
Deseja chamar a atenção de seus visitantes usando uma barra flutuante fixa no WordPress?
Com um banner ou uma barra flutuante fixa, você pode exibir uma mensagem na parte superior ou inferior do seu site sem atrapalhar a experiência do usuário. Isso permite promover inscrições de e-mail, produtos, vendas rápidas, contas de mídia social e exibir qualquer mensagem personalizada. Por exemplo, talvez você queira exibir configurações de cookies para pedir permissão ao visitante para rastrear seus dados enquanto ele navega pelo site.
Neste guia passo a passo, mostraremos a você a maneira mais fácil de criar um banner flutuante no WordPress. Antes de começarmos o tutorial, vamos esclarecer o que é exatamente uma barra flutuante fixa.
O que é uma Sticky Floating Bar?
Um banner flutuante fixo permanece na parte superior ou inferior de sua página da Web à medida que os visitantes rolam a página.

Essas barras estão sempre visíveis para o usuário e ele pode interagir com sua mensagem a qualquer momento durante a jornada de navegação.
As barras adesivas são projetadas para serem flexíveis e atenderem a várias finalidades. Portanto, você pode adaptá-las para mostrar qualquer mensagem que desejar. Para dar alguns exemplos, você pode adicionar descontos de boas-vindas para novos visitantes ou promover um produto recém-adicionado para maximizar a visibilidade.
Quando usadas da maneira correta, as barras flutuantes podem ser usadas para:
- Aumente suas vendas e sua receita por meio de vendas rápidas, descontos e ofertas
- Direcionar tráfego para seu conteúdo on-line (podcasts, artigos, guias, vídeos e muito mais)
- Aumentar o envolvimento e as conversões no site
- Gerar leads e assinantes para aumentar sua lista de marketing por e-mail
- Aumente o envolvimento e os seguidores nas mídias sociais
- Aumentar o reconhecimento da marca
Há muitas maneiras de usar as barras adesivas a seu favor. Com isso, vamos aprender a criar um banner flutuante envolvente no WordPress para seu site.
Criação de um banner flutuante fixo para WordPress
Existem vários plug-ins de barra flutuante para WordPress, mas nem todos oferecem os recursos necessários para criar e personalizar uma barra flutuante com facilidade.
Vamos mostrar a você como criar um em menos de 5 minutos, sem tocar em uma única linha de código, usando nossa ferramenta favorita de banner flutuante chamada OptinMonster.

O OptinMonster é a ferramenta nº 1 de geração de leads que permite criar campanhas de marketing atraentes para converter seus visitantes em clientes, incluindo barras flutuantes, pop-ups, slide-ins, formulários em linha e muito mais.
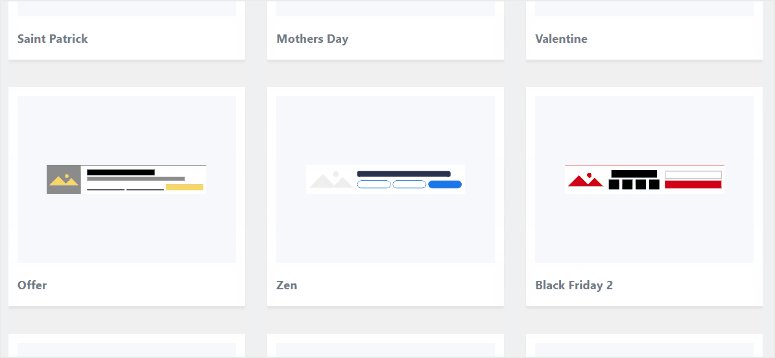
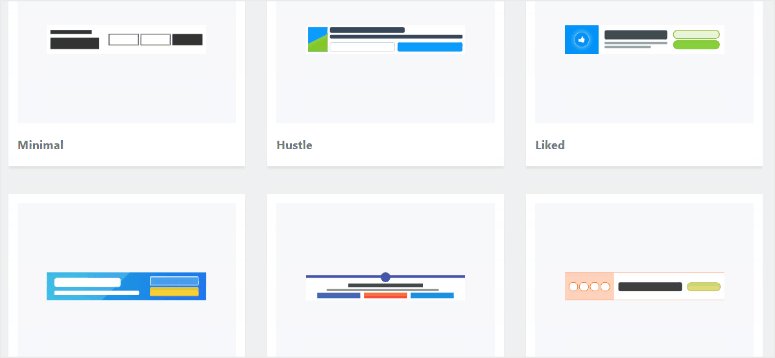
O OptinMonster vem com uma biblioteca de mais de 50 modelos de barra flutuante pré-projetados para que você não precise começar do zero.
Você encontrará designs para anúncios, descontos, ofertas de feriados populares, assinaturas de boletins informativos e muito mais.
Você pode visualizar e selecionar um modelo de sua escolha. Depois, há um construtor de arrastar e soltar que é muito fácil de usar. Você pode personalizar o texto, o design da imagem, as cores e muito mais, tudo com um clique do botão do mouse.

