
Deseja adicionar um controle deslizante multimídia ao seu site WordPress?
Adicionar um controle deslizante multimídia atraente ao seu site é uma ótima maneira de chamar a atenção do visitante. No seu controle deslizante, você pode adicionar vídeos, imagens, botões ou qualquer coisa que queira envolver o público.
No entanto, os controles deslizantes são conhecidos por afetar o tempo de carregamento da página de um site.
Neste tutorial, mostraremos como usar um controle deslizante multimídia no seu site, sem prejudicar o desempenho.
Como adicionar um controle deslizante multimídia ao WordPress sem afetar a velocidade
Adicionar um controle deslizante multimídia ao seu site é fácil. Tudo o que você precisa fazer é instalar um plug-in de controle deslizante, ativá-lo em seu site e começar a criar um.
Embora existam vários plug-ins de controle deslizante disponíveis no mercado do WordPress, recomendamos que você use o plug-in Soliloquy para obter os melhores resultados.

Veja por que recomendamos o Soliloquy em relação a seus concorrentes:
- O Soliloquy foi projetado com o desempenho do site em mente, portanto, você pode ter certeza de que seus slides não afetarão negativamente o tempo de carregamento do site.
- Ele permite que você crie controles deslizantes totalmente responsivos que ficam igualmente ótimos em desktops, celulares e tablets.
- Ele também é um plug-in amigável para iniciantes, ou seja, mesmo que você nunca tenha criado um controle deslizante antes, poderá criar um com o Soliloquy de forma rápida e fácil.
Confira nossa análise completa do Soliloquy.
Vamos dar uma olhada em como usar o Soliloquy para adicionar controles deslizantes multimídia ao seu site.
Etapa 1: Instalação do Soliloquy no WordPress
A primeira etapa é instalar e ativar o plug-in Soliloquy. Você pode encontrá-lo no repositório de plug-ins do WordPress, acessando a guia Plug-ins ” Adicionar novo.
Aqui está um guia passo a passo sobre como instalar e ativar um plug-in em seu site WordPress.
Etapa 2: Adicionar arquivos de mídia ao seu controle deslizante
Depois de ativado, é hora de criar seus controles deslizantes. Vamos começar adicionando arquivos de mídia aos seus controles deslizantes.
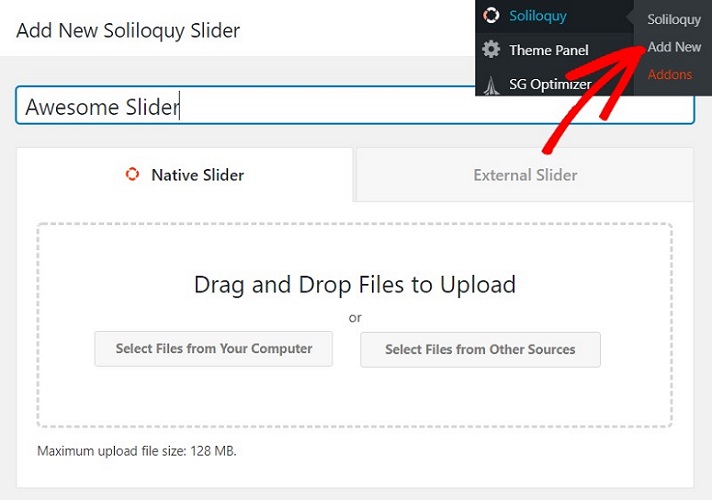
Para adicionar arquivos de mídia ao seu controle deslizante, vá para Soliloquy ” Add New (Adicionar novo ) no painel do WordPress.
Agora você precisa dar um título ao seu controle deslizante. Em seguida, clique no botão Select Files From Your Computer (Selecionar arquivos do seu computador ) para carregar imagens para o controle deslizante.

