
Você tem interesse em aprender a criar um formulário de envio de guest post? Essa é uma ótima ideia!
Se você tem um blog, mas não tem tempo para atualizá-lo de forma consistente, é hora de abrir as portas virtuais para os pôsteres convidados. Você obterá o conteúdo de que precisa, a exposição que deseja e é muito fácil começar.
Neste artigo, mostraremos como criar um formulário de envio de guest post para o seu site, passo a passo.
Escolha de um plug-in para criar um formulário de envio de guest post
Depois de escrever sua página de envio de artigos, tudo o que resta a fazer é oferecer aos escritores convidados uma maneira de enviar seus trabalhos. Entretanto, simplesmente escrever seu endereço de e-mail em seu website nunca é uma boa ideia. E um formulário de contato básico não lhe dará os recursos necessários para ter sucesso.
É por isso que recomendamos o WPForms, o melhor plug-in de formulário do WordPress.

Com o WPForms, você não apenas terá a melhor ferramenta de criação de formulários do mercado, mas também terá acesso ao complemento especial Post Submissions. Esse complemento foi criado especificamente para envios de guest posts.
Em vez de um simples formulário de contato que poderia deixá-lo vasculhando lixo eletrônico na sua caixa de entrada, o complemento Post Submissions permite que você crie um formulário de envio de guest post com vários campos projetados para examinar os escritores desde o início.
Os redatores podem fazer upload de seus rascunhos, que serão salvos diretamente em seu painel do WordPress. Não há mais bagunça na caixa de entrada! Você pode escolher se deseja ou não publicar os artigos diretamente do conforto do seu site.
E o melhor de tudo? Os leitores do IsItWP podem obter 10% de desconto na compra do WPForms usando o código de cupom SAVE10.
Depois de instalar e ativar o plug-in, siga as etapas abaixo para começar a usá-lo!
Etapa 1: Ativar o complemento Post Submissions
Depois de ativar o WPForms com sucesso, é hora de ativar o complemento Post Submissions!
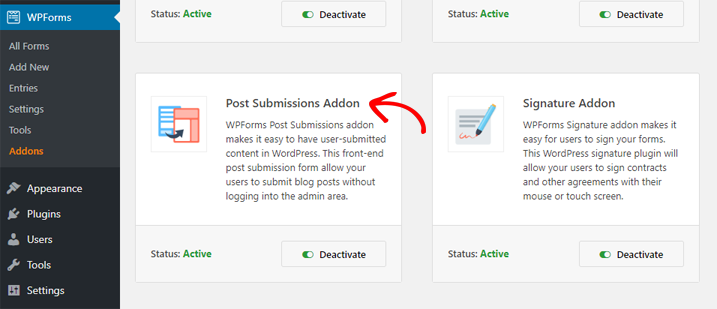
Comece acessando WPForms ” Addons em seu painel do WordPress. Na página Addons, role para baixo até ver o addon Post Submissions.

Clique em Install (Instalar ) no complemento. Depois de instalado, clique no botão Ativar. Você verá um status verde “Active” (Ativo) no complemento (mostrado na imagem acima) quando tiver sido bem-sucedido.
Etapa 2: Crie um formulário de envio de guest post
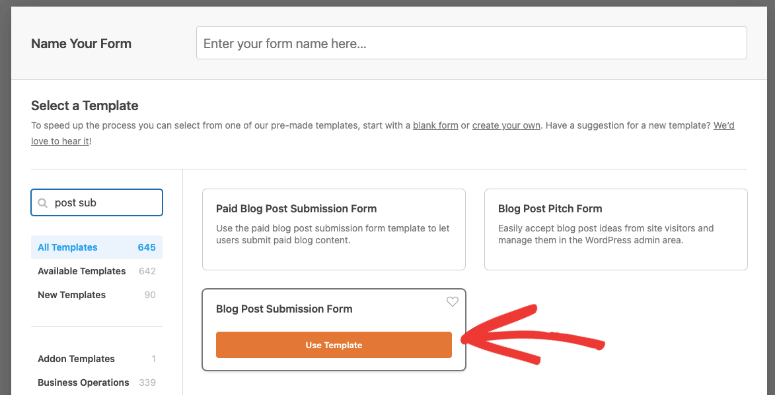
Vá até WPForms ” Adicionar novo no painel do WordPress. Dê ao seu novo formulário o nome que desejar e, em seguida, role para baixo pelos modelos e escolha Formulário de envio de post de blog.

