
Deseja criar um plug-in do WordPress específico do site em seu site? Criar um plugin específico do site é uma das melhores maneiras de adicionar funções personalizadas ao seu site WordPress.
Neste artigo, explicaremos tudo o que você precisa saber sobre o uso de um plugin WordPress específico do site.
Como ampliar os recursos do seu site com um plugin específico do site
O WordPress é tão flexível que permite que você aprimore facilmente as funcionalidades do seu site por conta própria, sem contratar um desenvolvedor. Você pode aprimorar as funcionalidades de duas maneiras: instalando um plugin ou adicionando um trecho de código personalizado ao seu site. Embora a instalação de um plugin seja uma maneira óbvia (especialmente para quem não é desenvolvedor) de ampliar a funcionalidade do seu site, às vezes é difícil encontrar um plugin que atenda exatamente às suas necessidades. Por outro lado, você pode encontrar tutoriais do WordPress que recomendam adicionar um snippet de código para resolver suas necessidades específicas. Há duas maneiras de adicionar um snippet de código ao seu site do WordPress para aprimorar as funcionalidades:
- Criar um plugin específico para o site e adicionar um snippet de código personalizado a ele.
- Inserir um snippet em seu arquivo functions.php.
A principal desvantagem de copiar um snippet para o arquivo functions.php é que a funcionalidade desaparecerá quando você mudar para um novo tema do WordPress. É aí que entra um plug-in específico do site. Um plug-in do WordPress específico do site é independente do seu tema, o que permite adicionar snippets personalizados ao seu site. Vamos dar uma olhada em como usar um plug-in do WordPress específico do site em seu site.
- Método 1: usar o plug-in Code Snippets (a maneira mais fácil)
- Método 2: usar um plug-in específico do site (criação manual)
