
Deseja criar facilmente um formulário de pesquisa personalizado no WordPress sem precisar de codificação?
Um formulário de pesquisa personalizado permite que os visitantes pesquisem e filtrem facilmente o conteúdo do site com apenas alguns cliques.
Quando os usuários encontram rapidamente o que estão procurando, é mais provável que permaneçam no seu site por mais tempo. Também é mais provável que eles tomem medidas para comprar um produto, ler seu blog, assinar um boletim informativo e muito mais.
Neste post, mostraremos como criar facilmente um formulário de pesquisa personalizado no WordPress para aprimorar a experiência do usuário e aumentar as conversões.
Antes disso, vamos ver se você realmente precisa criar um formulário de pesquisa personalizado para o seu site.
Por que criar um formulário de pesquisa personalizado?
Um formulário de pesquisa personalizado é ideal para sites que têm muito conteúdo, produtos, documentação e perguntas frequentes. É um recurso obrigatório em lojas de comércio eletrônico, diretórios de negócios on-line, sites de escolas/faculdades e sites semelhantes.
A opção de pesquisa ajudará os usuários a encontrar o que precisam sem gastar minutos ou até mesmo horas procurando por isso.
Portanto, veja por que você deve criar um formulário de pesquisa personalizado para seu site WordPress:
- Ajuda os usuários a navegar pelo seu conteúdo
- Economiza tempo ao encontrar coisas mais rapidamente
- Aumenta as conversões e as vendas
- Otimiza seu site para usuários móveis
- Reduz a taxa de rejeição
Agora, mostraremos a você como criar um formulário de pesquisa personalizado no WordPress usando um plug-in de criação de formulários.
Como criar um formulário de pesquisa personalizado no WordPress
Há três métodos que você pode usar:
- Adicionar código ao seu site WordPress
- Instalação do plug-in SearchWP – (método mais fácil)
- Criação de um formulário usando o Formidable Forms
Vamos mostrar a você todos os três.
1. Adição de código ao seu site WordPress
O primeiro método que você pode usar é a opção de pesquisa padrão oferecida pelo WordPress.org. Você pode ativar uma pesquisa básica do WordPress que permite pesquisar páginas e posts em seu site.
No entanto, esse método é um pouco complicado. Ele envolve a codificação e a edição de arquivos centrais do WordPress, como o arquivo functions.php, que são altamente sensíveis. Você precisa estar familiarizado com javascript, PHP e outras linguagens de codificação para que isso funcione. Um passo em falso e você poderá danificar seu site.
Você precisará usar a função “get_search_form()” para exibir o formulário de pesquisa em seu site. Isso o ajudará a obter o arquivo searchform.php em seu tema do WordPress. Se ele não puder ser encontrado, será usada a opção de pesquisa padrão do núcleo do WordPress.
Mas, para personalizar a caixa de pesquisa do WordPress, você precisará adicionar mais alguns códigos ao arquivo.
Não recomendamos esse método, especialmente se você não se sentir confortável com a codificação. Em vez disso, é melhor usar um plugin de pesquisa confiável do WordPress para ativar uma pesquisa no site. E é exatamente isso que faremos a seguir.
Você encontrará vários plug-ins no mercado que permitem personalizar o formulário de pesquisa do WordPress.
Certifique-se de escolher um plug-in do WordPress que não só permita que você crie uma pesquisa personalizada, mas também adicione filtros e mostre os resultados certos aos seus visitantes.
Recomendamos usar o SearchWP, o plug-in de pesquisa nº 1 para WordPress que permite pesquisar TUDO em seu site. Você também pode usar o Formidable Forms para criar um formulário de pesquisa personalizado. A seguir, mostraremos como criar um formulário de pesquisa personalizado usando esses dois plug-ins.
Instale o plug-in SearchWP (recomendado)

OSearchWP é, sem dúvida, o melhor plug-in de pesquisa personalizada para WordPress. Ele é fácil de usar, exibe resultados precisos e oferece controle sobre o formulário de pesquisa.
O SearchWP é realmente incrível e tem recursos premium incríveis, portanto, é um plugin premium. Você pode se inscrever em um plano a partir de US$ 99 por ano. E, embora você não fique desapontado, há uma garantia de reembolso de 14 dias.
Isso permitirá que você ative uma pesquisa para tudo. Pesquise os detalhes do produto, o conteúdo dos campos personalizados, a saída do shortcode, o conteúdo da tabela do banco de dados personalizado, a pesquisa multissite entre sites e muito mais em seu site.
Você terá acesso a recursos que incluem:
- Indexação de documentos PDF e Office
- Integração automática com o Native WP Search, sem codificação!
- Vários mecanismos de pesquisa
- Formação de palavras-chave
- Suporte avançado a campos personalizados
- Integração com o WooCommerce
- Exclusão ou atribuição de resultados
- Estatísticas e percepções de pesquisa
- Fácil personalização do algoritmo
O plug-in também se integra ao bbPress, WP Job Manager, Easy Digital Downloads e muito mais. Além disso, você terá acesso a um suporte comprometido e a uma documentação detalhada.
E tudo o que mencionamos está apenas no plano básico, de modo que o plugin vale totalmente seu preço de apenas US$ 8,25 por mês. Você obterá muito mais recursos nos planos mais avançados.
Depois de se inscrever em uma conta, você pode começar com o tutorial passo a passo abaixo.
Etapa 1: Ativação do SearchWP
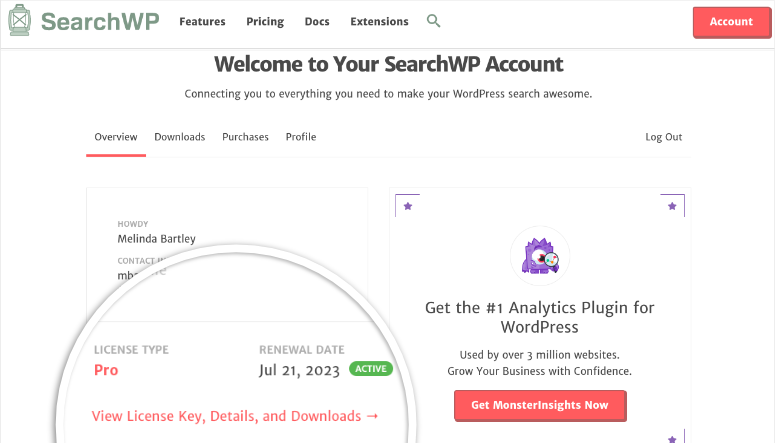
Na sua conta do SearchWP, você pode acessar a chave de licença, os detalhes da conta e os downloads. Você precisará fazer o download do arquivo do plug-in. E você também deverá copiar sua chave de licença, pois precisará dela daqui a pouco.

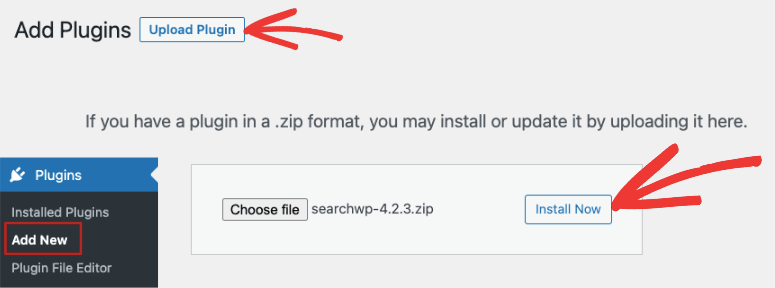
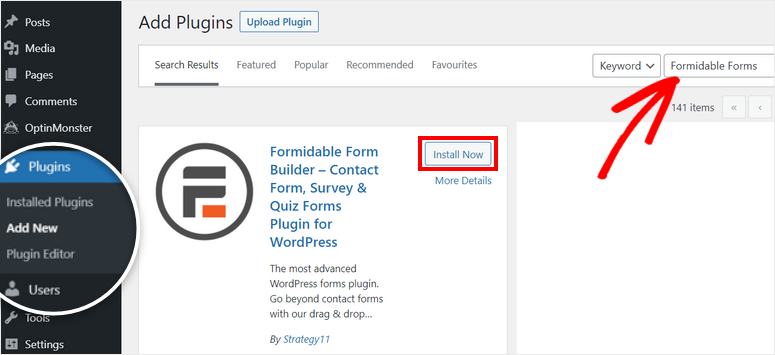
Em seguida, vá até o painel wp-admin e navegue até Plugins ” Add New ” Upload Plugin.

Selecione o arquivo do plug-in que você baixou no computador e clique no botão Install Now (Instalar agora ).
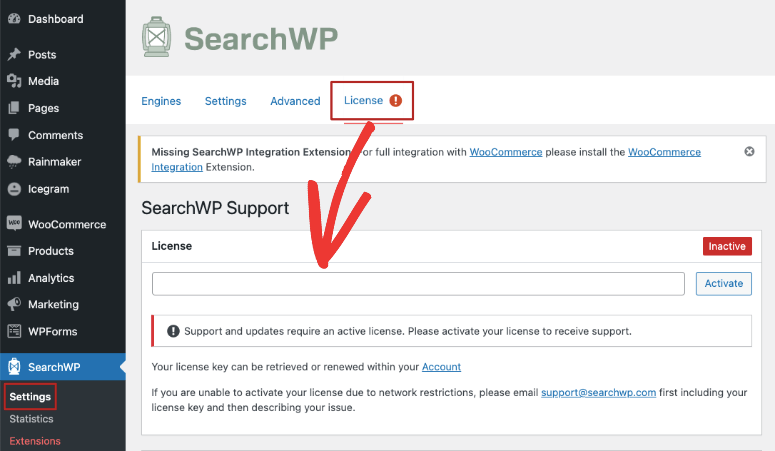
Depois de instalado e ativado, você precisa acessar a página Settings ” SearchWP e clicar na opção de menu “License”.

