
Are you looking for a better way of adding tweets to your WordPress site?
Adding tweets to your WordPress site offers you the perfect opportunity to update and inform your audience in a trusted, quick, and easy way.
On the other hand, adding tweets to your site can help boost social media engagement by redirecting your site traffic to your Twitter page.
As you can see, by adding tweets to your site, you end up in a win-win situation where both your socials and website benefit.
In this article, we will look at the best ways to add tweets to your WordPress site to boost engagement.
Manual or Automated Embedded Tweets, Which is Better?
Twitter, now X, is one of the biggest social media platforms we have today. Its snippet-style tweets offer a quick way of sharing information.
With almost 500 million active users monthly and the use of hashtags, its new-like post style means information can reach many people quickly.
This is why most public figures use Twitter to share their news or views.
As a business, you can use this social media platform in the same way to help you get more engagement, get more traffic, increase subscribers, and inform your audience.
But you need to ensure you do this as smoothly as possible. You need to add the tweets in a way that does not take all the attention from your site content but is also visible enough to stand out.
With that said, WordPress and Twitter offer two default ways to embed tweets manually on your site.
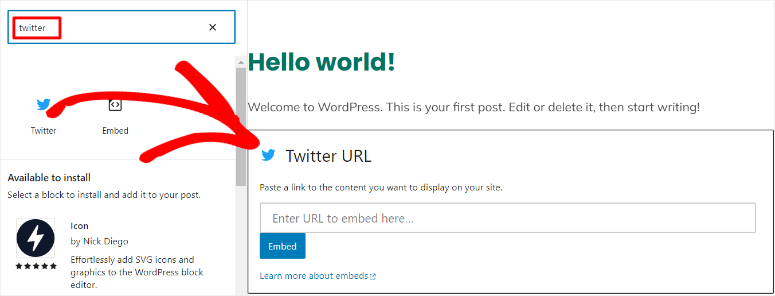
The first is embedding the tweet through the default Twitter block.
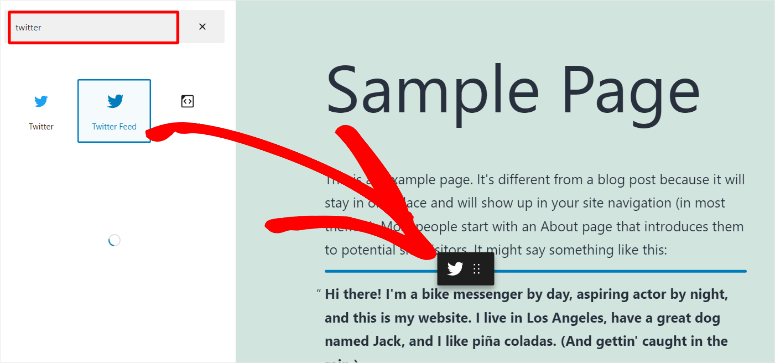
On a page or post, search for the default “Twitter” block. Then, drag and drop it to the point of the page you want the tweet displayed.

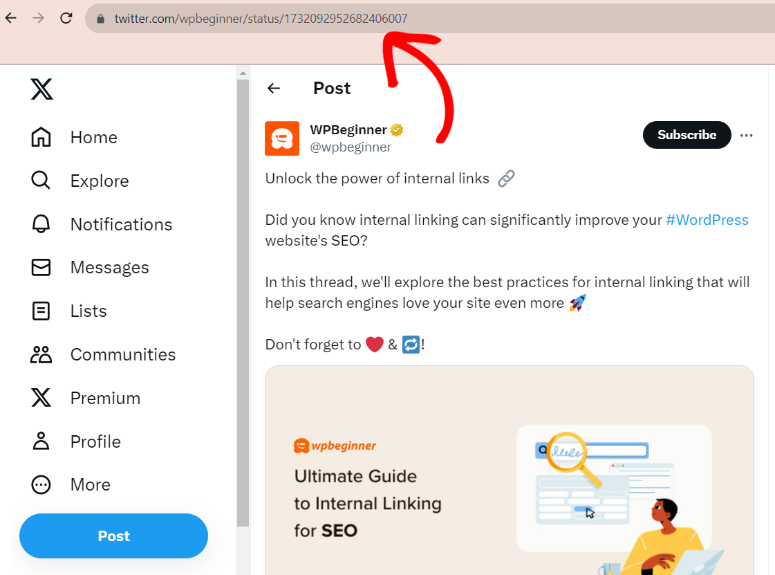
Once you move it to where you want the tweet to appear on the page, go to Twitter and copy the URL of the Tweet you want to embed.
To do this, open the tweet on its own page so that it is easy to copy the URL. With the URL copied, head back to your WordPress dashboard.

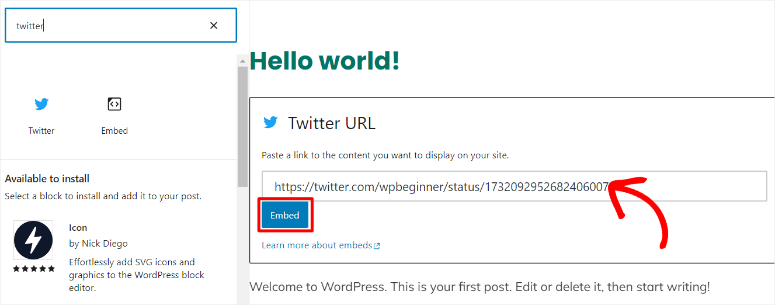
In your WordPress dashboard, paste the URL into the Twitter block text bar. When you press “Embed,” the tweet should display automatically.

