
Are you trying to create a 404 error page in WordPress?
A 404 error page is where your audience will land if they try to open or access a page that could not be found in the server. By displaying a 404 page, you basically let your visitors know that the page doesn’t exist.
While 404 error pages are great for letting your visitors know about the error that has occurred, it also has the potential to make you lose your visitors.
That’s because the right 404 page can either hurt or help your user experience (UX).
By designing this page correctly, you can strategically guide your users where to find the page that they’re looking for. This is an excellent way of retaining visitors on your website and decreasing your bounce rate rather than making them leave your site.
In this guide, we’ll show you how to design a 404 error page in the simplest way and without any coding required.
We’ll also tell you what causes a 404 error and how to fix it. Towards the end, we’ll show you some of the best and inspirational 404 error page examples for you to check out before creating your page.
Feel free to use this table of contents to find the right section for you:
- What Causes the 404 Error
- How to Fix the 404 Error
- How to Design a 404 Error Page with SeedProd
- Best 404 Error Page Examples for Inspiration
Let’s begin.
What Causes the 404 Error Page
Generally, a 404 error page is displayed when your visitors try to find content that has either been deleted, removed, or moved to another URL.
But there can be other reasons when your visitors see this error message. For example:
- The URL slug of the searched page has been changed without proper redirection. So when looking for a page, your users find the original page with the original URL. Check out these carefully selected redirection plugins for WordPress.
- The domain name that has been searched for doesn’t exist anymore. This is most likely because the user has entered the wrong URL
- The server responsible for the website is not running, or the connection is broken.
And once you identify the problem, you’ll need to figure out how to fix it.
How to Fix the 404 Error
Landing on a 404 error page can be frustrating. And that’s why you must know how to fix it. Here are some tips you can try if you ever see a 404 error page on yours or on someone else’s site.
- Check for errors in the URL: The first thing to do is to check for errors in the URL. Make sure that the URL you’ve entered is correct and doesn’t contain any misspelled words, or have missing characters like a forward slash, hyphen, and so on.
- Clear your browser cache and cookies: This solution will work like magic if you can see the 404 error page only from a certain computer. In these cases, try deleting your browser cache as well as all the cookies for this site and try again.
- Reload the page: Sometimes the solution to a 404 error page can be found simply by reloading your page. So, refresh your page to see if the page is working.
- Check the directory levels: If the URL displaying the error has the following structure: example.com/Directory1/Directory2/Directory3, you can go back to a previous directory. For example, you can go to example.com/Directory1/Directory2/ to check if the desired page can be found there. If it doesn’t work, then go back to another directory.
- Contact the website directly: Another good step to finding a solution would be to contact the website directly. You’ll find the contact details somewhere on the homepage of the website. They should be able to tell you if they have completely removed the page.
- Use the website search function: You can also use the search function of the website and enter one or more keywords you’re looking for to find the specific page you want.
Now we’ll show you how to create a 404 error page for your website. This section is helpful for website owners who want to display this error page to their users.
How to Design a 404 Error Page with SeedProd
To design the 404 error page in this tutorial, we’ll be using the SeedProd page builder.
SeedProd is a powerful drag and drop page builder plugin that lets you create beautiful landing pages for your website, without needing to know any code. This includes 404 error pages, maintenance mode pages, coming soon pages, sales pages, and more.
SeedProd offers professionally designed 404 page templates so you can get started quickly. Plus, you can easily customize your 404 error page with ready-made blocks like optin forms, buttons, images, videos, and much more.
You can find out more about SeedProd in this detailed review.
Step 1: Installing SeedProd on Your Website
To get started, you first need to install and activate the SeedProd plugin on your WordPress website.
Once it’s installed and activated, you can enter the license key to access all of the features, enable support, and receive updates. You can find the license key in your SeedProd account that was created when you purchased the product. Copy the key and paste it into the field provided. Then, click on the Verify Key button.

