
Deseja criar um formulário de endereço com autocompletar no WordPress?
Um formulário de endereço com preenchimento automático é a maneira moderna de economizar o tempo dos clientes, sugerindo automaticamente o endereço deles ao preencher um formulário.
Assim que um cliente começa a digitar seu endereço no campo de endereço, ele mostra as opções para selecionar e preencher o endereço a partir dos locais do Google.
Por padrão, o WordPress não vem com uma opção de endereço de preenchimento automático. É necessário usar um plug-in como o WPForms para criar um formulário de contato e ativar a opção de preenchimento automático de endereço para o campo de endereço.
Neste artigo, mostraremos a você como criar um formulário de endereço de preenchimento automático no WordPress.
Criar formulário de endereço com preenchimento automático no WordPress
Abaixo, você encontrará o guia passo a passo para adicionar o formulário de endereço de preenchimento automático ao seu site WordPress.
Etapa 1. Instalar e ativar o WPForms Pluign
A primeira coisa que você precisa fazer é instalar e ativar o plug-in WPForms.

O WPForms facilita para qualquer pessoa a criação rápida e fácil de qualquer tipo de formulário para seu site.
Não importa se você está obtendo novos leads ou recebendo pagamentos de clientes, esse plug-in terá o formulário de que você precisa para crescer. É por isso que ele é a nossa escolha número 1 quando se trata de criação de formulários no WordPress. Nós o usamos em nosso próprio site para criar qualquer tipo de formulário de que precisamos, incluindo contato, login, registro e muito mais.
O primeiro passo que você precisa dar é inscrever-se no WPForms e instalar o plug-in em seu site. Para obter mais detalhes, consulte nosso guia sobre como instalar um plug-in do WordPress.
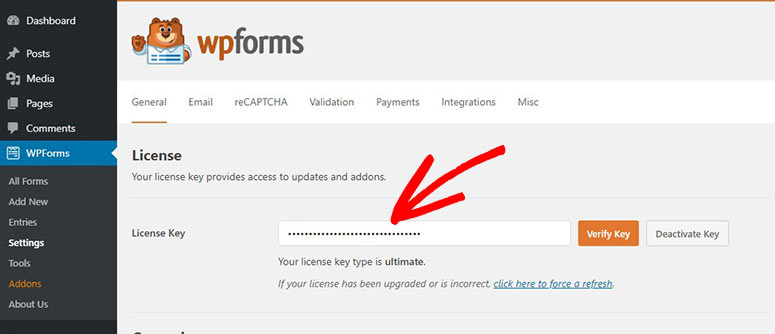
Após a ativação, você precisa inserir uma chave de licença para usar todos os recursos do plug-in WPForms.
Você pode encontrar a chave de licença em sua conta do WPForms.

Clique no botão Verify Key (Verificar chave ) e você verá uma mensagem de sucesso.
Etapa 2. Instalar e ativar o complemento de geolocalização
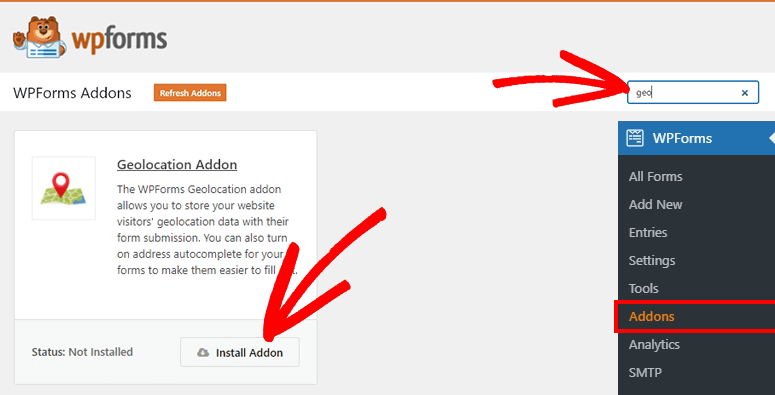
Em seguida, você precisa visitar a página WPForms ” Addons. A partir daí, você pode instalar e ativar o Geolocation Addon.

