
Deseja criar um formulário Airtable personalizado em seu site WordPress?
O Airtable é um serviço em nuvem que permite criar aplicativos de planilha personalizados sem precisar escrever uma linha de código. O formulário do Airtable facilita o salvamento das informações do usuário em uma base do Airtable.
Neste artigo, mostraremos a você como criar um formulário Airtable personalizado para o WordPress.
Por que criar um formulário Airtable personalizado no WordPress?
Os formulários Airtable são excelentes para sites que realizam questionários e enquetes, coletam informações de clientes, fazem planejamento de produtos, planejamento de calendário de conteúdo etc.
O Airtable facilita a coleta de informações em longos formulários tabulares.
Basicamente, você pode criar planilhas visualmente impressionantes que podem ser usadas para armazenar informações no seu banco de dados. No entanto, todos os dados nesses formulários precisam ser inseridos manualmente, o que, obviamente, é uma tarefa tediosa. Para resolver esse problema, você pode criar um formulário do WordPress e integrá-lo à sua conta do Airtable.
Como criar um formulário Airtable personalizado no WordPress
A melhor maneira de criar um formulário Airtable personalizado em seu site WordPress é usar o plug-in WPForms. O WPForms é o melhor e mais popular plug-in de criação de formulários do WordPress, que permite criar qualquer tipo de formulário em minutos.

Ele oferece vários modelos bonitos que estão prontos para serem usados imediatamente. Você também pode usar esses formulários para coletar pagamentos, evitar envios de spam, adicionar geolocalização e muito mais. Para saber mais sobre ele, leia nossa análise do WPForms.
Um dos recursos desse plug-in é permitir que você conecte o formulário à sua conta do Airtable usando o Zapier. O Zapier é um aplicativo que se conecta a mais de 1.500 aplicativos na Web, incluindo Airtable, Google Calendar, Slack, Gmail, etc.
Depois que você conectar seu formulário ao Airtable, todas as informações do formulário serão automaticamente adicionadas à sua conta do Airtable. Não é uma maneira rápida e simples de salvar suas informações? Então, vamos ver como criar um formulário personalizado do Airtable no WordPress.
Etapa 1: Criar um formulário do WordPress com o WPForms
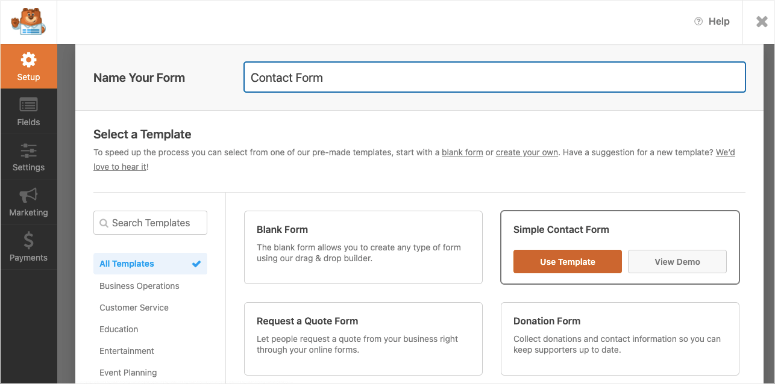
Para começar a criar o formulário, primeiro é necessário instalar e ativar o plug-in WPForms em seu site. Após a ativação, vá para WPForms ” Add New para criar um formulário.
Agora, selecione a opção Simple Contact Form (Formulário de contato simples ). Você também pode adicionar um nome ao seu formulário no campo de nome do formulário.

