
Quer saber como aceitar Square Payments em seu site WordPress?
O Square é um dos gateways de pagamento mais populares, projetado para que os usuários móveis possam fazer pagamentos facilmente com cartões de crédito.
Ele é perfeito para lojas e comerciantes on-line que desejam receber pagamentos de clientes diretamente de seus dispositivos móveis ou inserindo as informações do cartão de crédito.
Com a ajuda de um plug-in do WordPress, você também pode conectar esse gateway de pagamento ao seu site e vender qualquer tipo de produto com facilidade.
Neste tutorial, mostraremos como adicionar o gateway de pagamento Square ao seu site WordPress em algumas etapas simples.
A maneira mais fácil de adicionar o Square Payment ao WordPress
Há muitos plug-ins de pagamento disponíveis no mercado para integrar seu site ao Square. No entanto, você precisa escolher aquele que garanta pagamentos seguros e confiáveis.
Se você estiver usando o WooCommerce, deverá usar o plug-in Square for WooCommerce.
No entanto, neste tutorial, escolhemos o WPForms porque ele funciona para todos os tipos de sites do WordPress.

O WPForms é o criador de formulários de arrastar e soltar nº 1 que permite criar qualquer tipo de formulário do WordPress, como formulários de contato, formulários de registro, formulários de pedido, formulários de doação e muito mais.
Um dos melhores aspectos do WPForms é que ele oferece integração perfeita com gateways de pagamento populares, como Stripe, PayPal e Square. Portanto, você pode adicionar facilmente o pagamento Square aos formulários do WordPress sem nenhum conhecimento de codificação.
Para começar, o WPForms oferece uma biblioteca de modelos na qual você pode escolher entre uma coleção de modelos de formulários pré-projetados. Você encontrará um modelo de formulário para cada finalidade, como assinatura de boletim informativo, pagamento, pedido de produto e muito mais.
Além disso, o construtor de formulários WPForms é fácil de usar e muito intuitivo, de modo que você pode personalizar seus formulários da maneira que desejar.
Destaques:
- Modelos de formulários responsivos a dispositivos móveis
- Interface amigável para iniciantes
- Notificações por e-mail e mensagens de confirmação personalizáveis
- Campos de formulário de comércio eletrônico
- Opções para configurar a moeda
- Lógica condicional e formulários de conversação
- Proteção integrada contra spam
- Integração com serviços de marketing por e-mail
- Painel de gerenciamento de entradas de formulário
- E muito mais
Há muito que você pode fazer com o WPForms. Ele lhe dá acesso a muitos recursos e ferramentas avançados para que você possa adicionar mais funcionalidades ao seu site WordPress.
Quando se trata da privacidade e da segurança de suas transações on-line, o WPForms é a melhor opção. Ele não armazena nenhuma informação de cartão de crédito dos seus usuários. Esses detalhes são enviados diretamente à Square por meio de seus formulários de cobrança.
Dito isso, vamos aprender como adicionar facilmente o pagamento Square ao WordPress.
Etapa 1: Instalar e ativar o plug-in WPForms
Primeiro, você precisa se inscrever em uma conta do WPForms. Há uma versão gratuita do plug-in que você pode instalar a partir do repositório do WordPress.
Para aceitar pagamentos e configurar a moeda do seu site, você precisa fazer upgrade para um plano profissional. O WPForms oferece planos de preços adaptados para atender às necessidades de diferentes usuários e empresas. Portanto, você pode escolher um plano que seja adequado para você.
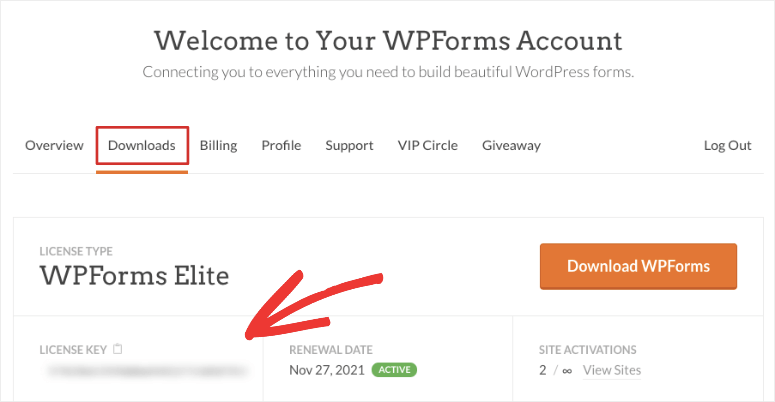
Depois de se inscrever, você pode acessar o painel da sua conta do WPForms. Aqui, abra a guia Downloads para encontrar o arquivo de download e a chave de licença.

Você precisa fazer o download do arquivo do plug-in e instalá-lo em seu site do WordPress. Se precisar de ajuda para instalar um plug-in, consulte este guia sobre como instalar um plug-in do WordPress.
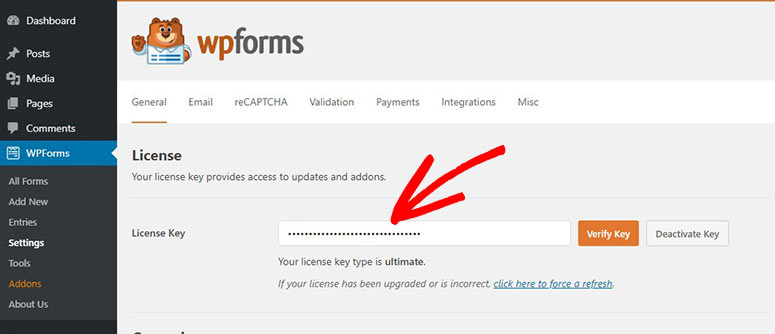
Depois de instalar e ativar o WPForms, vá até a guia WPForms ” Configurações no painel do WordPress. Digite sua chave de licença aqui para ativar seus recursos profissionais.

