
Deseja aprender a criar e estilizar botões para seu site WordPress?
Os botões são poderosos e podem ser usados para chamar os usuários à ação para que se inscrevam na sua lista de e-mails, sigam-no nas mídias sociais e comprem seu produto.
Para criar botões personalizados, você pode usar um snippet de código ou simplesmente baixar um plug-in que faz tudo para você.
Neste tutorial, mostraremos como adicionar e estilizar um botão em sua página da Web e até mesmo adicionar efeitos de animação. Vamos começar.
Aqui está uma tabela de conteúdo que você pode usar para pular para o método que mais lhe interessa:
- Adicionar um botão no Block Editor
- Adicionar um botão usando o SeedProd
- Adicionar um botão usando o Thrive Themes
- Adicionar um botão usando Coding
Antes de começar, talvez você queira ver esta folha de dicas detalhada sobre como criar um botão perfeito para o seu site.
Adicionar botões aos seus posts e páginas incentiva os usuários a fazer o que você quer que eles façam. Sem um botão ou CTA, seu site não tem uma estratégia otimizada e deixa suas taxas de conversão ao acaso.
Como diz o especialista em marketing Neil Patel, um botão ou CTA é a “ponte entre o marketing e as vendas”. Você pode usar botões no WordPress para fornecer o CTA final aos seus usuários, como Comprar agora, Fale conosco, Download ou outros.
No entanto, é importante que você saiba como usar esses botões para maximizar suas conversões. Há vários fatores que tornam alguns botões melhores do que outros.
Isso inclui:
- Conhecer sua meta de conversão
- Manter o texto do botão curto e atraente
- Usar palavras de ação
- Oferecer um incentivo
Agora, vamos ver como criar botões avançados do WordPress para o seu site sem nenhuma codificação.
Adicionar um botão no WordPress com o Block Editor
Por padrão, o editor de blocos do WordPress permite que você adicione um botão simples ao seu site. Isso é gratuito e qualquer pessoa pode usá-lo.
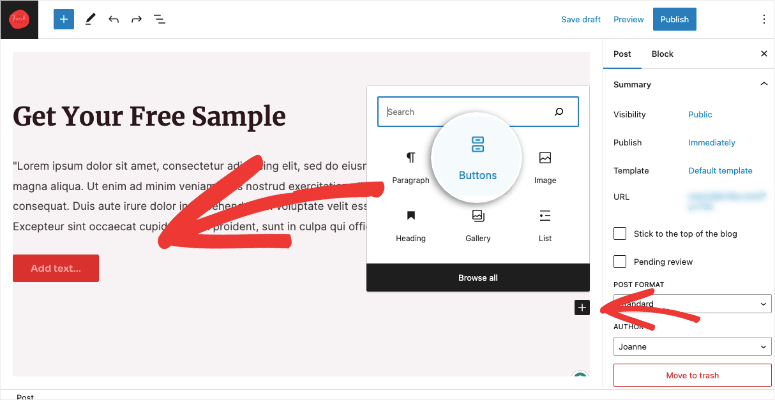
Primeiro, crie ou edite qualquer página ou postagem no WordPress. Em seguida, você pode usar o botão “+” para adicionar um novo bloco. Procure por “botão” e adicione o widget à sua página.

Agora você deve ver um botão adicionado à sua postagem. Vamos personalizá-lo. Clique no botão para abrir as configurações dos botões.
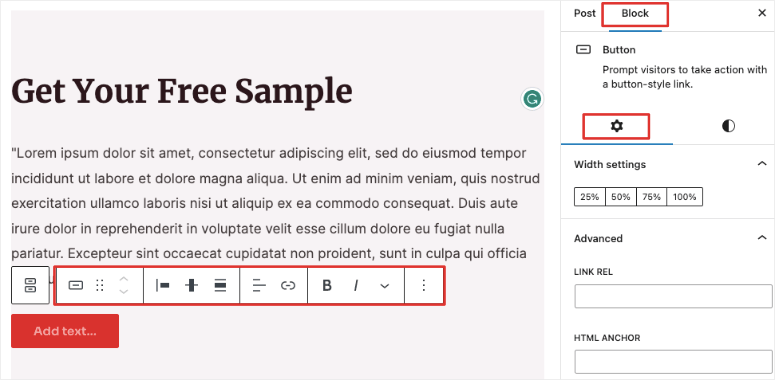
Você verá um menu aparecer logo acima do botão. Você pode explorar essas configurações para alterar o alinhamento, adicionar um link, editar o texto e a fonte e muito mais.