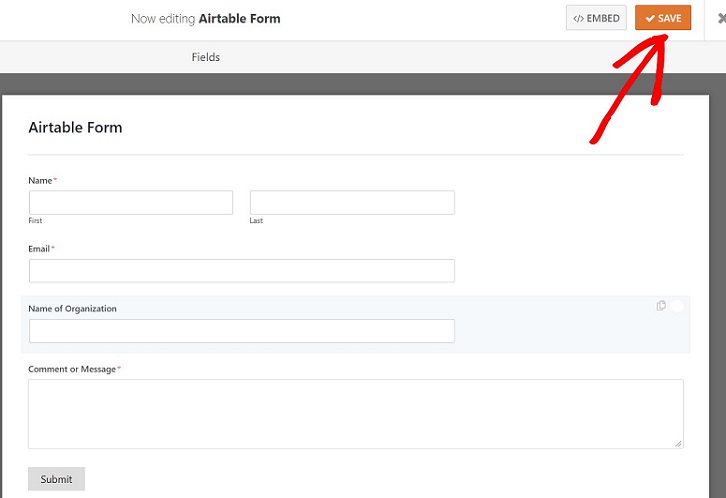
O formulário simples terá alguns campos básicos, como nome e endereço de e-mail. Você pode adicionar mais campos a esse formulário simplesmente arrastando e soltando os campos do lado esquerdo da tela. Se quiser obter mais informações, consulte nosso guia sobre como criar um formulário de contato simples.
Quando terminar de personalizar o formulário, você poderá fazer alterações nas configurações de notificação e confirmação desse formulário. Por fim, clique no botão Salvar para não perder suas configurações.

Etapa 2: Instalação do complemento Zapier para integração com o Airtable
Na próxima etapa, você precisa instalar o complemento Zapier. Com o Zapier, você pode conectar seu formulário a mais de dois aplicativos ao mesmo tempo.
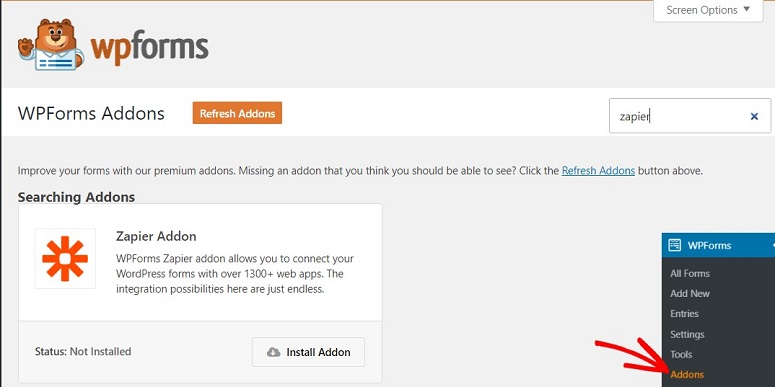
Aqui, usaremos o Zapier para conectar nosso formulário ao Airtable. Para instalar o Zapier, vá para WPForms ” Addons. Agora, use o campo de pesquisa para procurar o complemento.

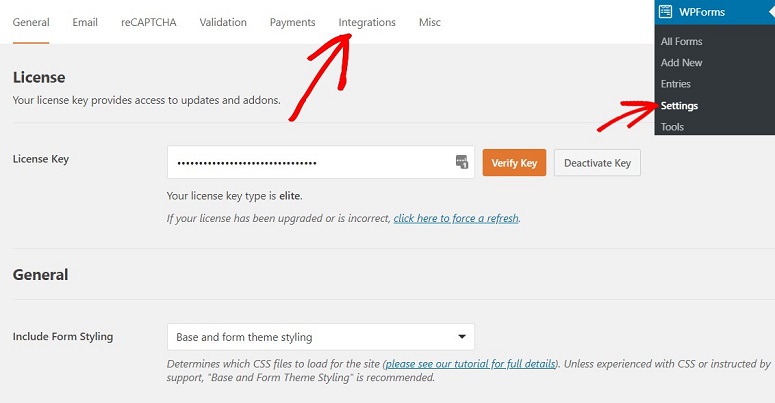
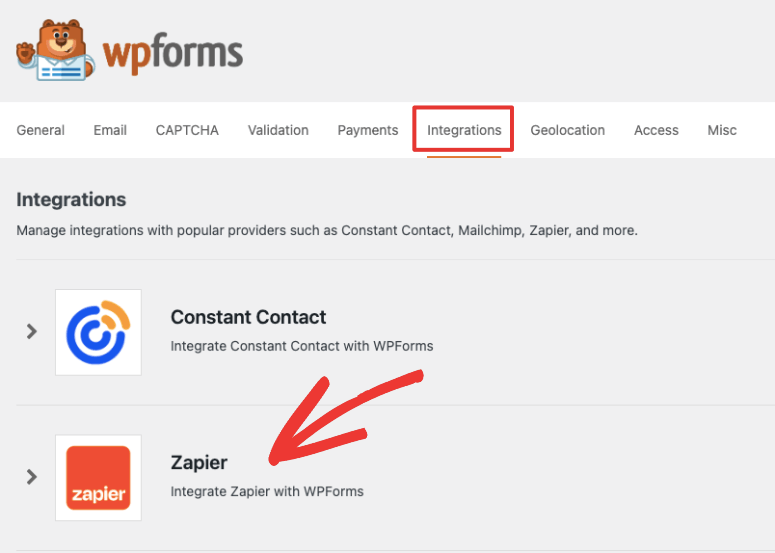
Uma vez encontrado, clique no botão Install Addon (Instalar complemento ). Agora, vá para a página de configurações do WPForms e clique na guia Integração. Aqui você encontrará sua chave de API do Zapier, que será usada para conectar seu WPForms à sua conta do Zapier.

