
Deseja usar o Apple Pay para aceitar pagamentos em seu site WordPress?
Configurar formulários do WordPress Apple Pay é um processo fácil, seja você uma loja on-line, uma revista ou uma instituição de caridade. Com tantos compradores fazendo compras on-line por meio de seus smartphones, você vai querer uma opção da Apple Wallet em sua página de checkout.
Neste tutorial, mostraremos como aproveitar o poder do Apple Pay em seu site WordPress.
Como adicionar o Apple Pay ao WordPress
A maneira mais fácil de adicionar o Apple Pay ao seu site é com o WPForms.

O WPForms é o plug-in nº 1 do WordPress Form Builder. Você pode criar formulários de pagamento sem precisar escrever uma única linha de código. Há vários modelos para você escolher. Além disso, há um complemento de tarja que você pode ativar com apenas um clique.
Adicionar o Stripe como seu processador de pagamento permite que você forneça o Apple Pay na página de checkout para seus clientes.
Depois, tudo o que você precisa fazer é personalizar o formulário usando o construtor de formulários do tipo arrastar e soltar. O WPForms torna muito fácil publicar seu formulário e exibi-lo em qualquer lugar do seu site.
Com o WPForms, você não precisará de um plugin separado do Apple Pay para WordPress. Você pode criar seu formulário e aceitar pagamentos de vários gateways de pagamento diferentes, tudo no próprio WPForms.
Além disso, aqui estão alguns destaques que você vai adorar:
- Notificações automatizadas por e-mail para administradores e clientes
- Mais de 1.200 modelos de formulários
- Campos avançados, como menu suspenso, caixa de seleção e vários itens
- Cálculo automático de preços
- Lógica condicional
- Integração do Captcha
- Proteção integrada contra spam
Esses são apenas alguns dos melhores recursos do WPForms. Há muito mais que você pode explorar em nossa Revisão do WPForms.
Agora vamos começar com o tutorial passo a passo para adicionar o Apple Pay ao seu site. Faremos isso em 5 etapas simples:
- Instalar o WPForms
- Ativar o Apple Pay usando o Stripe
- Crie seu formulário
- Conecte o formulário ao Stripe
- Exibir o formulário em seu site
Lembre-se de que este tutorial é para aqueles que desejam uma maneira simples de aceitar o Apple Pay on-line. Para lojas WooCommerce, você precisa de uma opção mais abrangente, como o plugin de gateway de pagamento WooCommerce Stripe. Você pode consultar nosso guia How to Create a Profitable Online Store (Como criar uma loja on-line lucrativa).
Aceitando pagamentos do Apple Pay no WordPress
Vamos orientá-lo no processo de uso do Stripe com o WPForms para aceitar pagamentos por meio do Apple Pay, sem pular nenhuma etapa!
Etapa 1: Instalar o WPForms
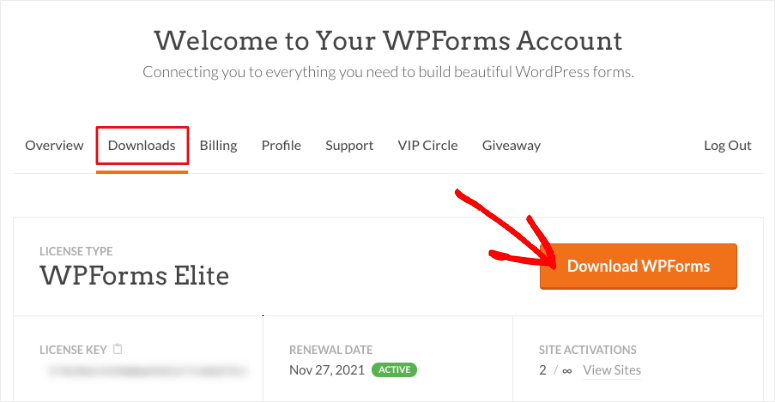
A primeira etapa é acessar o site do WPForms e registrar-se em uma conta. Em seguida, você pode fazer o download e instalar o WPForms em seu site WordPress.