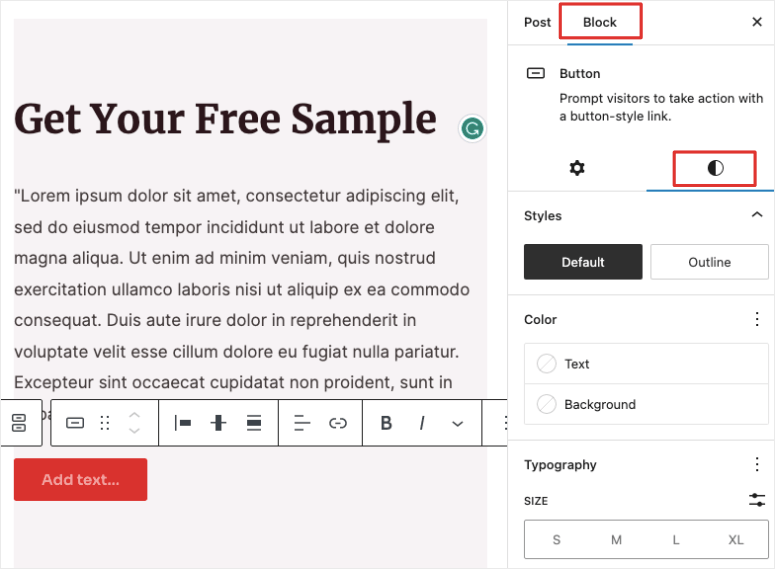
No painel direito, você pode alterar a largura, adicionar um link e uma âncora HTML. Se você mudar para a guia Styles (Estilos ), terá mais opções para personalizar o botão.

Você pode alterar o botão de um fundo sólido para um contorno. Há opções para alterar o tamanho, o preenchimento e a borda.
Esse método é fácil, mas limitado em termos de opções de personalização. Se você quiser estilizar o botão e adicionar efeitos de animação, precisará usar um construtor de páginas do WordPress. A seguir, mostraremos como usar dois construtores muito populares: SeedProd e Thrive.
Adicionar um botão no WordPress usando o SeedProd
Existem muitos plug-ins de criação de páginas que permitem que você personalize sua página e adicione botões com facilidade. Nossa escolha número 1 é o SeedProd.

O SeedProd é um construtor de sites e páginas de destino para WordPress. Ele vem com temas predefinidos que já têm botões estrategicamente posicionados para você. Você só precisa escolher um tema e editá-lo para atender às suas necessidades.
Com o SeedProd, você pode adicionar todos os tipos de elementos avançados, como:
- Perfis sociais
- Botões de compartilhamento social (Curtir, Tweet, Seguir)
- Tabela de preços e botão de pagamento
- Temporizador de contagem regressiva
- Menu de navegação
- Avaliações e depoimentos
- Galeria de imagens
- Google Maps
…e muito mais.
Há um construtor de arrastar e soltar com uma interface visual. Isso significa que você editará a parte frontal do seu site. Basta clicar e editar tudo o que for necessário e arrastar e soltar novos elementos para onde você quiser.
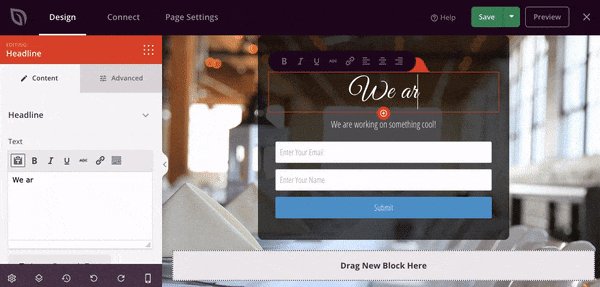
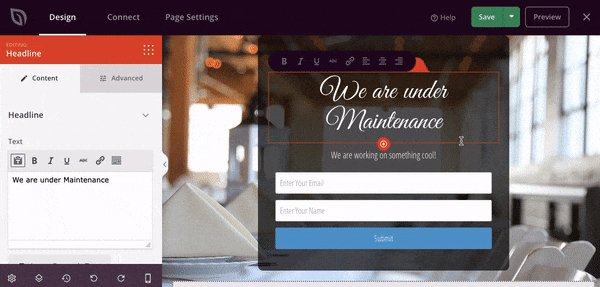
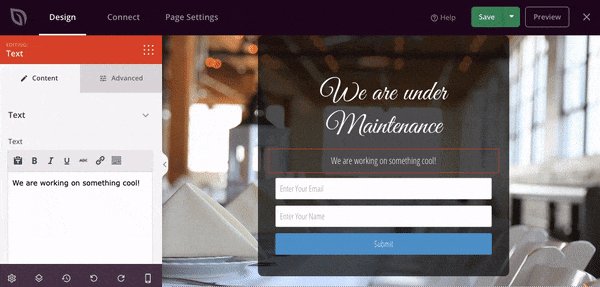
Não há necessidade de codificação. Veja como alteramos o texto em nosso design de amostra aqui:

Quanto às opções avançadas de personalização do botão, o SeedProd inclui:
- Estilos de botões predefinidos
- Tamanho, forma e cor personalizáveis
- Fontes e tipografia personalizadas
- Ícones para o botão
- Efeitos de animação
- Recurso de duplicação para transportar o estilo do botão para outros blocos
- Salvar o layout como um modelo personalizado
- Mostrar/ocultar em dispositivos
- Visualização em celulares e tablets
- Elementos compatíveis com SEO, como tags no-follow e abrir em nova guia
Com o SeedProd, você terá tudo o que precisa para criar um botão impressionante para fazer com que os usuários cliquem e ajam em seu site.
A primeira coisa que você precisa fazer é baixar e instalar o SeedProd em seu site.
Depois de ativar o plug-in, vá até o painel de administração do WordPress e abra o SeedProd. Se estiver criando um novo site, você pode selecionar um kit de tema pronto e personalizá-lo. Isso criará todas as páginas e postagens de que seu site pode precisar.
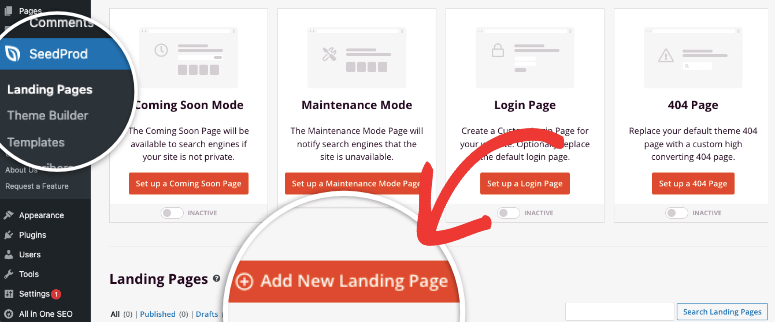
Neste tutorial, mostraremos como adicionar um botão a uma página de destino. Navegue até a guia SeedProd ” Landing Pages. Aqui, você pode adicionar uma nova página de destino.

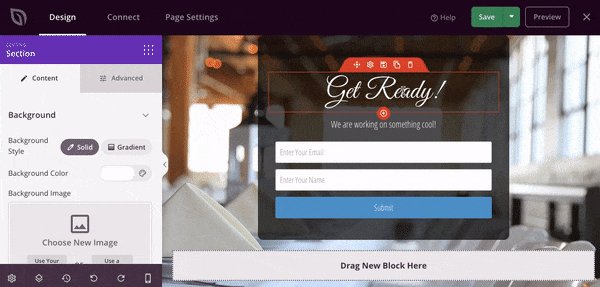
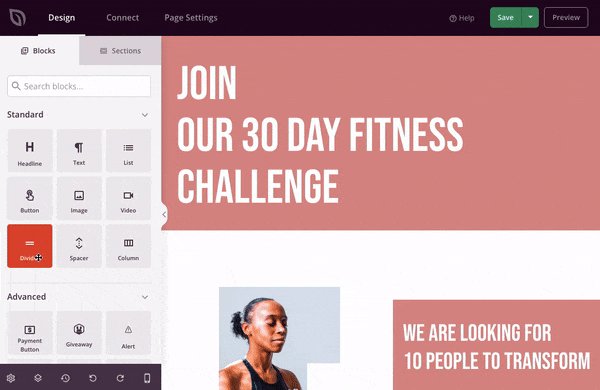
Escolha um modelo e adicione um nome para sua página e, em seguida, o construtor será aberto. Você verá uma visualização ao vivo do seu design com um painel de edição à esquerda.
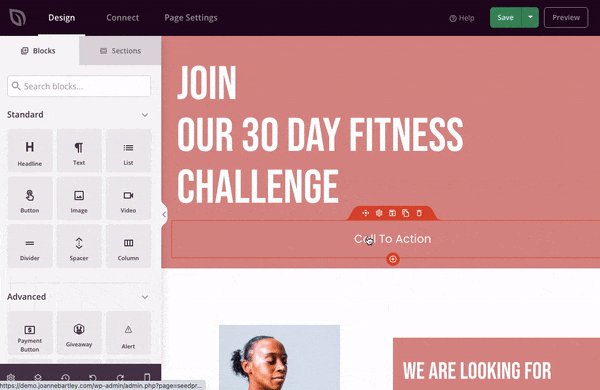
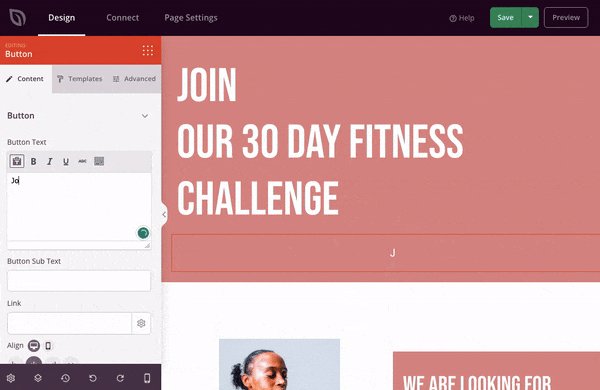
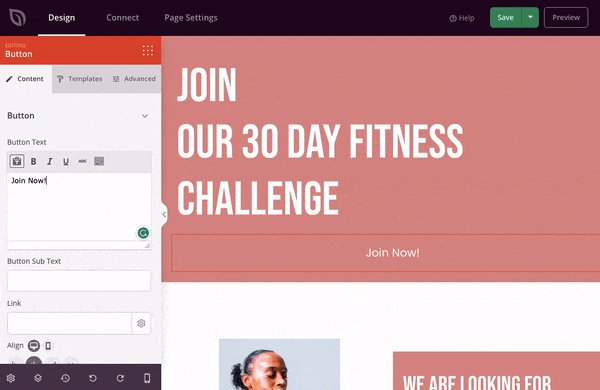
Entre os blocos padrão disponíveis, basta arrastar e soltar o bloco de botões em seu design. Ao fazer isso, mais opções para editar o botão serão abertas à esquerda. Você pode simplesmente clicar no texto do botão e adicionar sua própria chamada para ação. Veja como adicionamos e editamos facilmente um botão em nossa página:

Ao selecionar o botão, no painel esquerdo, na guia Content (Conteúdo ), você pode editar o texto, o tamanho, o alinhamento, adicionar um link e muito mais. Essas também são as opções padrão disponíveis no editor de blocos do WordPress.
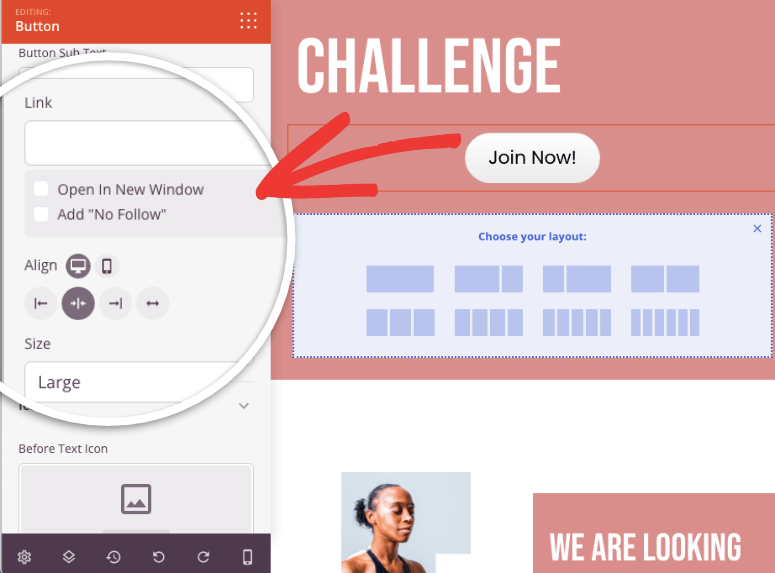
Ao adicionar um link, você terá opções para adicionar elementos de SEO, como “no follow” (não seguir) e “open in a new window” (abrir em uma nova janela).

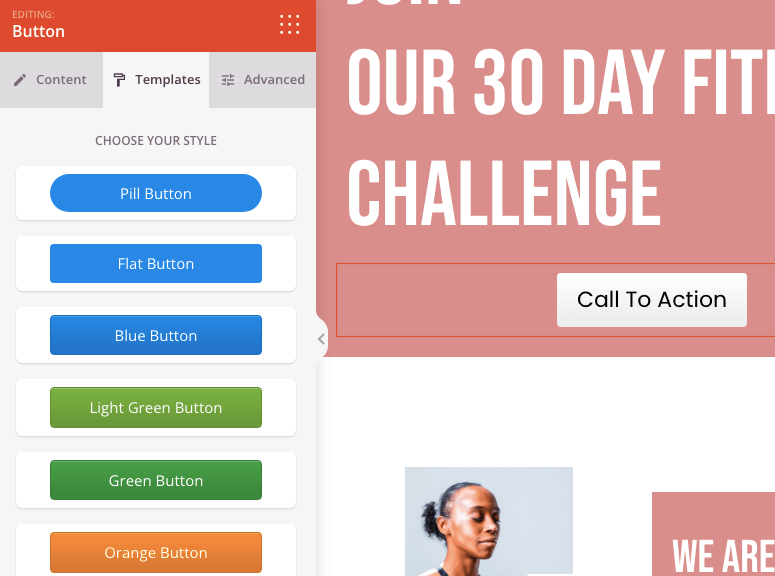
Agora há mais. Você não precisa estilizar o botão por conta própria. Se você mudar para a guia Templates (Modelos ), verá designs de botões prontos para escolher. Você pode escolher um design de botão plano ou de pílula.