Nesta página, você pode ver o logotipo do Zapier. Clique nele para encontrar a chave da API. Mantenha essa página aberta. Precisaremos dessa API na etapa seguinte.

Etapa 3: Criando o Zap
Um Zap é uma tarefa automatizada na qual você pode executar e conectar simultaneamente dois ou mais aplicativos on-line. Mas para que isso aconteça, primeiro você precisa configurar uma conta Zapier. Abra uma nova guia e crie uma conta Zapier.
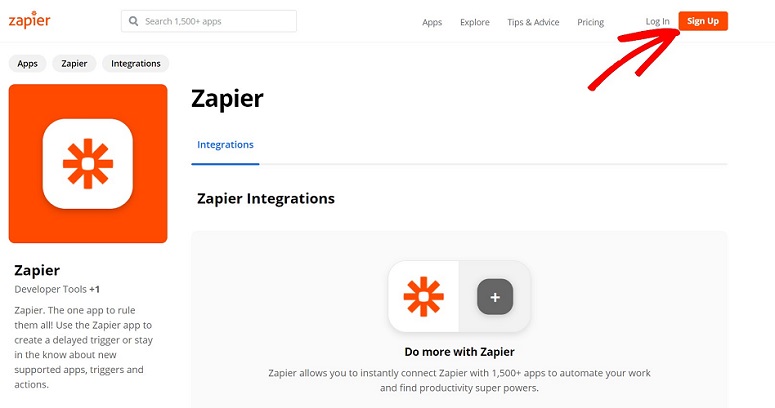
Para fazer isso, basta acessar o site oficial do Zapier e clicar em Sign up (Registrar-se). Em seguida, você pode usar seu endereço de e-mail para se inscrever.

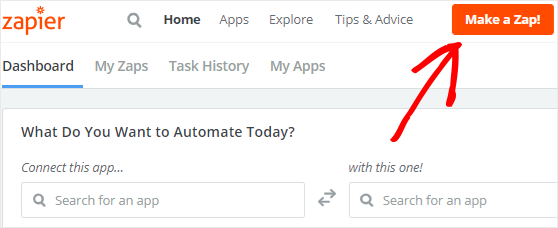
Quando estiver em seu painel do Zapier, clique no botão Make a Zap.

