
Deseja criar uma sensação de entusiasmo com um cronômetro de contagem regressiva em seu site?
Se estiver planejando o lançamento de um produto, promovendo um evento ou fazendo uma oferta por tempo limitado, um cronômetro de contagem regressiva é uma ferramenta poderosa.
Neste artigo, vamos orientá-lo passo a passo no processo de adicionar um cronômetro de contagem regressiva ao seu site WordPress.
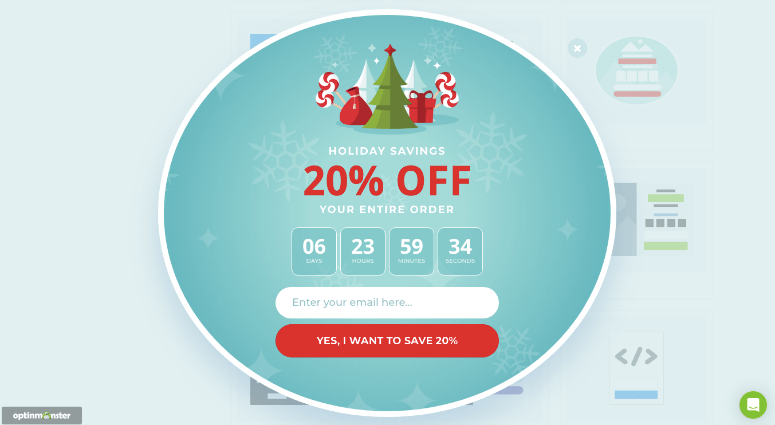
Para que você tenha uma ideia do tipo de campanha que podemos ajudá-lo a criar, aqui está uma campanha legal de tapete de boas-vindas com uma oferta de desconto por tempo limitado. Criamos essa campanha com o OptinMonster:

Antes de seguirmos para as etapas, vamos dar uma olhada em quando você deve usar um timer em seu site.
Quando usar um cronômetro de contagem regressiva
Há muitos casos em que você pode querer adicionar um cronômetro de contagem regressiva ao seu site. Mas ele funciona melhor nos seguintes casos.
- em uma página “Em breve” antes de lançar seu site
- para informar aos visitantes quando o site estará disponível novamente, caso esteja fora do ar para manutenção.
- ao hospedar um webinar, evento ou conferência
- antes de introduzir um novo produto ou serviço
- eventos futuros e de venda relâmpago
- atingindo um marco
- comemoração de um evento futuro
Dito isso, vamos nos aprofundar no tutorial.
Adição de um cronômetro de contagem regressiva ao WordPress
A melhor maneira de adicionar um cronômetro de contagem regressiva no WordPress é usar um plug-in de cronômetro de contagem regressiva.
Mostraremos a você como usar dois dos mais populares:
- Adição de um cronômetro de contagem regressiva com o OptinMonster
- Adição de um cronômetro de contagem regressiva com o SeedProd
Escolhemos esses dois plug-ins porque são fáceis de usar. Nós os usamos há anos em nossos próprios sites. Não há codificação envolvida nesses construtores de contagem regressiva, portanto, eles são perfeitos para iniciantes.
Eles também são compatíveis com todos os temas populares do WordPress e são desenvolvidos com base nas práticas recomendadas. Isso significa que não deixarão seu site mais lento, o que é um impulso para o SEO.
Você pode usar os dois plug-ins em seu blog, site de pequenas empresas e até mesmo em lojas on-line.
Método 1: Adicionar um cronômetro de contagem regressiva com a OptinMonster
Esse método é útil se você quiser exibir o cronômetro de contagem regressiva na forma de um widget em seu site. Com o OptinMonster, adicionar um widget de cronômetro de contagem regressiva é muito fácil.

O melhor de usar o OptinMonster para adicionar um cronômetro de contagem regressiva é que ele é fácil de configurar e não requer codificação nem mesmo códigos de acesso.
É um dos aplicativos mais avançados de geração de leads que o ajuda a atingir as metas de conversão do seu site de forma rápida e fácil.
Com esse aplicativo, você pode criar algumas das campanhas pop-up mais avançadas e exibi-las com precisão para o seu público-alvo.
O OptinMonster funciona perfeitamente com o WordPress e o WooCommerce. Ele também funciona em outras plataformas de comércio eletrônico, como BigCommerce, Shopify e até mesmo em sites HTML.
Leia nossa análise do OptinMonster e saiba mais sobre ele.
Etapa 1: Conectar o aplicativo OptinMonster com o plug-in
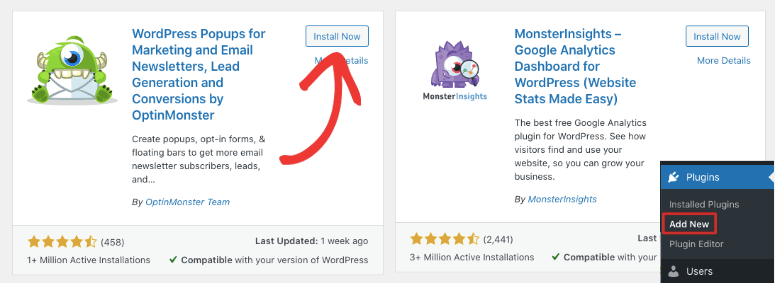
Para começar, crie sua conta no OptinMonster e, em seguida, instale e ative o plug-in do OptinMonster em seu site.
Esse plug-in funciona como um conector entre seu site WordPress e o aplicativo. Vá em frente e instale o plug-in gratuito do OptinMonster em seu site.

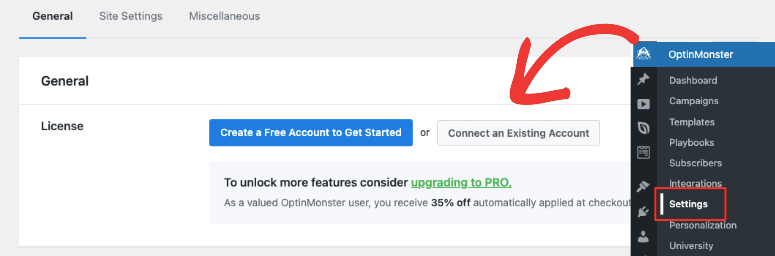
Depois de ativado, você verá uma opção para se conectar a uma conta existente.