Precisa de ajuda? Confira nosso guia sobre como instalar um plug-in do WordPress.
Etapa 2: Ativar o Apple Pay usando o Stripe
Para ativar o Apple Pay em seu site, usaremos o complemento Stripe dentro do WPForms. Isso permite que você exiba a opção de pagamento do Apple Pay e colete pagamentos seguros por meio do Apple Pay de seus clientes.
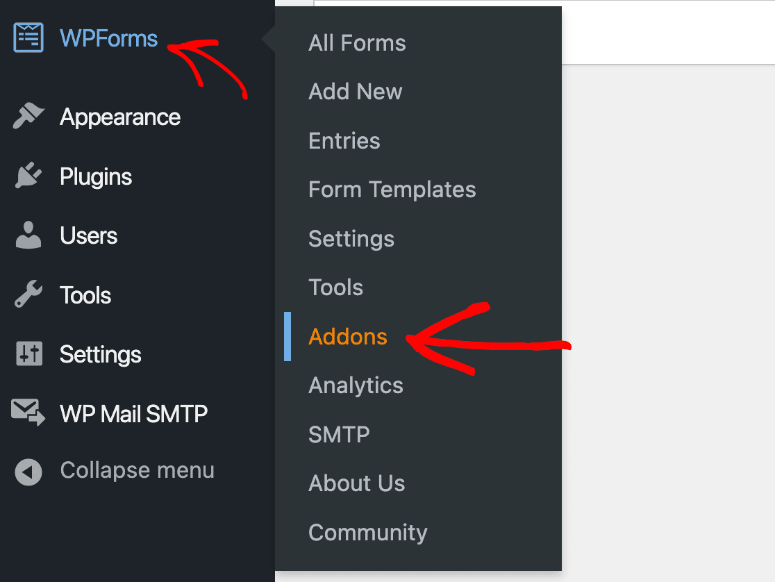
Em seu painel de administração do WordPress, no menu da barra lateral, clique em WPForms ” Addons.

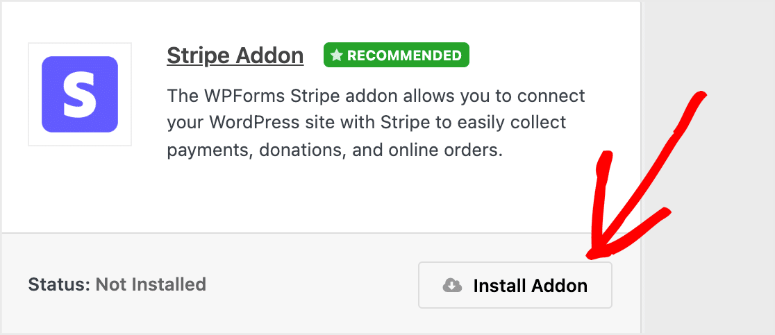
Em seguida, será exibida uma tela com os complementos disponíveis. Encontre o complemento Stripe e instale-o.

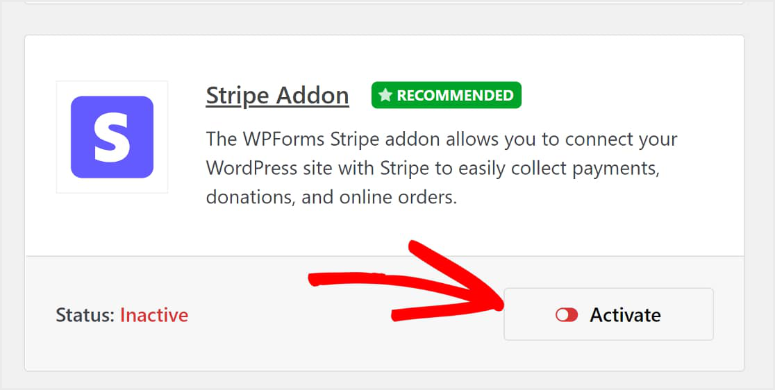
Depois disso, o plug-in é ativado sem nenhuma etapa adicional. Caso não tenha sido ativado, tudo o que você precisa fazer é clicar no botão do controle deslizante para ativá-lo.

Depois que o complemento do Stripe tiver sido instalado com sucesso no WPForms, basta conectá-lo à sua conta.
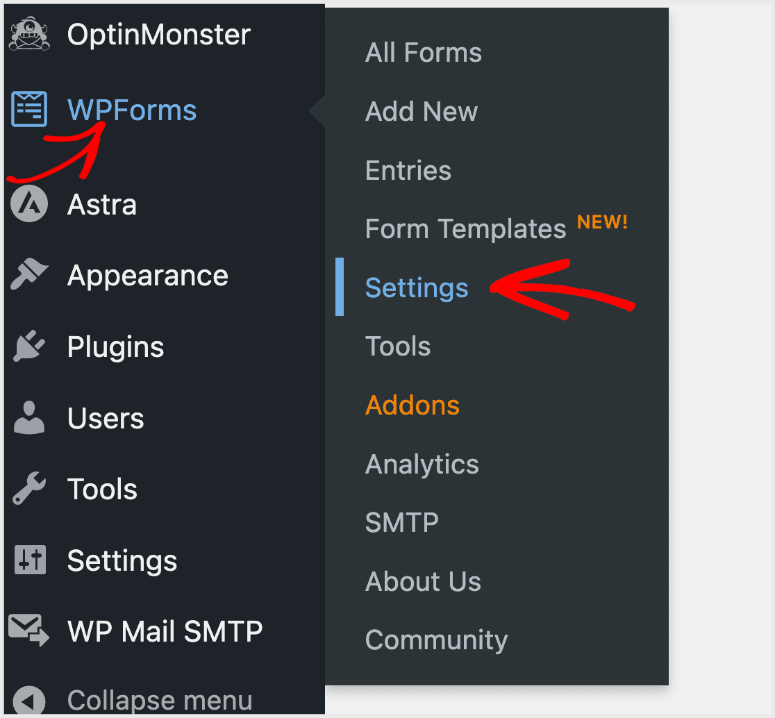
Navegue até WPForms ” Configurações no painel do WordPress para vincular esses dois itens.

