
Deseja criar layouts personalizados do WordPress para o seu site e dar a ele uma aparência exclusiva?
Independentemente de suas habilidades, é fácil criar um layout personalizado do WordPress sem precisar contratar um desenvolvedor.
Neste artigo, mostraremos como criar um layout personalizado do WordPress usando o melhor plugin de criação de páginas do WordPress, o SeedProd. Também mostraremos como fazer isso usando o Beaver Builder.
Muitos de vocês devem estar se perguntando: por que criar um layout personalizado quando você pode simplesmente escolher um tema premium e iniciar sua página com um dos layouts predefinidos.
Por que criar layouts personalizados do WordPress?
Você encontrará vários temas premium do WordPress que oferecem vários layouts incorporados impressionantes, prontos para serem usados imediatamente. Você pode definitivamente optar por esses belos layouts e dar ao seu site uma aparência atraente.
Mas o problema com esses layouts é que, devido à sua disponibilidade imediata, eles são amplamente usados por centenas e milhares de usuários na Web.
Isso significa que, se você estiver usando um layout pré-construído para o seu site WordPress, não conseguirá dar uma aparência distinta, a menos que o personalize bastante. Além disso, esses layouts também podem não atender às suas necessidades. Criar um layout personalizado é a melhor opção nesses casos.
Se você optar por usar o Gutenberg (editor de blocos), não terá a facilidade e a liberdade de projetar seu site da maneira que desejar. Talvez seja necessário adicionar seu próprio CSS para aprimorar seus modelos personalizados de postagem única.
Criação de um layout personalizado do WordPress com o SeedProd
A melhor maneira de criar layouts personalizados visualmente impressionantes para seu site WordPress é usar o construtor SeedProd.

O SeedProd é amigável para iniciantes e permite que você edite visualmente o front-end do seu site. Você nunca precisará usar códigos ou fazer alterações cegas apenas para ver uma visualização e perceber que não funciona.
O SeedProd é, sem dúvida, a melhor maneira de criar layouts para clientes no WordPress. Você pode ler mais sobre esse plug-in aqui: Revisão do SeedProd.
Para criar um layout personalizado para seu site, você precisará instalar e ativar o SeedProd em seu site.
Em seguida, vá para o painel wp-admin e você verá o SeedProd na barra de tarefas à esquerda.

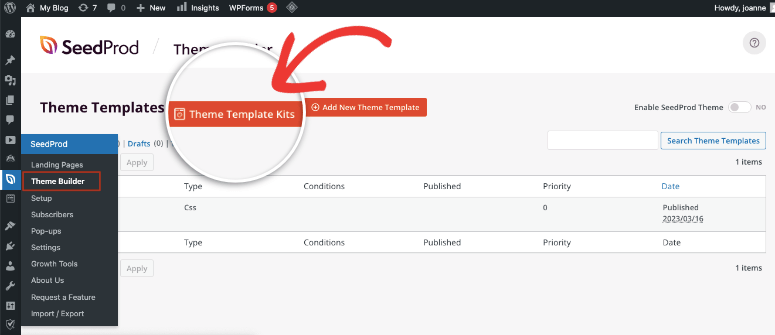
Isso permitirá que você acesse o painel de controle do SeedProd. Dentro dele, você pode optar por usar um kit de tema predefinido ou criar landing pages individuais. Para este tutorial, selecionaremos Theme Builder ” Theme Template Kits.

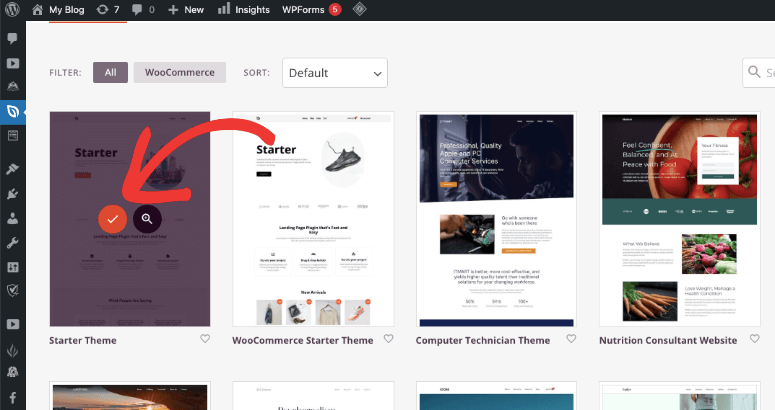
Agora você verá uma biblioteca de kits para escolher. Esses kits vêm com imagens em destaque e conteúdo fictício que você pode editar rapidamente para torná-lo seu.