Além disso, o OptinMonster permite definir regras de segmentação para que você possa exibir seus banners flutuantes para as pessoas certas, na hora e no local certos. Por exemplo, você pode configurar sua campanha para ser exibida somente para novos usuários ou para aqueles que estão prestes a sair do seu site. Ele também permite que você redirecione e acompanhe seus leads para melhorar o envolvimento.
Além disso, o OptinMonster rastreia e exibe todas as estatísticas importantes de que você precisa diretamente no painel de controle. Você pode ver o número de visitantes que visualizaram e clicaram no seu banner flutuante do WordPress e até mesmo quanto dinheiro você ganhou com a campanha.
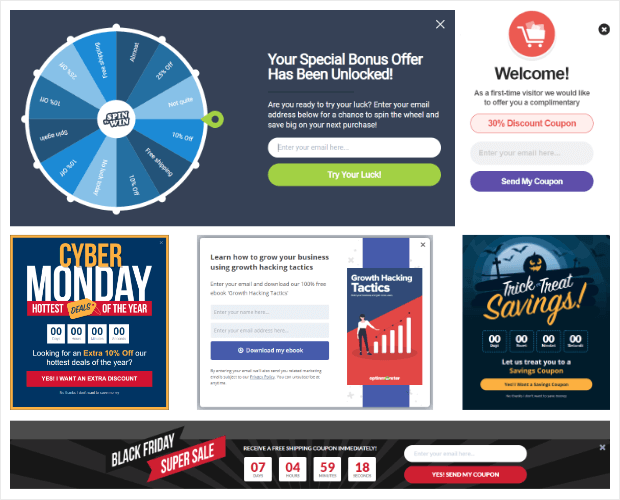
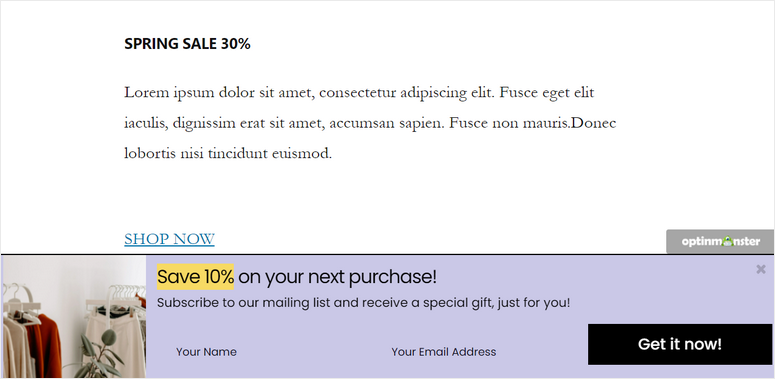
Para que você tenha uma ideia do que é possível fazer com o OptinMonster, veja alguns exemplos de campanhas:

O melhor do OptinMonster é que ele lhe dá a flexibilidade de criar e gerenciar todas as suas campanhas, inclusive as barras flutuantes, diretamente do painel do WordPress.
Agora, não vamos perder tempo e começar a criar nosso banner flutuante para WordPress com o OptinMonster.
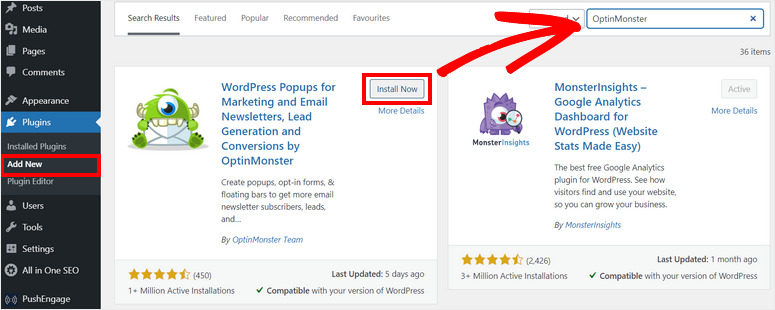
Etapa 1: Instalar e ativar o plug-in OptinMonster
Primeiro, você precisa se inscrever em uma conta do OptinMonster. O plug-in custa a partir de US$ 9 por mês, com garantia de reembolso de 30 dias.
Em seguida, você precisará instalar o plug-in OptinMonster para conectar a conta ao seu site.
O plug-in do conector está disponível gratuitamente, portanto, você pode baixá-lo facilmente do painel do WordPress. Para obter mais detalhes, consulte nosso guia sobre como instalar um plug-in do WordPress.