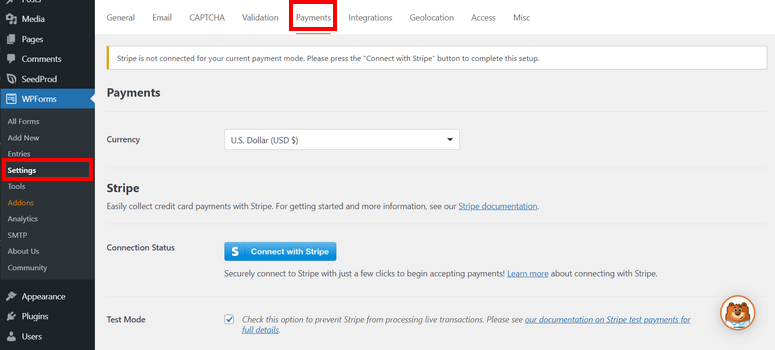
Depois de clicar em Settings (Configurações ), você verá as configurações da sua conta do WPForms e uma série de guias na parte superior da tela. Em seguida, você selecionará a guia Payments (Pagamentos ).

Ao clicar na guia Payments (Pagamentos ), você verá uma opção para definir sua moeda. Selecione a que melhor se adapta ao seu mercado. Por exemplo, se sua empresa estiver sediada nos Estados Unidos, você deverá selecionar o dólar americano (USD).
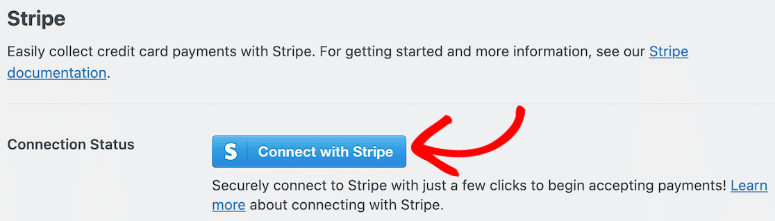
Em seguida, como o complemento do Stripe está instalado, você verá um botão aqui para conectar sua conta do Stripe ao WPForms.

Depois de clicar em Connect With Stripe (Conectar com Stripe), você será solicitado a inserir suas informações de login e outros detalhes necessários para conectar sua conta Stripe ao WPForms. Essa etapa permite que você receba pagamentos em sua conta bancária.
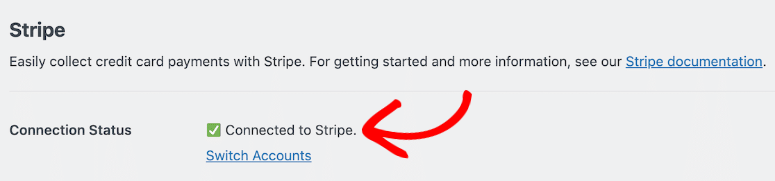
Quando sua conta estiver conectada, se isso tiver sido feito com sucesso, você verá o botão azul mudar para uma confirmação.

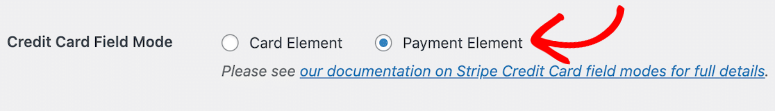
Agora que sua conta está conectada, você deve navegar pelas configurações do Stripe. Aqui, você verá a configuração chamada Credit Card Field Mode (Modo de campo do cartão de crédito). Você verá duas opções disponíveis: Card Element (Elemento de cartão ) e Payment Element (Elemento de pagamento).
Para ativar o Apple Pay, basta escolher seu elemento de pagamento.

