
Quer saber como adicionar uma calculadora de IMC ao seu site relacionado a saúde e condicionamento físico?
O índice de massa corporal (IMC) é uma medida de gordura corporal baseada na altura e no peso que se aplica a homens e mulheres adultos. Ao calcular o IMC, você pode identificar se uma pessoa está em um peso saudável. Se você tiver um site relacionado a saúde e condicionamento físico, adicionar uma calculadora de IMC é uma ótima maneira de atrair mais visitantes e mantê-los envolvidos.
Neste artigo, mostraremos como adicionar uma calculadora de IMC ao seu site, passo a passo.
Por que a medição do IMC é importante
O cálculo do IMC ajuda a descobrir se você está em um peso saudável.
Em geral, quanto maior o IMC, maior o risco de desenvolver vários problemas de saúde, como diabetes, artrite, doença hepática, alguns tipos de câncer, pressão alta, etc.
Como editor, ao adicionar uma calculadora de IMC ao seu site WordPress, você pode fazer com que seus visitantes se envolvam e gerar mais tráfego recorrente. Neste tutorial, usaremos o plug-in Formidable Forms para criar a calculadora de IMC.
Etapa 1: Faça o download do plug-in Formidable Forms
Primeiramente, faça o download do plug-in Formidable Forms. O Formidable Forms é um plug-in avançado de criação de formulários do WordPress que permite criar facilmente qualquer tipo de formulário completo em questão de minutos, sem a necessidade de contratar um desenvolvedor.
Com o plano Business ou Elite, você pode criar uma calculadora de IMC.
Após o download, instale e ative o plug-in em seu site WordPress.
Etapa 2: Crie sua calculadora de IMC com o Formidable Forms
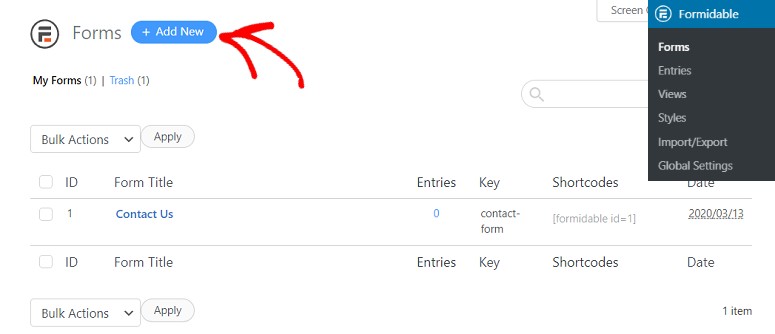
Depois que o plug-in estiver instalado e ativado, vá para o painel e clique em Formidable ” Add New.

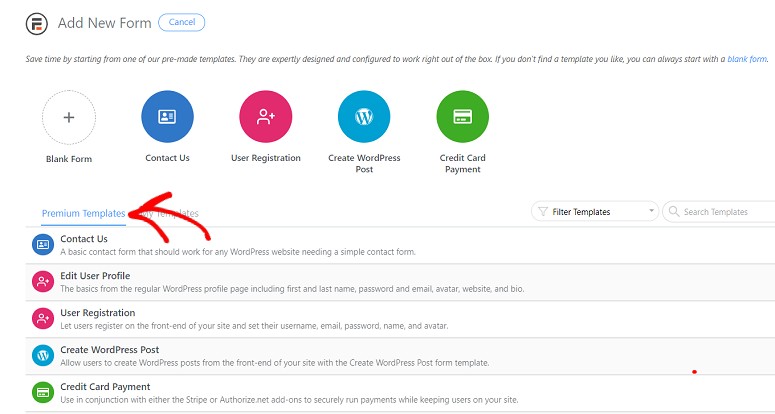
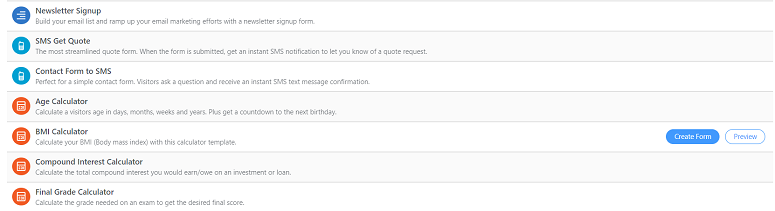
Agora você será levado a uma nova página na qual terá a opção de adicionar um formulário de sua escolha. Por padrão, ele vem com algumas opções na parte superior. Para adicionar uma calculadora de IMC, você terá de rolar a tela para baixo e verificar a opção Calculadora de IMC na opção Modelos Premium.