Método nº 1: Usando o plug-in Code Snippets (a maneira fácil)
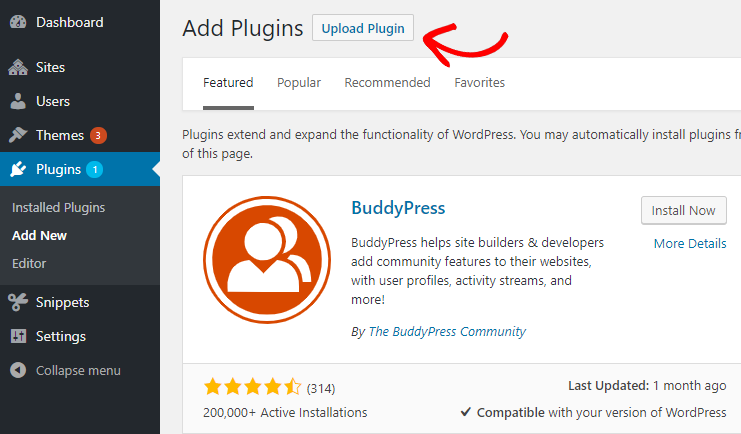
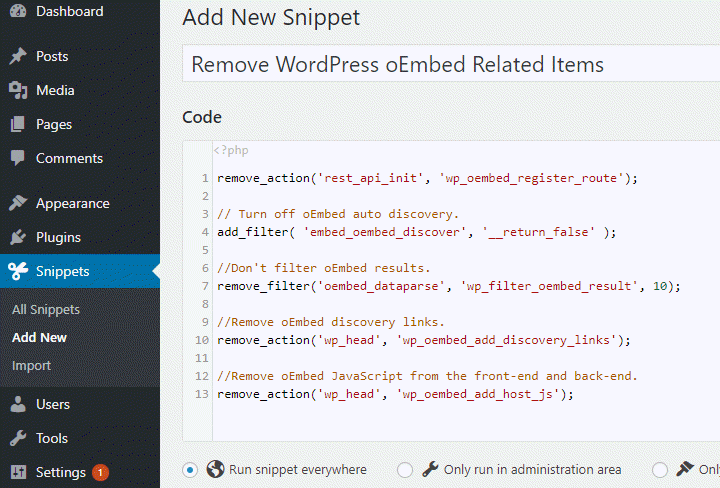
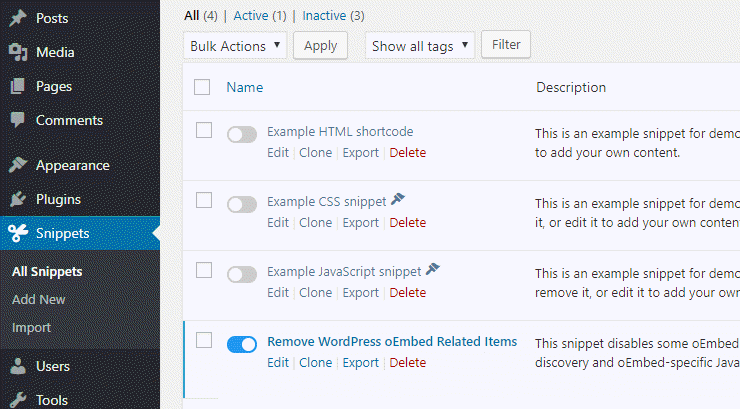
Se você não estiver interessado em criar manualmente um plug-in específico do site, o que pode consumir muito tempo, esse método é para você. Vá em frente e simplesmente instale e ative o plug-in Code Snippets em seu site do WordPress. Esse plug-in fornece uma interface gráfica para gerenciar snippets semelhante ao menu Plugins. Você pode ativar ou desativar os Snippets, assim como os plug-ins. Quando o plug-in estiver ativado, você encontrará um menu de administração do WordPress chamado Snippets. Para adicionar um snippet de código personalizado, acesse Snippets ” Add New e copie o snippet para o campo Code (Código ).
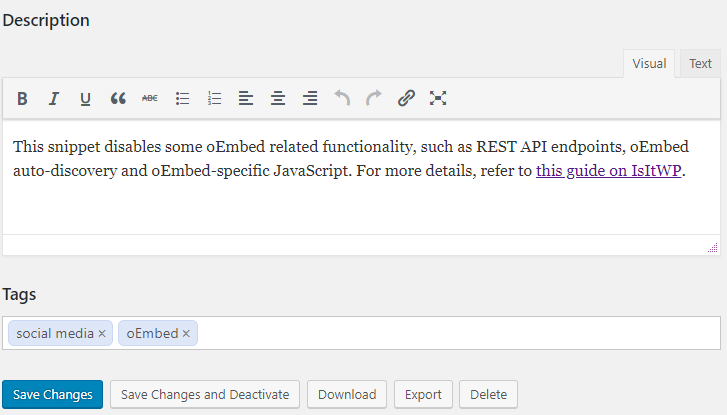
Certifique-se de especificar um título, uma descrição e tags para seu snippet como referência para você no futuro. Quando terminar, clique em Save Changes (Salvar alterações) e Activate (Ativar).
Método nº 2: Uso de um plug-in específico do site (criação manual)
Etapa 1: criar um plug-in específico do siteAbra um editor de texto em seu computador, como o Notepad ou o TextEdit. Seu arquivo de plug-in precisa de um código de cabeçalho específico para que o WordPress possa reconhecê-lo como um plug-in. Copie o seguinte código de cabeçalho em seu Bloco de Notas:
<?php /* Nome do plug-in: Site Plugin for example.com Descrição: Alterações de código específicas do site para example.com */ /* Comece a adicionar funções abaixo desta linha */ /* Pare de adicionar funções abaixo desta linha */ ?>
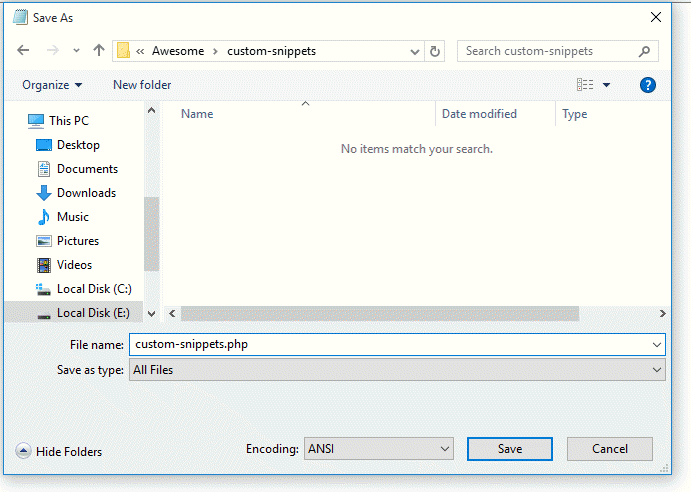
Vamos nomear seu arquivo de plug-in específico do site como custom-snippets.php. Lembre-se de que, para salvar o arquivo como um arquivo PHP, você precisará escolher Todos os arquivos como o tipo Salvar como.