Agora você precisa configurar duas coisas:
- Configurar o aplicativo Trigger
- Configurar um aplicativo de ação
Vamos examiná-los passo a passo.
Etapa 4: Configuração do aplicativo Trigger para o Airtable
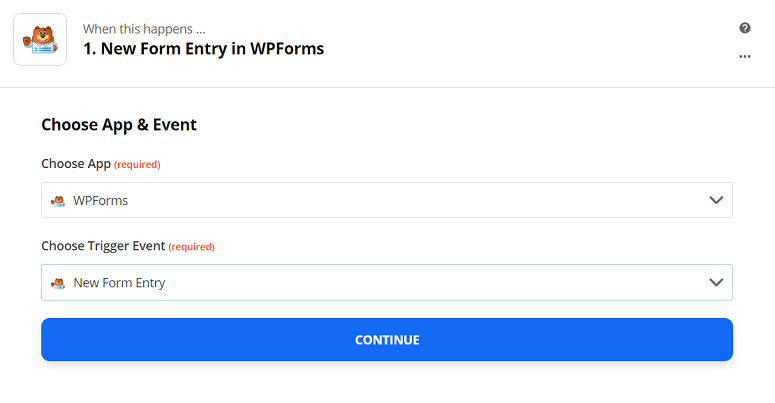
O Zap precisa de um acionador para que cada ação específica ocorra. Aqui, precisaremos configurar o WPForms como o aplicativo de acionamento. Ao clicar no botão Make a Zap, você será levado a uma nova tela. Nessa página, você pode usar o campo de pesquisa para procurar o WPForms. Uma vez encontrado, clique nele para prosseguir para a próxima etapa.

Na próxima etapa, selecione o botão Continue (Continuar ).

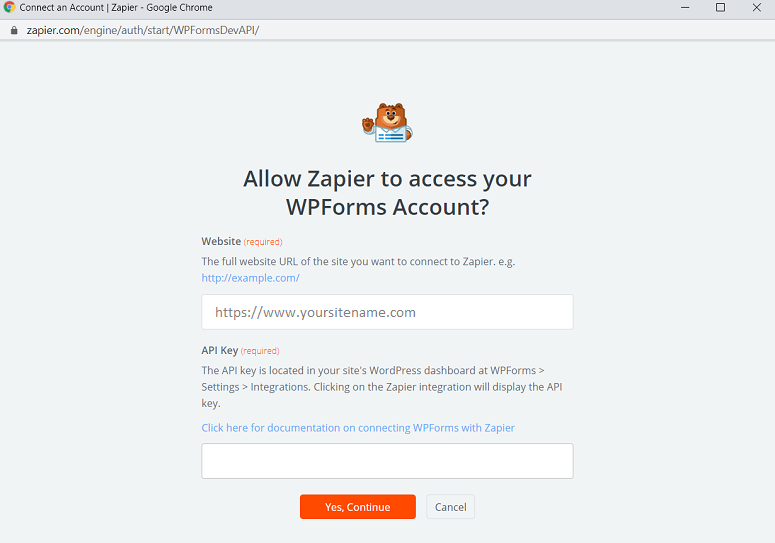
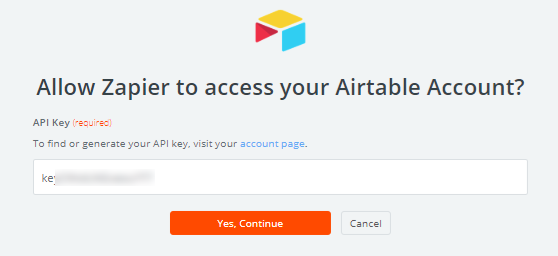
Agora, você verá uma nova tela na qual precisará fazer login na sua conta do WPForms. Ao clicar no botão Sign in to WPForms, você verá uma nova janela pop-up na qual poderá inserir o endereço do seu site e a chave de API de que precisamos na etapa 2. Depois de inserir esses detalhes, clique no botão Yes, Continue (Sim, continuar ).

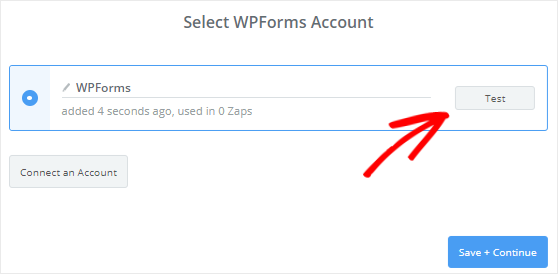
Você verá que seu plug-in do WPForms foi adicionado à página Selecionar conta do WPForms. Agora, clique no botão Testar na tela para verificar se a conta Zapier foi integrada corretamente ao seu plug-in WPForms.