Depois de escolher um kit, todas as páginas e postagens do kit serão importadas e publicadas em seu site. Você pode usar isso para criar modelos para suas páginas e postagens.
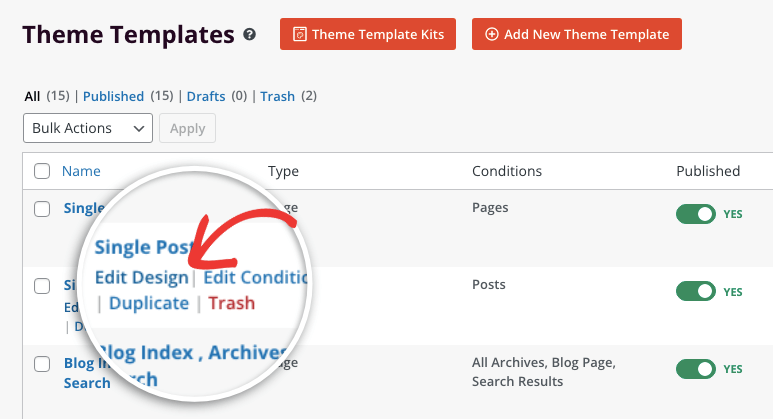
Para personalizar o layout do post, selecione Edit Design em Single Post.

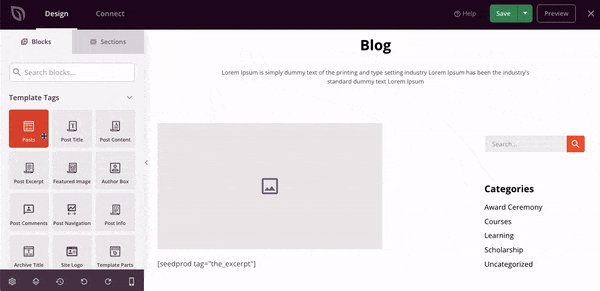
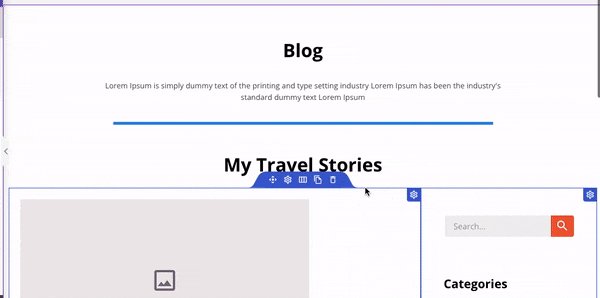
Agora, o construtor visual de arrastar e soltar será aberto, onde você verá uma visualização ao vivo da sua página, juntamente com opções de personalização para editá-la.
Para fazer edições em seu modelo de página personalizado, basta selecionar qualquer blog e você terá opções para editar o conteúdo, a tipografia, a cor, o plano de fundo e muito mais. Para adicionar novos blocos, basta arrastar um bloco do menu à esquerda e colocá-lo onde quiser em seu design, como a seguir:

Você verá blocos pré-fabricados para adicionar:
- Postagens
- Título da postagem
- Conteúdo da postagem
- Excerto da postagem
- Postar biografia do autor
- Comentários
- Logotipo do site
- Navegação da postagem
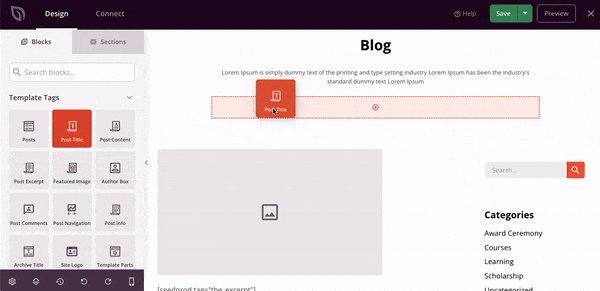
…e muito mais. Você também verá blocos para adicionar texto, espaçamento, imagens, botões, colunas, formulários de contato, cronômetros de contagem regressiva, brindes e outros widgets.
O SeedProd também se integra ao WooCommerce, para que você possa adicionar campos personalizados, como grades de produtos, botões de adicionar ao carrinho e de checkout e muito mais.
Basicamente, você tem controle total sobre cada novo post que publica no seu blog do WordPress.
O SeedProd é tão fácil de usar que, mesmo para um iniciante, não há muito o que aprender.
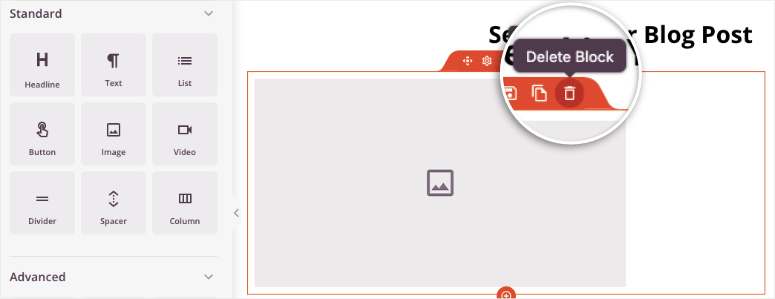
Mostraremos o básico e você poderá explorar os recursos avançados por conta própria. Ao selecionar um bloco, você verá que ele está destacado em laranja. Em seguida, aparecerá um menu acima do bloco, no qual você poderá alterar sua posição, excluí-lo, duplicá-lo e muito mais.

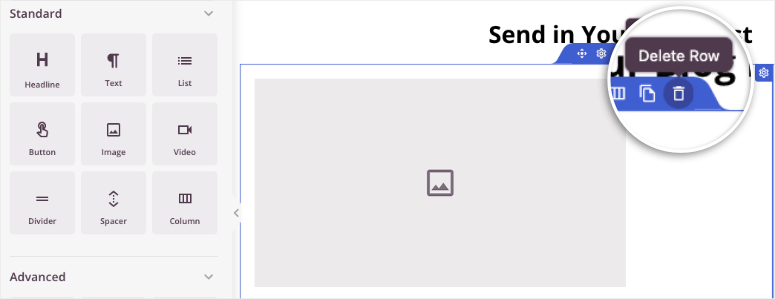
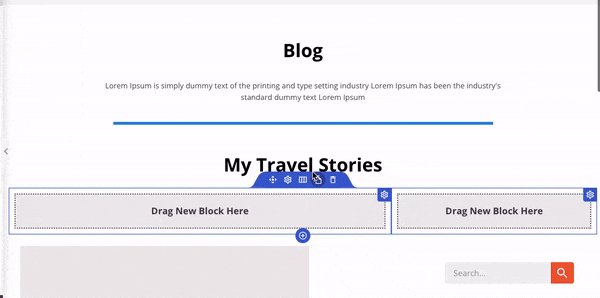
Para alterar ou excluir uma linha inteira, você pode selecionar a linha e a verá destacada em roxo.

Assim, você pode destacar a linha e usar o símbolo de adição para adicionar uma nova linha. Você verá os layouts que pode escolher.

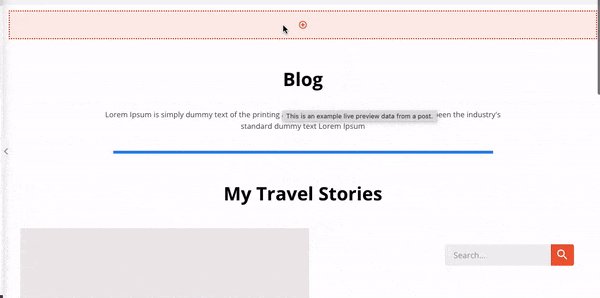
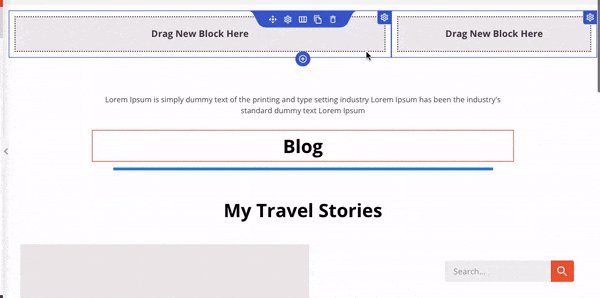
Em seguida, você pode selecionar o ícone de navegação para arrastá-lo e soltá-lo em outra área da página. Para reordenar linhas e blocos, basta segurá-los e movê-los para o local desejado.
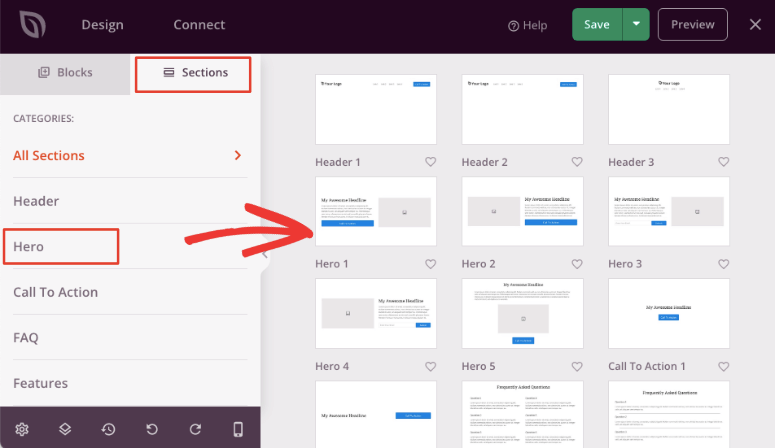
O SeedProd vem com seções e blocos inteligentes que podem ser adicionados à sua página. No menu esquerdo, selecione a guia “Sections” (Seções). Aqui, você terá cabeçalhos prontos, chamadas para ação, perguntas frequentes, rodapés e muito mais.

