
Deseja criar um formulário de upload de arquivo no WordPress? Adicionar o recurso de upload de arquivos aos seus formulários do WordPress facilita a coleta das informações necessárias.
Neste artigo, mostraremos a você como criar um formulário de upload de arquivo no WordPress, passo a passo, da maneira mais fácil.
Por que criar um formulário de upload de arquivos no WordPress?
O uso de um formulário de upload de arquivos no seu site WordPress permite coletar facilmente diferentes tipos de arquivos e mídias dos visitantes do seu site.
Há muitos motivos diferentes para usar um formulário de upload de arquivo. Vamos dar uma olhada em alguns deles:
- Aceitar pedidos de emprego on-line e permitir que os usuários anexem seus currículos.
- Permitir que os autores convidados façam upload de imagens por meio dos formulários de envio de postagens de convidados no front-end.
- Dar aos clientes a opção de enviar capturas de tela ou provas
- Exigir identificação ou comprovante de idade para uma compra
- Permitir que os clientes potenciais carreguem documentos para estimar uma cotação
- Adicionar anexos de arquivos para participar de um concurso ou sorteio
Há muitos motivos para usar um formulário de upload de arquivos. Você só precisa se certificar de que tem a ferramenta certa que fornecerá os recursos de que precisa.
Escolha um plug-in de formulário para WordPress
Usar um plug-in de formulário é a maneira mais fácil de publicar um formulário de upload de arquivo em seu site do WordPress.
No entanto, é fácil ficar sobrecarregado com os milhares de plug-ins de formulário de upload de arquivos do WordPress no diretório de plug-ins do WordPress.org. Por isso, reduzimos o número de opções para você:

O WPForms é o MELHOR construtor de formulários para sites WordPress. Você pode usá-lo para criar todos os tipos de formulários para o seu site, incluindo formulários de registro, login, contato, cotação e muito mais.
Há formulários pré-fabricados projetados para uploads de arquivos. Você pode explorar modelos, escolher um que seja melhor para você e personalizá-lo usando o construtor de arrastar e soltar. É isso aí. É realmente tão simples de usar que você não precisa mexer em nenhum código.
Aqui estão algumas maneiras pelas quais o WPForms se destaca:
1. Fácil de usar:
O WPForm é o plugin de formulário de contato para WordPress mais fácil de usar que existe. Se você sabe apontar e clicar, pode criar facilmente um formulário de contato com o WPForms.
O backend é simples e construído de forma semelhante à interface do WordPress. Seu poderoso construtor de arrastar e soltar facilita muito a criação de um belo formulário de contato em minutos, não em horas.
2. modelos de formulários:
A grande variedade de modelos de formulários incluídos no WPForms permite que você crie facilmente um formulário do WordPress sem precisar criar um do zero.
Se você quiser criar um formulário do WordPress adaptado ao seu setor ou nicho, poderá instalar o complemento Form Templates Pack. Independentemente do setor, você pode encontrar o modelo de formulário certo no WPForms.
3. Características:
Com o WPForms, é muito fácil criar formulários avançados em seu site WordPress.
O plug-in principal vem com todos os recursos essenciais de que você precisa para criar um formulário básico do WordPress em seu site. Ao instalar complementos, você pode criar facilmente formulários avançados, como pesquisas e enquetes, formulários de login, formulários de registro de usuário, formulários de pedido, formulários de doação, formulários de assinatura de boletim informativo e muito mais.
4. Extensões de arquivo
Como a segurança é uma das principais prioridades do WPForms, por padrão, o plug-in é configurado para aceitar os mesmos formatos padrão:
- Imagens como .png, .gif, .jpg
- Documentos como .doc, .xls, .ppt, .pdf
- Áudio como .wav, .mp3, .mp4
- Vídeo como .mpg, .mov, .wmv
Se quiser aceitar tipos de arquivos adicionais, basta instalar esse plug-in gratuito chamado File Upload Types criado pela WPForms. Você terá permissão para aceitar arquivos como .ai, .zip, .xml, .svg, .csv, .mobi, .cad, .dwg e .dxf. O plug-in permite que você aceite quaisquer outras extensões de arquivo existentes, inclusive tipos de arquivos personalizados.
Por todos esses motivos e outros, acreditamos que o WPForms é, sem dúvida, o melhor plugin de upload de arquivos do WordPress.
Pronto para criar seu formulário com uma opção de upload de arquivo? Comece a usar o WPForms “
Quer começar com a versão gratuita? Experimente o WPForms Lite.
Bônus: os usuários do IsItWP recebem um desconto de 10% no WPForms. Basta usar nosso cupom WPForms: SAVE10
Leia a análise completa do WPForms para obter ainda mais informações. Agora estamos prontos para iniciar o tutorial passo a passo.
Etapa 1: Criar um formulário simples no WordPress
A primeira coisa que você precisa fazer é instalar e ativar o plug-in WPForms.
Em seguida, vá para WPForms ” Add New para criar um novo formulário.
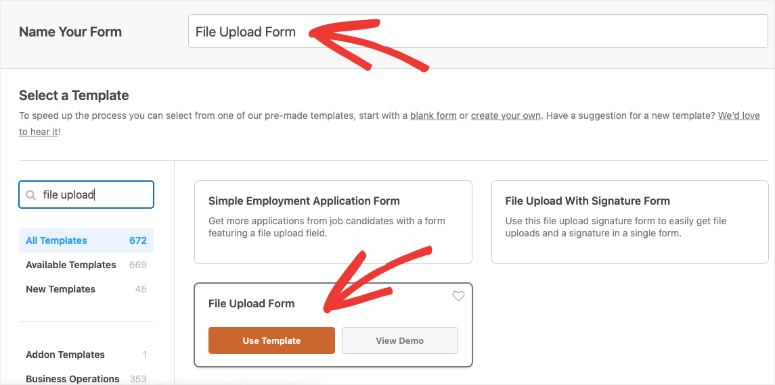
Agora você verá a tela de configuração, onde poderá escolher um modelo de formulário e um nome para o formulário. Há uma barra de pesquisa à esquerda que permite pesquisar ou filtrar modelos