After the license key is validated, you’re ready to start using the plugin.
Scroll further down the page and click on the Create Your First Page button. You’ll then be redirected to the SeedProd dashboard where you can create a 404 error page.
Step 2: Create a 404 Error Page
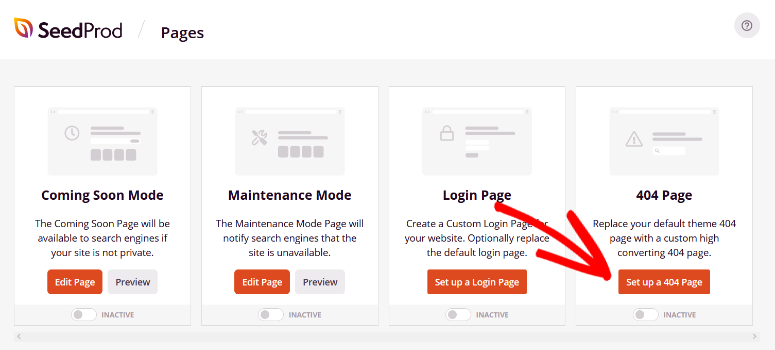
At the top of the SeedProd dashboard, there are 4 different pages you can create:
- Coming Soon Mode: Build excitement before the launch of your site.
- Maintenance Mode: Put your site into maintenance mode to work on it behind the scenes.
- Login Page: Create a custom login page for your website.
- 404 Page: Replace the default 404 page with a custom 404 page.

Click on the Set up a 404 Page button to get started.
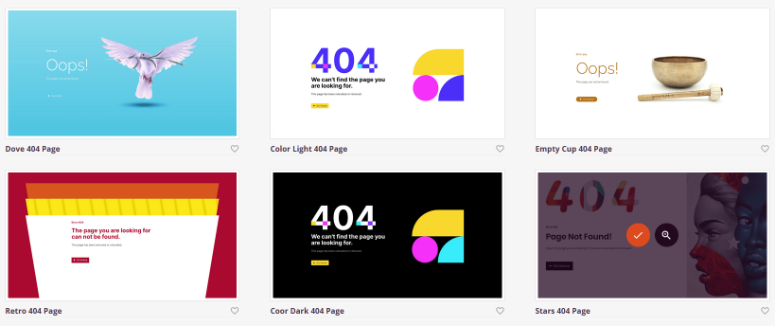
Next, you’re prompted to choose a template for your 404 error page. SeedProd offers a number of sleek templates designed specifically for 404 error pages. You can also choose a blank template to start from scratch.

Choose any template you like by hovering over it and clicking the checkmark button.
Step 3: Customize Your 404 Error Page
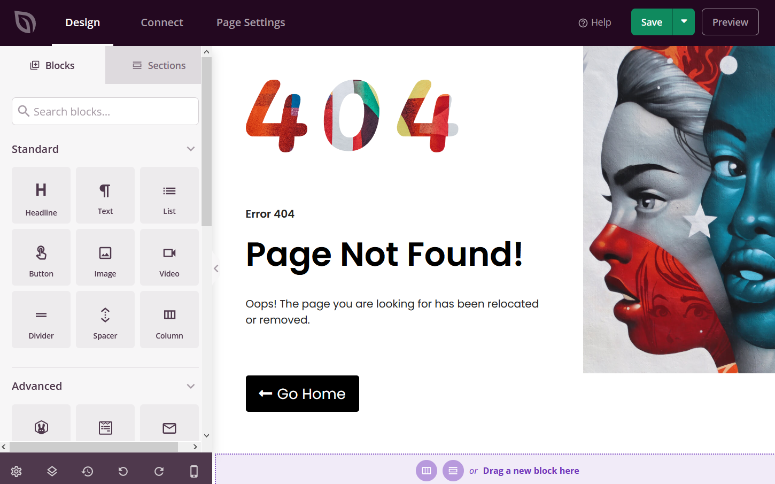
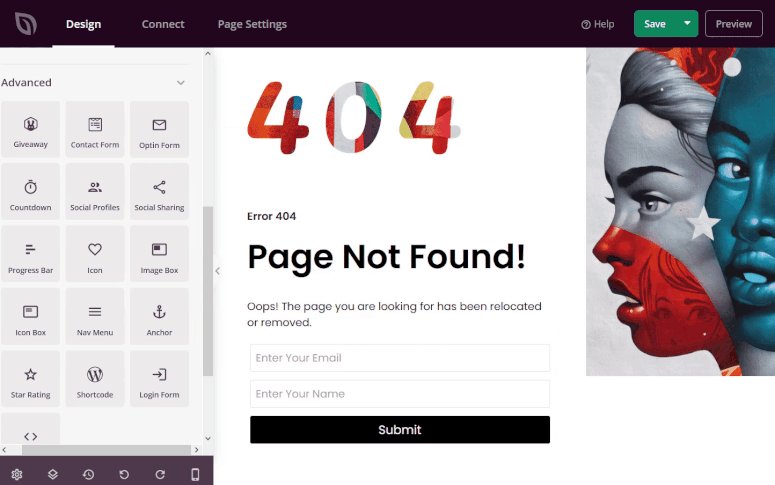
After choosing a template, you’ll be redirected to SeedProd’s visual builder where you can start customizing your 404 error page.
On the left side of the screen, there are ready-made Blocks and Sections you can add to your 404 page. And on the right side, you can see a live preview of your 404 error page.

