Precisa criar rapidamente um formulário de contato de excelente aparência no seu site WordPress? Então você precisa de um plug-in de formulários. O Ninja Forms é um dos plug-ins de formulário de contato gratuitos mais populares, mas será que ele é o mais fácil de usar? Descubra se ele está à altura em nossa análise do Ninja Forms.
Por que você precisa de um plug-in de formulário de contato
Todo site deve ter um formulário de contato. Ele dá aos visitantes confiança em sua confiabilidade e uma maneira fácil de entrar em contato com você. Exibir seu endereço de e-mail no site em vez de usar um formulário de contato parece pouco profissional e também pode atrair muito spam.
Surpreendentemente, o WordPress não oferece um construtor de formulários pronto para uso. Em vez disso, é necessário instalar um plug-in para criar um formulário de contato ou qualquer outro tipo de formulário.
Com o Ninja Forms, você também pode criar:
- Formulários de pedido: Venda seus produtos e serviços on-line e receba o pagamento adiantado.
- Formulários “Request a Quote”: Crie formulários personalizados para solicitar todas as informações necessárias para fornecer a um cliente uma cotação ou estimativa de seu trabalho.
- Formulários de assinatura/opt-in: Obtenha mais assinantes para o seu boletim informativo criando formulários opt-in ou adicionando uma opção de assinatura aos seus outros formulários.
- Pesquisas: Baseie a estratégia do seu site em dados de usuários reais, oferecendo uma pesquisa em seu site.
- Formulários de envio de posts: Permita que os visitantes adicionem suas próprias postagens de blog e as editem no front-end do seu site.
Sobre a Ninja Forms
O Ninja Forms é um plugin de formulário de contato gratuito para WordPress, criado e mantido pela WP Ninjas. O plug-in se destaca de seus concorrentes por vender complementos separadamente. Isso significa que, se você quiser usar apenas um ou dois complementos, não precisará comprar um pacote caro. Em vez disso, você pode comprar os complementos necessários separadamente.
A versão gratuita do plug-in está disponível para download no repositório do WordPress.org. O plug-in já foi instalado por mais de 1 milhão de sites em todo o mundo.
Como configurar seu primeiro formulário Ninja
Comece baixando o plugin gratuitamente do diretório WordPress.org. Em seguida, instale e ative o plug-in.
Etapa 1: Crie seu formulário
Navegue até Forms ” Add New.
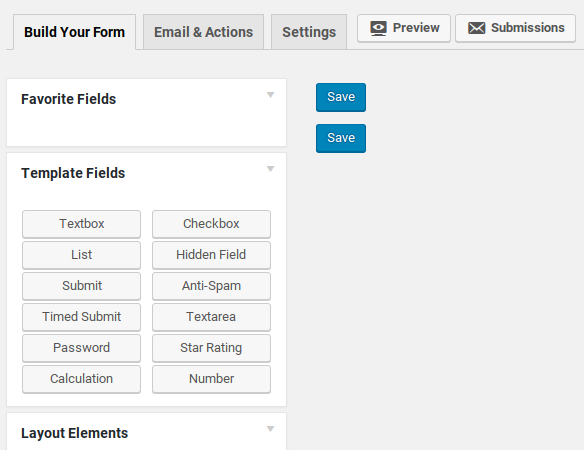
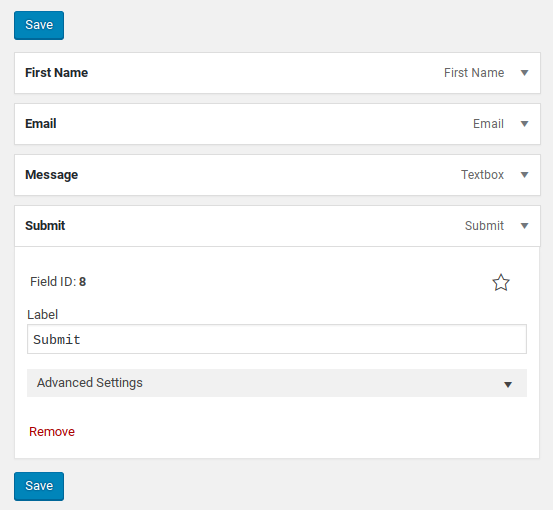
Você verá um construtor de formulários que se parece com a captura de tela abaixo. Na coluna à esquerda, você verá vários botões em que pode clicar para adicionar esses campos ao formulário.
Para criar um formulário de contato simples, adicionaremos campos para o nome do usuário, o endereço de e-mail e a mensagem.