Vamos escolher o modelo File Upload Form.
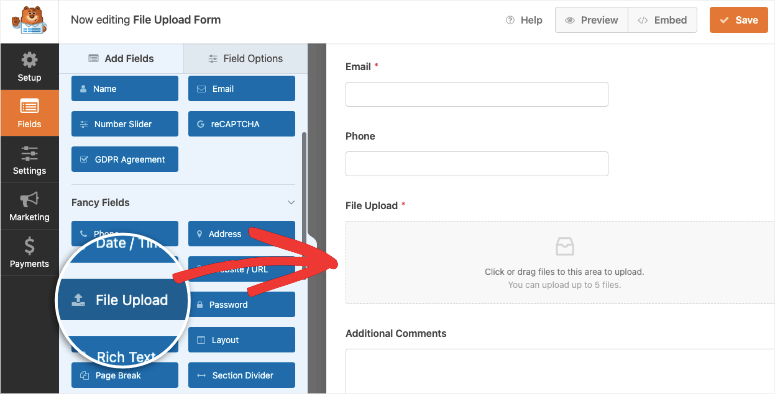
Agora você será direcionado para o construtor de formulários, onde poderá adicionar novos campos ou personalizar os campos existentes arrastando e soltando.
Por padrão, o modelo File Upload Form cria os seguintes campos: Nome, E-mail, Telefone, Upload de arquivo e Comentário ou Mensagem.
Caso você tenha escolhido um modelo diferente que não tenha o campo File Upload, não se preocupe. Você verá os campos disponíveis na barra de tarefas à esquerda. Basta selecionar o campo File Upload e arrastá-lo e soltá-lo na visualização do formulário.

Dessa forma, você pode adicionar quantos campos novos precisar. Alguns deles incluem controles deslizantes de números, HTML, rich text, múltipla escolha e menus suspensos.
Para personalizar um campo, basta clicar nele no construtor e personalizá-lo no painel esquerdo. No construtor, você pode reorganizar facilmente os campos do formulário arrastando-os e soltando-os na posição de sua preferência.
Etapa 2: Personalizar o recurso de upload de arquivos
Agora que criamos um formulário de upload simples, você pode personalizar as configurações de acordo com suas necessidades.