Simply drag and drop any Block you like from the right and drop it onto your 404 page on the left.
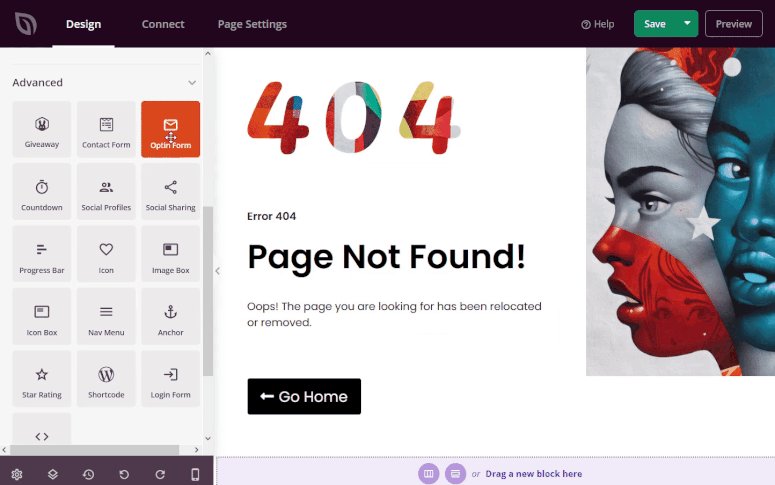
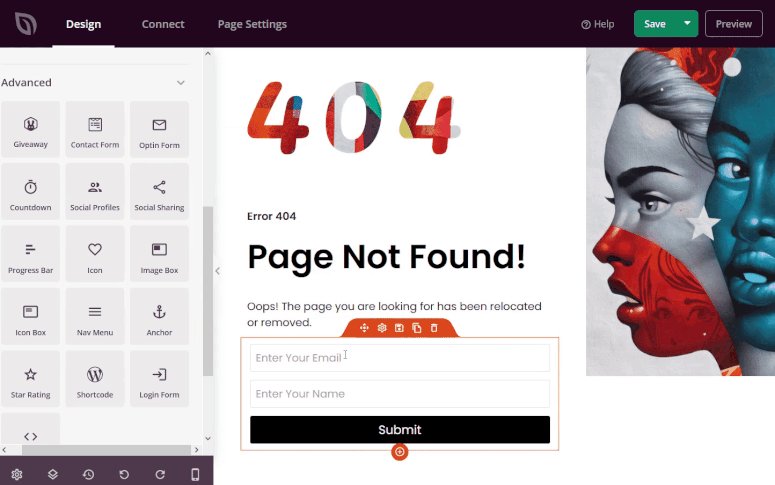
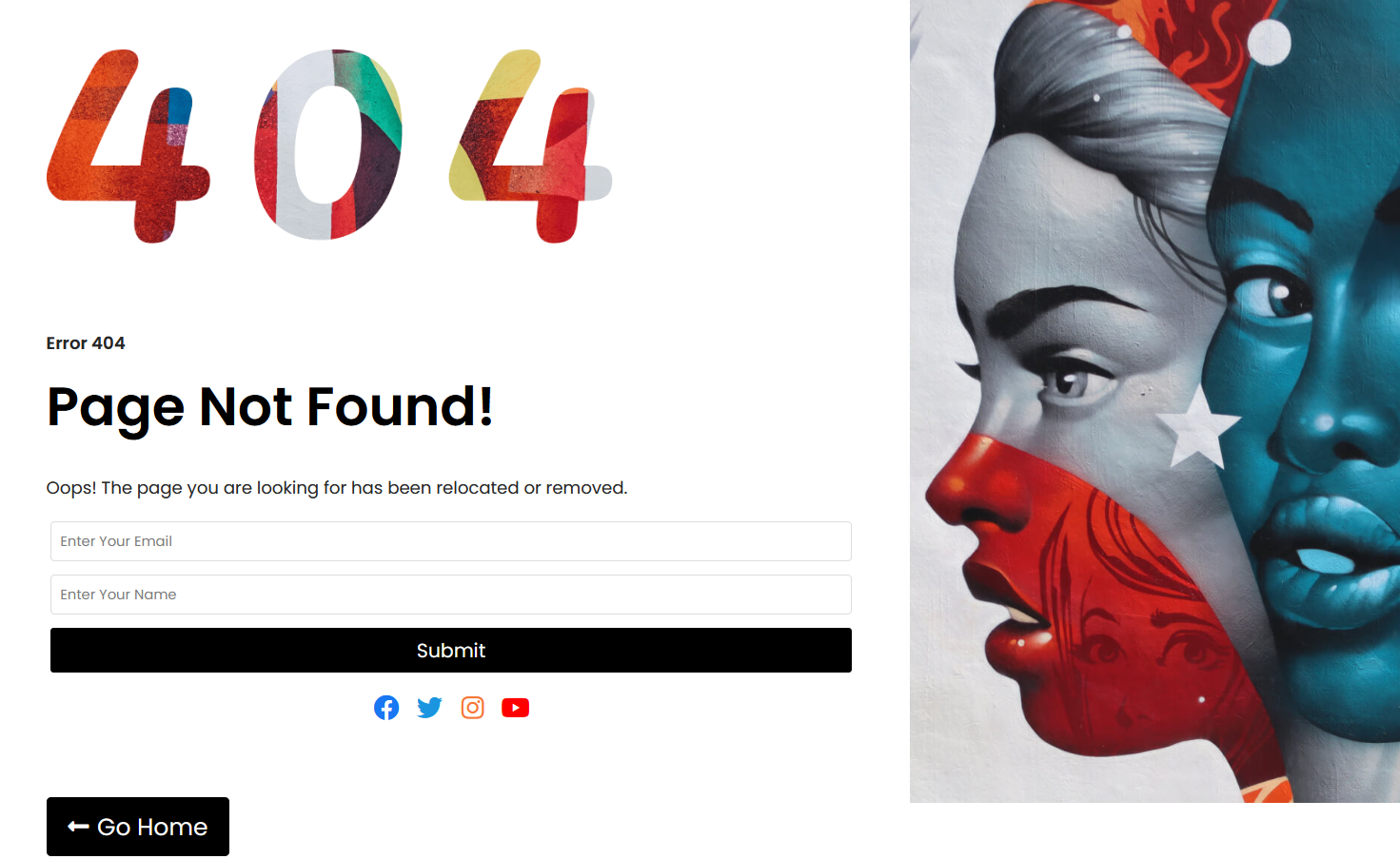
For example, you can add an optin form to collect email addresses on your 404 error page, like in the example below:

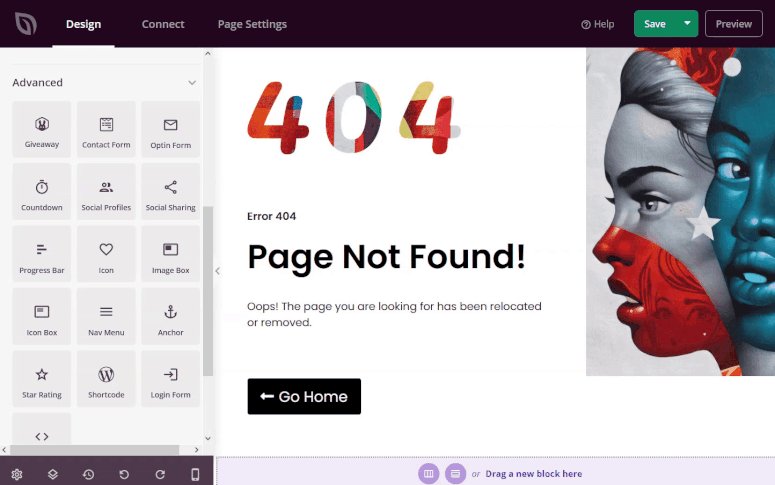
You can also add images, videos, buttons, social profiles, FAQ sections, contact forms, and much more. And you can click on any section to customize it even more by changing the text, style, color, and so on.
When you’re happy with how your 404 error page looks, click the Save button.
Step 4: Connecting Your Email Marketing Service
If you’ve added an optin form to your 404 error page, like we did in the example above, then you need to connect your email marketing service.
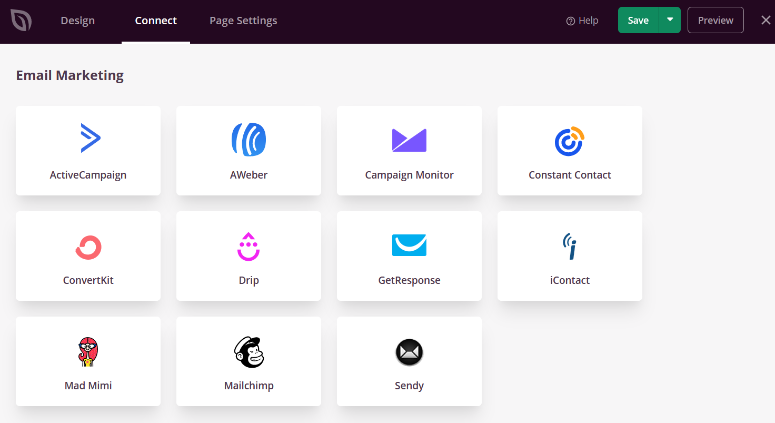
To do that, click on the Connect tab at the top of the screen. You can choose from any of the popular email service providers like Constant Contact, Drip, Mailchimp, and others.