Obtenha sua chave de licença em sua conta do SearchWP e cole-a aqui na caixa License (Licença).
Clique no botão Activate (Ativar) e você estará pronto para configurar o mecanismo de busca.
Etapa 2: Personalização do mecanismo de pesquisa
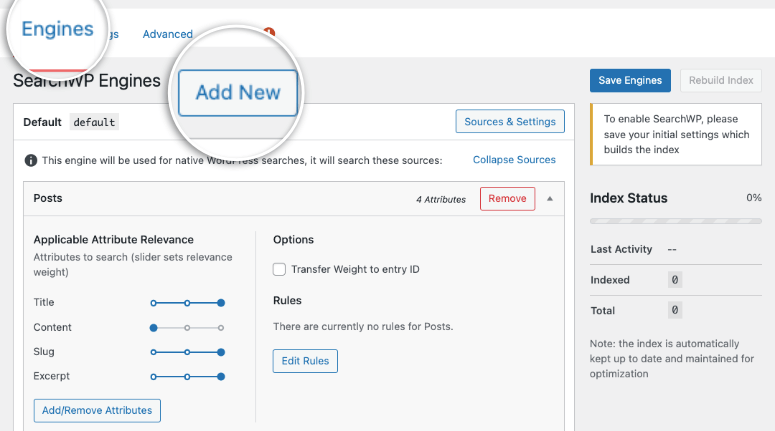
Dentro da guia SearchWP em seu painel wp-admin, selecione a opção de menu “Engines” (Mecanismos). Uma vez lá dentro, clique no botão “Add New” (Adicionar novo) para criar um novo mecanismo de pesquisa.

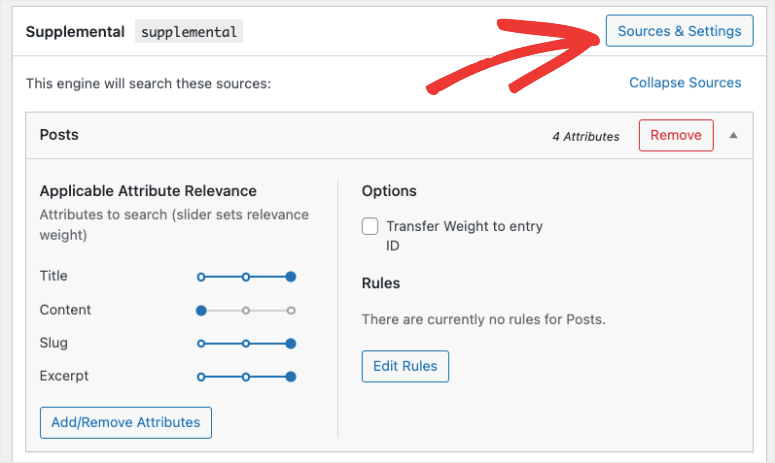
Isso criará um novo mecanismo de busca chamado “supplemental”. Para alterar o nome, você precisa clicar no botão “Sources & Settings” (Fontes e configurações).

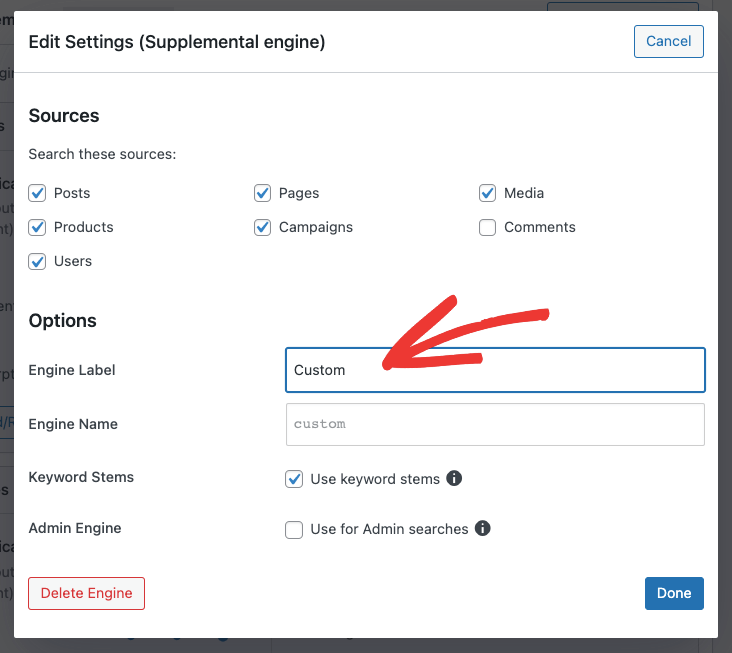
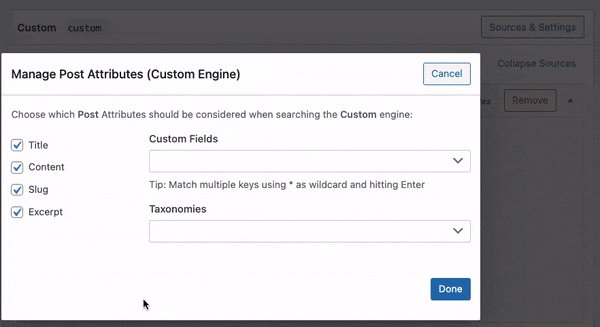
Agora você verá uma opção para escolher se deseja pesquisar posts, páginas, arquivos de mídia, comentários e usuários. As configurações recomendadas já estão adicionadas aqui, portanto, você pode deixá-las como estão.
Para identificar o mecanismo de busca posteriormente, vamos nomeá-lo “Custom” (Personalizado) no campo “Engine Label” (Rótulo do mecanismo).

Aqui, você pode ver que a opção “Keyword Stems” foi selecionada. Isso desconsiderará as terminações das palavras quando os usuários fizerem uma pesquisa para que sejam exibidos os resultados de pesquisa mais relevantes.
Quando estiver pronto, pressione o botão “Done” (Concluído) para armazenar suas alterações.
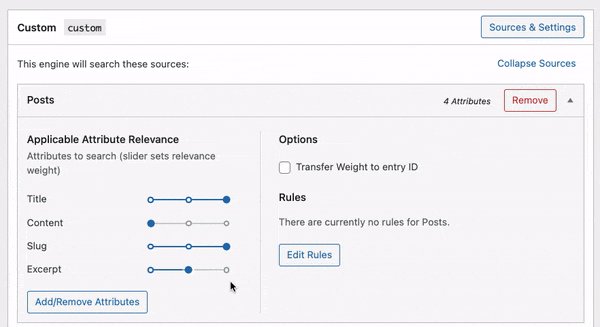
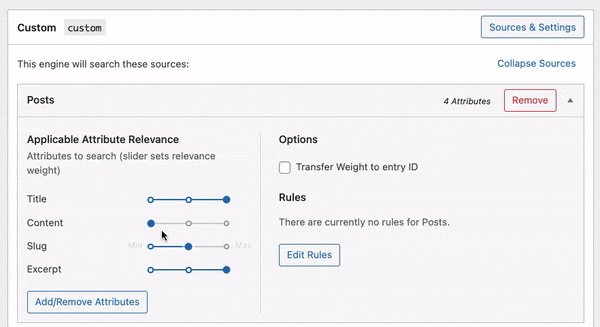
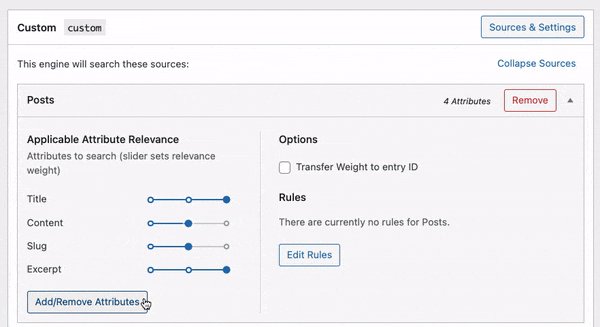
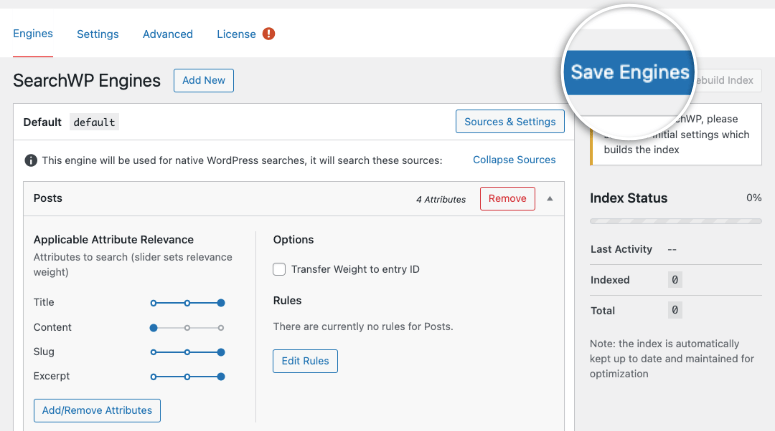
Agora, de volta à página do mecanismo, você pode ver uma seção chamada “Relevância do atributo aplicável” sob cada subtítulo. Isso permite que você priorize diferentes atributos de postagem ou inclua apenas determinadas categorias ou tags na página de resultados de pesquisa.
Tudo o que você precisa fazer é usar os controles deslizantes para ajustar a “Relevância do atributo”.

Isso afetará a forma como os mecanismos de busca valorizam e classificam o conteúdo do seu site. Assim, por exemplo, se você quiser que o Google preste mais atenção ao título da postagem do que ao conteúdo, poderá dar mais importância ao título aqui.
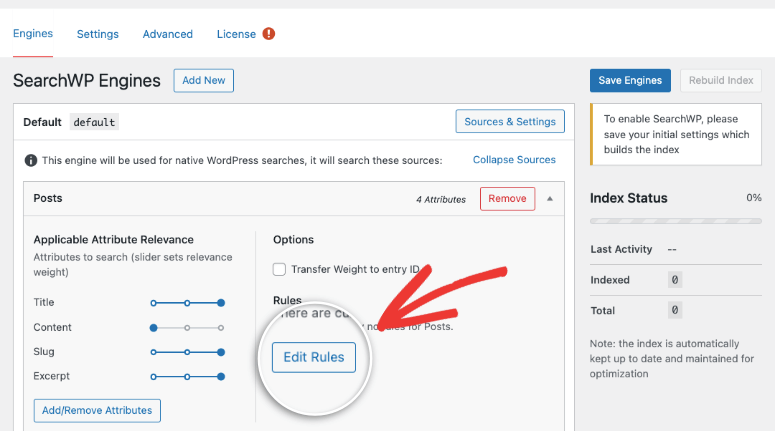
Em seguida, o SearchWP lhe dá controle sobre a inclusão ou exclusão de determinado conteúdo dos resultados da pesquisa. Para isso, você pode criar regras.
Isso pode ser feito para permitir que os clientes encontrem rapidamente produtos da mesma categoria em que estão navegando. Ou permitir que os visitantes pesquisem conteúdo sobre o mesmo tópico que acabaram de ler.
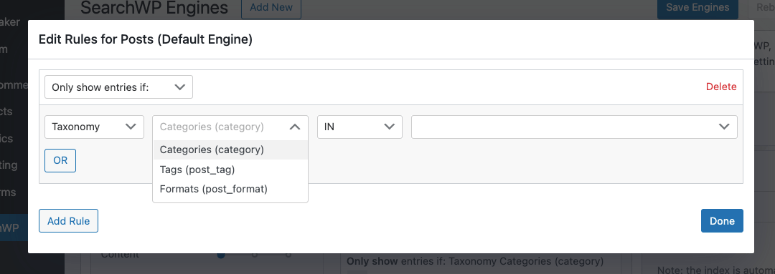
Para definir regras, há um botão “Editar regras” em cada seção.