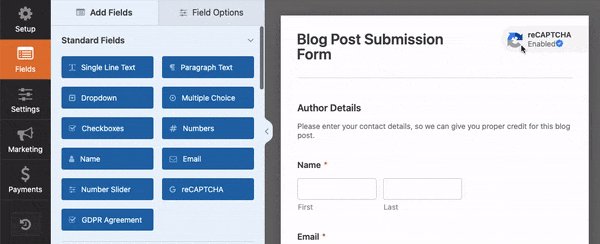
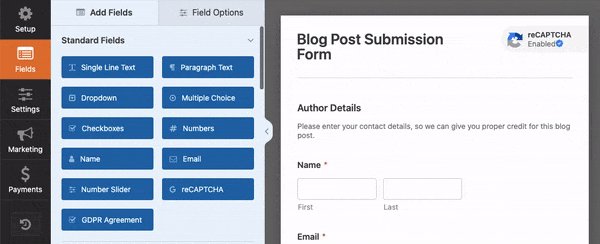
Agora, será exibido um modelo de formulário para um formulário básico de envio de guest post.

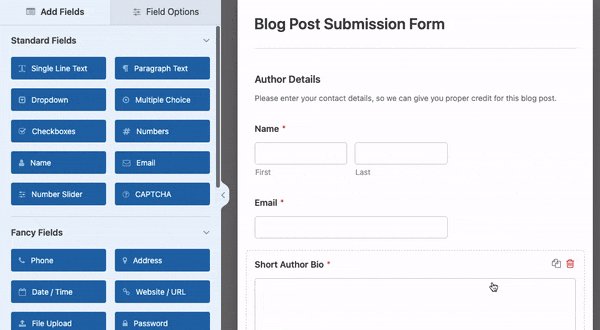
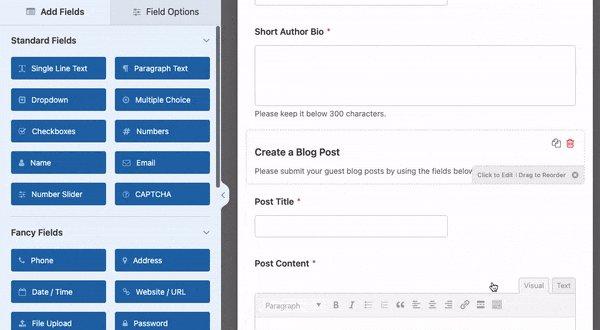
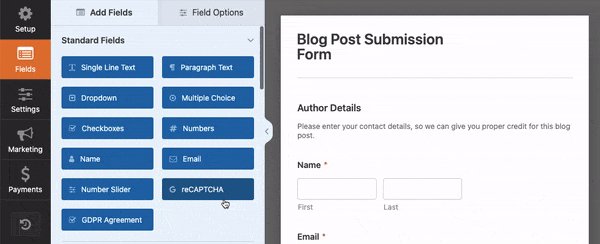
Esse formulário inclui 2 seções: Detalhes do autor e Criar uma postagem no blog.
Os detalhes do autor incluem:
- Nome e sobrenome
- Endereço de e-mail
- Biografia do autor
E o Create a Blog Post inclui:
- Título da postagem
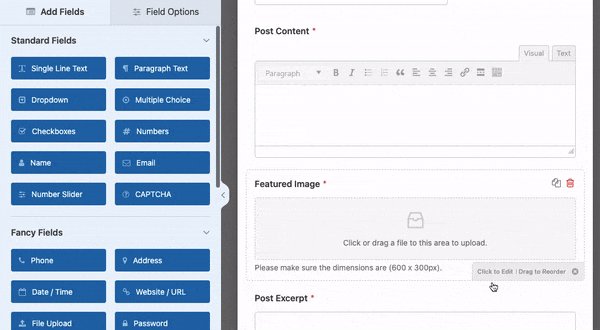
- Conteúdo do post
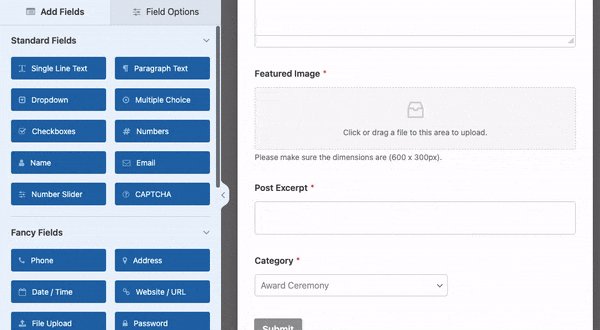
- Imagem em destaque (com uma opção de upload de arquivo)
- Excerto do post
- Categoria
Se você gostar do formulário “como está”, sinta-se à vontade para clicar em Salvar e passar para a próxima etapa. Ou, se quiser adicionar mais campos, basta arrastá-los e soltá-los da seção à esquerda no formulário.
Pessoalmente, recomendamos adicionar um campo Captcha quando você criar um formulário de envio de guest post, pois isso garantirá que os bots não enviem nenhum post para você.
Você pode encontrar a opção Captcha na seção Fancy Fields, no lado esquerdo. Você precisa configurar o Captcha na página de configurações do WPForms no painel do WordPress. Em seguida, basta clicar no botão Captcha, e o Captcha será ativado em seu formulário.

