
Deseja criar um site de restaurante com o WordPress?
Um site de restaurante geralmente exibe menus, informações sobre reservas e localização, para que os clientes possam encontrá-lo facilmente e possivelmente fazer uma reserva on-line. O WordPress facilita a criação de um site de restaurante, mesmo que você não tenha experiência em tecnologia.
Neste artigo, mostraremos a você como criar um site de restaurante com o WordPress, passo a passo.
Recursos essenciais do site para um site de restaurante
Normalmente, quando os clientes entram em um restaurante, eles procuram um ótimo ambiente, um cardápio de comida e alguém que possa atendê-los. Os restaurantes também coletam feedbacks/sugestões dos clientes para melhorar seus serviços.
A melhor coisa sobre a criação de um site de restaurante é que você pode oferecer as mesmas opções on-line. Você pode até mesmo ajudar os clientes a descobrir sua localização, fazer uma reserva on-line e até mesmo ler os comentários dos clientes.
Abaixo estão alguns recursos que você encontrará com frequência em um site de restaurante.
- Página do menu do restaurante
- Formulário de reserva on-line
- Ícones de mídia social
- Página de contato com endereço e número de telefone
- E mais…
Requisitos para criar um site de restaurante
Para criar um site de restaurante, você precisará dos seguintes itens:
- Um nome de domínio: é o endereço de URL que os usuários digitarão em seus navegadores para acessar seu site (por exemplo, google.com ou isitwp.com)
- Hospedagem na Web: É onde você armazena os arquivos do seu site, inclusive fotos.
- Um tema de restaurante do WordPress: Um tema ou modelo de restaurante é a aparência de seu site. Ele também inclui recursos e opções que apoiam a finalidade do site.
- Plug-ins do WordPress (opcional): Recomendamos o uso dos seguintes plug-ins do WordPress para o site do seu restaurante.
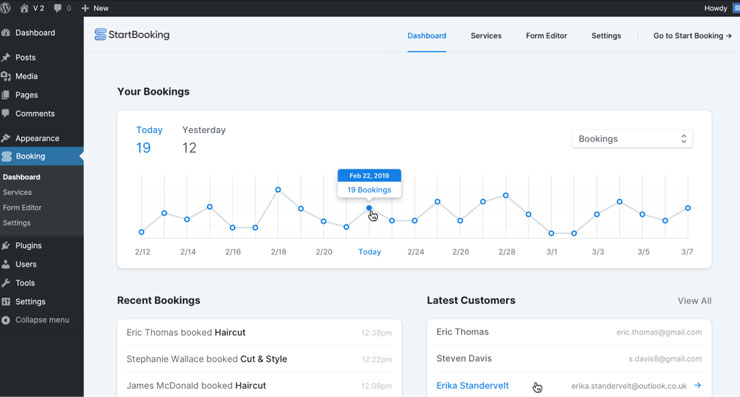
- Start Booking (opcional): Permite que você configure um sistema de reservas on-line, facilitando aos clientes a reserva de uma mesa em seu restaurante.
- MonsterInsights: É o melhor plugin do Google Analytics que fornece relatórios detalhados sobre como os visitantes estão encontrando e se envolvendo com o site do seu restaurante.
- WPForms: O melhor plug-in de formulário do WordPress que também permite publicar avaliações e comentários gerados pelo usuário no site do seu restaurante.
Criando um site de restaurante com o WordPress
Agora que você conhece os recursos e requisitos essenciais, vamos examiná-los passo a passo e criar um site para o seu restaurante.
Etapa 1: Comprar um nome de domínio e hospedagem na Web
Para começar, a primeira coisa que você precisa é comprar um nome de domínio e hospedagem na Web.
Recomendamos o uso do Bluehost. Ele é um dos provedores de hospedagem na Web mais populares e é um parceiro de hospedagem oficialmente recomendado pelo WordPress.org. Para os usuários do IsItWP, eles também oferecem um nome de domínio gratuito, um certificado SSL gratuito e um desconto de 70% nos planos de hospedagem na Web.
Clique aqui para solicitar esta oferta exclusiva da Bluehost “
Você pode ler nossa análise da Bluehost para obter mais detalhes.
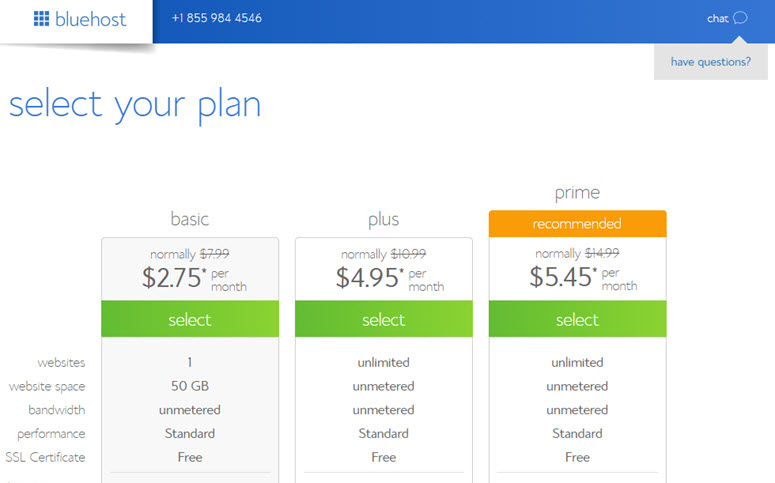
Vá até a Bluehost e clique em Get started (Começar). Em seguida, você será solicitado a escolher um plano de hospedagem para criar um site de restaurante. Vamos escolher o plano básico, já que você está apenas começando. Ele inclui um nome de domínio gratuito e um certificado SSL gratuito. Você sempre pode fazer upgrade mais tarde, à medida que seu site crescer.

