
Você está procurando alternativas Divi para ajudar a criar seu site?
O Divi é um dos construtores de WordPress mais populares, mas alguns usuários podem achar que a interface do Divi tem uma curva de aprendizado um pouco complicada, o que dificulta o aprendizado para os iniciantes.
Há outros construtores que são mais fáceis de usar e projetados para serem utilizados por qualquer pessoa, mesmo sem experiência prévia. Portanto, é melhor explorar suas opções.
Neste guia, mostraremos os mais populares que nós mesmos usamos e daremos a você nossa experiência em primeira mão ao avaliá-los.
Estamos nos concentrando nos criadores de sites e páginas abaixo. Se estiver procurando alternativas para o tema Divi, confira: 23 Best WordPress Multipurpose Themes (23 melhores temas multiuso para WordPress).
1º SeedProd

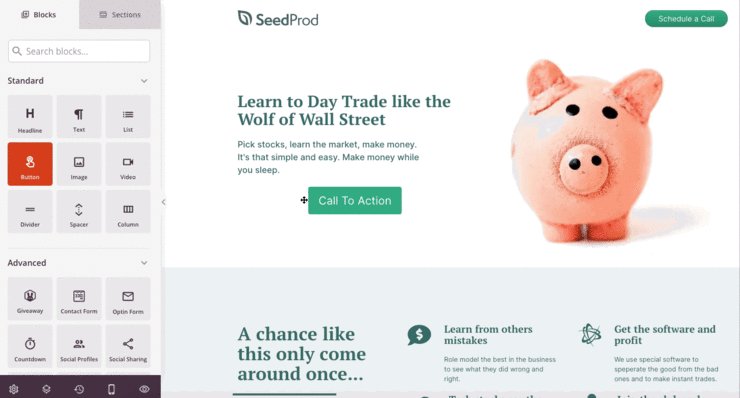
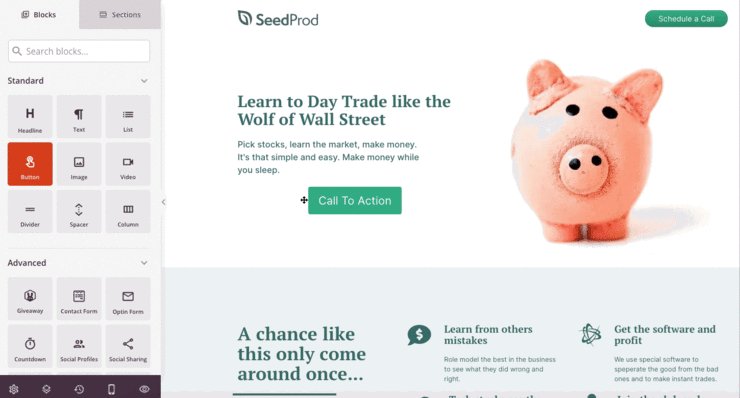
O SeedProd é o melhor construtor de sites e páginas de destino para WordPress. Ele foi projetado para ser amigável para iniciantes, portanto, você não terá problemas para aprender a usar esse construtor.
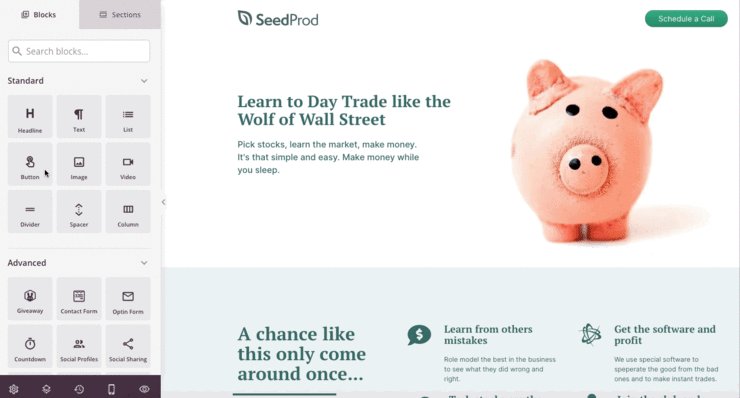
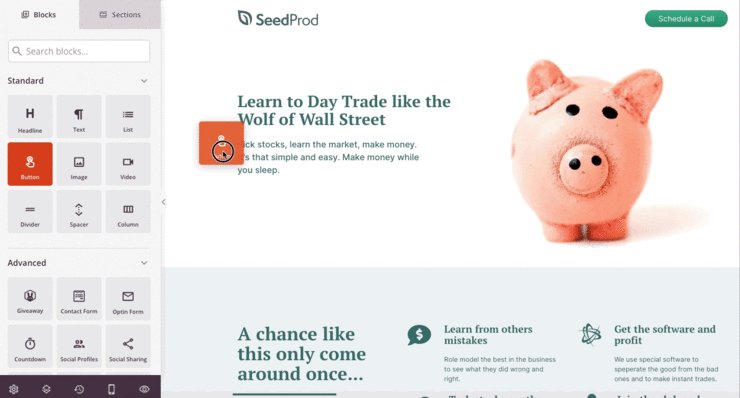
Você pode escolher entre mais de 200 modelos de páginas impressionantes e até mesmo kits de temas de sites inteiros. Para personalizar seu design, tudo o que você precisa fazer é arrastar e soltar novos elementos e módulos no local em que deseja que eles apareçam. Você também pode clicar para editar qualquer tipo de conteúdo, como texto, vídeos e imagens.