Quando você instalar e ativar o plug-in OptinMonster em seu site, ele iniciará um assistente de configuração. Você terá a opção de conectar sua conta recém-criada.
Lembre-se de que, se você estiver conectado à sua conta do OptinMonster em outra guia, o plug-in detectará automaticamente e sincronizará seu site.
Agora, você pode começar a criar seu primeiro banner flutuante para WordPress com o OptinMonster.
Etapa 2: Criar uma nova campanha de barra flutuante
O OptinMonster permite que você crie e personalize banners flutuantes dentro do painel de administração do WordPress.
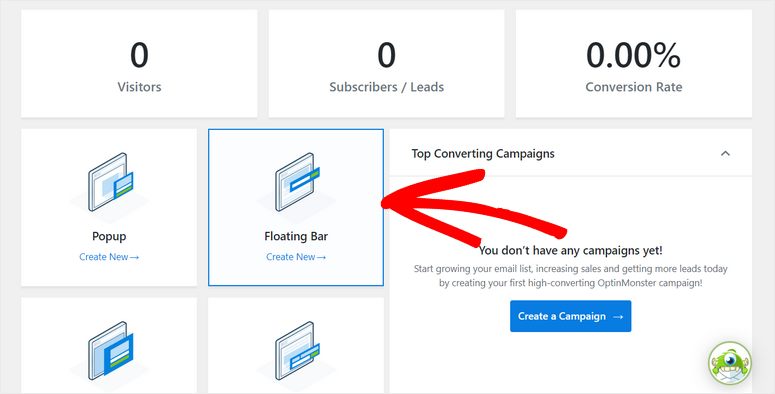
Para isso, vá para a guia OptinMonster e poderá ver diferentes tipos de campanhas de geração de leads, como pop-up, barra flutuante, tela cheia, inline e muito mais.
Para criar uma campanha de barra fixa no WordPress, escolheremos a opção Barra flutuante.

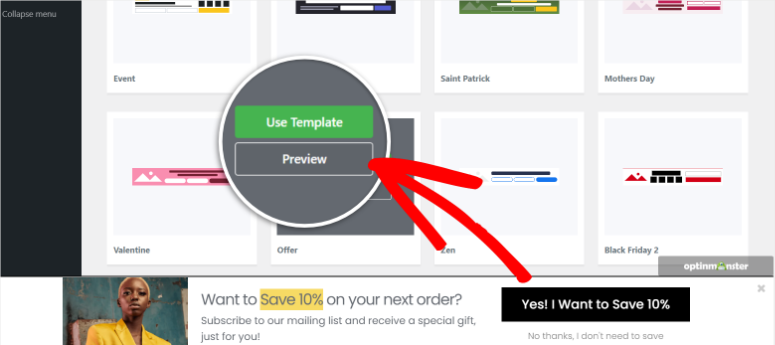
Isso abrirá a biblioteca de modelos que consiste em modelos impressionantes de banners flutuantes que você pode escolher.
Aqui, você pode passar o mouse sobre qualquer modelo para visualizar a barra flutuante fixa na mesma página. Quando você encontrar o melhor design para sua campanha, clique no botão Usar modelo para criar seu banner flutuante.

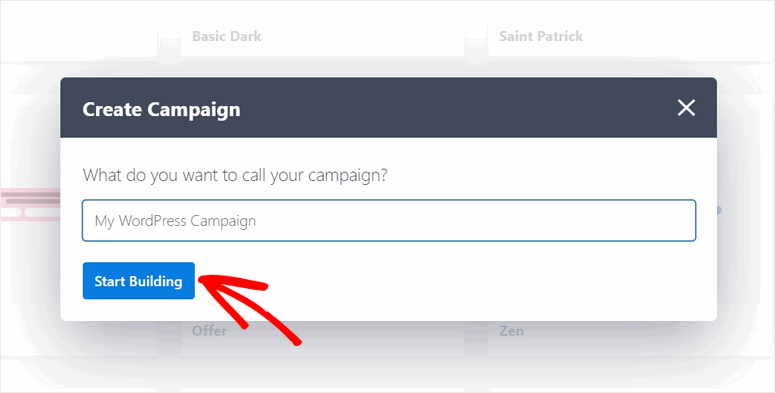
Isso abrirá uma janela pop-up na qual você poderá dar um nome à sua campanha de barra flutuante.

Em seguida, clique no botão Start Building (Iniciar criação ) para iniciar o criador de campanhas do OptinMonster.
Etapa 3: Personalize seu banner flutuante do WordPress
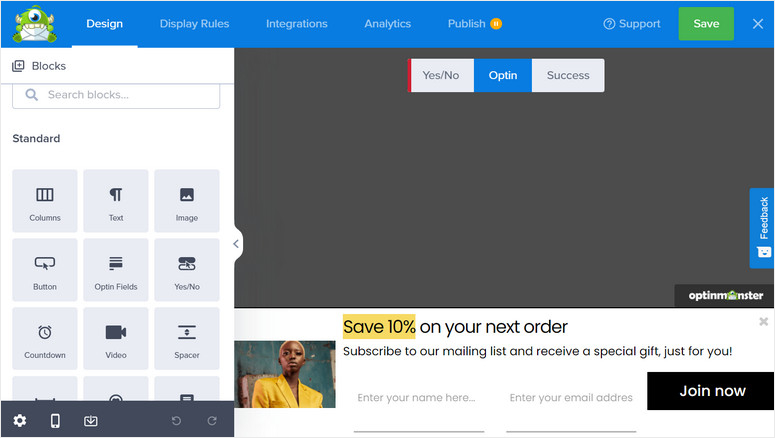
No construtor de campanhas, você verá todos os blocos de elementos à esquerda e a visualização da barra adesiva no lado direito. Aqui, você pode arrastar e soltar facilmente os blocos necessários em seu banner.
Você encontrará os 12 blocos que podem ser usados para tornar seu banner mais envolvente e interativo.
Alguns dos blocos de elementos úteis são:
- Contagem regressiva
- ChatBot
- Ícones sociais
- Campos de opt-in
- Botão Sim/Não

