
Deseja adicionar um campo de código de cupom de desconto aos seus formulários de pedido do WordPress?
Não é necessário instalar um plugin avançado de comércio eletrônico para começar a oferecer descontos aos seus clientes. Neste tutorial, mostraremos como ativar um campo de código de cupom em seus formulários de pedido do WordPress.
Como adicionar um campo de código de cupom aos seus formulários de pedido do WordPress
Sem dúvida, adicionar um campo de código de cupom de desconto aos seus formulários de pedido ajuda a aumentar as conversões e as vendas. Se você vende apenas alguns produtos em seu site, talvez não queira instalar um plugin pesado como o WooCommerce para coletar pagamentos e oferecer descontos com códigos de cupom. Tudo o que você precisa fazer é instalar um plugin de formulários do WordPress, como o WPForms, e integrá-lo a um gateway de pagamento. Temos um tutorial passo a passo que mostra como vender on-line sem uma configuração de comércio eletrônico. O WPForms é o melhor plugin de formulários de contato para WordPress. Ele permite criar um formulário de contato, formulário de pagamento, formulário de pedido, formulário de doação ou qualquer outro formulário do WordPress de forma rápida e fácil.
A melhor parte é que você também pode adicionar um campo de código de cupom aos seus formulários de pedido com o WPForms. Para saber mais sobre esse plugin, consulte nossa análisedetalhada sobre o WPFormsAntes de começarmos, vamos deixar claro que este tutorial mostra como adicionar um código de desconto especificamente ao seu formulário do WordPress. É simples e fácil de seguir e é mais adequado para quem administra uma loja de um produto ou vende apenas alguns produtos on-line. Esse método não vem com recursos avançados para adicionar descontos com base em descontos percentuais e condições de carrinho para lojas de comércio eletrônico grandes e completas. Para isso, você precisará usar uma solução do WooCommerce como o Advanced Coupons.
Você pode adicionar BOGO, cupons de URL, condições de carrinho, restrições de função de cupom, crédito de loja e muito mais – o uso é totalmente gratuito. Há também uma versão premium do plugin que oferece recursos avançados. Veja nossa análise detalhada do plugin Advanced Coupons ou comece imediatamente e aprenda Como criar cupons corretamente com o WooCommerce para obter lucro. Dito isso, vamos ver como você pode adicionar rapidamente uma opção de desconto simples ao seu formulário do WordPress usando o WPForms.
Etapa 1: Instalação do WPForms
Para adicionar um código de cupom ao seu formulário de pedido, primeiro você precisa instalar e ativar o plugin WPForms em seu site.
Etapa 2: Criando seu formulário de pedido
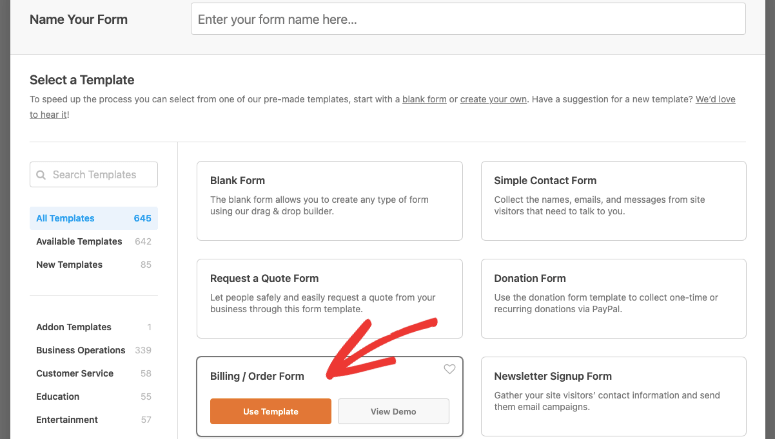
A próxima etapa é criar o formulário de pedido com o WPForms. Para criar o formulário, vá para WPForms ” Add New (Adicionar novo). Agora você será direcionado para uma nova página onde poderá selecionar um modelo. Aqui, selecione o modelo Billing/Order Form (Formulário de faturamento/pedido ).