Apenas esses recursos o tornam uma ótima alternativa ao Divi, mas há mais!
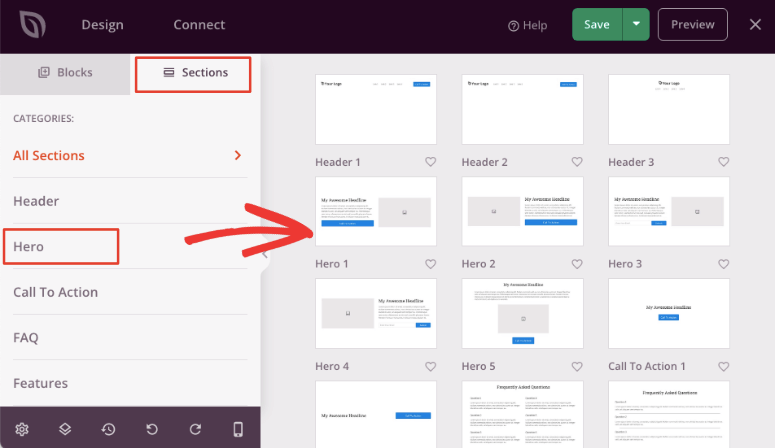
Para garantir que você não se esqueça das partes mais importantes de uma página, seja para fins de SEO ou para melhorar a experiência do usuário, o SeedProd oferece seções inteligentes.
Você pode adicionar essas seções reutilizáveis pré-criadas, como cabeçalhos e chamadas para ação, à sua página.

Como eles simplificam o processo de criação de páginas, economizam seu tempo e ajudam a manter elementos de design consistentes em todo o seu site WordPress.
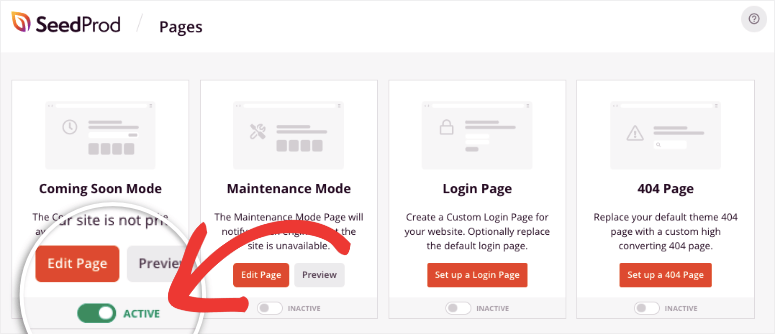
O SeedProd ainda se mantém fiel ao que o tornou tão popular, que é a criação de páginas de manutenção ou de páginas em breve. Você pode ativar esses modos com apenas um clique no painel do SeedProd:

O SeedProd também permite que você adicione elementos à sua página de lançamento em breve para que você possa direcionar o tráfego para o seu site antes mesmo de lançá-lo. Para que você tenha uma ideia melhor do poder desse recurso, veja o que você pode fazer com sua página de lançamento em breve:
- Exibir uma contagem regressiva de lançamento para empolgar seu público
- Compartilhe seus links de mídia social para gerar tráfego mesmo antes do lançamento
- Exiba conteúdo promocional para anunciar seus serviços potenciais
- Adicione formulários de inscrição de e-mail para obter leads potenciais antecipados
- Reproduza vídeos de fundo para educar seu público
- Ofereça questionários e pesquisas interativas para manter seu público envolvido e coletar dados
Além disso, o SeedProd se integra a provedores populares de marketing por e-mail, como MailChimp, Zapier e GetResponse.
E para protegê-lo contra spam, o SeedProd usa o Recaptcha do Google, garantindo que todos os leads que você recebe sejam de qualidade e possam ser convertidos.
Dica de segurança do WordPress: talvez o melhor recurso de segurança oferecido pelo SeedProd seja o fato de você poder personalizar a página de login e o URL do backend. Se alguém quiser aplicar força bruta em seu site, não conseguirá encontrar facilmente a própria página de login.
Aqui estão os prós e os contras do construtor SeedProd:
Prós:
- Interface amigável ao usuário
- Pronto para dispositivos móveis e responsivo
- Visualizações ao vivo
- Compatível com todos os temas do WordPress
- Planos de preços gratuitos e acessíveis
- Integra-se com a maioria dos criadores de listas de marketing por e-mail
- Elementos de comércio eletrônico e integração com o WooCommerce
- O histórico de revisões permite que você volte a um ponto salvo
Contras:
- O plano gratuito é limitado, mas permite que você crie páginas de destino básicas e coloque seu site no modo “Em breve”.
Preço: A versão premium custa a partir de US$ 39,50 por ano para 1 site.
Tem interesse em saber mais sobre esse plug-in? Confira nossa análise do SeedProd “
Comece a usar o SeedProd “
2. Temas do Thrive

O Thrive Themes é um poderoso construtor de temas e temas para WordPress. Você pode escolher entre temas que incluem Shapeshift, Ommi e Kwik. Há até mesmo layouts dentro dos temas que você pode escolher para personalizar seu site.

O que é realmente interessante é que o assistente de configuração do site o colocará em funcionamento em apenas alguns minutos.
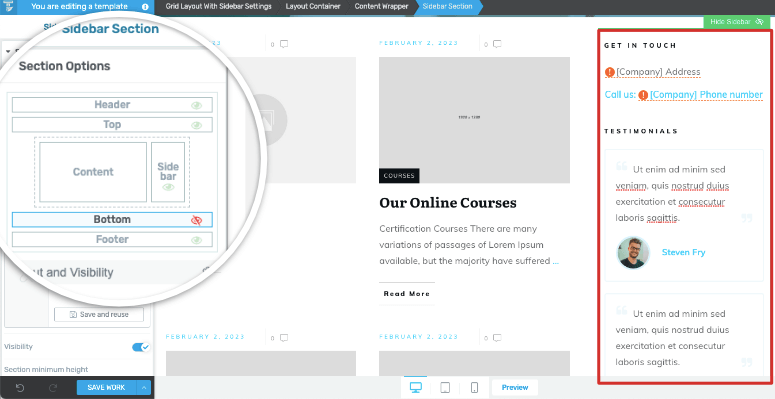
Depois de abrir o construtor de temas, você verá uma seção de navegação fácil para alternar rapidamente entre o design do cabeçalho, do conteúdo, da barra lateral, do rodapé e muito mais.