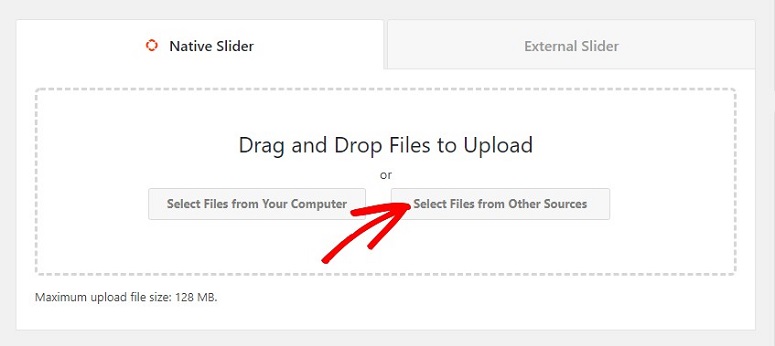
Se quiser escolher as imagens da biblioteca de mídia ou inserir um slide HTML, será necessário clicar no botão Select Files From Other Sources (Selecionar arquivos de outras fontes).
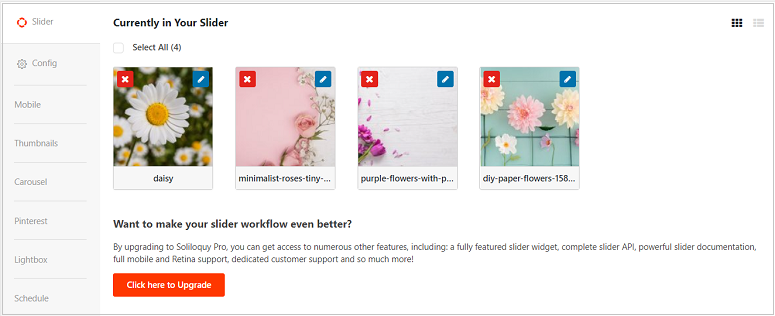
Neste tutorial, vamos selecionar algumas imagens de seu computador. Você pode ver todos os arquivos carregados rolando a tela um pouco para baixo.

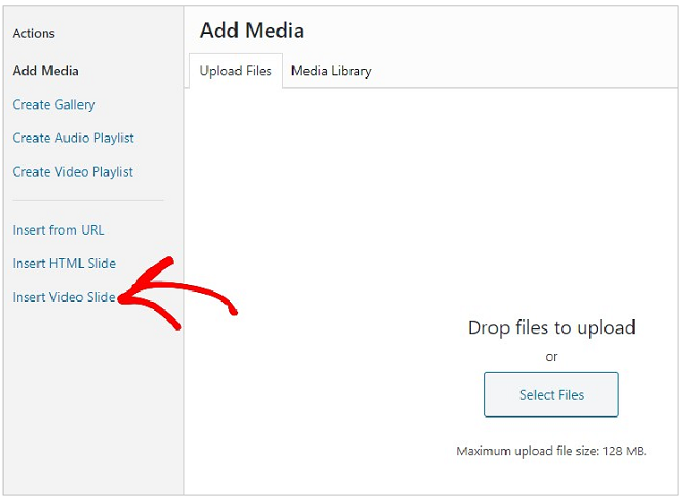
Assim como adicionar arquivos de imagem, você também pode adicionar outros arquivos de mídia, como vídeos. Para adicionar arquivos de vídeo, você precisa clicar em Select Files from Other Sources (Selecionar arquivos de outras fontes)