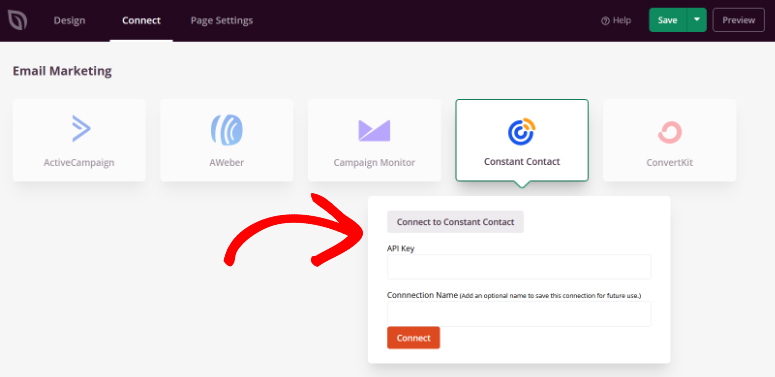
Choose your email marketing provider and click Connect.
Then, fill out your account details and click Connect again.

Now any emails collected from your 404 error page will be automatically added to your email list.
Step 5: Publishing and Activating Your 404 Error Page
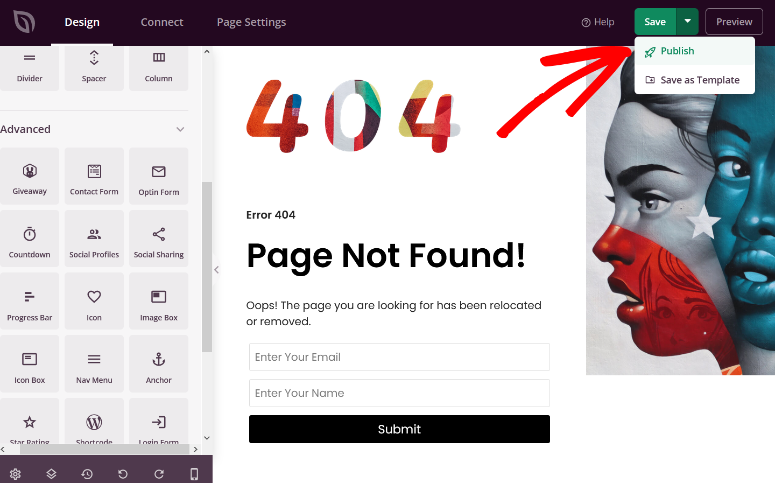
The last step is to publish and activate your 404 error page. To do this, click on the dropdown arrow next to the Save button in the top left corner of the screen. Click on the Publish button.