1. Editar blocos de conteúdo
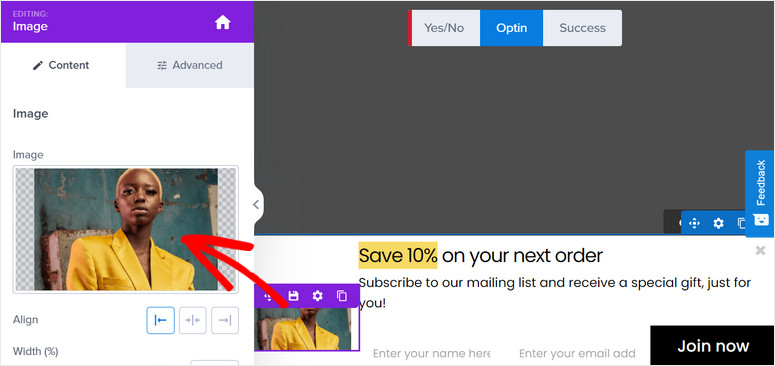
Se quiser personalizar qualquer bloco de conteúdo, basta clicar nele e você verá o editor de blocos aberto na barra de tarefas à esquerda.
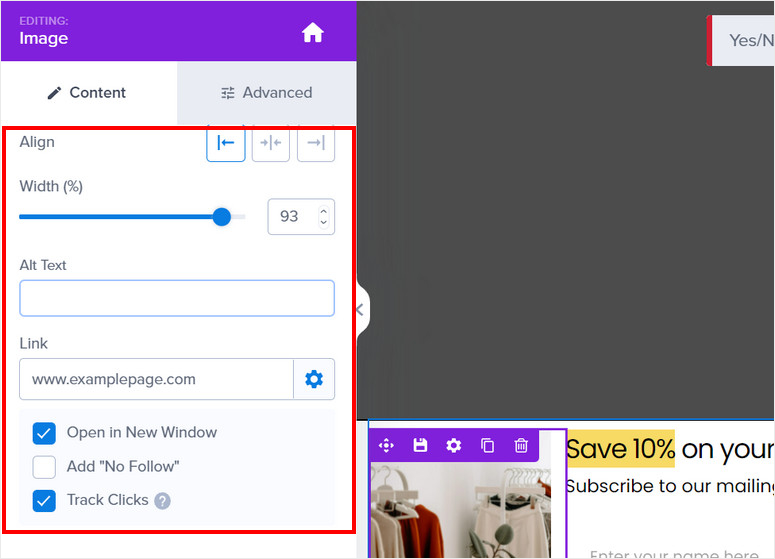
Por exemplo, você pode substituir a imagem fazendo upload da sua própria imagem ou escolhendo uma da biblioteca de mídia existente. Você também pode alterar as configurações da imagem, como opacidade, largura, texto alternativo e muito mais.

Além disso, o OptinMonster permite que você adicione links às suas imagens para que os usuários possam clicar neles e serem redirecionados para a página de sua escolha. Há uma opção para fazer com que o URL do link seja aberto em uma nova janela e você pode ativar o rastreamento de cliques para ver quantas pessoas clicam na imagem.

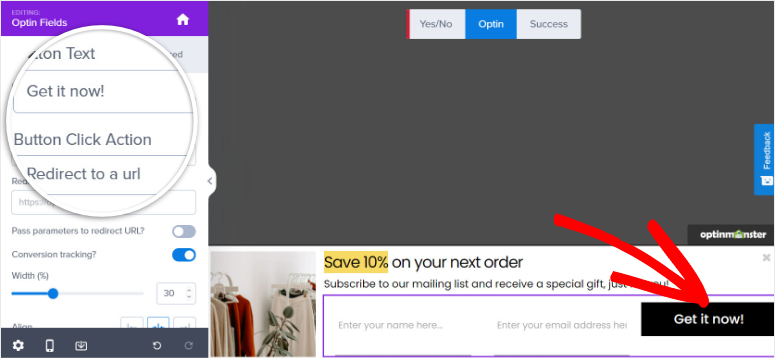
Da mesma forma, você pode alterar o texto do conteúdo em seus banners flutuantes e editar o botão optin também. Tudo o que você precisa fazer é selecionar o elemento na visualização e inserir o texto personalizado.