Você terá mais de 25 métodos de pagamento para escolher, inclusive o Apple Pay.
A próxima etapa é começar a projetar seu formulário para aceitar pagamentos.
Etapa 3: Projete seu formulário para aceitar o Apple Pay
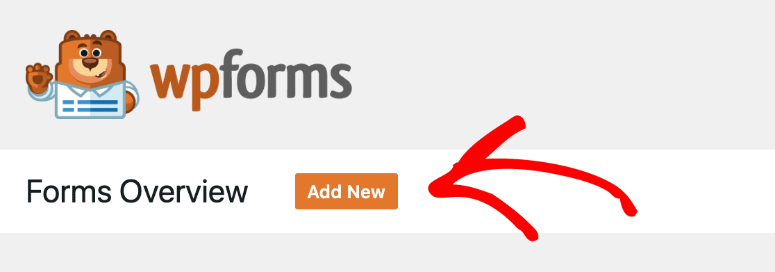
Comece a criar seu formulário de pagamento clicando no botão Adicionar novo na parte superior do painel do WPForms. Ou simplesmente clique em WPForms ” Adicionar novo no menu do WordPress.

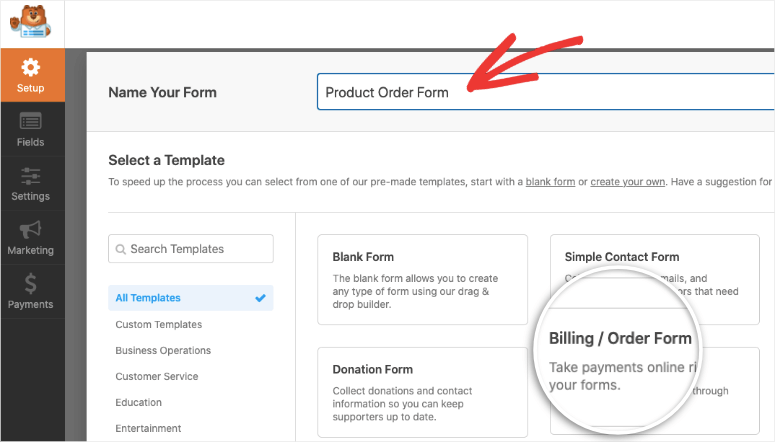
Isso abrirá uma biblioteca de modelos na qual você poderá adicionar um nome para o formulário. Em seguida, você pode navegar e escolher um dos modelos totalmente personalizáveis do WPForms ou também pode criar um formulário do zero.
Você pode escolher um modelo como o formulário de cobrança/pedido, pois ele terá os campos necessários para aceitar pagamentos por meio do Apple Pay.

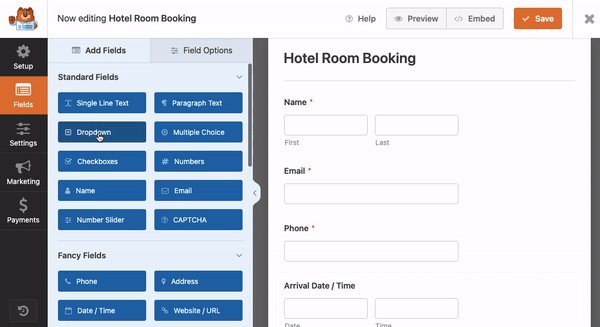
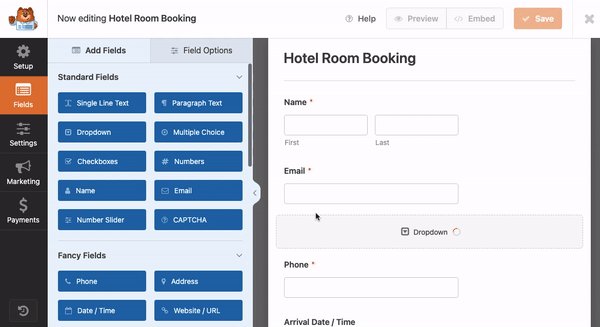
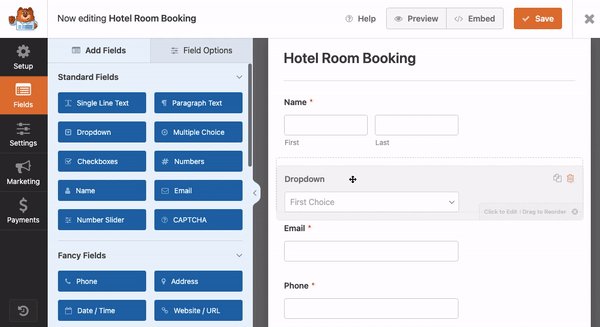
Em seguida, arraste e solte os elementos desejados que você quer usar no construtor de formulários. Assim, por exemplo, no exemplo abaixo, adicionamos um novo menu suspenso ao nosso formulário simplesmente selecionando-o no menu e arrastando-o para o design do formulário.