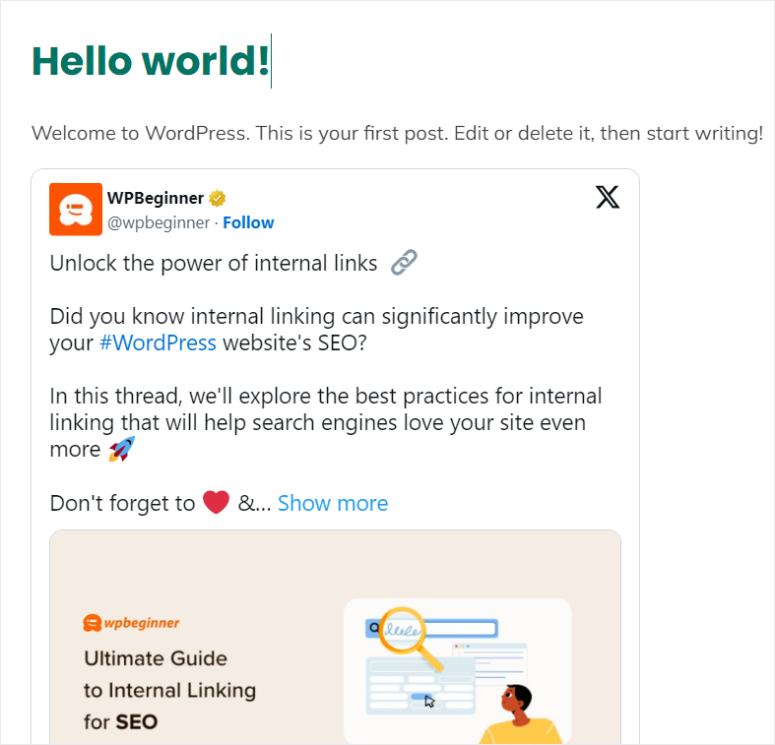
That’s it! You have just added a tweet to your site with the default Twitter block in WordPress.
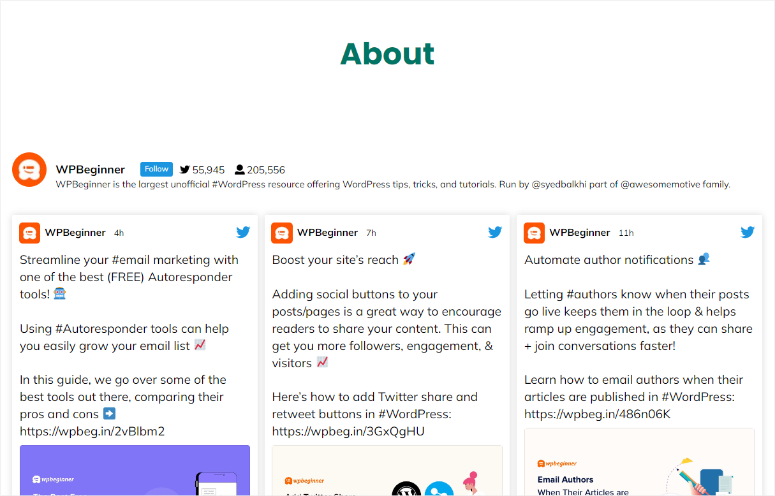
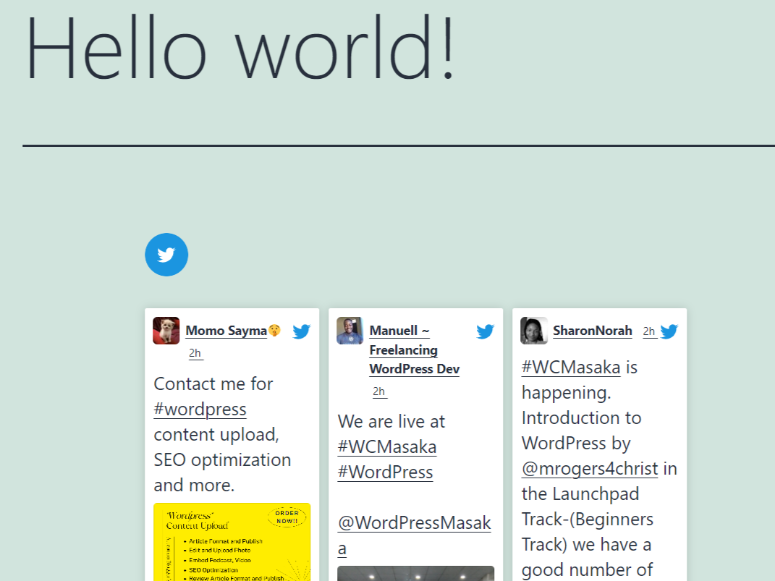
It will look like the screenshot below once the embedded Twitter post is published.

The other method is using an HTML block.
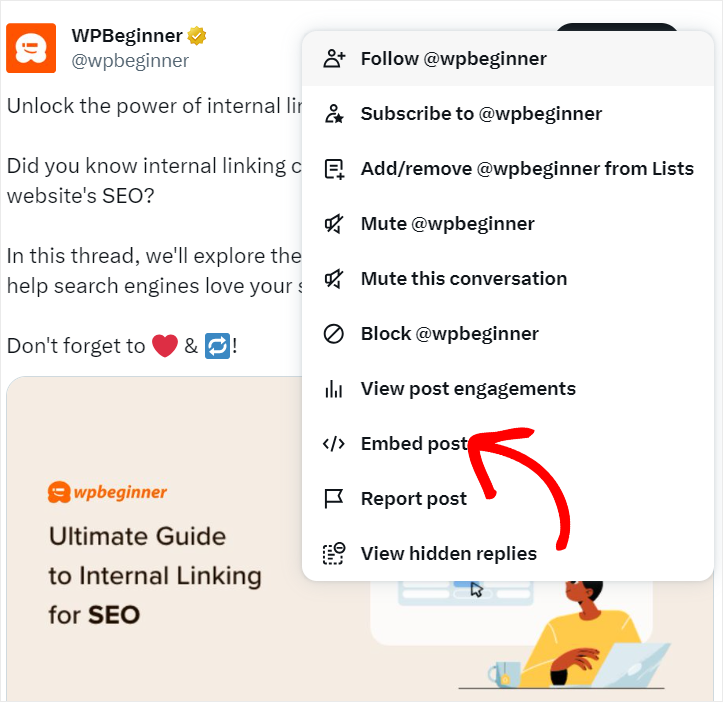
On Twitter, you will select the three dots in the upper right corner of the tweet you want to add to your site. Then, in the drop-down menu, select Embed Post. This will redirect you to a new page.

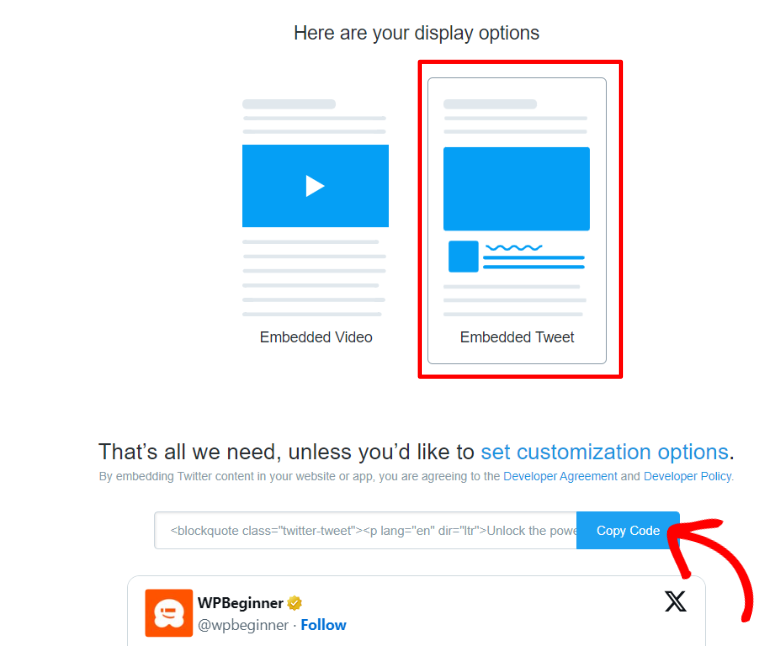
Next, decide if you want the tweet to be displayed as an “Embedded Video” or an “Embedded Tweet.” For this tutorial, we will go with “Embedded Tweet.” Then, copy the embed code and head back to your WordPress dashboard.

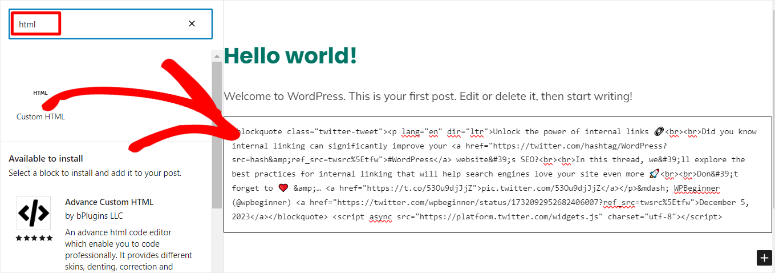
In your WordPress dashboard, you will search for the HTML block. Then, you will drag and drop it to the position of the page where you want to display the tweet the same way you did with the previous method.
Finally, paste the embed code you copied from Twitter to your HTML block on WordPress.