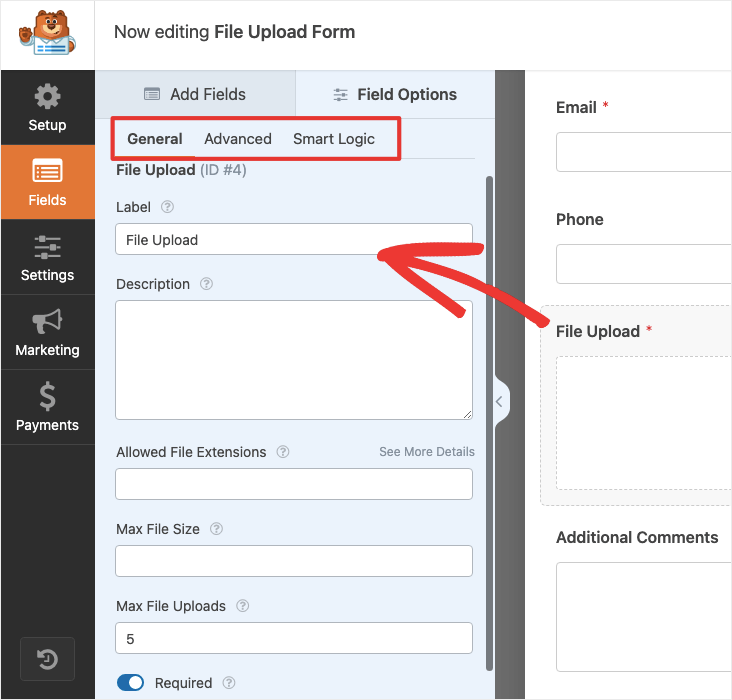
Ao selecionar o campo File Upload na visualização do formulário, você verá as opções de personalização abertas no menu à esquerda. Você pode explorar as configurações General, Advanced e Smart Logic aqui.
Em General settings (Configurações gerais ), você pode alterar o rótulo e a descrição. Em seguida, há opções para permitir apenas extensões de arquivo específicas. Por exemplo, se você estiver aceitando currículos, poderá limitá-los apenas a PDF e Docs e impedir que qualquer pessoa faça upload de formatos de arquivo como CSV e SVG.
Aqui estão os detalhes que você pode editar clicando neles no construtor:
- Rótulo: Informa aos visitantes para que serve o campo do formulário.
- Descrição: Você pode escrever uma descrição se quiser fornecer mais detalhes aos visitantes sobre o uso do campo de formulário.
- Allowed File Extensions (Extensões de arquivo permitidas): por motivos de armazenamento e segurança, é possível restringir os tipos de arquivo que os usuários podem carregar especificando os tipos nesse campo, cada um separado por uma vírgula.
- Max File Size Limit (Limite máximo de tamanho de arquivo): você pode especificar o tamanho máximo de arquivo permitido em megabytes. Por padrão, o WPForms permite um máximo de 128 MB. Você pode aumentar esse limite se estiver aceitando arquivos grandes, como imagens de alta resolução.
- Tamanho máximo do arquivo: Especifique o número de arquivos que uma pessoa pode carregar. Se estiver aceitando um documento de identidade, apenas o verso e a frente do cartão de identidade são suficientes, portanto, você pode limitar esse número a 2 arquivos.
- Obrigatório: Marque o campo como obrigatório selecionando a caixa de seleção.
Em Advanced settings (Configurações avançadas ), você pode decidir se deseja que os anexos de arquivos sejam armazenados na biblioteca de mídia do WordPress. Você pode alterar o estilo e também adicionar classes CSS personalizadas.
A melhor parte é que ele permite até mesmo o upload de vários arquivos de uma só vez. Tudo o que o usuário precisa fazer é arrastar e soltar os arquivos no seu campo de upload de arquivos.
Etapa 3: habilite a lógica condicional, se necessário
A lógica condicional no WPForms permite mostrar ou ocultar campos com base nas entradas do usuário, para que você possa coletar as informações mais relevantes e evitar a confusão de ter muitos campos indesejados.
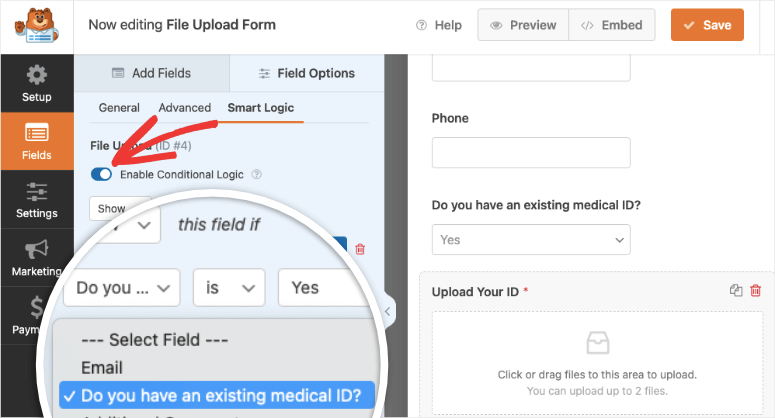
Essa funcionalidade permite que você mostre o campo do formulário de upload somente se um usuário quiser fazer upload de um arquivo. Para ativar a lógica condicional, vá para a guia Lógica inteligente e ative a opção Ativar lógica condicional.
Assim, por exemplo, em nosso formulário, queremos dar aos usuários a opção de carregar seu ID somente se eles tiverem um.
Portanto, adicionamos um campo suspenso que permite ao usuário escolher se ele tem um ID existente ou não. Em seguida, selecionamos o campo File Upload e ativamos a lógica condicional na guia Smart Logic. Selecionamos “Show” (Mostrar) esse campo se “Do you have an existing medical ID” (Você tem um ID médico existente) for “Yes” (Sim).