Em seguida, clique no botão Verify Key e você verá a mensagem de sucesso da verificação.
Agora, você precisará configurar o complemento Square em seu site WordPress.
Etapa 2: Instalar e ativar o complemento Square
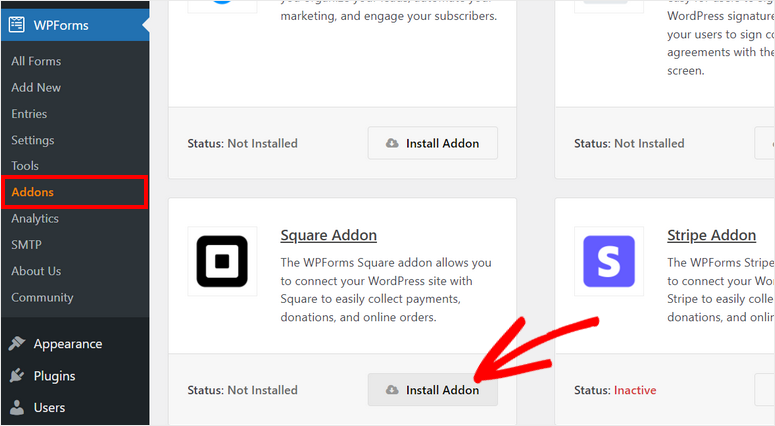
Para se conectar ao Square, você precisará instalar o WPForms Square Addon. E você pode fazer isso navegando até a página WPForms ” Addons no painel de administração.
Se você percorrer esta página, encontrará o complemento Square. Tudo o que você precisa fazer é clicar no botão Install Addon.

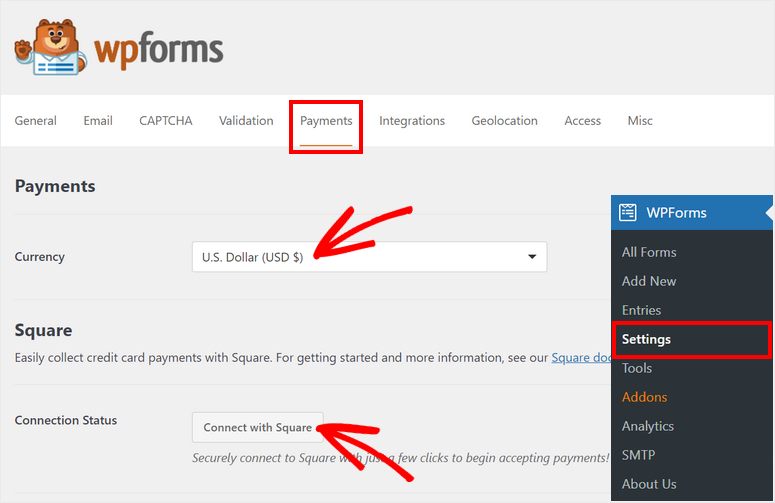
Depois de instalar e ativar o complemento, vá até a página WPForms ” Configurações e abra a guia Pagamentos.
Nessa página, você verá as configurações para escolher a moeda e conectar sua conta Square.

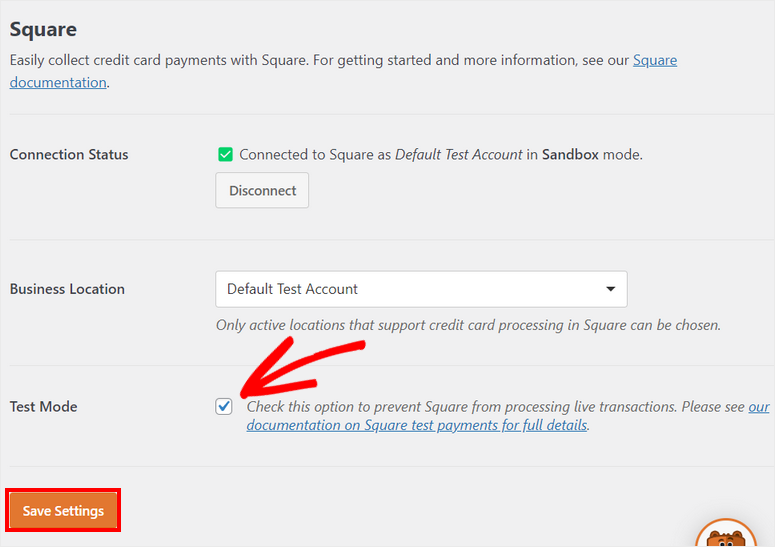
Além disso, o WPForms permite que você ative o Modo de teste para verificar suas transações do Square. Dessa forma, você pode se certificar de que nenhuma transação em tempo real seja realizada acidentalmente enquanto conecta sua conta sandbox do Square e verifica se a conexão está funcionando corretamente ou não.