Again, the tweet should appear automatically like the previous manual tweet embed process.
You may have noticed with manual Twitter embeds, you can only add one post at a time. You cannot customize these tweets, which may make them look misplaced on your site.
Here are additional issues you may encounter with manual tweet embeds.
- Responsiveness: Embedding tweets manually can make them unresponsive. To ensure a good user experience on various devices requires additional tools for customization.
- Load Times: Since manual tweet embedding involves you adding one tweet at a time, your site may end up bloated with too many embedded tweets. This can slow down your site’s overall performance.
- Customization Limitations: The default Twitter block or basic HTML embedding does not offer many customization features unless you use additional tools.
- Dependency on Twitter: If Twitter’s servers are down or experiencing issues, it can affect the display of tweets on your site.
- Limited SEO Impact: Search engines cannot fully index or delay indexing the content of embedded tweets using these default methods. These methods turn the content into scripts, which Google usually finds hard to interpret.
- Tracking and Analytics: Embedding tweets directly limits your ability to track user engagement and interactions on your site.
- Consistency and Branding: Using default embedding options does not provide consistent branding with the rest of your site since you can only use the Twitter theme.
- Privacy Concerns: Since manually embedded tweets involve your site communicating with Twitter servers, site security can easily be compromised.
- Compatibility Issues: WordPress plugins and themes often conflict with manual Twitter embeds, reducing the quality of the user experience.
As you can see, even though Twitter offers manual ways to add tweets to your site, you may face issues with the processes.
So how do you get all the benefits of adding tweets to your site without the limitations mentioned above? How do you achieve this without coding experience? Most importantly, how do you do it affordably?
Smash Balloon offers the perfect solution!
Adding Tweets with Smash Balloon

Smash Balloon helps you create highly customized Twitter Feeds, matching your brand and site design down to even the website font style if you want.
This custom Twitter feeds plugin is also incredibly easy to set up making it great for beginners. Even with no coding experience, it will take you less than 5 minutes to set up a Twitter feed with Smash Balloon fully.
To add to that, Smash Balloon is a collection of plugins that bridge social media and WordPress sites.
Under this umbrella of plugins, Smash Balloon offers Twitter Feed as the perfect solution to automatically embed tweets to your site without any manual intervention after the initial setup.
Here are other reasons why Smash Balloon is the best way to create a Twitter Feed:
- No need to log in to your Twitter account to set up a feed
- You can add any Twitter account to your site feed with ease
- You can add a feed through a hashtag, a search result, mentions, or specific words
- Helps with embedding Twitter feeds to the same site or page
- Smash Balloon is responsive and mobile-friendly
- It allows site visitors to like, retweet, and follow tweets on your site
- Automatically updates your feed, showing the most recent tweets
But it is not just the standout features that make Smash Balloon the best way of adding Twitter content to your site; it is the technology behind the plugin.
Because Smash Balloon directly embeds the tweets without scripts or iFrames, they can be crawled by search engines. This can help boost your rankings and grow your SEO.
Through smart caching, Smash Balloon helps reduce load time, ensuring it does not affect your site speed. It also helps maintain your site speed by reducing the number of external requests to Twitter when someone loads your feed.
Using lightbox technology, Smash Balloon allows your site visitors to view images and videos on popups, giving them a better site experience. This can make your site visitors stay on your site longer. A lower bounce rate is a good SEO indicator, helping you with rankings.
To add to this, the longer they stay on your site, the more they increase engagement, which is also great for SEO and lead creation. This can also help you increase your Twitter followers.
The best part about Smash Balloon is you do not need any coding experience to set it up or use its highly customizable features.
More importantly, once you set Smash Balloon and customize it like you want, it will run automatically. You never have to adjust it again unless you want to change its customization.
Let us now see how to set up and use the Smash Balloon Custom Twitter Feed step by step.
Step 1: Install and Activate Smash Balloon
First, you should know that Smash Balloon Custom Twitter Feed has a free and premium version.
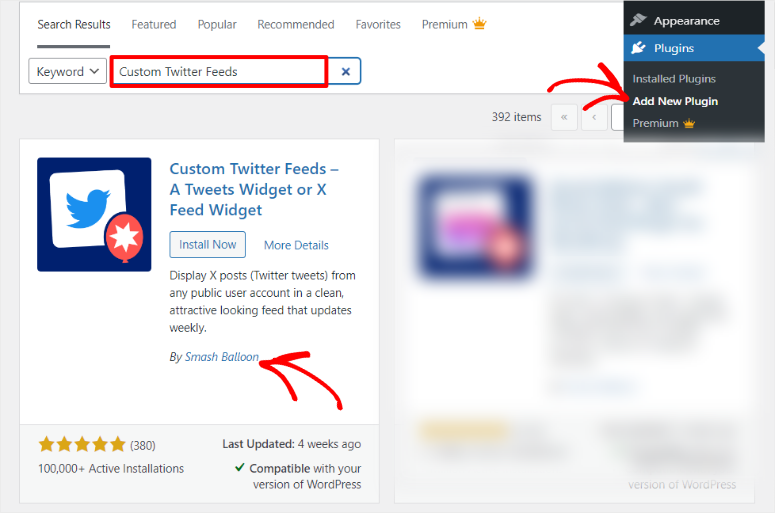
If you want to try this social media plugin for free, head over to the plugin repository in your WordPress dashboard. To do this, go to Plugins » Add New Plugin, then, in the plugin search bar, type in “Custom Twitter Feeds.”
Once you find the plugin, download and activate it.
It is important to make sure it is from Smash Balloon as there are many lookalike plugins out there that will not give you the performance you are looking for.

But for this tutorial, we want to explore all the plugin features so we will go for Custom Twitter Feed Pro.
To get the pro version, head over to the plugin’s official website, sign up, and purchase a plan.
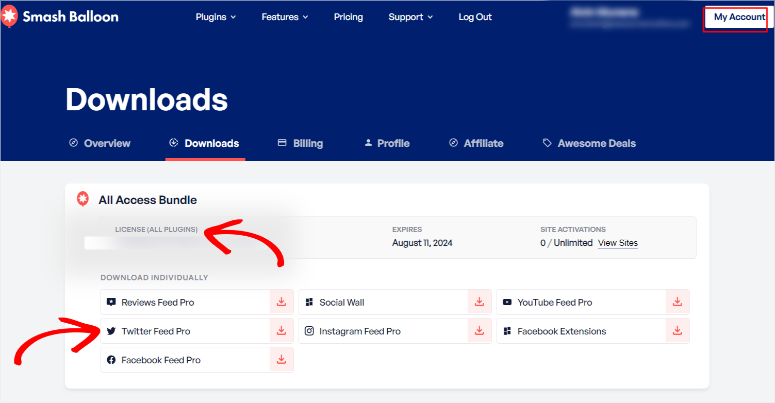
Next, in your Smash Balloon dashboard, head over to My Accounts. Here, download the Custom Twitter Feed Pro ZIP file to your PC.
But before you head back to your WordPress dashboard, also copy the license key as you will need it to activate the plugin in the next step.