Quando terminar de personalizar seus blocos de conteúdo, clique no botão Save (Salvar ).
2. Configurar as definições da campanha
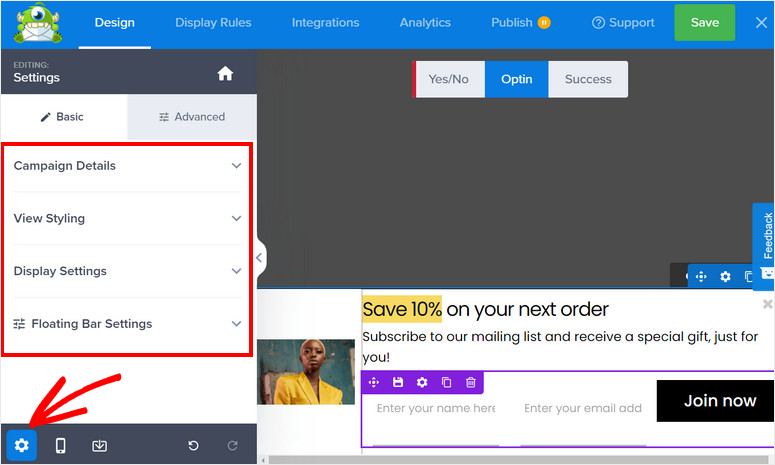
O OptinMonster permite que você edite as configurações da campanha dentro do construtor. Para isso, você precisará clicar no ícone Settings (Configurações ) na parte inferior esquerda do construtor de campanhas.

Em seguida, você verá as quatro configurações principais no lado esquerdo e a visualização ao vivo da barra flutuante no lado direito da página. As configurações incluem:
- Detalhes da campanha: Permite que você edite o nome da campanha, a descrição e outras informações sobre sua barra flutuante.
- View Styling (Estilo de visualização): Oferece várias configurações de design e estilo para combinar com a marca do seu site.
- Configurações de exibição: Escolha o número de vezes que sua campanha será exibida para os visitantes.
- Configurações da barra flutuante: Altere a posição de sua barra flutuante de cima para baixo e vice-versa.
Como os modelos da OptinMonster já vêm prontos para uso e funcionam muito bem, você não precisará personalizá-los muito, exceto alterar alguns detalhes para que correspondam às metas de sua campanha. Mas você pode facilmente fazer alterações no design e no estilo, se necessário.
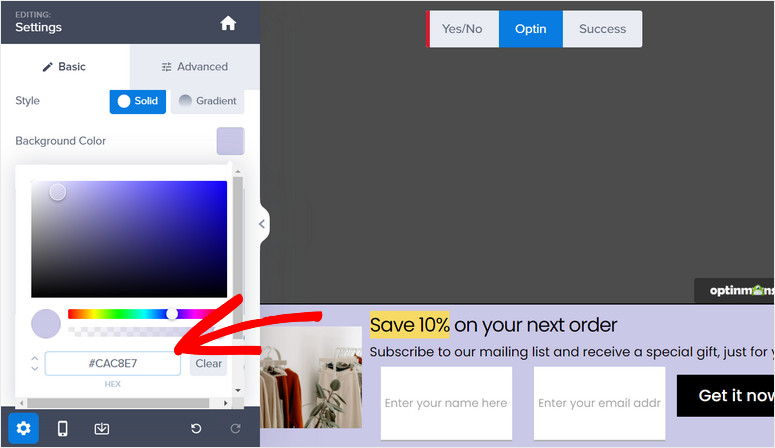
Na opção View Styling (Estilo de visualização ), você pode alterar o estilo geral e a opção de design. As configurações básicas permitem que você edite o estilo, a cor do plano de fundo, a imagem, o botão Fechar e muito mais.

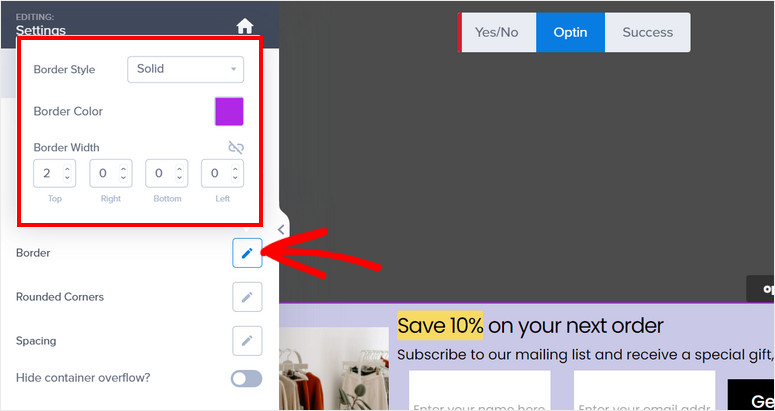
As configurações avançadas permitem que você personalize até mesmo os pequenos detalhes, como borda, espaçamento, sombra e muito mais.