Depois de concluir as configurações, clique no botão Save Settings (Salvar configurações ).
Agora, você está pronto para criar um formulário com a opção de pagamento Square.
Etapa 3: Crie seu formulário de pagamento Square
Se você não tiver um formulário existente, poderá criar um novo clicando na guia WPForms ” Add New (Adicionar novo ) no painel de administração. Isso abrirá a biblioteca de modelos de formulários.
O WPForms oferece modelos para qualquer tipo de formulário do WordPress, portanto, você pode escolher qualquer um desses modelos que atenda às suas necessidades. Você pode visualizar os modelos para fazer sua escolha.
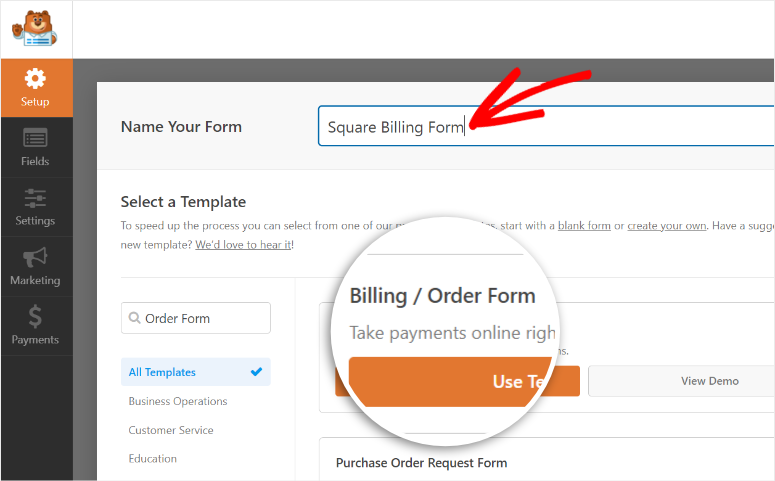
Para este tutorial, usaremos o modelo Billing/Order Form (Formulário de cobrança/pedido ). Ele inclui todos os campos necessários para coletar informações e detalhes de pagamento dos clientes. Você pode até usar o mesmo formulário para criar um catálogo de produtos e vendê-los no WordPress, o que é perfeito para pequenas empresas que não querem ter o trabalho de gerenciar uma loja de comércio eletrônico completa.
Na parte superior da página, você pode digitar um nome para o formulário e clicar no botão Use Template (Usar modelo).

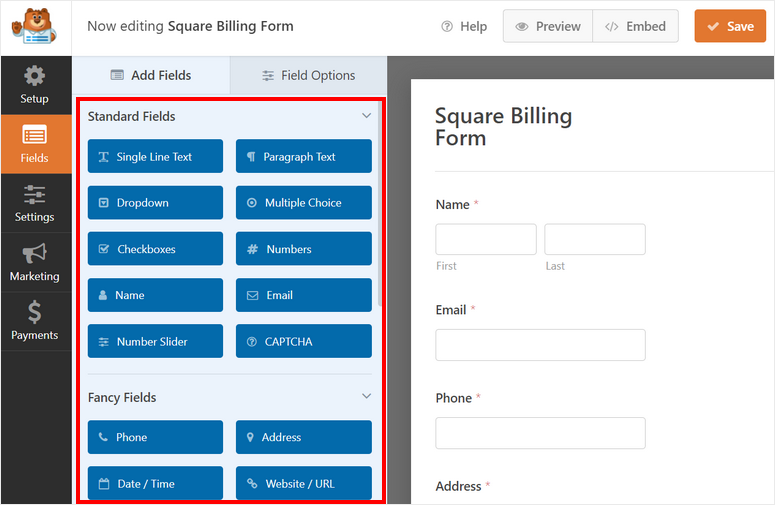
Você verá o construtor de formulários WPForms na próxima janela. Todos os campos de formulário e opções de personalização estão no painel do menu esquerdo e a visualização do formulário no lado direito do construtor.
Para inserir um novo campo de formulário, basta arrastá-lo do menu esquerdo e colocá-lo na visualização do formulário.

Como os modelos de formulário do WPForms são projetados para estarem prontos para uso, você não precisa fazer grandes alterações.
Se quiser personalizar qualquer campo existente, você pode clicar no campo e verá as opções de campo no painel esquerdo.
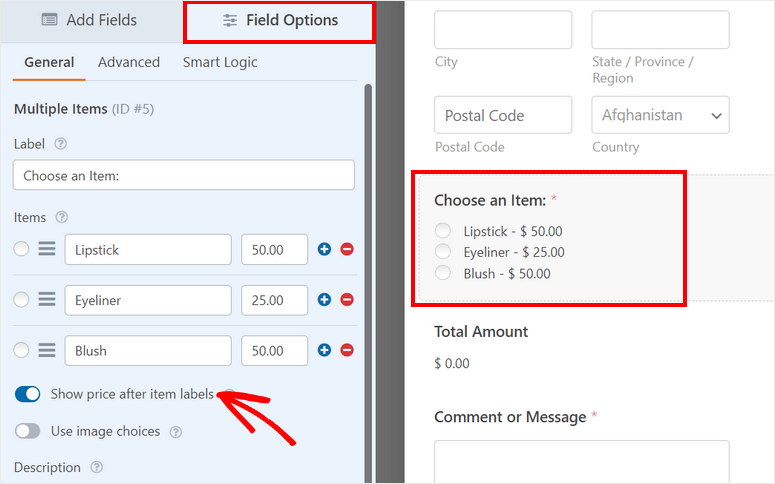
Por exemplo, você pode editar o campo de formulário chamado Itens disponíveis no modelo de formulário. Em “Field Options” (Opções de campo), você pode inserir um rótulo personalizado e variações de produto com o preço.
Para mostrar os preços de seus produtos na parte frontal do formulário, ative a opção Show price after item labels (Mostrar preço após rótulos de itens ).