Agora, se o usuário disser que tem um ID médico, aparecerá um novo campo no qual ele poderá carregar o ID. Caso contrário, esse campo de upload de arquivo não aparecerá.
Depois de personalizar o formulário, clique em Salvar.
Agora seu formulário está pronto para ser publicado. Antes disso, há algumas configurações no WPForms que gostaríamos de explorar com você.
Etapa 4: Configure as definições gerais do seu formulário de upload de arquivos
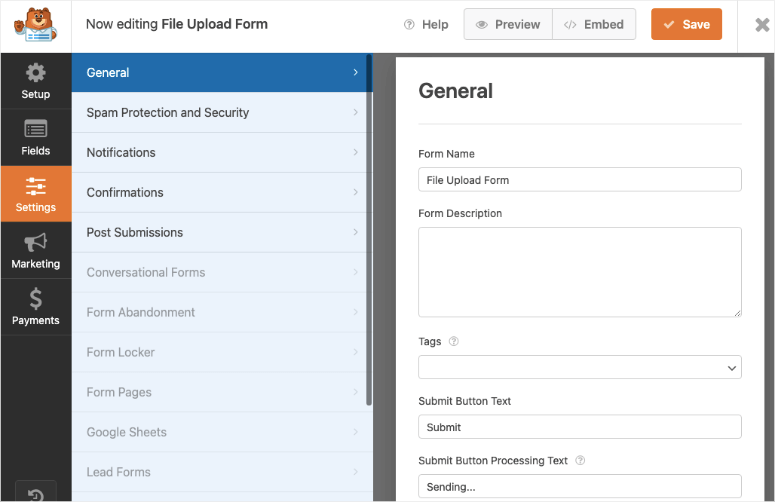
Para definir as configurações gerais, vá para Configurações ” Geral.