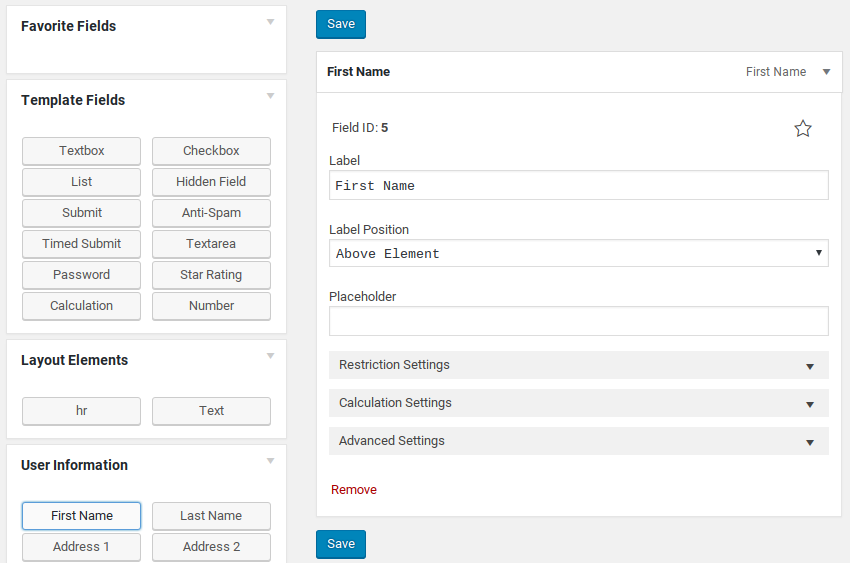
Clique em First Name na guia User Information (Informações do usuário ).
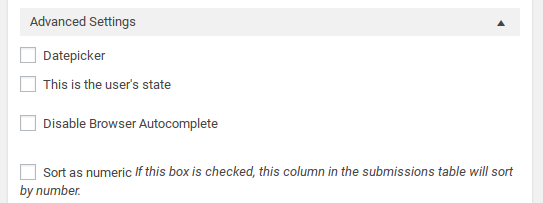
Aqui, você pode personalizar o rótulo do campo e o texto do espaço reservado. Você também pode definir opções avançadas para validar a entrada do campo, adicionar classes CSS personalizadas e muito mais.
Você pode clicar na seta na parte superior para recolher as opções.
Para o campo de mensagem, clique no botão Textarea e altere o rótulo para “Message”.
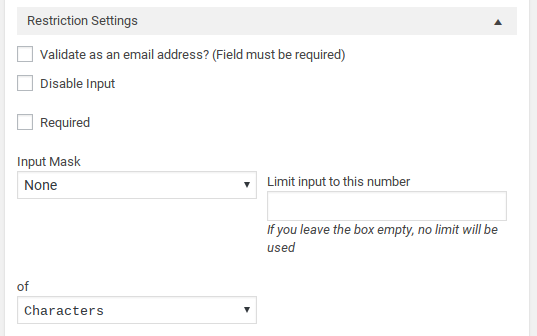
Não se esqueça de marcar a caixa de seleção “Required” (Obrigatório) em Restriction Settings (Configurações de restrição). Você não quer que os usuários possam lhe enviar e-mails em branco!
Não se esqueça de adicionar um botão Enviar ao seu formulário! Ele está na caixa Template Fields (Campos do modelo ) à esquerda. O Ninja Forms não adiciona um botão de envio automaticamente.
Quando terminar de selecionar os campos, clique em um dos botões azuis Salvar na parte superior ou inferior do formulário.
Na janela pop-up, digite um nome para o formulário.
Etapa 2: Adicionar notificações
Agora, você deve certificar-se de que a mensagem seja enviada para seu e-mail quando alguém preencher o formulário. Clique na guia Email & Actions (E-mail e ações ) e, em seguida, clique em Add New (Adicionar novo).
Esse formulário pode não ser muito intuitivo para iniciantes. Veja como ele funciona:
- Em Action Name (Nome da ação), digite algo para sua referência interna, como “Email Me” ou “Email the Team”.
- Em Type (Tipo), deixe como a opção “Email”. Você perceberá que também pode adicionar ações para redirecionar usuários ou exibir uma mensagem de sucesso.
- Clique no campo From Name e seus campos de formulário aparecerão como opções. Selecione o campo “Name” que você criou.
- No campo From Address, selecione o campo de formulário de e-mail. Isso fará com que as mensagens de contato sejam enviadas pelo endereço de e-mail do usuário.
- Digite seu endereço de e-mail (e/ou de quem você gostaria de ser notificado) no campo To (Para ).
- Digite uma linha de assunto de e-mail.
- No campo Mensagem de e-mail, você pode clicar no botão Inserir todos os campos para incluir todas as informações e a mensagem do usuário na notificação por e-mail que você receberá. Certifique-se de incluir pelo menos o campo de mensagem aqui, ou você receberá uma notificação vazia.
Clique em Salvar para configurar sua notificação.
Etapa 3: Adicionar confirmação para o usuário
Por padrão, quando um formulário é enviado, o usuário vê uma tela em branco.
Você terá de adicionar uma ação para exibir uma mensagem de sucesso ou redirecioná-lo para uma determinada página.
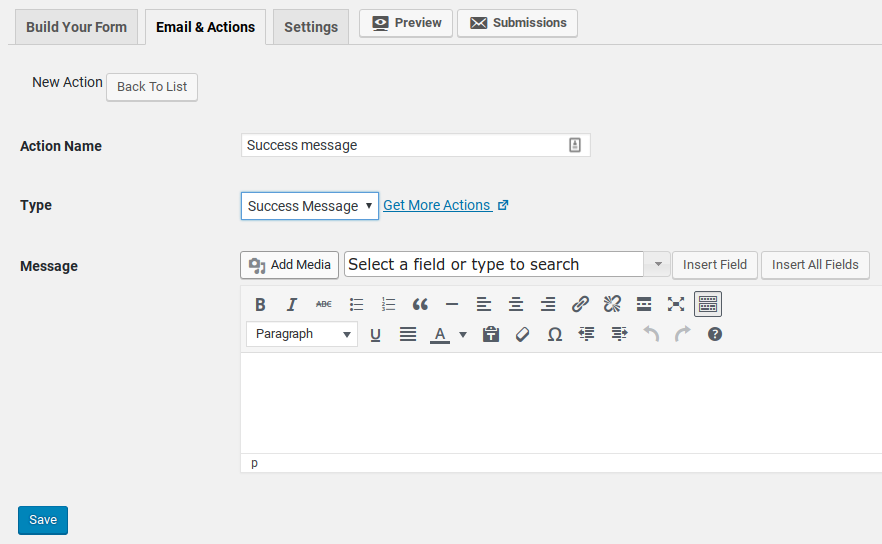