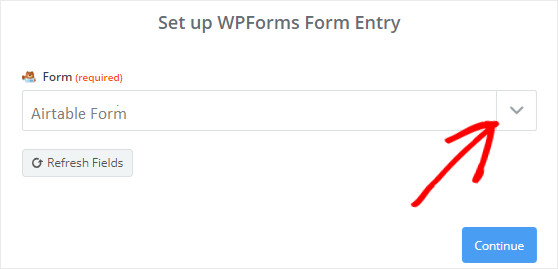
Se você receber uma mensagem de sucesso, deverá clicar no botão Save+Continue para continuar. Agora o Zapier acessará seu plug-in WPForms e poderá buscar todos os formulários que você criou com sua conta. Usando a seta suspensa, selecione o formulário que você criou anteriormente e clique no botão Continue (Continuar ).

Agora, o Zapier recuperará todas as entradas do seu formulário. Selecione qualquer uma das entradas do formulário para que ela possa ser usada para testar a conexão entre o WPForms e o Airtable. Clique no botão Continue (Continuar ) para prosseguir.
Etapa 5: Configuração do aplicativo Action
Esta etapa é uma continuação da anterior e vamos configurar o aplicativo de ação aqui. Para isso, clique no link mostrado na captura de tela abaixo.

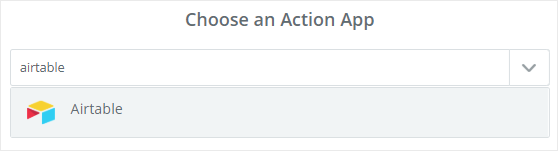
Agora você pode escolher o aplicativo Airtable usando a seta suspensa.

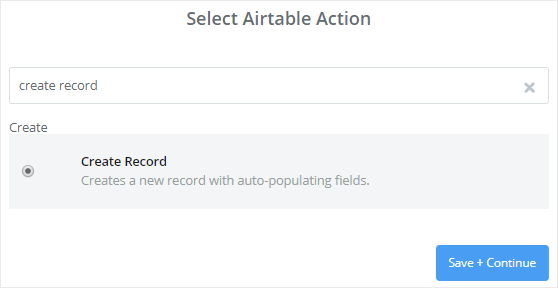
Agora você será solicitado a selecionar a ação do Airtable. Você terá várias opções aqui. Selecione a opção de que você precisa. Aqui, vamos selecionar a opção criar registro. Conclua a etapa clicando no botão Save+Continue (Salvar + Continuar ).

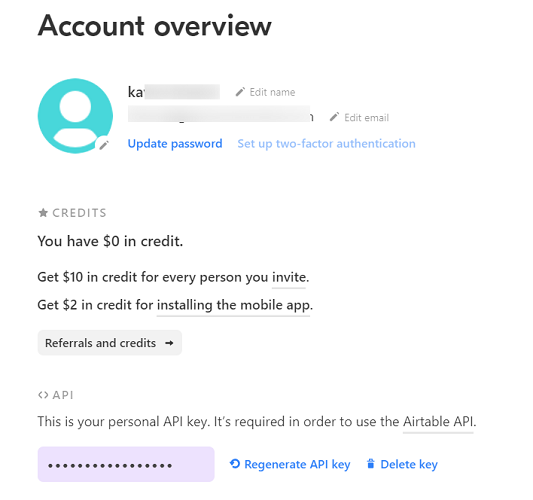
Na próxima etapa, pressione o botão Connect an Account (Conectar uma conta ) para conectar sua conta do Airtable ao Zapier. Uma janela pop-up aparecerá na tela solicitando que você insira sua chave de API do Airtable. Para obter sua API do Airtable, abra uma nova guia e faça login na sua conta do Airtable. Você encontrará sua API em Visão geral da conta. Clique na foto de seu perfil no canto superior direito e clique em Account Overview(Visão geral da conta).

Você pode visualizar a API clicando na caixa de texto. Agora, copie e cole essa API em sua janela do Zapier.