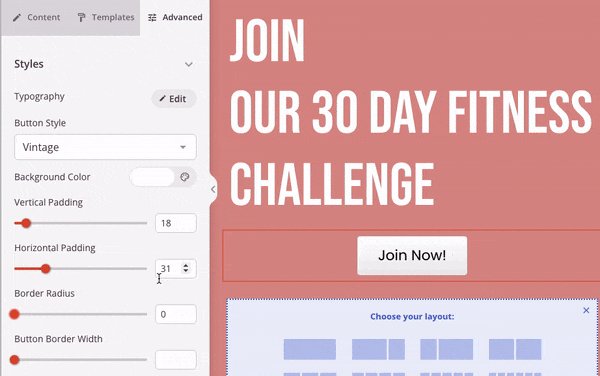
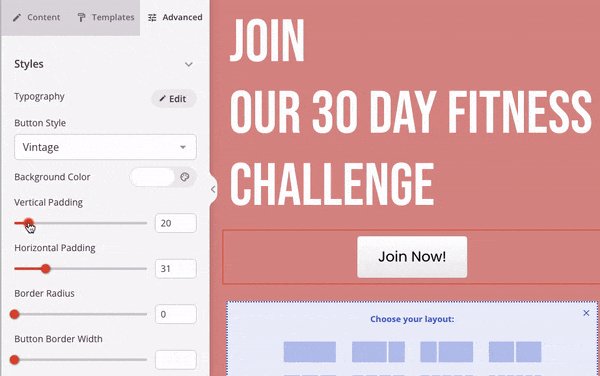
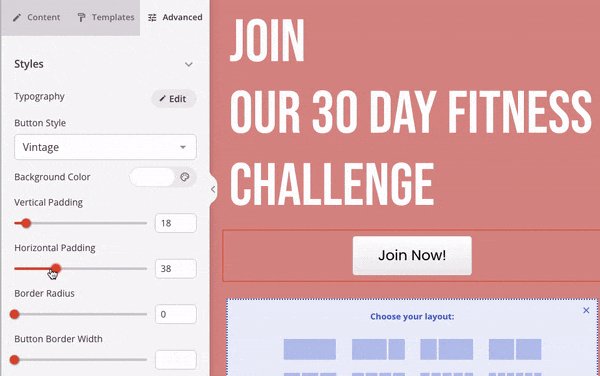
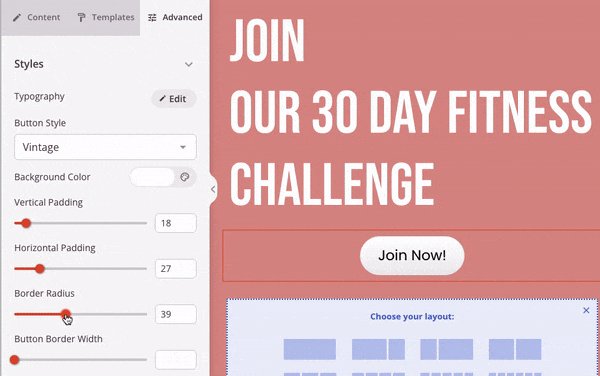
Há também muitas cores para escolher. Se quiser ter mais controle sobre o estilo do botão, vá para a guia Advanced (Avançado ). Aqui, você pode corrigir o preenchimento, o raio, a largura, a cor e muito mais.

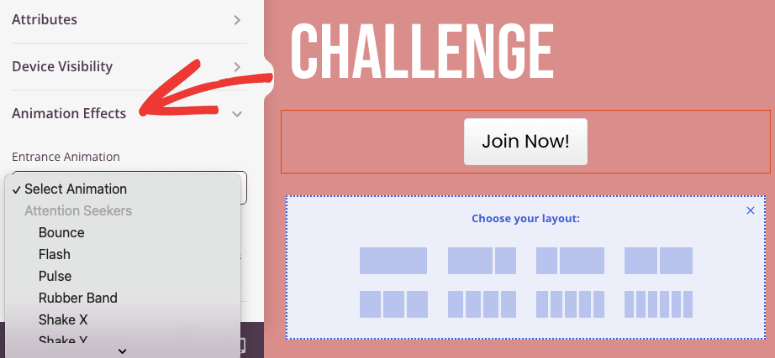
Na guia Advanced (Avançado), role a tela para baixo e você verá Animation Effects (Efeitos de animação). Você pode fazer seu botão saltar, pulsar, tremer e muito mais. Isso o ajudará a chamar a atenção do leitor.