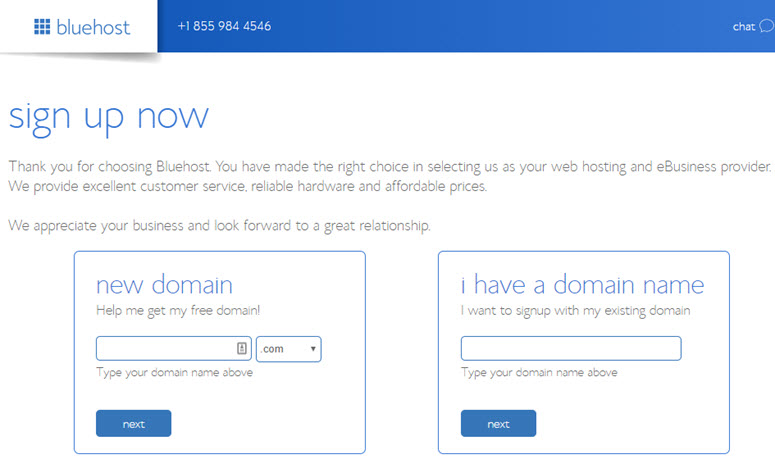
Na próxima página, você será perguntado se deseja continuar com um domínio existente que você possui ou comprar um novo gratuitamente. Escolha a melhor opção para você.

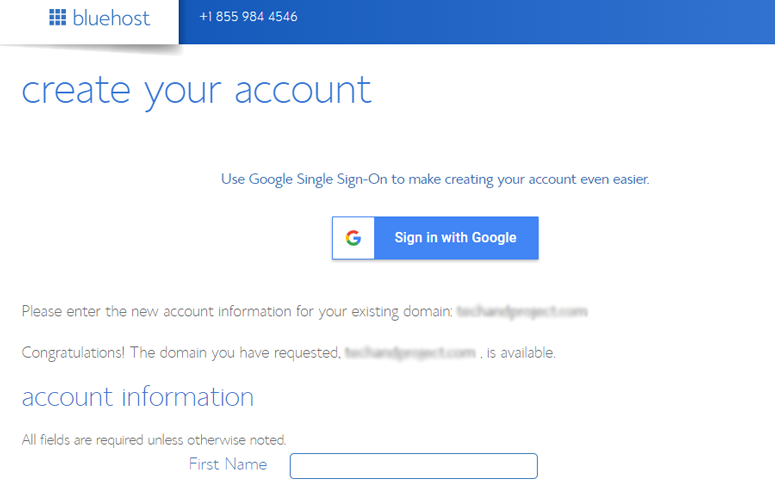
Agora será solicitado que você insira as informações da sua conta. Para facilitar o registro, você pode fazer login com o Google e concluir a configuração com apenas alguns cliques.