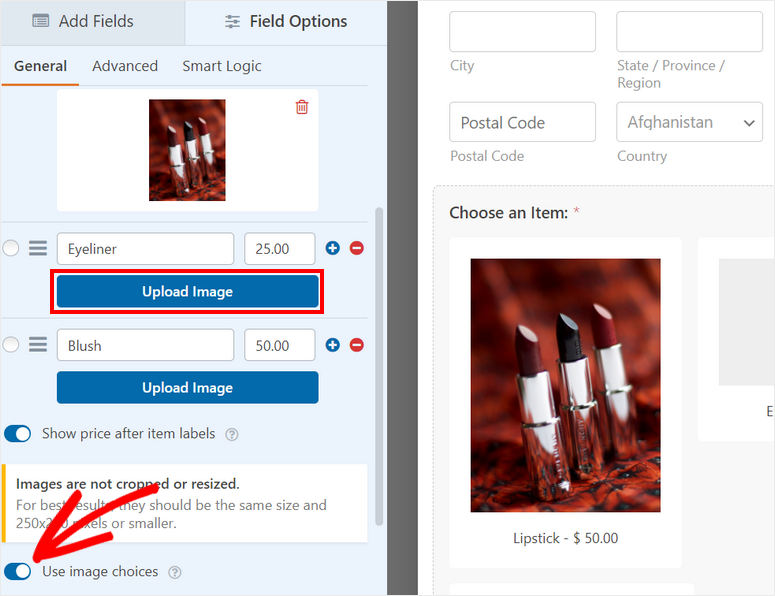
Outro recurso excelente do WPForms é que você pode adicionar imagens aos seus itens para que os clientes tenham uma ideia dos seus produtos. Isso os ajuda a tomar decisões de compra mais rapidamente.
Para fazer isso, você precisa ativar a opção Use image choices (Usar opções de imagem ) e, em seguida, carregar as imagens do produto.
O WPForm recomenda o uso de imagens de tamanho igual ou inferior a 250 x 250 px para melhorar a qualidade da imagem.

Depois de configurar o catálogo de produtos, clique no botão Save (Salvar ) na parte superior do construtor de formulários.
Em seguida, você precisa adicionar o campo Square em seu formulário e configurar os detalhes do pagamento.
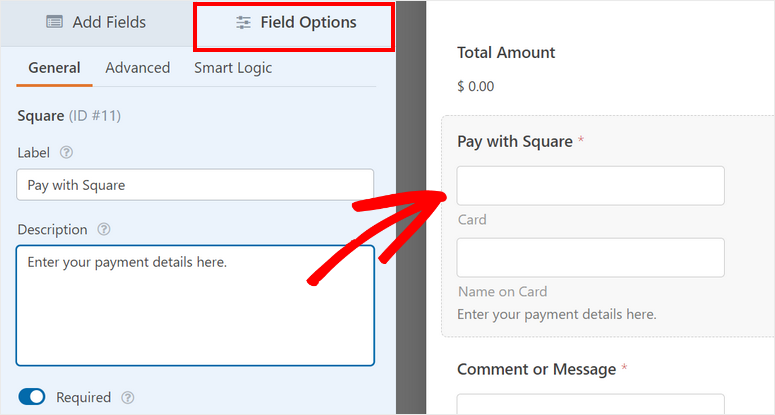
Etapa 4: Configure o Square Payments
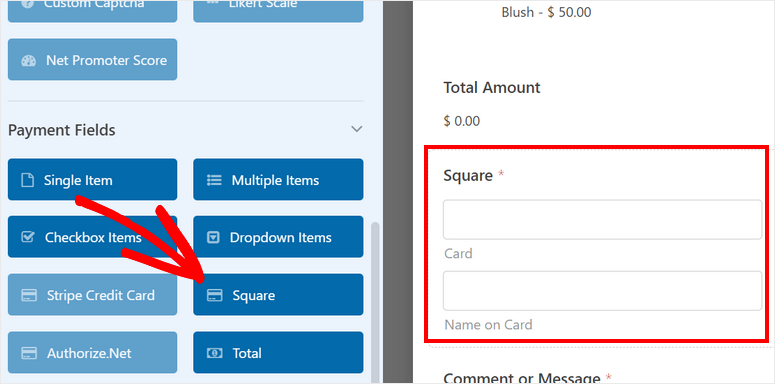
No menu esquerdo, você pode encontrar o campo Square na seção Payment Fields (Campos de pagamento ). Arraste e solte o campo na visualização do formulário.

Você pode até mesmo alterar o rótulo e a descrição do campo de pagamento, se desejar.