Esse complemento ajudará a ativar a opção de endereço de preenchimento automático no seu formulário de contato.
Etapa 3. Ativar a opção de preenchimento automático de endereço e adicionar a chave da API do Google Places
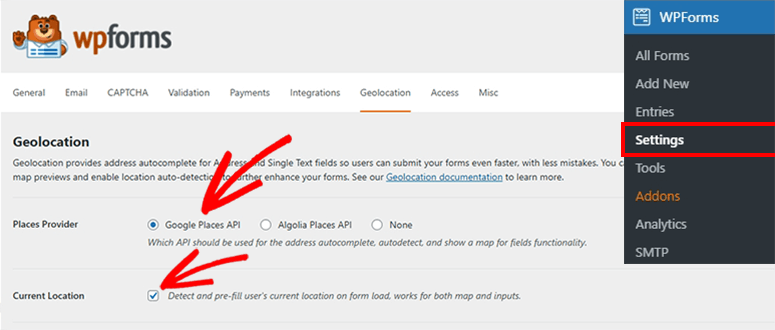
Você precisa visitar a página WPForms ” Configurações. A partir daí, você pode ir para a guia Geolocalização no menu de navegação superior.
Na seção Places Provider (Provedor de locais ), você pode selecionar Google Places API e marcar a opção de local atual abaixo.

Em seguida, visite o Google Cloud Platform para obter a chave de API do Google Places.
[alert style=”info”]Note: Make sure that you enable billing on your Google account to use the address autofill feature.[/alert]
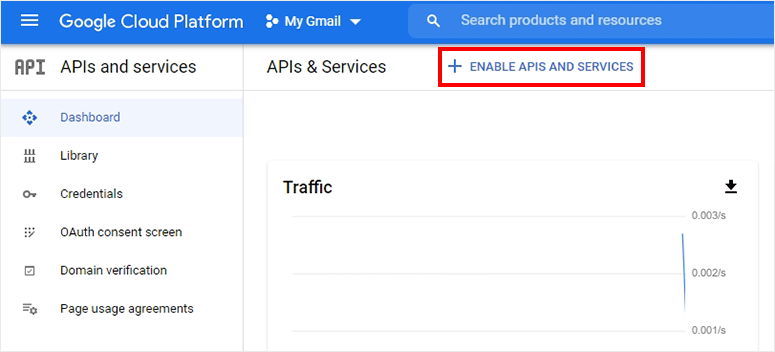
Nessa página, você precisa clicar na opção Enable API and Services (Ativar API e serviços ).

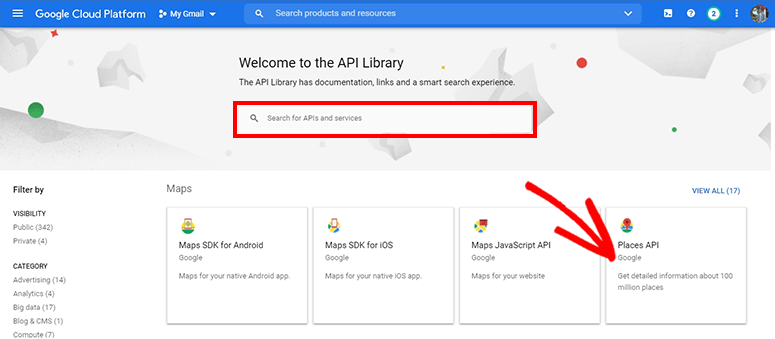
Isso lhe mostrará a lista completa de APIs e serviços do Google. Você precisa ativar as seguintes APIs:
- API do Google Places
- API JavaScript do Google Maps
- API de geocodificação
Se não encontrar uma API, você pode digitar o nome na caixa de pesquisa, e ela aparecerá abaixo.

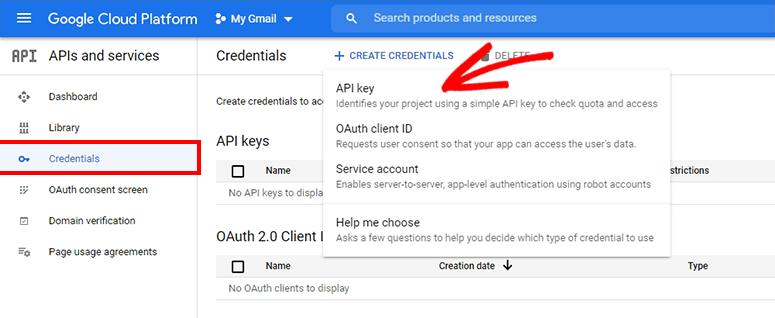
Agora, vá para API and Services ” Credentials. A partir daí, você precisa clicar no link + Create Credentials e, em seguida, clicar na opção API Key.

