Jeff Chandler wrote a review over at WPCandy of our Nature Blog theme a few days ago. One of the things he said in this review was the following:
I don’t immediately see support for tags but thats something that wouldn’t be too hard to add. However, I think tags should be a default quality in themes these days considering that it’s as simple as adding that function into the theme.
I couldn’t agree more, and since that review I have tried to make sure all of Theme Lab’s future releases have tag support, as well as working on tag support on previous theme releases. In this guide I’ll teach you how to add tag support to your own themes that may not have it. Like Jeff said, it really is “as simple as adding that function to the theme.”
What is a tag?
Okay, if you don’t know what a tag is, and what the difference between a category and tag is – read the Category versus Tags article at Lorelle on WordPress. I can’t explain them any better than that, so head on over there if you’re not sure.
List tags in the Loop
The function the_tags() is the function used to display tags within the Loop, similar to categories. Let’s “borrow” some code from my all time favorite WordPress theme, Kubrick (the default).
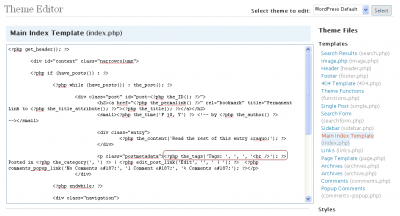
<?php the_tags('Tags: ', ', ', '<br />'); ?>
It’s a little hard to read the arguments, but the first argument is what is displayed before (currently Tags:, then the comma separator (between each tag), and then what comes after – the line break. Because the before an after code is include within the function, there’s no need for outside HTML formatting – so nothing will be displayed if you don’t have tags on a specific post. To surround your tags with a paragraph tag instead, you’d do this:
<?php the_tags('<p>Tags: ', ', ', '</p>'); ?>
You can place this code wherever a Loop is, whether it be your Main Index Template (index.php) or Single Post Template (single.php).
Adding a tag cloud on your sidebar
The wp_tag_cloud function is what displays the tag cloud. Here’s a basic example of a tag cloud displayed in a sidebar.
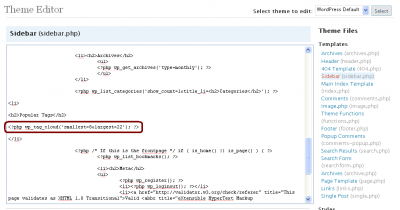
<?php wp_tag_cloud('smallest=8&largest=22'); ?>
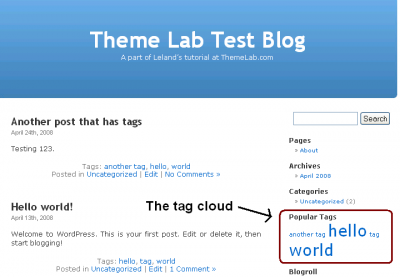
The smallest and largest are font sizes. Placing the following code in your sidebar will produce something like this.
Of course you can decrease the font size in the largest parameter if you think that’s too large. A full list of parameters can be found at the wp_tag_cloud page at the Codex.
Display tags like categories on the sidebar
I know there are some tag cloud haters out there, so if you want to display tags in a list form, you can add a few parameters to the wp_tag_cloud function to do it.
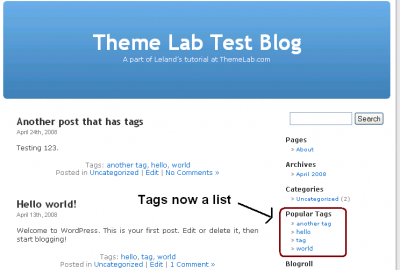
<?php wp_tag_cloud('smallest=10&largest=10&format=list&unit=px'); ?>
This will make the fonts the same size (10px) and format in a list.
Conclusion
If you prefer tags over categories, or in conjunction with categories and your theme doesn’t support it – I hope this was easy to follow for you. Let me know in the comments what you thought. Thanks again to Jeff for the inspiration on this tutorial.





That a gr8 guide..
got any idea how can i add a comma in “wp_tag_cloud”
between tags.. ??
Great post – thanks a mill. Going to tweak the site now to include it – cheers!
Hey – works great for me. (Site not launched yet.)
I was going round in circles until I found this.
Thanks
Just did it and it worked, thanks a lot!
Nevermind the last comment. I figured out I should move the heading and “wp_tag_cloud” after the “endif” at the end of the page, and deactivate the Tags widget.
Thanks for the great tips!
I’m having a hard time getting this to work in my template. I just want the sidebar to display the tags as a list, with the title “Client List”. No matter which way I add the code, it still comes out as a cloud with different sizes. Here is my code in “Sidebar.php”:
Client List
Have I put it in the wrong file? When I have the tag widget active it’s a cloud. When it’s inactive, it’s all gone. I know it’s a simple thing that I’m missing… Help!