Ao clicar nessa opção, você verá uma janela pop-up com configurações para categorias, tags, formato, data de publicação e ID da postagem.

Você pode criar regras como quiser aqui para controlar o comportamento do seu mecanismo de busca.
E, quando terminar, clique no botão “Save Engines” (Salvar mecanismos) na parte superior da página para criar seu mecanismo de busca personalizado.

Agora você configurou seu mecanismo de busca do WordPress com êxito. Ele está pronto para ser adicionado ao seu site.
Etapa 3: Adicionar o formulário de pesquisa com o código curto
Normalmente, adicionar um mecanismo de busca ao seu site requer muita codificação, mas o SearchWP reduziu isso ao mínimo. Você só precisa colar um código de acesso para incorporar seu mecanismo de busca, e isso é tão simples que é fácil mesmo se você for um iniciante.
Basta acessar a extensão SearchWP Shortcodes e clicar no botão “Download Extension”.
Depois disso, você precisa instalar e ativar a extensão em seu site WordPress da mesma forma que instalou o plug-in acima.
Depois de ativado, você poderá adicionar um shortcode simples em seus posts, páginas e widgets.
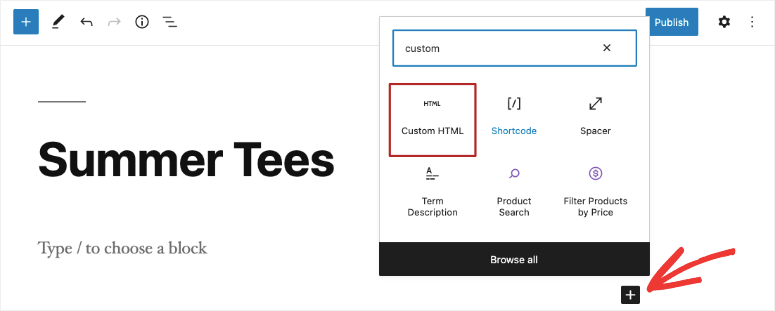
Tudo o que você precisa fazer é editar uma postagem no Block Editor e adicionar um novo bloco chamado “HTML personalizado”.

Dentro do bloco, você pode copiar e colar esse shortcode:
[searchwp_search_form engine="custom" var="searchvar" button_text="Custom Search"]
<div class="search-results-wrapper">
[searchwp_search_results engine="custom" var="searchvar" posts_per_page=4]
<h2>[searchwp_search_result_link direct="true"]</h2>
[searchwp_search_result_excerpt]
[/searchwp_search_results]
</div>
<div class="no-search-results-found">
[searchwp_search_results_none]
No results found, please search again.
[/searchwp_search_results_none]
</div>
<div class="search-results-pagination">
[searchwp_search_results_pagination direction="prev" link_text="Previous" var="searchvar" engine="custom"]
[searchwp_search_results_pagination direction="next" link_text="Next" var="searchvar" engine="custom"]
</div>Se você tiver escolhido um nome diferente, precisará alterar engine="custom" para o nome do seu próprio mecanismo em quatro lugares dentro desse trecho de código.
Nesse código, o texto do botão será “Custom Search” (Pesquisa personalizada). Se quiser alterar o texto do botão de pesquisa para algo mais criativo, você pode fazer a edição na primeira linha button_text="Custom Search".
Esse código adicionará o mecanismo de busca personalizado ao seu post do WordPress. Ele também criará uma seção para exibir os resultados da pesquisa, mostrará uma mensagem de ausência de resultados, se necessário, e adicionará paginação se os resultados forem para várias páginas.
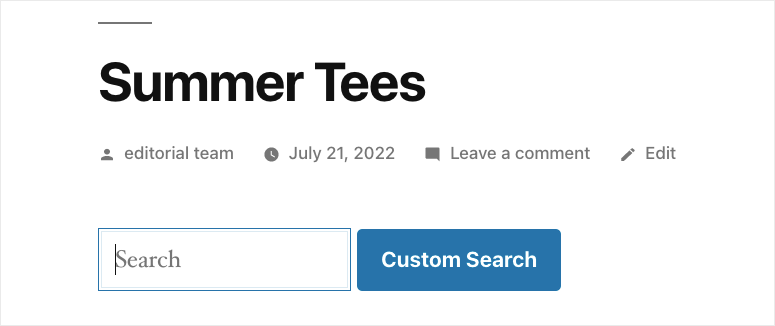
Você pode visualizar o post e verá o mecanismo de pesquisa aparecer. Você verá um campo de pesquisa junto com o botão de CTA em sua postagem.

Em seguida, publique ou atualize-o e faça com que o formulário de pesquisa personalizado seja ativado. Se precisar de ajuda com isso, siga nosso guia fácil sobre como adicionar um shortcode no WordPress.
Você pode testar seu formulário personalizado inserindo alguns termos de pesquisa para ver os resultados que a ferramenta retorna.
Com isso, você aprendeu a adicionar barras de pesquisa ao seu site WordPress. O SearchWP é um plugin de pesquisa avançado que vale a pena explorar mais de seus recursos. A seguir, mostraremos como aprimorar a função de pesquisa do seu site.
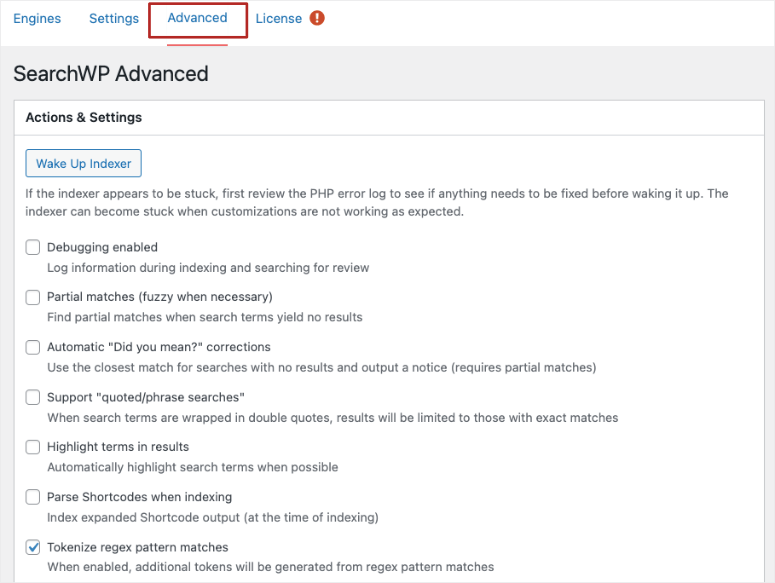
Etapa 4: Configuração das definições avançadas
Há duas opções avançadas que gostaríamos de abordar para aprimorar seu formulário de pesquisa personalizado do WordPress.
- Adição do Live Ajax Search: Adiciona automaticamente resultados de pesquisa suspensos à medida que o usuário digita. Isso ajuda o usuário a encontrar sua consulta mais rapidamente. O SearchWP oferece um plugin gratuito Live Ajax Lite Search no repositório do WordPress para isso.
- Uso de configurações avançadas para o SearchWP: na guia Settings ” SearchWP em seu menu do WordPress, há uma guia Advanced. Nessa página, você pode ativar configurações que facilitarão aos usuários encontrar o que estão procurando.

Isso lhe dá controle total sobre o funcionamento do mecanismo de busca. A seguir, mostraremos como personalizar a aparência do mecanismo de busca.
Etapa 5: Estilizar o formulário de pesquisa e a página de resultados
Se não estiver satisfeito com a aparência da nova barra de pesquisa, você poderá alterá-la.
O que você precisa saber é que o tema do seu site controla a aparência da página inicial, do cabeçalho, da barra lateral, das postagens, do formulário de pesquisa e dos resultados da pesquisa. Os formatos e estilos do seu tema do WordPress são armazenados em uma folha de estilo CSS.
Você só precisa adicionar seu próprio CSS personalizado para alterar a aparência da barra de pesquisa e da página de resultados.
Se você não tiver feito isso antes, recomendamos que faça um backup do seu site. É importante poder restaurar seu site caso as coisas não saiam como planejado. Em seguida, você pode usar um site de teste (um clone do seu site) para experimentar primeiro.
Abaixo está um snippet de CSS personalizado que funcionará com a maioria dos temas do WordPress. A primeira seção altera o estilo do formulário de pesquisa padrão e a segunda seção personaliza os resultados da pesquisa.
Você pode copiar e colar o código a seguir para estilizar o recurso de pesquisa do site:
.searchform {
font-family:arial;
font-size:16px;
background:#ace5e3;
color:#ffffff;
border:1px solid #61c3c0;
padding:10px;
height:90px;
width:600px;
}
.search-results {
font-family:arial;
font-size:16px;
background:#ace5e3;
color:#000000;
border:1px solid #61c3c0;
padding:10px;
width:600px;
}Quer saber mais sobre isso? O WPBeginner tem o melhor guia: Como adicionar facilmente CSS personalizado ao seu site WordPress.
Isso é tudo o que há para fazer! Você criou um formulário de pesquisa totalmente personalizável usando o SearchWP.
A seguir, mostraremos mais uma maneira de criar um formulário de pesquisa personalizado do WordPress.
Criar um formulário de pesquisa personalizado usando o Formidable Forms

OFormidable Forms é o único plug-in de criação de formulários do WordPress que vem com um recurso de visualizações totalmente integrado. Assim, você pode não apenas coletar dados de formulários, mas também exibi-los no front-end do seu site.
Com o Views, você pode criar facilmente uma página da Web para exibir com beleza os dados enviados pelo usuário diretamente do painel do WordPress. Você pode usar isso para exibir diretórios de empresas, diretórios de membros, listagens e muito mais.
Você também pode conectar suas exibições a um formulário de pesquisa e permitir que os visitantes do seu site pesquisem um conteúdo específico.
Dito isso, vamos começar o tutorial.
Etapa 1: Instalar e ativar o plug-in Formidable Forms
Primeiro, você precisará se inscrever em uma conta do Formidable Forms. Certifique-se de obter o plano que inclui o recurso Views.
Depois de se registrar, vá até o painel de administração do WordPress e abra a guia Plugins ” Adicionar novo. Procure o plug-in Formidable Forms e clique no botão Instalar.