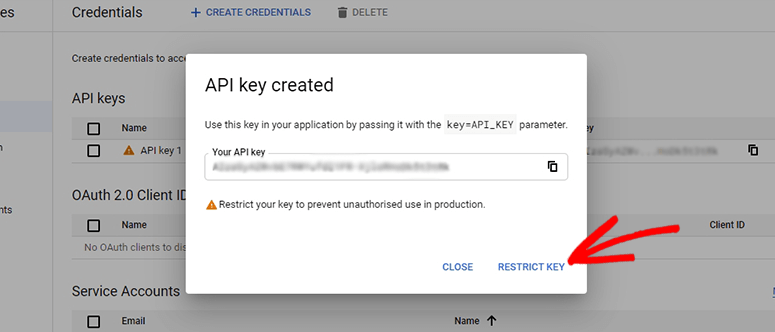
Uma janela pop-up será aberta e você poderá ver a chave da API. Clique na opção Restrict Key (Restringir chave ) para controlar o acesso ao uso da chave da API.

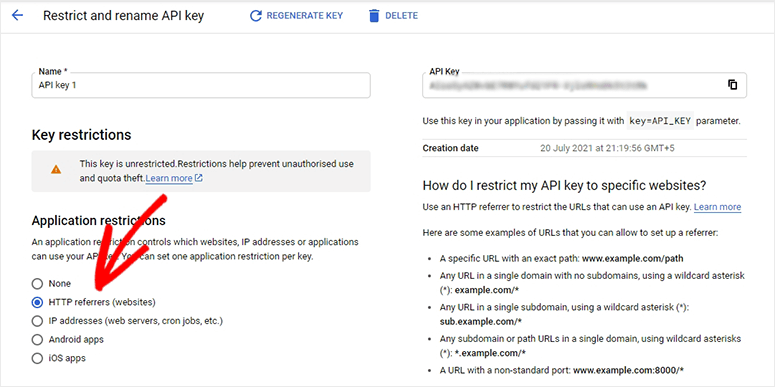
Na seção Application Restrictions (Restrições de aplicativos ), é necessário selecionar referenciadores HTTP (sites).

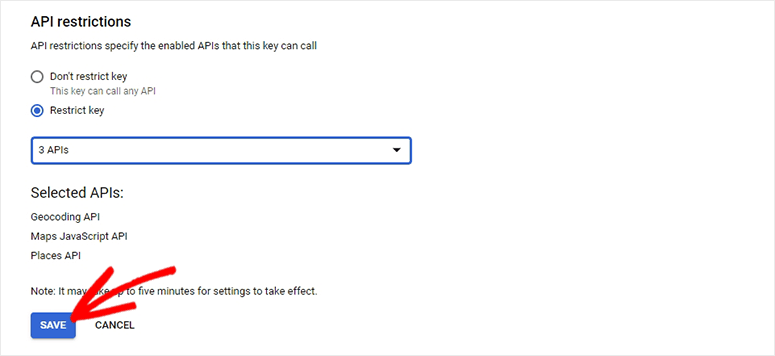
Na seção API Restrictions (Restrições de API ), marque a opção Restrict Key (Restringir chave ) e selecione as 3 APIs que você ativou anteriormente.

Clique no botão Salvar para continuar.
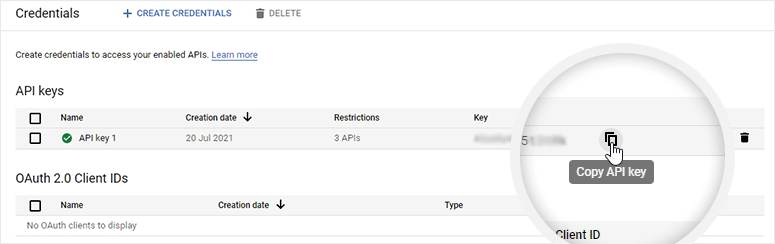
Sua chave de API está pronta. Copie a chave de API desta página.

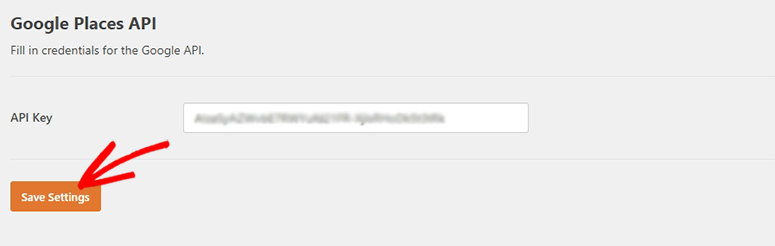
Agora, volte para a área de administração do WordPress e cole a chave de API na página de configurações de geolocalização.

