
Você deseja criar uma calculadora de orçamento no WordPress? Uma calculadora de orçamento permite que seus clientes selecionem os produtos/serviços que desejam para obter um orçamento ou preço instantâneo.
Neste tutorial, mostraremos a você como criar uma calculadora de cotação no WordPress, passo a passo, sem escrever nenhum código.
Criação de uma calculadora de orçamento com o WordPress
Com uma calculadora de orçamento, seus clientes podem selecionar diferentes produtos ou serviços e aplicar filtros para verificar os preços antes de enviar seus pedidos. Para criar uma calculadora de orçamento, o plugin Formidable Forms é o melhor construtor que existe.
Há muitos construtores de formulários para WordPress, como o WPForms e o Gravity Forms, mas, quando se trata de criar calculadoras de orçamentos, o Formidable Forms é o número 1. Aqui estão algumas maneiras pelas quais o Formidable Forms se destaca dos demais:
- Crie facilmente um formulário de orçamento ou de pedido complexo com muitas variáveis.
- Crie um formulário de pedido autônomo e mostre instantaneamente o preço total.
- Integrar com o WooCommerce para criar uma experiência de compras perfeita.
O plugin Formidable Forms vem com vários modelos de formulários que você pode usar para criar qualquer formulário rapidamente. Esses modelos de formulário são fáceis de personalizar graças ao construtor de arrastar e soltar. Você também pode usar o modelo em branco para adicionar campos personalizados e configurar o formulário que desejar. [alert style=”info”]Confira nossa análise completa do Formidable Forms para obter mais detalhes.[/alert] Vamos dar uma olhada neste guia passo a passo sobre como criar corretamente uma calculadora de cotação no WordPress.
Etapa 1: Criar um formulário de cotação
Obviamente, a primeira coisa que você precisa fazer é instalar o Formidable Forms em seu site. Ele oferece um modelo que você pode usar para criar seu formulário de cotação instantaneamente.
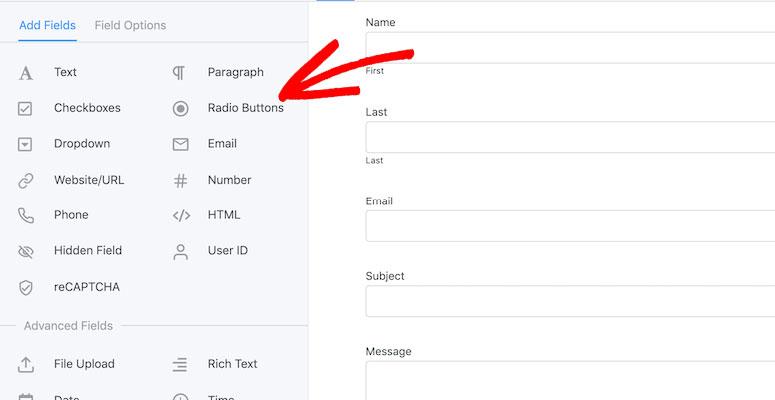
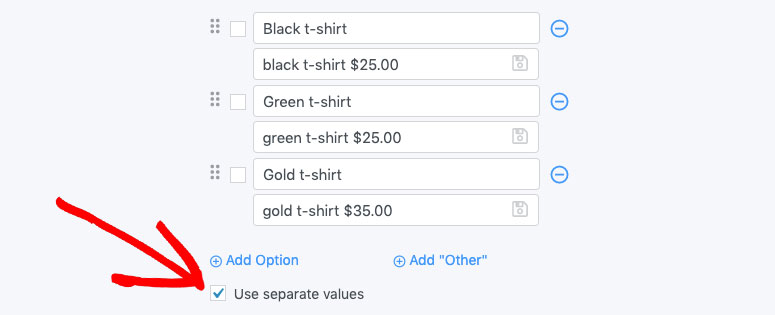
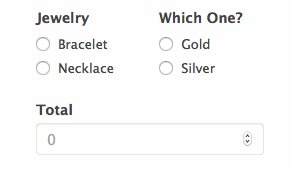
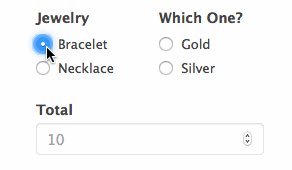
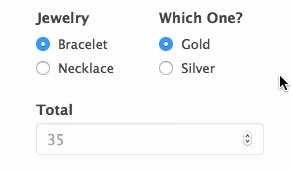
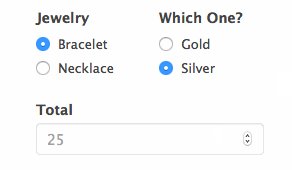
Mas antes de fazer isso, certifique-se de adicionar os produtos/serviços que deseja vender e especificar seus custos. Há várias maneiras de exibir as opções de preços em seu formulário. Você pode usar caixas de rádio, caixas de seleção ou campos suspensos para adicionar os produtos.