Se precisar de mais ajuda sobre isso, consulte nosso guia sobre como instalar um plug-in do WordPress.
Depois de instalar e ativar o plug-in, você verá uma página de boas-vindas. Clique no botão Connect an account (Conectar uma conta ) para se conectar à sua conta e acessar todos os recursos premium.
Se ainda não estiver conectado à sua conta do Formidable Forms, será necessário fazer login novamente.

Em seguida, você precisa instalar o Formidable Forms Pro e o complemento Visual Views em seu site.
Você pode instalá-los diretamente da guia Formidable no painel do WordPress ou fazer o download do arquivo do plug-in da sua conta.

Agora, você está pronto para criar um formulário de pesquisa personalizado no WordPress com o Formidable Forms.
Etapa 2: Adicione dados ao seu formulário de pesquisa
Antes de criar um formulário de pesquisa, você precisa coletar dados para os resultados da pesquisa.
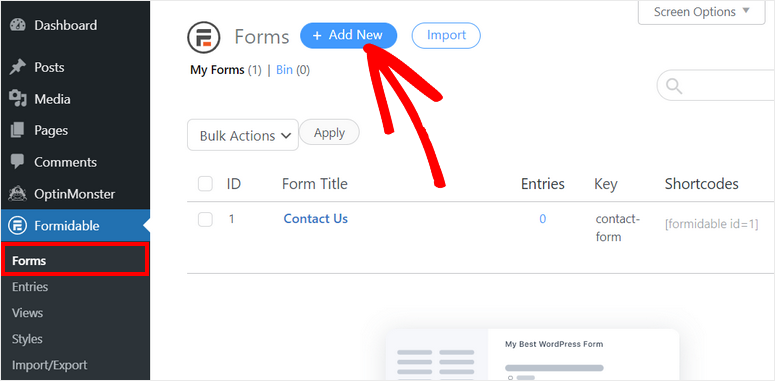
Para criar um novo formulário, navegue até Formidable ” Forms e clique no botão + Add New (Adicionar novo ).

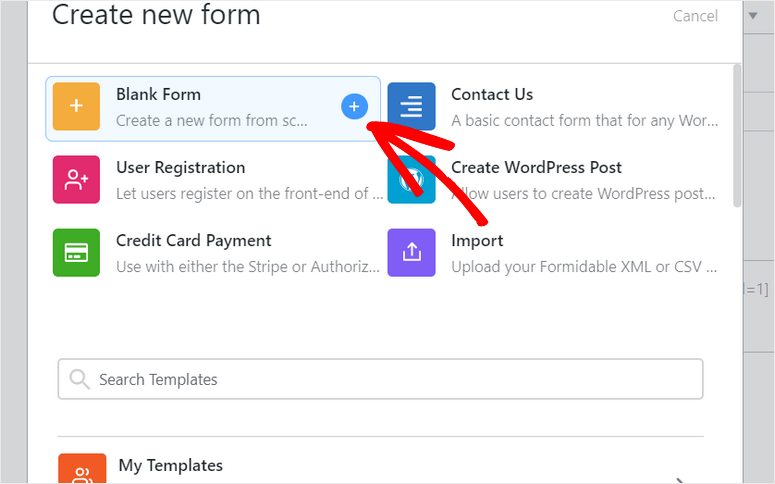
Você verá uma janela pop-up na qual poderá escolher um modelo para o formulário. Para este tutorial, usaremos o modelo de formulário em branco.

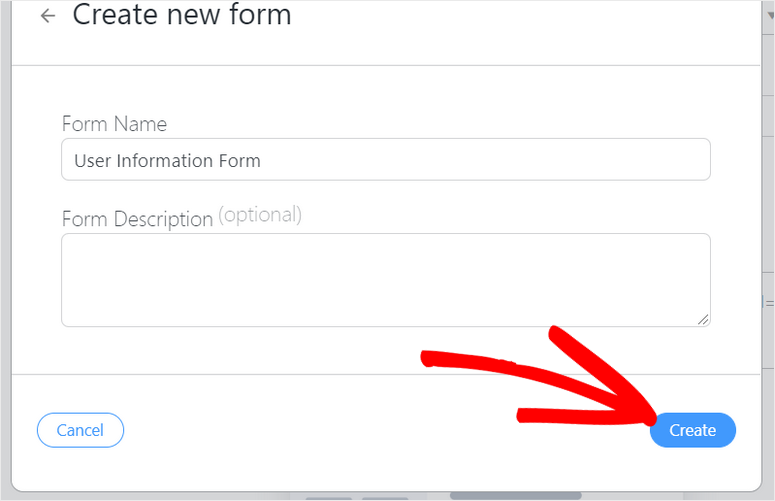
Em seguida, você precisa adicionar o nome e a descrição do seu formulário.
Quando terminar de nomear o formulário, clique no botão Create (Criar ) para iniciar o construtor de formulários do tipo arrastar e soltar.

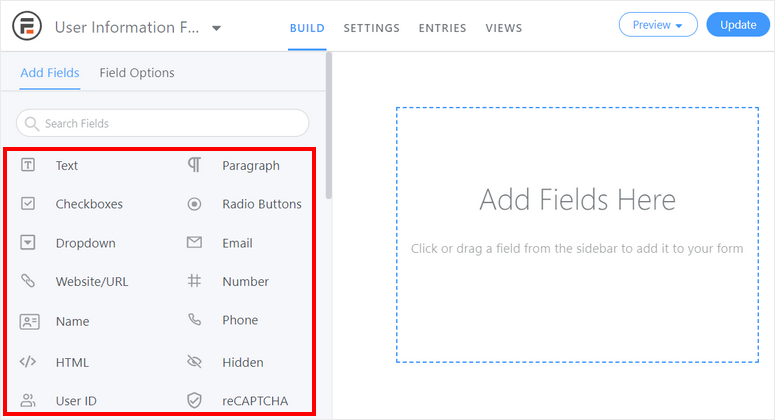
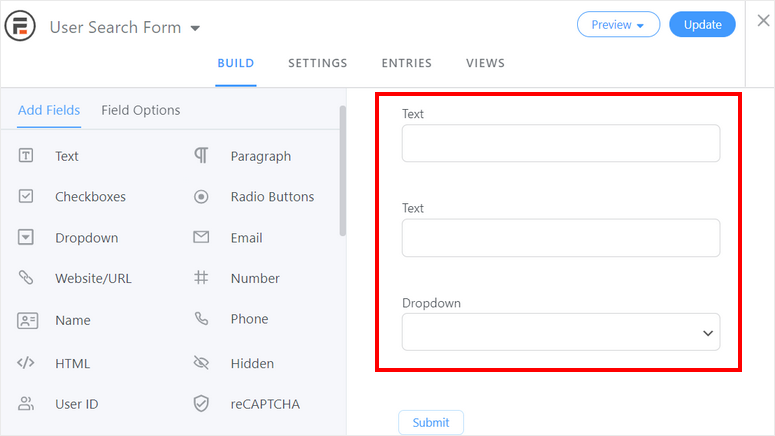
No construtor de formulários, você pode ver os campos do formulário no lado esquerdo e a visualização do formulário no lado direito da página.

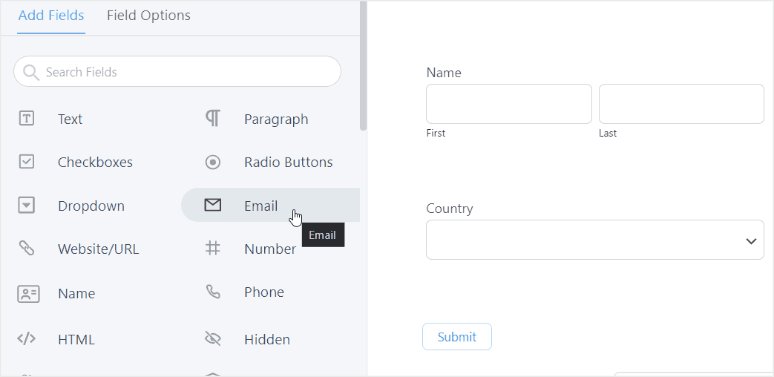
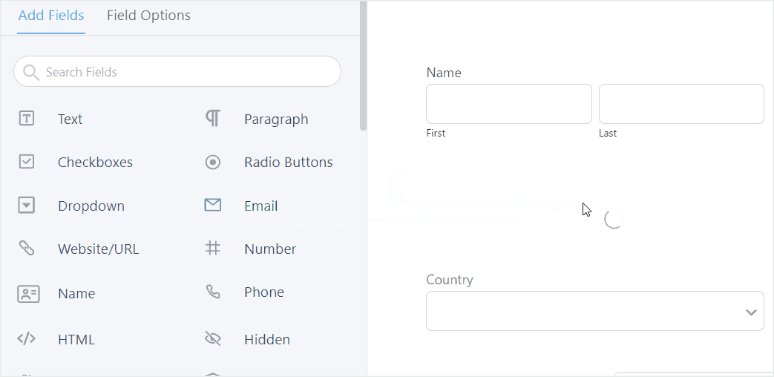
Para inserir qualquer campo de formulário, basta arrastá-lo e soltá-lo do menu de campos para a visualização do formulário.
Aqui, estamos adicionando estes campos: Nome, Sobrenome, E-mail e País. Você pode adicionar qualquer um dos campos de acordo com suas necessidades.