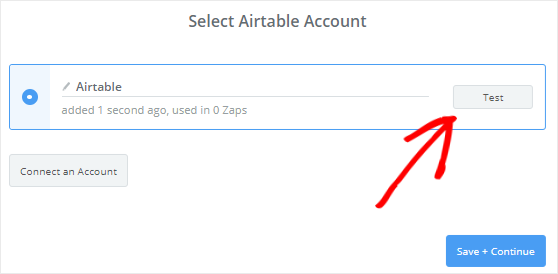
Quando terminar, clique no botão Yes, Continue (Sim, continuar ). Agora você verá que sua conta do Airtable está sendo adicionada à página Select Airtable Account (Selecionar conta do Airtable ). Agora você pode clicar no botão Test para testar a conexão entre suas contas do Zapier e do Airtable.

Etapa 6: Configurando e testando o modelo Airtable
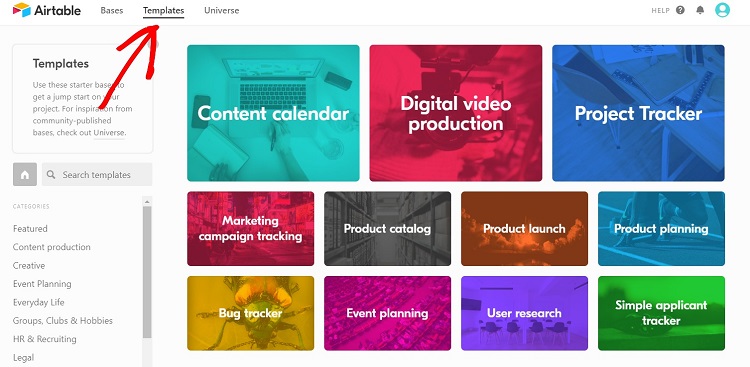
A etapa final é configurar e testar o modelo do Airtable. Você pode encontrar os modelos do Airtable clicando na guia Templates na parte superior da sua conta do Airtable.

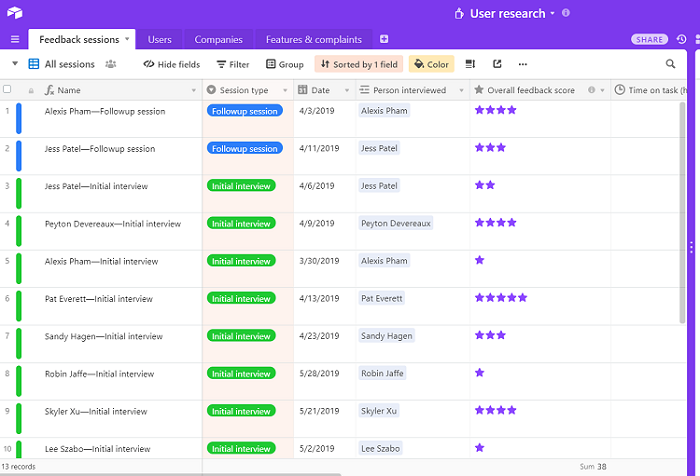
Para selecionar um modelo, primeiro você precisa selecionar uma base. Para este tutorial, vamos selecionar User Research como base. Veja a seguir a aparência do nosso modelo.

O Zapier buscará os dados de seu formulário personalizado do Airtable para os campos. Cada um desses campos é editável. Quando terminar, role a tela para baixo e clique no botão Continue (Continuar ). Na próxima etapa, você pode verificar a conexão entre o WPForms e o Airtable clicando no botão Send Test to Airtable (Enviar teste para o Airtable ).
Um novo contato será criado com a entrada do formulário de teste na sua conta do Airtable. Você pode fazer login na sua conta do Airtable para confirmar se o contato foi criado. Se isso for feito, você poderá retornar à sua conta do Zapier e pressionar o botão Finish (Concluir ) para concluir o processo. Role a tela para baixo e ative a opção Your Zap. Você também pode adicionar um nome ao seu Zap.