Certifique-se de estar conectado à sua conta do OptinMonster em outra guia na mesma janela do navegador. Isso ocorre porque o OptinMonster detectará automaticamente sua conta e a sincronizará com seu site.
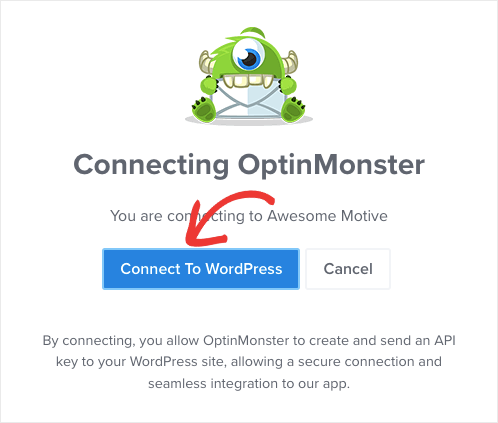
Agora você será redirecionado para uma nova janela, onde verá uma opção para Conectar-se ao WordPress.

Clique nessa opção e seu aplicativo se conectará automaticamente ao painel do WordPress.
Etapa 2: Criando seu cronômetro de contagem regressiva com a OptinMonster
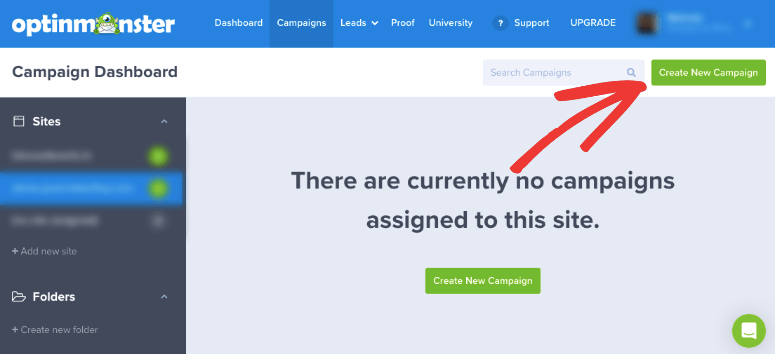
Agora é hora de começar a criar seu widget de contagem regressiva. Você pode criar uma nova campanha diretamente no painel do WordPress. Você também pode começar em sua conta do OptinMonster, na guia Campanhas.
Tudo o que você precisa fazer aqui é clicar no botão Create new campaign (Criar nova campanha ).

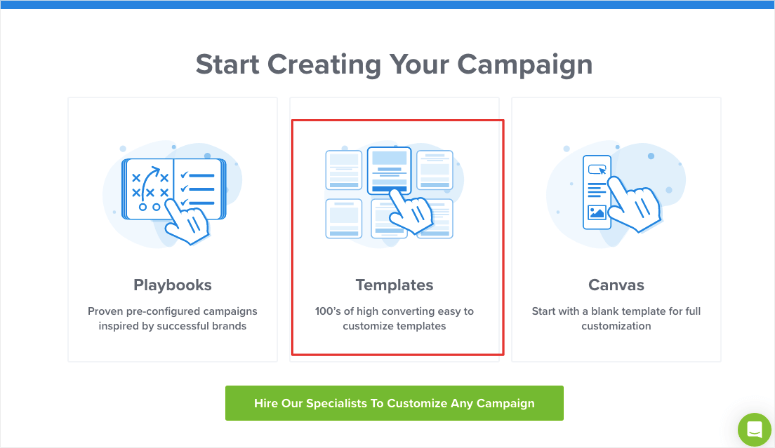
Isso abrirá uma nova página na qual você poderá escolher entre três opções:
- Playbooks: Campanhas pré-fabricadas e pré-configuradas, projetadas com base em campanhas bem-sucedidas de outras marcas
- Modelos: Projetos personalizáveis
- Tela: Um modelo em branco para começar do zero

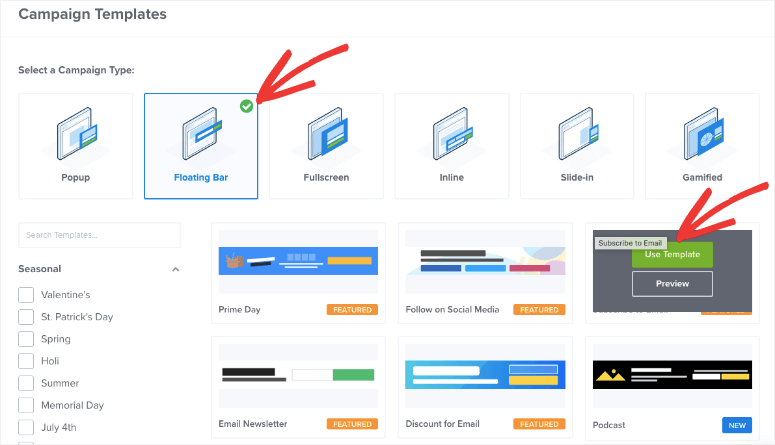
Por enquanto, vamos escolher um modelo. Em seguida, você pode escolher o tipo de campanha e, depois, escolher um modelo de sua preferência. Vamos selecionar a campanha de barra flutuante aqui. Você pode escolher qualquer campanha que desejar, as etapas permanecerão as mesmas.

Agora, existem alguns modelos que vêm com o cronômetro de contagem regressiva já adicionado. Você também pode escolher qualquer modelo e adicionar um cronômetro de contagem regressiva a ele.
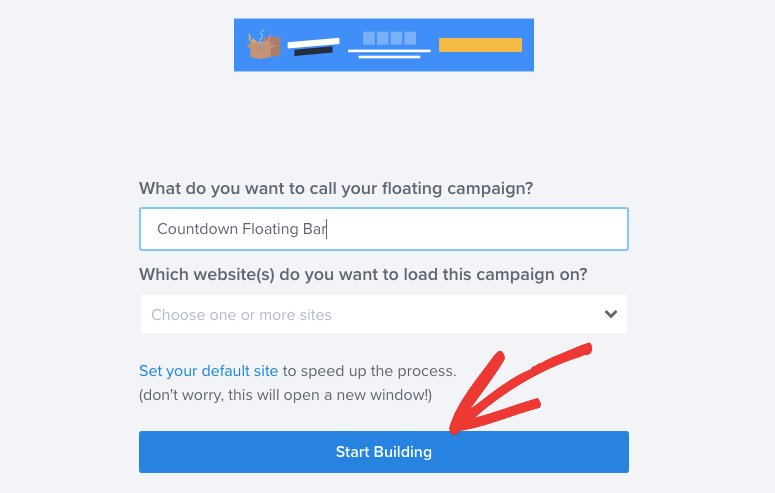
Na próxima etapa, você será solicitado a dar um nome à sua campanha. Você também pode escolher o site em que deseja exibir esse cronômetro de contagem regressiva.