Para fazer isso, volte à guia Email & Actions e clique em Add New novamente.
Dê um nome à sua ação e, em Type (Tipo ), selecione “Success Message” (Mensagem de sucesso).
Digite a mensagem que você gostaria de exibir no campo Message (Mensagem ) abaixo.
Etapa 4: Publique seu formulário
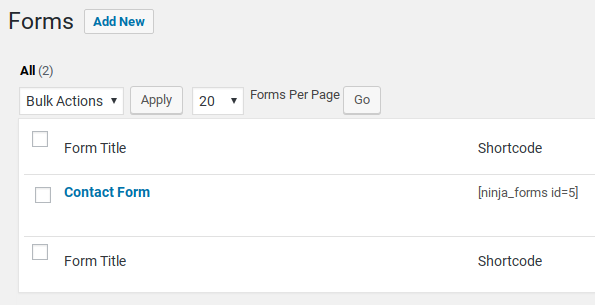
Para publicar seu formulário, você precisará do shortcode. Navegue até Forms ” All Forms e você verá o formulário que acabou de criar.
Copie o shortcode e cole-o na página ou postagem em que você deseja exibir o formulário.
Não deixe de testá-lo para ter certeza de que está funcionando da maneira desejada.
Amplie suas opções com complementos
O plug-in gratuito permite que você crie formulários básicos, mas se quiser criar algo mais complicado, precisará de complementos.
Há muitos plug-ins de complemento premium disponíveis que permitem a você:
- adicionar opções avançadas aos seus formulários, como lógica condicional, uploads de arquivos ou formulários de várias páginas
- integrar-se ao seu serviço de boletim informativo por e-mail, incluindo Campaign Monitor, AWeber, Constant Contact, que é uma ótima alternativa ao MailChimp e muito mais.
- Aceite pagamentos e acompanhe sua contabilidade com Paypal, Freshbooks, Stripe ou outros add-ons.
- rastreie leads e converta-os em vendas com a integração do Zoho, Batchbook ou Insightly
- automatizar seus negócios com o Zapier, webhooks, WebMerge e outras ferramentas.
Cada plug-in, quando vendido separadamente, pode ser bastante caro, mas há alguns pacotes disponíveis com preços com desconto.
Prós e contras do Ninja Forms
Abaixo estão alguns benefícios de usar o Ninja Forms em seu site.
Prós
- Gratuito: o plugin principal é sempre gratuito. Você só precisa comprar a versão profissional se quiser aprimorar o plugin com complementos.
- Facilidade de uso: Ele vem com um construtor de arrastar e soltar que permite que você crie facilmente um formulário.
- Flexibilidade: O Ninja Forms permite que você aprimore seu formulário de contato com complementos premium sem precisar comprar um pacote caro. Você pode comprar os complementos necessários separadamente.
Contras
Agora vamos dar uma olhada nas desvantagens do Ninja Forms.
1. O plugin principal não tem recursos
O plugin principal vem com um conjunto limitado de recursos. Por exemplo, se você quiser criar formulários dinâmicos com base nas seleções dos usuários, precisará instalar o complemento de lógica condicional por US$ 49. No entanto, seus concorrentes, como o WPForms, oferecem lógica condicional com a versão principal, sem necessidade de complementos.
2. Custo elevado
No início, a compra de addons individualmente pode parecer uma boa estratégia, pois você só terá de pagar pelo que precisa. Entretanto, à medida que suas necessidades aumentarem, o Ninja Forms se tornará mais caro do que qualquer um de seus concorrentes. O lado bom é que há uma garantia de reembolso de 14 dias se você não estiver satisfeito.