Com esse método de pagamento, não é necessário um checkout complicado. Os clientes podem fazer seus pagamentos on-line de forma fácil e rápida.
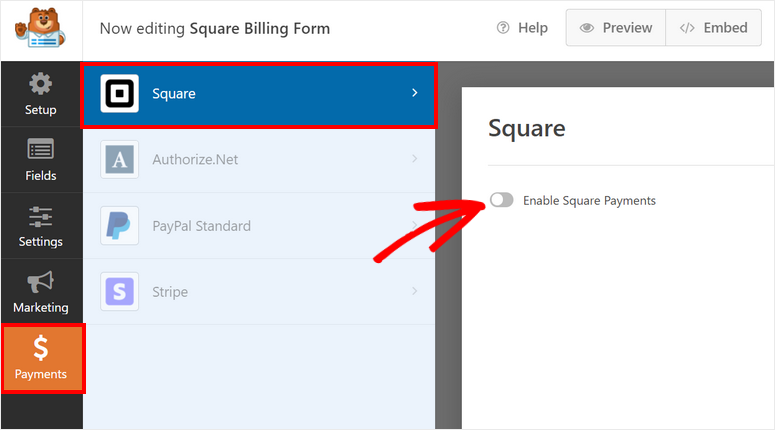
Em seguida, navegue até a guia Payments (Pagamentos ) no painel do menu esquerdo e você verá diferentes opções de pagamento, dependendo do complemento que instalar.
Aqui, clique em Square e marque a opção Enable Square Payments (Ativar pagamentos Square ).

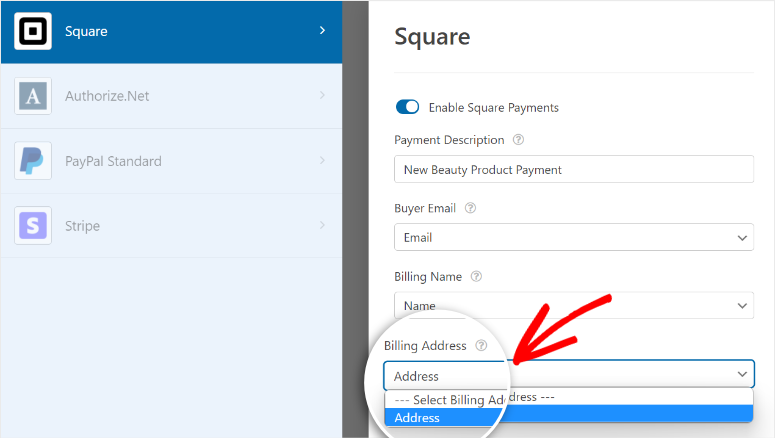
Agora, você pode definir as configurações para seus pagamentos Square. Você verá opções para:
- Descrição do pagamento: Digite uma descrição para seu pagamento. Isso aparecerá no extrato do cartão de crédito ou do cartão bancário de seus clientes.
- E-mail do comprador: No menu suspenso, selecione a opção E-mail para enviar o recibo de pagamento para o endereço de e-mail inserido pelo cliente no formulário de pedido.
- Nome de cobrança: No menu suspenso, selecione a opção Nome para identificar o nome do cliente para o pagamento.
- Endereço de cobrança: Selecione a opção Address (Endereço ) e o WPForms preencherá automaticamente o endereço de cobrança do cliente com base em sua entrada no formulário.

Não se esqueça de clicar em Save (Salvar ) para não perder seu progresso.
Antes de publicar o formulário de pagamento do Square em seu site, você precisa configurar as notificações e confirmações do formulário.
Etapa 5: Configurar notificações e confirmações
O WPForms permite que você controle o que acontece depois que um cliente faz um pagamento com o Square. Você pode configurar notificações e confirmações por e-mail para:
- Envie um e-mail para você e para os membros da sua equipe com os detalhes do pagamento
- Enviar aos clientes as informações do formulário para confirmar o pagamento
- Mostrar uma mensagem de agradecimento após a conclusão do pagamento
- Redirecionar os clientes para uma página diferente após o pagamento bem-sucedido
Essas configurações o ajudarão a otimizar seu fluxo de trabalho e a automatizar as tarefas de acompanhamento.
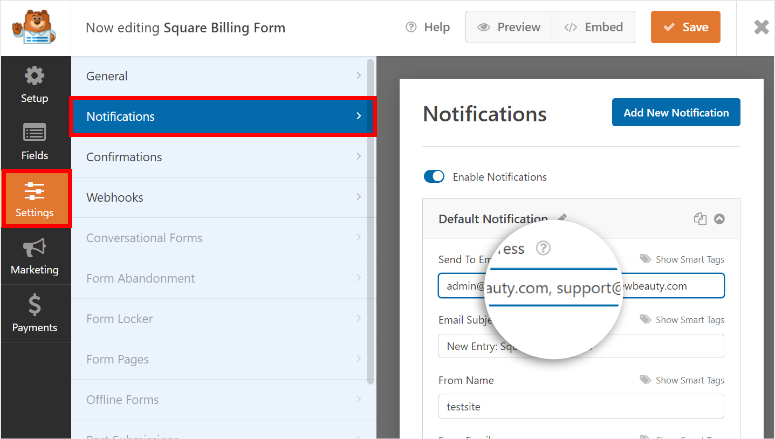
Para notificações por e-mail, abra a guia Configurações ” Notificação no painel do menu esquerdo dentro do construtor de formulários.
Por padrão, a notificação do administrador já está configurada. Ela é enviada para o endereço de e-mail do administrador do WordPress. Você pode alterar isso e adicionar mais endereços de e-mail dos membros da sua equipe.
Certifique-se de separar os endereços de e-mail com vírgulas.