Quando terminar, clique na guia Start Building (Iniciar criação ). Isso abrirá o construtor de arrastar e soltar, onde você poderá criar sua campanha.
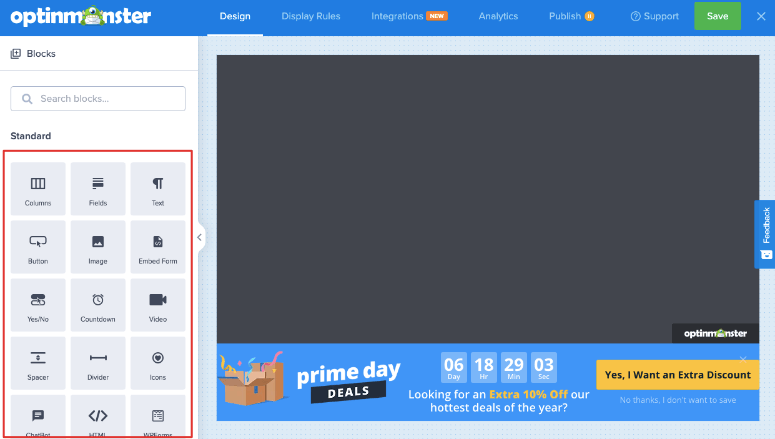
Você verá uma visualização da sua campanha junto com uma barra de tarefas à esquerda com novos blocos que podem ser adicionados.

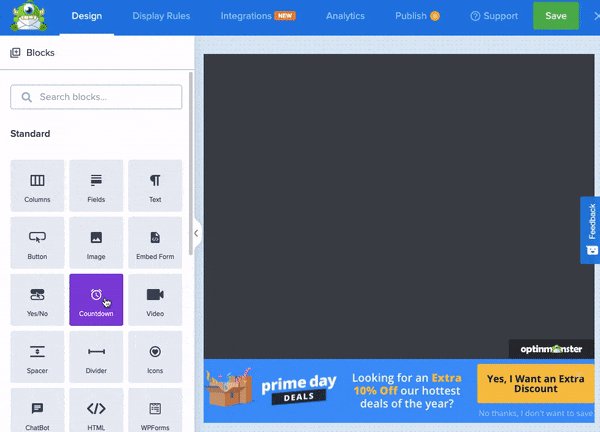
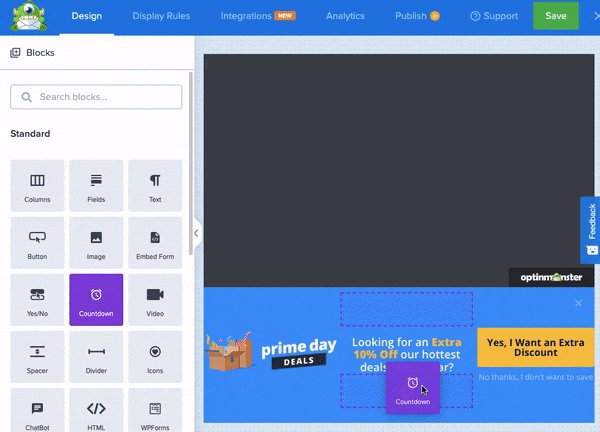
Se o seu modelo não tiver o cronômetro de contagem regressiva adicionado, basta selecionar o bloco do cronômetro de contagem regressiva e arrastá-lo para o local desejado em seu design.

Agora você pode clicar em qualquer elemento e começar a personalizá-lo, incluindo seus textos, fontes, cores etc. Você também pode alterar a posição da barra flutuante para a parte superior.
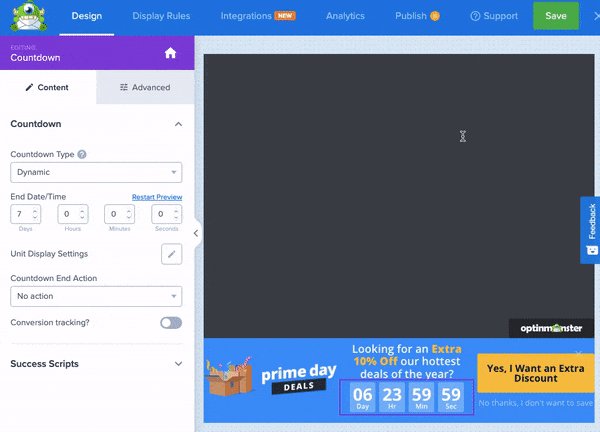
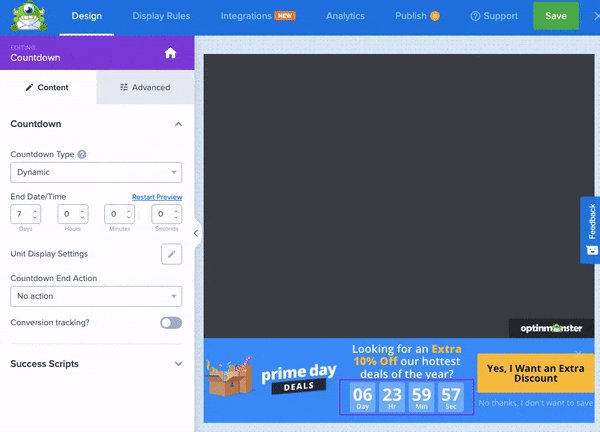
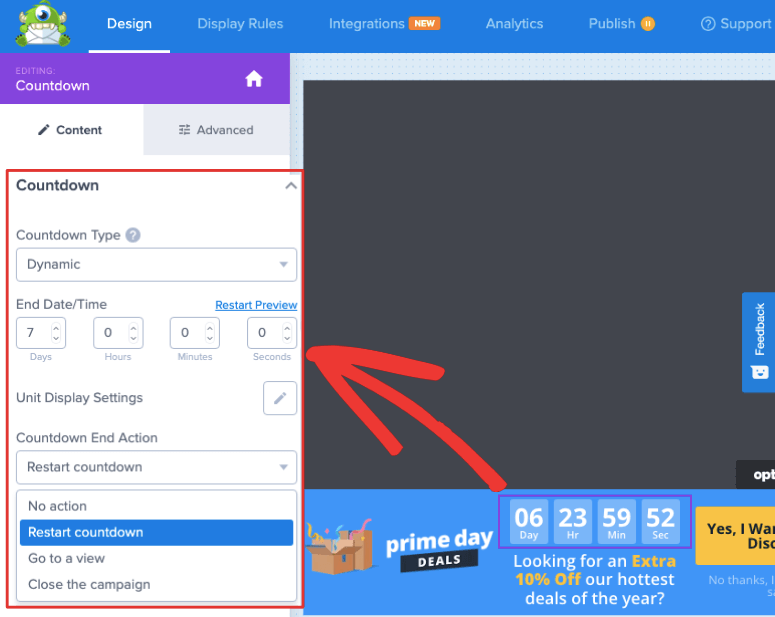
Para editar a contagem regressiva, basta clicar no cronômetro no painel de design e você verá várias opções editáveis no painel de edição à esquerda.