Now, head to your WordPress dashboard and go to Plugins » Add New Plugin. Here you will upload the Custom Twitter Feed Pro file you previously downloaded. Once it is installed, activate it.
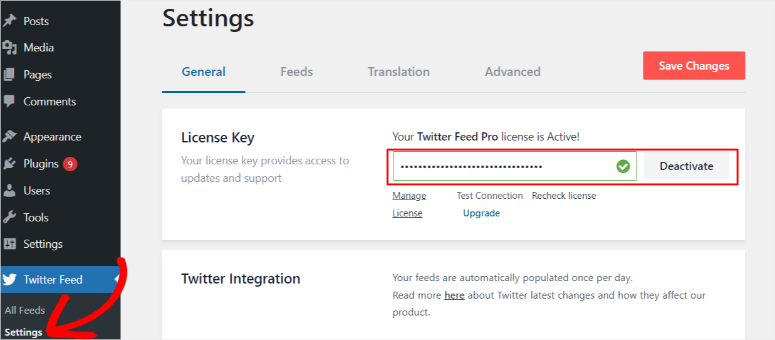
Next, you will need to activate the premium version to have access to all its features. To do this, head to the Twitter Feed menu and select Settings.
Then under Settings, go to the “General” tab. Here you will also have the options to integrate Twitter, import or expert feeds, and at the very top, activate the plugin.
In the license key bar, insert the activation key you copied earlier and Activate.

And just like that, you have fully installed and activated Twitter Feed Pro.
Step 2: Create a Twitter Feed
With the plugin configuration complete, you can now create your first Twitter feed.
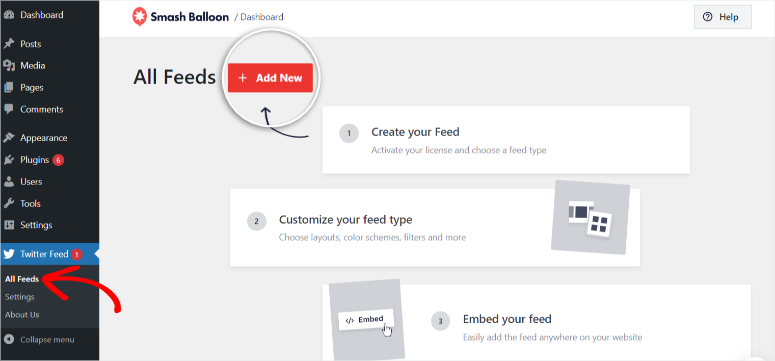
To do this, head to Twitter Feed » All Feeds and then select Add New.

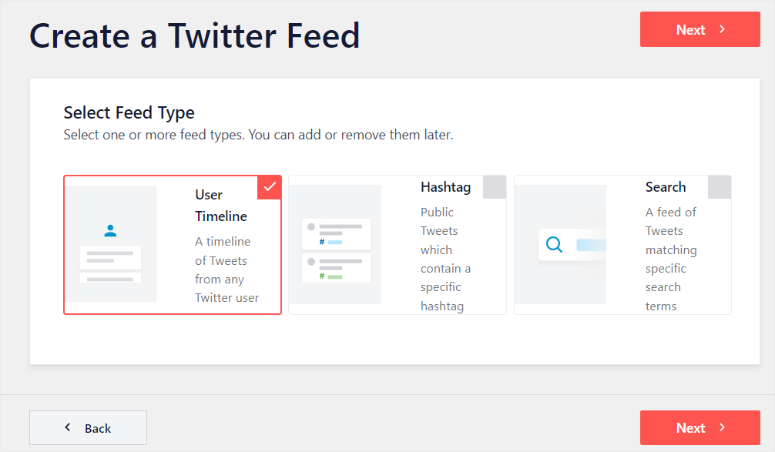
On the next page, select Feed Type. With Smash Balloon, you have the option to add a Twitter feed from a timeline of any account, a public hashtag, or a search result.
For this tutorial, we will select User Timeline for our feed type.

But remember, you are not limited to just one feed type with Smash Balloon; you can select all three options at the same time if you want.
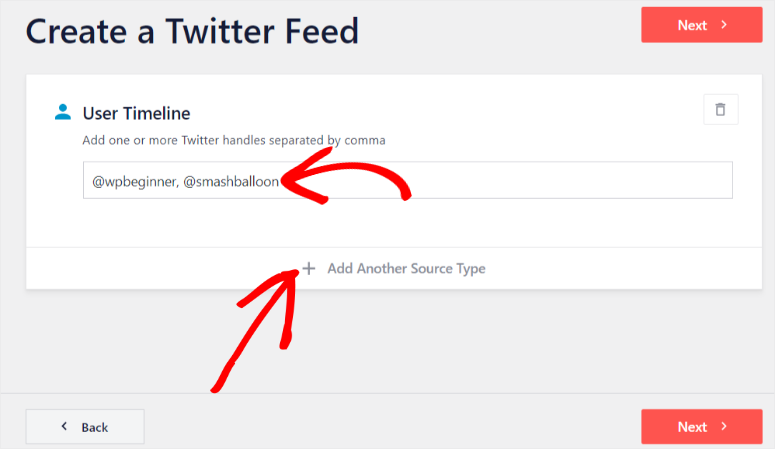
And that’s not all; on the next page, you can also add multiple user profiles to the same feed. Since this plugin allows you to add any public Twitter profile, your feed can contain diverse content from different accounts.
You can also add another feed type to the same feed on this page. Simply select Add Another Feed Type. Then, in the popup, choose another feed type.
But for this tutorial, we are creating a simple Twitter feed. To do this, just paste the profile username you want to add on the User Timeline bar provided and proceed with “Next.”

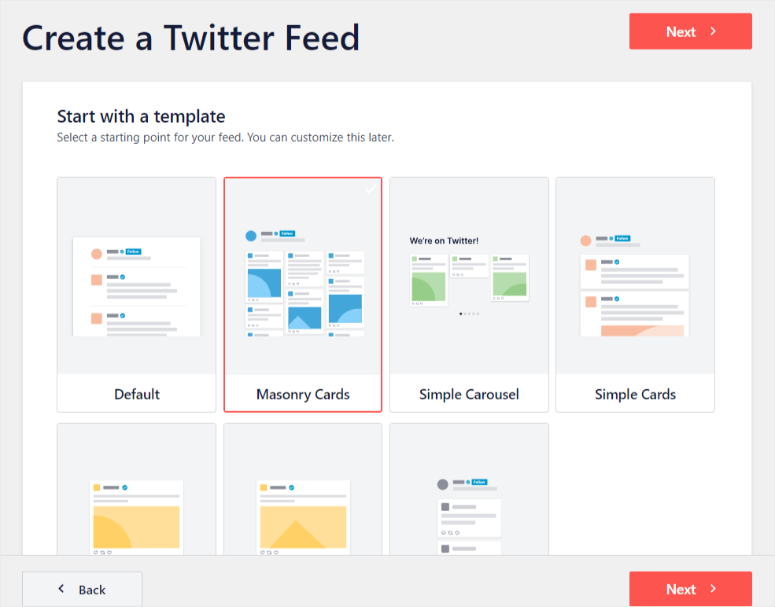
Smash Balloon was built to help you have full customization of how your feed appears. So on the next page, we will continue this feed personalization journey by selecting a template.
You can choose one of the options listed below.
- Default
- Masonry Cards
- Simple Carousel
- Simple Cards
- Showcase Carousel
- Latest Tweet
- Widget
We will go with “Masonry Cards” for this tutorial because of its simple and detailed display style. Then, proceed to the next page.