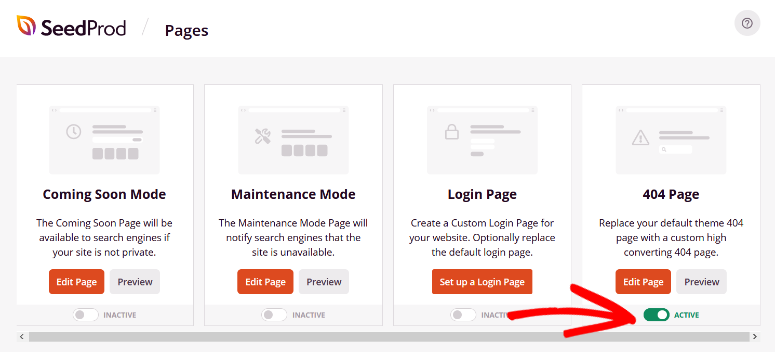
To activate the page, go to SeedProd » Pages from your WordPress admin area and then go to the 404 Page section.

Simply toggle the button from Inactive to Active.
Your 404 error page will now be live. Anyone who clicks on a broken link will see this page.

And that’s it! You’re 404 page is ready to go. Easy, right?
Now let’s see some great examples of 404 pages that you can use for extra inspiration when designing your own.
Best 404 Error Page Examples for Inspiration
To help you design your 404 error page better, we’ve brought you some examples for inspiration.
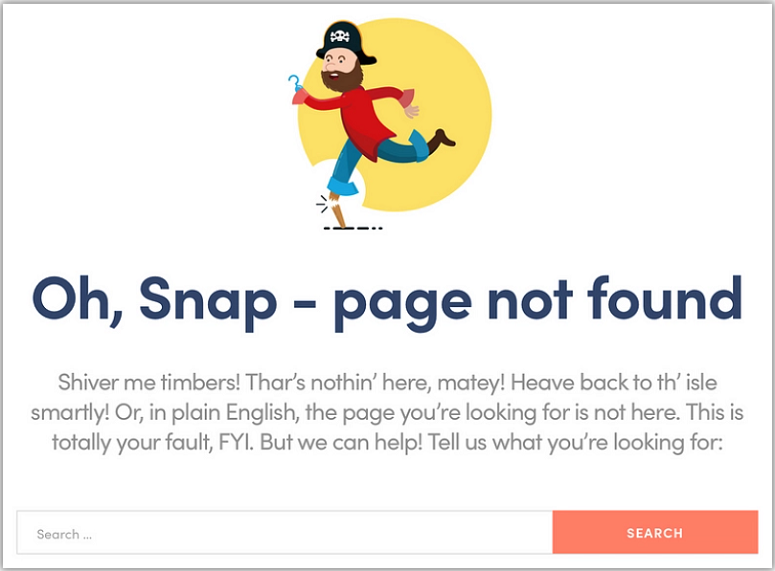
1. Themeisle 404 Error Page

Themeisle’s 404 error page is not only visually attractive but also offers a solution to the visitors to find what they were looking for. It added a search field to its page where visitors can enter one or more keywords of the page they wanted to visit.
This a great way to retain your users and direct them to a place where they originally intended to be.
2. 404 Error Page by Andrew Colling