Passe o mouse sobre a opção Calculadora de IMC e clique em Criar formulário.

Isso abrirá uma pequena janela pop-up na qual você poderá nomear o formulário e especificar a descrição do formulário. Adicione um nome e clique em Create (Criar).
Etapa 3: Projetando sua calculadora de IMC
Agora você será direcionado para uma nova tela, onde poderá começar a projetar sua calculadora. Você terá 4 guias na parte superior da tela.
- Construir
- Configurações
- Entradas
- Visualizações

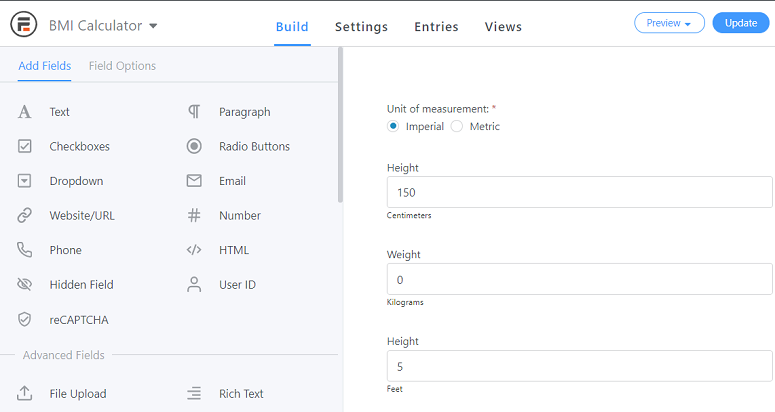
Na guia Build (Construir ), você pode trabalhar nos campos do formulário. Você pode adicionar um campo no painel esquerdo e personalizá-lo instantaneamente no construtor, que fica no lado direito. Os campos de formulário são agrupados em três títulos diferentes.
- Adicionar campos
- Campos avançados
- Campos de preços
Você pode arrastar qualquer campo da esquerda e soltá-lo no construtor. Se quiser uma calculadora básica de IMC, você pode usar os campos padrão. Lembre-se de que você pode personalizar o formulário sempre que quiser.
Etapa 4: Configuração das definições da calculadora de IMC
Depois de adicionar todos os campos, você pode trabalhar em suas configurações. A opção de configurações tem 5 seções diferentes.
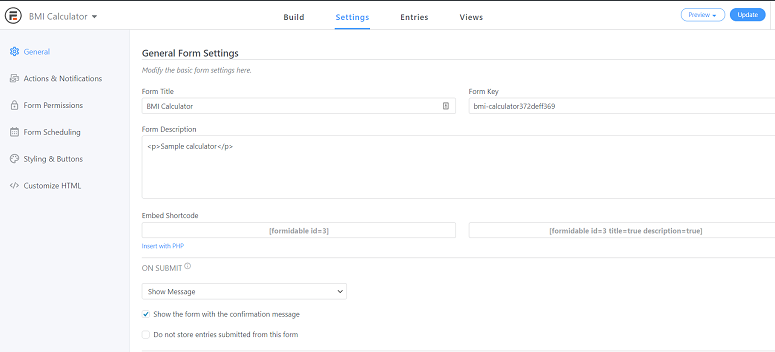
1. Geral
Aqui, você pode definir as configurações básicas, como o título do formulário, a descrição, a mensagem de confirmação, etc. Você também terá uma chave de calculadora de IMC e uma chave de incorporação que pode ser usada para exibir o formulário em seu site.