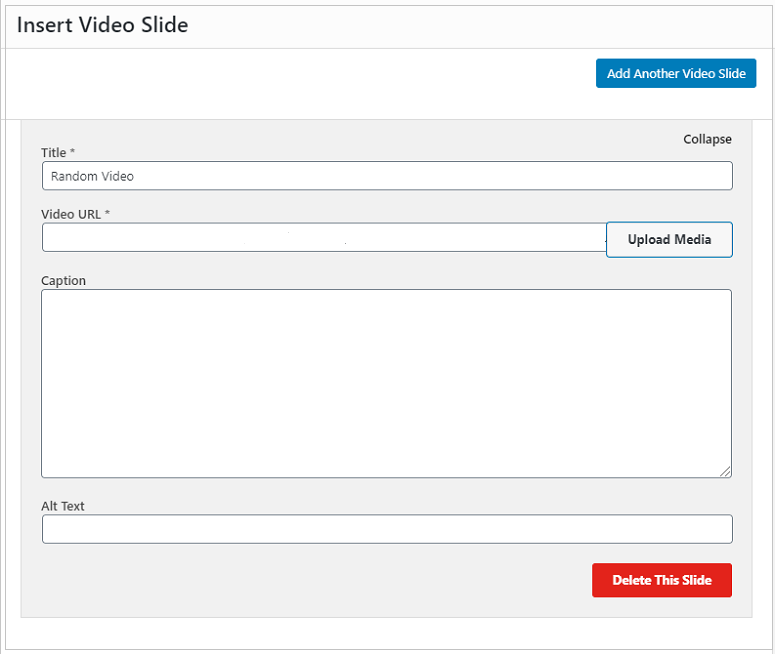
Agora, clique em Inserir slides de vídeo à esquerda.

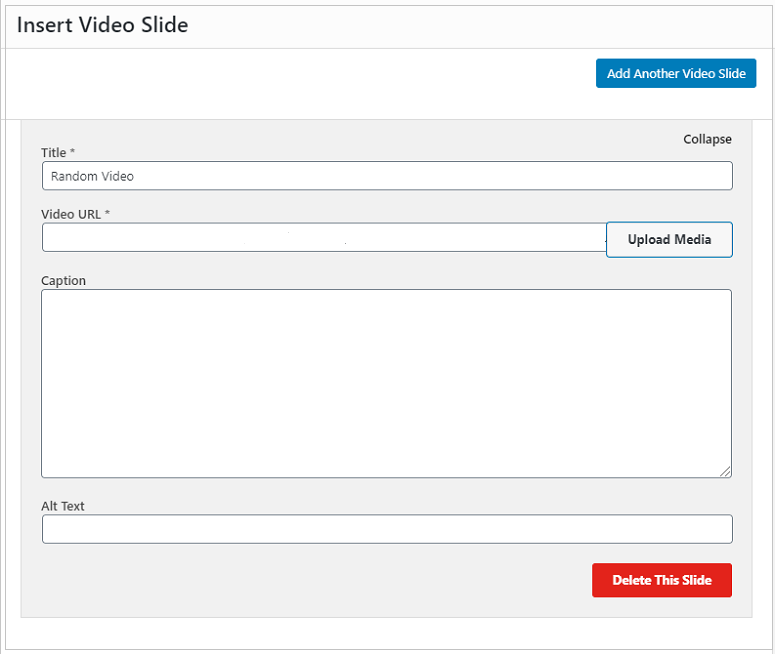
Agora, você pode adicionar um título ao seu vídeo e usar o botão Upload Media para carregar seus vídeos.

Para adicionar mais controles deslizantes de vídeo, basta clicar no botão Add Another Video Slide (Adicionar outro controle deslizante de vídeo ).
Etapa 3: Edição de seus arquivos multimídia com o Soliloquy
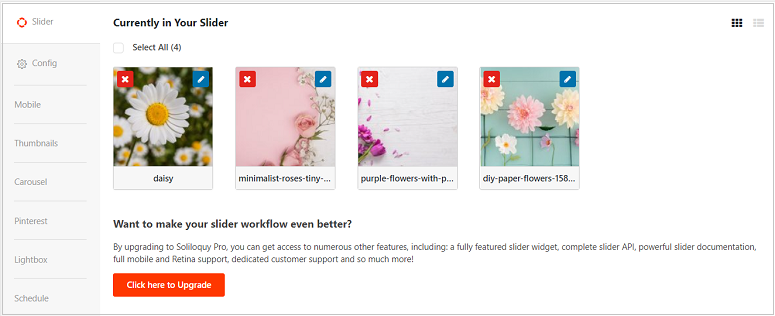
Depois de adicionar seus arquivos, é hora de editá-los. Vamos dar uma olhada nas imagens primeiro.
Se quiser excluir um arquivo de imagem, você pode fazê-lo clicando na marca de cruz acima do arquivo.