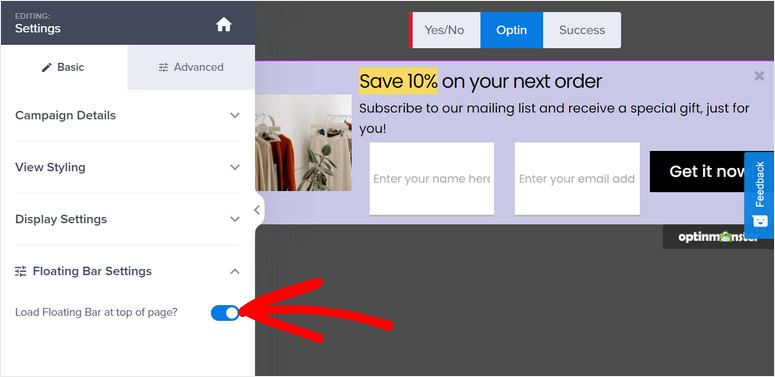
Por padrão, o OptinMonster mostra banners flutuantes na parte inferior do seu site, mas você pode alterar isso e deslocá-los para a parte superior.
Para isso, vá para Configurações de flutuação e ative a opção Carregar barra flutuante na parte superior da página.

Não se esqueça de salvar suas configurações quando terminar.
Agora, aprenderemos sobre as regras de exibição que você pode definir para sua campanha de banner flutuante para segmentar os visitantes.
Etapa 4: Defina regras de segmentação para exibir seu banner flutuante
O Optinmonster oferece recursos avançados de segmentação de público-alvo para otimizar as conversões e gerar leads a partir de suas campanhas.
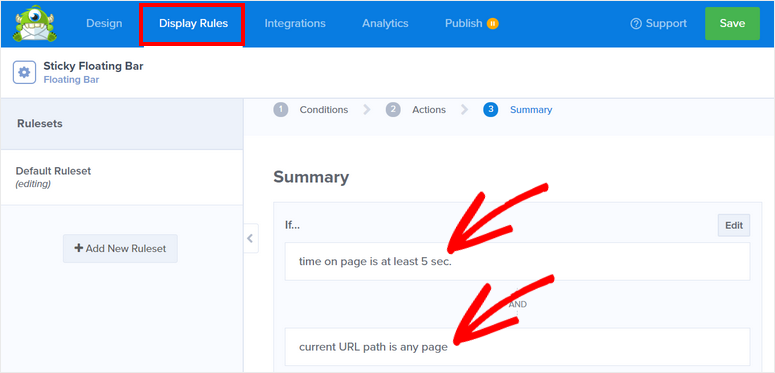
Para adicionar novas regras de direcionamento, você precisará navegar até a guia Display Rules (Regras de exibição ) na parte superior do editor.
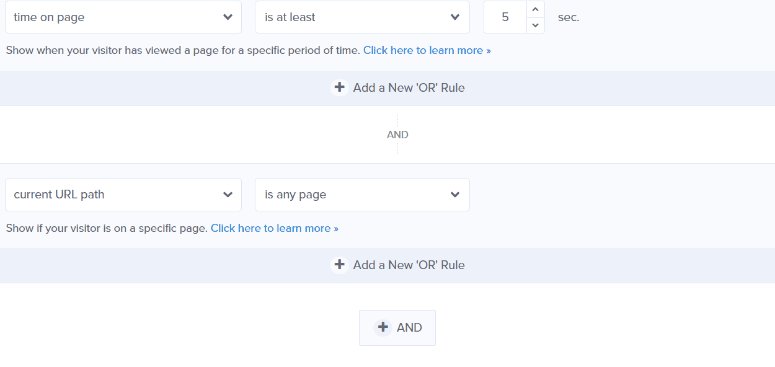
Em seguida, você pode ver o conjunto de regras padrão que exibe seu banner se um visitante permanecer em qualquer página do seu site por 5 segundos.

Se quiser alterar a regra de exibição, você pode clicar no botão Editar ou clicar na regra existente, e verá a lista de regras de exibição predefinidas oferecidas pelo OptinMonster.