Você pode escolher blocos de conteúdo de largura total ou escolher um com um layout predefinido. Com esses recursos, você pode criar um layout personalizado para o seu site em pouco tempo. Você também pode adicionar um nome de modelo e salvá-lo para uso futuro.
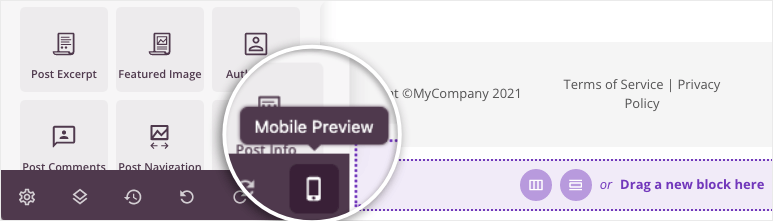
Os designs são automaticamente responsivos. Você pode até mesmo usar a visualização móvel para garantir que o design do seu site fique bem em dispositivos móveis.

É isso aí! É realmente muito simples criar um layout personalizado para seu site com o SeedProd.
O SeedProd é, sem dúvida, a melhor opção para criar um layout personalizado para o WordPress. Você obtém modelos de postagem simples predefinidos que facilitam muito a criação de layouts diferentes para o seu site.
Além disso, você pode continuar a criar novos posts no WordPress usando esse modelo que você criou.
Há uma versão gratuita do SeedProd no repositório de plug-ins do WordPress. A versão profissional lhe dá acesso a recursos incríveis para seu site.
Criando um layout personalizado do WordPress com o Beaver Builder
Oplug-in Beaver Builder é um popular plug-in de criação de páginas de arrastar e soltar que permite criar alguns dos layouts mais impressionantes para o seu blog WordPress em questão de minutos.

O melhor desse plug-in é o nível de flexibilidade que ele oferece. Você pode assumir o controle de quase tudo.
Cores, textos, fontes, imagens – tudo pode ser totalmente personalizado para obter a aparência exata com a qual você sempre sonhou.
Outra coisa que você vai adorar no Beaver Builder é que, diferentemente de outros plug-ins de criação de páginas, ele é totalmente amigável para iniciantes e você não precisa passar horas tentando descobrir como usá-lo. Além disso, ele também oferece dezenas de modelos visualmente impressionantes para ajudá-lo a começar.
Confira nossa análise do Beaver Builder aqui. Vamos ver agora como criar seus layouts personalizados usando esse plug-in.
Etapa 1: Instalação e configuração do Beaver Builder no WordPress
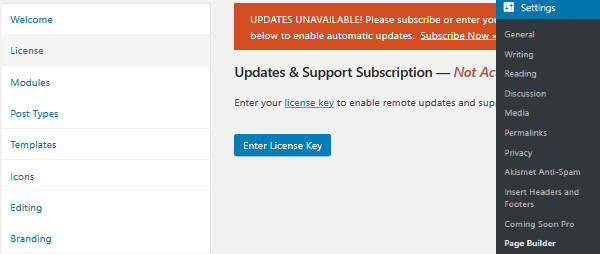
A primeira etapa é instalar e ativar o Beaver Builder em seu site. Você pode fazer o download do plug-in acessando o site do Beaver Builder. Depois de ativado, vá para Configurações ” Page Builder.