Aqui você pode definir como deseja que o cronômetro de contagem regressiva seja exibido. Você pode selecionar a hora em que deseja que a contagem regressiva comece e termine.
Você pode escolher dois tipos de contagem regressiva:
- Temporizador estático a ser executado por um período de tempo específico.
- Contador dinâmico para executar sua campanha por um número definido de dias, horas e assim por diante.
Deseja tornar sua campanha perene? Você pode optar por reiniciar a contagem regressiva quando o cronômetro expirar.
Para facilitar a compreensão dos usuários sobre o início e o fim da contagem regressiva globalmente, você também pode adicionar a hora local do visitante. Você também pode adicionar o tipo de exibição da unidade, como dias, horas, minutos, segundos etc.
Se você não estiver satisfeito com um determinado elemento, basta usar a opção de exclusão para removê-lo.
Etapa 3: Adicionar regras de direcionamento e integrações de e-mail
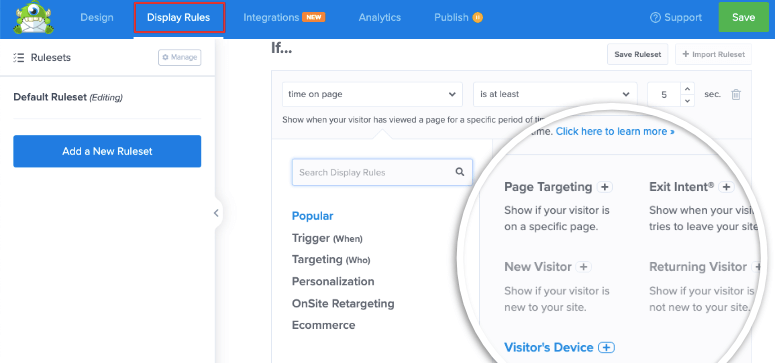
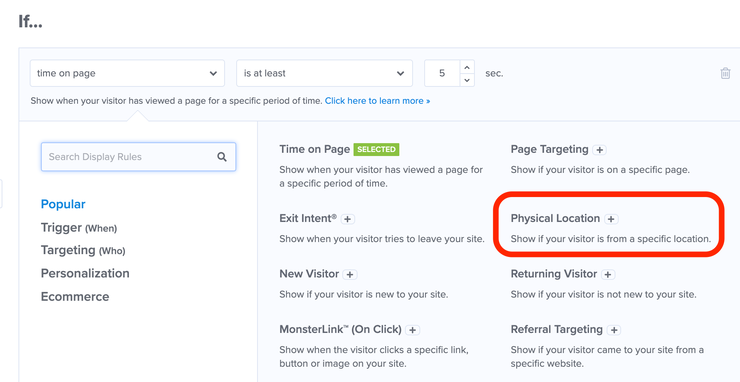
O OptinMonster permite que você controle quando e onde a campanha é exibida. Na guia Regras de exibição, você pode selecionar as regras que deseja adicionar.

Algumas regras populares incluem: na saída, na rolagem, em uma página específica, novo visitante, dispositivo do visitante e muito mais.
Deseja exibir o contador em um local específico? O OptinMonster permite que você segmente um local físico, como um país, uma cidade ou uma área.

Com tantas opções, você pode executar vendas localizadas ou campanhas de eventos. Você também pode optar por exibi-lo somente para um público-alvo proveniente de uma fonte de referência.
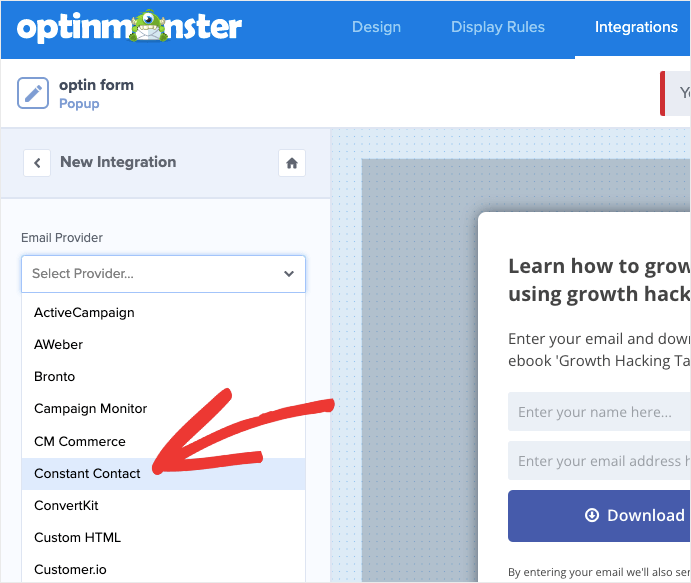
Em seguida, se quiser sincronizar sua campanha com um provedor de serviços de e-mail, você poderá usar a guia Integração. Tudo o que você precisa fazer é adicionar uma nova integração, escolher o provedor e adicionar os detalhes necessários da conta

Com isso, você está pronto para publicar sua campanha cronometrada em seu site do WordPress.
Etapa 4: Publicação do cronômetro de contagem regressiva
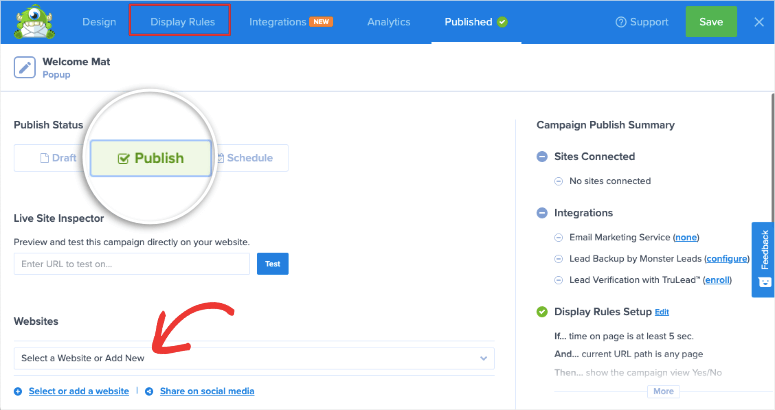
Depois de concluir todas as configurações, clique no botão Save (Salvar ).
Em seguida, vá para a guia Publish (Publicar ). Aqui você pode visualizar sua campanha e alterar o status para Publish (Publicar ) para que a campanha entre em vigor.