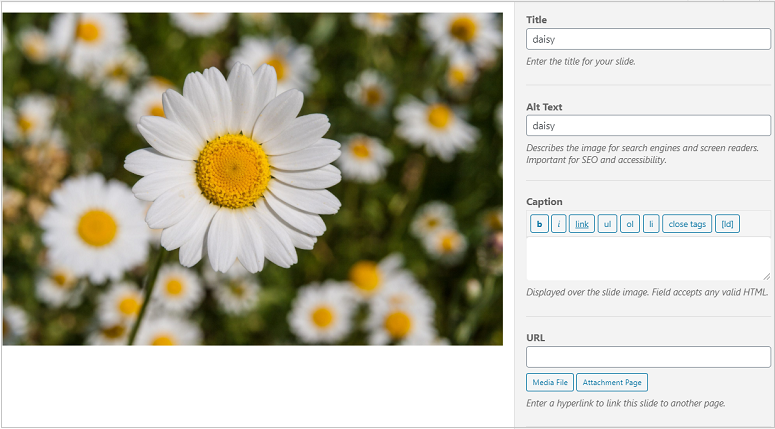
Clique no ícone de lápis se quiser adicionar um título, tags alt, legendas etc.

Você também encontrará uma opção para adicionar um URL ao seu slide e ativar a abertura da imagem em uma nova janela. Não se esqueça de clicar no botão Salvar quando terminar.
Depois de adicionar os detalhes da imagem, você pode prosseguir e ajustar as opções básicas de configuração.

Você verá várias guias, como:
- Configurar
- Celular
- Diversos
Se você usar a versão gratuita, poderá usar apenas a guia Configure.
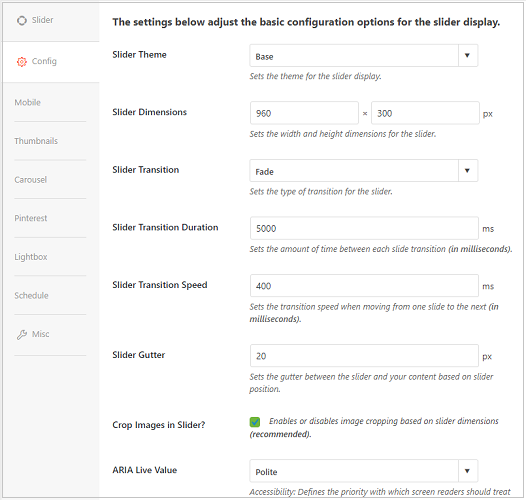
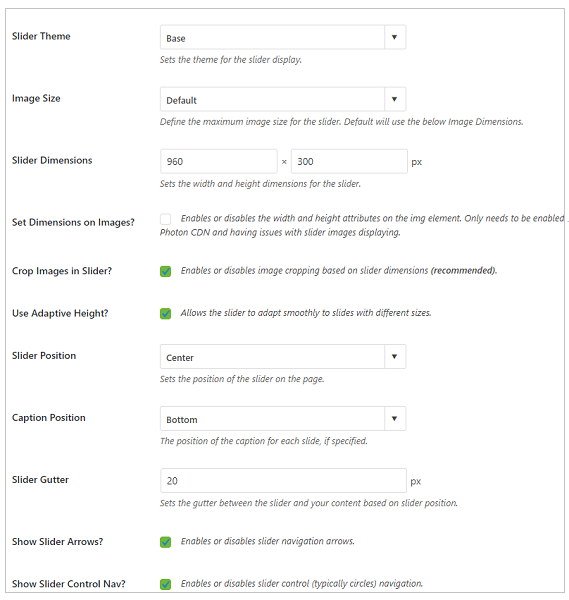
Nessa guia, você pode definir um tema de controle deslizante, editar a dimensão dos controles deslizantes, adicionar transição de controle deslizante, trabalhar na velocidade e na duração da transição.

