
Want to know the proper way to add custom code snippets to your WordPress site? Adding code snippets to WordPress isn’t rocket science, but even the slightest mistake could crash your website. If you jump in without knowing what you’re doing, it could be fatal to your business.
So, when you’re adding custom code to your site, you’ll need to make sure you’re doing it the RIGHT WAY.
In this article, we’ll explain how to properly copy and paste code snippets to your WordPress site. Once you’ve finished reading, you’ll have the knowledge and the confidence to modify your site as you please. You might even have a bit of FUN!
Why Add Code Snippets to WordPress?
Adding code snippets to your site is one of the easiest ways to extend your website’s features. Although installing a plugin is the obvious way to enhance the built-in features of WordPress, especially for non-developers, at times, it’s hard to find a plugin that addresses your needs to the letter. On the other hand, you can find hundreds of WordPress tutorials on the web that recommend adding code snippets to meet your needs.
That said, it’s essential for you to properly insert the custom code snippets in the correct file and in the right location. Otherwise, it could crash your website, in turn sabotaging your business and reputation.
Let’s break down this tutorial into 2 different sections:
- Customizing WordPress template files
- Customizing functions.php file
I. Customizing WordPress Template Files
Before we dive in, let’s take a look at what a WordPress template file is.
What’s a WordPress Template?
Every WordPress theme is made up of template files. The template files on your theme define how your website is displayed. For example, header.php is a default template used in most WordPress themes to define the header area of your WordPress-generated web pages, such as your blog articles and standalone pages.
Let’s take a look at a few default WordPress templates used by most WordPress themes.
- php – defines the main page
- php – defines the header section
- php – defines the footer section
- php – defines the functions used in the theme
- php – defines the single post / blog post
- php – defines the standalone page
- php – defines the comments section
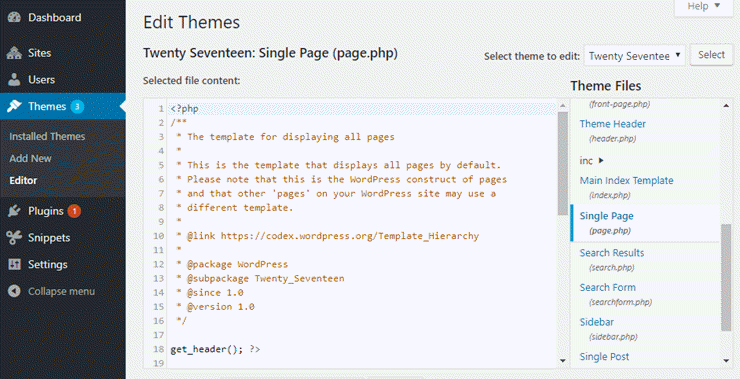
How to Insert Snippets Into Any Template File
You can insert code snippets into any template file, such as functions.php, single.php, etc. by either of these 2 methods: by using a child theme or by adding the code directly to your existing parent theme.
However, it’s advised not to customize the template directly in your parent theme because, when you upgrade your theme, you’ll lose all the customizations you’ve made. To preserve the tweaks even after upgrading your theme, you might want to create a child theme and make customization within it.
A child theme is a WordPress theme that inherits its functionality from another WordPress theme (the parent theme). Using a child theme is the right choice if you want to make a lot of tweaks to your template files.
Let’s take a look at how to create a child theme and insert snippets into your template file.
For a detailed guide, you can check out how to create a child theme on WordPress.
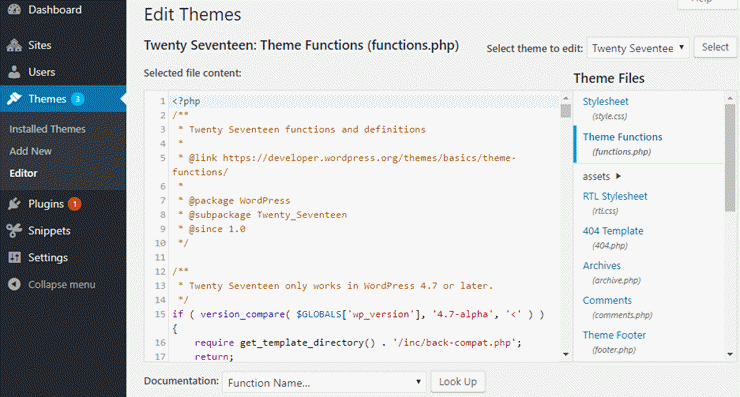
II. Customizing functions.php file
What’s functions.php file?
functions.php is a template file in your WordPress theme that enables you to easily extend the features of your theme and WordPress installation. To extend the features, all you have to do is add certain code snippets to your functions.php file.