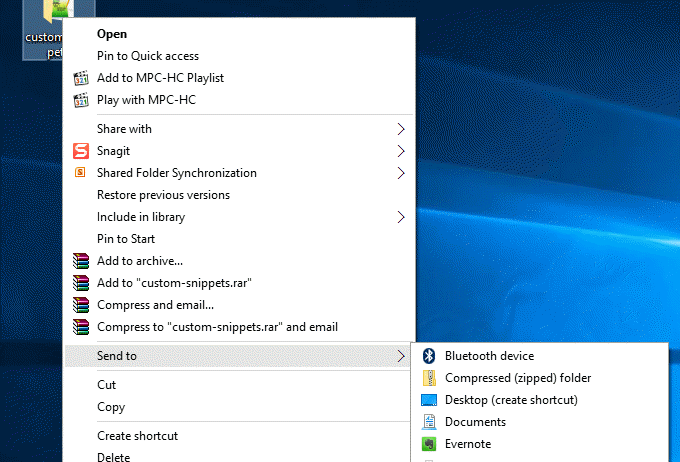
Agora, crie uma nova pasta chamada custom-snippets e mova o arquivo PHP que acabou de criar para essa pasta. Em seguida, você precisará compactar a pasta do plug-in específico do site, custom-snippets. Veja como fazer isso: Os usuários do Windows podem clicar com o botão direito do mouse na pasta e, em seguida, clicar em Send to ” Compressed (zipped) folder.






Thank you for this tutorial!
Do you recommend this more direct method over using the actual code snippets plug-in?
It seems like less can go wrong by doing one’s own custom functions file as you’ve stated here.
I’d love an answer if you have the time thank you very much
The Code Snippets plugin is generally the safer way to go for a short snippet. Even if you make a site-specific plugin, the Code Snippets plugin can be a great way to test the code quickly.
For a bigger set of code, a custom plugin may be a better option.
What a great tutor. Thanks so much for the help, it’s life saving 😊.
For those having issues with plugin not showing up, Make sure you follow the instruction properly, change the plugin name and description in the php file, reinstall and activate. It worked for me. Bless 🙏
Glad you find it helpful
Heloo,
I created the plugin loaded and activated it in my website, but it does not appear in plugins lists nor plugin editor.
Any idea why it isnot displaying ?
Thanks
Thanks very much for this helpful article Shahzad. I have manually created a plugin for code snippets and am hoping you can help with a follow-up question. If I want to add several several snippets, should I add them all to the same php file, using a single plugin for everything? Or should I create a new plugin for each snippet in order to organize the code more easily? The benefit of using Code Snippets is the neat organization, and I may switch to that approach but I’m a bit reluctant because in various forums I’ve seen many people struggling with their sites breaking and having to do a lot of trouble-shooting with Code Snippets. Your advice is appreciated. Thanks.
Hey Leslie,
Glad you find this article helpful.
Yes, you can add as many snippets as you want to the same php file.
Hello Sir
I am really happy to find such information here. Could you explain how many sites are creating Update plugins for the GPL themes and plugins they sell on their sites.Can we make such plugin and how. Providing code will be highly appreciated.
Thanks Bro! it’s really helpful. I did try it another method from somewhere it did not work. Now, it’s working
Glad you find it helpful
Thanks, for compiling all this info in a simple form.
You’re welcome, Sushant