Agora, sempre que um formulário for enviado por um usuário, as informações serão automaticamente adicionadas à sua conta do Airtable.
Etapa 7: Incorporação do Airtable Form no WordPress
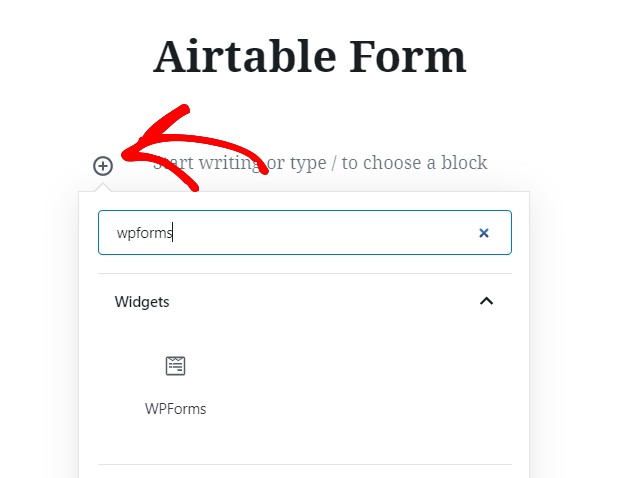
Quando o formulário estiver pronto, você poderá incorporá-lo facilmente ao seu site. Você pode incorporá-lo em suas postagens, páginas ou barras laterais. Para incorporar seu formulário, vá para Páginas ” Adicionar novo. Agora, adicione um nome ao seu formulário e clique no sinal “+” para adicionar um bloco. Agora, selecione WPForms na seção de blocos mais usados.

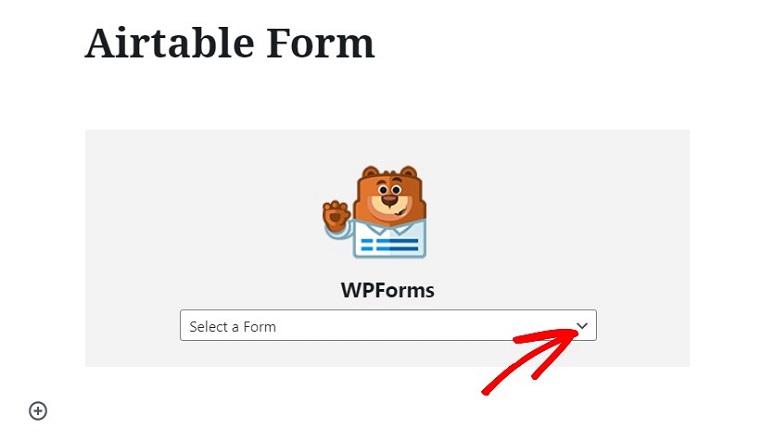
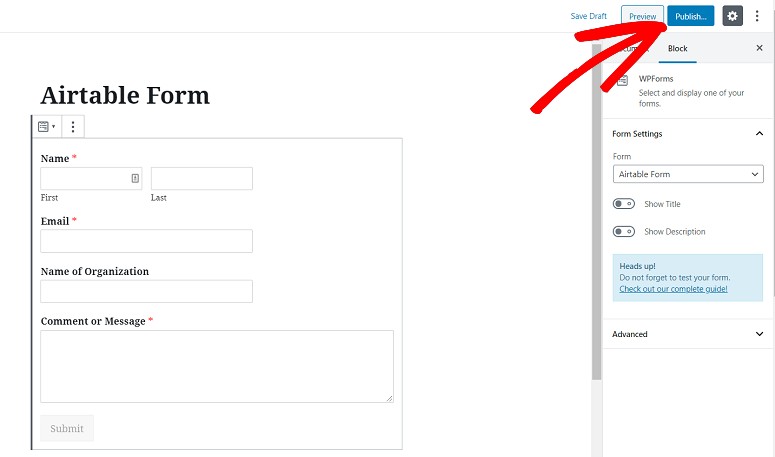
Aqui, clique na seta suspensa e selecione o formulário que você acabou de criar com o plug-in WPForms.

Seu formulário agora será adicionado ao editor de páginas. A etapa final é publicar o formulário. Para isso, basta pressionar o botão Publish (Publicar) e seu formulário estará disponível imediatamente.

Então é isso. Seu formulário personalizado do Airtable foi criado com sucesso. Esperamos que este artigo tenha sido útil para você. Talvez você também queira dar uma olhada em como criar um boletim informativo por e-mail.

Comentários Deixe uma resposta