Dentro desse construtor, há centenas de seções e modelos predefinidos para personalizar o cabeçalho, o rodapé, o modelo de postagem do blog, o modelo de página e muito mais
Para criar páginas e posts personalizados, há o Thrive Architect, um poderoso construtor de páginas do WordPress. Isso permite que você coloque facilmente os diferentes elementos exatamente onde deseja em uma página, sem experiência em codificação.
Você pode acessar o Thrive Architect como um plug-in autônomo ou como parte do Thrive Suite.
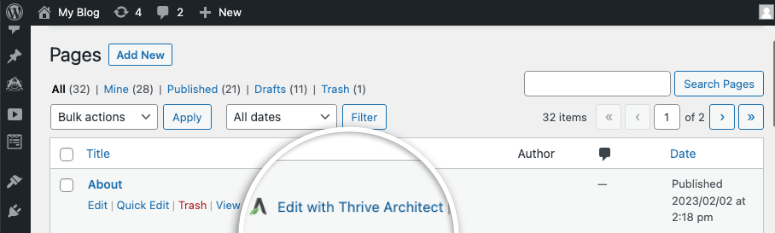
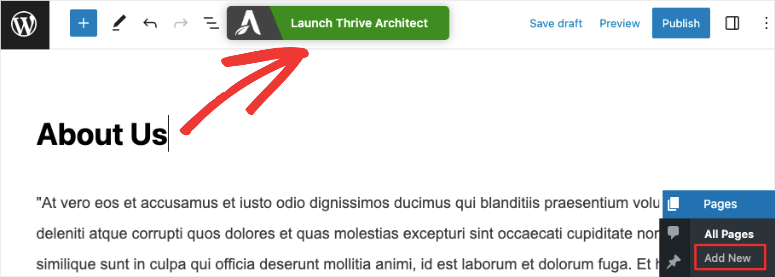
Depois de instalado, é fácil localizar e usar o plug-in, pois a opção Edit with Thrive Architect fica ao lado de cada página ou postagem.

Você também pode iniciar o Thrive Architect Editor ao abrir qualquer página ou postagem, o que novamente oferece várias maneiras de acessar e usar o plug-in.

Essa alternativa da Divi se concentra na conversão de leads, o que a torna excelente para empresas.
Por exemplo, ele pode ajudá-lo a encontrar leads de qualidade por meio de formulários opt-in, que vêm em diferentes designs, como formulários pop-up, slide-in e inline. Os vários designs de formulários podem funcionar como excelentes ímãs de leads para diferentes tipos de páginas ou seções de páginas.
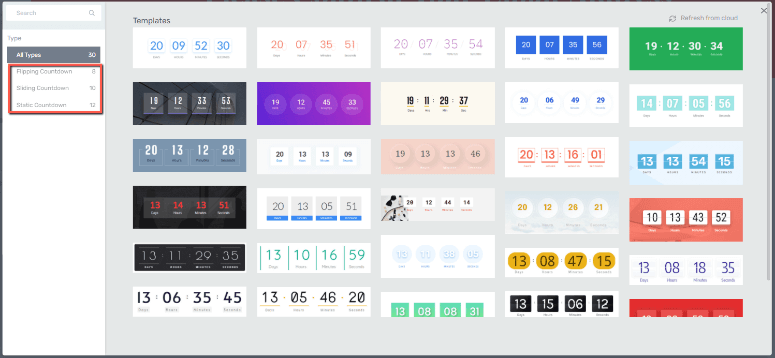
Para capitalizar o FOMO, o Thrive Architect oferece cronômetros de contagem regressiva para criar um senso de urgência, incentivando a ação imediata. Por outro lado, o uso do recurso de barra de progresso pode ajudar a melhorar o envolvimento do usuário, o que, por sua vez, pode ajudar os visitantes a concluir tarefas como o preenchimento de formulários.

O Thrive permite que você personalize tudo sobre um elemento de página nos editores backend e frontend. Mas se você não tem experiência ou precisa de recomendações rápidas, o plug-in vem com muitos elementos pré-fabricados.
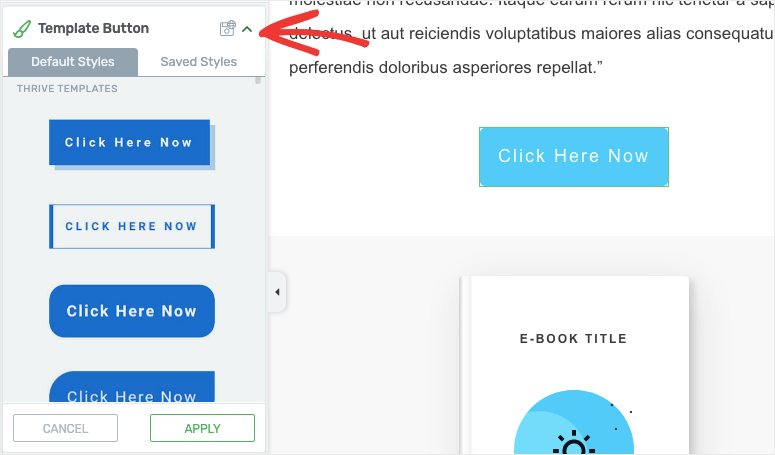
Veja o elemento “Botão”, por exemplo. O Thrive vem com dezenas de modelos de botões prontos para uso, todos com design perfeito. No entanto, você também pode editar cada modelo de botão para adequá-lo ao seu estilo.