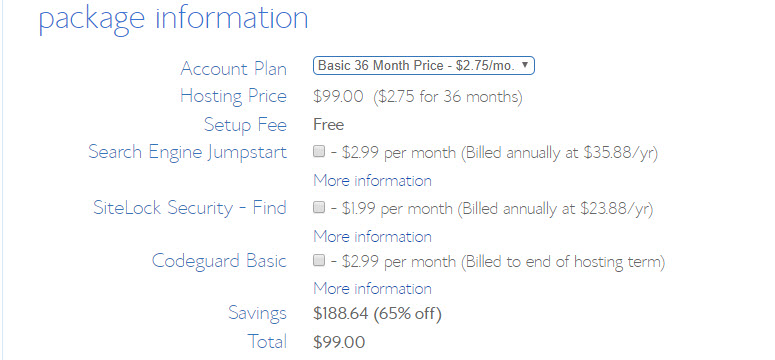
Depois de inserir seus detalhes, role para baixo até encontrar a caixa de informações do pacote. Você pode selecionar o plano básico para 12 meses, 24 meses ou 36 meses. Você também pode ver que alguns addons estão pré-selecionados, aumentando o preço total. Recomendamos desmarcar os complementos porque você não precisará deles imediatamente. Você sempre poderá comprá-los mais tarde, quando quiser.
Ao escolher o plano de 36 meses, você obterá o melhor valor pelo seu dinheiro.

Quando terminar de escolher seus planos, role a página para baixo para inserir seus detalhes de pagamento. Você precisa concordar com os Termos de Serviço e, em seguida, clicar em Submit.
É isso aí!
Você se inscreveu com sucesso em um plano de hospedagem. Será solicitado que você crie uma senha para sua conta.
Em seguida, você receberá um e-mail com detalhes sobre como fazer login no seu painel de controle de hospedagem na Web (cPanel), onde poderá gerenciar tudo, desde os arquivos de hospedagem até os e-mails e o suporte.
Etapa 2: Configure o WordPress para o site do seu restaurante
O WordPress é o criador de sites mais popular do mercado. 30% da Web é alimentada pelo WordPress, e muitas marcas de renome estão usando ativamente o WordPress para administrar seus sites.
Existem dois tipos de WordPress: WordPress.com, que é uma solução hospedada, e WordPress.org, que é uma plataforma auto-hospedada. Você pode conferir a diferença entre WordPress.com e WordPress.org para esclarecer a confusão.
Para o site do seu restaurante, você precisará de um WordPress.org auto-hospedado, pois ele lhe dá controle total sobre o site.
A Bluehost oferece a instalação do WordPress com um clique em seu painel de controle. Você precisará adicionar detalhes sobre seu site e ele instalará o WordPress automaticamente em alguns minutos. Você também pode aprender a instalar o WordPress passo a passo.
Quer saber por que você deve usar o WordPress? Confira nossa análise completa do WordPress. Você também pode ler os principais motivos para usar o WordPress em seu site.
Com a Bluehost, você não precisa passar por um processo separado de instalação do WordPress para o site do seu restaurante. Depois de se inscrever em um plano da Bluehost, basta escolher o tema do WordPress, especificar o nome e o slogan do site do seu restaurante e você estará pronto para começar a usar o WordPress.
Etapa 3: Selecione um tema WordPress para restaurante
Depois de configurar o WordPress, a próxima coisa que você precisará fazer é escolher um tema de restaurante e instalá-lo em seu site.