Aqui você pode inserir a chave de licença para ativar o suporte e receber atualizações. Depois disso, você estará pronto para criar seu primeiro layout personalizado.
Etapa 2: Criando seu primeiro layout personalizado
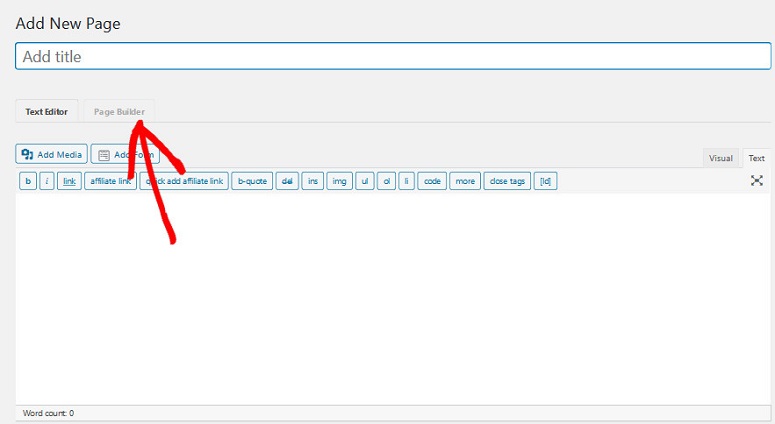
Para criar seu primeiro layout personalizado, vá para Todas as páginas ” Adicionar novo no painel do WordPress. Em seu editor de texto, você terá a opção de alternar para o construtor de páginas.

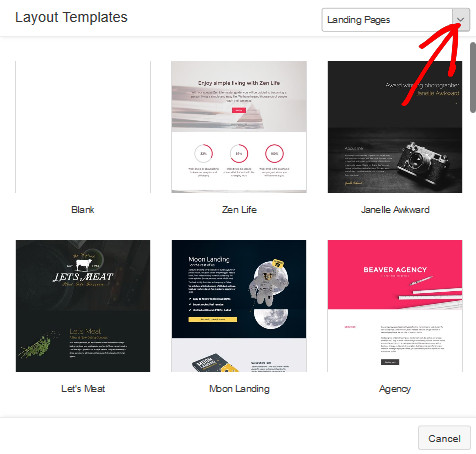
Basta clicar nessa opção e você verá a guia do construtor de páginas sendo aberta. Você verá várias opções de modelo aqui. Portanto, selecione a que mais lhe agrada para seu layout. Você também pode clicar na seta suspensa e selecionar o tipo de layout que deseja. Isso pode ser para suas páginas de destino ou páginas de conteúdo.

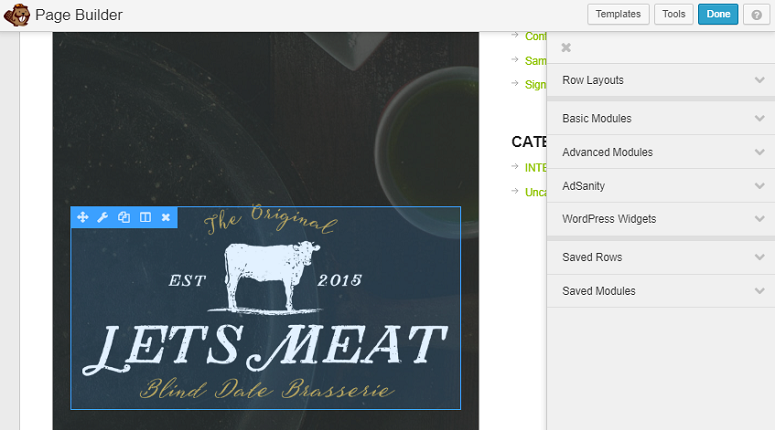
Feito isso, você será direcionado para o construtor de arrastar e soltar. Para editar um determinado campo, basta passar o mouse sobre essa área específica, clicar nela e começar a personalizar o design.