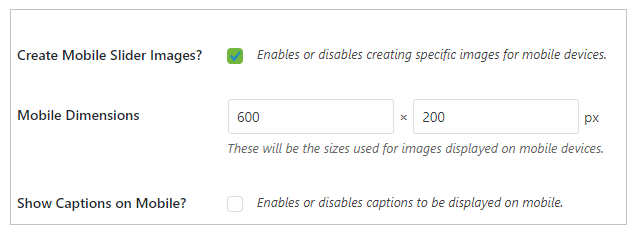
Na guia Mobile (Móvel ), você pode trabalhar para tornar seus controles deslizantes atraentes em dispositivos móveis, adicionando dimensões personalizadas.

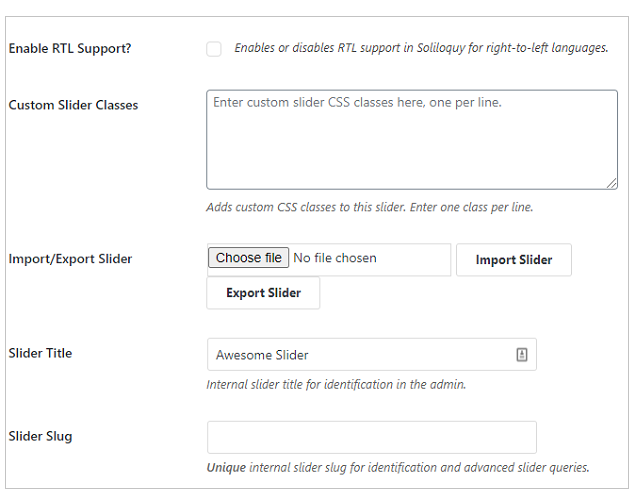
Na guia Misc, você tem opções para ativar o suporte a RTL (idioma da direita para a esquerda, como o árabe), adicionar CSS, exportar/importar seus controles deslizantes etc.

Portanto, dependendo de seus requisitos, você pode trabalhar nas configurações. Para vídeos, no entanto, você pode adicionar suas tags alt e legendas logo abaixo do arquivo.

Etapa 5: Publicar seus controles deslizantes com o Soliloquy
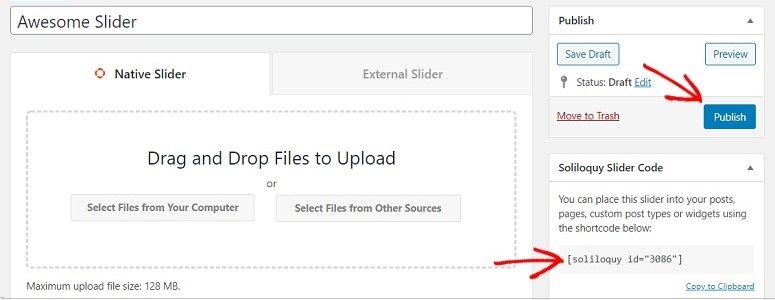
Quando todos os arquivos estiverem devidamente editados, você poderá clicar no botão Publicar à direita. Você pode encontrar o shortcode do controle deslizante ao lado do botão Publicar. Copie-o e coloque-o em seus posts, páginas, tipos de post personalizados ou onde quer que você queira incorporá-lo.

E é isso. Seu controle deslizante agora será exibido em suas postagens.

Não é fácil? Esperamos que este artigo o ajude a aprender como adicionar controles deslizantes multimídia ao seu site sem afetar a velocidade da página. Mas se quiser conferir outros plug-ins de controle deslizante, confira nossa análise do Smart Slider 3 e da Envira Gallery.
Além disso, você pode consultar nosso guia sobre os melhores plug-ins de galeria para adicionar belas galerias de imagens ao seu site WordPress.
Se quiser adicionar uma galeria do Instagram ao seu site, confira nosso tutorial sobre Como incorporar o feed do Instagram no WordPress.

Comentários Deixe uma resposta