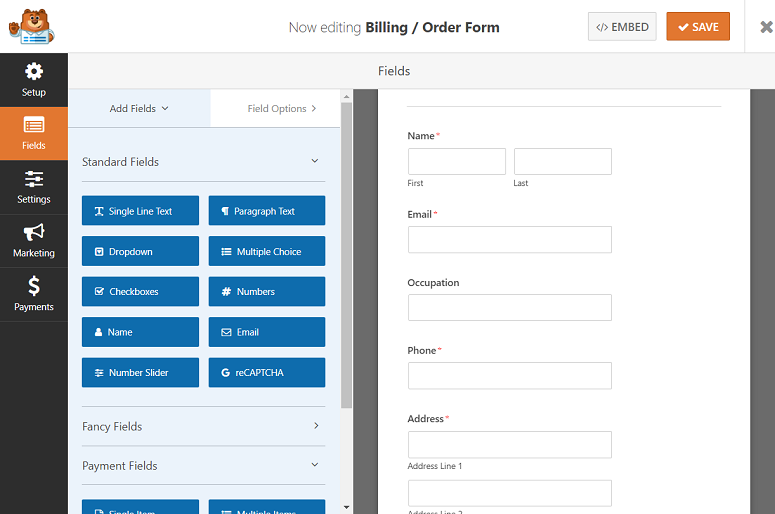
Agora você será direcionado para o construtor de formulários com todos os campos à sua esquerda e o formulário à sua direita. Você pode simplesmente arrastar os campos do formulário e soltá-los no formulário de pedido. Para editar um campo, basta clicar no campo e adicionar sua entrada ao lado esquerdo do formulário.
Embora o modelo de formulário de pedido lhe dê uma vantagem inicial, a beleza do WPForms é que você pode personalizá-lo da maneira que desejar.
Etapa 2: usar a lógica condicional para adicionar um campo de código de cupom
Para obter os melhores resultados, é recomendável exibir o campo de código de cupom apenas para o cliente que realmente tem um código de cupom para resgatar.
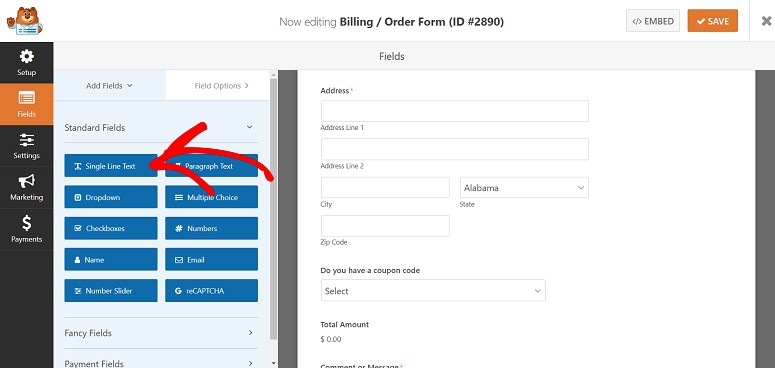
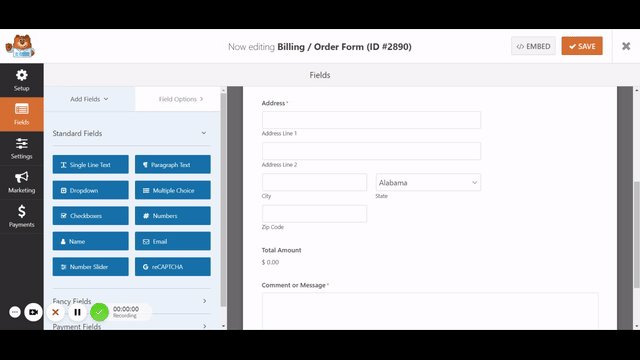
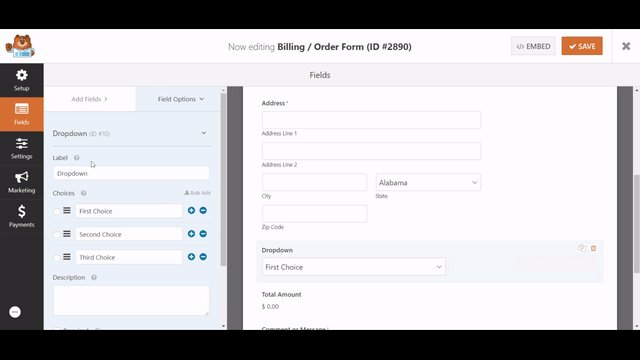
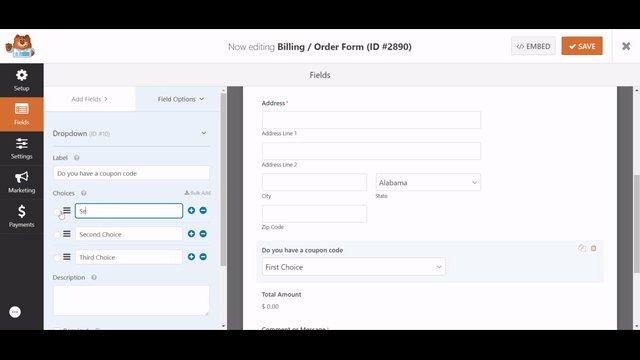
Vamos criar um campo suspenso em seu formulário para perguntar se o cliente tem um código de cupom. Para isso, adicione o campo Dropdown ao seu formulário na seção Campos padrão.