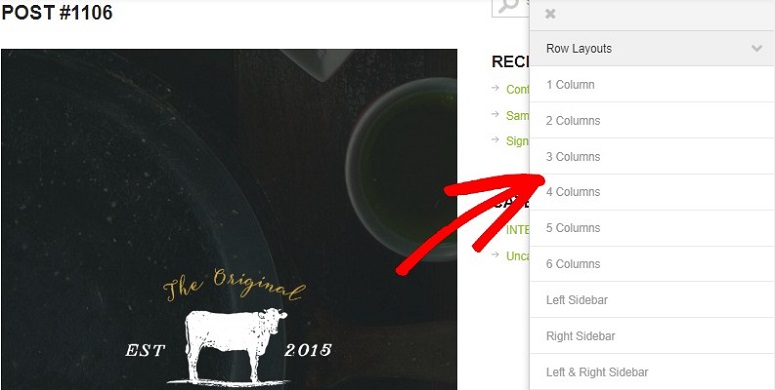
Você pode adicionar até 6 colunas, barras laterais, áudios, imagens, separadores e muito mais aos seus layouts. Para adicionar linhas e barras laterais, clique nas guias Layouts de linha. Em seguida, arraste o número de colunas desejado e solte-o em seu construtor visual.

Isso permite que você organize sua hierarquia de modelos.
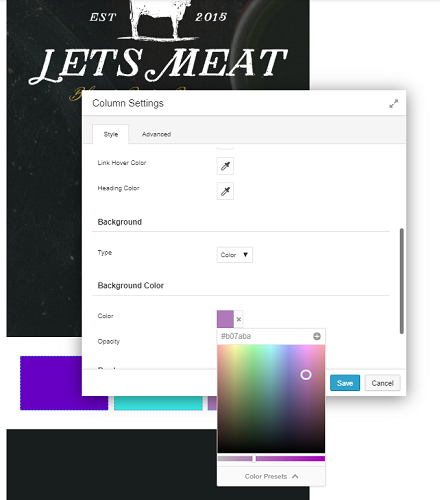
Depois que as colunas forem adicionadas, basta clicar nelas e personalizá-las de acordo com suas necessidades. Você pode alterar o plano de fundo, a cor do texto, adicionar links, textos, bordas e muito mais às suas colunas. Essas colunas e linhas também podem ser salvas para uso posterior. Para isso, basta clicar no botão Save (Salvar ) no final da janela pop-up.

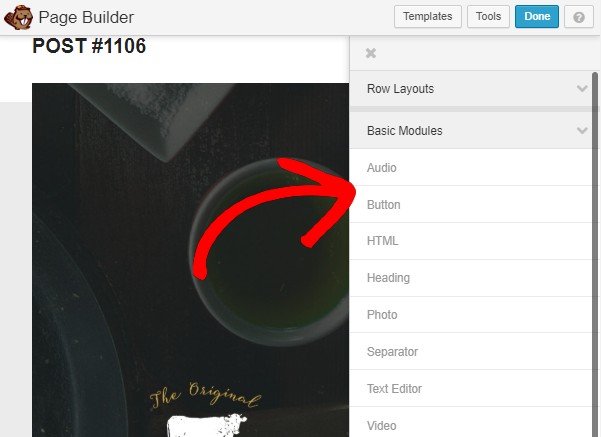
Para outros elementos, você precisa usar a opção Basic Modules. Você também tem vários outros elementos que podem ser adicionados ao seu layout, como botões, acordeões, tabelas de preços, mapas, cronômetros de contagem regressiva e muito mais.

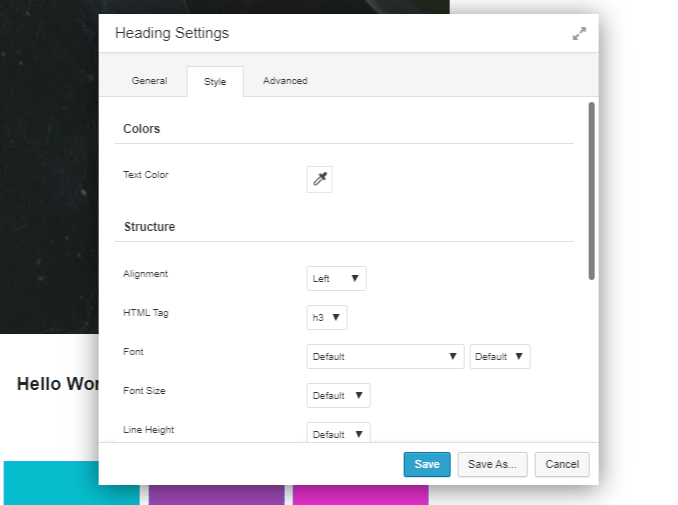
Você só precisa arrastar os elementos da direita e soltá-los no construtor visual à esquerda. Cada um desses elementos é personalizável. Assim, por exemplo, se quiser adicionar um novo título, basta clicar em Título e arrastá-lo e soltá-lo em seu layout. Depois disso, clique no elemento Heading para personalizá-lo.
Você terá três guias diferentes aqui. Geral, Estilo e Avançado. A primeira permite que você adicione textos, links etc. aos seus títulos. A segunda guia permite que você estilize o cabeçalho com diferentes cores, fontes etc. A opção Advanced permite que você trabalhe nas margens, visibilidade, capacidade de resposta, animação etc.