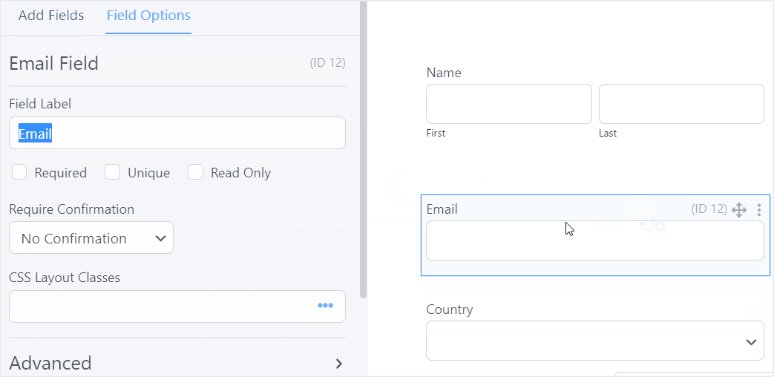
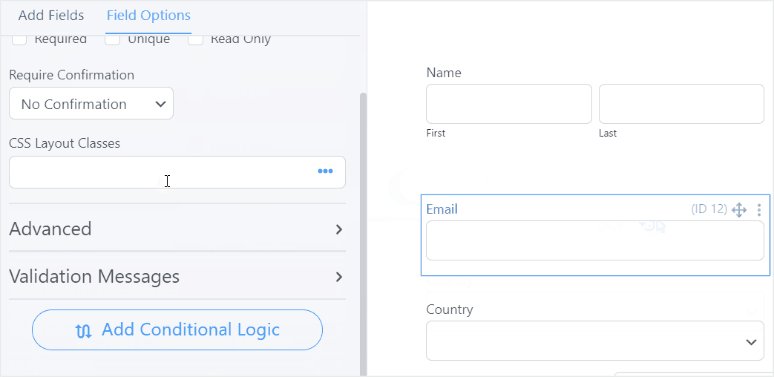
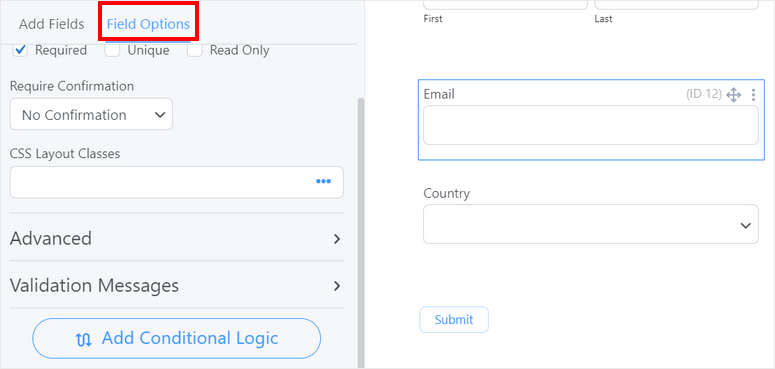
Para personalizar qualquer campo, basta clicar nele e você verá as configurações do formulário. Há muitas opções, como rótulo, opção obrigatória, CSS personalizado e muito mais.
Você pode até usar a opção de lógica condicional para mostrar ou ocultar campos de formulário de acordo com a entrada do usuário.

Quando terminar de adicionar os campos, clique no botão Update (Atualizar ) no canto superior direito do construtor de formulários.
Agora, tudo o que você precisa fazer é publicar esse formulário no seu site para coletar dados dos usuários ou membros do site.
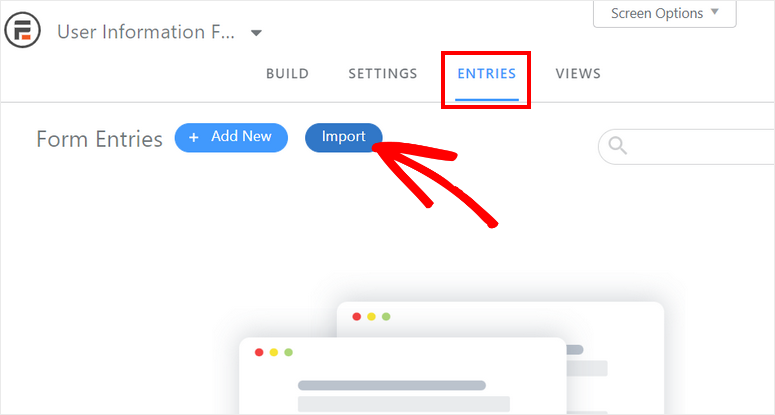
Ou você também pode importar um arquivo de dados do seu computador. Para isso, abra a guia Entries (Entradas ) na parte superior do construtor e clique no botão Import (Importar ).

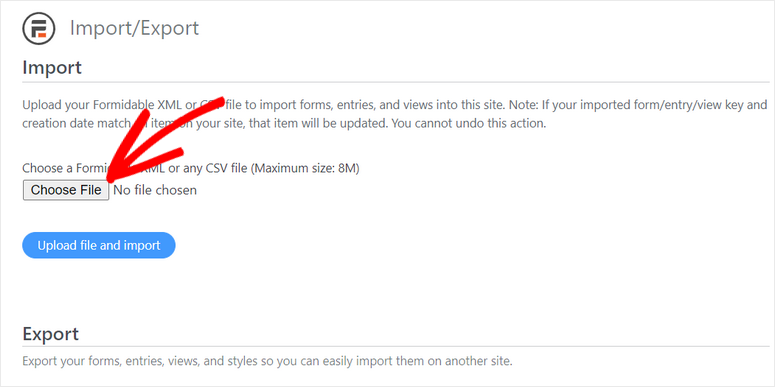
Em seguida, você verá uma janela na qual poderá carregar qualquer arquivo CSV ou XML para importar dados para o formulário. Você pode mapear os campos para os dados no arquivo para importar registros.

Depois de coletar os dados, você precisará criar um formulário de pesquisa personalizado no WordPress para permitir que os usuários pesquisem em seu site.
Etapa 3: Crie seu formulário de pesquisa personalizado
Para criar um formulário de pesquisa, você precisa seguir as mesmas instruções da Etapa 2.
Vá para Formidable ” Forms ” Add New e selecione um modelo em branco. Em seguida, dê ao seu formulário de pesquisa personalizado um nome e uma descrição.

Nesse formulário, adicionaremos três campos de formulário para permitir que os usuários pesquisem os dados em seu site. Os campos são Nome, Sobrenome e País.
Você pode usar o campo de formulário de texto para os nomes e um campo suspenso de pesquisa para pesquisar o país.

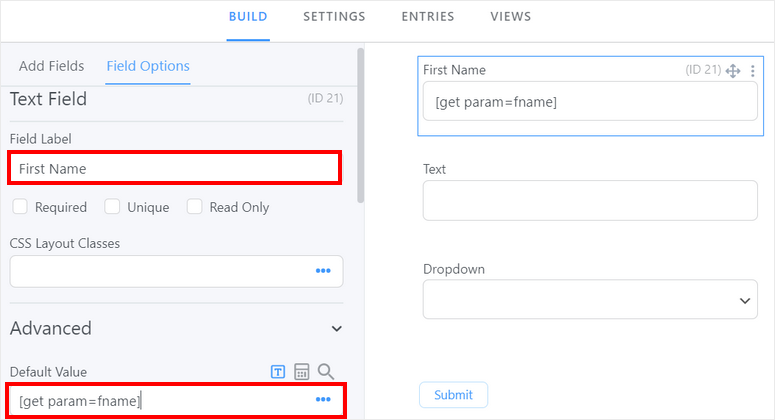
Nas configurações do campo First Name, você precisa adicionar o valor padrão para conectar seu formulário de pesquisa a uma exibição de resultados posteriormente.
Para isso, adicione esse shortcode na opção Default Value (Valor padrão ) nas configurações do campo:
[get param=fname]
Aqui, “fname” é o texto que usamos para o campo de primeiro nome para nos conectarmos com a exibição.

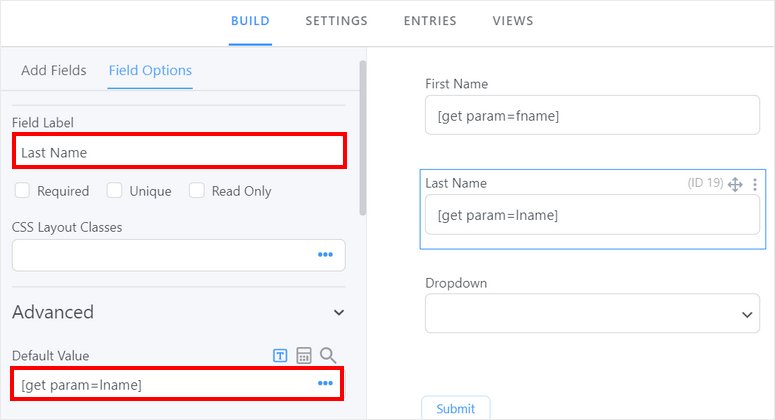
Nas configurações do campo Last Name, adicionaremos o mesmo shortcode:
[get param=lname]
Aqui, “lname” é o texto que usamos para que o campo de sobrenome se conecte à exibição.

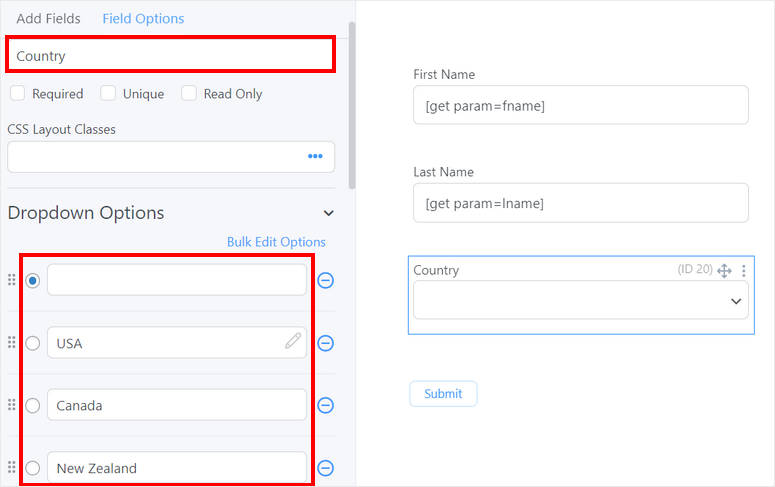
Nas configurações do campo Country (País ), precisamos adicionar os nomes dos países na opção suspensa. Certifique-se de deixar a primeira opção em branco.