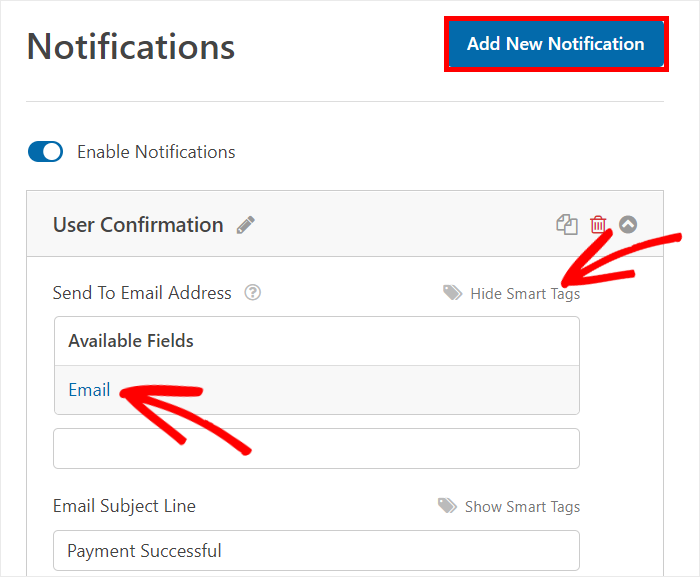
Se você também quiser enviar notificações por e-mail aos seus clientes, clique no botão Add New Notification (Adicionar nova notificação ) no canto superior direito da página. Você precisará inserir um nome para a notificação para poder identificá-la posteriormente, caso precise editá-la ou excluí-la.
Em seguida, você pode adicionar o endereço de e-mail do cliente ao campo Send To Email Address (Enviar para endereço de e-mail ). Para isso, clique na opção Show Smart Tags e, em seguida, selecione a opção Email.

Em seguida, você tem a opção de adicionar uma mensagem personalizada para seus clientes. Você pode inserir detalhes sobre devoluções e reembolsos, tempo de entrega previsto e assim por diante.
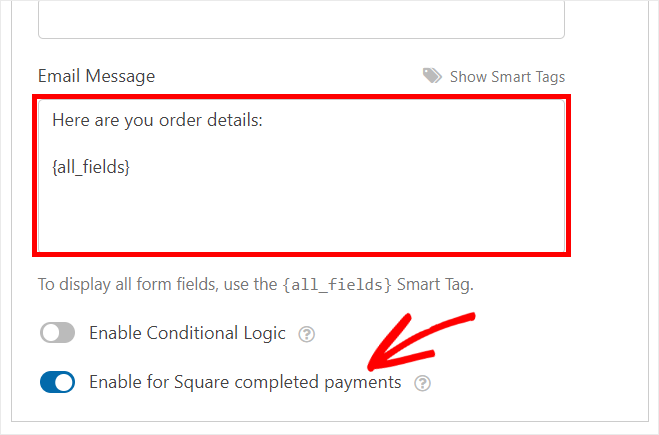
No campo do corpo do e-mail, você pode inserir seu conteúdo junto com os detalhes do pedido usando a tag inteligente {all_fields}. Essa tag preencherá automaticamente os detalhes do pedido a partir do formulário do WordPress enviado pelo usuário.
Você também pode ativar a lógica condicional para enviar notificações por e-mail somente se determinadas condições forem atendidas. Esse recurso é útil para enviar notificações diferentes aos clientes que selecionam produtos diferentes em seu formulário.
No final, há uma opção para Habilitar para pagamentos concluídos pelo Square. Marcar essa opção significa que a notificação por e-mail só será enviada depois que o cliente fizer o pagamento com sucesso.

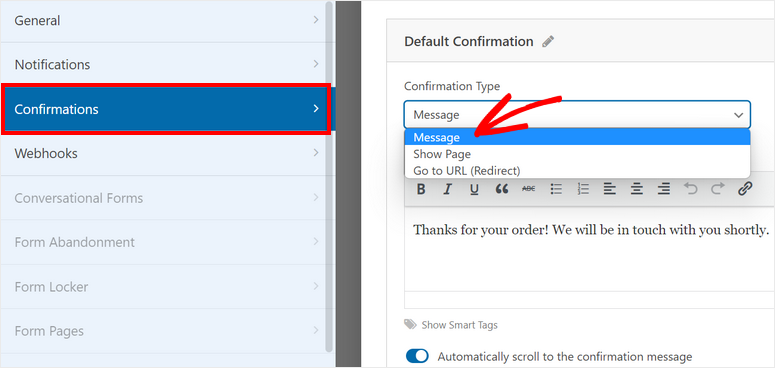
Agora, você precisa adicionar uma mensagem de confirmação para seu formulário de pagamento do Square. Vá para a guia Settings ” Notification (Configurações ” Notificação ) para ver as configurações de confirmação.
Há três opções que você pode escolher para sua ação de confirmação.
- Mostrar uma mensagem personalizada
- Redirecionar para uma página diferente em seu site
- Redirecionar para um site ou página externa