Andrew’s 404 error page is another example that can inspire you. It adds a beautiful graphic that resonates with the description added just below the title and humorously tries to redirect its visitors back to the homepage. It added a catchy call to action (CTA) button to direct people to a page where they can navigate through the website.
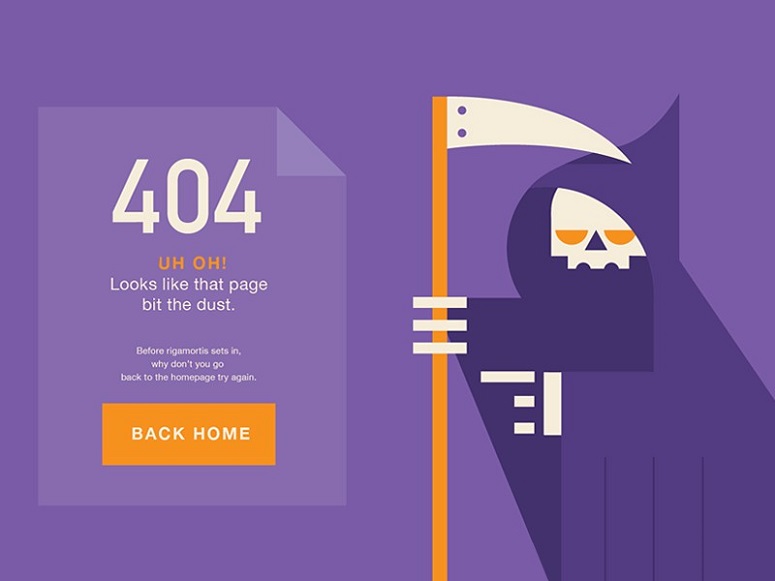
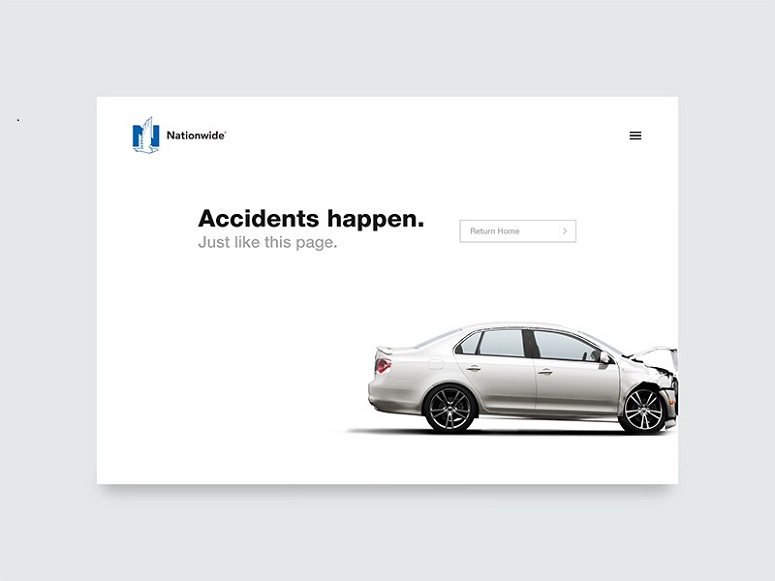
3. 404 Error Page by Ryan Duffy

Ryan Duffy’s design is a simple yet powerful one. It tells its visitors that just like an accident, landing on the 404 error page is unintentional. But at the same time, it also shows them a way out of that page by using the CTA back to the homepage.
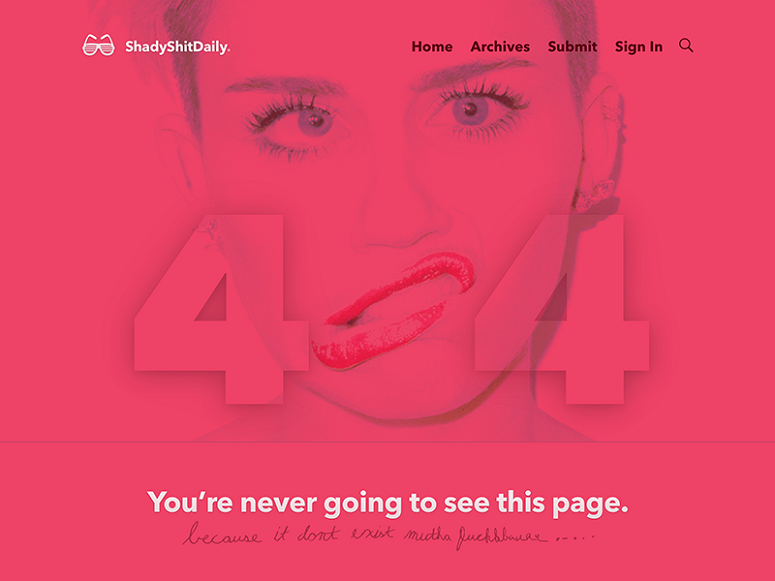
4. 404 Error Page by Matt

This page is different from the others mentioned above. It not only tells its visitors that the page doesn’t exist but also offers different solutions. It adds different links in the header that can help the visitor go to the other sections of the website.
This is actually a great way of engaging your visitor because you’re giving them different options, so they are free to choose what they want to do.
And that is how you create a 404 error page in WordPress. We hope this article helps you create a beautiful 404 error page for your site.
Once you’re done creating your error page, you might want to check out a few plugins that can help you find and fix broken links easily on your website.
This will help you increase UX by getting rid of dead or broken links on your site.
We hope you liked this guide. You may also want to see our other resources:
- How to Boost WordPress Performance & Speed (Expert Advice)
- 15 Conversion Rate Optimization Tools to Skyrocket Growth
- 10 Best SEO Tools to Grow Your Website Traffic, FAST!
These posts will help you improve user experience, drive more traffic to your site, and improve conversions as well.


Comments Leave a Reply