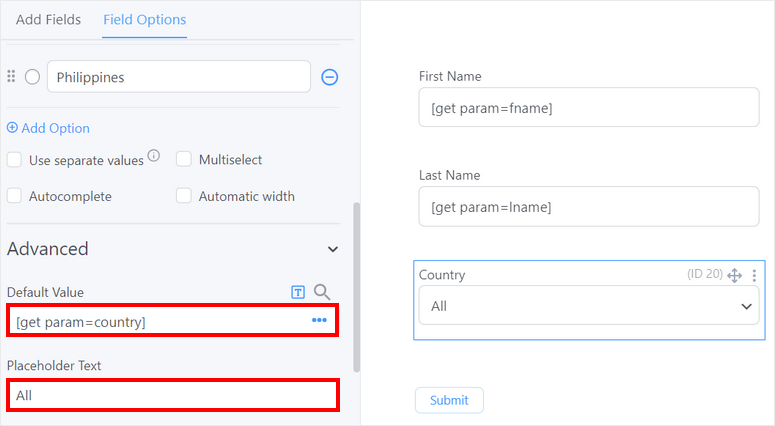
Se você rolar a tela para baixo, verá a opção de adicionar um texto de espaço reservado. Da mesma forma que os outros dois campos de formulário, você precisa adicionar um valor padrão aqui. Insira o shortcode:
[get param=country]
Aqui, “country” é o texto que usamos para que o campo de país se conecte com a visualização.

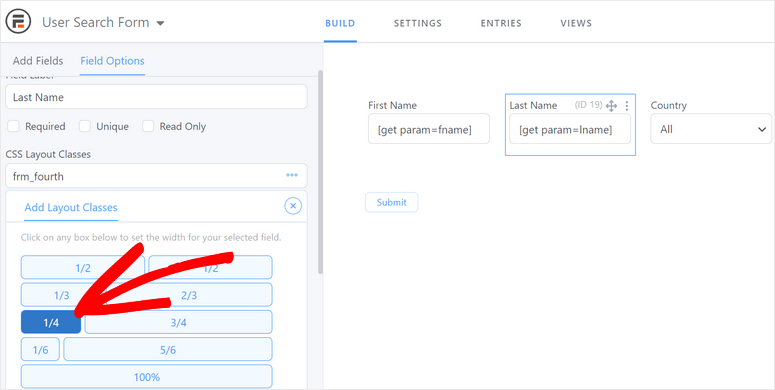
Quando terminar de adicionar os tipos de entrada, você poderá alterar o layout dos campos do formulário.
Para que eles apareçam em uma única linha horizontal, vá até a opção CSS Layout Classes de cada campo e selecione a opção 1/4.

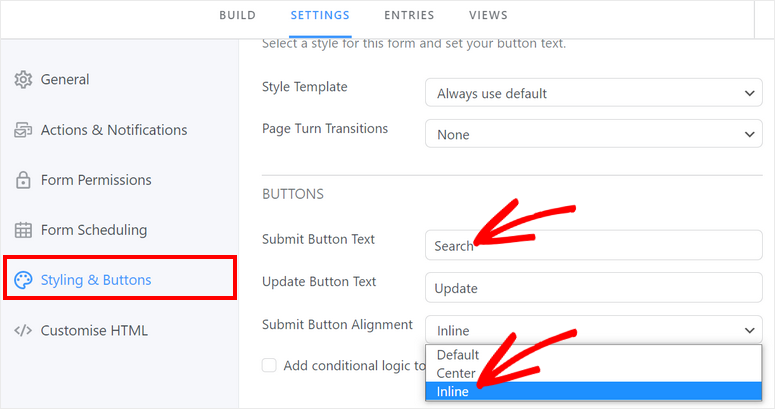
Se você quiser personalizar o botão, navegue até a guia Settings ” Styling & Buttons e vá para as configurações do botão.
Aqui, você pode alterar o texto do botão Enviar para Pesquisar e escolher o alinhamento do botão para Inline. Isso fará com que o botão de pesquisa apareça na mesma linha dos campos do formulário.

Agora que você aprendeu a criar um formulário de pesquisa personalizado no WordPress, vamos inserir esse formulário e os resultados em uma página da Web.
Etapa 4: Criar uma exibição de resultados de pesquisa
Você precisa criar uma visualização para exibir os resultados da pesquisa e o formulário de pesquisa na mesma página.
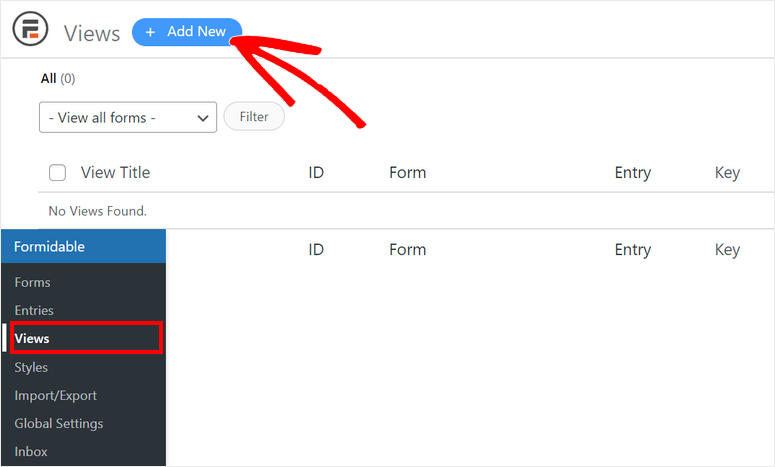
Para criar uma nova visualização, abra a página Formidable ” Views e clique no botão + Add New.

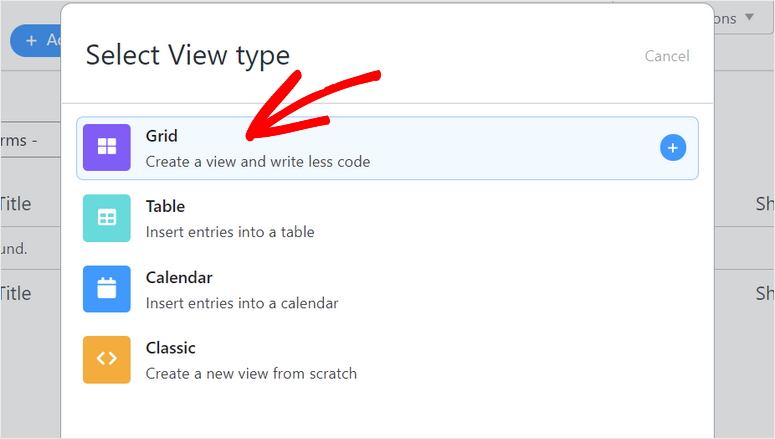
Em seguida, você verá a janela pop-up que permite escolher entre os tipos de exibição Grid, Table, Calendar e Classic.
Para este tutorial, escolheremos a exibição em grade para os resultados do formulário de pesquisa.

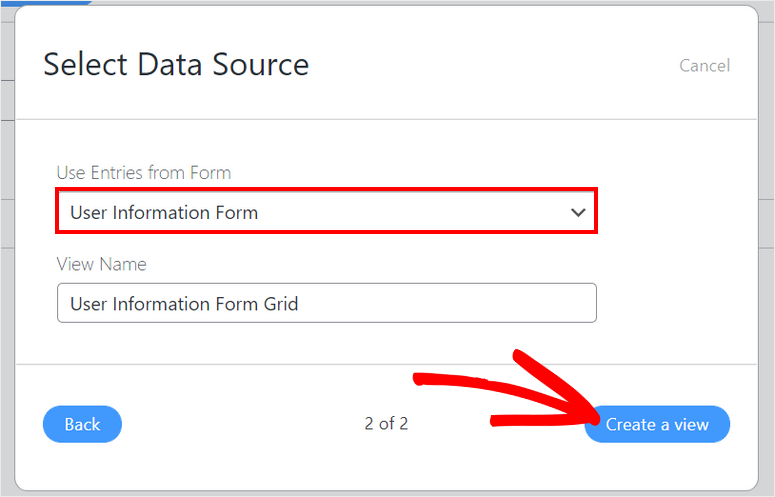
Depois disso, você verá as opções para selecionar um formulário para entradas e adicionar o nome da visualização de resultados. Certifique-se de selecionar o formulário de coleta de dados que você criou na Etapa 2.
Clique no botão Criar uma visualização quando terminar.

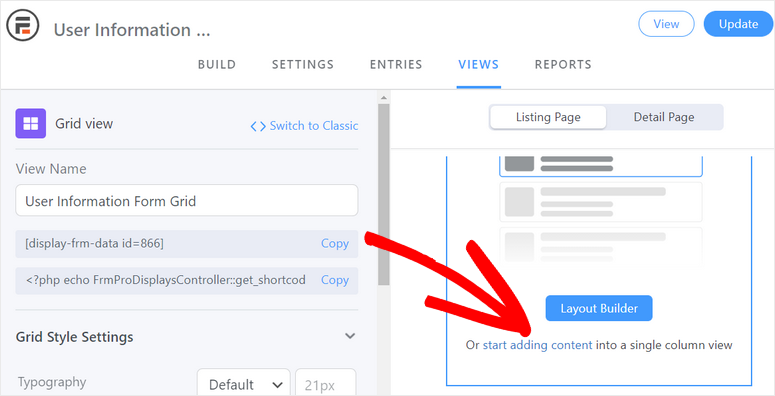
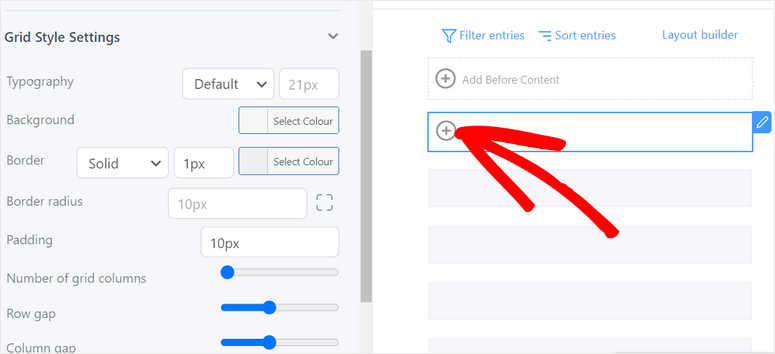
No construtor de visualizações, você pode ver as opções de estilo no lado esquerdo e o construtor de layout de visualização no lado direito. Clique no link começar a adicionar conteúdo para adicionar suas entradas.

Clique no ícone “+” para começar a adicionar sua listagem às visualizações. Isso abrirá o editor de conteúdo de listagens.