Você pode editar a cor, o tamanho, a borda, a posição e a animação. Também é possível tornar o botão um link nofollow ou abri-lo em uma nova guia diretamente do editor em tempo real.
O Thrive Architect vem com mais de 350 layouts predefinidos, o que lhe dá um ponto de partida para personalizar cada página de forma diferente e rápida. Assim como os elementos, essa alternativa da Divi permite que você edite amplamente os layouts de página predefinidos.
Além disso, você pode importar/exportar modelos e usá-los para criar páginas semelhantes com conteúdo diferente, tornando o processo de criação de sites mais simplificado, uniforme e rápido.
Como você pode ver, o Thrive Themes se concentra em oferecer infinitas opções de personalização.
Ele ainda oferece personalização avançada, pois você pode alterar a aparência da barra lateral do site e posicionar os layouts de postagem e o cabeçalho como quiser.
Um recurso interessante que se destaca no Thrive é que ele permite alterações dinâmicas no conteúdo. Isso ocorre quando as áreas de conteúdo mudam de acordo com o conteúdo exibido.
Prós:
- Edição instantânea do tipo arrastar e soltar
- Modelos inteligentes de páginas de destino
- Elementos avançados de otimização de conversão
- Visualização em diferentes tamanhos de tela
- Animações e efeitos dinâmicos
- Conecte-se com os complementos do Thrive
- Excelente suporte e documentação
Contras:
- O Thrive Suite pode ser caro para um orçamento limitado
Preço: A partir de US$ 99 por ano para apenas o plugin autônomo. Você também pode obter o pacote completo do plug-in Thrive Suite, que custa a partir de US$ 299 por ano.
Interessado em saber mais sobre esse plug-in? Confira nossa análise do Thrive Architect ”
Comece a usar o Thrive Architect ”
3. Construtor Beaver

Outra excelente alternativa ao construtor de sites Divi é o Beaver Builder.
Ele vem com mais de 30 modelos pré-criados que permitem que você altere as imagens e o texto. Você pode ajustar a cor, as fontes, os planos de fundo e muito mais.
O Beaver Builder tem um editor front-end e um back-end. É possível alternar entre os dois, o que permite personalizar melhor o site de acordo com os elementos nos quais você está trabalhando naquele momento.
A capacidade de alternar entre os editores garante que não haja adivinhações; você pode projetar sua página para corresponder exatamente à sua visão.
O Beaver Builder usa um sistema de “linhas e colunas” que facilita a criação do layout da página e da estrutura do site por meio de um processo de arrastar e soltar.
Com esse sistema, você pode alinhar melhor os atributos da página, como as cores de fundo, o preenchimento e as margens, criando um design de site melhor.
Prós:
- Veja as alterações no site ao vivo
- Disponível como plug-in e tema
- Editores de arrastar e soltar no front e no back-end
- Salvar layouts personalizados
- Suporte a vários sites
- Compatível com o WooComerce, o que o torna excelente para a criação de lojas on-line
- Elementos pré-criados e layouts personalizados podem ser usados em um número ilimitado de sites
Contras:
- Pode ser um desafio alternar entre temas quando você usa o Beaver Builder
- Não é compatível com todos os temas, deve ser um tema responsivo
- O uso de códigos curtos pode levar a uma curva de aprendizado
Preço: A partir de US$ 99 e funciona para sites ilimitados.
Interessado em saber mais sobre esse plug-in? Confira nossa análise do Beaver Builder “
Comece a usar o Beaver Builder “
4. Elementor