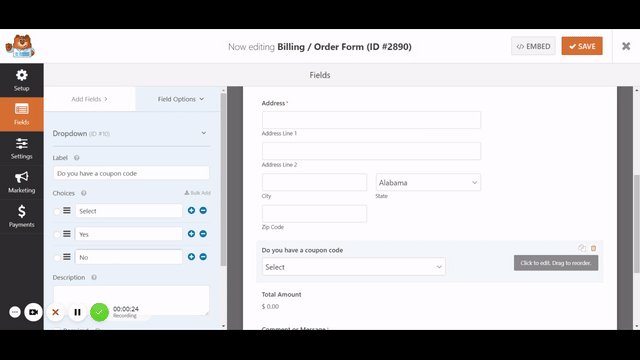
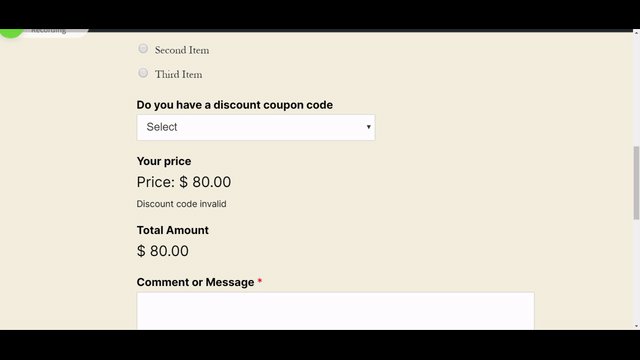
Agora você terá de personalizar esse campo. Basta clicar na opção de campo e alterar o rótulo para Do you have a discount coupon code (Você tem um código de cupom de desconto). Em seguida, altere a opção:
- Primeira opção para Select
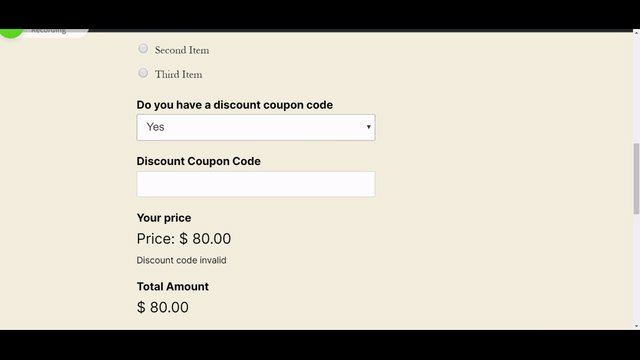
- Segunda opção para Yes
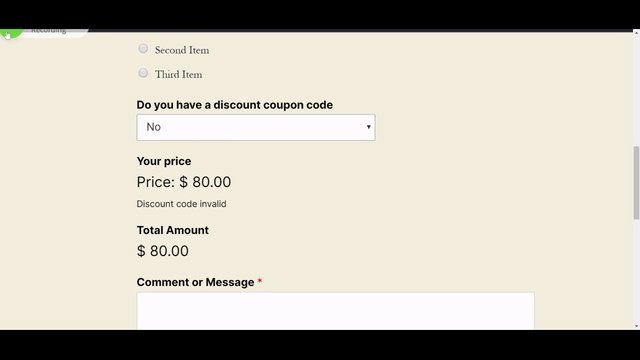
- Terceira opção para No (Não)
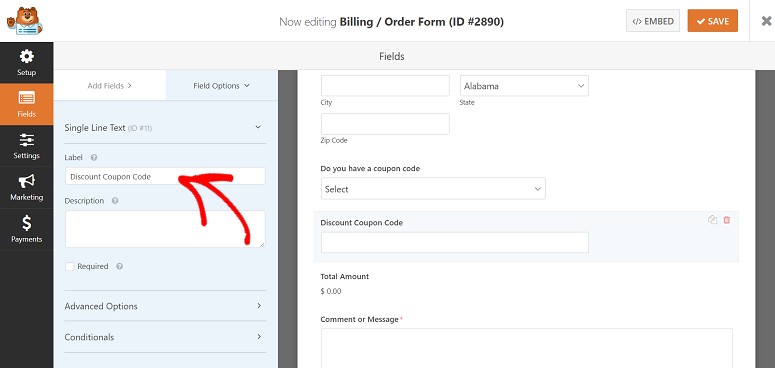
Em seguida, você precisa adicionar um campo em que o usuário possa inserir o código do cupom de desconto. Portanto, arraste o campo Single Line Text (Texto de linha única ) da esquerda e solte-o logo abaixo do campo Yes/No (Sim/Não) em seu formulário.