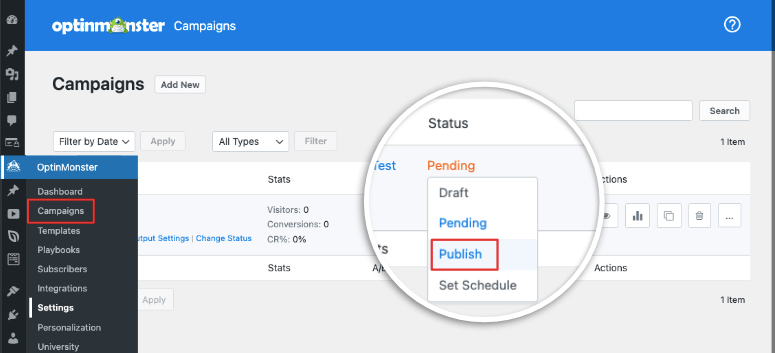
Agora, como você está usando o plug-in do WordPress, vá para o painel do WordPress. Vá para a guia OptinMonster ” Campaigns (Campanhas ) e certifique-se de que sua campanha também esteja definida como Publish (Publicar ) aqui.

E é isso. Sua campanha deve estar ativa agora em seu site WordPress. Agora você pode visitar seu site e ver o cronômetro de contagem regressiva em ação.
A seguir, mostraremos como adicionar um cronômetro de contagem regressiva às suas páginas e publicações no WordPress.
Método 2: Adicionar um cronômetro de contagem regressiva com o SeedProd
O SeedProd permite adicionar um cronômetro de contagem regressiva em qualquer lugar do site, incluindo páginas de destino e publicações.
No entanto, esse método é útil se você estiver lançando um novo site ou se o seu site já estabelecido estiver em manutenção e você quiser que os visitantes saibam que ele estará no ar em breve.
O SeedProd é o melhor construtor de sites e páginas de destino para o WordPress que vem com a funcionalidade fácil de modo de manutenção e em breve. O plugin vem com uma versão gratuita e um plano profissional.

Ele permite que você adicione vários elementos à sua página de destino, inclusive um cronômetro de contagem regressiva.
Vamos aprender a adicionar um cronômetro de contagem regressiva com o SeedProd, passo a passo.
Etapa 1: Instalação do SeedProd
A primeira etapa é instalar o plug-in SeedProd em seu site WordPress.
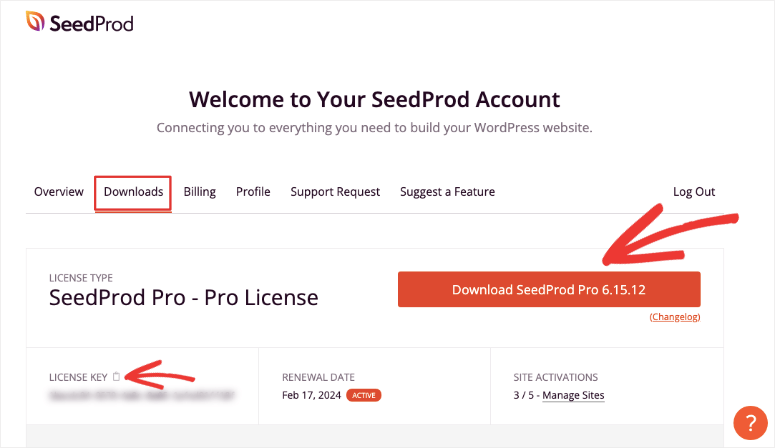
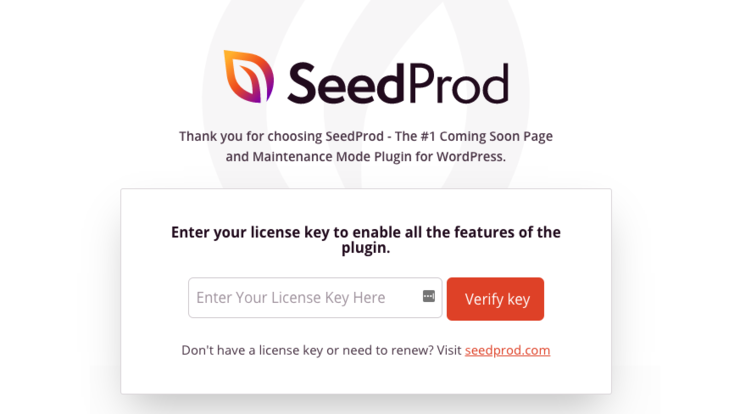
Depois que o plug-in for instalado e ativado, você terá que verificar sua chave de licença.
Sua chave está disponível em sua conta SeedProd criada no momento da compra do produto.

Cole a chave no campo em branco e clique na caixa Verify Key (Verificar chave ) para validá-la.

Depois que sua chave de licença for validada, role mais para baixo na página e clique no botão Create Your First Page (Criar sua primeira página ).
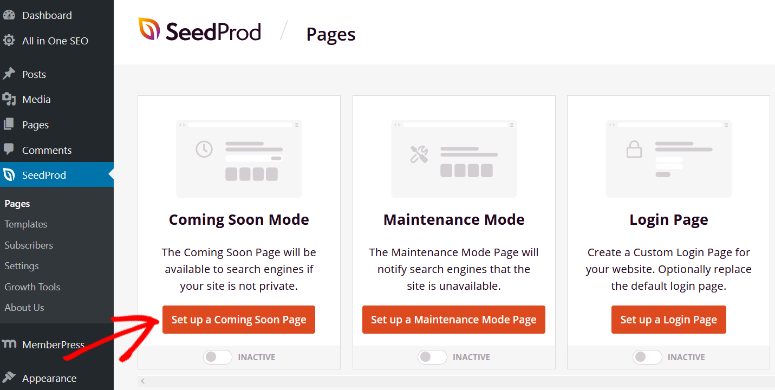
Isso o levará ao painel de controle do SeedProd. Aqui você pode escolher o tipo de página em que deseja criar um cronômetro de contagem regressiva. Há quatro opções diferentes:
- Modo em breve: Crie uma página em breve para criar entusiasmo para o lançamento de seu site.
- Modo de manutenção: Coloque seu site em modo de manutenção enquanto você trabalha nele nos bastidores.
- Página de login: Crie uma página de login personalizada para seu site.
- Página 404: Substitua a página 404 padrão por uma página 404 personalizada.
Abaixo disso, você pode rolar mais para baixo na tela para criar uma página de destino regular.