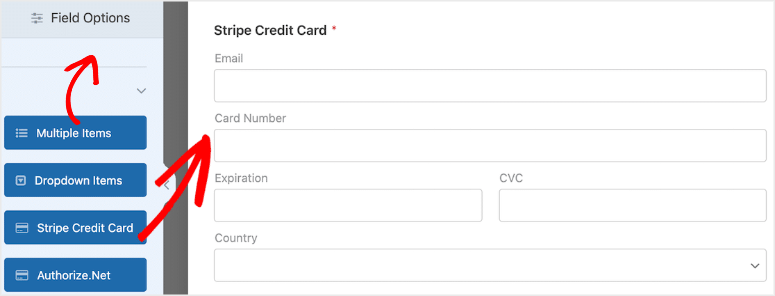
Enquanto estiver personalizando o formulário, você adicionará o checkout do Stripe a ele. Na seção Payment Fields (Campos de pagamento) à esquerda, arraste e solte o campo Stripe Credit Card (Cartão de crédito Stripe ) no formulário,

Se você não tiver ativado o complemento do Stripe, não verá esse campo de formulário aqui. Portanto, certifique-se de ter concluído as etapas anteriores que abordamos e que mostram como ativar o Stripe e o Apple Pay.
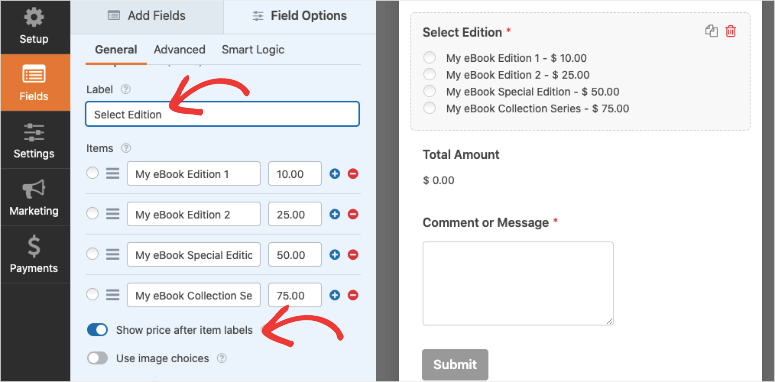
Mais algumas opções para considerar adicionar ao seu formulário: você pode criar uma lista personalizada de produtos com um preço fixo. Ou, se você for uma instituição de caridade, pode permitir que os apoiadores decidam com quanto querem contribuir.

Aqui estão alguns guias que você pode seguir para obter etapas mais detalhadas sobre como personalizar seu formulário:
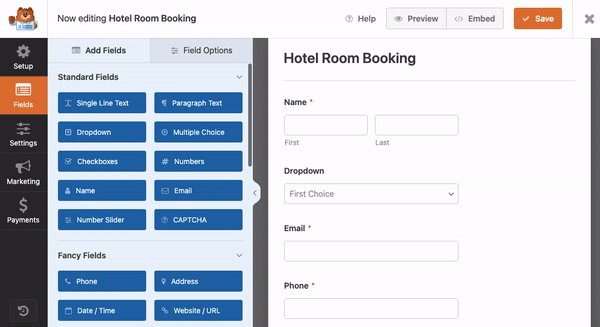
- Como adicionar um formulário de reserva de quarto de hotel
- Como criar um formulário de pedido on-line
- Como criar um formulário de reserva para uma agência de viagens
- Como criar um formulário de registro de evento on-line
- Como criar um formulário de livro eletrônico
- Como criar um formulário de doação no WordPress
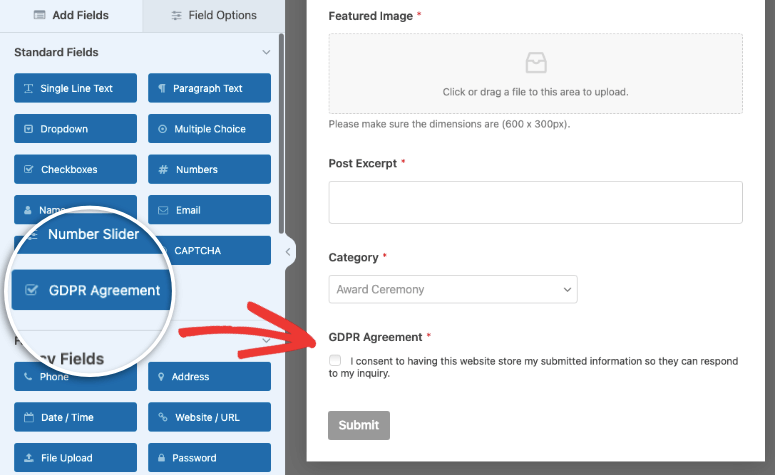
Além disso, como você está aceitando pagamentos on-line, é provável que precise estar em conformidade com o GDPR. O WPForms permite que você adicione isso facilmente.

