 For anyone who uses the WordPress.com stats plugin, you’ll notice it inserts a small smiley image in your footer. This image needs to be loaded to track the stats.
For anyone who uses the WordPress.com stats plugin, you’ll notice it inserts a small smiley image in your footer. This image needs to be loaded to track the stats.
Some people might think this little smiley face is “cute”. The rest of you will find the smiley image unsightly (and possibly evil looking) and will look for ways to remove it. This post will go over:
- First of all, what not to do when hiding the smiley
- How to properly hide it, with some extra absolute position goodness for certain layouts
- If you’d rather not hide it, how to easily center the smiley image
What Not to Do
Don’t ever use display:none to hide the WP Stats Smiley.
First of all, I want to go over the one thing you shouldn’t do when attempting to hide the WP Stats Smiley, and that’s use: display:none. Yeah, I said that twice, but I was just making sure you didn’t miss it.
Yeah, that’s the same code you can use to get a CSS Killswitch effect, but it’s definitely not something you want to be using to not display an image, which needs to be loaded to accurately display stats.
What to do instead
According to this post, the developer recommends to use the following code to your stylesheet (i.e. style.css) if you wish to hide the smiley:
img#wpstats{width:0px;height:0px;overflow:hidden}Something similar to the above code would be the following:
img#wpstats{visibility:hidden}The difference between visibility:hidden and display:none is visibility:hidden will still take up space in the design, while display:none will not (and remember, you can’t use display:none unless you want your stat tracking to be borked).
On certain layouts, there is a small problem with this code taking up space below the footer, so I’ve thought of a more creative solution.
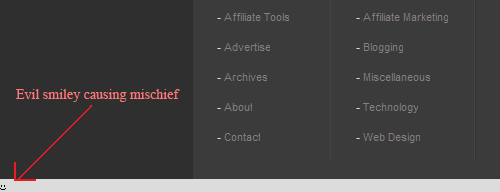
Here’s an example of what I’m talking about, notice the smiley in the lower left corner which is causing the footer layout to break.

With the two above examples, the image, while not visible, would still take up space in the layout causing that light gray bar (which is the background color) to appear in the footer.
Absolute Positioning
A combination of absolute positioning plus the code above is a good way to eliminate this issue. You could try something like this:
img#wpstats{position:absolute;top:0;width:0px;height:0px;overflow:hidden}Centering the Image
Depending on your layout, instead of hiding it, it may look somewhat better if the smiley image was centered. You can easily do this with the following snippet of code.
img#wpstats{display:block;margin: 0 auto}Explanation:
- Sets the image to display as block (instead of inline, by default).
- Sets the left and right margins to automatic to effectively center the now block image.
You can use this CSS to properly center pretty much any “img” tag without using additional markup.
Conclusion
By the way, if you use the WP Stats Smiley Remover plugin, don’t. Because all it does it add the “display:none” CSS to your header. The exact thing you’re not supposed to do.
Hope you liked the WordPress/CSS tip. Like the last one, I know this was relatively simple. I can do more advanced ones, so if you have any requests for quick CSS tips like this, let me know in the comments.

I tried your absolute positioning method and it did work for me. Then I saw the comment about turning off the smiley face. Then I tried that and it did work for me. So I decided not to take the coding route.
Instead I did this
jetpack>site stats>configure>Hide the stats smiley face image
It did work for me. Anyway thank you for your post, so that I could find this solution.
Thank you… this resolved the problem for me, using CSS. Unfortuantely the “hide smiley” option in the Site Stats configuration area didnt work.
how instead can I specify the image dimension to satisfy GTmetrics requirement?
3 years later… thanks for the help Leland! Fixed me up.
Thanks Mark!
Just as an update to the post, you may want to check if the image is actually loading before using any of the methods above.
Some browsers might not load 0px/0px images, for example, and will affect stat accuracy.
Hello there… Just wanted to stop by and say THANK YOU! The “Absolute Positioning” method worked perfectly for me. The other methods didn’t work for me because it caused the background color to show after the footer bar.
So what’s really happening with the “Absolute Positioning” method? Where did the smilely face actually go? LOL…
Chris M:
It’s just pushed out of the screen.
You would be surprised about how often this technique is used for different reasons 😉
Is there a possible way of changing it’s location. My problem with it is that I installed it on a friend’s blogger and it inserted itself right after the footer image thus there’s a white space beneath the footer and it doesn’t look appealing @ all 🙁
I went over this issue in the post, read the part about “Absolute Positioning.”
Ooops! My bad. I’ll try that and see if it solves the problem. Sorry my eyes kinda skipped that part. 😉
Have a great week.
Wow I didn’t know display:none is bad. Thanks, stealing the CSS now 🙂
Thanks – so quick and easy. Glad to know how to do it in a way that doesn’t screw anything else up.
HAHA, this really was bothering you wasn’t it mate. I think thats been most of the issue with this is that someone just used the bad code to start with and word got out about thats how to do it before anyone else really looked into the issue. A bit of common though should tell anyone that if you hide anything, its not going to work right.
See you on twitter mate.
Yeah, it would be so simple if it was just a 1×1 transparent image.
thanks leland!
I think that the smiley is kind of cute. I don’t see why anyone would want to hide him.
Heather, you’d be surprised how many people look to hide the smiley.
Unfortunately a lot of people do it the wrong way (display:none) and get messed up stats.
this is awesome info! i was wondering what the heck that was. i just ignored it until i read this post. i’ll be adding this to my to do list for the week.
Checked out your site, really awesome customization of the Metro theme by StudioPress!
Try adding this code to your stylesheet, I think I found a way to blend it into the black background of your footer.
img#wpstats {display:block;
margin:0 auto;
position:relative;
top:-21px;
}
Works in Firefox, might have to test it out in other browsers too.
“According to this post, the developer recommends to use the following code if you wish to hide the smiley:”
Add it where?
That line of CSS would need to be added to your stylesheet, usually in style.css.
Sorry if it wasn’t clear, just updated the post.