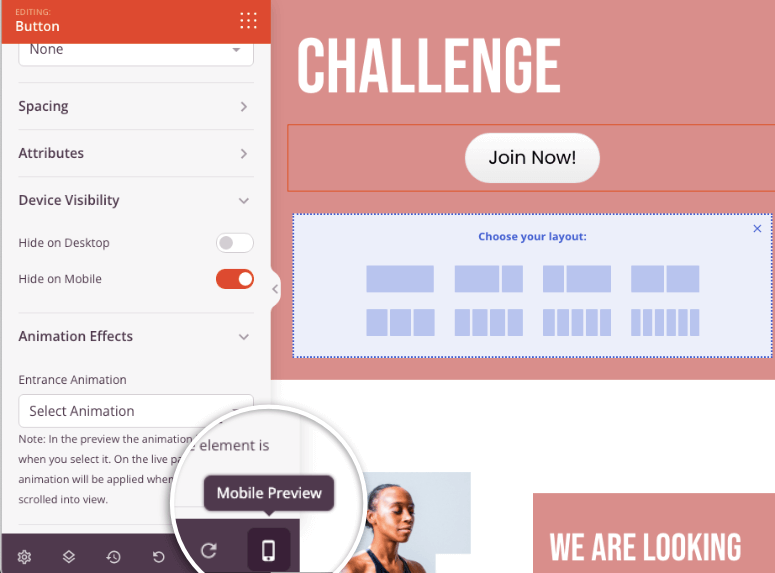
Na parte inferior do construtor de páginas, há uma opção de visualização no celular e no tablet para garantir que o design do botão fique bem em todos os dispositivos.

Dessa forma, você pode personalizar toda a sua página de destino com o SeedProd. Quando estiver pronto, você poderá salvar e publicar sua página.
Adicionar um botão no WordPress usando o Thrive
O Thrive Themes tem um poderoso construtor de temas e um construtor de páginas de destino que você pode usar para personalizar seu site WordPress.
Neste tutorial, mostraremos a você como usar o Thrive Architect – o construtor de páginas de destino. As etapas para o construtor de temas seguem etapas semelhantes.

O Thrive Architect é amigável para iniciantes e fácil de usar por qualquer pessoa. Esse plug-in é uma ferramenta premium, portanto, você precisará se inscrever primeiro em uma conta Thrive.
Em seguida, você pode instalar esse plug-in em seu site. Saiba como fazer isso em nossa análise do Thrive Architect.
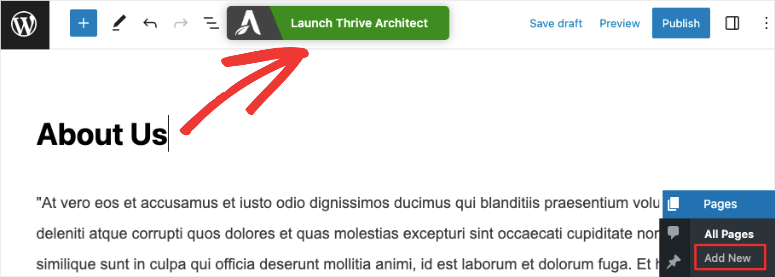
Depois de instalado em seu site, comece a criar ou editar qualquer página usando o construtor do Thrive Architect.

Quando o construtor da página de destino do Thrive for aberto, você verá uma visualização da sua página juntamente com as opções de edição à direita e à esquerda do construtor.
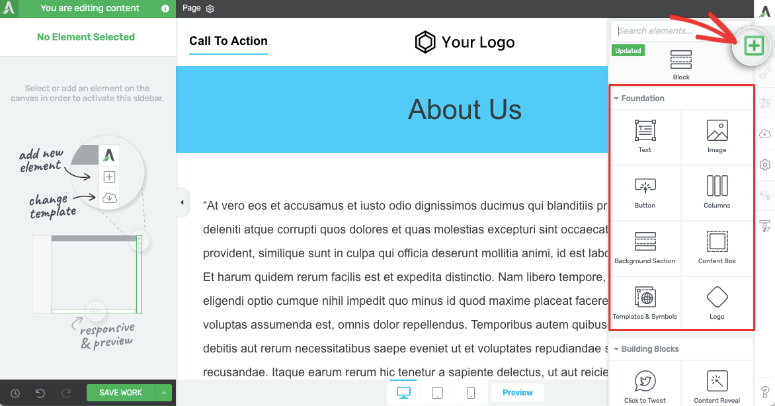
No painel esquerdo, clique no ícone “+” e um menu de blocos será aberto. Aqui você pode selecionar o bloco “Button” e arrastá-lo e soltá-lo em seu design.