Aqui você pode configurar os seguintes detalhes:
- Nome do formulário: Renomeie o nome do formulário, se desejar.
- Descrição do formulário: Forneça uma descrição do formulário.
- Texto do botão Enviar: personalize a cópia do botão do formulário.
- Prevenção de spam: para evitar envios de bots de spam, basta ativar essa opção.
- Aprimoramentos do GDPR: Para estar em conformidade com as leis do GDPR, você pode desativar o armazenamento de entradas de formulário e detalhes do usuário, como endereços IP e agentes de usuário. Para obter mais detalhes, confira como adicionar um campo de acordo com o GDPR ao seu formulário de contato simples.
Não se esqueça de salvar o formulário quando terminar.
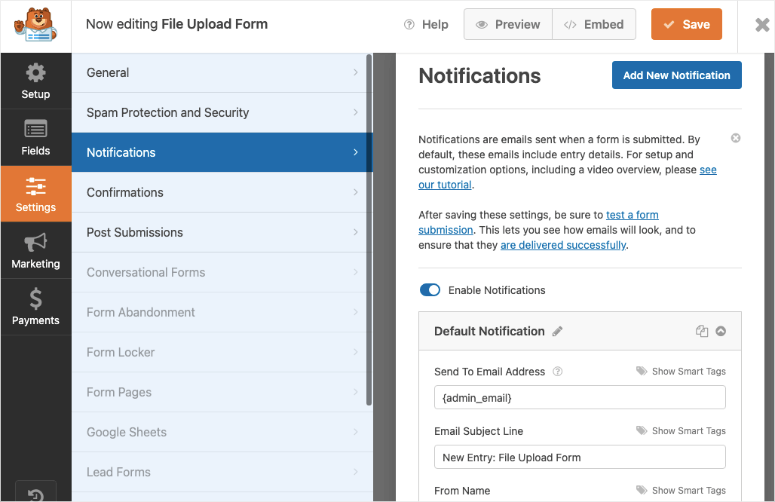
Etapa 5: Adicione notificações ao seu formulário de upload de arquivos
A seguir, vamos ver como configurar as notificações por e-mail para o formulário.
Se as notificações estiverem ativadas, você receberá um e-mail sempre que alguém enviar um formulário.

Para melhorar a capacidade de entrega de e-mails, os arquivos não são anexados aos e-mails. Em vez disso, um link para download é enviado nos e-mails de notificação.
Também é possível criar uma nova notificação para enviar uma confirmação ao usuário de que você recebeu o envio. Aqui também há lógica condicional. Isso permite que você envie e-mails diferentes com base no que o usuário selecionou no formulário.
Por exemplo, se eles anexarem arquivos ao envio, você poderá informá-los de que os analisará e entrará em contato com eles. Se eles não anexaram nada, você pode enviar um e-mail apresentando sua marca com instruções passo a passo sobre o que eles precisam fazer em seguida.
Com o WPForms, você também pode integrar o formulário ao seu serviço de marketing por e-mail. Algumas dessas integrações incluem o Constant Contact e o Brevo. Isso permite adicionar automaticamente novos assinantes à sua lista de e-mails e iniciá-los em campanhas de gotejamento.
Você pode até mesmo adicionar um gateway de pagamento como Stripe e PayPal para coletar pagamentos on-line.
Etapa 6: Configure a confirmação do seu formulário de upload de arquivos
A seguir, vamos ver como configurar a mensagem de confirmação do formulário. A mensagem de confirmação informa aos visitantes se o formulário foi processado com êxito ou não.
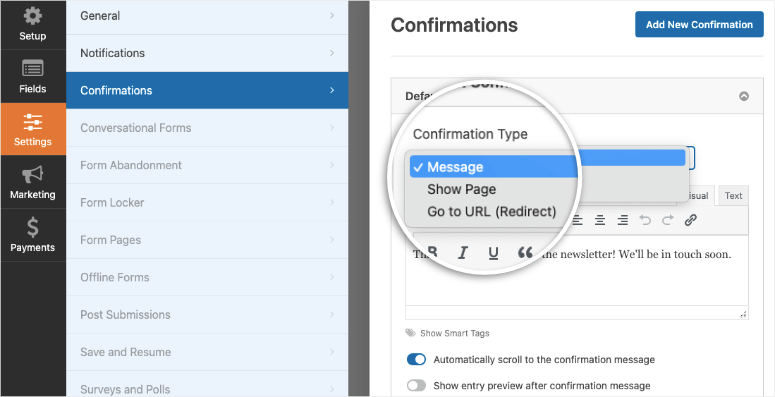
O WPForms tem 3 tipos de confirmação para escolher:
- Mensagem: Você pode exibir uma mensagem simples de agradecimento confirmando que o formulário foi processado com êxito.
- Mostrar página: Você pode redirecionar seus clientes para uma página de agradecimento em seu site usando essa opção.
- Go to URL (Redirect): essa opção pode ser usada quando você quiser redirecionar os visitantes do site para um site diferente.
Mostraremos a você como configurar uma confirmação de formulário simples no WPForms.
Vá para Configurações ” Confirmação no editor de formulários.