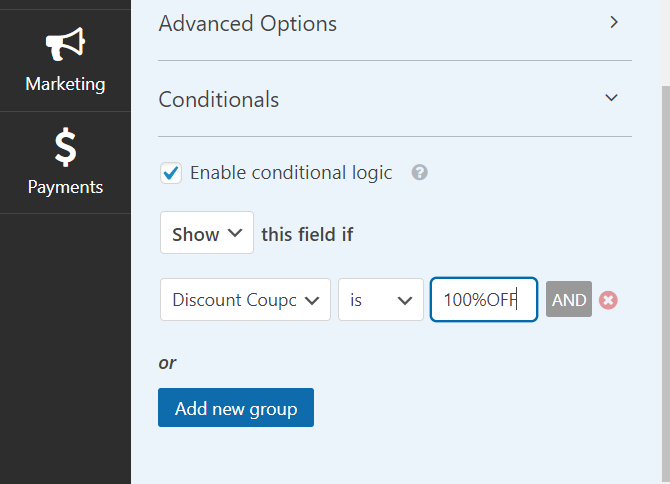
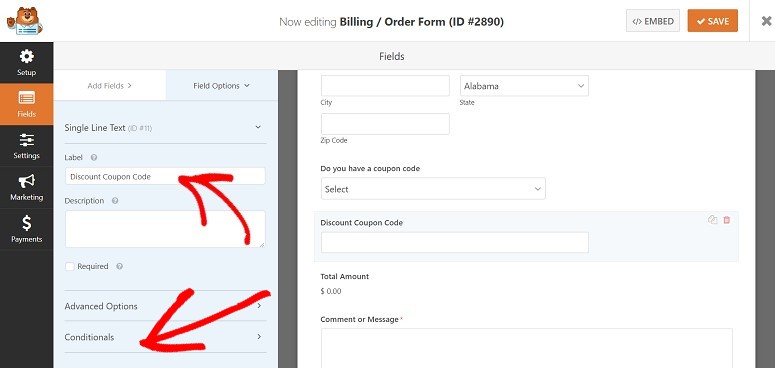
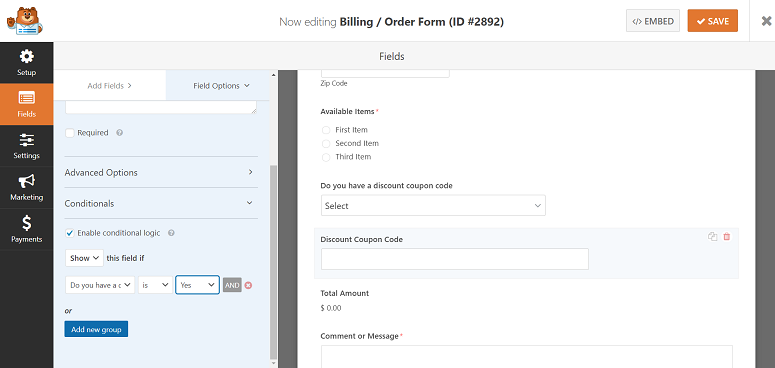
Agora é hora de ativar a lógica condicional. Para isso, role a tela para baixo até encontrar a opção Conditionals (Condicionais ).
Logo abaixo dela, marque a caixa de seleção para ativar a lógica condicional. Sua lógica condicional deve indicar Mostrar este campo se “Do You Have a Discount Code” (Você tem um código de desconto) for Sim, como na captura de tela abaixo.
Isso significa que o campo Código de cupom de desconto só será exibido se o usuário confirmar que tem um código de cupom para resgatar.