Etapa 2: Adicionar um campo somente leitura para exibir o preço total
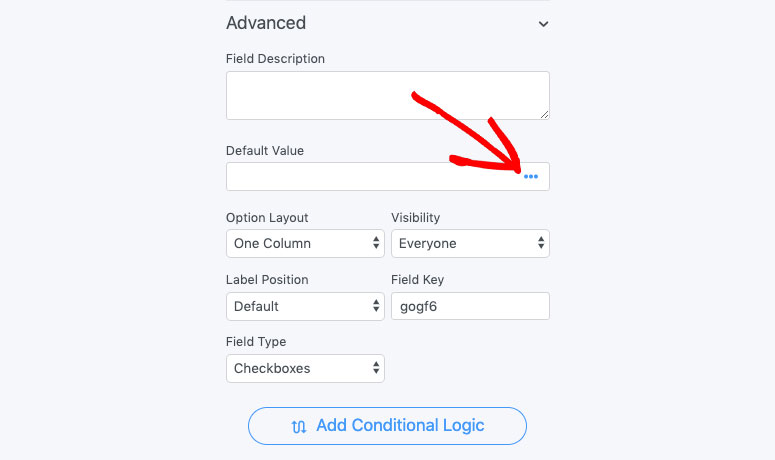
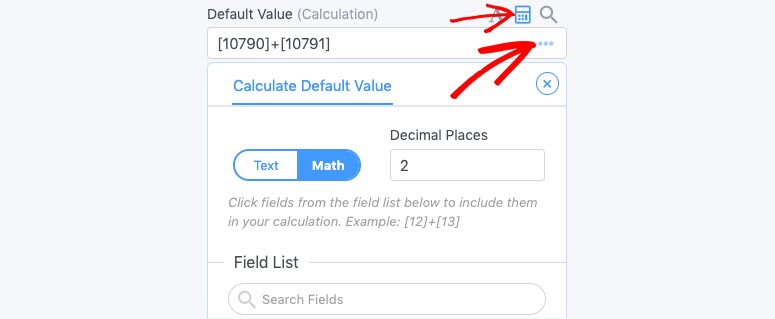
Em seguida, você precisa adicionar um campo Número em seu formulário para exibir o preço total. Esse campo numérico deve ser definido como somente leitura para que os usuários não possam editar o preço total. Na seção Advanced Options (Opções avançadas ), você encontrará uma opção Default Value (Valor padrão ). Você precisa clicar no ícone da calculadora e, em seguida, clicar no ícone do menu.


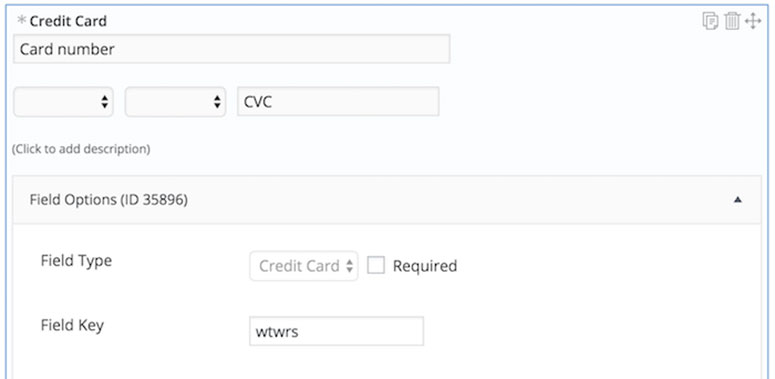
Etapa 3: Adicionar métodos de pagamento em seu formulário de calculadora de orçamento
Depois de calcular e exibir o preço total, você precisa adicionar o método de pagamento para que os usuários concluam a compra. O plugin Formidable Forms vem com vários complementos para adicionar opções de pagamento, inclusive Stripe, Authorize.net, PayPal, etc. Você pode selecionar um método de pagamento. A maioria desses métodos usa cartões de crédito como opção para coletar os pagamentos on-line.
Etapa 4: Publicar e exibir a calculadora de orçamento no WordPress
Agora seu formulário de calculadora de orçamento está pronto. Você pode publicá-lo e exibi-lo em qualquer página de produto no WordPress. Para publicar o formulário no editor de blocos do Gutenberg, você pode adicionar um novo bloco e escolher Formidable Forms. Em seguida, selecione seu formulário de calculadora de orçamento. Se estiver usando o editor clássico, clique no ícone Formidable acima do editor. Ele abrirá uma janela pop-up e você poderá selecionar o formulário de calculadora de cotação. Clique no botão Inserir para adicionar o formulário à sua página. Isso é tudo. Esperamos que este artigo tenha ajudado você a aprender como criar um formulário de calculadora de orçamento no WordPress. Talvez você também queira conferir nosso guia sobre como enviar um formulário sem atualizar a página no WordPress.

Comentários Deixe uma resposta