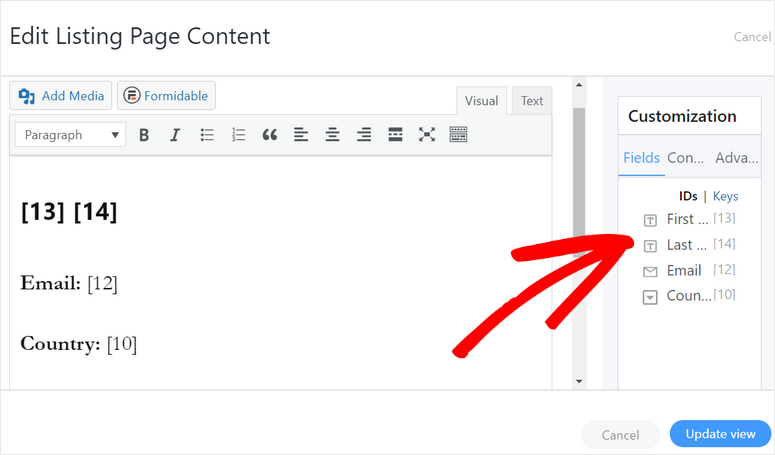
No editor de conteúdo da página de listagem, você pode adicionar os campos de formulário na opção Personalização, no lado direito da página. Basta clicar nos campos de formulário para inseri-los em sua exibição de resultados.
Em seguida, você pode estilizar as chaves de campo para exibir os campos do formulário no layout que desejar.

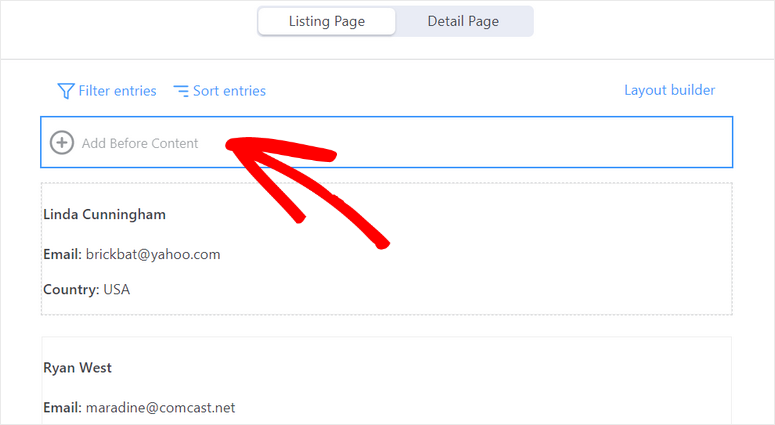
Quando terminar, clique no botão Atualizar visualização. Agora você pode ver todas as entradas na página de visualizações.
Você precisa adicionar o formulário de pesquisa nessa página. Para isso, clique na opção Add Before Content (Adicionar antes do conteúdo )

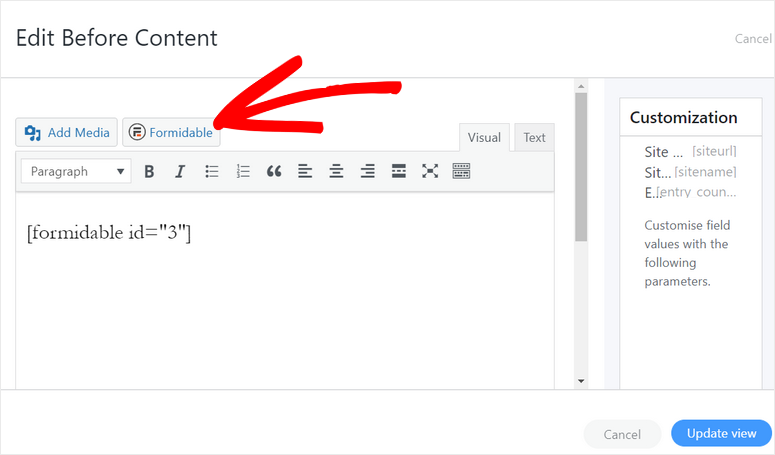
Isso abrirá o editor de conteúdo, onde você poderá inserir o formulário de pesquisa personalizado que criou na Etapa 3.
Tudo o que você precisa fazer é clicar no botão Formidable e selecionar seu formulário de pesquisa para inserir o shortcode do formulário.

Clique no botão Atualizar visualização para que seu formulário de pesquisa personalizado seja adicionado à visualização.

Na próxima etapa, mostraremos como publicar a exibição de resultados em seu site WordPress.
Etapa 5: Publicar a visualização dos resultados da pesquisa
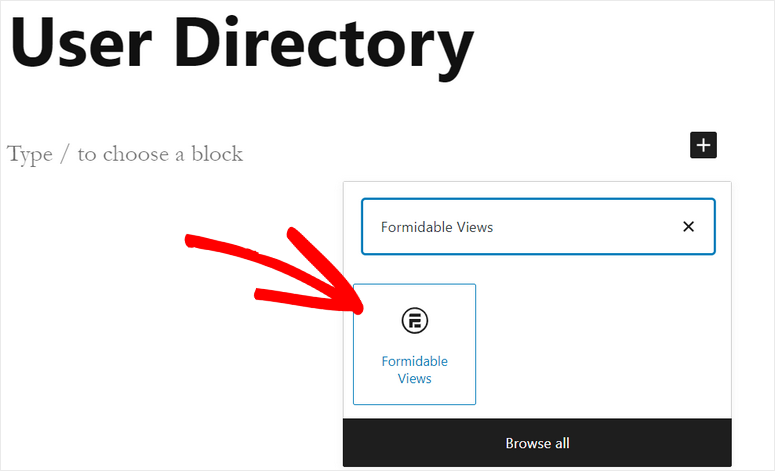
Para adicionar a exibição de resultados de pesquisa em seu site, você precisa criar uma nova página e procurar o bloco Formidable Views.

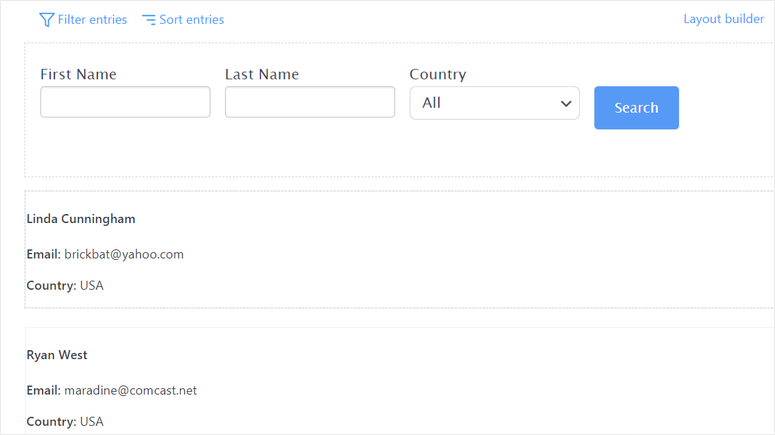
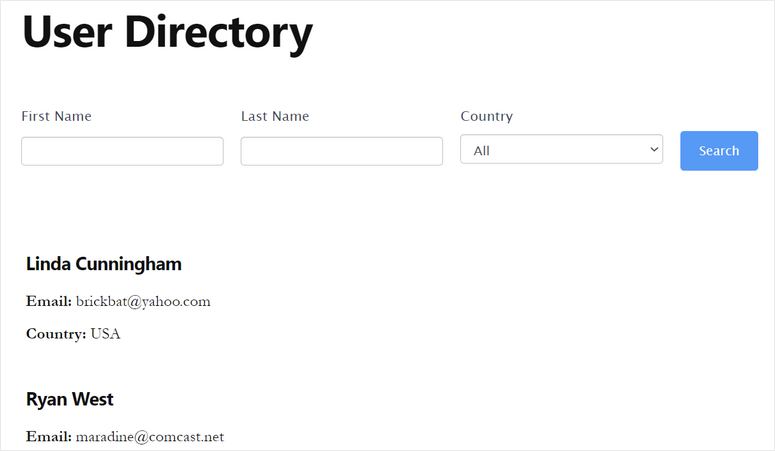
Depois de adicionar a visualização, você pode publicar a página em seu site. Sua página terá a seguinte aparência.

Espere! Você ainda não terminou. Você precisa conectar o formulário de pesquisa personalizado e a exibição de resultados para permitir que os usuários pesquisem o conteúdo do seu site.
Etapa 6: Conectar o formulário de pesquisa personalizado com a visualização
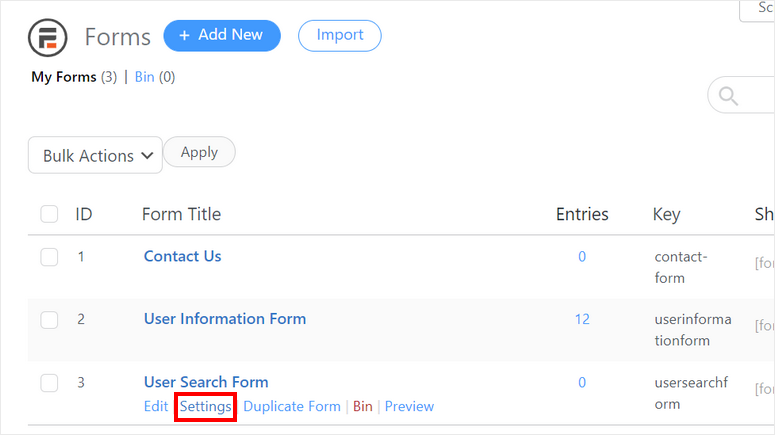
Para conectar seu formulário de pesquisa, vá para Formidable ” Forms e abra a opção Settings (Configurações) do formulário de pesquisa.