Você pode adicionar quantos elementos e módulos quiser usando o mesmo método e, em seguida, personalizá-lo para atender às suas necessidades. Os menus suspensos aqui facilitam muito essa tarefa.
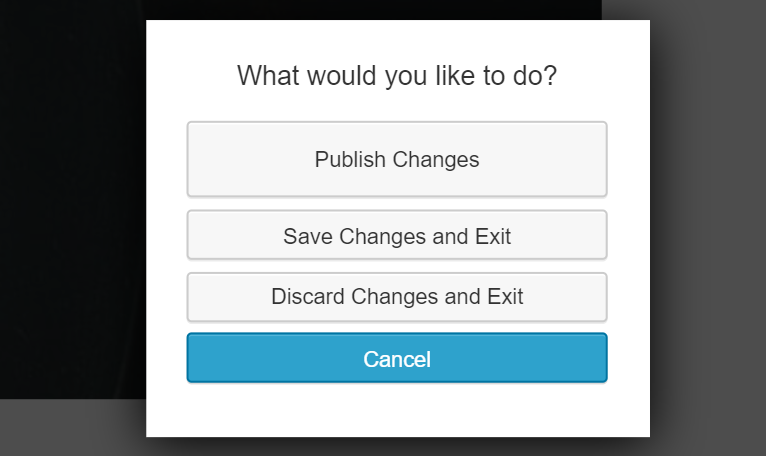
Depois de editar os layouts, clique no botão Done (Concluído ) no canto superior direito da tela. Você verá uma nova janela pop-up com várias opções diferentes, como as mostradas na captura de tela abaixo.

Com essas opções, você pode Salvar o rascunho, Publicá-lo ou descartá-lo.
Etapa 3: Reutilizando seu layout
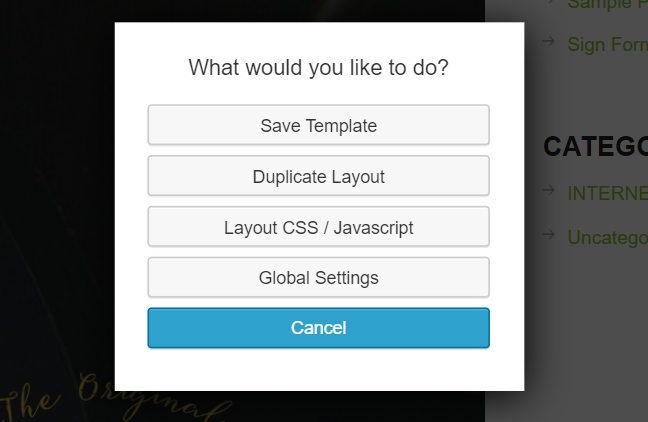
O Beaver Builder também permite que você salve seu layout personalizado do WordPress e o reutilize sempre que quiser. Para usar essa opção, vá para Tools (Ferramentas ) no canto superior direito da tela. Você verá as seguintes opções na tela.

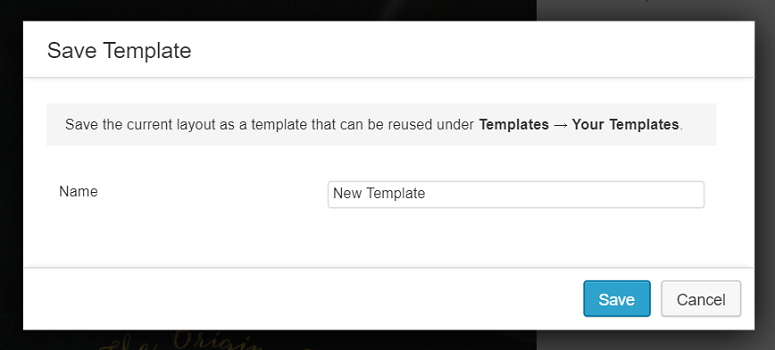
Agora, dependendo de seus requisitos, selecione a opção. Se quiser usar o modelo para uso posterior, clique na opção Save Template (Salvar modelo ) e nomeie seu layout. Depois disso, pressione o botão Save (Salvar ).

