Depois que lancei a mais recente reformulação do Theme Lab, recebi vários comentários sobre a caixa “bio dropdown” que tenho na barra de navegação. Eu a codifiquei com apenas algumas linhas de CSS e uma imagem de fundo.
Nesta postagem sobre dicas de CSS, explicarei como você pode obter um efeito de foco semelhante em seus próprios sites.
O exemplo

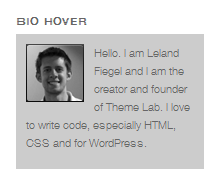
Basicamente, quando você passar o mouse sobre a div que contém o widget, aparecerá uma div “oculta” que será nossa caixa suspensa de biografia.
Observe que, na imagem à esquerda, a caixa cinza da biografia não aparecerá a menos que você passe o mouse sobre a div que contém o título “Bio Hover”.
O seletor
Não é tão importante ter um seletor CSS exclusivo para estilizar a div em que você deseja colocar a caixa suspensa de biografia. Basicamente, isso se deve ao fato de que, se você não tiver a marcação que a acompanha nessa div, nada aparecerá no caso de um estado hover.
Embora, no caso do Twenty Eleven, pudéssemos nos safar estilizando apenas a classe “aside”, é provável que você só queira uma caixa suspensa de biografia em uma de suas divs, portanto, seremos mais específicos.
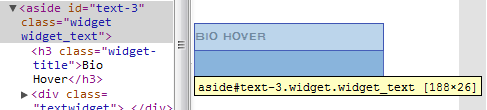
Felizmente, o WordPress gera uma tonelada de seletores CSS exclusivos que você pode usar. Neste exemplo, ele gera #test-3, que usaremos a partir de agora.
Observação: isso pode variar dependendo de sua instalação do WordPress. Use algo como o Chrome Developer Tools para localizar facilmente o seletor.
Marcação HTML
Neste exemplo, a marcação HTML pode ser colocada diretamente no widget de texto do WordPress. Isso é o que você colocaria:
<div class="bio-dropdown">
<img class="photo" alt="Leland!" src="http://www.themelab.com/wp-content/themes/themelab5/images/leland-medium.png" />
<p>Olá. Eu me chamo Leland Fiegel e sou o criador e fundador do Theme Lab. Adoro escrever códigos, especialmente HTML, CSS e para o WordPress.</p>
</div>A menos que queira roubar minha identidade, você provavelmente desejará substituir a foto por uma foto sua. Opcionalmente, você também pode removê-la.
Como estamos usando um widget do WordPress, a marcação externa já foi gerada para nós. Isso é o que ele é no total.
<aside id="text-3" class="widget widget_text">
<h3 class="widget-title">Bio Hover</h3>
<div class="textwidget">
<div class="bio-dropdown"><img class="photo" alt="Leland!" src="http://www.themelab.com/wp-content/themes/themelab5/images/leland-medium.png" /><p>Olá. Eu me chamo Leland Fiegel e sou o criador e fundador do Theme Lab. Adoro escrever códigos, especialmente HTML, CSS e para WordPress.</p></div>
</div>
</aside>Se você estiver fazendo isso em um site HTML puro, precisará de algum tipo de invólucro (como este é o lado) para o menu suspenso de biografia com outra coisa nele, caso contrário não haverá nada para passar o mouse sobre o menu suspenso.
Exemplo real: A div do meu menu suspenso de biografia está dentro de uma tag li no meu menu de navegação.
Duas primeiras linhas de CSS
As duas primeiras linhas realmente definem o restante, portanto, coloquei-as em sua própria seção.
#text-3 { position: relative; }
.bio-dropdown { display: none; }Explicação
- Primeira linha: Definimos o wrapper da caixa suspensa bio para ter posicionamento relativo. Isso facilita o posicionamento absoluto da caixa suspensa bio mais próxima do wrapper original.
- Segunda linha: Isso basicamente torna a caixa suspensa bio invisível por padrão. Ela só deve aparecer quando você passar o mouse sobre algo, lembra-se?
Observação: se você não for fã de display: none; ou achar que isso prejudica seu SEO ou algo assim, também poderá usar algo como position: absolute; left: -100000em; que basicamente a moverá para tão longe da página que ninguém a veria.
O restante do CSS
O código CSS a seguir lida com a aparência da caixa suspensa bio.
#text-3:hover .bio-dropdown {
display: block; z-index: 99;
position: absolute; top: 25px;
background: #ccc; padding: 10px 10px 0 10px;
font-size: 11px; line-height: 18px; color: #666;
}Explicação
É aqui que finalmente usamos o seletor #text-3 junto com a pseudoclasse :hover para fazer com que a caixa suspensa bio apareça somente quando você passar o mouse sobre o widget de texto.
- Primeira linha: O
display: block;torna a caixa suspensa bio visível. Oz-index: 99;garante que a caixa seja exibida sobre todo o resto, sem obstruções. - Segunda linha: Isso posiciona a caixa abaixo do lado cerca de 25 pixels.
- Terceira linha: Esses são apenas alguns estilos cosméticos, definindo o plano de fundo como cinza claro com preenchimento decente.
- Quarta linha: Toda essa tipografia é autoexplicativa.
Observação: Sobre a primeira linha, se você estiver usando a técnica position: absolute; left: -100000em; em vez de display: none; como expliquei acima, o uso de display: block aqui não seria necessário (já que os divs já são considerados elementos de nível de bloco). Em vez disso, você teria que usar left: 0; para mover a div de volta para a página.
E para a imagem, basta um simples float e uma margem direita.
.bio-dropdown .photo { float: left; margin-right: 10px; }Integração com o WordPress
Não consigo pensar em uma boa maneira de integrar isso em um menu dinâmico do WordPress(wp_nav_menu) sem filtrar alguma coisa. A maneira mais fácil pode ser codificar sua navegação e superar isso (o que faço em todos os meus sites).
Se você tiver alguma técnica sobre como inserir marcação em um item de menu do WordPress, o que é necessário para isso, gostaria de ouvi-la nos comentários. Tenho certeza de que é possível, mas isso vai além do escopo desta postagem de dicas sobre CSS.
Conclusão
Sim, eu sei que você provavelmente não gostaria de colocar um menu suspenso de biografia na barra lateral, mas sim em um local com espaço limitado que não permita que ele seja totalmente exibido (como uma barra de navegação apertada).
Felizmente, você pode usar essa técnica em praticamente qualquer lugar. Eu só queria apresentar uma técnica básica sobre como exibir uma div inteira ao passar o mouse.
Não é muito complicado e você não precisa de nenhum recurso sofisticado de Javascript para fazer isso, embora, se quisesse algum efeito de desvanecimento de alta tecnologia, provavelmente teria que usar algum Javascript.


Cool tip! I’m gonna bookmark this and include it in my coming Weekend Roundup. 😀