At this point, you have completed creating your Twitter Feed, and you can post it. But as you would expect with such a powerful social media plugin, we are not done customizing the feed.
Step 3: Customize Your Twitter Feed
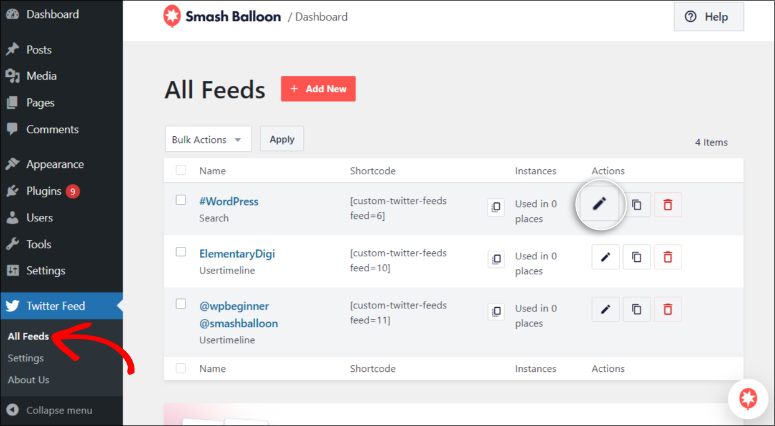
Once you select a template you should be redirected automatically to the feed builder. However, another way to access your feed builder is by first going to All Feed under your Twitter Feed menu.
Then, select the pencil icon next to the name of the feed you want to customize. You will then be redirected to the feed editor.
Remember, these are also the same steps you will follow if you want to edit any of your live feeds after creating them.

Once you are on the feed builder either automatically or by following the steps mentioned above, you can personalize the feed to match your brand, colors, website, and more.
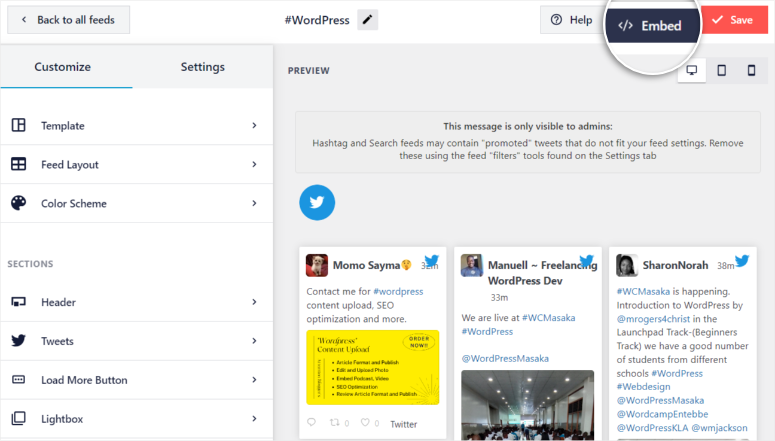
First, let’s look at an overview of how the feed editor works before we look at the customization options you can make.
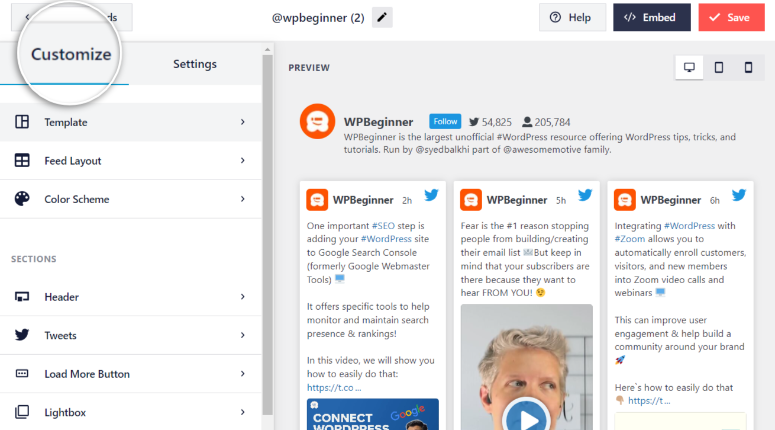
To start, go to the left side of the feed editor.
Here, you will notice two tabs: the Customize and Settings tabs. We will focus on the Customize tab for this tutorial as this is where we make the feed personalization changes.

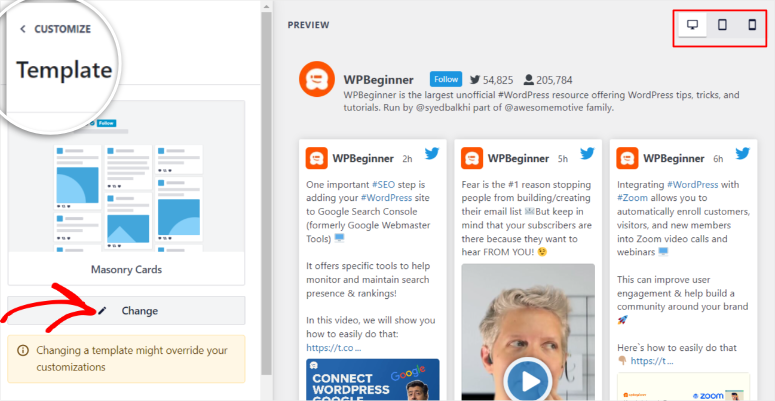
The “Template” menu is the first option on the Customize tab. If you recall, we set up the template during the previous step.
But, now with the preview window on the right of the feed editor, you can see how the live feed will appear. With this visual guidance in place, you can change the template to something different if you want.
To add to that, you will also notice a PC, tablet, and mobile icon in the far right corner of the preview window. Before you settle on any design, you can check these screen sizes to see if your customizations offer a good experience across devices.
Finally, once you are happy with the customizations you have made in each submenu option, simply hit the Customize button with a small arrow to return to the main feed editor menu.
You should see this button at the top left of the screen when you open each submenu option. For this example, it is above the Template submenu option in the screenshot below.

With the basics out of the way, let’s get into it!
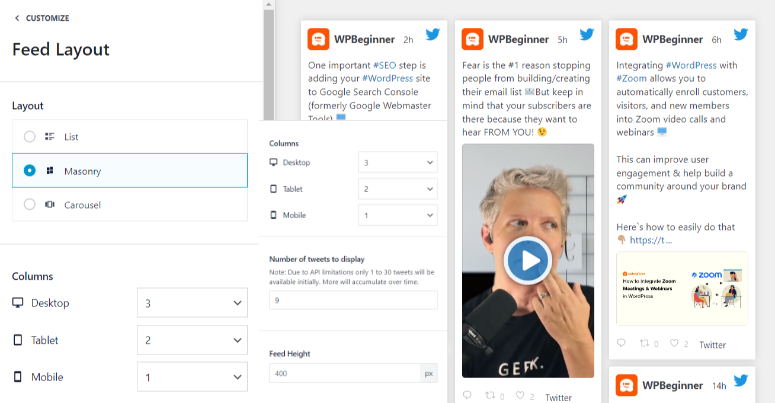
First, head over to the Feed Layout submenu. Here, you can change the structure of the feed to List, Masonry, or Carousel.
Below the layout settings, also decide how many columns you want for a mobile, tablet, or PC view. By default, Smash Balloon will display tweets in fewer columns for smaller screens. But you can set them manually to match your style and site.
Once this is done, set the number of tweets you want displayed and the feed height. When you are happy with these customizations, go back to the main feed editor menu.