Ninja Forms vs. outros plugins de formulário de contato
Existem muitos plug-ins de formulário por aí, incluindo o módulo Contact Form do Jetpack, o Contact Form 7 e o Gravity Forms.
Se estiver procurando o plug-in de formulário de contato mais fácil de usar para iniciantes, que permita criar um formulário bonito de forma rápida e fácil, sem precisar mexer em códigos ou em várias opções, recomendamos o WPForms. Com seus modelos e interface fácil, você pode criar um formulário em poucos minutos. Além disso, o design do formulário já vem pronto para uso.
Para começar a usar o WPForms, consulte este tutorial sobre Como criar um formulário de contato no WordPress (passo a passo).
Se precisar criar formulários com verificações condicionais e outros recursos avançados, como o envio de posts de usuários, recomendamos o Gravity Forms. Nós o classificamos com 5 estrelas em nossa análise do Gravity Forms. Ele é mais fácil de usar e intuitivo do que o Ninja Forms.
Nosso veredicto sobre o uso do Ninja Forms em seu site
O Ninja Forms é um plugin de formulário popular e bem avaliado. Ele funciona bem e tem muitos plug-ins complementares disponíveis para expandir seus recursos e criar todos os tipos de formulários avançados.
No entanto, a interface do usuário não é muito boa para iniciantes. Achamos estranho que os botões de envio não sejam adicionados automaticamente e que não haja uma mensagem de sucesso padrão. Um iniciante poderia facilmente criar um formulário sem botão de envio ou um formulário que exibisse uma página em branco depois que o formulário fosse enviado. Algumas das opções avançadas também não fazem sentido para os campos do formulário.
Embora os complementos melhorem muito a funcionalidade do plug-in, o custo de todos eles aumenta rapidamente.
Atribuímos ao Ninja Forms 4 de 5 estrelas. Aqui está o detalhamento das pontuações de nossa avaliação:




 4.0 / 5.0
4.0 / 5.0



 4.0 / 5.0
4.0 / 5.0



 5.0 / 5.0
5.0 / 5.0



 4.0 / 5.0
4.0 / 5.0



 4.0 / 5.0
4.0 / 5.0



 3.0 / 5.0
3.0 / 5.0










Just purchased basic version for 49$. But conditional logic and multi step form – do not work properly. When I make form for client its not acceptable that so important features do not work good (step of form do not show despite it was created), conditional logic do not move user to part that i was him to move.
Hey that’s not good. You should check out our comparison post on WPForms vs. Ninja Forms.
We highly recommend WPForms as it’s the most beginner-friendly WordPress forms plugin. WPForms gives you access to features like Conditional Logic, multi-step form, multi-page form, etc.