Etapa 4: Criação de validações para o campo de código de cupom
A próxima etapa é adicionar validações ao formulário que você criou com o WPForms. Com essa etapa, você pode mostrar aos usuários se o código do cupom é válido ou não. Para isso, vá para a guia Payment Fields (Campos de pagamento ). Agora, adicione os campos Single Item duas vezes logo abaixo do campo Código do cupom de desconto.
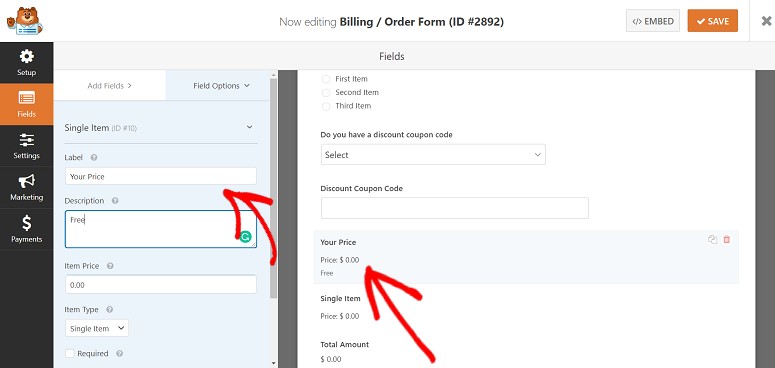
Agora, clique em cada um desses campos. Vamos usar o primeiro campo para resgatar o cupom e o segundo campo para exibir uma mensagem de erro se o código do cupom não estiver correto.
No primeiro, edite o rótulo para Your Price (Seu preço). No campo Description (Descrição ), explique o desconto que você deseja oferecer. No Item Price (Preço do item), adicione o preço com desconto.
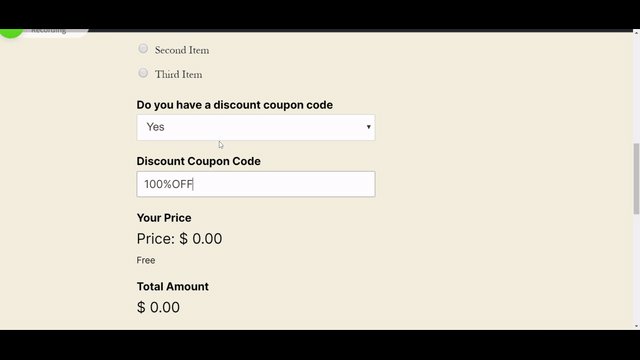
Em seguida, role para baixo até a guia Condicionais e marque a caixa de seleção Ativar opção de lógica condicional. Aqui você pode configurar quando as pessoas devem ver esse campo Single Item. Agora, adicione o código de desconto que você deseja que seja. Digamos que seu código seja 100%OFF.
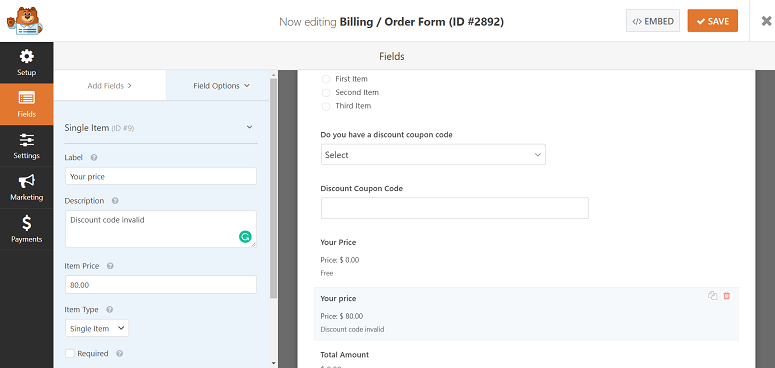
Conforme mencionado acima, vamos usar o segundo campo para exibir uma mensagem de erro se o código do cupom não estiver correto.
Para fazer isso, no segundo item de linha Single, adicione o rótulo Your Price (Seu preço). Na Descrição, digamos Código de desconto inválido. Lembre-se de que esse campo deve ser exibido quando o código do cupom for inválido. Para fazer isso, role para baixo até Conditionals (Condicionais ) e marque a caixa de seleção Enable Conditional Logic (Ativar lógica condicional ).