Seu novo arquivo de modelo é salvo e está pronto para uso futuro a qualquer momento.
Etapa 4: Gerenciando seus modelos
Os layouts que você cria com o Beaver Builder podem ser usados em sites ilimitados. Os modelos criados por seus usuários são armazenados em um tipo de postagem personalizado chamado templates.
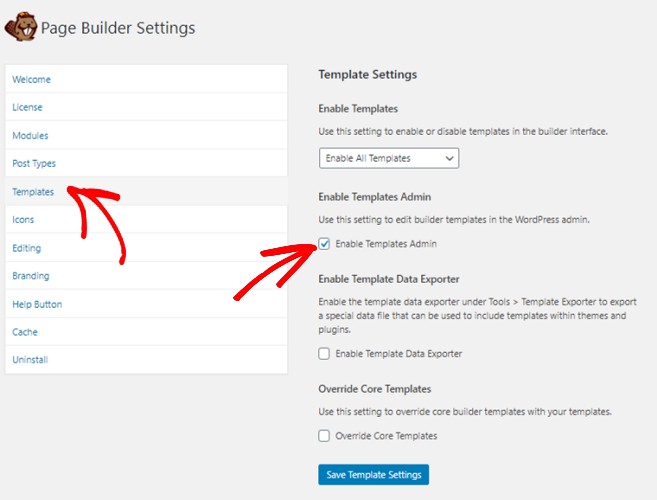
Por padrão, essa opção está oculta. Você pode torná-la visível acessando Configurações ” Page Builder “ Guia Modelos.

Agora, clique na opção Enable Templates Admin (Ativar modelos de administração ) e clique no botão Save Template Settings (Salvar configurações de modelos ). Ao fazer isso, você notará que um novo item de menu chamado Templates aparecerá na barra de administração do WordPress. Todos os layouts de página que você salvar como modelo aparecerão nessa página.
Exportação de seus layouts do WordPress
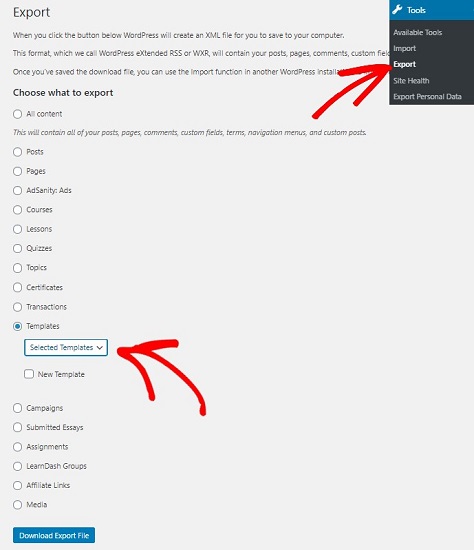
Como os layouts criados são salvos como um tipo de postagem personalizada, você pode exportar facilmente seus modelos do Beaver Builder. Para isso, você tem o recurso de exportação incorporado no WordPress. Para usar esse recurso, vá para a página Ferramentas ” Exportar.

Agora selecione Templates. Clique na seta suspensa e selecione o modelo que deseja exportar. Depois disso, pressione o botão Download Export File (Baixar arquivo de exportação ) e o WordPress enviará um arquivo XML para você baixar.
Importação de layouts do Beaver Builder
Para importar um layout, acesse o painel do site para o qual você deseja que esse layout seja importado. Agora, vá para Configurações ” Importar ” WordPress. Clique na opção Install Now (Instalar agora) na guia WordPress. Isso fará o download e instalará o plug-in do importador do WordPress.
Depois que o plug-in for baixado, você poderá carregar o arquivo XML que acabou de baixar. Seu layout agora está pronto para ser usado também em seu outro site.
E é isso. Agora você pode criar layouts de postagem personalizados rapidamente, sem nunca tocar em arquivos PHP, HTML e outros códigos. Esperamos que você tenha gostado do nosso tutorial.
Se o fez, talvez você também queira conhecer algumas das outras alternativas do Beaver Builder que pode experimentar.

Comentários Deixe uma resposta