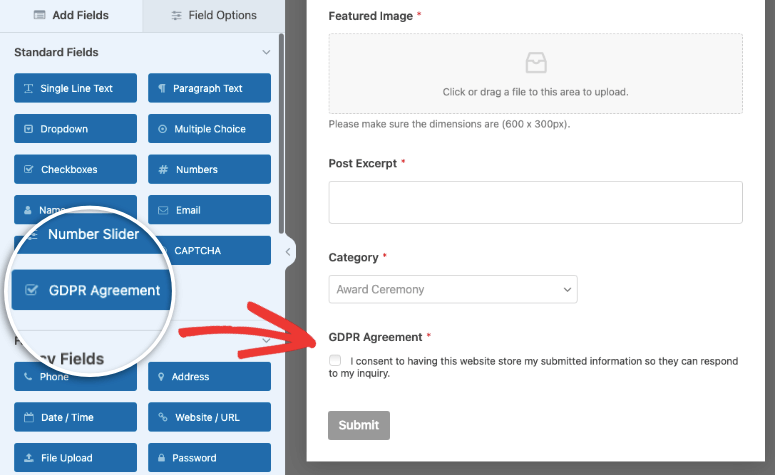
Você também pode adicionar uma caixa de seleção de acordo com o GDPR ao seu formulário da mesma forma. Altamente recomendado! Você precisará ativar esse recurso na página de configurações do WPForms. Siga este tutorial de GDPR do WPForms para obter detalhes passo a passo.

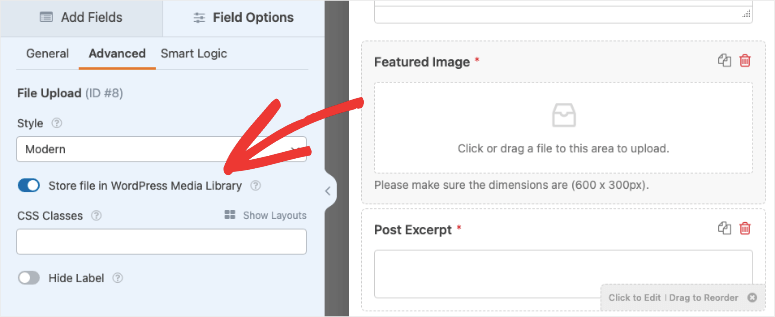
Por fim, também recomendamos salvar os uploads de imagens em destaque na sua Biblioteca de mídia para facilitar o uso. Para fazer isso, clique no campo Featured Image (Imagem em destaque) em seu formulário. A partir daí, role para baixo até Advanced Options (Opções avançadas) no lado esquerdo e verifique se a caixa que diz Store file in WordPress Media Library (Armazenar arquivo na biblioteca de mídia do WordPress ) está marcada.