Se você quiser exibir uma mensagem de confirmação personalizada após um pagamento bem-sucedido, escolha a opção Message (Mensagem ). Em seguida, insira seu texto no editor.
Para obter etapas mais detalhadas, consulte nosso guia sobre como configurar as notificações e confirmações corretas.
Depois de concluir a configuração das notificações e confirmações, pressione o botão Save (Salvar ).
Etapa 6: Publique seu Square Form no WordPress
Com o WPForms, você pode adicionar seu formulário de pagamento Square em qualquer página, post ou área amigável de widget do WordPress. Ele é compatível com blocos e widgets prontos para o WordPress, de modo que você não precisa incorporar manualmente trechos de código ou até mesmo códigos de acesso.
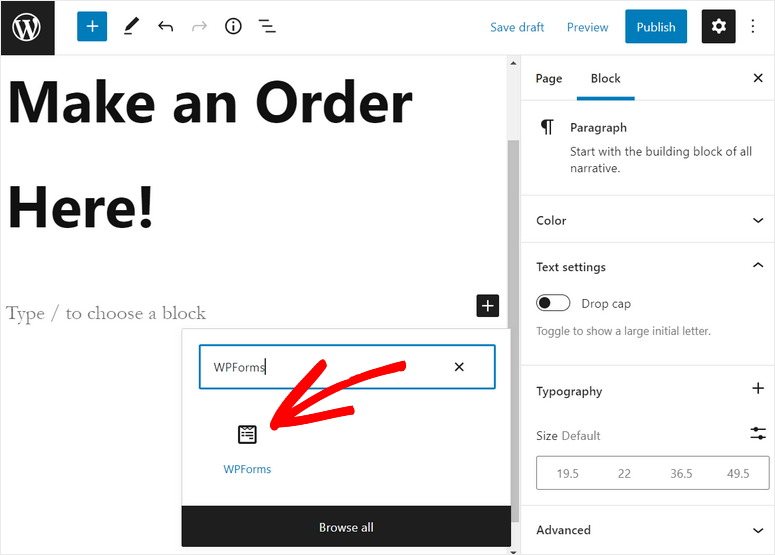
Se estiver usando o editor de blocos do WordPress, procure o bloco WPForms para adicioná-lo a qualquer página ou post.

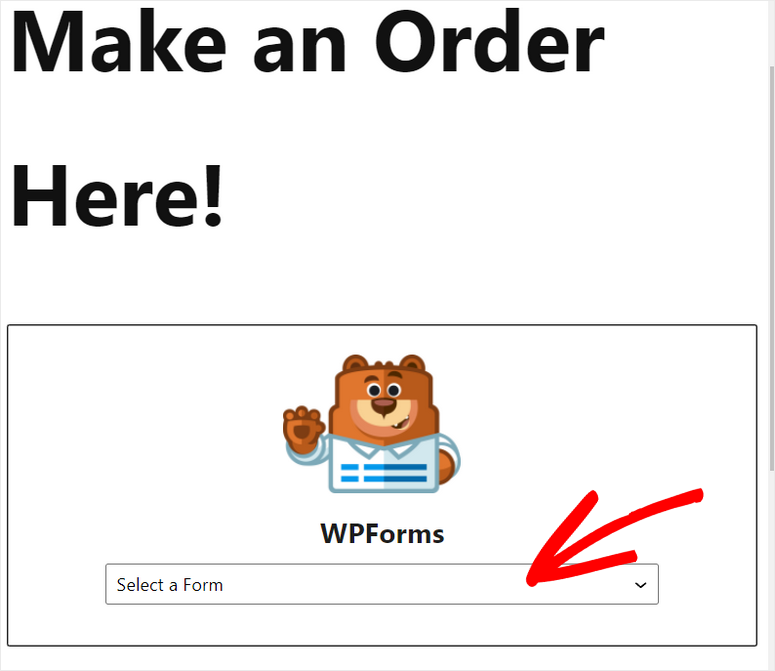
Em seguida, você verá um menu suspenso no qual poderá selecionar o formulário de pagamento Square que acabou de criar.

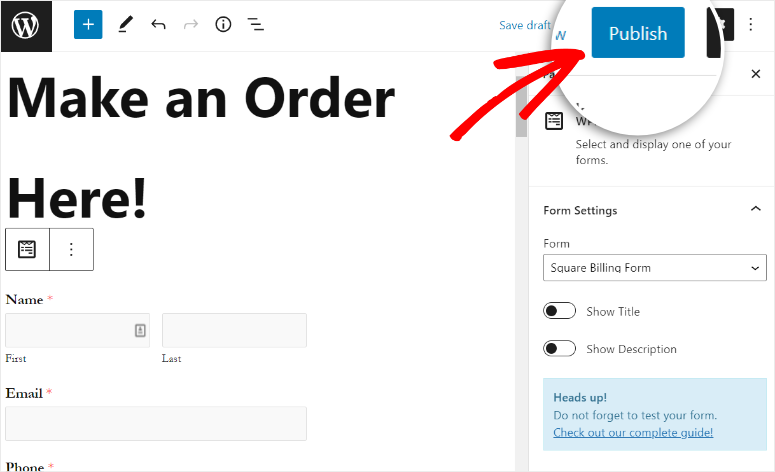
Você poderá ver a visualização do formulário com uma opção de pagamento Square no editor de texto. No lado direito, há opções para mostrar o título e a descrição do formulário.
Para exibir o formulário em seu site, clique no botão Publish (Publicar ) em sua página ou no editor de posts.