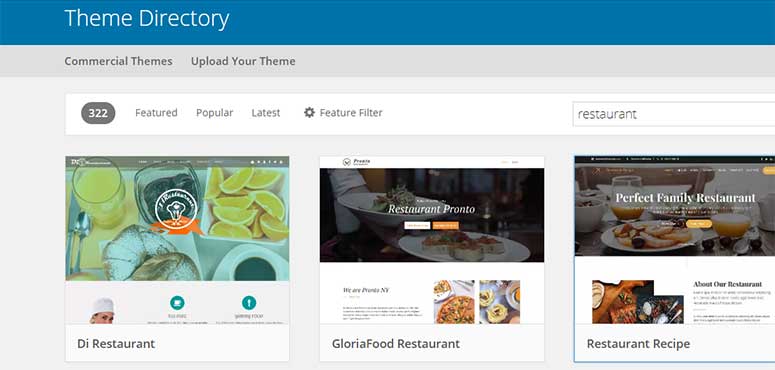
Há milhares de temas WordPress gratuitos e premium que você pode usar. Ao selecionar um tema, você precisará analisar o design, os recursos e as opções que o acompanham.
Um bom tema de restaurante do WordPress deve oferecer um layout atraente com um menu de navegação simples, barras laterais, suporte a widgets e modelos de página. Você pode dar uma olhada em nossa seleção especializada dos melhores temas de restaurante do WordPress para selecionar facilmente um tema para o seu site.
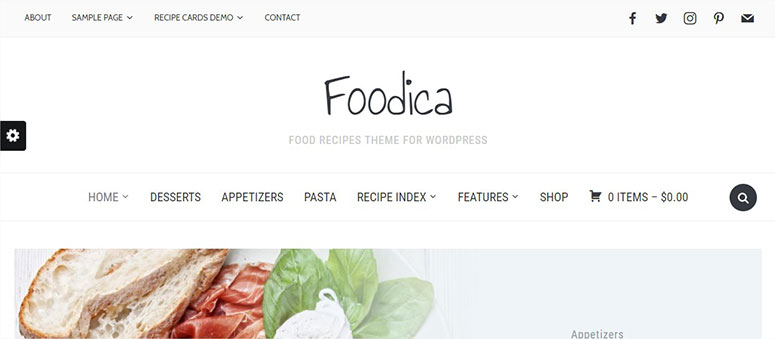
Para este tutorial, vamos usar o Foodica, um dos melhores temas do WordPress para restaurantes, sites de receitas, blogueiros de culinária e revistas.

Você pode personalizar seu tema usando o construtor padrão chamado Gutenberg ou o editor de blocos.
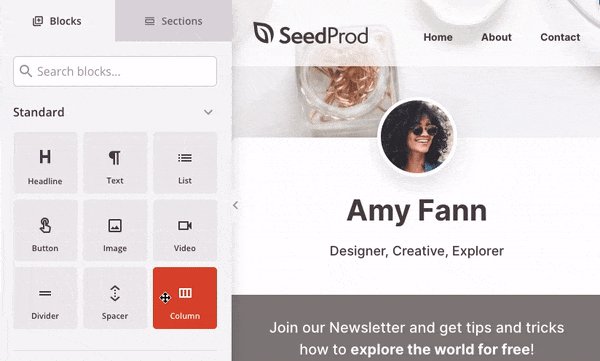
Se precisar de mais opções de personalização, você pode explorar os criadores de sites para WordPress, como SeedProd, Thrive e Divi.
O SeedProd e o Thrive vêm com kits de temas incorporados que você pode importar e começar a criar seu site. Você também obtém um editor de arrastar e soltar para que possa personalizar facilmente o design e torná-lo seu.

Saiba mais sobre ele aqui em nossa análise do SeedProd.
Etapa 4: Configurar um sistema de reserva de restaurante on-line (opcional)
À medida que sua empresa crescer, você precisará adicionar um sistema de reservas on-line ao seu site para que os clientes reservem uma mesa em seu restaurante.