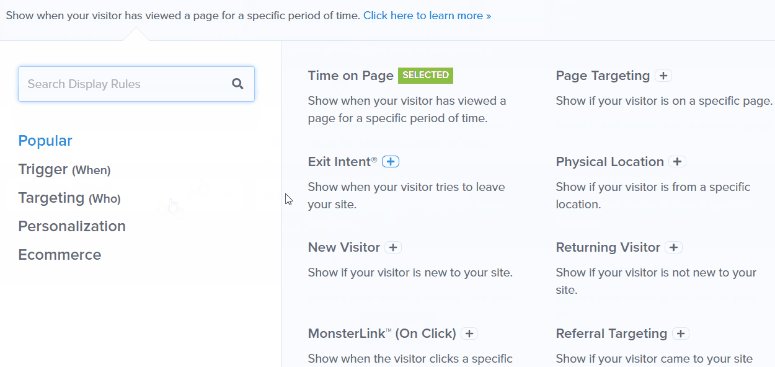
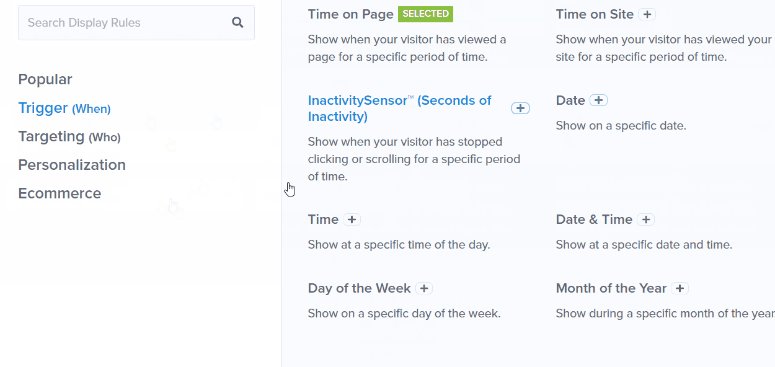
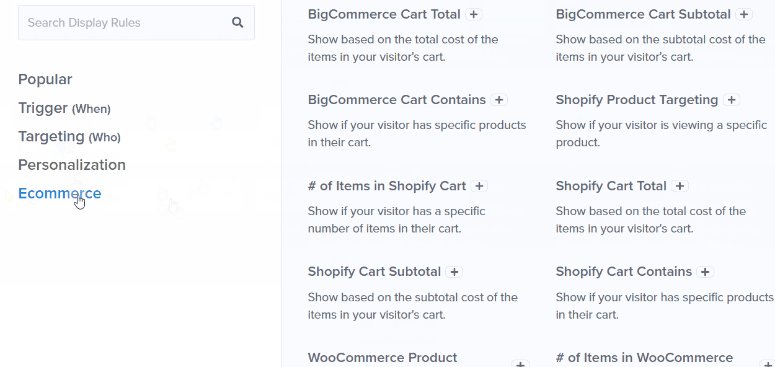
Todas as regras são organizadas em diferentes guias para que você possa encontrar facilmente a regra de direcionamento para sua campanha. Alguns destaques incluem:
- Distância de rolagem: Exibir somente quando o visitante tiver rolado a página até uma determinada profundidade
- Data e hora: Segmente feriados, dias da semana e períodos de tempo específicos para realizar vendas rápidas ou ofertas por tempo limitado
- Localização física: Envolva-se com os usuários com base em sua área geográfica para localizar a oferta da campanha
- Dispositivo do visitante: Mostre/não mostre campanhas com base no fato de o usuário estar no desktop ou no celular
Para adicionar uma regra, tudo o que você precisa fazer é clicar nela. É simples assim!
Você nunca precisará adicionar códigos ou trabalhar com configurações complexas para segmentar seu público. Em seguida, mostraremos como conectar sua campanha à sua conta de e-mail para que todos os seus novos leads sejam automaticamente adicionados à sua lista de contatos.
Etapa 5: Conecte-se ao seu provedor de e-mail
O OptinMonster se integra a todos os principais serviços de marketing por e-mail, como Constant Contact, Aweber, ActiveCampaign e ConvertKit.
Ao sincronizar sua conta de e-mail, você pode coletar endereços de e-mail e enviar e-mails automáticos para seus novos assinantes. O OptinMonster também vem com opções integradas para segmentar seus leads, de modo que sua lista permaneça organizada e você possa enviar e-mails relevantes com base no que eles assinaram.
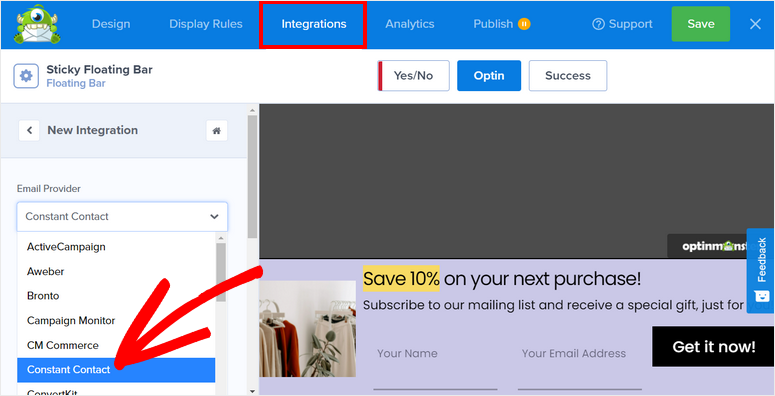
Para se conectar ao seu provedor de e-mail, abra a guia Integrações no editor de campanhas.