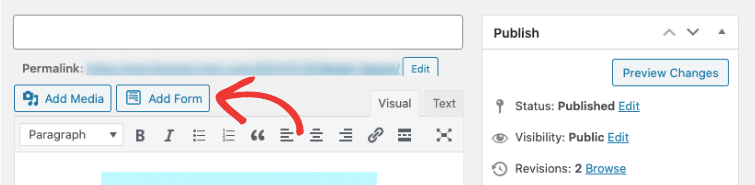
Se você usar o editor clássico do WordPress, poderá adicionar facilmente o formulário usando o botão Add Form (Adicionar formulário ) no editor de posts.
Depois de clicar no botão, basta selecionar o formulário que deseja inserir e publicar sua página.

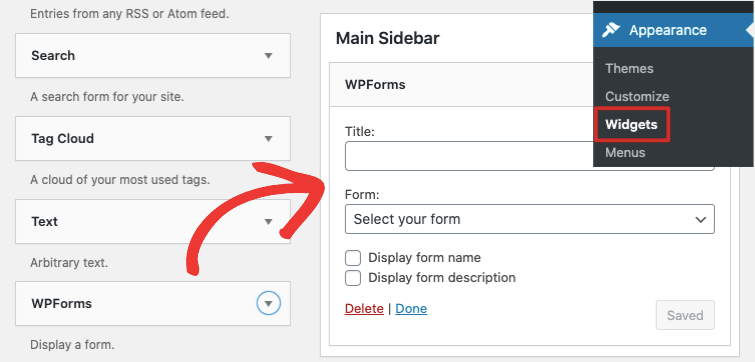
Além disso, você pode adicionar seu formulário de pagamento Square a qualquer área de widget, como um rodapé ou barra lateral. Vá até a guia Aparência ” Widgets e arraste e solte o widget WPForms na barra lateral ou no menu de rodapé à direita.
Em seguida, você pode selecionar seu formulário usando o menu suspenso e salvar suas configurações.

Parabéns! Você aprendeu a adicionar o pagamento Square ao WordPress sem esforço. Agora, seus clientes podem fazer pagamentos facilmente em seu site.
Se quiser adicionar opções como pagamentos recorrentes ou pagamentos de assinatura, você pode fazer isso por meio do painel do Square.
Com o WPForms, você pode criar formulários WordPress com aparência profissional, como
- Formulários de inscrição
- Formulários de reserva
- Formulários de solicitação de orçamento
- Formulários de consulta
- Formulários de registro de eventos
- Pesquisas e enquetes
- Formulários de registro
- Formulários de pedidos de produtos
- E mais
Você pode até mesmo conectar seus formulários a serviços populares de marketing por e-mail, como Constant Contact, AWeber e Drip.
Além disso, o WPForms é compatível com plug-ins de criação de páginas, como o SeedProd e o Elementor. Você pode usar o SeedProd para personalizar o design e o estilo de seus formulários do WordPress. Isso permite que você altere o plano de fundo, as fontes e a cor para combinar com o restante do seu site.
Um aspecto a ser lembrado é que a aceitação de pagamentos com cartão com o aplicativo Square está atualmente disponível nos EUA, Canadá, Austrália, Japão, Reino Unido, República da Irlanda, França e Espanha.
Se você quiser aceitar pagamentos com cartão em outros países, experimente o Stripe Payment Gateway. O Stripe permite que você aceite pagamentos com cartão de crédito e débito, transferência bancária, Apple Pay, Google Pay e carteiras digitais.
Confira nosso guia sobre como aceitar pagamentos do Stripe no WordPress.
Isso é tudo por hoje! Esperamos que este artigo tenha ajudado você a adicionar pagamentos Square ao seu WordPress rapidamente.
Agora que você está aceitando pagamentos on-line, verifique se o seu site está em conformidade com a PCI. Você precisará instalar um certificado SSL válido. A maioria dos gateways de processamento de pagamentos torna isso obrigatório para proteger os dados dos clientes.
Perguntas frequentes sobre como adicionar o Square Payments ao WordPress
Como faço para adicionar pagamentos do Square ao meu site WordPress?
- Instalar o WPForms
- Habilitar a integração com o Square
- Criar um formulário de pagamento
- Adicione o Square Payments ao seu formulário de pagamento
- Publique o formulário em seu site
Preciso de uma conta do Square para integrá-la ao WordPress?
Sim, você precisa de uma conta do Square para integrar os pagamentos do Square ao seu site WordPress. Você precisará se inscrever em uma conta do Square se ainda não tiver uma.
O Square é um método de pagamento seguro para meu site WordPress?
A Square é conhecida por seus robustos recursos de segurança e pela conformidade com os padrões do setor. Ele criptografa os dados e oferece medidas de segurança para proteger as informações de pagamento. No entanto, é fundamental manter seu site e plug-ins do WordPress atualizados e seguir as práticas recomendadas de segurança.
Para as próximas etapas, você pode consultar estes recursos:
- Melhores plug-ins do WordPress para aceitar pagamentos on-line com cartão de crédito
- Melhores plataformas para vender produtos digitais e para download
- Como adicionar um formulário de reserva personalizado ao seu site WordPress
Essas publicações o ajudarão a encontrar as melhores plataformas para vender seus produtos e aceitar pagamentos on-line com cartão de crédito. O último o ajudará a criar um formulário de reserva para seu site WordPress.

Comentários Deixe uma resposta