Ao contrário da reserva de mesas por meio de chamadas telefônicas, o sistema de reservas on-line funciona automaticamente depois de configurado. Com base no plugin que você usa, é possível adicionar feriados, horários de abertura e fechamento e até mesmo bloquear as reservas manualmente. O melhor de tudo é que ele gera notificações por e-mail para você e seu cliente. Como proprietário de um restaurante, você pode confirmar ou rejeitar uma reserva com base na disponibilidade de mesas.
A melhor parte é que você pode usar um plug-in do WordPress, como o Start Booking, para adicionar o recurso de reserva on-line em seu site com apenas alguns cliques, sem escrever código.

Esse plug-in oferece todos os recursos mencionados acima. Ele também fornece complementos para integração de e-mail, exportação de reservas e muito mais.
Leia mais: Melhores plug-ins de sistema de reservas on-line.
Etapa 5: Exibir galerias de imagens e controle deslizante
Além de ter um sistema de reservas on-line, é imperativo que você exiba imagens do restaurante, da comida etc. em seu site.

Você pode usar um plug-in de imagem do WordPress, como o Envira Gallery e o Soliloquy, para tornar suas imagens ainda mais atraentes.
O Envira Gallery é um plug-in popular do WordPress que permite criar galerias e álbuns de imagens no site do seu restaurante. O Soliloquy, por outro lado, permite que você adicione belos controles deslizantes de imagens em qualquer página da Web de forma rápida e fácil.
Procurando uma maneira de atualizar automaticamente seu site com as fotos mais recentes do seu restaurante?
Em seguida, use o Smash Balloon para exibir seu feed do Instagram no WordPress.
Com o Instagram Feed Pro do Smash Balloon, você pode incorporar facilmente seu feed do Instagram em qualquer lugar do seu site. Além disso, os feeds são totalmente personalizáveis, responsivos e compatíveis com dispositivos móveis.
Você pode exibir um feed normal do Instagram, feeds de hashtag, feeds marcados, Instagram Stories, vídeos IGTV e muito mais.
Etapa 6: Crie uma página de contato
Uma página de contato é uma parte importante de qualquer site. Essa página será imensamente útil para que seus clientes em potencial descubram onde seu restaurante está localizado e entrem em contato com você. Na página de contato, é possível adicionar o endereço, o mapa de localização e outros detalhes de contato.
A página de contato também deve incluir um formulário para que os clientes escrevam seus comentários ou sugestões. Recomendamos usar o plug-in WPForms para adicionar o formulário de contato no WordPress.
Além disso, você também pode adicionar ícones de mídia social e exibir suas páginas sociais oficiais, como Facebook, Twitter, Instagram, etc.
Etapa 7: Promova o site do seu restaurante
Quando seu site estiver pronto, a próxima coisa que você precisa fazer é promovê-lo on-line.
Há vários plug-ins de marketing do WordPress que ajudam você a divulgar seu site. Vamos dar uma olhada em alguns dos plugins úteis que você pode usar para maximizar seu alcance e obter mais tráfego on-line.
Constant Contact: É um dos melhores serviços de marketing por e-mail. Ele permite que você envie e-mails em massa para seus assinantes e clientes regulares sobre as ofertas diárias, novos cardápios de restaurantes e muito mais com apenas alguns cliques.
MonsterInsights: Esse é o melhor plug-in do Google Analytics que você pode usar para rastrear seus visitantes. Ele mostra suas páginas populares diretamente no painel do WordPress, para que você possa melhorar a experiência do usuário do seu site e aumentar o tráfego.
OptinMonster: É o melhor plugin de otimização de conversão. Com popups impressionantes, o plug-in aumenta as inscrições de e-mail, as reservas on-line ou qualquer outra ação desejável que você queira que os usuários realizem em seu site.
Sugar Calendar: Se você planeja realizar eventos e gostaria que os clientes reservassem vagas ou workshops, esse é o melhor plug-in para isso.
Esperamos que este artigo tenha ajudado você a aprender como criar um site de restaurante com o WordPress. Se você quiser explorar blogs ou receitas, veja nosso resumo dos melhores plug-ins de receitas do WordPress para seu blog de alimentos.




Comentários Deixe uma resposta