Just like any other template files, you can add snippets directly to your functions.php file. In addition, to retain the customization even after upgrading your theme, you can create a child theme and insert the code within it.
However, the downside is that you’ll lose all the customization you’ve made on a child theme if you switch over to a new/different theme. This is where a site-specific plugin comes in.
A site-specific WordPress plugin is independent of your theme, which allows you to add custom snippets to your site. You can use site-specific plugin in 2 ways:
- Method #1: Using a ready-made plugin, such as Code Snippets
- Method #2: Manually creating a site-specific plugin
Method #1: Using a Readymade Plugin
Code Snippets is a WordPress plugin that provides a graphical interface for managing snippets similar to the Plugins menu.
It removes the need to insert custom snippets to your theme’s functions.php file. Since you’re not inserting the code in any theme files, you can preserve the customization on your site even after switching your theme.
With Code Snippets, you can activate or deactivate snippets, just like plugins.
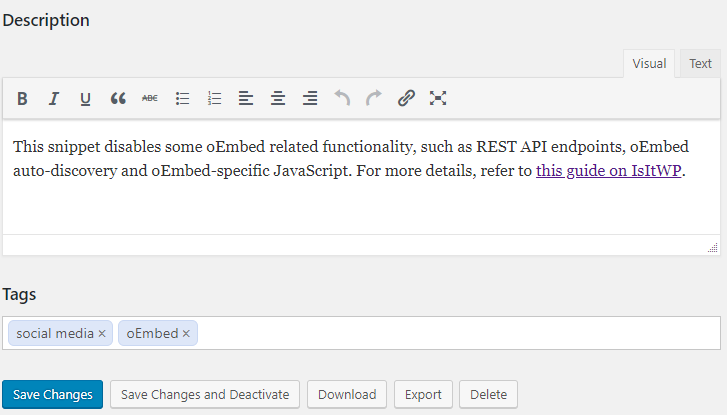
Once you’ve activated the Code Snippets plugin, you can add custom snippets, and then specify a title, description, and tags for the snippets as reference for yourself down the line. That way, in the future, you can easily figure out the purpose of each snippet you’ve added.
For more details, you can read our post on how to create a site-specific plugin.
2. Create a Site-Specific Plan and Insert the Code
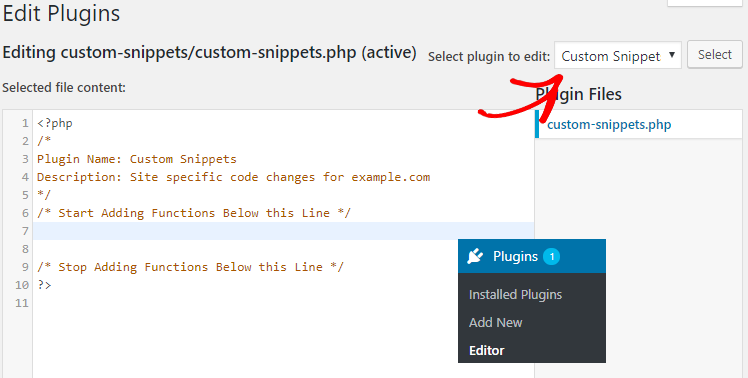
You can manually create a site-specific plugin and insert the code within it. Unlike a ready-made plugin, a manually-created site-specific plugin is usually a basic, lightweight plugin that doesn’t have a graphical interface for managing snippets.
To make customizations, you can head over to the plugin editor and insert the code into it.
For a step-by-step guide, you can check out creating a site-specific plugin.
That’s it!
We hope this guide helped you add code snippets to your WordPress site.
Now, go ahead and find some code snippets that you can add to enhance your WordPress’ functionalities.
If you liked this article, you may also want to check out must-have plugins for business website.





Comments Leave a Reply