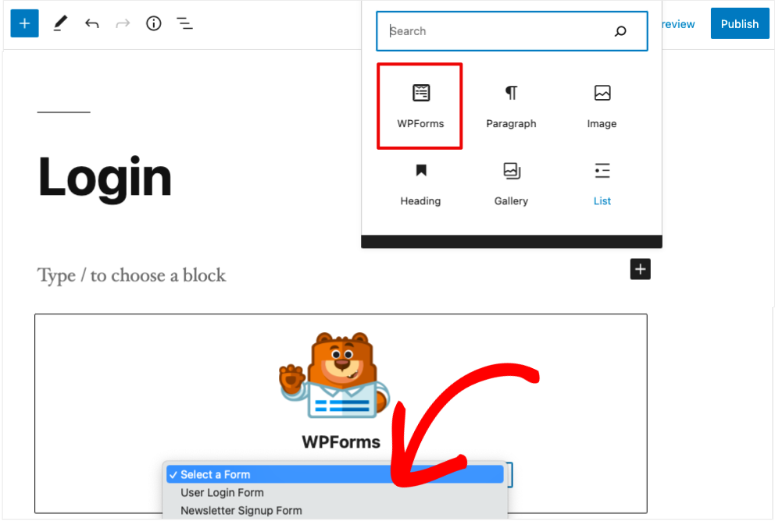
Now that’s not the only way to add the form to your site. Any time you’re inside the block editor, you can find and add the WPForms block.

This will add a WPForms dropdown menu where you can choose the form you just created. That’s it. The form will be added to your post or page.
With this option, you can easily add your form to multiple posts and pages.
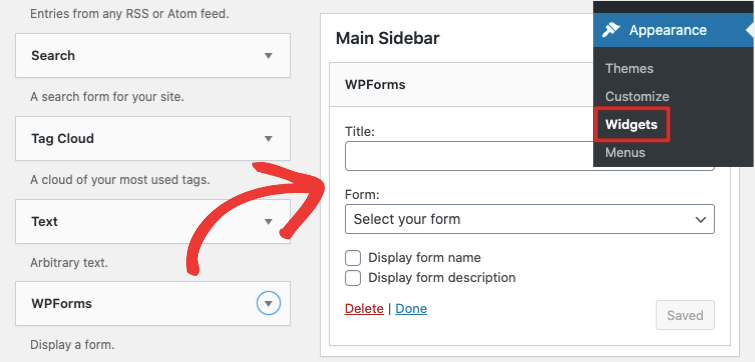
Want to add it to your sidebar or footer? Then head over to Appearance » Widgets and drag and drop the WPForms widget to your sidebar. Then choose the form you want to display and save your settings. It’s really that simple.

If you’d like more detailed steps, you can read WPBeginner’s guide on embedding a form on your WordPress site.
Now you can head over to your site to see your Apple Pay form live in action.

If you don’t see the Apple Pay option on your own devices, it’s likely because you need to use a device that has enabled Apple Pay. So, if you’re using an Android device or a Windows computer you may not see it.
But if you’re using Apple Wallet on your iPhone or other iOS device and have a card saved to use with Apple Pay, you should see it there. That same logic follows for all the payment methods available with Stripe when customers are using digital wallets.
You can manage your payments using the Stripe dashboard.
With that, you now know how to use Apple Pay to accept online payments on your WordPress site. Your customers can easily make mobile payments using Apple Pay.
Since you’re now a business owner accepting payments online, be sure to enable a valid SSL certificate on your site. This will ensure all data coming in and out of your website is encrypted and safe from hackers.
You may also want to check out SeedProd to create stunning checkout pages for your site. It integrates with WooCommerce as well making it easy to sell products on your pages.
For WooCommerce store owners, you may also want to see the Best WooCommerce Checkout Plugins to Improve UX and Sales. These plugins will help you add payment buttons, custom payment fields, and add more functionality to your site to boost conversions.
We hope you found this tutorial helpful and if so, you may want to check out more of our guides:
- How to Add ‘Save and Continue Later’ Option to WordPress Forms
- How to Save Form Data in WordPress Database
- How to Set Up WordPress Form Tracking in Google Analytics
These posts will help you enhance your forms and use data to improve the performance of your WordPress website.

All fine but you have to pay $399 a year for it
Hey Adrian, the WPForms plan comes with a lot more, like the form templates, Zapier integrations, multiple payment solutions, etc. And more importantly, you can use our coupon code to get 50% off the WPForms Pro plan. Check out the WPForms coupon code here.