Let’s customize the Color Scheme next.
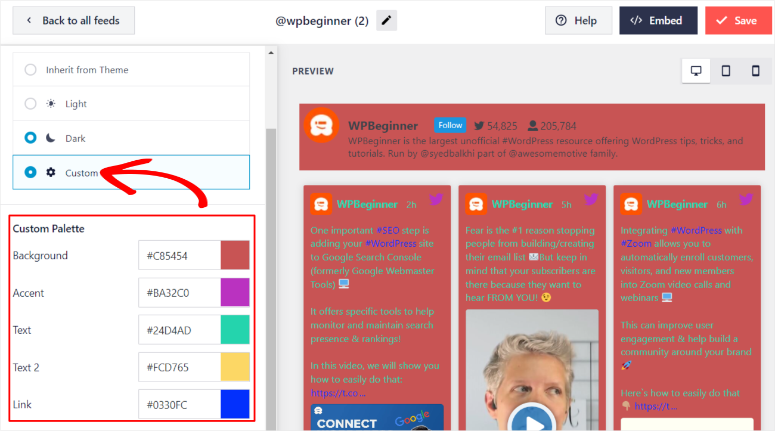
By default, Smash Balloon will use the theme colors of your WordPress website. But, you can also decide to go with “Light” or “Dark” Twitter feed themes.
To add to this, you can also change the feed colors you want to use manually.
To do this, select Custom to personalize your feed colors using the “Custom Palette” feature. Here, you can change individual colors of the Background, Accent, Text, and Links in your feed.
When you are happy, save changes and go back to continue customization.

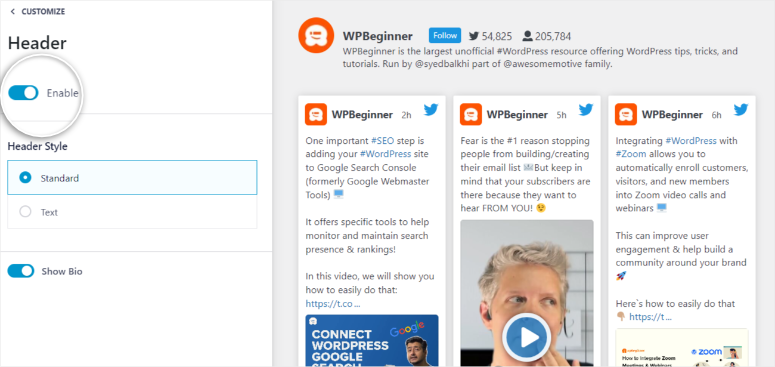
Next, select the Header submenu.
Here, first decide if you want to display the feed header or not with a toggle button. You can also decide to display the Twitter profile bio in your feed through another toggle button.
Finally, select if you want the header to be in “Text” or “Standard” design. When you are happy with your header design go back to the main menu.

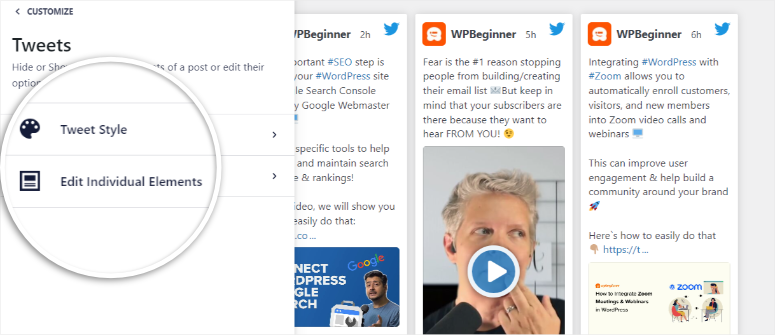
Next, proceed to the Tweets submenu.
Here, you will see two options: “Tweet Style” and “Edit Individual Elements.”
Go to Tweet Style to edit “Post Type” where you can select either Boxed or Regular. Follow this up by editing “Individual Properties” where you can change the background color and border radius.
In Edit Individual Elements, you can modify options like image and video appearance. You will also have the option to decide whether you want to allow your audience to retweet or reply to tweets directly from your site feed.
When all this is set, go back to the main menu to continue making changes.

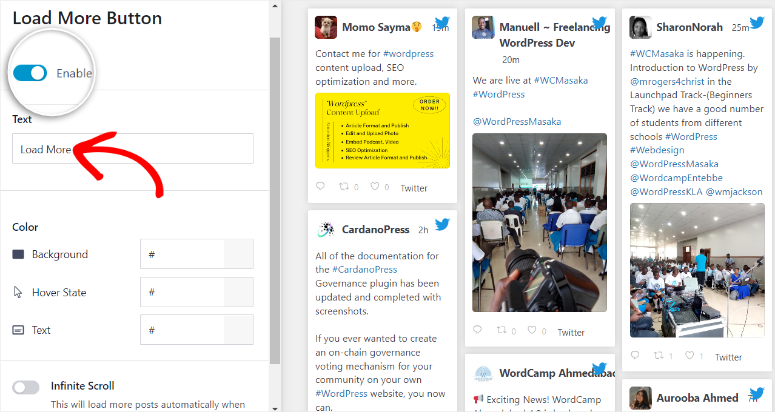
In the Load More submenu, first, use the toggle button to turn this option on or off. Next, you can change the “Load More” button text to whatever you want.
You can change it to your local language or something your audience will find more catchy than ‘load more’ if you want.
Next, change this button’s, color, background, and hover state. On the same submenu option, decide if you want to implement the infinite scroll option.

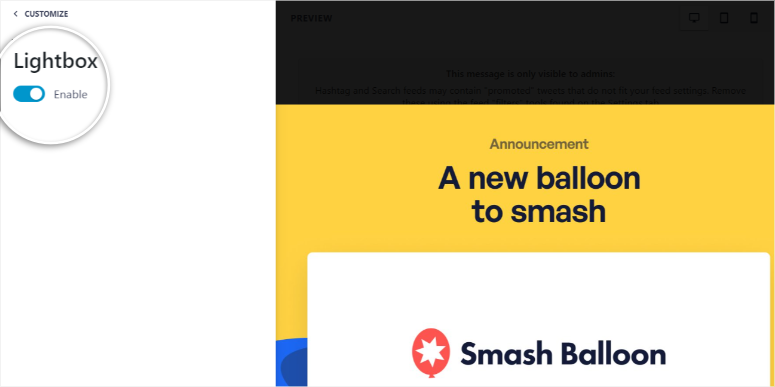
Finally, enable or disable the lightbox option with a toggle button. This allows visitors to view videos and images in a large popup, giving them a better experience.

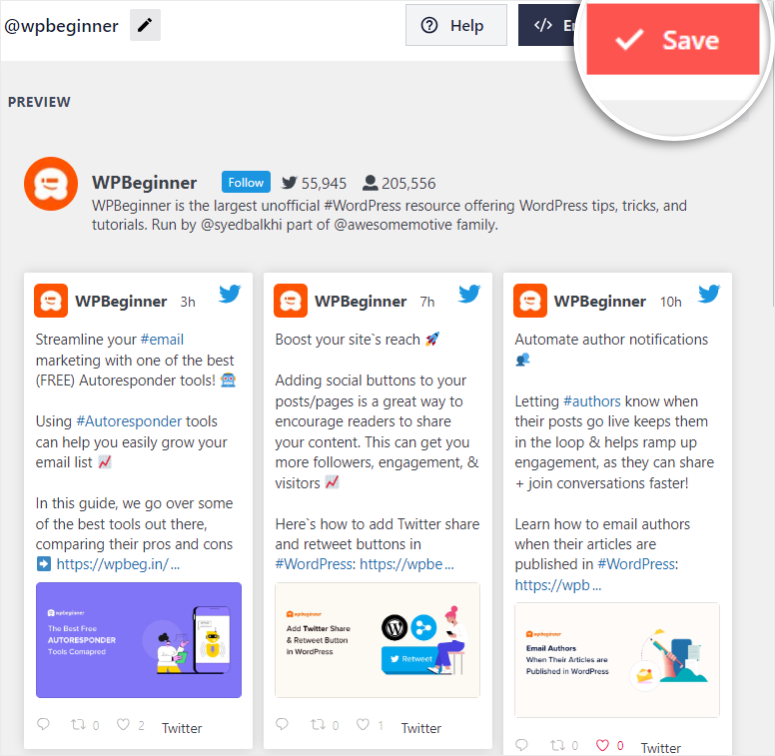
Once all these customizations are complete and you are happy with your feed’s appearance, hit the “Save” button in the far right corner of your feed editor.