Para este tutorial, criaremos uma página em breve com um cronômetro de contagem regressiva. Para começar, clique no botão Set up a Coming Soon Page (Configurar uma página em breve ).
Etapa 2: Criando seu cronômetro de contagem regressiva
Primeiro, você precisa escolher um modelo de página de lançamento em breve. O SeedProd oferece mais de 200 modelos criados por profissionais para você escolher, portanto, vá em frente e escolha o modelo que mais lhe agrada.

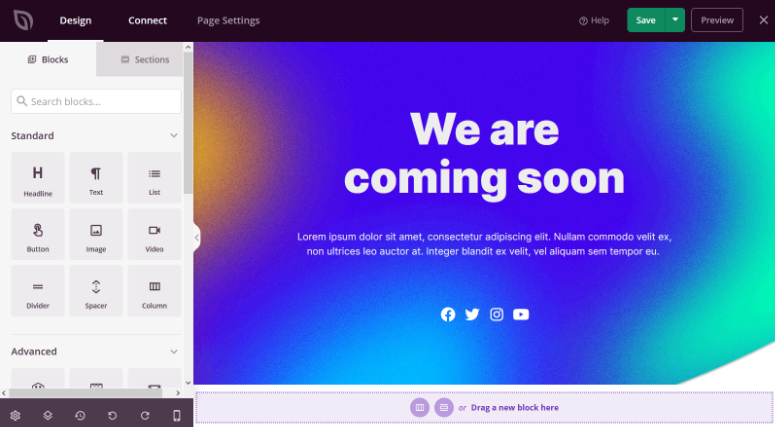
Quando terminar, você será direcionado para o construtor de páginas, onde poderá começar a criar o cronômetro de contagem regressiva.
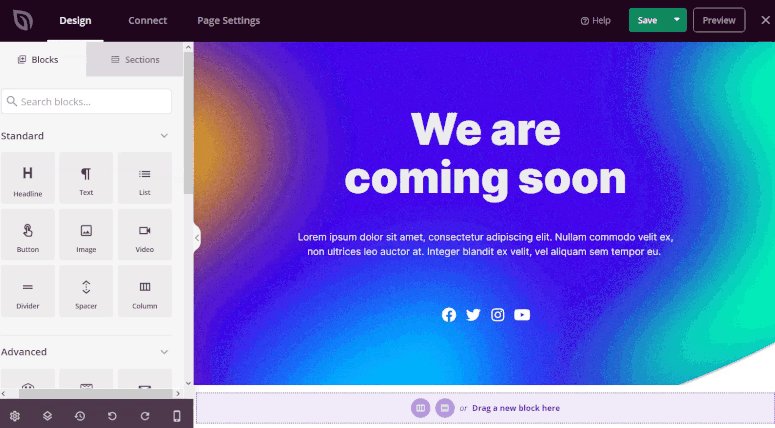
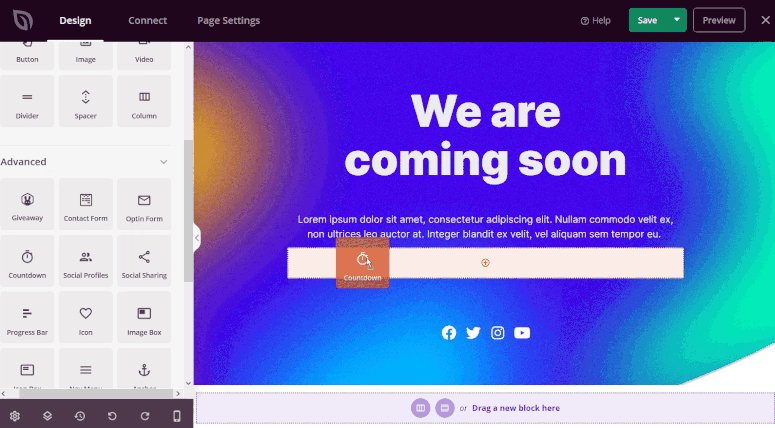
Quando estiver no construtor de páginas do SeedProd, você verá todas as opções do bloco para personalizar sua página à esquerda e uma visualização ao vivo da página à direita.

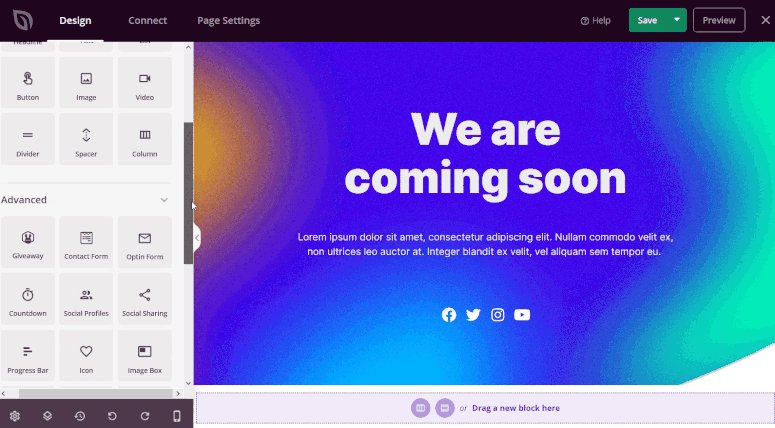
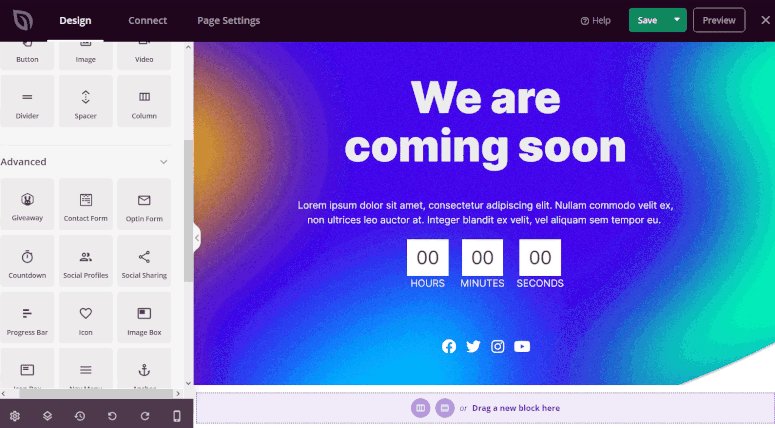
Para adicionar um cronômetro de contagem regressiva, vá para os Blocos à direita e, na seção Avançado, arraste o cronômetro de contagem regressiva e solte-o em sua página.