O Elementor é um construtor de sites front-end de arrastar e soltar que funciona bem com todos os temas populares, como Astra, GeneratePress e Neve.
A beleza da edição de sites front-end é que você pode ver exatamente como ficará o design final, o que a torna excelente para iniciantes.
Esse construtor de sites foi projetado especificamente para ser leve e fácil de usar. É por isso que ele usa o tema Hello.
O Hello Theme foi projetado pela Elementor para complementar e aprimorar as habilidades de design e personalização do plug-in do construtor de páginas. Esse tema em branco facilita o uso do recurso de arrastar e soltar do construtor de sites front-end para garantir que você crie o site exato que deseja.
Com mais de 100 kits de sites completos, você não precisa começar do zero, o que economiza tempo e facilita ainda mais a criação do seu site.
O Elementor salva todo o seu histórico de revisões, permitindo que você retorne a qualquer ponto do seu histórico de edição, caso tenha bagunçado seu design.
Prós:
- Alterne rapidamente do back-end do WordPress para o editor do Elementor
- Hospedagem integrada do Google
- Design responsivo durante a construção
- Edição em tempo real
- Complementos e integrações avançados
- Traduzido para mais de 23 idiomas
Contras:
- Pode ser difícil de usar para um iniciante
- Isso pode reduzir a velocidade do site se você adicionar muitos widgets e elementos
- Projetos complexos de sites podem exigir alguma experiência em codificação
Preço: A partir de US$ 49 por ano para o plano pessoal de 1 site
Interessado em saber mais sobre esse plug-in? Confira nossa análise do Elementor “
Comece a usar o Elementor “
5. Construtor do Themify

O Themify Builder é outro construtor de sites de arrastar e soltar que oferece editores de back-end e front-end.
No entanto, a Themify dividiu as funções de seus construtores.
O editor front-end ajuda você a fazer e visualizar alterações ao vivo em colunas, linhas e módulos. É excelente se você quiser ver como as alterações afetam o site real em tempo real.
Já o editor de back-end é mais estruturado.
Ao contrário do front-end, em que as alterações são salvas imediatamente, com o editor de back-end, você precisa confirmar as alterações primeiro.
O editor de back-end do Themify Builder pode fazer tudo o que o front-end pode, mas com o bônus adicional de ajudá-lo a estruturar seus elementos. Isso é útil quando você deseja se concentrar apenas no design, sem distrações.
O Themify Builder também tem atalhos incorporados para tornar o processo de criação do site mais rápido e fácil.
Ele vem com mais de 40 modelos de sites projetados profissionalmente que você pode alterar e criar seus próprios modelos simplesmente copiando e colando.
O Themify Builder oferece mais de 60 efeitos de animação que podem tornar seu site dinâmico e aumentar o envolvimento.
Prós:
- Animações leves que não afetam o carregamento da página
- Back-end e front-end com habilidades diferentes
- Uso de códigos de acesso para personalização adicional
- Módulos de conteúdo modelado
- Integrado a todos os temas da Themify
- O plug-in autônomo é gratuito para usar outros temas
- Suporte a vários sites
Contras:
- Não é necessário ter experiência em codificação para usar CSS personalizado
- Ele pode não ser compatível com todos os temas fora do Themify
Preço: US$ 69 e vem com 25 complementos do construtor.
Interessado em saber mais sobre esse plug-in? Confira nossa análise do Themify Builder “
Comece a usar o Themify Builder “
6. Padaria WP

O WP Bakery é um construtor de páginas do tipo arrastar e soltar com uma bela interface.
Ele vem com um editor de front-end e back-end para alterar tudo e qualquer coisa em sua página.
Esse construtor de páginas de arrastar e soltar prioriza a atenção aos detalhes, pois você pode personalizar facilmente o tamanho e a forma de todos os elementos da página de acordo com suas especificações exatas.
Com mais de 50 elementos de conteúdo incorporados, projetados por profissionais, você tem um excelente ponto de partida para criar seu site sem qualquer codificação.
Você pode incorporar animações CSS em elementos criados com o WPBakery. As animações CSS permitem transições suaves para diferentes elementos da página. Elas ajudam a chamar a atenção do público, fazendo com que ele permaneça mais tempo em sua página.
Prós:
- Recursos altamente personalizáveis
- Permite o carregamento preguiçoso de conteúdo
- Ajuda a aumentar a velocidade de carregamento
- APIs fáceis de adicionar e usar para usuários avançados
Contras:
- Dependência de códigos de acesso e scripts
- O editor de front-end pode ser difícil de usar
Preço: US$ 49/ano para uma licença de site
Tem interesse em saber mais sobre esse plug-in? Confira nossa análise do WP Bakery “
Comece a usar o WP Bakery “
7. Construtor HostGator