Talvez você queira ver outras opções aqui: 11 melhores plugins WordPress GDPR para criar um site em conformidade com o GDPR.
Se tudo em seu formulário estiver correto, você poderá ativar os pagamentos com o Stripe.
Etapa 4: Ativar o Stripe Payments
Agora você projetou seu formulário e adicionou o campo Stripe. Antes de publicar o formulário, precisamos ativar a integração de pagamento nesse formulário.
Lembre-se de que isso é diferente das opções de pagamento que você criou anteriormente. Embora essa tenha sido uma configuração geral que você criou para o WPForms como um todo, essa guia Pagamentos aqui é uma configuração específica para esse formulário.
Isso basicamente informa ao WPForms que a integração do Stripe que você criou anteriormente precisa estar ativa nesse formulário específico.
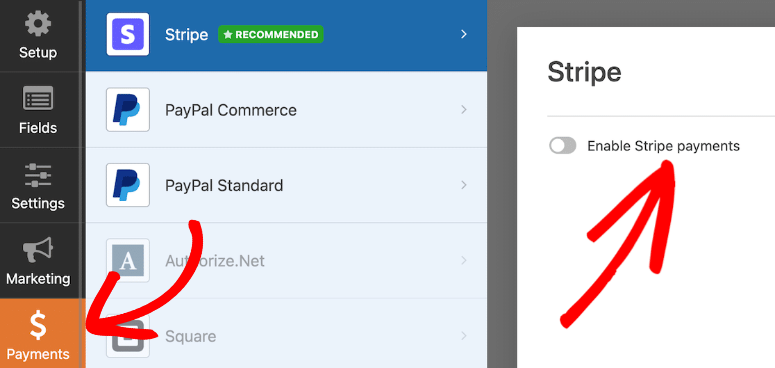
Na guia Payments (Pagamentos), clique em Stripe e use o botão de alternância para ativar os pagamentos Stripe.

Você verá que o WPForms também permite a integração com o PayPal, Authorize.net e Square, de modo que você tem muitas opções para aceitar cartões de débito, Google Pay e outras opções de pagamento on-line ou móvel.
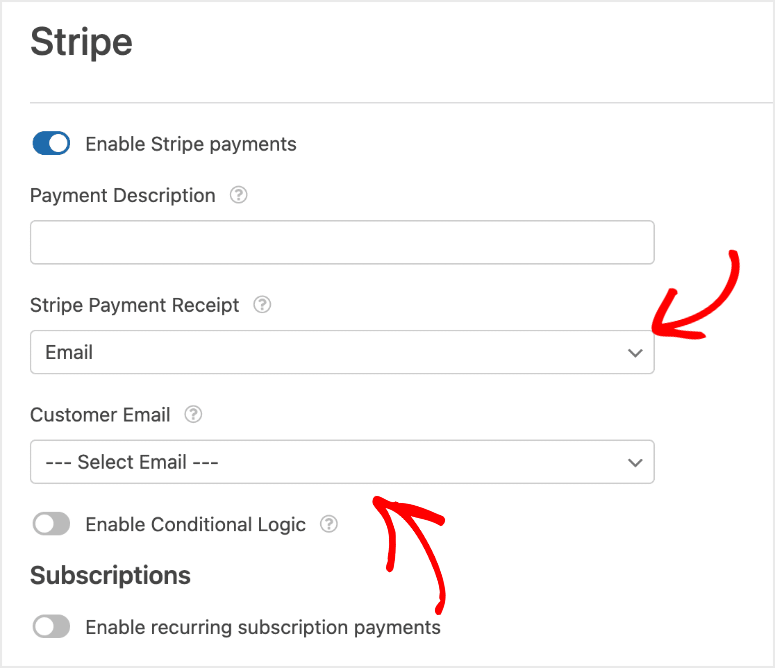
Depois de ativar os pagamentos com o Stripe, você verá mais algumas opções que deve considerar. Você verá recibos de pagamento e e-mails de clientes. Você poderá mapear campos de formulário para eles também.