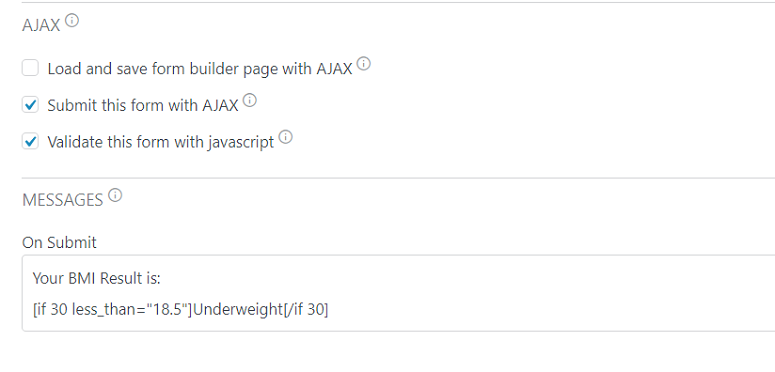
Se quiser enviar o formulário sem recarregar a página, você pode selecionar Enviar este formulário com AJAX. Você também pode optar por validar o formulário com javascript.
Você também pode definir uma mensagem a ser exibida após o envio bem-sucedido do formulário.

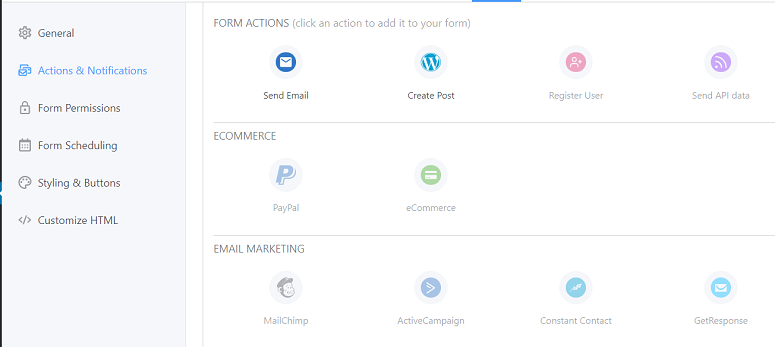
2. Ação e notificação
Em Action and Notification (Ação e notificação), você pode adicionar ações ao seu formulário. Aqui você pode integrar o formulário ao serviço de marketing por e-mail, ao gateway de comércio eletrônico ou até mesmo especificar para onde enviar as notificações quando o formulário for enviado.

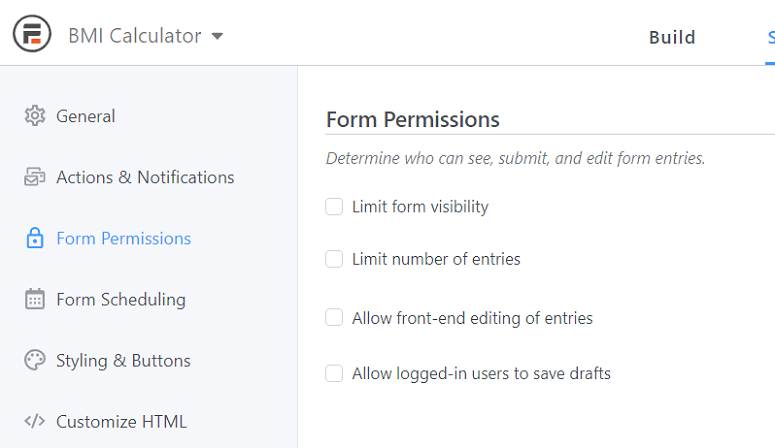
3. Permissões de formulário
Nessa opção, você pode determinar quem pode ver, enviar e editar as entradas do formulário. Se quiser limitar o número de entradas de formulário ou a visibilidade do formulário, você pode configurar a partir daqui.

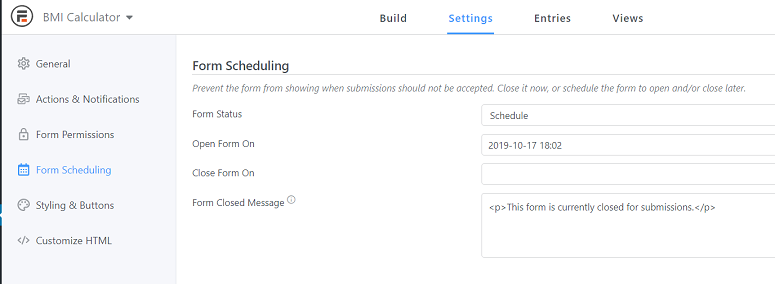
4. programação de formulários
A próxima opção permite agendar seus formulários. Com essa opção, em vez de publicar um formulário imediatamente, você pode escolher uma data em que deseja exibi-lo. Essa opção é útil principalmente quando você deseja exibir formulários sensíveis ao tempo.