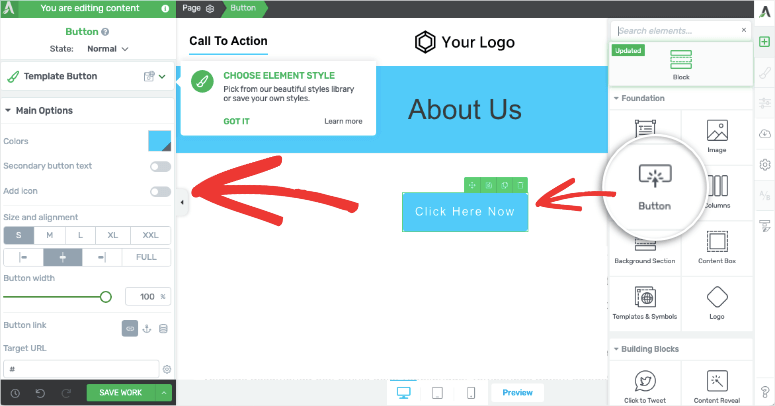
Ao fazer isso, você verá o botão aparecer na visualização junto com as opções de edição à direita. Você pode alterar a cor, o tamanho, o alinhamento e muito mais. Também é possível adicionar um link e adicionar tags “não seguir” ou “abrir em uma nova guia”.

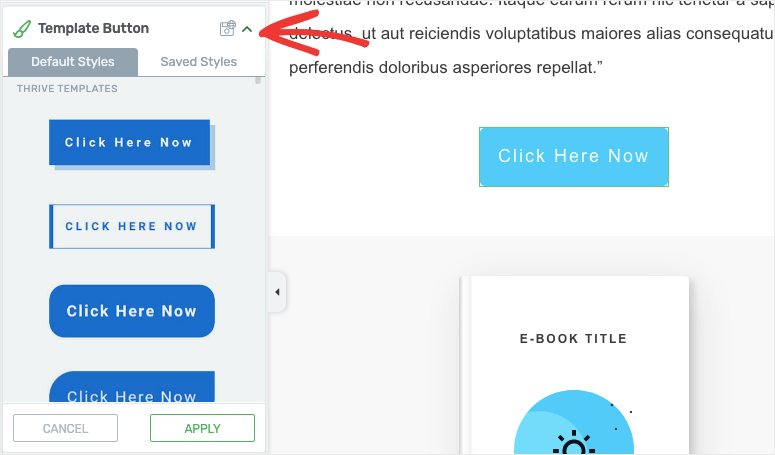
No menu esquerdo, há uma guia “Template Button” (Botão de modelo ). Ao abri-la, você verá diferentes estilos de botão para escolher. Há tantas opções aqui que você nunca precisará estilizar um botão por conta própria.

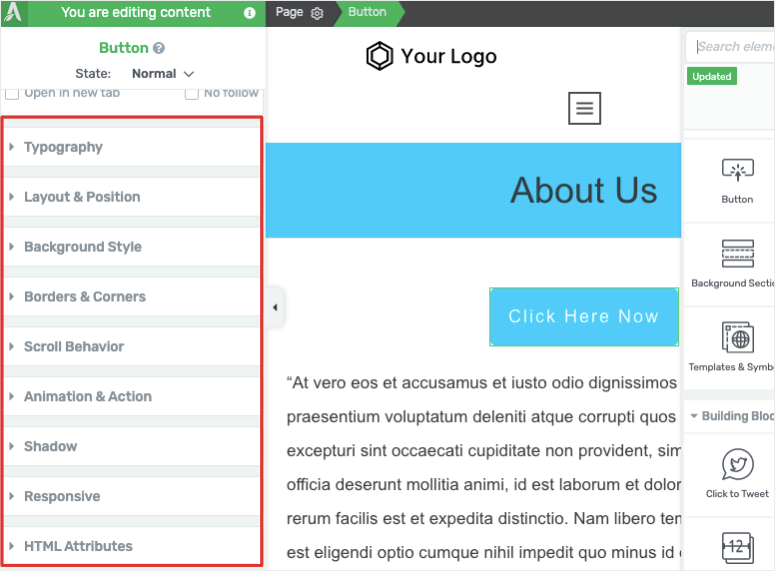
De volta à guia Main Options (Opções principais ), role a tela para baixo para encontrar mais opções.

Essas opções incluem:
- Tipografia
- Estilo do plano de fundo
- Layout e posição
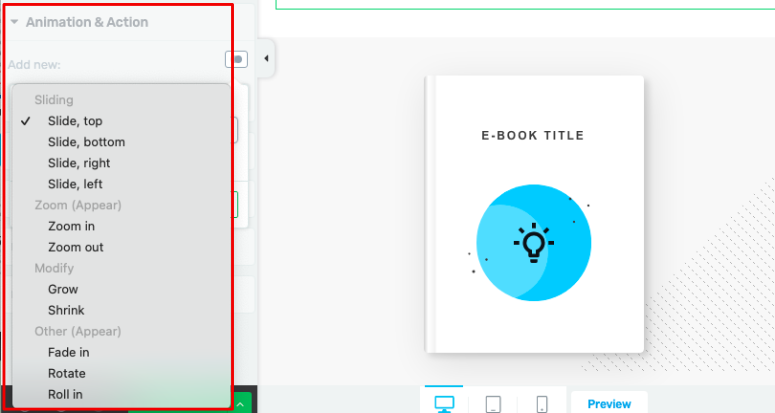
- Animação e ação
- Responsivo
- Atributos HTML
…e mais.
Para dar vida ao seu botão, abra a guia Animation & Action (Animação e ação ). Você verá efeitos de animação para fazer o botão deslizar, ampliar, crescer, encolher, desaparecer e muito mais.