A Hostgator é uma das maiores empresas de hospedagem do mundo. Ela oferece o HostGator Builder para ajudá-lo a criar e lançar um site com facilidade.
Cada plano do HostGator Builder vem com hospedagem gratuita, um certificado SSL gratuito, um nome de domínio e análise do site.
A Hostgator criou um dos melhores construtores de sites de arrastar e soltar com foco em designs de um clique. Você pode escolher entre modelos de sites pré-projetados da Gator Builder Collection, facilitando a configuração de uma página em minutos.
Ele oferece integração de feed social ao vivo, que cria um feed em tempo real dos seus canais de mídia social no seu site.
Saiba a melhor maneira de adicionar um feed do Facebook ao seu site aqui.
Prós:
- Suporte e hospedagem na nuvem da Hostgator
- Análise do site
- Certificado SSL gratuito
- Ferramentas básicas de SEO incluídas
Contras:
- Capacidade limitada de personalização
- Ele só pode ser usado com a Hostgator
Preço: O plano inicial custa US$ 3,46 por mês
Comece a usar o HostGator Builder “
Bônus: SiteOrigin

O SiteOrigin é um construtor de sites de arrastar e soltar que usa uma abordagem baseada em grade. Esse sistema permite que você crie layouts de sites dividindo a área de conteúdo em uma grade de linhas e colunas.
A grade serve como uma estrutura para organizar vários elementos na página, resultando em um design de site mais limpo.
O SiteOrigin oferece edição ao vivo com visualização prévia. Ele salva suas alterações para que você possa revertê-las caso cometa algum erro.
Prós:
- Totalmente gratuito
- Funciona com qualquer tema
- integra-se aos widgets padrão do WordPress
Contras:
- O layout do editor pode ser difícil de entender para iniciantes
Preço: gratuito
Tem interesse em saber mais sobre esse plug-in? Confira nossa análise do SiteOrigin “
Comece a usar o SiteOrigin “
Essa é a nossa lista das melhores alternativas ao Divi Builder. A seguir, daremos a você nossas recomendações sobre as duas principais opções
Nossa principal escolha: qual é a melhor alternativa à Divi?
Depois de analisar os criadores populares e o que eles têm a oferecer, nossa principal escolha é o SeedProd.
Em primeiro lugar, como mencionado, o SeedProd passou por uma evolução incrível, mostrando que seus criadores não têm medo de mudar e ouvir os clientes.
Ele oferece uma maneira simples e direta de criar uma página de destino sem codificação ou códigos de acesso, ideal para usuários experientes e novos do WordPress.
Sua biblioteca de mais de 200 modelos de sites pré-concebidos e seções inteligentes simplificam o processo, garantindo elementos de design consistentes e criação eficiente de páginas.
O SeedProd foi projetado com todos os proprietários de sites em mente. Ele pode ajudar um designer a exibir seu portfólio, integrar-se ao WooCommerce para proprietários de lojas on-line e até mesmo ajudá-lo a criar um blog.
Além disso, o SeedProd vem com muitos recursos voltados para os negócios, como ferramentas de engajamento de pré-lançamento para geração de leads e páginas de destino projetadas profissionalmente.
Isso o torna excelente para empresas e negócios, pois oferece recursos que podem ajudar a proporcionar um bom retorno sobre seu investimento.
Nossa segunda opção é o Thrive Architect.
Essa alternativa da Divi foi criada para oferecer infinitas opções de personalização, conforme descrito acima.
Ele vem com elementos de modelo prontos para uso, que podem ser editados posteriormente para obter exatamente o que você está procurando. É possível editar as características dos elementos, como a seção de plano de fundo, o layout e a posição, a tipografia, a animação e a ação, a capacidade de resposta e os atributos HTML.
Com mais de 350 modelos predefinidos, mais uma vez, você pode aproveitar os recursos de personalização do Thrive Architect para criar uma página totalmente exclusiva, sem nenhuma experiência em codificação.
Equipado com um editor visual fácil de usar, você pode ver a posição exata de cada elemento ao arrastá-lo e soltá-lo.
Atraia leads de alta qualidade com recursos como formulários de inscrição, páginas de geração de leads, cronômetros de contagem regressiva, elementos de testemunho e integração com serviços de marketing por e-mail.
