Sejamos realistas, nem todos os temas do WordPress são codificados perfeitamente (*tussa* nem mesmo o meu *tussa*). Os designers de temas podem se esquecer de adicionar pequenos trechos de código que podem causar estresse indevido para o usuário do tema.
Temas mal codificados podem fazer com que os leitores de feeds não reconheçam os feeds RSS/Atom do WordPress. Eles podem fazer com que determinados plug-ins se tornem inúteis. Eles podem até mesmo causar a quebra de um site inteiro, provavelmente forçando o usuário do WordPress a voltar para um tema mais antigo.
Neste tutorial, abordarei 5 coisas que alguns usuários e designers de temas podem fazer para corrigir problemas comuns relacionados a temas do WordPress.
Ganchos de cabeçalho e rodapé
Esses dois trechos rápidos de código ficam no cabeçalho e no rodapé de seu tema. Embora não sejam absolutamente essenciais, vários plug-ins conhecidos do WordPress simplesmente não funcionarão sem eles. Eles são tão fáceis de adicionar em um tema, por que não?
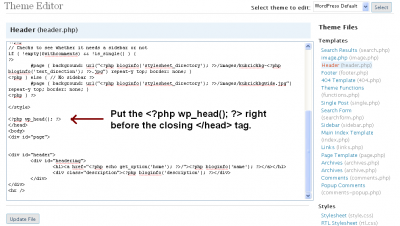
<?php wp_head(); ?>
Esse código deve ser colocado logo antes da tag de fechamento </head>. Ele é usado por plug-ins como o ShareThis para inserir coisas como folhas de estilo CSS ou código javascript diretamente em seu cabeçalho. Vamos dar uma olhada no código em header.php do tema padrão do WordPress.
Como você pode ver, ele é colocado diretamente antes da tag </head>.
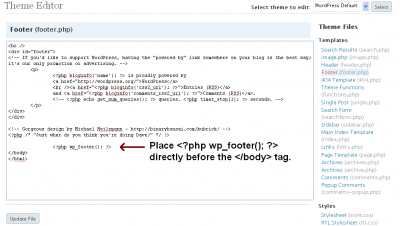
<?php wp_footer(); ?>
Embora não seja tão amplamente usado entre os plug-ins quanto o <?php wp_head(); ?>, ele tem uma função semelhante, só que, em vez do cabeçalho, é para o rodapé. Geralmente é colocado diretamente antes da tag </body> em seus temas.
Muito semelhante a wp_head() – como mostrado acima.
Links para seus feeds
Sem esses links, alguns leitores de feeds podem ter problemas para reconhecer o feed disponível em seu site WordPress. Os códigos a seguir devem estar em seu cabeçalho em algum lugar, entre as tags <head>. Você pode escolher quais feeds deseja que sejam suportados. A maioria prefere o RSS 2, mas não custa nada adicionar os outros.
RSS 2.0
<link rel="alternate" type="application/rss xml" title="Assine o <?php bloginfo('name'); ?>" href="<?php bloginfo('rss2_url'); ?>" />
RSS 0.92
<link rel="alternate" type="application/rss xml" title="Assine o <?php bloginfo('name'); ?>" href="<?php bloginfo('rss_url'); ?>" />
Átomo
<link rel="alternate" type="application/rss xml" title="Assinar o <?php bloginfo('name'); ?>" href=" <?php bloginfo('atom_url'); ?>" />
Você pode escolher quais deseja. O tema padrão do WordPress tem apenas o RSS 2, portanto, você provavelmente deve ter pelo menos esse.
URL do Pingback
Para aproveitar a função integrada de “ping” do WordPress, você precisará ter a seguinte linha em suas tags <head>.
<link rel="pingback" href="<?php bloginfo('pingback_url'); ?>" />
Isso é o que permite enviar e receber pingbacks de outros blogs que podem estar vinculados ao seu conteúdo.
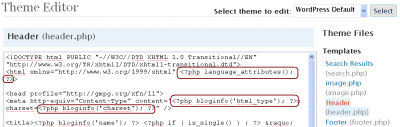
Atributos de idioma, tipo de HTML e Charset
Achei que tudo isso poderia ser incluído em um único título, pois todos eles estão localizados na mesma área, perto da parte superior do modelo, no cabeçalho. Isso é útil se o seu site estiver em outro idioma e você estiver preso às configurações em inglês.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" <?php language_attributes(); ?>>
<head profile="http://gmpg.org/xfn/11">
<meta http-equiv="Content-Type" content="<?php bloginfo('html_type'); ?>; charset=<?php bloginfo('charset'); ?>" />
Isso provavelmente pode ser copiado e colado sobre o que você tem atualmente na parte superior do arquivo header.php, a menos que você tenha outro tipo de XHTML (que atualmente é Transitional).
Usando o ano atual
Vamos deixar o mais fácil para o final. Sei que isso é algo que você só precisaria atualizar uma vez por ano, mas por que se preocupar se você pode deixar o WordPress cuidar disso para você? Basta substituir o ano (2008, por exemplo) pelo código a seguir:
<?php echo date('Y');?>
Assim, quando 2009 chegar, você não terá com o que se preocupar.
Conclusão
É isso aí. Espero que este tutorial tenha sido útil para você. Definitivamente, é uma boa ideia garantir que seu tema tenha todos os itens acima implementados. Essas cinco coisas rápidas levarão alguns minutos para serem adicionadas, caso ainda não estejam presentes. Os ganchos de cabeçalho e rodapé são especialmente importantes para a compatibilidade com os plugins. Sinta-se à vontade para comentar e compartilhar se tiver gostado. Aguardamos seu feedback.




Awesome thanks for this, just made my life (and theme) a little better.
Thanks for the great tips. I had added the wp_head in the header, but didn’t know about the wp_footer. There’s a small typo in your Atom feed, an extra space after the href=”.
[…] Da themelab, un post che spiega come creare un tema che supporti i widget, una guida ai tag condizionali di WP e 5 metodi veloci per migliorare il vostro tema WordPress. […]
Hey, we all have to stick together! Here is the link to the article that I wrote: Link
[…] 5 Quick Ways to Fix Up Your WordPress Theme […]
@SEO Diva: No problem!
@Vivevtvivas: Thanks, that would be greatly appreciated. 🙂
I’m always looking for any tips I can find on how to improve my templates and blog. I appreciate the time you took to write this! Good stuff, I’m going to link to you in my blog shortly.
Thanks,
Vivevtvivas
Great post – I didn’t know any of this. I’m off to check on my blog now.