Você pode explorar essas configurações por conta própria. O WPForms é tão fácil de usar que tudo é autoexplicativo. Você pode seguir nossos guias para obter etapas mais detalhadas:
- Como aceitar pagamentos do Stripe no WordPress
- Como adicionar o Square Payments ao WordPress?
- Como criar um formulário personalizado do PayPal para sites WordPress
Também temos este guia sobre Como aceitar pagamentos com cartão de crédito no WordPress usando o WP Simple Pay – outro excelente plug-in de pagamentos do WordPress que simplifica a aceitação de pagamentos on-line.
De volta ao tutorial, agora que o formulário do Apple Pay está pronto, vamos exibi-lo em seu site.
Etapa 5: Exibir o formulário em seu site WordPress
Você está quase pronto para começar a receber pagamentos! Mas, primeiro, você precisará incorporá-lo ao seu site WordPress.
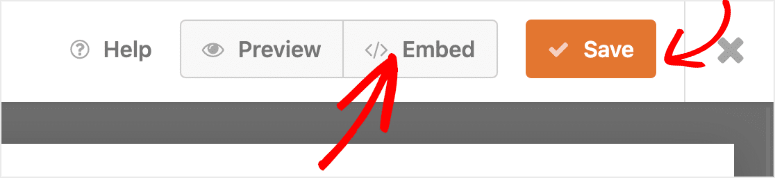
Essa é uma etapa fácil de fazer. Primeiro, dentro do construtor de formulários, certifique-se de salvar o formulário e, em seguida, clique no botão Incorporar no canto superior direito.

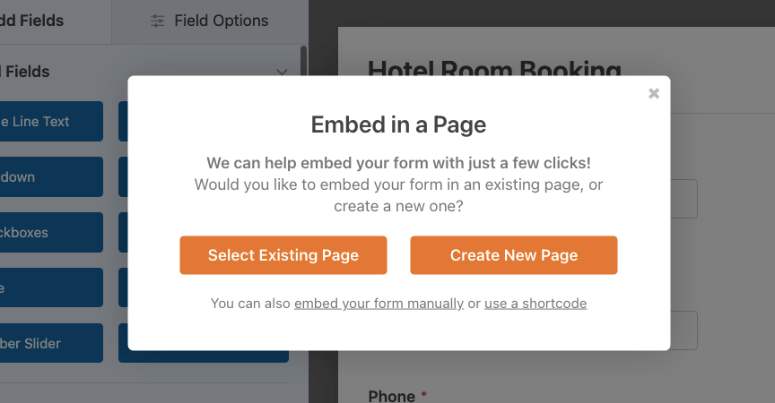
Isso lhe dará a opção de adicioná-lo a uma página ou publicação existente ou de criar uma nova página.

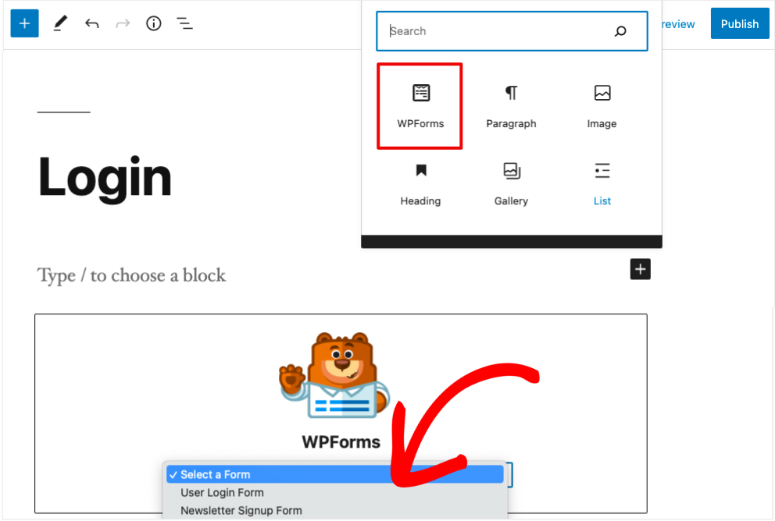
Essa não é a única maneira de adicionar o formulário ao seu site. Sempre que estiver dentro do editor de blocos, você poderá encontrar e adicionar o bloco WPForms.

Isso adicionará um menu suspenso do WPForms no qual você poderá escolher o formulário que acabou de criar. É isso aí. O formulário será adicionado ao seu post ou página.
Com essa opção, você pode adicionar facilmente seu formulário a vários posts e páginas.
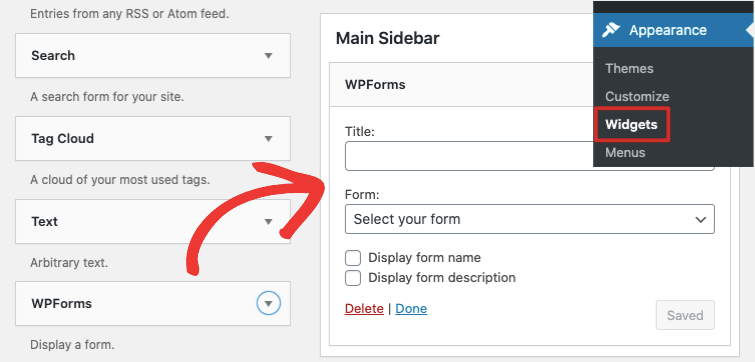
Deseja adicioná-lo à sua barra lateral ou ao rodapé? Em seguida, vá para Appearance ” Widgets e arraste e solte o widget WPForms na barra lateral. Em seguida, escolha o formulário que deseja exibir e salve suas configurações. É realmente muito simples.