Aqui, você pode escolher seu provedor de e-mail e fazer login na sua conta. Alguns provedores precisam de uma API para funcionar, que você pode encontrar nas configurações da sua conta de e-mail.
Não se esqueça de salvar suas configurações depois de configurar sua integração.
Agora você está pronto para publicar sua campanha de banner flutuante adesivo em seu site WordPress
Etapa 6: Publique seu banner flutuante do WordPress
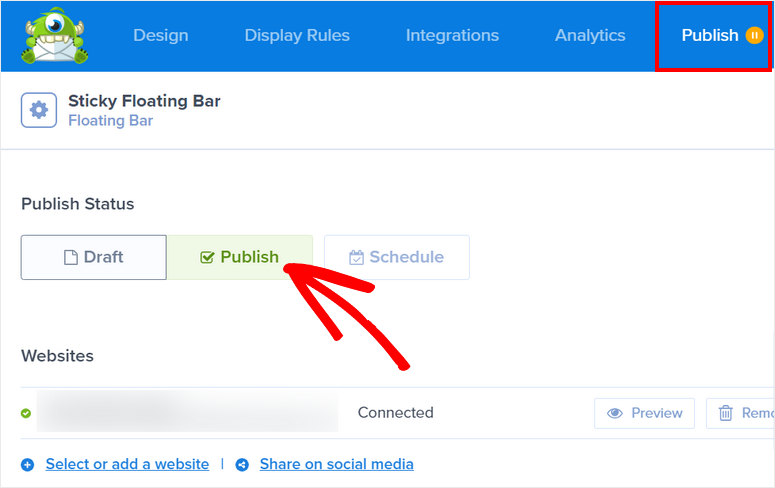
Vá até a guia Publish (Publicar ) no editor e você verá opções para ver uma visualização ao vivo de sua campanha. Quando estiver pronto, tudo o que você precisa fazer é alterar o status para Publicar.

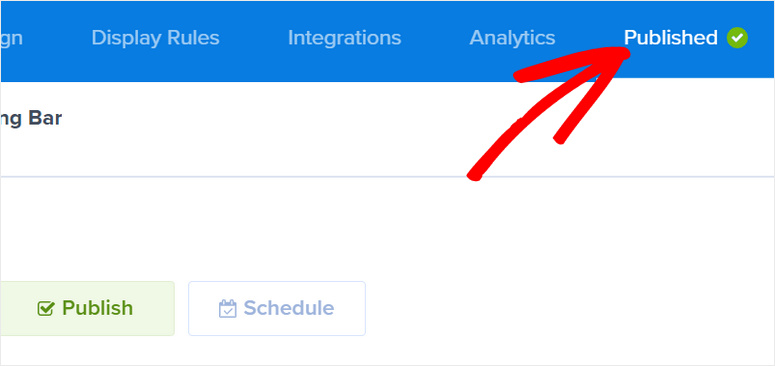
Depois de clicar no botão Publicar, você verá o status da campanha mudar para “Publicado”.

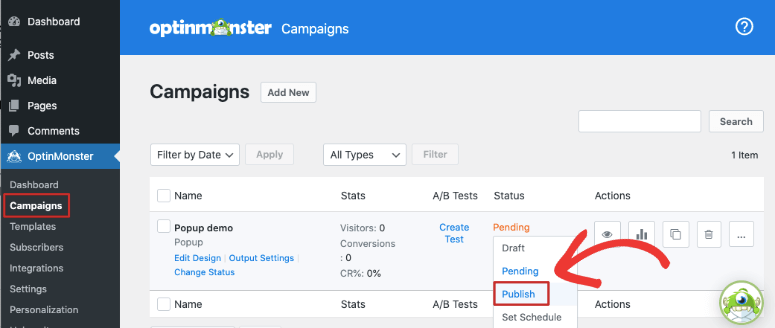
Vá até o painel do WordPress e abra a guia OptinMonster ” Campaigns. Certifique-se de que o status esteja definido como Publicar aqui também.

Agora, quando você visitar seu site, deverá ver a campanha da barra flutuante aparecer de acordo com as regras de exibição que você definiu.

E é isso por hoje! Esperamos que este artigo tenha ajudado você a aprender facilmente como criar um banner flutuante fixo para seu site WordPress.
Agora que você sabe como usar o OptinMonster, pode ir em frente e criar mais campanhas de alta conversão em seu site, como pop-ups, slide-ins, jogos de roda de cupons e muito mais.
Em seguida, para gerar mais leads e conversões em seu site, você definitivamente vai querer ler estes artigos:
- Como criar uma página de captura de leads no WordPress
- Como criar um pop-up no WordPress (passo a passo)
- Como criar uma Squeeze Page de alta conversão
Essas postagens mostram mais oportunidades de segmentar seus usuários para que eles se envolvam e se inscrevam na sua marca.

Comentários Deixe uma resposta