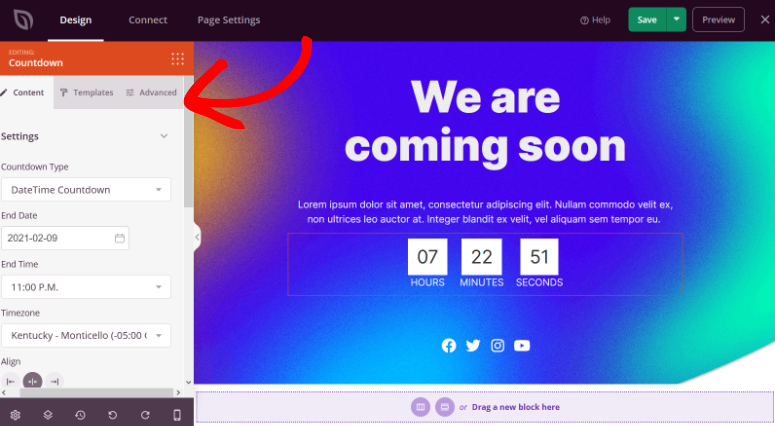
Ao clicar no bloco de contagem regressiva em seu design, você verá opções de personalização à esquerda. Você pode então selecionar o fuso horário da contagem regressiva, selecionar uma data e hora de término, escolher o estilo da contagem regressiva e muito mais.
Com base em sua data de término, o cronômetro desaparecerá automaticamente do seu site na data especificada.

Se desejar, você pode adicionar mais conteúdo à sua página usando os blocos de página de destino prontos do SeedProd. É possível adicionar formulários de contato, perfis sociais, vídeo, formulários de opt-in de e-mail, barras de progresso e muito mais.
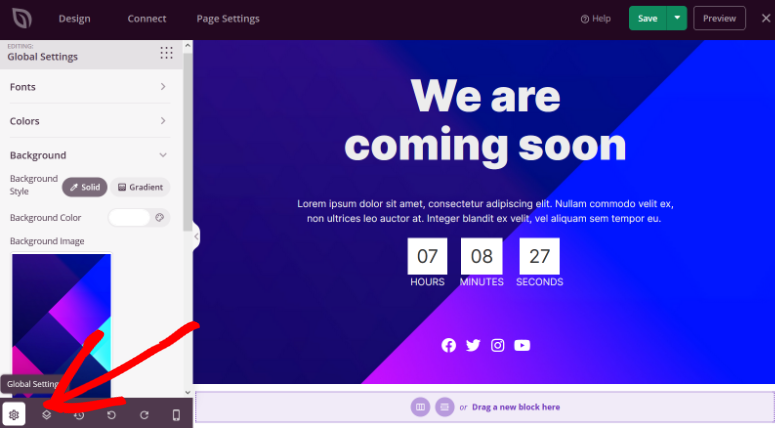
Para personalizar ainda mais sua página, você pode clicar no botão Global Settings (Configurações globais ) no canto inferior esquerdo da tela.

Aqui você pode alterar a imagem de fundo, escolher as cores da página, selecionar uma nova fonte e assim por diante.
Quando estiver satisfeito com a aparência da página e do cronômetro de contagem regressiva, clique no botão Save (Salvar ).
Etapa 3: Publicação do cronômetro de contagem regressiva
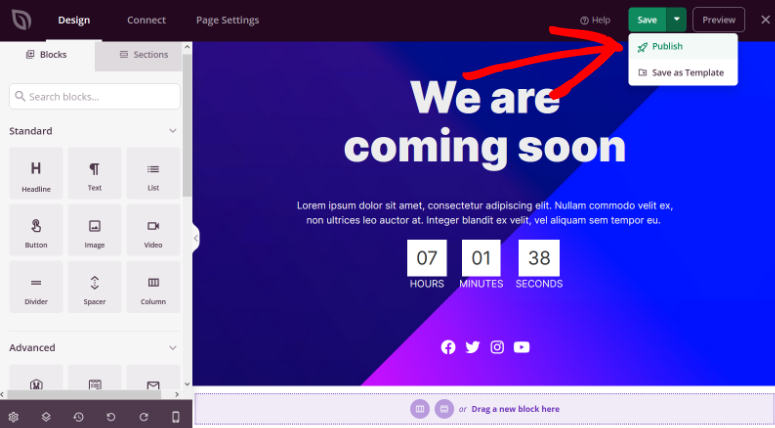
Agora que a página “Em breve” está pronta com o cronômetro de contagem regressiva, é hora de publicá-la em seu site. Clique na seta suspensa ao lado do botão Save (Salvar ) e clique no botão Publish (Publicar ).

Em seguida, você verá uma mensagem de sucesso informando que sua página foi publicada e poderá clicar no botão See Live Page (Ver página ao vivo ) para ver a aparência dela.

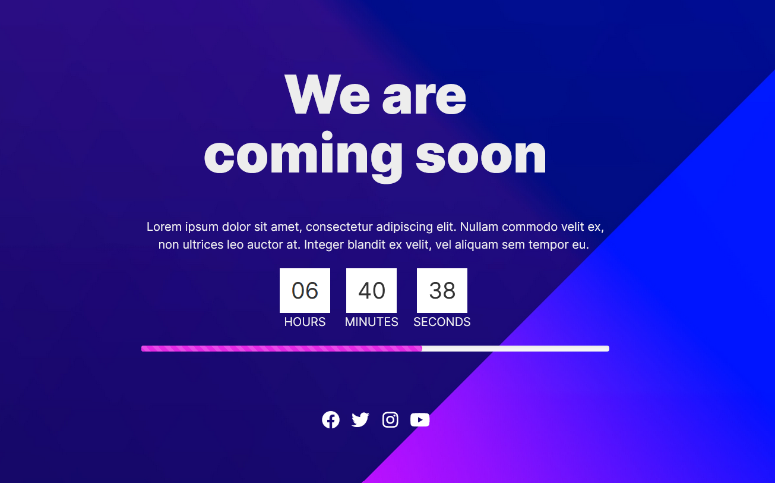
Veja como sua página aparecerá para os visitantes:

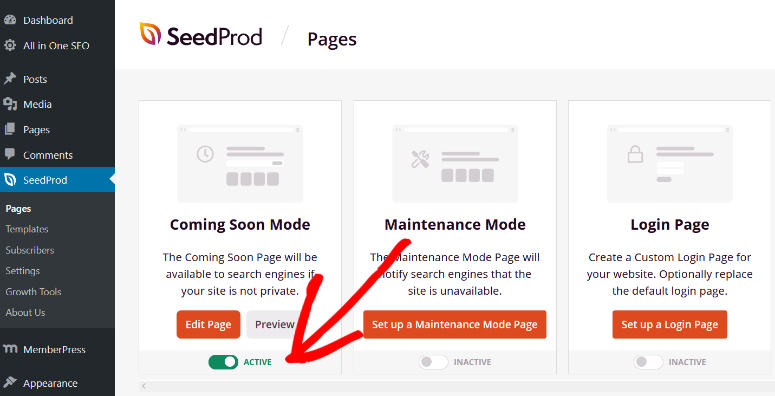
Por fim, ative a página acessando SeedProd ” Pages na área de administração do WordPress. Na seção Coming Soon Mode (Modo em breve ), alterne o botão de Inativo para Ativo.