Congratulations! You have just fully customized your Twitter Feed without any coding using Smash Balloon. Now, the only thing left is adding it to your site.
Step 4: Embed Your Twitter Feed to Your Site
There are 3 ways you can add your Twitter Feed to your site with Smash Balloon.
- Add a Twitter Feed to a page
- Add a Twitter Feed through a widget
- Add a Twitter Feed through a shortcode
Add a Twitter Feed to a Page
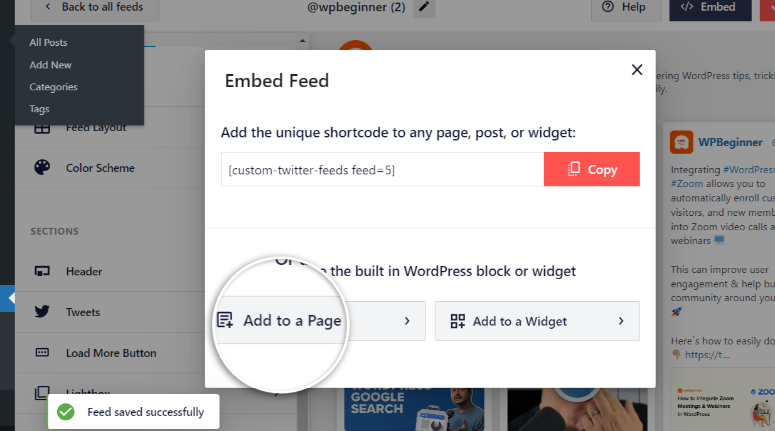
To add the feed to a page, you will need to select the embed button on the far right corner next to the “Save” button.

On the popup that will appear next, select Add to a Page.

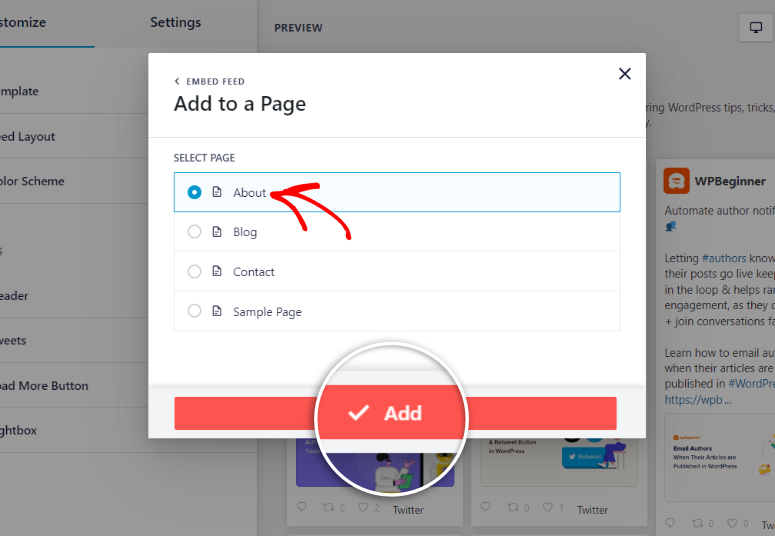
Then, on the next popup, select the page you want to add the feed and proceed with Add.

A new page will automatically open in a new tab. Once this is done, select the plus icon, and on the search bar, search for “Twitter Feed.”
Then, drag and drop the Smash Balloon Twitter Feed icon to the page location where you want the feed to appear.

Finally, hit Update.
When you have done this, go to the live page, and you will see the feed you have just added appear on the page.

Add a Twitter Feed Through a Widget
To add a Twitter feed through a widget, select the embed button again at the top right corner of your feed editor as you did with the method above.
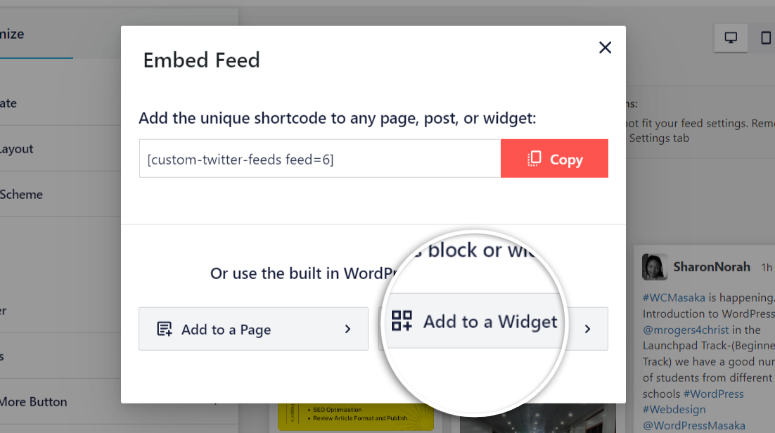
On the popup that will appear next, select Add to a Widget.

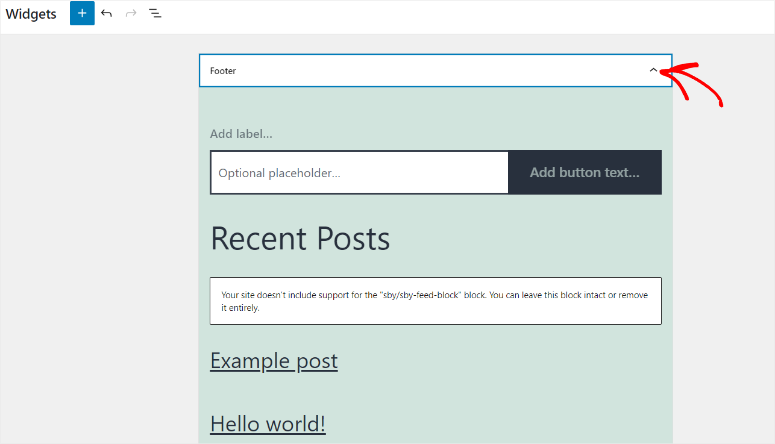
Next, the plugin should redirect you automatically to the Widgets page. Here, select and expand the widget area you want to use to add the feed. For this tutorial, we will add the feed to the footer widget.

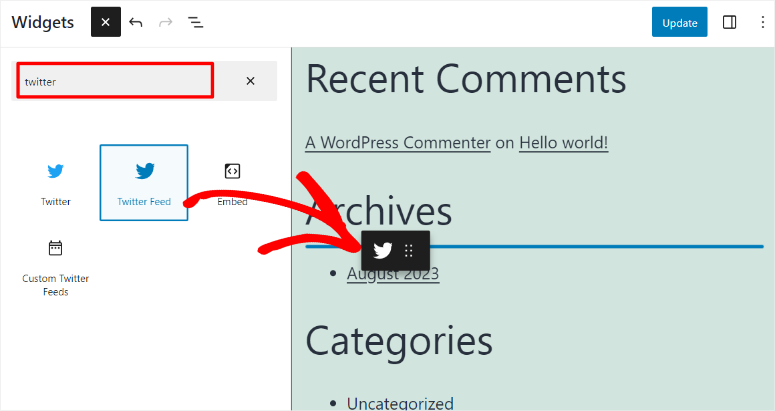
Then, hit the plus icon, and search for “Twitter Feed.”
When you find the Smash Balloon Custom Twitter Feed icon, drag and drop it to the footer position you want on the page.