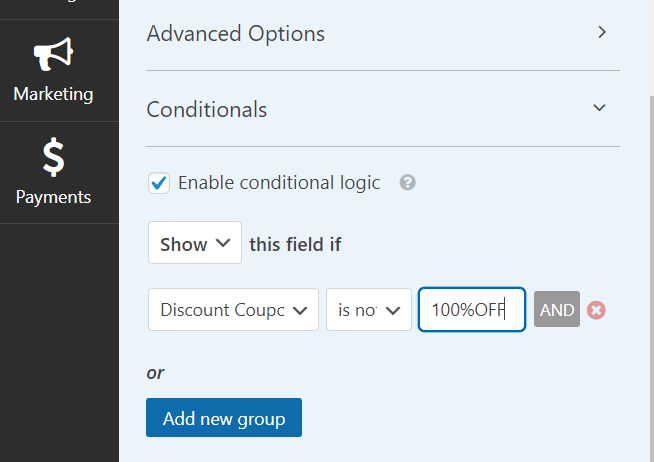
Nessa opção, deixe que o campo seja exibido se o cupom de desconto NÃO for 100%OFF. Se você tiver mais códigos de cupom de desconto, adicione-os usando o botão Add new group (Adicionar novo grupo ).
Quando terminar, pressione o botão Save (Salvar ) no canto superior direito da tela. Seu formulário agora está pronto para ser publicado.
Etapa 5: Publicação do formulário no WordPress
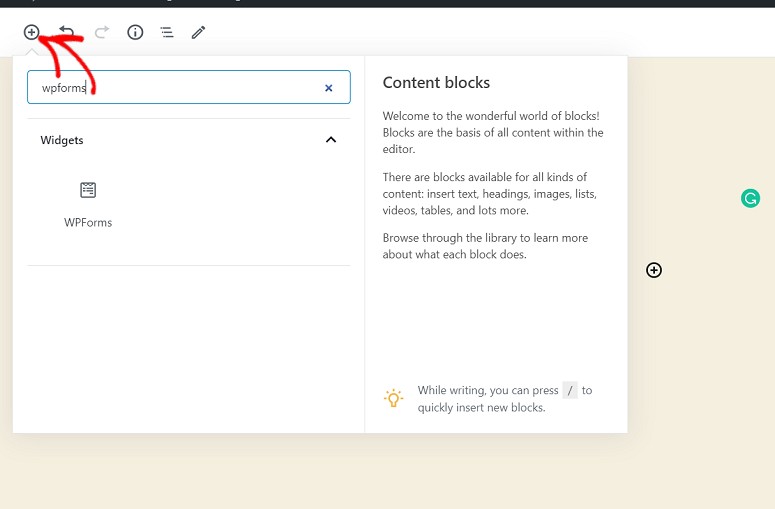
A próxima etapa é publicar o formulário. Para isso, vá para a página ou editor de postagem onde deseja exibir o formulário. Agora, clique no sinal + no canto superior esquerdo da tela. Em seguida, usando o botão de pesquisa, procure por WPForms.
É isso aí. Você adicionou com êxito um campo de código de cupom ao seu formulário de pedido do WordPress.
À medida que seu negócio on-line crescer, talvez seja necessário mudar para uma solução mais avançada. Nesse caso, talvez seja necessário inscrever-se no Advanced Coupons. Sugerimos que você marque a página ou anote esse plug-in para uma data futura. Esperamos que você tenha gostado deste tutorial. Se sim, talvez você também queira ler mais de nossos recursos:
- 11+ Melhores plug-ins de depoimentos para WordPress
- Como adicionar notificações de prova social no WordPress
- 15 ferramentas de otimização da taxa de conversão para impulsionar o crescimento
Essas publicações o ajudarão a impulsionar seu negócio on-line e a ganhar a confiança dos usuários.












So you can only do a set price for your discount code? Why not give the option for a percentage off? Why not make it possible for a field to have a negative amount that could subtract from the total? Or make it multiply the Total by a percentage for a discounted price of 20% off or something? I’ve spent all this time making my form in WPforms & now I’m hamstrung by this lack of capability.
If you need a full-fledged coupon plugin then you may want to try Advanced Coupon Plugin instead.
That is nice indeed, but the real problem is how to add a quantity field.
The only reason I do not have my online shop with plain WPforms is just for it lack that field.
Thanks for stopping by Rene,
You can add a quantity field by either choosing the dropdown or the Radio menu. Here’s an article from WPForms that shows how to do it.