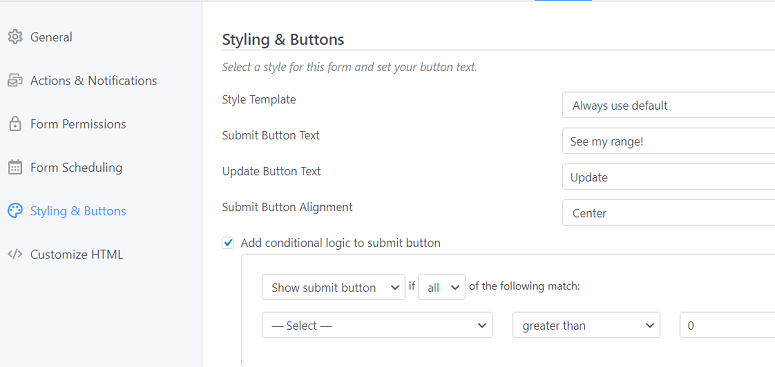
5. Estilo e botões
Na próxima opção, você pode estilizar seus botões. Você também pode selecionar um modelo para tornar seu formulário mais atraente. Você também pode optar por não usar nenhum modelo.
Você pode adicionar os textos do botão e também alinhá-los. Ele também tem uma opção para adicionar lógica condicional ao seu botão de envio.

6. Personalizar HTML
A última opção é personalizar seu formulário com tags HTML.
Etapa 5: Publicar sua calculadora de IMC
Quando terminar de criar o formulário da calculadora de IMC, você poderá publicá-lo. Para publicar o formulário, clique no botão Publicar no canto superior direito da tela, na guia Criar.
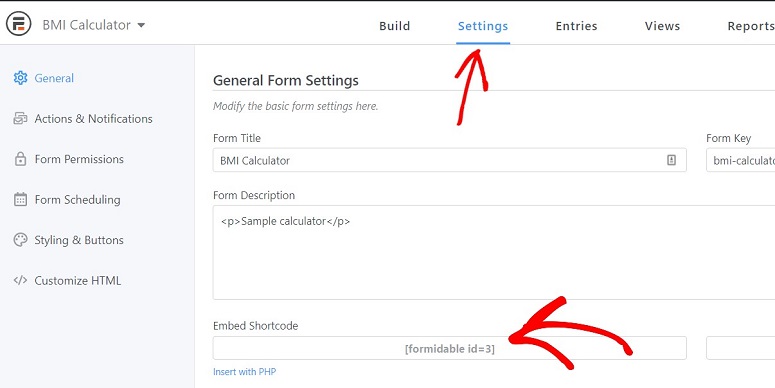
Agora, vá para a guia Settings (Configurações ) e você verá uma opção chamada Embed Shortcode.

Copie esse shortcode e cole-o em suas postagens e páginas em que deseja que a calculadora de IMC seja exibida. Quando terminar, publique a página. Sua calculadora de IMC agora deve estar ativa em seu site.
É isso aí. Você publicou com sucesso sua calculadora de IMC em seu site, por conta própria, sem codificação.
Esperamos que você tenha gostado deste artigo sobre como adicionar uma calculadora de IMC ao WordPress. Talvez você também queira conferir os melhores plug-ins de formulário de contato no WordPress. Se você estiver interessado em criar questionários interativos para seu site, o Thrive Quiz Builder é o melhor para isso.
É possível configurar testes e questionários sobre saúde e nutrição para coletar dados dos usuários ou para ajudá-los a selecionar o plano de dieta correto.
Também temos mais tutoriais fáceis:
- Como criar um formulário de upload de arquivos no WordPress
- Como salvar dados de formulário no banco de dados do WordPress
- Como rastrear a jornada do usuário antes de um usuário enviar um formulário
Esses guias o ajudarão a elevar seu jogo de forma ao próximo nível.

Comentários Deixe uma resposta