Em seguida, selecione o tipo de confirmação que deseja criar. Para este exemplo, escolheremos Mensagem.
Certifique-se de editar a mensagem de confirmação da maneira desejada e, em seguida, salve as alterações.
Agora, você pode ir em frente e publicar o formulário de contato no seu site.
Etapa 7: Publique seu formulário de upload de arquivos
Com o WPForms, é fácil publicar seu formulário de upload de arquivos. O plug-in permite que você publique o formulário em qualquer lugar do site, incluindo posts, páginas, widgets da barra lateral ou áreas de rodapé com widgets.
Vamos dar uma olhada em como publicar seu formulário em posts ou páginas.
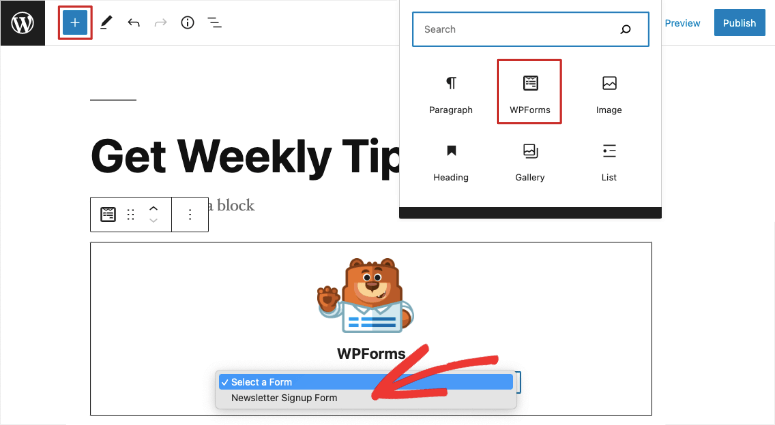
Crie um novo post ou página no WordPress e adicione um novo bloco. Em seguida, escolha o bloco WPForms e você verá um menu suspenso adicionado à sua página do WordPress.

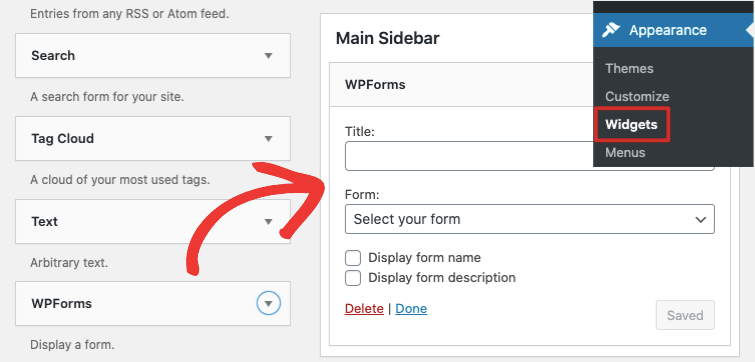
Aqui você pode selecionar o formulário que acabou de criar e publicar a página. Isso é tudo. Você também pode adicioná-lo ao rodapé ou à barra lateral na guia Appearance ” Widgets. Você verá o widget WPForms que pode ser arrastado e solto na barra lateral. Em seguida, você terá a opção de adicionar um título e selecionar o formulário.

O WPForms também suporta códigos de acesso, se você precisar deles. Com isso, você incorporou um formulário de upload de arquivo ao seu site.
Etapa 8: Visualizar arquivos carregados
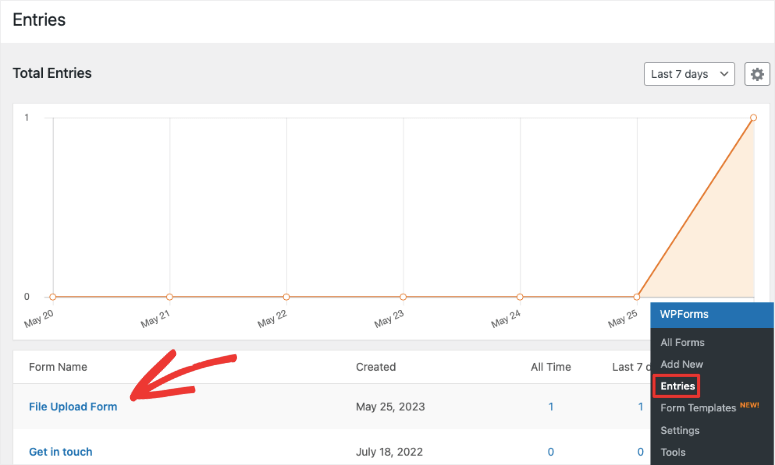
Para visualizar os arquivos carregados, você pode navegar até WPForms ” Entradas. Você verá a análise integrada e todos os formulários que criou aqui.