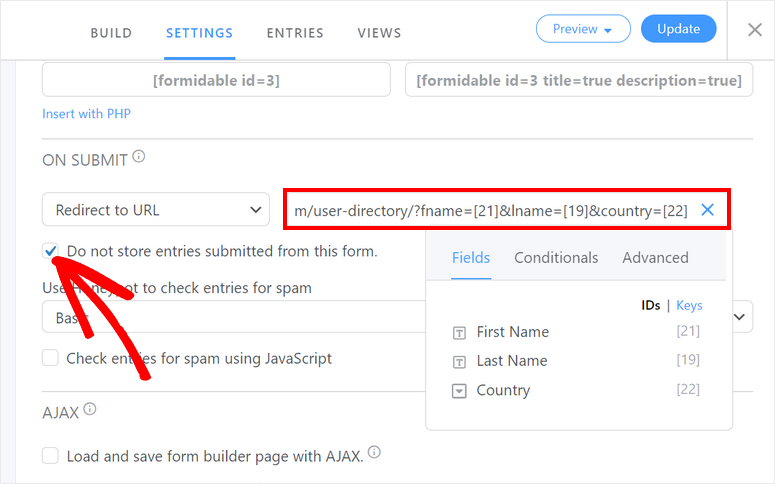
Aqui, você pode ir até a opção On Submit (No envio ) e selecionar a opção Redirect to URL (Redirecionar para URL). Em seguida, você precisa adicionar o link à página de visualizações que criou na Etapa 5.
Para isso, copie o URL da página e adicione esta parte: “?fname[21]&lname=[19]&country=[22]”.
Você pode inserir texto e chaves de campo para que o URL de redirecionamento tenha a seguinte aparência:
http://yoursitename/user-directory/?fname[21]&lname=[19]&country=[22]

Lembre-se de ativar a opção Não armazenar entradas enviadas a partir deste formulário para esse formulário.
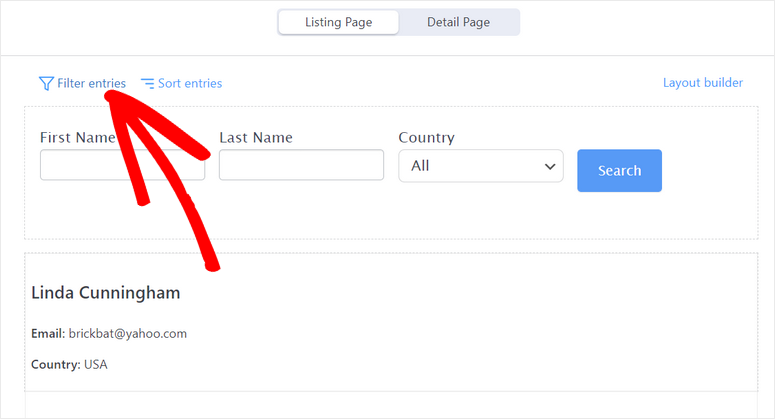
Agora, você precisa adicionar filtros às exibições de resultados para que os usuários possam pesquisar a listagem pelos campos de formulário que você adicionou.
Para isso, abra a visualização que você criou anteriormente e clique na opção de filtros na parte superior da página.

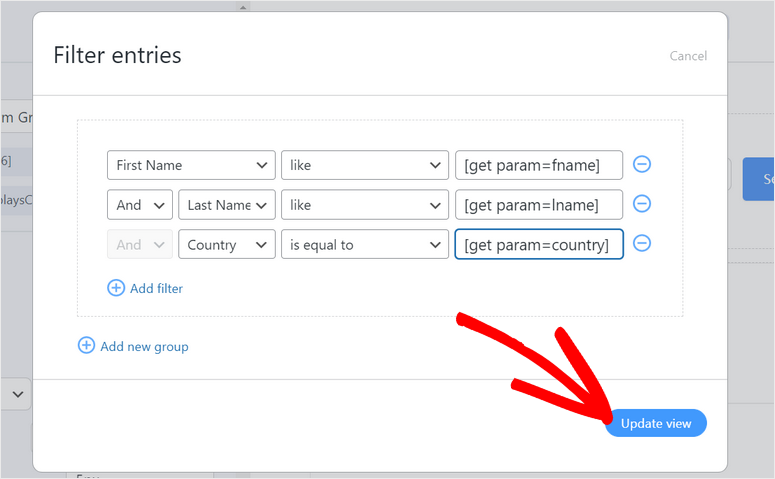
Em seguida, você precisa adicionar os filtros para o First Name (Nome), Last Name (Sobrenome) e Country (País) e inserir o shortcode como seu valor padrão para cada campo.

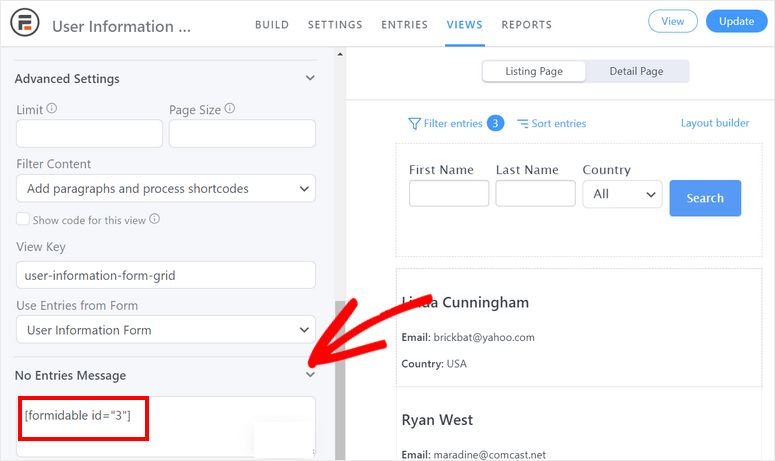
Uma última coisa que você precisa fazer é inserir o shortcode do seu formulário de pesquisa na opção No Entries Message (Mensagem sem entradas ) no menu esquerdo. Isso permitirá que os usuários procurem mais conteúdo após cada pesquisa.

Não se esqueça de atualizar a visualização depois de concluir as configurações.
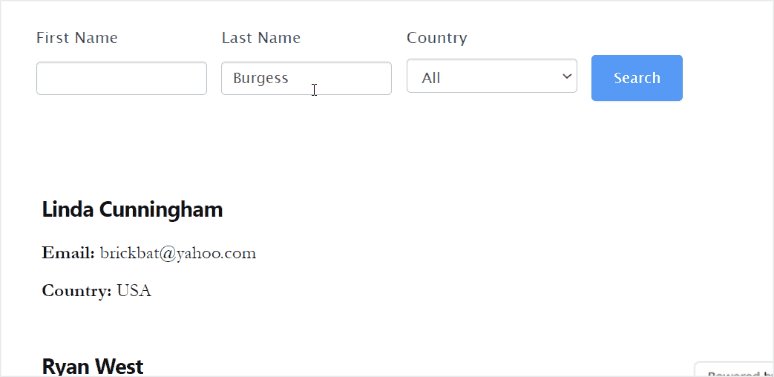
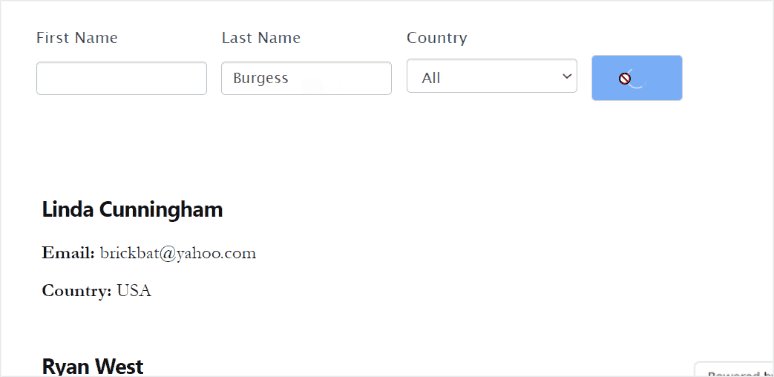
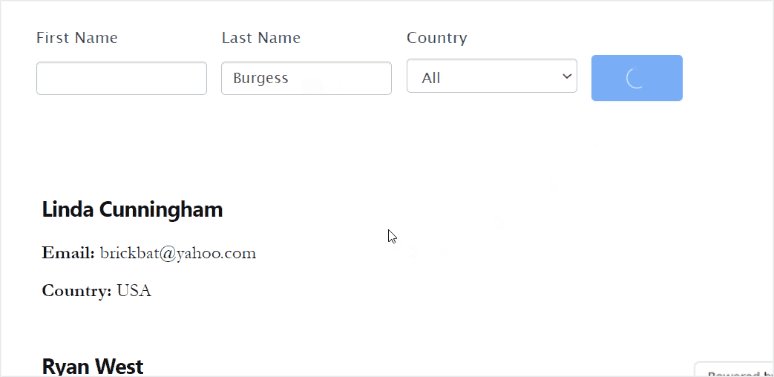
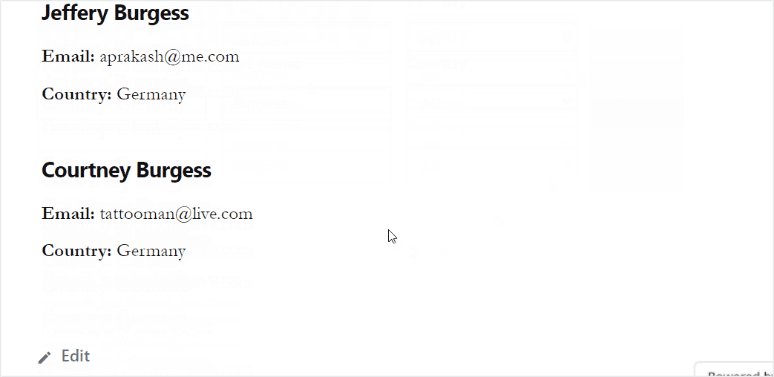
Teste seu formulário de pesquisa personalizado
Para verificar se o formulário de pesquisa está funcionando corretamente, recarregue a página de pesquisa e use os filtros para pesquisar listagens.

Com isso, você conhece três maneiras de adicionar um formulário de pesquisa ao seu site. Embora a opção de pesquisa padrão do WordPress seja gratuita, não a recomendamos se você não souber o que está fazendo com o código. O plug-in SearchWP é, de longe, nosso método favorito. Ele é fácil de usar e adiciona uma função de pesquisa muito mais avançada ao seu site.
Esperamos que este artigo tenha ajudado você a criar facilmente um formulário de pesquisa personalizado no WordPress com a ajuda do plug-in Formidable Forms.
Para as próximas etapas, você pode consultar estes recursos:
- Como adicionar um formulário de reserva personalizado ao seu site WordPress
- Comparação entre os melhores criadores de formulários (gratuitos e pagos)
- Como criar um formulário de registro com pagamentos do PayPal no WordPress
Essas publicações o ajudarão a adicionar mais funcionalidades ao seu site WordPress com a ajuda dos melhores criadores de formulários do WordPress.

I need to add a searchform on my website, in particular I need 3 select for category+subcategory1+subcategory2 other selects for custom taxonomies, checkboxes for tags, 2 number fields for the “distance from the sea” (min.-max), to start with- Which is the best solution?
awesome blog post very usefull