Clique no botão Save Settings (Salvar configurações ).
Etapa 4. Criar um novo formulário de contato
Quando as configurações do complemento Geolocation estiverem finalizadas, será necessário criar um novo formulário de contato. Você também pode usar a opção “enable the autocomplete address” em formulários criados anteriormente.
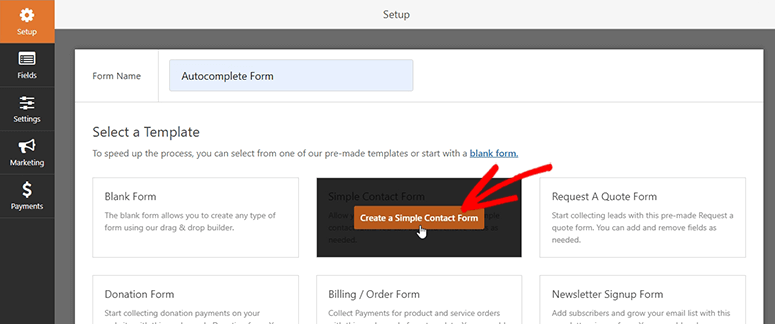
Para criar um novo formulário, acesse WPForms ” Add New. Isso abrirá o construtor de WPForms na sua tela e você poderá ver vários modelos de formulários incorporados.
Comece inserindo um nome para o novo formulário e clique no modelo Simple Contact Form (Formulário de contato simples ).

Isso abrirá o modelo de formulário de contato. Você pode ver os campos no lado esquerdo e a visualização do formulário no lado direito da tela.
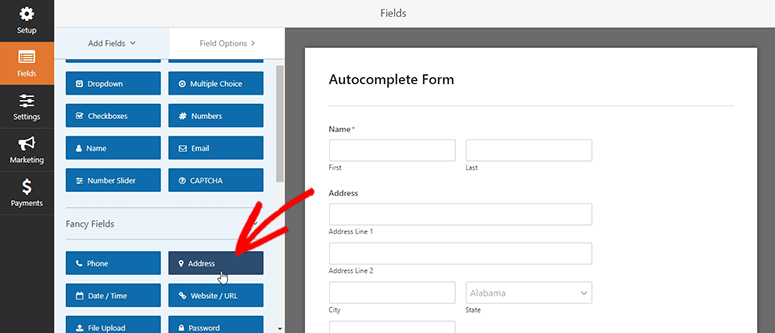
Na seção Fancy Fields, você encontrará o campo Address. Basta arrastar e soltar o campo Address na visualização do formulário no lado direito.

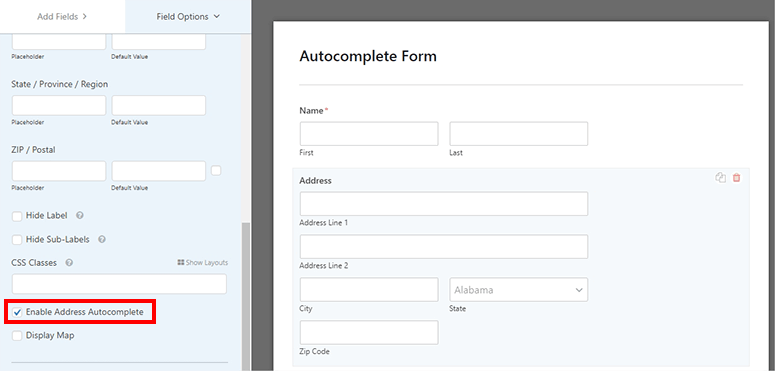
Agora, clique nesse campo de endereço na seção de visualização do formulário e você verá as opções de edição no lado esquerdo.
Em Advanced Options (Opções avançadas), você precisa marcar a opção Enable Address Autocomplete (Ativar preenchimento automático de endereços ).