Finally, hit Update and view the feed on the live page as you did with the previous method. That’s it! You can now use the Twitter feed widget.
Add a Twitter Feed Through a Shortcode
The shortcode method is particularly useful if you want to add more than one feed to the same page or post.
To make it more convenient for you, there are two ways to access the shortcode.
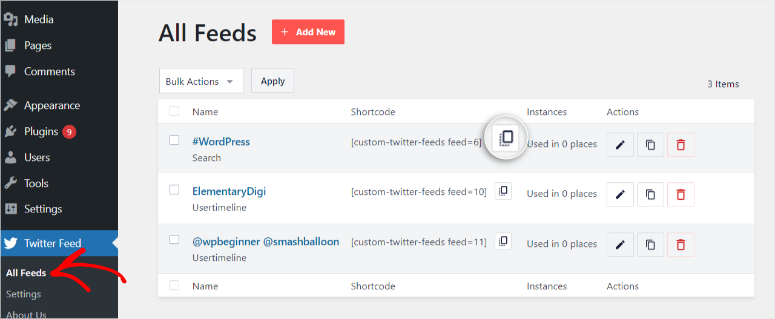
Method 1: First, go to Twitter Feed » All Feed. On the list of feeds displayed, go to the “Shortcode” column and copy the shortcode displayed next to the feed you want.

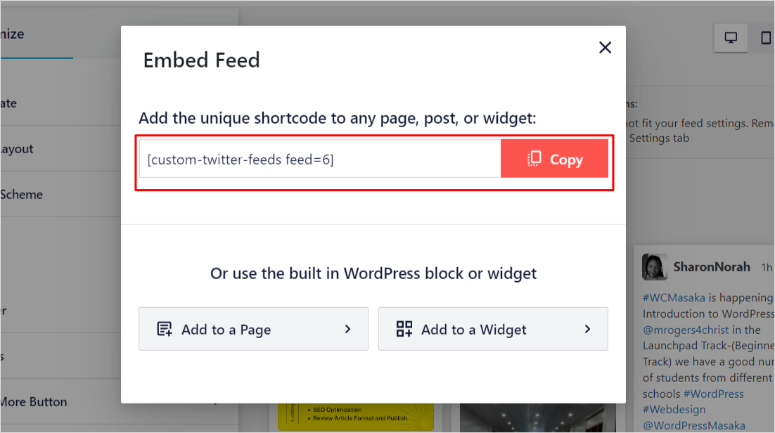
Method 2: You can also access this shortcode by selecting the embed button in your feed editor and copying the shortcode displayed in the popup.

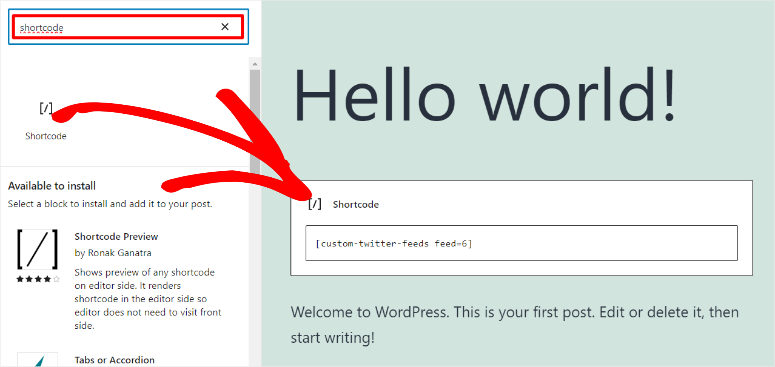
With your shortcode copied, proceed to any page, post, or widget-ready area. Then, select the plus icon and search for “Shortcode.”
Next, drag and drop the shortcode icon to the point of the page you want to add the feed. Then, in the bar provided, paste the shortcode and hit Update.

On your live page, you should see the Twitter feed displayed.

And just like that, you have added a Twitter Feed to your WordPress site using a shortcode.
What More Can Smash Balloon Do for You
As you can see, despite Smash Balloon being an incredibly powerful and highly customizable plugin, it is still easy to set up and use.
However, Smash Balloon can do more than just add a Twitter feed. For starters, you can try out its other social media plugins which include the following.
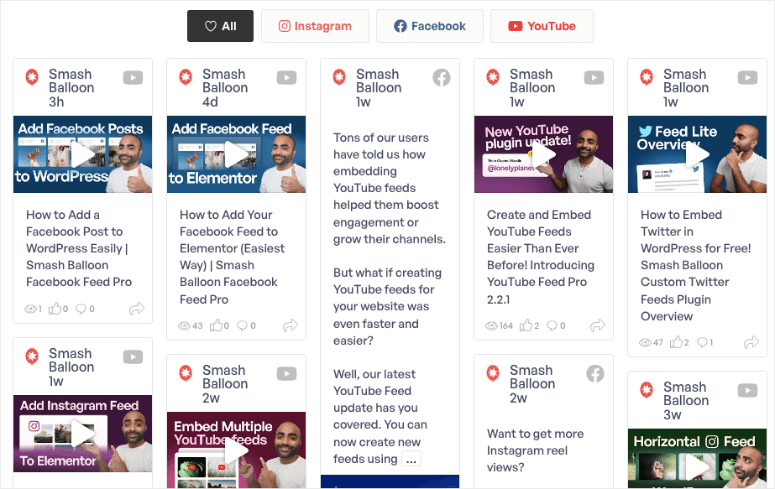
But what if we told you that with Smash Balloon, you can create a social wall and add feeds from different social media platforms such as Facebook, YouTube, and Instagram with ease?
You can combine all your social media feeds into one to ensure that your visitors never need to leave your site to access your social content. They will also have the ability to comment, follow, repost, and so on, straight from your site.

Smash Balloon can help you increase engagement not just with Twitter but on all your social media platforms right on your site while offering a great user experience.
Try our Smash Balloon today and see how it can help you grow your social media and site audience At the same time.
Now that you know how to add tweets to your site, here are commonly asked questions you may also be interested in.
FAQs: How to Add Tweets in WordPress to Boost Social Engagement
How do I add Twitter to my WordPress sidebar?
The best way is by using Smash Balloon Custom Twitter Feed. To do this, all you need is the Smash Ballon feed shortcode and shortcode widget. On your page, drag and drop the shortcode widget to the sidebar area where you want the feed to appear. Finally, insert the Smash Balloon feed shortcode, and you are done.
How do I include tweet replies in my feed?
Smash Balloon allows you to add Twitter replies easily without coding experience. In your feed editor go to Settings » Filters. Next, enable replies by toggling the “Include Replies” button. That’s it!
How do I add many social feeds to my site?
Use Smash Balloon’s social wall to add multiple social feeds to your site. You can then customize each feed and embed them using shortcodes or widgets anywhere you want on your site.
How much does Smash Balloon cost?
Smash Balloon offers a premium and free version. It offers pricing options for individual plugins like Custom Twitter Feeds Pro and Facebook Feed Pro each starting from $49. You can also opt to go with the All Access Bundle for complete access to their plugins which starts at $299.
We hope you enjoyed learning about how to add tweets to your WordPress site. Here is a list of 7 social media automation tools to help reduce your workload even further.
To add to that, here is a list of articles you may also be interested in.
- How to Add Social Proof Notifications in WordPress
- 12 Ways to Use Social Media to Increase Email Subscribers
- 15 Best Content Marketing Tools and Plugins for WordPress
The first article will teach you about how you can add social proof notifications to your site. While the last two articles talk about how you can improve email and content marketing with the help of social media marketing.

Comments Leave a Reply