Quando terminar, não se esqueça de clicar em Salvar.
Etapa 3: Defina suas configurações de envio de posts
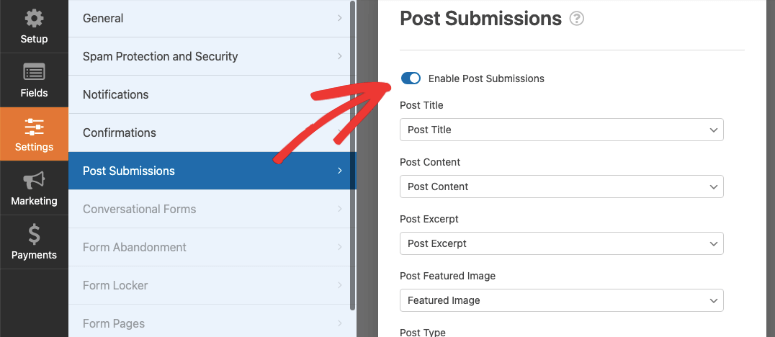
Enquanto ainda estiver no editor do WPForms, vá para Configurações ” Envios de publicações. A partir daí, verifique se a opção de envio de posts está ativada.

Em seguida, verifique se todos os itens do menu suspenso correspondem ao título do campo do formulário encontrado acima de cada menu suspenso. Por exemplo, Post Title deve dizer “Post Title” no menu suspenso. A menos que você tenha alterado ou adicionado novos campos ao criar o formulário. Nesse caso, você precisará combiná-los com os campos personalizados correspondentes que criou.
Quando terminar, clique em Salvar.
Etapa 4: Adicione o formulário à sua página de envio de guest posts
Você está quase pronto! Tudo o que resta a fazer é adicionar o formulário recém-criado à sua página, solicitando o envio de guest posts.
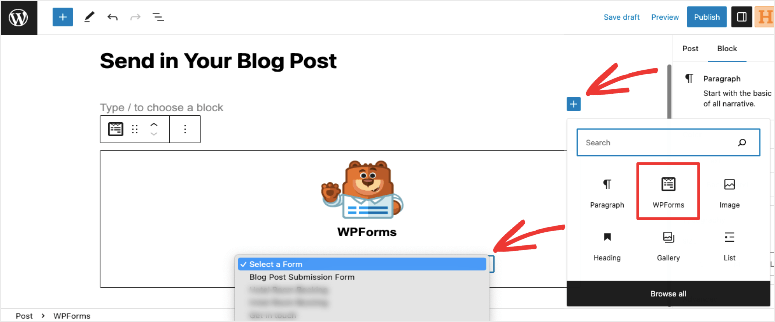
No Block Editor, basta adicionar um novo bloco e procurar por WPForms.
Adicione o bloco e você verá um menu suspenso no qual poderá selecionar o formulário de envio de postagem de blog recém-criado.

No Editor clássico, no painel do WordPress, escolha a página que deseja editar. Ou vá para Páginas ” Adicionar nova para criar uma nova página.
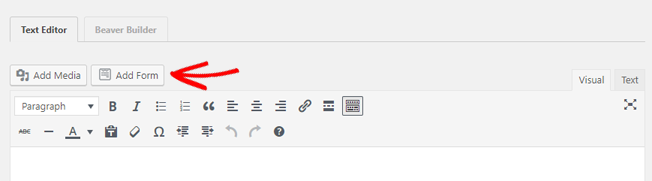
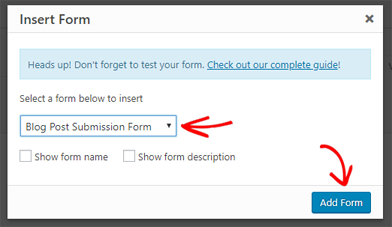
Quando estiver na página em que deseja adicionar o formulário, basta clicar no botão Add Form (Adicionar formulário ) acima da barra de ferramentas de escrita.

A partir daí, selecione o formulário que você criou no menu suspenso. Em seguida, clique em Add Form (Adicionar formulário).

É isso aí! Clique em Atualizar ou Publicar em sua página e está tudo pronto.
Esperamos que este post tenha ajudado você a aprender como criar um formulário de envio de guest post.
Se você gostou deste tutorial, talvez goste também do nosso guia passo a passo sobre como criar um formulário de várias páginas no WordPress.

but these fields won’t be carried over to the final landing page which is a blog or a page! only three fields would eventually show there
Hey Maryam, can you please explain more about what you want to achieve here? So I’ll be able to help you better.
I’m confused. It said you can add more fields if you want, but there isn’t an option to ‘bring them over’ when to user clicks submit. Only 3 options carry over with a feature image? Can someone please help-?
Hey Jenny, you can add more fields just like it’s explained in step 2.