Clique no botão Salvar no canto superior direito da tela e saia do construtor WPForms.
Etapa 5. Adicione o formulário de endereço de preenchimento automático à sua página do WordPress
Agora que o formulário de endereço de preenchimento automático está pronto, você pode acessar a página Pages ” Add New (Páginas ” Adicionar novo ) na área de administração do WordPress.
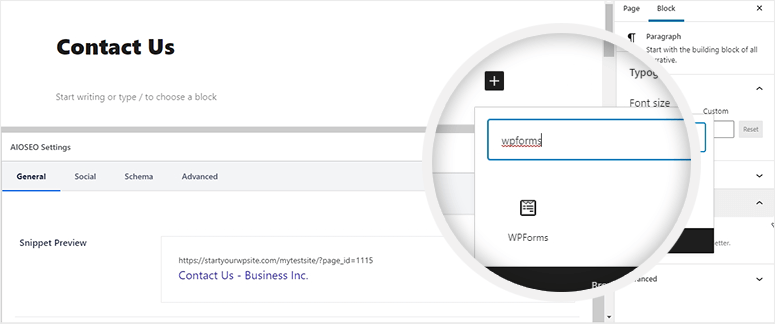
Comece adicionando um título à sua página e clique no ícone de mais. Agora você pode procurar o bloco personalizado WPForms e clicar nele.

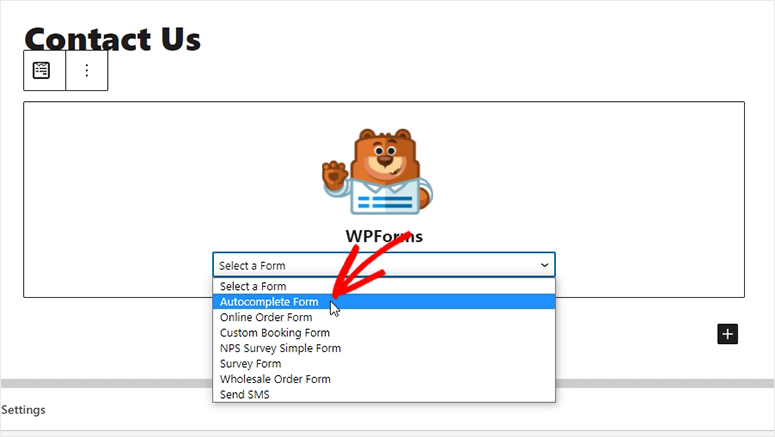
No menu suspenso, selecione o formulário de endereço de preenchimento automático.

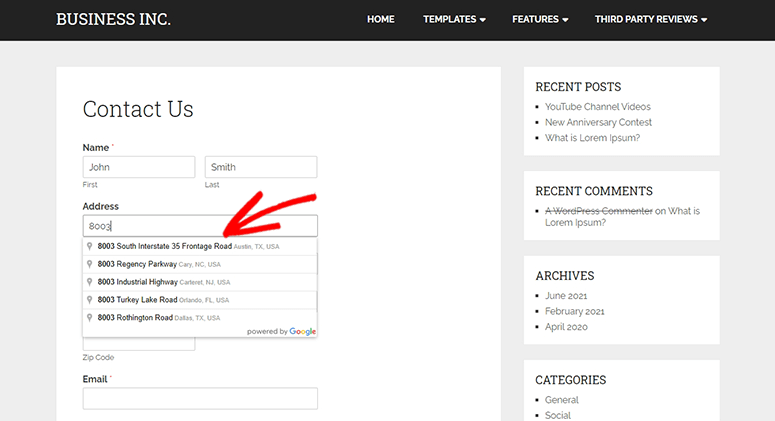
Clique no botão Publicar e visite seu site para ver o formulário de contato com o campo de endereço de preenchimento automático em ação. Aqui está um exemplo de formulário que criamos, no qual você pode ver que, à medida que digitamos o endereço, ele preenche automaticamente os endereços disponíveis.

E isso é tudo! Agora você aprendeu a criar um formulário de endereço de preenchimento automático no WordPress.
Talvez você também queira conferir nosso guia sobre como adicionar um formulário de reserva personalizado ao seu site WordPress.
Isso pode ajudá-lo ainda mais a criar um formulário de agendamento de compromissos on-line e adicionar o campo de endereço de preenchimento automático para obter inscrições de usuários em qualquer lugar.
Ou você também pode consultar nosso guia sobre como criar um formulário de reserva para uma agência de viagens no WordPress. Este post o ajudará a criar um formulário de reserva de viagem para coletar as informações de reserva e contato de seus clientes em seu site.

Thanks for this! Do you know if it’s possible to add a similar autocomplete function for a single line text field with custom suggestions?
Hey John, it’s possible to enable address autocomplete on Single Line Text fields and can be turned on in the ‘Advanced’ tab. If you want to use custom suggestions that would require you to write code. Hope that helps!