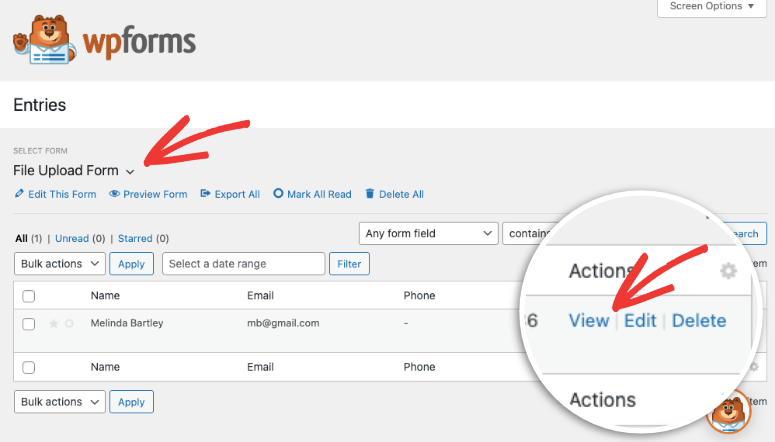
Escolha o formulário File Upload aqui e você será levado a uma nova página onde poderá ver todos os envios de formulários.

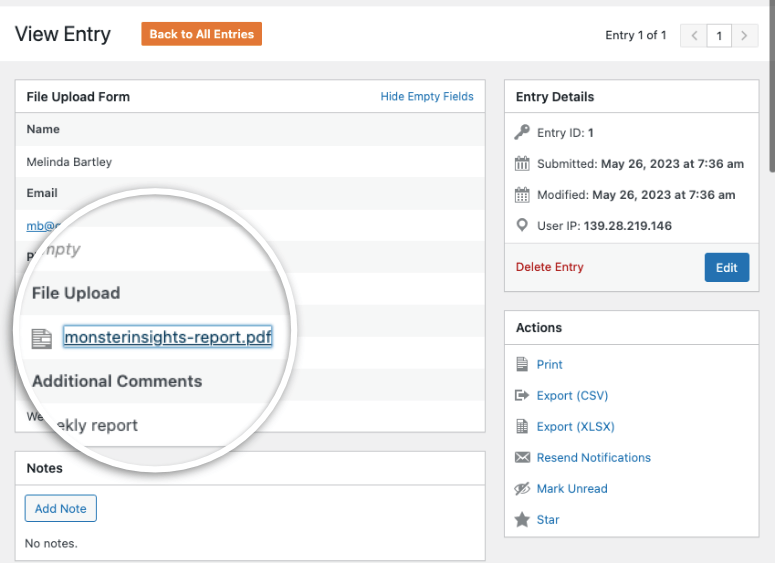
Em seguida, você pode visualizar entradas individuais e verá o arquivo disponível aqui.

Agora você pode encontrar as entradas do formulário, inclusive o arquivo carregado, no painel do WordPress. É possível adicionar notas a cada entrada para manter o controle das coisas para si mesmo ou para trabalhar em equipe. Você também verá opções para tomar medidas, como imprimir, exportar, reenviar notificação ou destacar a entrada.
É isso aí!
Esperamos que este guia tenha ajudado você a criar facilmente um formulário de upload de arquivo no WordPress. Você pode fazer muito mais com o WPForms. É possível criar formulários de registro de webinar, formulários de solicitação de emprego, formulários de concurso e qualquer outra coisa que você precise. Para saber mais sobre isso, leia nossa análise completa do WPForms.
Se você quiser adicionar esse formulário a um pop-up, recomendamos que dê uma olhada no OptinMonster. É o melhor construtor de pop-ups com foco em conversão. Ele se integra perfeitamente ao WPForms e exibe o formulário dentro do seu pop-up.

To confirm, the uploaded file goes to your email account, right? I want to make a gallery, and I don’t want anyone to have the ability to directly upload an image
Just install Flexi Gallery plugin, which is enough for you without any configuration you can let your visitors to submit files,videos and display them as gallery.