Agora, quando os usuários visitarem seu site, eles verão a página “Em breve” com a página do cronômetro de contagem regressiva que você acabou de criar.
Se você quiser desativar o modo “Em breve”, use o mesmo botão aqui para desativá-lo.
É isso aí! Agora que você sabe como usar o SeedProd, também pode adicionar cronômetros de contagem regressiva a qualquer página de destino.
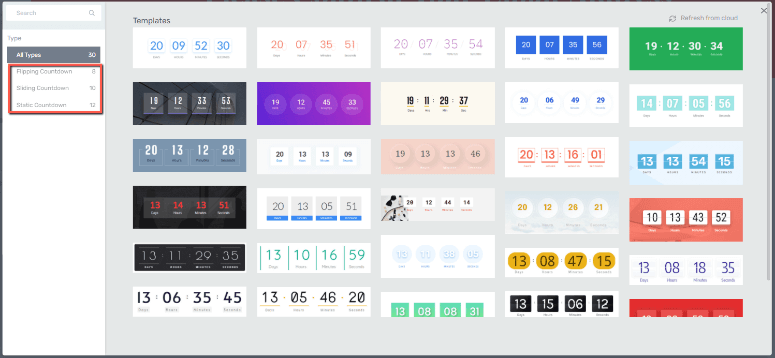
Também devemos mencionar que o Thrive Architect é outra ótima opção para adicionar cronômetros de contagem regressiva a qualquer página ou publicação. Você tem vários modelos de cronômetros para escolher:

Ele permite que você adicione efeitos de animação e defina as configurações de visibilidade. Você pode alterar as cores de fundo, o estilo, a borda e muito mais.
Veja nossa análise completa do Thrive Architect para saber mais.
Em seguida, respondemos a perguntas comuns feitas por nossos usuários.
Perguntas frequentes: Temporizadores de contagem regressiva do WordPress
Como faço para adicionar um cronômetro de contagem regressiva ao WordPress?
Você pode adicionar facilmente um cronômetro de contagem regressiva ao seu site WordPress usando um plug-in como SeedProd, OptinMonster ou Thrive. Esses plug-ins são perfeitos para iniciantes, pois não há necessidade de codificação.
Qual é o melhor plugin de cronômetro de contagem regressiva para WordPress?
O melhor plugin de cronômetro de contagem regressiva para WordPress pode variar dependendo de suas necessidades e preferências específicas. No entanto, as opções populares que oferecem recursos abrangentes e avaliações positivas dos usuários são SeedProd, OptinMonster ou Thrive. Veja nossa lista para saber mais: 7 melhores plug-ins de cronômetro de contagem regressiva para WordPress.
Como definir um cronômetro de contagem regressiva evergreen?
A maioria dos plug-ins, como o OptinMonster e o SeedProd, permite que você defina cronômetros dinâmicos de contagem regressiva evergreen. Esses são cronômetros ilimitados ou recorrentes que são reiniciados quando o cronômetro expira.
Por que usar um cronômetro de contagem regressiva de vendas?
Os cronômetros de contagem regressiva adicionam um senso de urgência e despertam o sentimento de FOMO (medo de ficar de fora). É mais provável que os clientes comprem agora, enquanto recebem um bom desconto ou uma oferta que eles sabem que é limitada, caso contrário, perderão a oportunidade.
Posso adicionar cronômetros de contagem regressiva às páginas de produtos?
Sim, você pode adicionar cronômetros de contagem regressiva a qualquer página de produto que desejar. Recomendamos o uso de uma barra flutuante para que ela não atrapalhe a experiência de compra do usuário e, ao mesmo tempo, chame a atenção dele para a sua oferta.
O Gutenberg Editor tem um cronômetro de contagem regressiva?
No momento em que este artigo foi escrito, não, não há nenhum bloco do Gutenberg para adicionar um cronômetro de contagem regressiva. Você pode usar um construtor de páginas, como SeedProd, Thrive ou Elementor, para aprimorar os recursos do editor de blocos.
Existem plug-ins de cronômetro de contagem regressiva gratuitos disponíveis para o WordPress?
Sim, há plug-ins gratuitos disponíveis para o WordPress para adicionar um simples cronômetro de contagem regressiva. O diretório de plug-ins do WordPress oferece uma ampla gama de opções que você pode explorar.
Posso personalizar a aparência do cronômetro de contagem regressiva no meu site do WordPress?
Sim, a maioria dos plug-ins de cronômetro de contagem regressiva para WordPress permite que você personalize a aparência do cronômetro. Normalmente, você pode ajustar configurações como cores, fontes, tamanhos, estilos e até mesmo adicionar CSS personalizado para combinar com o design e a marca do seu site.
Posso definir vários cronômetros de contagem regressiva em diferentes páginas do meu site WordPress?
Sim, você pode definir vários cronômetros de contagem regressiva em diferentes páginas do seu site WordPress com os plug-ins de cronômetro de contagem regressiva usados neste tutorial. Cada plug-in pode ter seu próprio método para criar e gerenciar vários cronômetros, portanto, consulte a documentação ou as configurações do plug-in para configurar vários cronômetros conforme necessário.
Posso exibir um cronômetro de contagem regressiva somente para um local físico específico?
Sim, o OptinMonster é o melhor plugin para isso. Você pode definir facilmente regras de exibição e selecionar o local que deseja segmentar.
Posso exibir um cronômetro de contagem regressiva somente para um local físico específico?
Os cronômetros de contagem regressiva em si não têm impacto direto sobre o SEO (Search Engine Optimization). Mecanismos de pesquisa como o Google se concentram principalmente em fatores como conteúdo do site, relevância, experiência do usuário e desempenho geral do site ao determinar as classificações de pesquisa.
Esperamos que este guia tenha ajudado você a criar um cronômetro de contagem regressiva em seu site. Talvez você também queira conferir como adicionar prova social ao seu site WordPress para ganhar a confiança dos usuários e aumentar suas metas de conversão.

Comentários Deixe uma resposta