Em seguida, motive seus usuários a se tornarem assinantes usando o recurso de bloqueio de conteúdo do Thrive Architect. Isso garante que os usuários só acessem determinadas páginas após fornecerem suas informações ou se inscreverem.
Isso é tudo o que temos; a seguir, abordaremos as perguntas comuns que nossos usuários nos fazem com frequência.
Perguntas frequentes sobre as alternativas do Divi Builder
O que o Divi oferece?
O Divi é oferecido a você pela Elegant Themes. Eles oferecem o tema Divi e o construtor de páginas. Eles também oferecem outro tema chamado Extra Magazine e um Divi Page Builder autônomo que é compatível com qualquer tema.
Além disso, há também ferramentas que incluem o Bloom para optins de e-mail e o Monarch para compartilhamento social. Seus planos começam a partir de US$ 89 por ano (um plano de acesso vitalício também está disponível).
Quais são as alternativas ao Divi Builder?
As alternativas do Divi Builder são plug-ins semelhantes do construtor de páginas do WordPress que permitem que um usuário crie um site visualmente usando um construtor de arrastar e soltar.
O Divi Builder é melhor do que o Elementor?
Ambos os construtores de sites WordPress são bons. No entanto, o Elementor é muito mais fácil de aprender e usar. O Elementor Pro também tem planos mais acessíveis para pequenas empresas e pessoas físicas.
Qual é o melhor SeedProd ou Divi?
O SeedProd é mais fácil de usar e tem recursos mais avançados se você quiser expandir seu site. Ele vem com o modo “Em breve” incorporado, recursos otimizados para SEO, integrações de marketing e vários elementos e opções de design voltados para a conversão.
Por que eu consideraria usar uma alternativa ao Divi Builder?
Você pode estar buscando diferentes preferências de design, recursos específicos, compatibilidade com temas ou plug-ins ou explorar outras opções fáceis de usar para a criação de sites sem codificação.
Quais recursos devo procurar em uma alternativa ao Divi Builder?
Procure recursos como interfaces de arrastar e soltar, design responsivo, bibliotecas de modelos, opções de personalização, elementos pré-projetados, compatibilidade com plug-ins populares, ferramentas de SEO e integrações com serviços de marketing por e-mail.
O Visual Composer e o WP Bakery são a mesma coisa?
Não, o WP Bakery é um plug-in de construtor de páginas, enquanto o Visual Composer é um construtor de sites. Eles pertencem à mesma empresa. O Visual Composer facilita a criação de sites com aparência profissional em minutos. Você tem acesso a um construtor de páginas completo para WordPress, modelos, blocos, elementos e extensões.
Existem outros criadores de sites que não foram mencionados nesta lista?
Sim, gostamos de oferecer aos nossos usuários apenas as melhores opções para que não haja confusão com muitas opções. Outros construtores incluem o Brizy e o Avada. Há também o editor padrão Gutenberg dentro do WordPress para criar seu site, mas você descobrirá que ele é bastante básico e limitado no que pode fazer.
Quais alternativas do Divi Builder são recomendadas?
Recomendamos o SeedProd e o Thrive Theme Builder como as melhores alternativas ao Divi. Ambos vêm com uma interface fácil de usar e kits de temas incorporados para você começar.
Esperamos que este tutorial tenha sido útil para você. Talvez você também tenha interesse em ler nossa análise completa da Divi antes de tomar sua decisão final sobre o construtor que deseja usar. Mas, para ter certeza de que você tem tudo na ponta dos dedos, aqui estão alguns artigos que achamos que podem ajudá-lo a criar um site melhor sem experiência em programação:
- 27+ Temas WordPress simples para iniciar facilmente um site
- 7 melhores plug-ins de página de destino do WordPress que convertem
- 10+ Melhores criadores de sites para iniciantes (grátis, faça você mesmo e fácil de incluir)
Fornecemos uma lista de temas simples que você pode usar em seu site. As duas últimas publicações mostram as melhores ferramentas e construtores para criar designs incríveis para seu site.

Comentários Deixe uma resposta