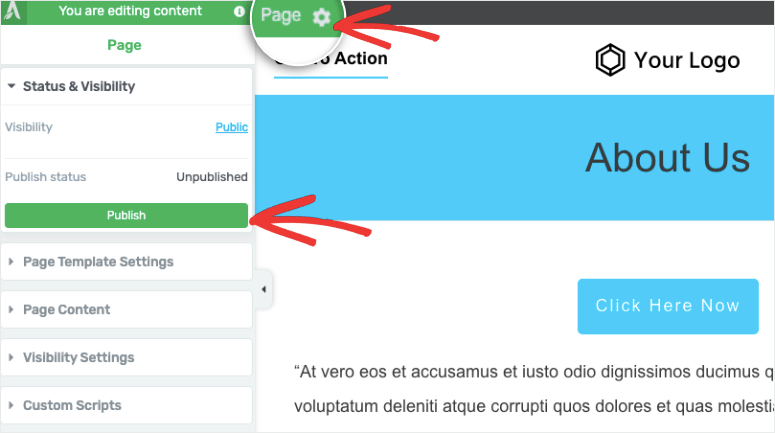
Quando você tiver personalizado toda a página e estiver pronto para publicá-la, abra o ícone de configurações na parte superior do construtor. Aqui, você pode publicar sua página para que ela entre no ar em seu site.

É isso aí! Você aprendeu a criar um botão usando o editor de blocos e os criadores de páginas de terceiros. A seguir, também mostraremos como usar a codificação personalizada para adicionar um botão.
Adicionar um botão usando codificação
Se você entende de código e deseja adicionar/estilizar um botão por conta própria, consulte o WPCode.

O WPCode fornece trechos de código pré-fabricados que você pode usar em seu site. Há uma biblioteca de snippets gratuitos e profissionais que você pode acessar no site deles.
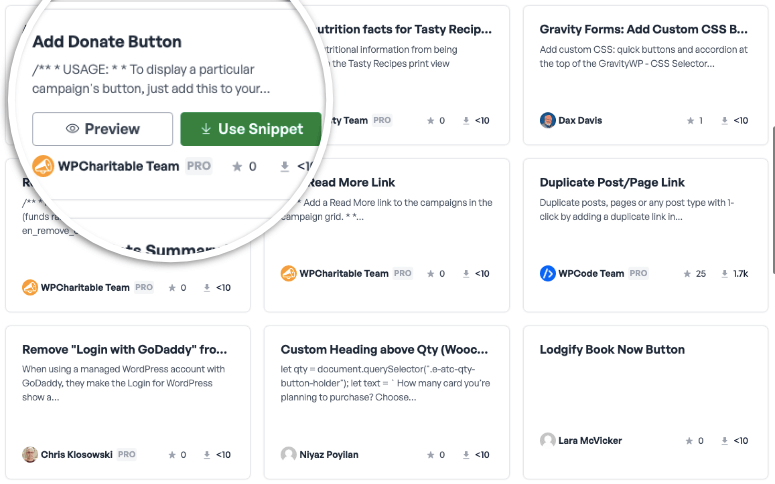
Você pode visualizar o snippet e baixá-lo para usá-lo em seu site.

Você também pode instalar o plug-in em seu site e obterá snippets prontos com uma opção para inseri-los automaticamente em sua página. Há também uma opção de shortcode que você pode usar para adicionar facilmente o botão em qualquer lugar do site.

Com o WPCode, você não precisará mais passar horas tentando descobrir como criar/adicionar novos elementos. Você pode encontrar rapidamente os trechos de código de que precisa e adicioná-los ao seu site.
Isso é tudo o que temos para você. Esperamos que este tutorial tenha ajudado você a adicionar um botão ao seu site. Se quiser adicionar um botão personalizado a um pop-up em seu site, o OptinMonster é a ferramenta ideal para você. Veja nossa análise do OptinMonster para saber mais.
Em seguida, talvez você também queira ver nossos outros guias úteis:
- Como criar um layout personalizado do WordPress
- Como personalizar um site do WordPress
- Como rastrear cliques em links e botões no WordPress
Esses tutoriais o ajudarão a personalizar seu site WordPress. O último ajudará a monitorar o desempenho de seus botões.

Can you do this with Elementor