Se desejar obter etapas mais detalhadas, leia o guia do WPBeginner sobre como incorporar um formulário em seu site WordPress.
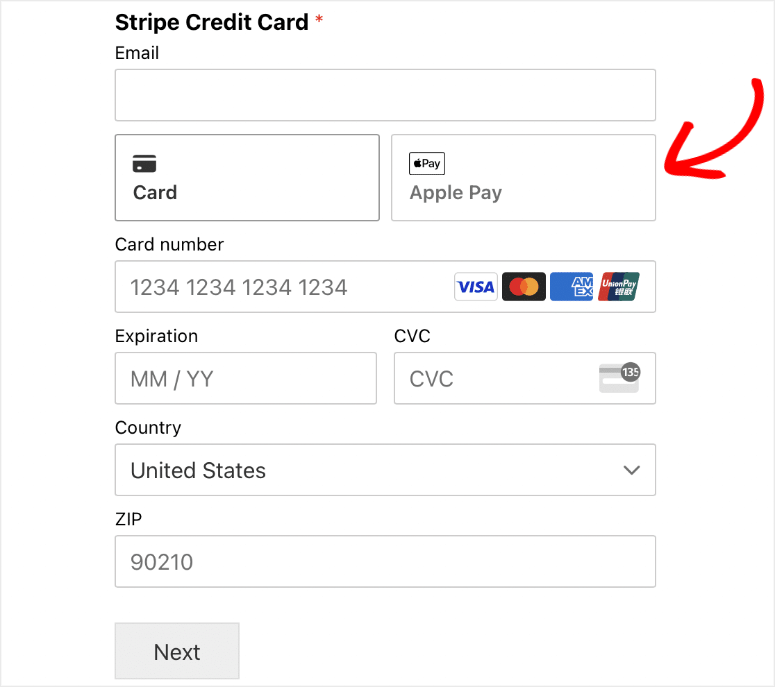
Agora você pode acessar seu site para ver o formulário do Apple Pay em ação.

Se você não vir a opção Apple Pay em seus próprios dispositivos, provavelmente é porque precisa usar um dispositivo que tenha ativado o Apple Pay. Portanto, se estiver usando um dispositivo Android ou um computador Windows, talvez não a veja.
Mas se você estiver usando a Apple Wallet no seu iPhone ou outro dispositivo iOS e tiver um cartão salvo para usar com o Apple Pay, deverá vê-lo lá. Essa mesma lógica se aplica a todos os métodos de pagamento disponíveis no Stripe quando os clientes estão usando carteiras digitais.
Você pode gerenciar seus pagamentos usando o painel do Stripe.
Com isso, agora você sabe como usar o Apple Pay para aceitar pagamentos on-line em seu site WordPress. Seus clientes podem facilmente fazer pagamentos móveis usando o Apple Pay.
Como agora você é proprietário de uma empresa que aceita pagamentos on-line, certifique-se de ativar um certificado SSL válido em seu site. Isso garantirá que todos os dados que entram e saem do seu site sejam criptografados e protegidos contra hackers.
Talvez você também queira dar uma olhada no SeedProd para criar páginas de checkout incríveis para o seu site. Ele também se integra ao WooCommerce, facilitando a venda de produtos em suas páginas.
Para os proprietários de lojas do WooCommerce, talvez você também queira ver os Melhores plugins de checkout do WooCommerce para melhorar a experiência do usuário e as vendas. Esses plugins o ajudarão a adicionar botões de pagamento, campos de pagamento personalizados e a adicionar mais funcionalidades ao seu site para aumentar as conversões.
Esperamos que este tutorial tenha sido útil e, se for o caso, talvez você queira dar uma olhada em outros de nossos guias:
- Como adicionar a opção “Salvar e continuar depois” aos formulários do WordPress
- Como salvar dados de formulário no banco de dados do WordPress
- Como configurar o rastreamento de formulários do WordPress no Google Analytics
Essas publicações o ajudarão a aprimorar seus formulários e a usar os dados para melhorar o desempenho do seu site WordPress.

All fine but you have to pay $399 a year for it
Hey Adrian, the WPForms plan comes with a lot more, like the form templates, Zapier integrations, multiple payment solutions, etc. And more importantly, you can use our coupon code to get 50% off the WPForms Pro plan. Check out the WPForms coupon code here.